32 How To Open A Window In Javascript
However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach: Step 1: Opening a new window using the open() method: First we need to open a new window using the window.open() method. Sep 08, 2015 - The function starts with the line: function openindex(). What that does in JavaScript speak is create a function called openindex. Then whatever is inside the { and the } following that statement is what the function is supposed to do. With me so far? In the case of this function, a new window will ...
 Open Preview Window Printing By Javascript It Qna
Open Preview Window Printing By Javascript It Qna
Use window.open (): <;a onclick="window.open (document.URL, '_blank', 'location=yes,height=570,width=520,scrollbars=yes,status=yes');"> Share Page <;/a> This will create a link titled Share Page which opens the current url in a new window with a height of 570 and width of 520.

How to open a window in javascript. How to open link in a new window - JavaScript? How to Set a Tkinter Window with a Constant Size? How to create a browser window example with CSS? How to set fullscreen mode for Java Swing Application? How to center a popup window on screen using JavaScript? Show Matplotlib graphs to image as fullscreen; How to make a text italic using JavaScript? window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened. The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window.
To start with here is the script that will open a PopUp Window. You will notice above that I am calling a function LoadModalDiv () which is given below. The job of this function is to freeze the screen using a DIV. And finally the third function that will unfreeze the parent page by hiding the Modal DIV. // event handler will listen for messages from the child window.addEventListener('message', function(e) { // e.data hold the message from child console.log(e.data); } , false); Different Domains - Demo. Click on the button below to open a child window on a different domain : Open Child Window The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ...
You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <;a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. JavaScript popups are handy to display help information or to zoom in an Image. There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days ... Jan 02, 2020 - On the odd occasion when I need to open a popup window with Javascript I always have to reach for my O'Reilly Javascript book, look in the index and find the appropriate page because I never can remember what the parameters are. So this post gives me an easy reference place for how to open ...
If you want to force the browser to open a new window, a tip is to use code as follows. window.open( url, "window name", "height=200,width=200,modal=yes,alwaysRaised=yes"); (it works on most browsers while the browser may still choose to ignore it) Additionally, the "window.close()" method can close the window. Full syntax of the "window ... Again, we use the Javascript open () function to create a new window with Javascript. The most simple format to open up a new window with Javascript is simply to specify the URL that this window will direct to, using the line: With JavaScript you can create dynamic HTML websites which is very useful for different things such as form security, open new window from a link, display date and many things. To understand JavaScript language you will need to be familiar with C++. In this post we will study the command below: window.open("link", "title", "settings");
<SCRIPT LANGUAGE="javascript"> starts the JavaScript. window.open is the JS command to open a new browser window. 'titlepage.html' is the name of the page that will fill the window. 'newwindow' is the name of the window. So as we all know if you click on a submit button that has embedded in it a onClick (windown.open (...)) this opens a new window with all the lovely attributes you specify. Thank you for asking Quora User Basically we can't force the visitor to view the page in incognito/private window. To clarify what I mean by this, when you open a new window in Javascript, the window is already open, the user is FORCED to view it ...
How to enable JavaScript in Windows. ... Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. ... If someone has opened a popup window with window.open, and you know the window name they used, you can get a handle on that window by calling window.open without an empty string as the url, and... 1 week ago - The above code solves a few usability problems related to links opening secondary window. The purpose of the return false in the code is to cancel default action of the link: if the onclick event handler is executed, then there is no need to execute the default action of the link. But if javascript ...
You can use JavaScript to launch a new window. The window.open() method, which allows you to open up new browser window without navigating away from the current page. It is useful when you need to display some popup advertisement or the instructions without navigating away from the current window. Property "url" This specifies the URL or the location of the web page which is to be opened. An URL (Uniform Resource Locator) is the web address which you can see in the address bar of your browser.If you do not mention the URL in the function, then it will open a new blank window.. In the above example I am opening a new window by clicking a button. Apr 14, 2020 - Here's how to open a link in a new window using JavaScript and how to customize its look with parameters.
This video is a sample from Skillsoft's video course catalog. In JavaScript, you can change the how new web pgaes open using window.open method. In this vide... Dec 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript popups are handy to display help information or to zoom in an Image. There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days ...
window.openDialog () is an extension to window.open (). It behaves the same, except that it can optionally take one or more parameters past windowFeatures, and windowFeatures itself is treated a little differently. The optional parameters, if present, are bundled up in a JavaScript Array object and added to the newly created window as a ... Window.open javascript. Window open() Method, open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace). Parameters: This Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc.
Open or Tigger an Outlook window from JavaScript with Pre-populated Subject and Body. Outllok window with title and url with line breaks or in separate line..Free Code Snippet from CodeDigest. Free .NET,ASP,ASP.NET,SQL,XML,HTML,ADO,ADO.NET,JavaScript,JScript,CSharp,VBScript and other technical articles, free Codes, tutorials from CodeDigest.Com Sometimes we need to open new popup window (browser) through javascript without disturbing main window. Popup windows are different to simply opening a new browser window. Here I am sharing different types of popup windows with different properties. Popup window javascript syntaxTable of Contents1 Popup window javascript syntax2 Standard Popup Window3 Popup Window with toolbar4 […] Syntax for the JavaScript Window Open() Method . To open a URL in a new browser window, use the Javascript open() method as shown here: window.open(URL, name, specs, replace) URL Parameter . Beyond opening a window, you can also customize each of the parameters. For example, the code below opens a new window and specifies its appearance using ...
Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window. You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink.
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 How To Open Links In New Windows Or Tabs With Html5 Dummies
How To Open Links In New Windows Or Tabs With Html5 Dummies
 Open New Browser Window Via Window Object Learn Javascript 20
Open New Browser Window Via Window Object Learn Javascript 20
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window
 How To Create Javascript Popup Window Open New Window
How To Create Javascript Popup Window Open New Window
 The Window Open Function In Java Script 1 2
The Window Open Function In Java Script 1 2
 How To Open Url In A New Window In Javascript Window Open
How To Open Url In A New Window In Javascript Window Open
Chapter 5 Accessing Window Elements As Objects
 Opening Small Child Window From Main Parent Page And Resizing
Opening Small Child Window From Main Parent Page And Resizing
Open And Closed Browser Window Using Javascript
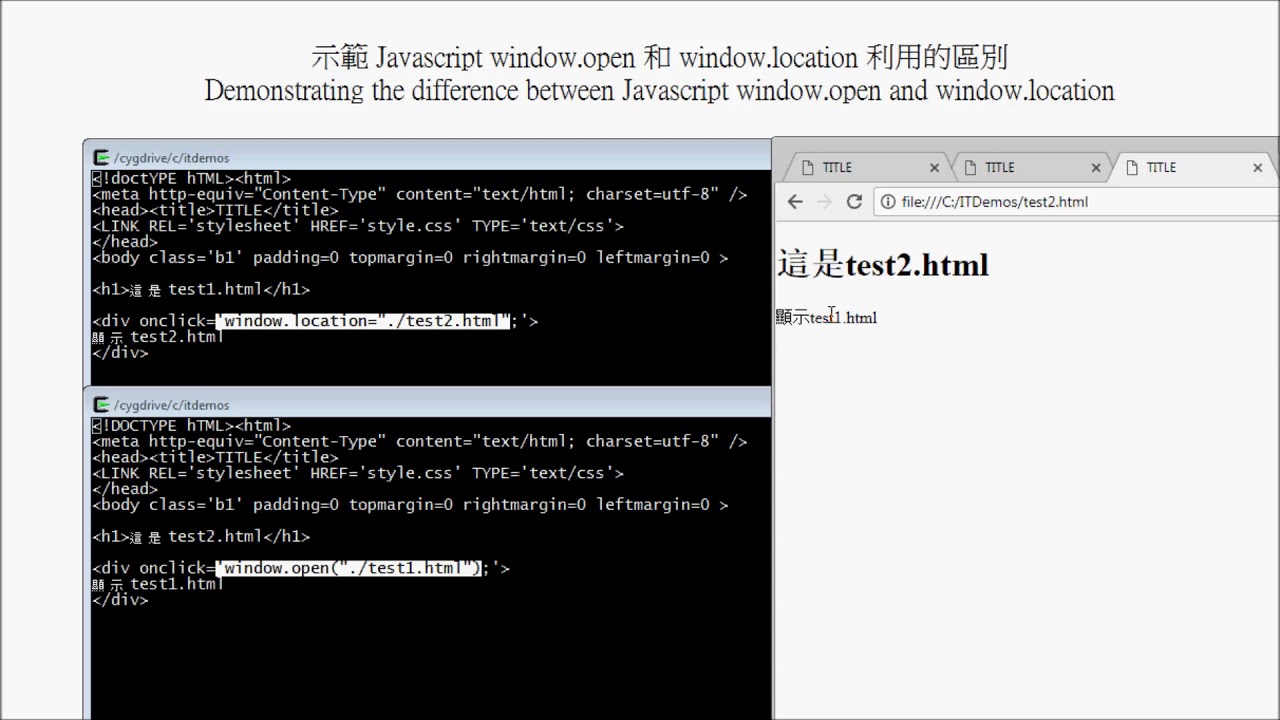
 示範 Javascript Window Open 和 Window Location 區別 Difference Between Window Open And Location
示範 Javascript Window Open 和 Window Location 區別 Difference Between Window Open And Location
 Javascript Bom Open Close Window Click Event 19 Develop Paper
Javascript Bom Open Close Window Click Event 19 Develop Paper

 How To Open Files In Separate Windows On Adobe Acrobat Pro
How To Open Files In Separate Windows On Adobe Acrobat Pro
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
How To Create Popup Window In Javascript Open Another Window
 Javascript Open New Window On Top Of Any Other Stack Overflow
Javascript Open New Window On Top Of Any Other Stack Overflow
 Open The Url In New Window In Html And Javascript Stack
Open The Url In New Window In Html And Javascript Stack
 Javascript Window Open Amp Window Close Method Geeksforgeeks
Javascript Window Open Amp Window Close Method Geeksforgeeks
 Javascript Open Url In A Modal Window Example Code
Javascript Open Url In A Modal Window Example Code
How To Call A Javascript To Open A Window In My Flipbook
 Javascript Open In A New Window Not Tab Stack Overflow
Javascript Open In A New Window Not Tab Stack Overflow
Open A New Window In Javascript
 Open A New Window In Javascript On Button Click And Focus On
Open A New Window In Javascript On Button Click And Focus On
 How To Prevent Visual Studio From Opening A New Browser
How To Prevent Visual Studio From Opening A New Browser
Open And Center Window With Javascript Html Tuts Com
 How To Open Url In A New Window Using Javascript
How To Open Url In A New Window Using Javascript



0 Response to "32 How To Open A Window In Javascript"
Post a Comment