20 Change Variable In Javascript
Feb 03, 2011 - Yes. The stored variable is then used the next time through[/indent] ... It does make a lot of sense, yes! And I wasn’t even aware of the data function of storing to an ID, that’s all new to me! As I said Javascript/jQuery is all still pretty limited for me. Finally, the variable b is assigned with the value of temp (having the initial value of a). The swapping of variables using a temporary variable works with any value type, like numbers, strings, booleans, objects. The downside of this approach is the need for a specialized temporary variable, plus the swapping happens in 3 statements. 3.
To do this task, we will use the JavaScript eval () function. Well, this is the function that will play the main role to create variable name from our string. Now see the example below: eval ("distance = 345"); console.log (distance); If we run these two lines of JavaScript code, then it will show the result given below:

Change variable in javascript. This is called declaring a variable. In JavaScript, declaring a variable is as simple as using the let keyword, followed by the chosen variable name: let numberOfCats = 2; let numberOfDogs = 4; Here, we declare (create) and initialize (give a value to) two variables: numberOfCats and numberOfDogs. Creating JavaScript Variables. Any of the following are valid variable declarations: var car; var house; var lawnmower; var tea; var year; The keyword var is part of the JavaScript language and is used to declare a variable. We simply use the keyword var followed by the name we want to use to identify our spot in memory that will hold our data. We are free to name our variables anything we ... Aug 15, 2017 - Just keep a reference to the this around: function Foo() { var that = this; // get a reference to the current 'this' this.bar = null; calltoDb( · Learn Something New Everyday, Connect With The Best Developers
Dec 24, 2020 - In the global context, a variable declared using var is added as a non-configurable property of the global object. This means its property descriptor cannot be changed and it cannot be deleted using delete. The corresponding name is also added to a list on the internal [[VarNames]] slot on ... Jan 16, 2020 - As far as possible, try using const and let when you need to change the value of the variables later in your code. No more ... Happy coding, and stay tuned for more awesome stuff on our blog! ... In this post, I will do my best to explain one of the most fundamental parts of JavaScript: the ... Variables in JavaScript: Variables in JavaScript are containers that hold reusable data. It is the basic unit of storage in a program. The value stored in a variable can be changed during program execution. A variable is only a name given to a memory location, all the operations done on the variable effects that memory location.
The unary + operator: value = +value will coerce the string to a number using the JavaScript engine's standard rules for that. The number can have a fractional portion (e.g., +"1.50" is 1.5 ). Any non-digits in the string (other than the e for scientific notation) make the result NaN . Definition and Usage. The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects. JavaScript. Const. The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope.
In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. Inside eval (), we pass a string in ... Aug 17, 2017 - Notice that the value, the address, contained by the variable arr is static. The array in memory is what changes. When we use arr to do something, such as pushing a value, the Javascript engine goes to the location of arr in memory and works with the information stored there. I see at least two advantages. One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once.
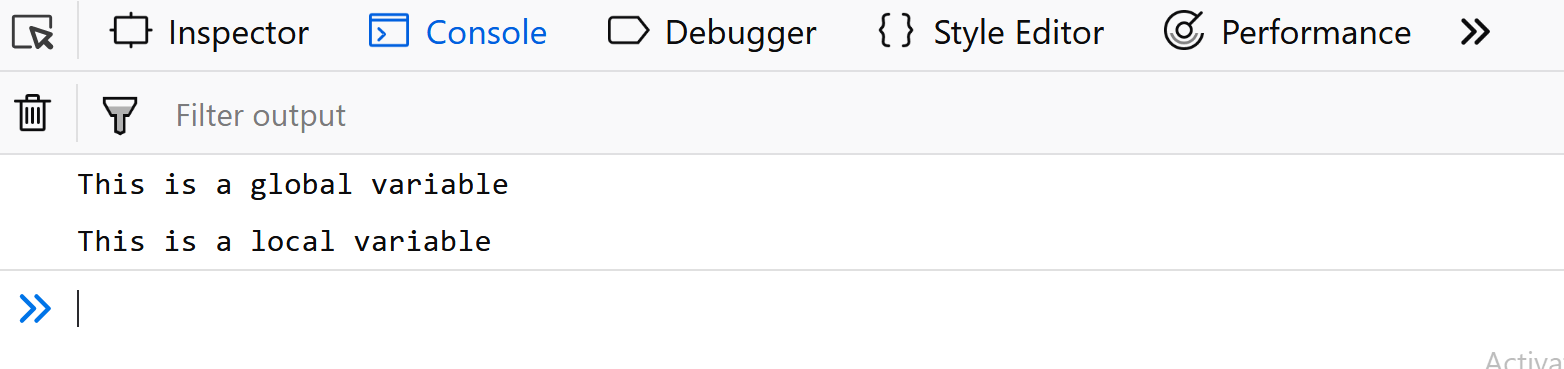
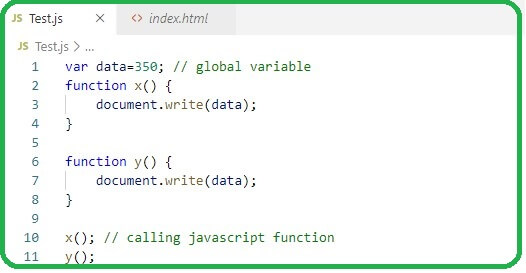
Try entering the four lines above into your console one by one, and see what the results are. You'll notice that we are using a special operator called typeof — this returns the data type of the variable you type after it. The first time it is called, it should return string, as at that point the myNumber variable contains a string, '500'.Have a look and see what it returns the second time ... May 29, 2019 - So the JavaScript engine is free to buffer up a number of changes and pass them all in a single call to the callback function. This helps with optimizing the callbacks so that your code can do lots of JavaScript manipulation but process only a few callbacks by batching the updates together. Then the variable a is accessed inside a function and the value changes to 3. Hence, the value of a changes after changing it inside the function. Note: It is a good practice to avoid using global variables because the value of a global variable can change in different areas in the program. It can introduce unknown results in the program.
Variable means anything that can vary. In JavaScript, a variable stores the data value that can be changed later on. Learn all about JavaScript variables in detail. Nov 03, 2015 - I understand the idea that a local ... without interfering. My question is, what if I want to use a function to change a global variable? If I change a variable’s value from within a function, will it just get reset back to the global value once the function is done running? ... Javascript is a little ... Interacting with CSS variables with JS post-runtime. In this demo we are going to build a simple form that will use JS to dynamically update CSS variables(in our case change color and margin of a dot)
Just use the name of that variable. In JavaScript, variables are only local to a function, if they are the function's parameter(s) or if you declare them as local explicitely by typing the var keyword before the name of the variable. If the name of the local value has the same name as the global value, use the window object. See this jsfiddle Jul 21, 2021 - Being a “constant” just means that a variable’s value never changes. But there are constants that are known prior to execution (like a hexadecimal value for red) and there are constants that are calculated in run-time, during the execution, but do not change after their initial assignment. For example, declare a new variable named 2:55. bonusPts and assign it the value 100. 3:01. I can add the current score value with the value of bonusPts like this, 3:06. var finalScore = score + bonusPts. 3:14. We are adding the current value of the variable score plus the value 3:18.
Local variables are deleted when the function is completed. Global Scope: Global variables can be accessed from inside and outside the function. They are deleted when the browser window is closed but is available to other pages loaded on the same window. There are two ways to declare a variable globally: Declare a variable outside the functions. Dec 22, 2017 - Watching for changes to an object's property has always been a much sought after task; many shims have been used over the years to listen to object Mar 19, 2020 - The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript
JavaScript variables can be converted to a new variable and another data type: By the use of a JavaScript function; Automatically by JavaScript itself; Converting Strings to Numbers. The global method Number() can convert strings to numbers. An array in JavaScript is a type of global object used to store data. Arrays can store multiple values in a single variable, which can condense and organize our code. JavaScript provides many built-in methods to work with arrays, including mutator, accessor, and iteration methods. The syntax flow for the JavaScript onchange event is as follows: object.onchange = function () {. Java_Script. }; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed.
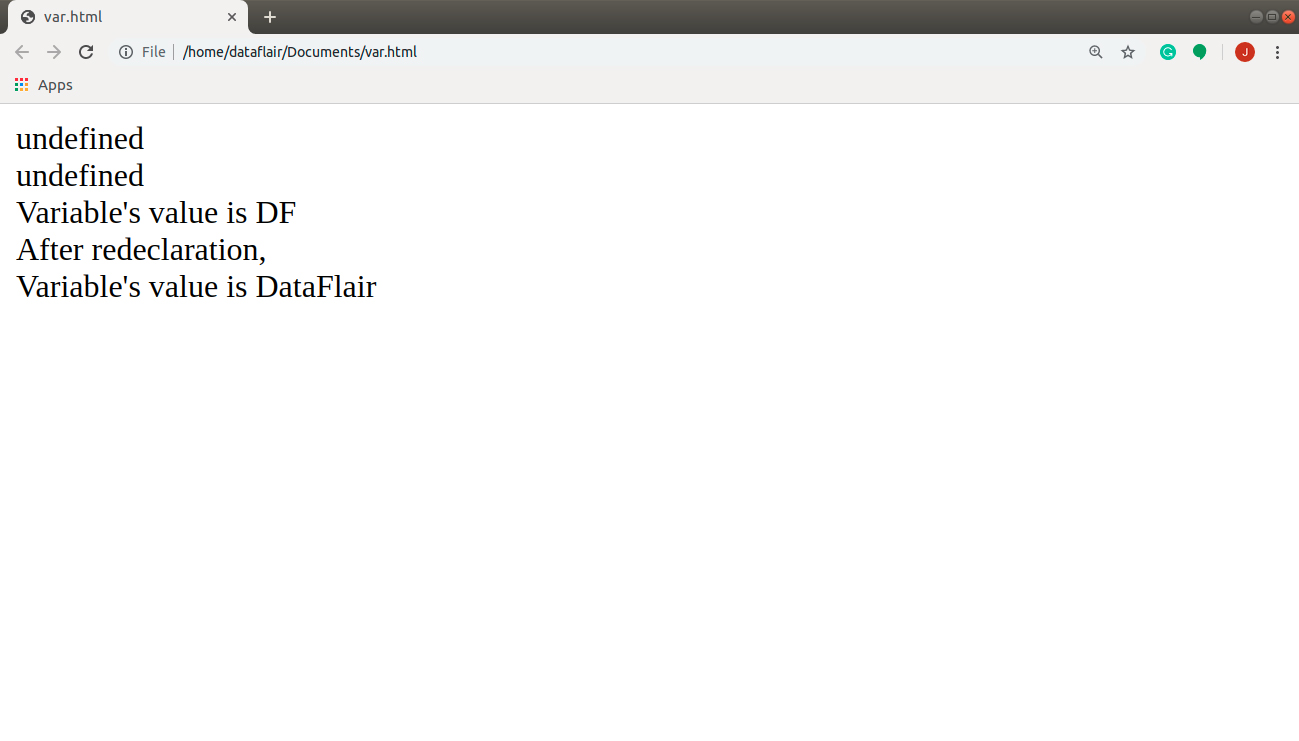
When using var to declare variables JavaScript initiates the variable at the top of the current scope regardless of where it has been included in the code. So the fact that we have declared d locally within the conditional is irrelevant. Essentially JavaScript is reinterpreting this code as:- In JavaScript, you can reassign values to variables you declared with `let` or `var`. I used to reassign values a lot. But as I got better with JavaScript, I realized you shouldn't reassign values if you can. This is because: 1. You may change external state by accident when you reassign values 2. I then found codes i had previously ... they had in the past. When I refreshed my browser the code was accepted. Useless bug wasted hours of my life. I had been jumping between python and java, Maybe that screws with the system. ... I was able to figure it out. Took a while, but I did it. // On line 2, declare a variable myName and ...
The computed variable value comes back as a string. Setting a CSS Variable's Value. To set the value of a CSS variable using JavaScript, you use setProperty on documentElement's style property: document.documentElement.style .setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. "Variable" variables in Javascript?. The accepted answer there is better than the one here because it shows how to do it, but also correctly warns that there's almost always a better way to do whatever it is you want to do .
Jun 14, 2018 - Is it possible to have an event in JS that fires when the value of a certain variable changes? JQuery is accepted. Watch or Monitor Javascript Variables for Change Execute script if Javascript variable changes. Seven methods for detecting a change to a javascript variable. The options include polling, monioring an object's variable, monitoring an array element, and using a CSS animation event to trigger modification to the DOM, and finally using ... Reference and Copy Variables in JavaScript. In this article, we will talk about pass-by-value and pass-by-reference in JavaScript. JavaScript always passes by value, but in an array or object, the value is a reference to it, so you can 'change' the data. JavaScript has 5 primitive data types that are passed by value, they are Boolean, NULL ...
Unpacking values from a regular expression match. When the regular expression exec() method finds a match, it returns an array containing first the entire matched portion of the string and then the portions of the string that matched each parenthesized group in the regular expression. Destructuring assignment allows you to unpack the parts out of this array easily, ignoring the full match if ... Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. 2 weeks ago - We all have to track variables;while debugging; generally the easier it is to monitor changes, the faster bugs can be detected and fixed. Web developer tools expose various methods for tracking changes in variable values. There are a couple of drawbacks e.g. non-uniform support across platforms) ...
When you use it on an actual string value, it will change it to a string with quotes. You can read more about this in Kyle Simpson, "You Don't Know JS series": JSON Stringification Yesterday, we learned about scope in JavaScript. Today, let's learn how to update variables across different types of scopes. Prefixing a variable with var defines a new variable. Omitting var updates an existing variable. There are two caveats to this: If a variable is already defined in the current scope, prefixing it with var will throw an ...
 Variables And Datatypes In Javascript Geeksforgeeks
Variables And Datatypes In Javascript Geeksforgeeks

 Change Javascript Variable Values When Using Firefox
Change Javascript Variable Values When Using Firefox
 Create And Manage Variables For Storing And Passing Values
Create And Manage Variables For Storing And Passing Values
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 How To Change Array Variable Name Dynamically Stack Overflow
How To Change Array Variable Name Dynamically Stack Overflow
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Variables In Javascripts The Engineering Projects
Variables In Javascripts The Engineering Projects
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 Declaring A Variable Inside A Function In Javascript Stack
Declaring A Variable Inside A Function In Javascript Stack
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Use Php Variable As Javascript Function Parameters Stack
Use Php Variable As Javascript Function Parameters Stack
 How To Store Data In Javascript Variables Dummies
How To Store Data In Javascript Variables Dummies
 Storing The Information You Need Variables Learn Web
Storing The Information You Need Variables Learn Web
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks

0 Response to "20 Change Variable In Javascript"
Post a Comment