31 Javascript Search Function Example
Below examples illustrate the JavaScript Array find () method in JavaScript: Example 1: Here the arr.find () method in JavaScript returns the value of the first element in the array that satisfies the provided testing method. <script>. var array = [10, 20, 30, 40, 50]; var found = array.find (function (element) {. Clone Sample This example creates a map with a search box for users to enter geographical searches. The search box returns a pick list that includes both places and predicted search terms.
 Search Controls Using Tokens And Javascript For Apps Outside
Search Controls Using Tokens And Javascript For Apps Outside
string.search(regexp); Argument Details. regexp − A regular expression object. If a non-RegExp object obj is passed, it is implicitly converted to a RegExp by using new RegExp(obj). Return Value. If successful, the search returns the index of the regular expression inside the string. Otherwise, it returns -1. Example. Try the following example.

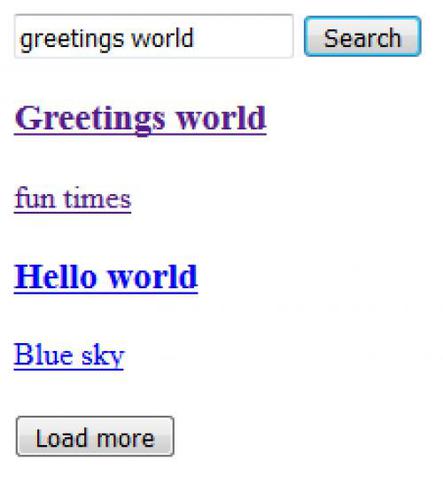
Javascript search function example. The search process follows: Get the entered search term. Get all the list items. Loop through the list items and check if it contains part of the entered search term - We have the list items that do not match by adding the .hide CSS class to it. That's all. If you want a case sensitive search, then remove both .toLowerCase() from the script. Try this JavaScript: function goTo () { location.href = document.getElementById ('link_id').value; } and change the onclick in the HTML: <input type='text' id='link_id'> <input type='button' id='link' value='Search' onClick='javascript:goTo ()'>. Using search () The following example searches a string with two different regex objects to show a successful search (positive value) vs. an unsuccessful search (-1) let str = "hey JudE" let re = /[A-Z]/g let reDot = /[.]/g console.log(str.search(re)) console.log(str.search(reDot))
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } In JavaScript, regular expressions are often used with the two string methods: search () and replace (). The search () method uses an expression to search for a match, and returns the position of the match. The replace () method returns a modified string where the pattern is replaced. Using String search () With a String Array.prototype.find () The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex () . If you need to find the index of a value, use Array ...
JavaScript function is a set of statements that are used to perform a specific task. It can take one or more input and can return output as well. Both, taking input and returning an output are optional. Using functions avoids repetition of the code as we need to write the code only once and then the code can be called anywhere using function name. From what I understand from SQL, if you index the category, the search will be extremely efficient using the WHERE clause. I was talking to one of my computer science teachers yesterday about a database that could contain GB of data, but if I indexed the date and used the WHERE clause it would still be efficient to get only the ones in the last day. Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data.
Definition and Usage. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. It's useful to write a search function in such a way that it returns a negative value indicating the insertion point for the new element if the element is not found. Also, using recursion in a binary search is excessive and unnecessary. For example first finding text that defines a term and only then search the descriptions. What should I say: Somehow I have started to like this. Of course I know that doing JavaScript without any additional framework is considered (very) old school and thus I probaly have to read this next 🙂.
3 Example(s) of JavaScript search function Description : The JavaScript search() method is used to searches a string for a specified String value and it returns the position of the match. async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. This will create a JavaScript search box on the webpage as : JavaScript search box using Duckduckgo . To add a JavaScript search box using duckduckgo, go here. Enter your website URL, choose a width in px, choose a background color. Enter the website URL you want to search for. If you have multiple URLs, enter each website separated by a comma.
1. Ajax Live Search. The first one on this list is a pretty amazing open-sourced, live search jQuery plugin. It is well documented and works perfectly in Chrome, Firefox, Safari, Opera, and IE8 ... Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
Definition and Usage. The find() method returns the value of the array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) This method also receives a function, but it returns the matching element's index instead of the element itself. find() is helpful for use cases where you want a single search result value. Using filter() The filter() method returns a new array of all the values in an array that matches the conditions of a function. If there is no match, the ... Learn more about JavaScript Array functions We are going to allow the user to search by both character name and Hogwarts house. For example, if the user searches G characters who are in the Gryffindor house, as well as ones whose name contains a G, should be shown. Let's start by stubbing out the filter like so.
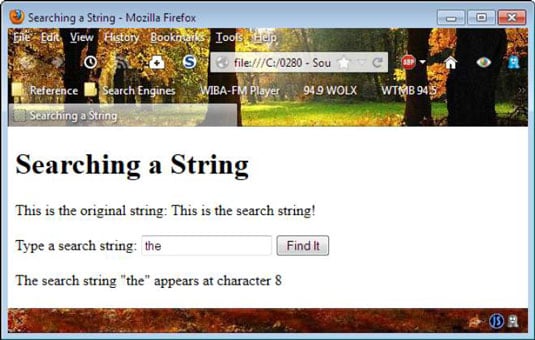
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. String Search Function. This string function takes a regular expression and then examines that string to see if there are any matches for that expression. If there is a match , it will return the position in the string where the match was found. If there isn't a match, it will return -1. We won't be going into great depth about regular ... The search () method searches a string for a specified value, and returns the position of the match. The search value can be string or a regular expression. The search () method returns -1 if no match is found. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference.
Search using the find function in JavaScript find () function is useful when we need to find a single element that conforms to a condition. If we take a look at the same example with numbers from 0 to 9, this will return a number 6. The JavaScript Search method is used to search and return the index position of the first occurrence of a specified string in a regular expression search. JavaScript Search will return -1 if the defined string not found. The syntax of the Search function is. String_Object.Search(RegExp) JavaScript Search Example. The following set of examples ... How to create a search function for your website using Javascript, PHP and MySQL Learn how to create a search function for your website that searches through your content for a given query With the ever increasing amount of data on the internet, it important for users to still be able to find the information they need.
JavaScript String search() function search the string into given string. Example <!DOCTYPE html> <html lang="en"> <head> <title>JavaScript str.search() function</title> </head> <body> <script type="text/javascript"> var str="Visit Wikipedia "; document.write(str.search…
 How To Filter Out Only Numbers In An Array Using Javascript
How To Filter Out Only Numbers In An Array Using Javascript
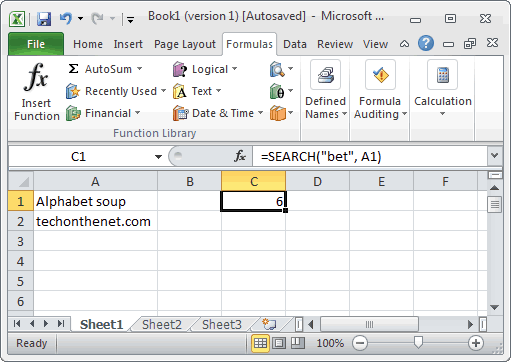
 Ms Excel How To Use The Search Function Ws
Ms Excel How To Use The Search Function Ws
 Java Script Function In Hindi Easy Example Js Example
Java Script Function In Hindi Easy Example Js Example
 Javascript And The Netflix User Interface Acm Queue
Javascript And The Netflix User Interface Acm Queue
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web

 Javascript Autocomplete Examples Codesandbox
Javascript Autocomplete Examples Codesandbox
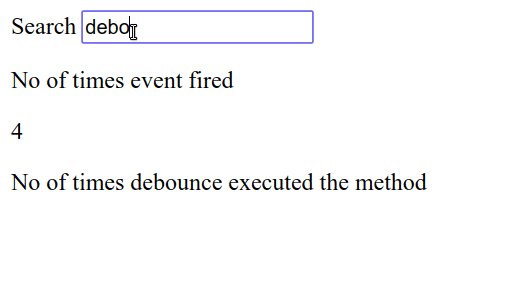
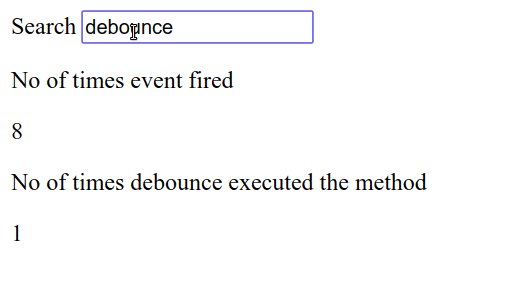
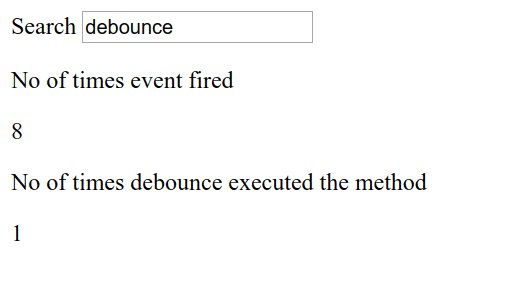
 Debouncing And Throttling In Javascript
Debouncing And Throttling In Javascript
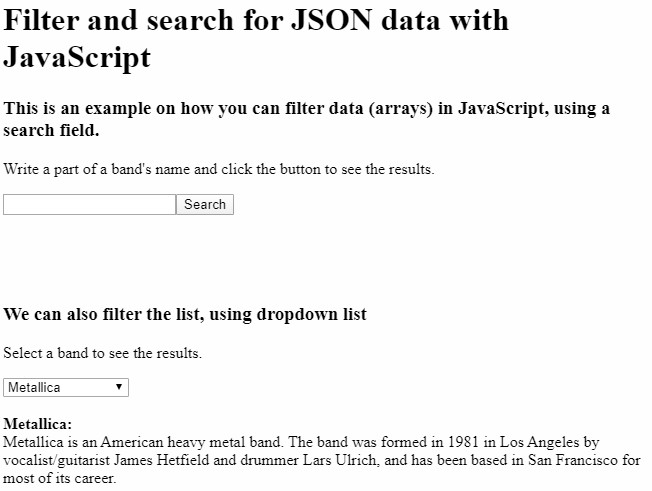
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
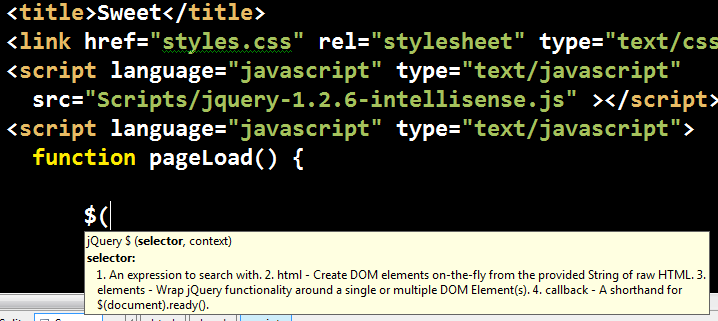
 Jquery To Ship With Asp Net Mvc And Visual Studio Scott
Jquery To Ship With Asp Net Mvc And Visual Studio Scott
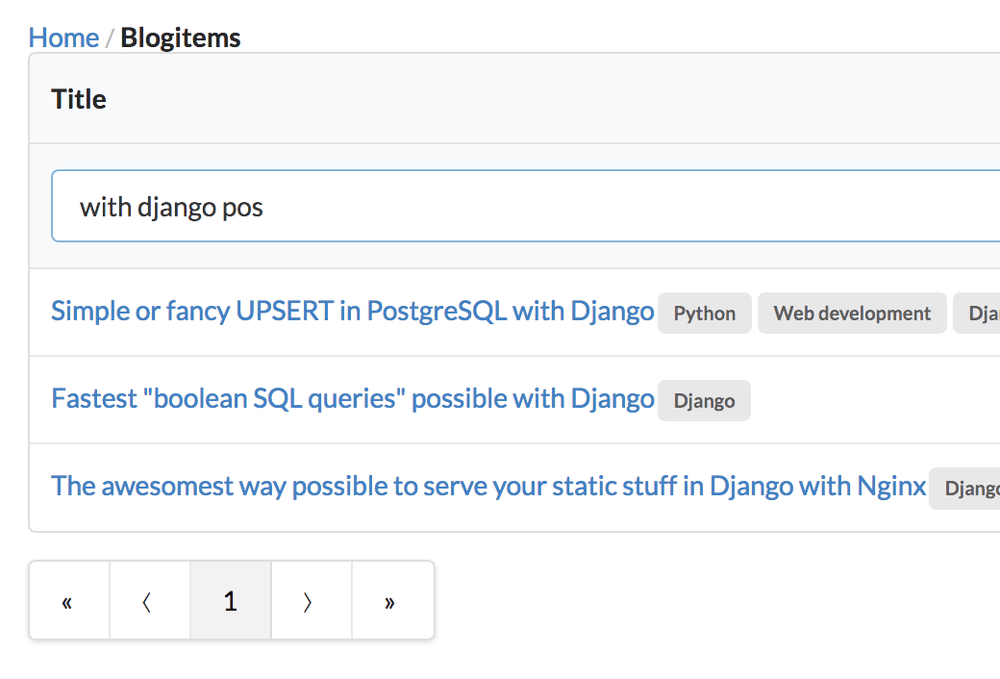
 A Darn Good Search Filter Function In Javascript Peterbe Com
A Darn Good Search Filter Function In Javascript Peterbe Com

 How To Use The Search Function Issue 11514 Mozilla Pdf
How To Use The Search Function Issue 11514 Mozilla Pdf
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Detect Sensitive Data Automatically With Couchbase Functions
Detect Sensitive Data Automatically With Couchbase Functions
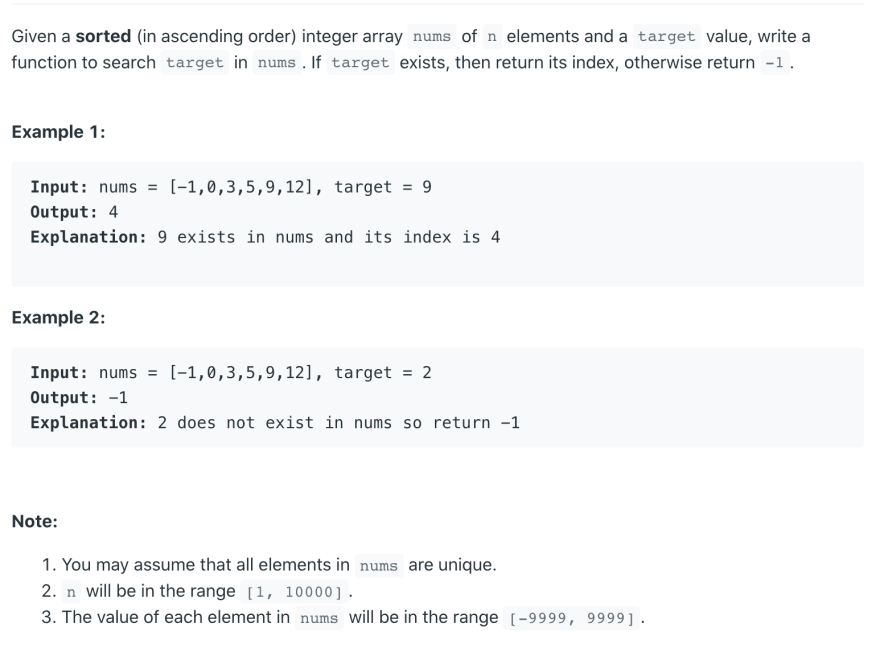
 Leetcode Binary Search With Javascript Dev Community
Leetcode Binary Search With Javascript Dev Community
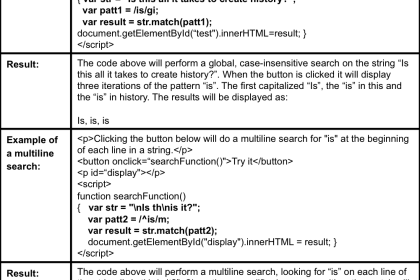
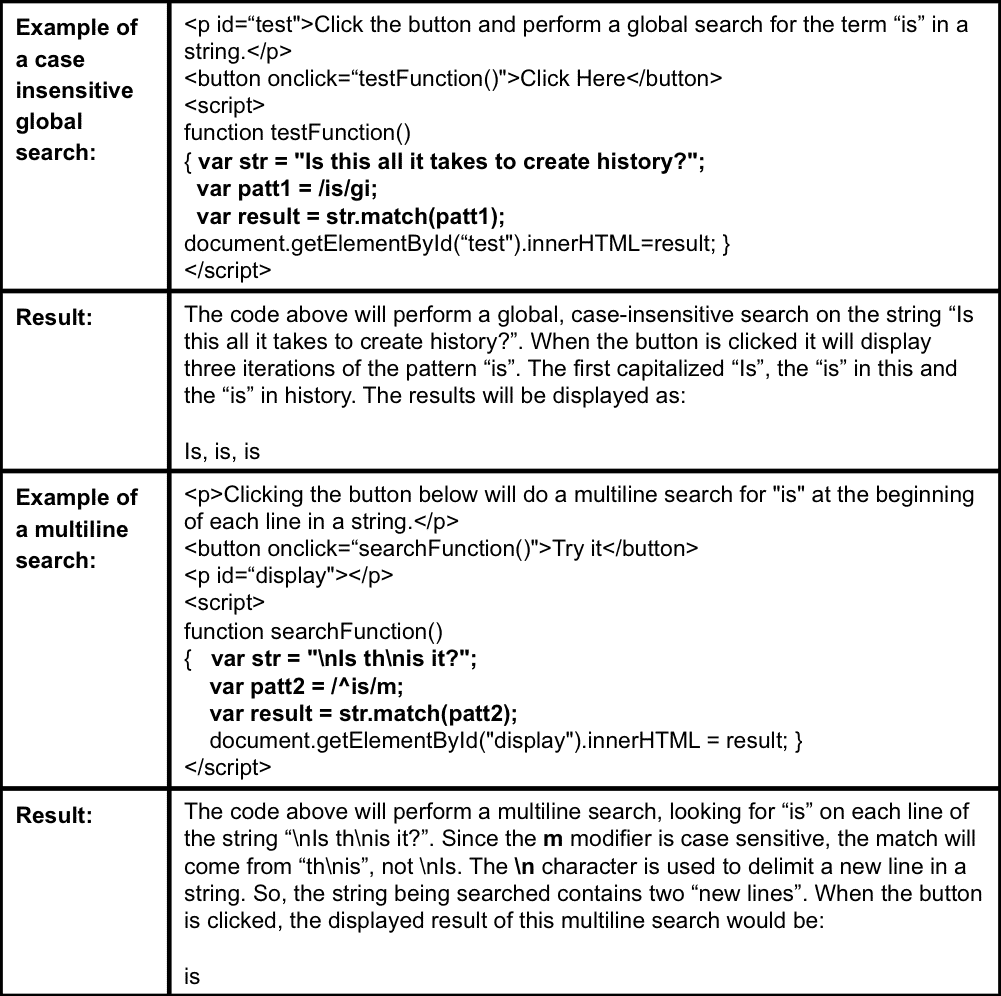
 Regexp Definition And Modifiers Tutorial Teachucomp Inc
Regexp Definition And Modifiers Tutorial Teachucomp Inc
 Build A Javascript Search Bar James Q Quick
Build A Javascript Search Bar James Q Quick
 Top Free Css3 Amp Html5 Search Form Examples 2021 Colorlib
Top Free Css3 Amp Html5 Search Form Examples 2021 Colorlib
 Real Time Search In Javascript Osvaldas Valutis
Real Time Search In Javascript Osvaldas Valutis
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
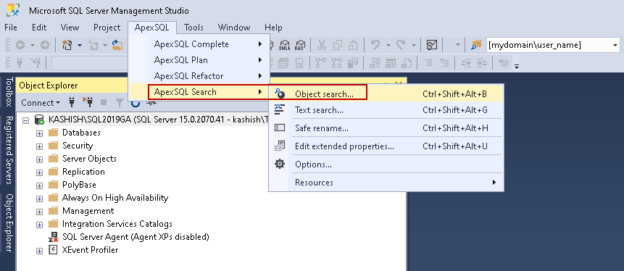
 Different Ways To Search For Objects In Sql Databases
Different Ways To Search For Objects In Sql Databases
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 How To Create A Search Function For Your Website Using
How To Create A Search Function For Your Website Using
 Write Javascript Loops Using Map Filter Reduce And Find
Write Javascript Loops Using Map Filter Reduce And Find
 How To Manipulate And Search Javascript Strings To Program
How To Manipulate And Search Javascript Strings To Program
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Search Controls Using Events And Javascript For Apps Outside
Search Controls Using Events And Javascript For Apps Outside
 Javascript Replace A Step By Step Guide Career Karma
Javascript Replace A Step By Step Guide Career Karma
 Regexp Definition And Modifiers Tutorial Teachucomp Inc
Regexp Definition And Modifiers Tutorial Teachucomp Inc
0 Response to "31 Javascript Search Function Example"
Post a Comment