22 Br Tag In Javascript
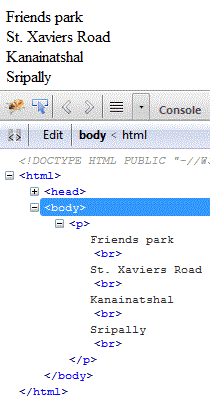
The <br> tag inserts a single line break. The <br> tag is useful for writing addresses or poems. The <br> tag is an empty tag which means that it has no end tag. Use block-level elements to break the line without using <br> tag. There are many ways to break the line without using <br> tag. white-space: pre; It is used to make elements acts like <pre> tag. display: block; It sets the display property of elements to block. Example 1: This example uses white-space to pre to break the line.
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
Answers: You could use s/ (<br \/>)+/<br \/>/, but if you are trying to use regex on HTML you are likely doing something wrong. Edit: A slightly more robust pattern you could use if you have mixed breaks: This will catch <br/> and <br> as well, which might be useful in certain cases.

Br tag in javascript. You can't change the height of <br> tag as its not an HTML element, it is just an instruction which enforces a line break. br does not take up any space in the page. There is a way by which you can increase line break between lines, is by putting multiple br tags. 25/4/2020 · To add a BR in JavaScript the method createElement () is used. We can use it within our document and append the line break to the DOM like so: const testElement = document .querySelector ( 'div' ); const lineBreak = document .createElement ( 'br' ); testElement.appendChild (lineBreak); And there you have it, createElement () serves as a useful ... //Javascript can also run only writing a SCRIPT tag. Multi-line comment This will comment on your multi-line of code with the help of /* */, i.e., two forward slashes with an asterisk at their inner side.
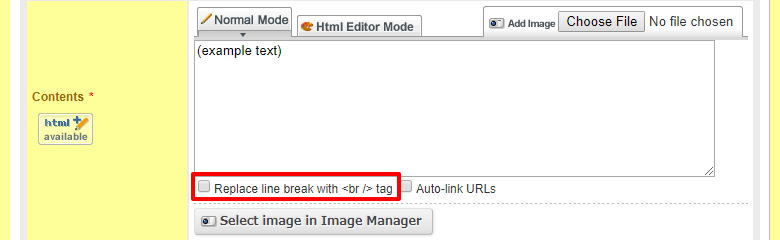
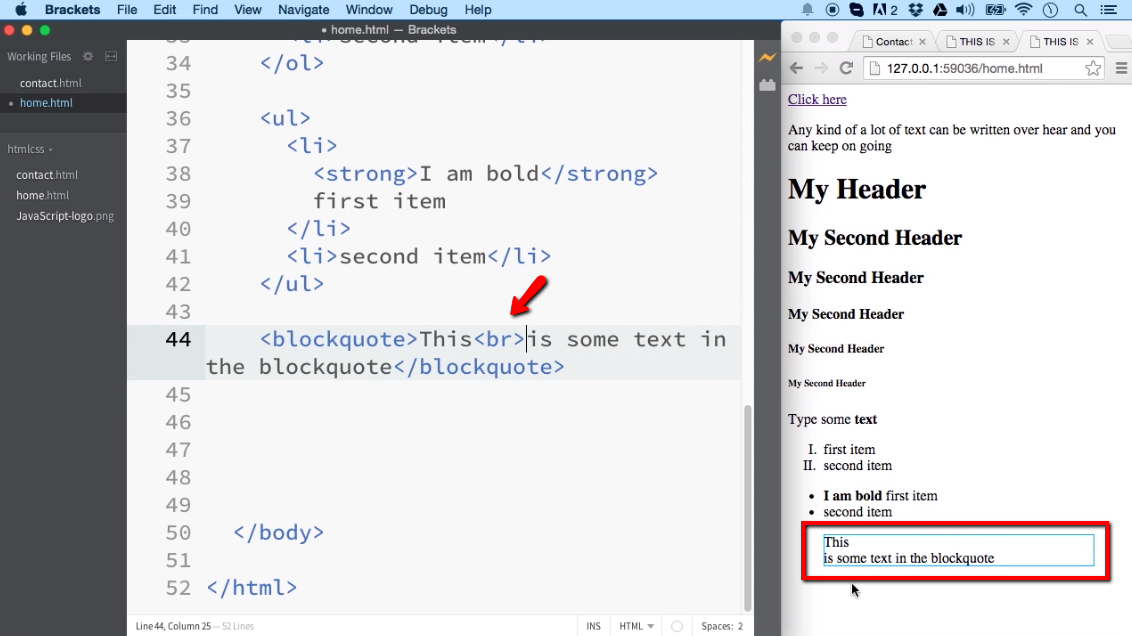
To get a line break in HTML, you would output the break tag "<br />" instead. This doesn't mean that the \n character is useless - far from it. The \n does render line breaks in Textareas and any kind of Javascript alert: alert ( "-Line one \n-Line two" ); It is also a valid character and can be used inside of Javascript variables. The <br> element creates a line break. It can be easy to abuse this element to create styling which that mimics better, more semantic options like paragraphs ( <p> ) and lists. Generally, the <br> element should only be used if the line break itself is an intrinsic part of the content. This might be the case, for example, with: addresses. poetry. Jun 06, 2008 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... Hi all In my current script below, I would like to add a carriage return after "Hello, world". I added the <br /> tag...
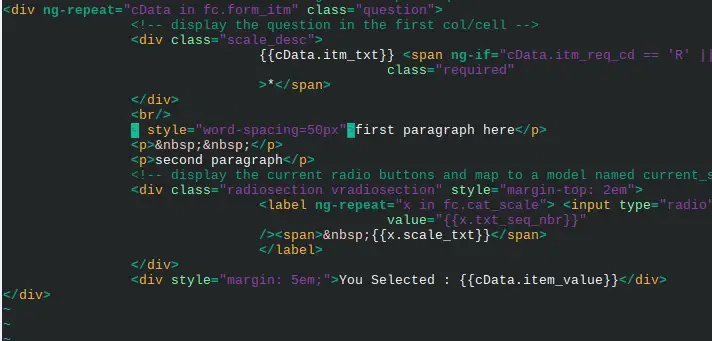
Event AttributesAtribut event (Peristiwa) <br> tag mencakup event attributes, yang artinya attribute tersebut dijalankan ketika ada interaksi dari user atau dalam suatu peristiwa (kejadian). Contoh: menjalankan script (JavaScript) ketika halaman web pada jendela browser hendak ditutup, dan lain sebagainya. Silahkan, lihat referensi mengenai ... Sep 01, 2018 - To create a line break in JavaScript, use “ ”. With this, we can add more than one line break also.ExampleLet’s see it in the below example: ... Aug 30, 2014 - Is is possible to strip out some legacy tags and replace them with ? A line break after the closing para would also be nice. And, can I target the asterisk and following space (see below) and delete it? I’ve had a look at jQuery and managed to replace the br with p tags but they’re the ...
Oct 05, 2020 - Get code examples like "how to use br tag in javascript" instantly right from your google search results with the Grepper Chrome Extension. Feb 26, 2020 - HTML br (line break) element creates a line break in text within an HTML document. Writing/Inserting a html code using javascript? How to break the sequence of write method? Explanation. HTML Code: HTML tags or code can also be added using document.write method. i.e. Just use the html code as the argument for document.write or document.writeln functions ... So in order to break the lines in the browser you have to use an ...
There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... Inserts a line break. The br tag is used to insert a line break into text. 27/1/2020 · Break a line in JavaScript can do by using a “br” tag. If you have 2 or more a string then add br enclosed between 2 brackets < > enclosed in double quotation marks, and preceded and followed by the + sign: +"<br>"+
Removing HTML tags from a stringWe can remove HTML/XML tags in a string using regular expressions in javascript. HTML elements such as span, div etc. are presen ... The line break tag is the <br> tag in HTML and <br /> in XHTML. A br tag will insert a line break which means the text/image following the tag will be moved to the next line when displayed in the browser. The following is a regular paragraph. This is a regular paragraph. Everything between the opening and closing paragraph tags keeps flowing. 25/1/2011 · Add a comment |. 1. document.write('<br />'); Or, since no Stack Overflow question on JavaScript would be complete without jQuery... http://www.thenerdary /post/20965430596/beautiful-element-creation-with-jquery. Share. Improve this answer. Follow. edited Nov 19 '12 at 23:32.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 08, 2014 - I’m still a little slow with “anything JS”. Jimmy, I thought I’d just wrap that all in a inline JS script tags and that would be it. But it just comes up blank for me. What ingredient am I missing? You may want to think of breaking lines on spaces, or hyphenating long words. Aug 06, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
BR Object Properties. Property. Description. clear. Not supported in HTML5. Use style.clear instead. Sets or returns the flow of text around floating objects. In this example, you will learn to write JavaScript program that will replace all line breaks in a string with the <br> tag. how to replace a html tag with new line using JavaScript Hi All, i have some problem in Replacing a tag with new line. example i have a string va. I'll cover the following topics in the code samples below: Page, RegisterStartupScript, JavaScript, and Html Tag.
The <br> tag is an empty tag, which means that it has no end tag. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This one is different. If you can guarantee the spelling of the <br/> tag, the other answers are fine. But if you have no control over the HTML, the line break tag could come in different formats: <br/> <BR/> <br /> <br> <br >...etc. major browsers can all handle all of these, but only the first will be handled by the suggested .split("<br ...
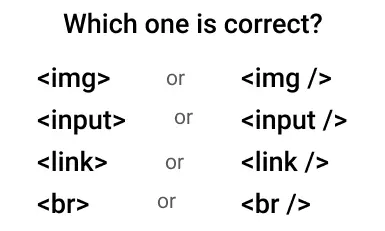
The Newline Character \n. To keep long concatenation output readable, JavaScript provides two ways to create line breaks within your string. The first is the newline character ( \n ). The newline character creates line breaks within the output of a string, be it simply text or JavaScript-generated HTML. Here is a long string without line breaks: 7/2/2018 · In HTML, the <br> tag is used for line break. It is an empty tag i.e. no need to add an end tag. Writing <br> tag is perfectly fine. Let’s see the usage of other br tags i.e. <br/> or <br />, In HTML, use <br> tag. In XHTML, the valid way is to use <br/> or <br></br> as mentioned in the XHTML guidelines. The tag that belongs to a single-tag element isn't an opening tag nor a closing tag; it's a self-closing tag. In JSX, you have to include the slash. So, remove <br> and try <br />
The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. The HTML tag is used for a line break. Read information about the usage of the tag, and know how to style it with CSS. Also, see examples. Using <br> Tag in React. We use the <br> tag in HTML to break the string in between or break the section; hence, if you want to break the string, the <br> tag will be placed, and the followed content will move to the next line. For example, there is one string, and you can use the <br>, as given below.
19/7/2014 · In this short article I will explain how to add multiple line breaks (<BR />) to JavaScript Alert message box. If you want to add a new line to the text displayed inside the JavaScript alert you will need to make use of the following new line character. "\r\n". Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Questions: I need to create a tag dynamically with javascript. var br = document.createElement('br'); And var br = document.createElement(' '); doesn't work 🙁 The first option urrently creates a tag on the page which doesn't pass XHTML standards, is there anyway around this? Answers: The first method does not need to pass ...
The <br> element has a single, well-defined purpose — to create a line break in a block of text. As such, it has no dimensions or visual output of its own, and there is very little you can do to style it. We are using the String.replace() method of regex to replace the new line with <br>. The String.replace() is an inbuilt method in JavaScript that is used to replace a part of the given string with another string or a regular expression. The original string will remain unchanged. The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed.
How To Make Forms Inactive Clickdimensions Blog
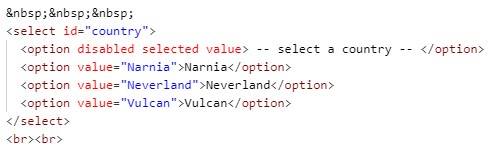
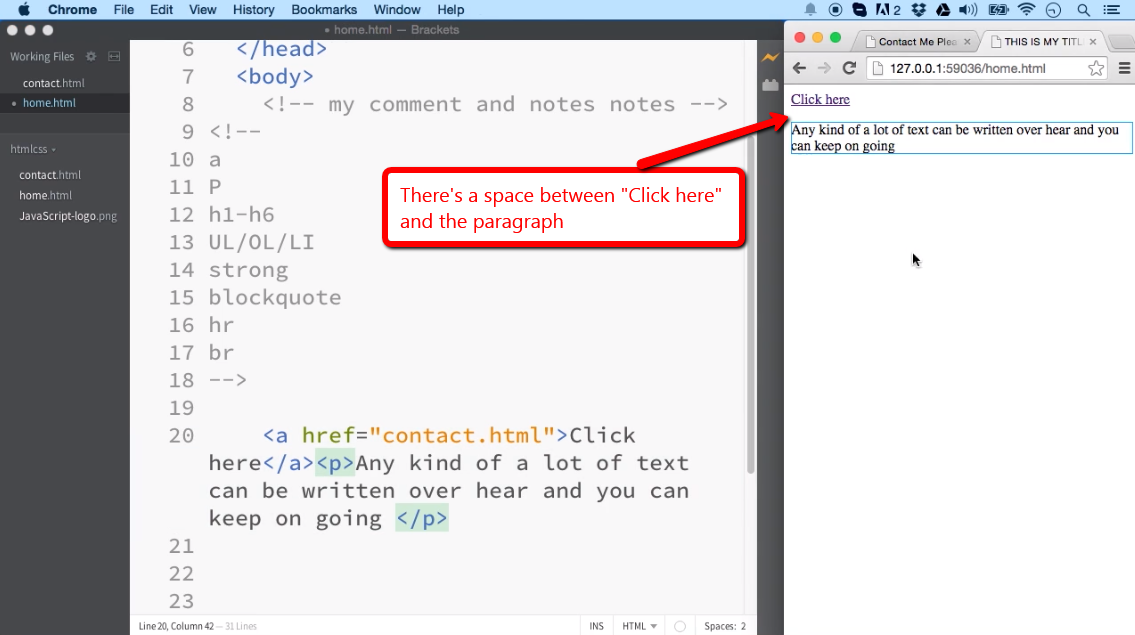
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Javascript Line Break In Html Br Tag Alert Box N
Javascript Line Break In Html Br Tag Alert Box N
 Javascript Line Break In Html Br Tag Alert Box N
Javascript Line Break In Html Br Tag Alert Box N
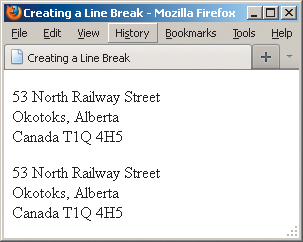
 Creating A Line Break Working With Text In Html5 Peachpit
Creating A Line Break Working With Text In Html5 Peachpit
 Paragraph And Br Breaks In Html And Html5
Paragraph And Br Breaks In Html And Html5
 Textual Tags Common Elements Used To Write Text In Html
Textual Tags Common Elements Used To Write Text In Html
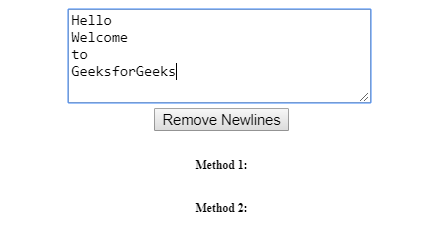
 How To Remove All Line Breaks From A String Using Javascript
How To Remove All Line Breaks From A String Using Javascript
 Html The Br Tag Computer Programming Khan Academy
Html The Br Tag Computer Programming Khan Academy
 Jsp Attribute Tag Used In Hybris Ui Implementation And
Jsp Attribute Tag Used In Hybris Ui Implementation And
 Html Br Tag And Element Html Tutorials W3resource
Html Br Tag And Element Html Tutorials W3resource
 How To Add Extra Spaces Between Text Or Words In Html Lost
How To Add Extra Spaces Between Text Or Words In Html Lost
 Atg Topics Blog Increase Space Between Two Widgets
Atg Topics Blog Increase Space Between Two Widgets
 Can I Use Javascript Ochanoko Faq
Can I Use Javascript Ochanoko Faq
 Self Closing Tags In Html With Examples
Self Closing Tags In Html With Examples
 Textual Tags Common Elements Used To Write Text In Html
Textual Tags Common Elements Used To Write Text In Html
Html Cheat Sheet Inc Html5 Tags Digital Com
 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
 Where Lines Break Is Complicated Here S All The Related Css
Where Lines Break Is Complicated Here S All The Related Css
 How To Change The Height Of Br Tag Geeksforgeeks
How To Change The Height Of Br Tag Geeksforgeeks
0 Response to "22 Br Tag In Javascript"
Post a Comment