21 Open Street Maps Javascript
OpenStreetMap is the free wiki world map, an open volunteer-driven initiative to collaboratively create a map of the world, and release the map data under a free and open license. There are actually many different APIs in and around the OpenStreetMap ecosystem. Many developers searching for an API, may actually be looking for an JavaScript web mapping library. One of the main reasons we show a "slippy map" on the OpenStreetMap homepage is because people can look at it, see a bridge that needs naming or a building to add, click "Edit" and fix it straight away. That feedback loop is what allowed OpenStreetMap to build up what is now the most complete map of many regions around the world.
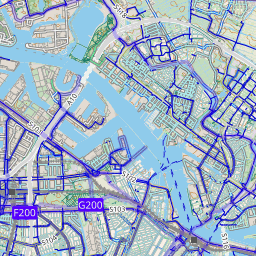
 Cyclosm Openstreetmap Based Bicycle Map
Cyclosm Openstreetmap Based Bicycle Map
OpenLayers is a complete JavaScript library for embedding maps. It uses a permissive BSD open-source license so can be incorporated into any site without legal worries. Its source code is available on GitHub. Here, we restrict ourselves to a small, self-contained example and refer to the official tutorials and API for elaborate usages.

Open street maps javascript. Modest Maps is open source under a BSD license, and you can view its source on GitHub as well. Polymaps. Polymaps is a JavaScript mapping library for creating interactive maps with both SVG-based vectors as well as tile-based maps for raster data. The nice thing about using SVG (scalable vector graphics) for creating maps is that it means that ... OpenStreetMap, Google Maps alternative using Leaflet. In result of Google's latest updates to its Maps API services (June 11, 2018), a lot of people are unhappy with these shocking changes. Increase in the price. Decrease in the free map loads. Obligation of adding a billing account. Whether you want to show your retail locations on a map, calculate an optimized route for a delivery, or search within the radius of an origin point, the geocoding API enables you to associate latitude and longitude with an associated address.
Mar 04, 2017 - Pages about software created using ... information relating particularly to JavaScript. ... This category has the following 9 subcategories, out of 9 total. ... The following 55 pages are in this category, out of 55 total. ... Divide and map.... Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 39 KB of JS , it has all the mapping features most developers ever need. Leaflet is designed with simplicity , performance and usability in mind. Webix library allows you to embed geographical maps into your app via its own components. Webix supports Here Map, OpenStreet Map, Yandex Map, and Google Map. Note, there are many other code samples developed by our team in the public domain. Feel free to use these code pieces for creating your web applications.
underpass. C++ API for both OSM data and the Tasking Manager. C++ 4 GPL-3.0 1 5 1 Updated 1 hour ago. hotosm-website. The website of the Humanitarian OpenStreetMap Team. See instructions below for writing blog posts or updating your profile. HTML 48 87 84 (13 issues need help) 3 Updated 6 hours ago. iD - friendly JavaScript editor for OpenStreetMap. Basics. iD is a JavaScript OpenStreetMap editor. It's intentionally simple. It lets you do the most basic tasks while not breaking other people's data. It supports all popular modern desktop browsers: Chrome, Firefox, Safari, Opera, Edge, and IE11. Many of these tools allow you to implement all kinds of dynamic maps with just a few lines of code. Here is a list of the top 50 JavaScript libraries and tools for making maps: Leaflet - one of the best open-source JavaScript libraries for creating mobile-friendly interactive maps. It is relatively small with a ton of features, plugins ...
Let's create a map of the center of London with pretty Mapbox Streets tiles. First we'll initialize the map and set its view to our chosen geographical coordinates and a zoom level: var mymap = L.map('mapid').setView([51.505, -0.09], 13); Apr 07, 2021 - It is a JavaScript library released under the BSD license. It is one of several libraries you can use to deploy your own slippy map on a website. ... OpenLayers Dynamic POI - How to show POI markers dynamically (with the help of MySQL and PHP) in a rather advanced way Find street coordinates. Downloading OSM Data for Offline geocoding. How do I specify County in the API call. How to render shortened street names? Country code NL + stepped search algorithm [closed] How to add markers on a map from OSM using PHP and JavaScript? Why does Nominatim not pick up a country name?
Open Street Map makes this very convenient by providing a simple endpoint to which we can send data and retrieve a JSON object containing all the information we need. We could use the new fetch() browser API for querying the Open Street Map endpoint, but because we want maximum compatibility with a wide range of browsers, we use the axios package. OpenStreetMap is a map of the world, created by people like you and free to use under an open license. Hosting is supported by UCL, Bytemark Hosting, and other partners. OpenLayers Examples. Accessible Map. (accessible.html) Example of an accessible map. Advanced Mapbox Vector Tiles. (mapbox-vector-tiles-advanced.html) Example of a Mapbox vector tiles map with custom tile grid. Advanced View Positioning. (center.html)
Showing why and how I use the OSM maps on my older Garmin GPS units.I picked up my first GPS, a Garmin StreetPilot-III, in 2001. It was awesome at the time,... The map is composed of various layers, of three different types. layout.mapbox.style defines the lowest layers, also known as your "base map". The various traces in data are by default rendered above the base map (although this can be controlled via the below attribute). layout.mapbox.layers is an array that defines more layers that are by ... Mar 10, 2018 - A number of client JavaScript libraries can be used to interactively show OpenStreetMap tiled web maps1. Each configuration in this document points to the OSM tile server (tile.openstreetmap ) with a note on how to reconfigure the related script to connect your own tile server ...
Navigate to the map you want on https://www.openstreetmap . On the right side, click the "Share" icon, then click "HTML". Copy the resulting iframe code directly into your webpage. It should look like this: <iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.openstreetmap. Jul 20, 2021 - You can embed OpenStreetMap into your website, just as you might with Google or Yahoo! maps. This can be done using Leaflet (leafletjs ) which is a free open source JavaScript library with a light, easy-to-use API, with many plugins. ... Create a container for your map. You can use the <div> ... 2 weeks ago - This is one of several approaches for deploying your own Slippy Map. Many developers working with OpenStreetMap will prefer to use Leaflet or OpenLayers, since they are more in-keeping with the OSM ethos, but there are plenty of reasons why you might want or need to use the Google Maps JavaScript.
OpenStreetMap is a map of the world, created by people like you and free to use under an open license. Hosting is supported by UCL, Bytemark Hosting, and other partners. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... D3.js is a very powerful open source data visualization library in terms of what you can get with it in result. As opposed to the other JavaScript libraries listed in this article, D3 is more like a framework, which grants you the ultimate creative freedom but also makes building interactive maps less clear and obvious than with amCharts ...
32 Open Street Maps Javascript. Written By Leah J Stevenson Friday, August 20, 2021 Add Comment. Edit. OpenLayers Simple Example. Deploy an OpenStreetMap slippymap on my own website. For a more up to date example use leaflet instead. This simple example may help if you are Deploying your own Slippy Map. This DHTML snippit will bring in the OpenLayers javascript library and use it to show an OSM map! maps/leaf-demo.js - JavaScript to create the map and populate it with markers; maps/markers.json - a list of markers with their latitude & longitude and a url to display; maps/images/pin24.png and pin48.png - the pin to display (one for normal display, one for retina) (The files used in this example are available on GitHub. Note that the ...
Libraries, also known as frameworks, components, modules, or software development kits (SDKs), contain reusable code that helps developers integrate OpenStreetMap into their websites or software applications without reinventing the wheel. Developers have written libraries for accessing and analyzing data, rendering maps, geocoding, and routing. These libraries are compatible with the Web and a ... Jul 23, 2018 - Discover how to embed an OpenStreetMap on a webpage, and place markers anywhere on that map - with the free OpenLayers Javascript library. Site wide shortcuts? Bring up this help dialog: esc: Dismiss this help dialog: gh: Go to Home: gg: Go to Guide: ga: Go to API Reference: gs: Go to Sample Code: gt: Scroll to top of page
Example of a localized OpenStreetMap map with a custom tile server and a custom attribution. The base layer is OpenCycleMap with an overlay from OpenSeaMap. Jul 13, 2021 - We are aiming to produce maps which can be relied upon, equally well, or better than other maps. The openly-editable wiki nature of this mapping system may help us towards this goal, however it may also mean that there will always be some inaccuracies. You should make your own judgement about ... OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles, vector data and markers loaded from any source. OpenLayers has been developed to further the use of geographic information of all kinds. It is completely free, Open Source JavaScript, released under the 2-clause BSD License (also known as the FreeBSD).
The Maps JavaScript API provides a Street View service for obtaining and manipulating the imagery used in Google Maps Street View. This Street View service is supported natively within the browser. ... Info windows similarly may be opened within a Street View panorama by calling open(), passing the StreetViewPanorama() instead of a map.
 Openstreetmap Layer Arcgis Api For Javascript 3 37
Openstreetmap Layer Arcgis Api For Javascript 3 37
 World Maps You Can Self Host Powered By Free Openstreetmap
World Maps You Can Self Host Powered By Free Openstreetmap
 Jquery Maps Oh The Places You Ll Go
Jquery Maps Oh The Places You Ll Go
Openstreetmap In House Alternative To Google Maps By
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 Openstreetmap Amp Openlayers Creating A Map With Markers
Openstreetmap Amp Openlayers Creating A Map With Markers
 Tutorial To Setup Openstreetmap Tileserver With Customized
Tutorial To Setup Openstreetmap Tileserver With Customized
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
Real Time Vector Graphics For C C Java C Net Html5
 Replacing Embedded Googlemaps With Openstreetmap Dev Community
Replacing Embedded Googlemaps With Openstreetmap Dev Community
 Spatial Analysis With Postgresql And Openstreetmap
Spatial Analysis With Postgresql And Openstreetmap
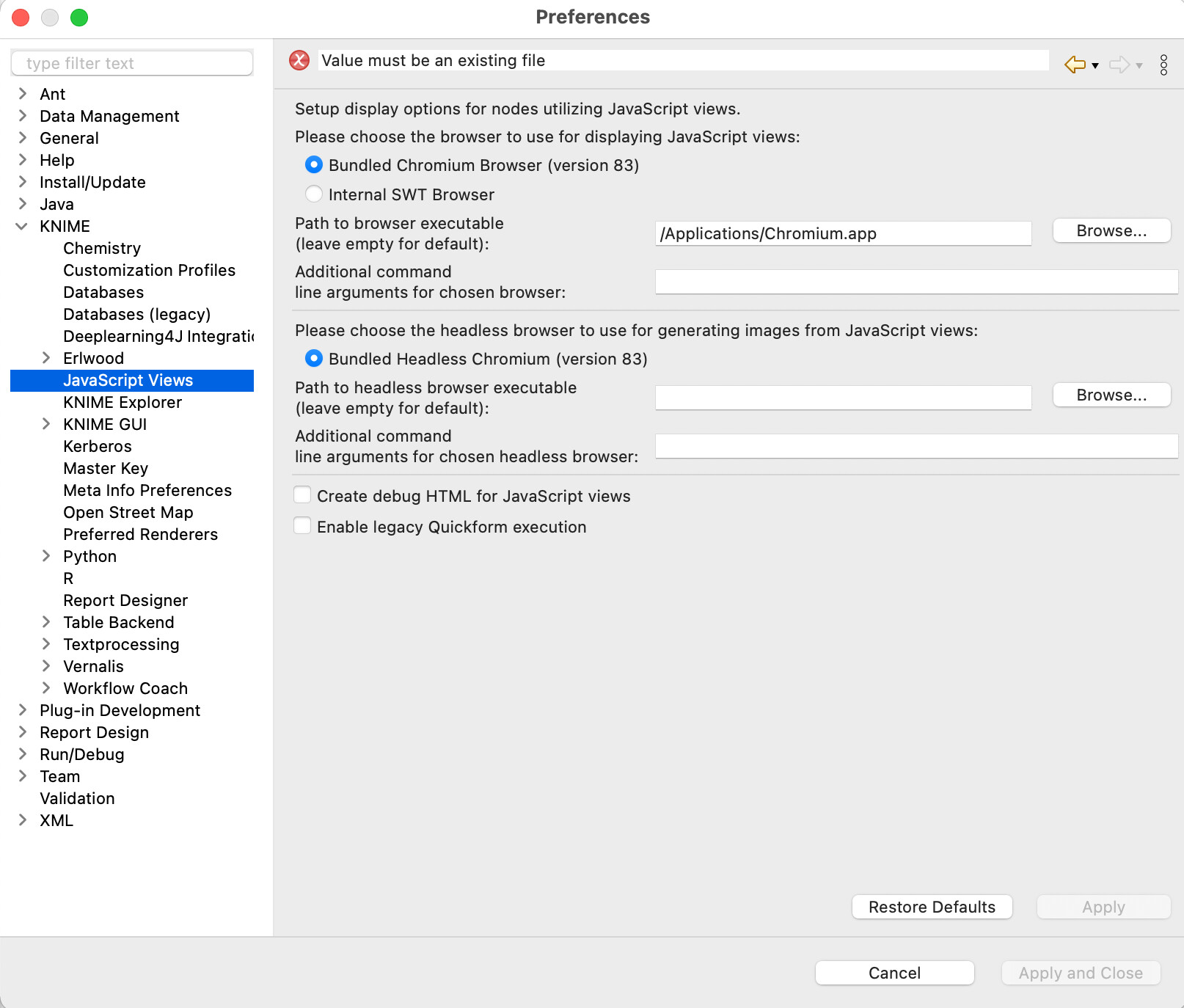
 Embedded Chromium Crash In Javascript View Knime Analytics
Embedded Chromium Crash In Javascript View Knime Analytics
 Openstreet Map Component Hossein Amerkashi S Blog
Openstreet Map Component Hossein Amerkashi S Blog
 16 Best Free Jquery Map Plugins Code Geekz
16 Best Free Jquery Map Plugins Code Geekz
 Cyclosm Openstreetmap Based Bicycle Map
Cyclosm Openstreetmap Based Bicycle Map
 Open Source Projects Contributed By Maptiler Team Maptiler
Open Source Projects Contributed By Maptiler Team Maptiler
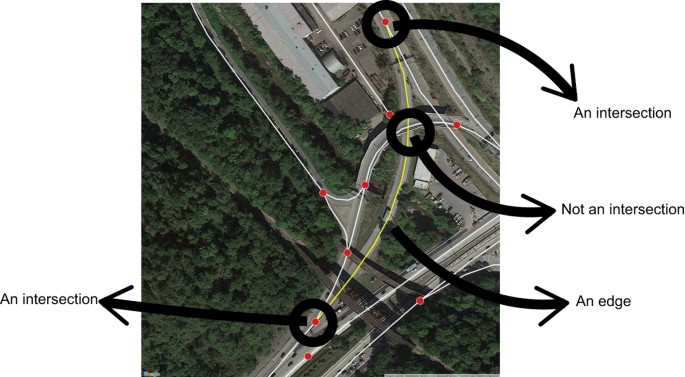
 A Protocol To Convert Spatial Polyline Data To Network
A Protocol To Convert Spatial Polyline Data To Network



0 Response to "21 Open Street Maps Javascript"
Post a Comment