22 Javascript Array Filter By Property
7/9/2020 · Filter array of objects by a specific property in JavaScript? Javascript Web Development Object Oriented Programming. Use the concept of map () along with ternary operator (?). Following are our array of objects −. let firstCustomerDetails = [ {firstName: 'John', amount: 100}, {firstName: 'David', amount: 50}, {firstName: 'Bob', amount: 80} ]; let ... When setting a property on a JavaScript array when the property is a valid array index and that index is outside the current bounds of the array, ... Array.prototype.filter() Returns a new array containing all elements of the calling array for which the provided filtering function returns true.
 Javascript Array Filter Filtering Items From Array Tuts Make
Javascript Array Filter Filtering Items From Array Tuts Make
JavaScript filter array of objects based on property values. I have an array of objects in javascript. The contents look like this; I want to retain some objects and remove the rest. If the object property DATA_BB_TYP is 2 or 34, the objects will be retained. THe other objects are removed. The outcome of the obj_array will look like this;

Javascript array filter by property. Mar 20, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript Array filter() method to filter elements in an array. ... One of the most common tasks when working with an array is to create a new array that contains a subset of elements of the original array. Suppose you have an array of city objects where each object contains two properties... Definition and Usage. The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. JavaScript Filter Object. To filter an array of objects in JavaScript, use the Javascript filter () method. The filter () creates a new array with elements that fall under given criteria from the existing array. The standard use case of .filter () is with an array of objects through their properties.
JavaScript Array Reference. This chapter contains a brief overview of the properties and method of the global array object. The JavaScript Array Object. The JavaScript Array object is a global object that is used in the construction of arrays. An array is a special type of variable that allows you to store multiple values in a single variable. JavaScript Map, Reduce, and Filter - JS Array Functions Explained with Code Examples. Beau Carnes. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and ... How to filter an array with JavaScript. Let's learn how you can use the JavaScript array filter method. Posted on January 10, 2021. The .filter() method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows:
I recently had a problem whereby I wanted to filter objects in an array by comparing the values of nested properties of each object to see if there were duplicates. I have tried to explain as clearly as possible the scenario below and the solution I came up with. Filter an Array of Objects in JavaScript Aug 10, 2020 JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. filter an array of objects and match its key with values inside another array. who to accses to an object vallue inside an array with .filter method js. Object properties filter from properties js. javascript filter array of objects by id. filter array object by its elements.
5/6/2021 · # Using Array.prototype.filter () The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: In the above program, the property value of key a is extracted from each object of an array. Initially, the extractedValue array is empty. The for loop is used to iterate through all the elements of an array. During each iteration, the value of property a is pushed to the extractedValue array. In this short tutorial, we look at how you could use the JavaScript filter array function. We also look at the code to facilitate a better understanding.
Feb 19, 2018 - This article is pointed towards beginners in Javascript or people who are just starting working with functional Javascript and never heard of map, filter and reduce. If you already have a lot of… JavaScript filtering array with multiple values To filter array with multiple values, you just need to extend your validation code Posted on January 11, 2021 When you need to filter an array with multiple values or criteria, you can use the.filter () and write multiple validations in the callback function. Sep 15, 2020 - -----------------in built filter is used to filter array based on specified criteria and returns new array ... Property 'forEach' does not exist on type 'NodeListOf<Element>'.
The item argument is a reference to the current element in the array as filter () checks it against the condition. This is useful for accessing properties, in the case of objects. If the current item passes the condition, it gets returned to the new array. Consider this example array of numbers: Nov 19, 2020 - Learn how to filter an array of objects (just like the ones gotten from api responses), based on the values of another array We are required to write a JavaScript function that takes in one such array as the first argument and an array of string literals as the second argument. Our function should then filter the input array of objects to contain only those objects whose "area" property is included in the array of literals (second argument).
May 22, 2019 - You should check out OGX.List which has built in filtering methods and extends the standard javascript array (and also grouping, sorting and finding). Here's a list of operators it supports for the filters: Filtering a list of objects using their similar properties The.filter () method can be used to filter an array of objects which share a similar property. E.g Getting the students that passed a set. Fetch students who passed a test Javascript array filter() and Javascript array indexOf(). We have also used an arrow function, which is the feature of ES6. So, actually, in the above code, we filter out each repetitive value using the filter function and pass the unique callback to each array item.
Sep 21, 2020 - Javascript filter() method is useful when we need to filter out values from the Array. The function is useful to remove an item from an array. filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. Solution: I use my ruleOut function for filtering objects based on specific unwanted property values. I understand that in your example you would like to use conditions instead of values, but my answer is valid for the question title, so I'd like to leave my method here. function ruleOut(arr, filterObj, applyAllFilters=true) { return arr.filter ( ...
One can use filter () function in JavaScript to filter the object array based on attributes. The filter () function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array. You could use array's filter() function:. function filter_dates(event) { return event.date == "22-02-2016"; } var filtered = events.filter(filter_dates); The filter_dates() method can be standalone as in this example to be reused, or it could be inlined as an anonymous method - totally your choice =]. A quick / easy alternative is just a straightforward loop: There are two common ways (in ES5 and ES6, respectively) of getting unique values in JavaScript arrays of primitive values. Basically, in ES5, you first define a distinct callback to check if a value first occurs in the original array, then filter the original array so that only first-occurred elements are kept. In ES6, the code is much simpler.
Jan 19, 2018 - I need to filter the array , removing the field that contains a word. For example , I need to filter the element that contains the whole word:“Lets”. Learn JavaScript - Filtering Object Arrays. Example. The filter() method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; How to avoid TypeError: Cannot read property ___ of undefined using Array.filter(Boolean). tl;dr: Array.filter(Boolean) filters out falsy values (null, undefined, 0, false, '') and avoids Cannot read property of undefined errors.. Table of contents:
If you're not taking elements out to make a new array, then .filter isn't appropriate. If you're just looking to iterateover an array and perform side-effects (like mutate certain elements), use Array.prototype.forEach or for..of instead.. That said - I think using filter would be the best way to approach this problem, by separating out the cars from non-cars. The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find () returns the value of that array element (and does not check the remaining values) Dec 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
How to find an object from an array of objects using the property value in JavaScript? Published January 29, 2021 . To find an object from an array of objects, we can use the filter() method available in the array and then check to see the object property's value matches the value we are looking for in the filter() method. To understand it clearly, Filter method creates a new array with element that pass the test applied by the callback function. We use this method, to filter a given array according to some condition. create a method called filterGender that takes in the students array and a callback, which will be one of the previous isMale or isFemale methods. It will return all elements that meet that condition ... javascript create variable containing an object that will contain three properties that store ...
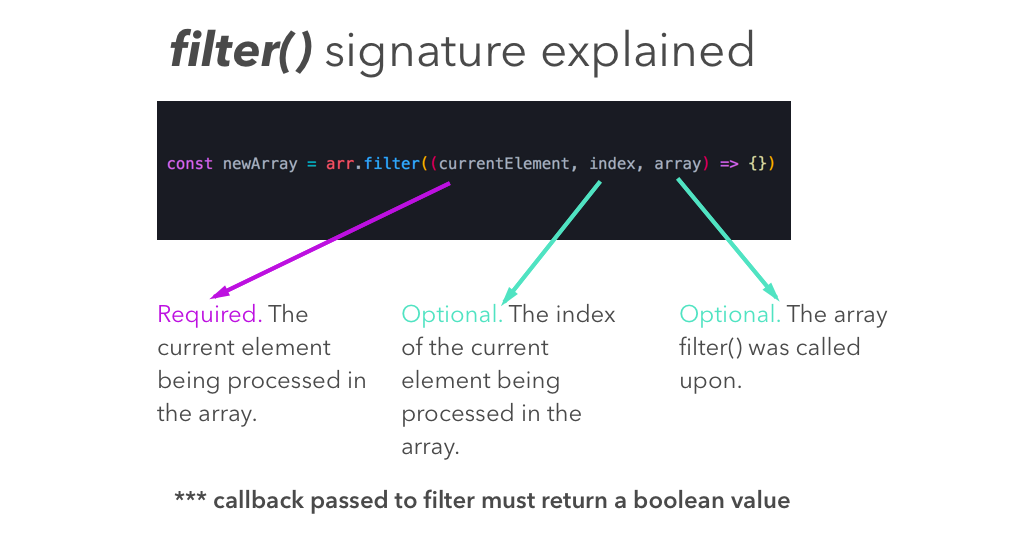
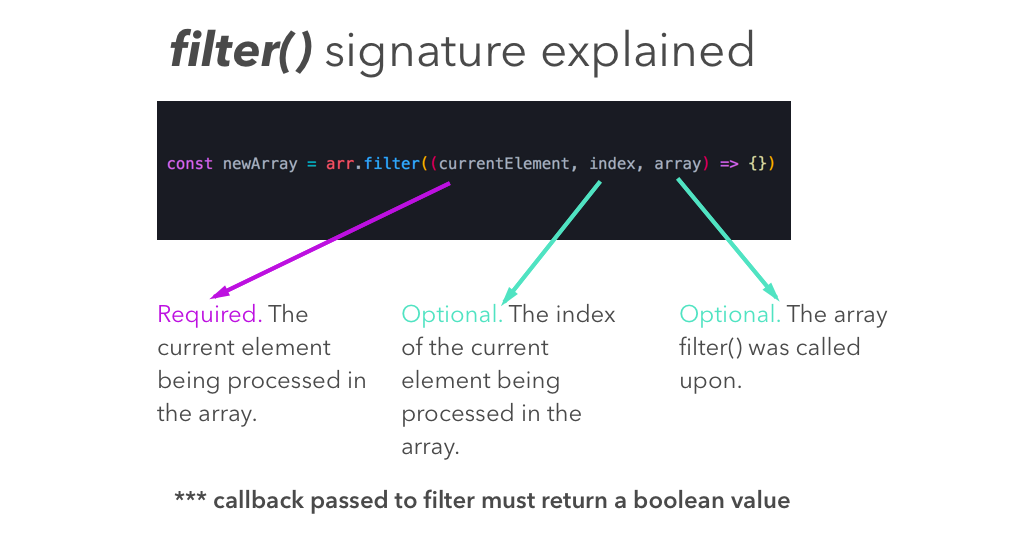
JavaScript filter syntax: let myArray = array.filter(callback(element[, index[, arr]])[, thisArg]) myArray - The new array which is going to be returned. array - You will be running the filter function on this array. First, define the isInRange () ... by the lower and upper properties of an object. Next, define an array of mixed data that contains numbers, strings, and undefined. Then, define the range object with two properties lower and upper. JavaScript Array Filter: Filtering ...
 Javascript Array Filter Code Example
Javascript Array Filter Code Example
 Filter Nested Array Of Objects By Object Property In D3 Js
Filter Nested Array Of Objects By Object Property In D3 Js
 Javascript Array Filter How Array Filter Work In Javascript
Javascript Array Filter How Array Filter Work In Javascript
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 Javascript Filter Array Of Objects By Property Key
Javascript Filter Array Of Objects By Property Key
How To Find Unique Values By Property In An Array Of Objects
 Filter Array By Object Property Javascript Code Example
Filter Array By Object Property Javascript Code Example
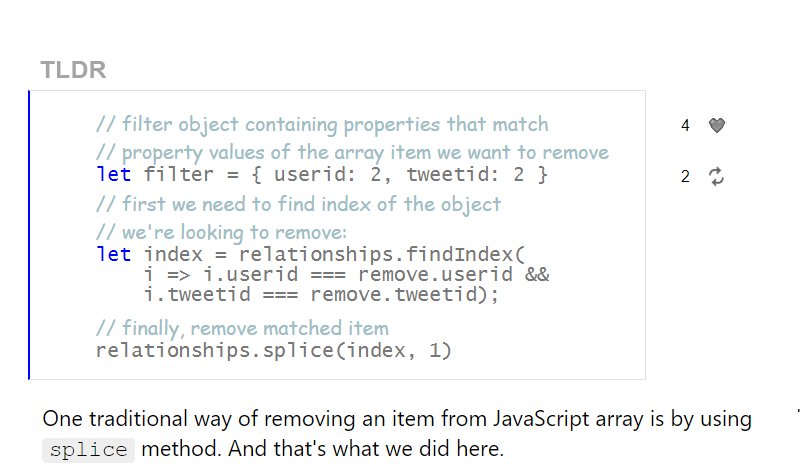
 How To Remove An Object That Matches A Filter From A
How To Remove An Object That Matches A Filter From A

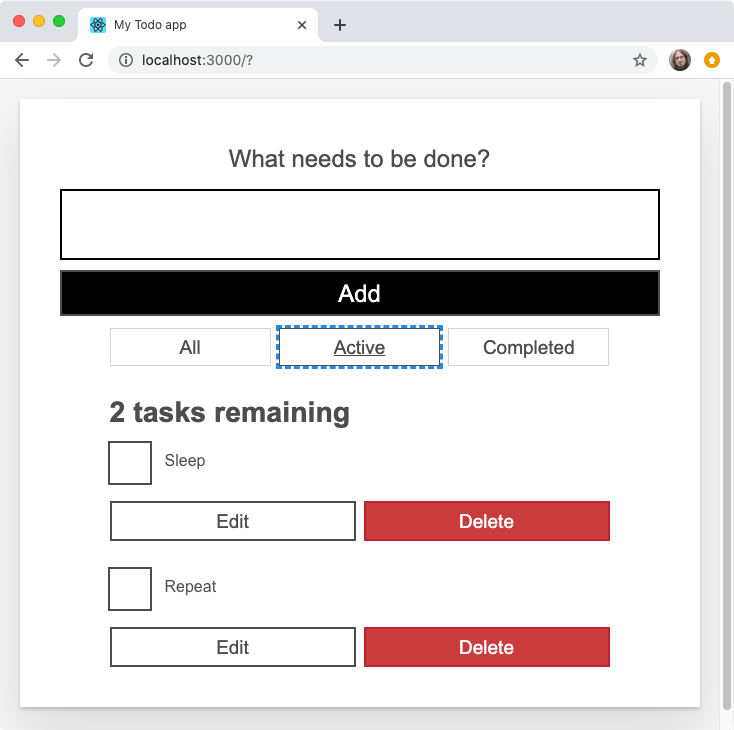
 React Interactivity Editing Filtering Conditional
React Interactivity Editing Filtering Conditional

 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
 How To Get Distinct Values From An Array Of Objects In
How To Get Distinct Values From An Array Of Objects In
Javascript Filter Array Of Objects By Property Values
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Properties Supported Data Types Mixpanel Help Center
Properties Supported Data Types Mixpanel Help Center

 Javascript Array Filter Multiple Arguments Code Example
Javascript Array Filter Multiple Arguments Code Example
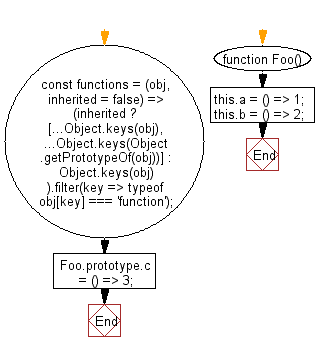
 Javascript Fundamental Es6 Syntax Get An Array Of Function
Javascript Fundamental Es6 Syntax Get An Array Of Function
 How To Filter An Array Of Objects In Javascript Code Example
How To Filter An Array Of Objects In Javascript Code Example
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
0 Response to "22 Javascript Array Filter By Property"
Post a Comment