30 How To Close The Window In Javascript
So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. Hi all, the window.close() is not working in chrome, is there any other way to close the chrome tab in javascript Thanks in advance · Hi v k b, Tested in my Online Tenant delelte item Query Success function, turns out window.close() function won't work due to Chrome Security feature which not allow close the current window by JavaScript window.close ...
 Window Open Javascript Close Window Code Example
Window Open Javascript Close Window Code Example
The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ...

How to close the window in javascript. window.close () But accounting for a security feature, which was introduced a few years ago, ordinary JavaScript lost its privilege to close the current tab, just by using this syntax. Note: A current window/tab will only get closed if and only if it was created & opened by that script.Means the window.close syntax is only allowed for the ... You can do some small things before the customer closes the tab. javascript detect browser close tab/close browser but if your list of actions are big and the tab closes before it is finished you are helpless. You can try it but with my experience donot depend on it. With a basic window, that is a javascript task. Add some javascript to your submission page and call it on page load. I do not remember the correct syntax offhand, but something like: // refresh parent window window.opener.location.refresh(); self.close();
Window Screen Color Depth. The screen.colorDepth property returns the number of bits used to display one color.. All modern computers use 24 bit or 32 bit hardware for color resolution: 24 bits = 16,777,216 different "True Colors" Apr 02, 2019 - Most browsers prevent you from ... possible to close the current window using the following command: ... This loads a blank url (the first argument) in the current window (the second argument) and then instantaneously closes the window. This works because when close() is called, the current window has been opened by javascript... To check if a window is closed: win.closed. Technically, the close () method is available for any window, but window.close () is ignored by most browsers if window is not created with window.open (). So it'll only work on a popup. The closed property is true if the window is closed.
Closing a window with JavaScript: two former methods The first method created a button that, when clicked, prompted the user "Do you want to close this window?" If the user clicked OK, the browser tab or window closed. <input type="button" value="Close this window" onclick="self.close ()"> The following JavaScript code will close the modal window if the user either clicks outside of the modal element, or if they click on the X button: document. addEventListener ("click", function (event) {// If user either clicks X button OR clicks outside the modal window, then close modal by calling closeModal() if ... JavaScript does not allow one to close a window opened by the user, using the window.close () method due to security issues. However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach:
The solution I chose is to issue the window.close, followed by a window.setTimeout that redirects to a different page. That way, if window.close succeeds, execution on that page stops, but if it fails, in a second, it will redirect to a different page. window.close(); window.setTimeout(function(){location.href = '/some-page.php';},1000); Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In Internet Explorer, a tab/window will be closed silently if it was created as a result of a JavaScript window.open() call. There's no attempt to check whether the back/forward stack contains only one document: a tab with a large TravelLog will still close silently if it was opened by script.
The first method created a button that, when clicked, prompts the user "Do you want to close this window?" If the user clicked OK, the window would close. <input type="button" value="Close this window" onclick="self.close()"> The second method required a bit more work, but avoided the "prompting issue". Now click the "Close me" in the child. It closes. Viola! That window closed itself. Observations below. Conclusion: Since we opened the child using a script, and had a reference handle to that child (in the variable "child"), by the MDN statement, we were able to close it using the handle to the window.close(); (child.close();) The window will close when you click the link, I dont think you can make one auto close with javascript unless you actully compile some java code yourself and embed it into your page and have it activate as the last step.
Apr 21, 2021 - On all modern browsers, the web page to be closed must be the first in that window/tab's session history. That is, if you hit the Back button on the browser, you will not go to a previous page in that window/tab because there is none. You can easily accomplish that by opening that page either with JavaScript... Recently at work I was asked to make javascript:window.close(); work in FireFox. I searched hard and long across numerous forums and on each and every one the answer was the same - it cannot be done unless the page was opened by a script! Or at least it couldn't until I was asked to make it ... Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window.
when clicking "Close"; the current window which is showing the details, has to be closed. How to do that. I used javascript for this button on Event = onclick="closeWindow();" Sep 06, 2006 - Warning: Late repayment can cause you serious money problems. For help, go to moneyadviceservice .uk. Boutell.co.uk is a broker, not a lender, and does not make credit decisions · Representative Example: Rates from 49.9% APR to max 1333% APR. Minimum Loan Length is 1 month. Jun 03, 2020 - Access to XMLHttpRequest at ... header is present on the requested resource. Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... DeprecationWarning: current URL string parser is deprecated, and will be removed in a future version. To use the new parser, pass ...
Closes the current window. The close method behaves differently in different browsers. In Opera, Google Chrome and Safari, it always closes the current window. In Internet Explorer, if the current window was opened by a script and it is not the last running instance of Internet Explorer, then ... Now you can see what the code executes and how it executes. The first function opens a new tab and the second function closes the same tab. The variable win knows which window to close.. This Code works in Internet Explorer. Note: To make the above example work in Internet Explorer, use this code instead (using regular JS functions).I ran this code in IE 10 and 11. window.close () Before going to discuss further, I think you should aware of the fact that window.close () method will able to close only the tab that is open by using the window.open () method. So, to close the current tab in javaScript, it must have to be opened by using the window.open () method.
Sep 13, 2013 - For anyone trying to close the tab programatically, I have two things to add (TL:DR;) 1 You can only close tabs that were opened with javascript (as Ryan Joy mentioned). 2, not mentioned here: You can close the tab only if window.top.opener (the "parent" window) isn't null. In this video tutorial, you will learn how to close/window tab created using javascript.Source Code:https://www.fwait /how-to-close-tab-window-created-usi... The window.close () method could be used to close a window. However, there are certain security restrictions for using the close () method. The close method closes only windows opened by JavaScript using the open method. If you attempt to close any other window, a confirm message is displayed, asking the user to choose whether the window is to ...
How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How do I check whether a checkbox is checked in jQuery JavaScript Window close method. JavaScript provides an in-built function named close () to close the browser window that is opened by using window.open () method. Unlike the window.open () method, it does not contain any parameter. This window.close () method simply close the window or tab opened by the window.open () method. The Window.close () method closes the current window, or the window on which it was called. This method can only be called on windows that were opened by a script using the Window.open () method.
A link to [ a working test page ] using script to open and script to close is included. Be sure to click the 'Open in New Window/Tab' button on the page to open a new popup window, and then click the 'Close This Window/Tab' button on the newly opened window. Most versions do not work anymore due to security restrictions. Example. Use open () to open a new window, and close () to close the new window: function openWin () {. myWindow = window.open("", "myWindow", "width=200, height=100"); // Opens a new window. } In our code, the child window needs to save some information into the parent before the parent goes away. The child brings up a dialog asking if the user would like to save the changes or not. Using this code, when you close the parent, it tries to close the child (which displays the dialog and waits for the user), then the parent goes away.
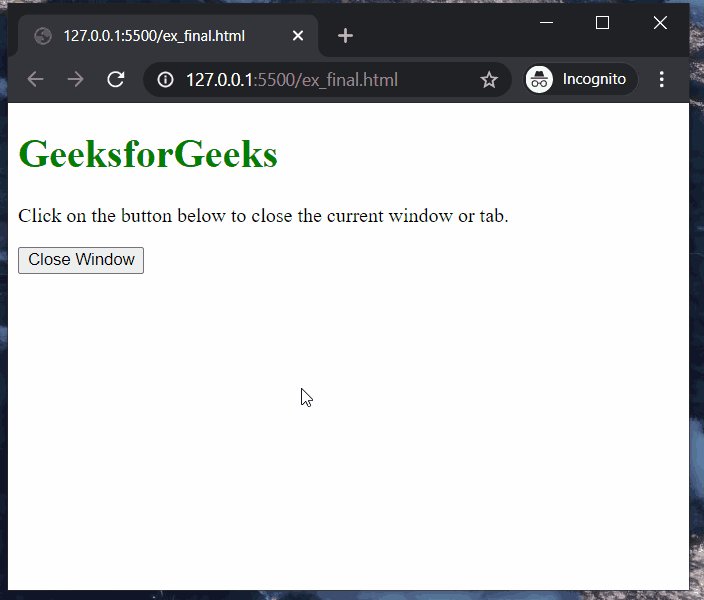
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
 Javascript Window Object Learn The Different Methods Of
Javascript Window Object Learn The Different Methods Of
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
Javascript Popup Window Javascript Popup Window
 Javascript Window Close Workaround Method That Works Jeff
Javascript Window Close Workaround Method That Works Jeff
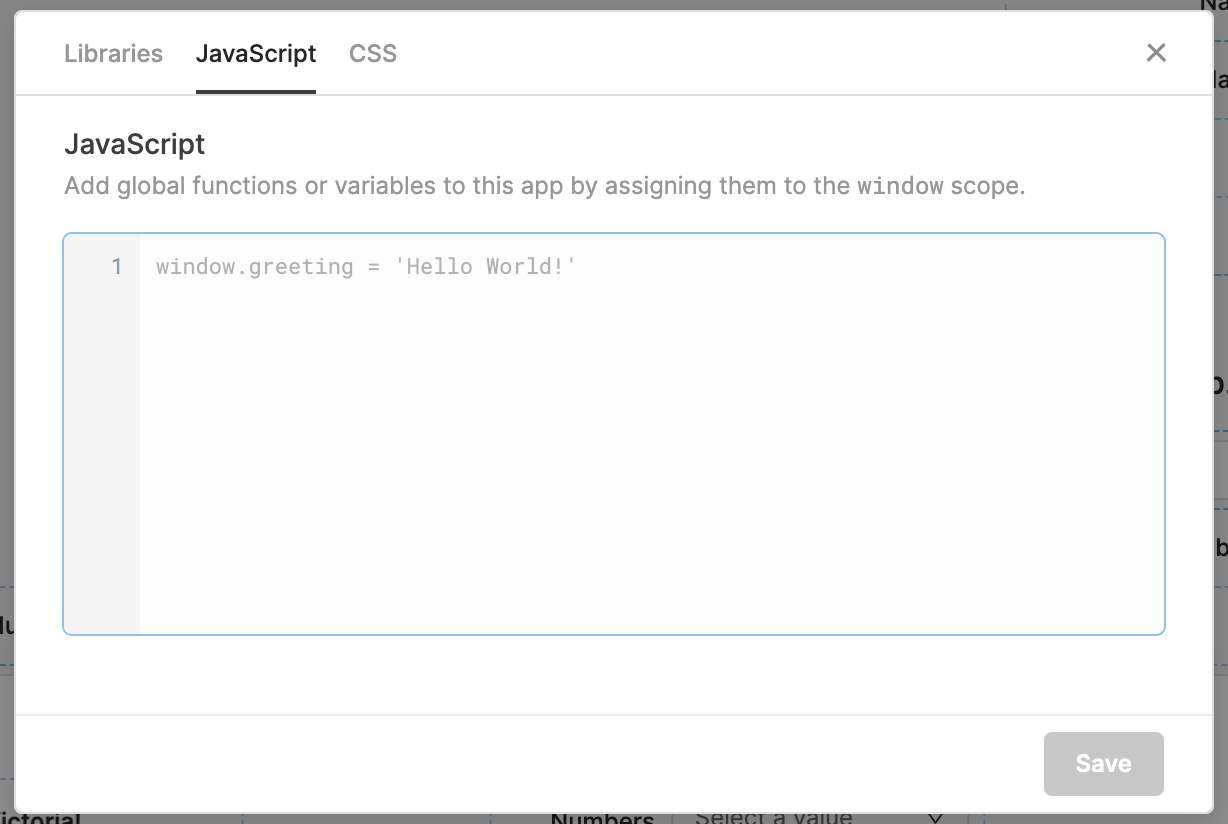
 Preloaded Javascript And Libraries
Preloaded Javascript And Libraries
 Javaskool Com Javascript Client Side Scripting Window
Javaskool Com Javascript Client Side Scripting Window
 How To Close Window Using Javascript Which Is Opened By The
How To Close Window Using Javascript Which Is Opened By The
 Permanently Close The Tools Pane In Acrobat Reader Dc
Permanently Close The Tools Pane In Acrobat Reader Dc
 How To Open And Close A New Browser Window Using Javascript
How To Open And Close A New Browser Window Using Javascript
 How Do I Close A Browser Window With Html Code
How Do I Close A Browser Window With Html Code
 How To Check If An Opened Browser Window Is Closed Or Not In
How To Check If An Opened Browser Window Is Closed Or Not In
 Closing Of Small Child Window Onclick
Closing Of Small Child Window Onclick
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Similar To Javascript Window Close Feature Issue 19683
Similar To Javascript Window Close Feature Issue 19683
Can I Disable A Website Trying To Close Window Ok Cancel
 Custom Pop Up Window Using Jquery
Custom Pop Up Window Using Jquery
How To Forcefully Close Browser Window Using Js C C Net
 Project 5 Using Pop Up Windows Essentials For Design
Project 5 Using Pop Up Windows Essentials For Design
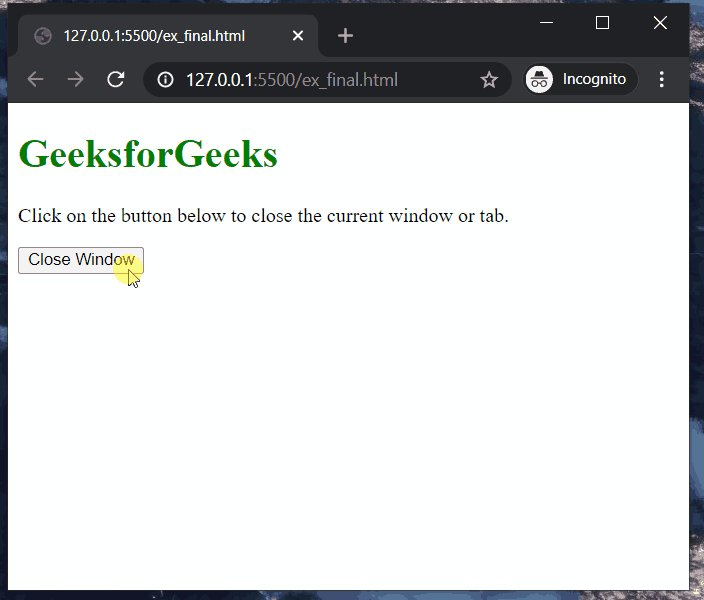
 How To Close Current Tab In A Browser Window Stack Overflow
How To Close Current Tab In A Browser Window Stack Overflow
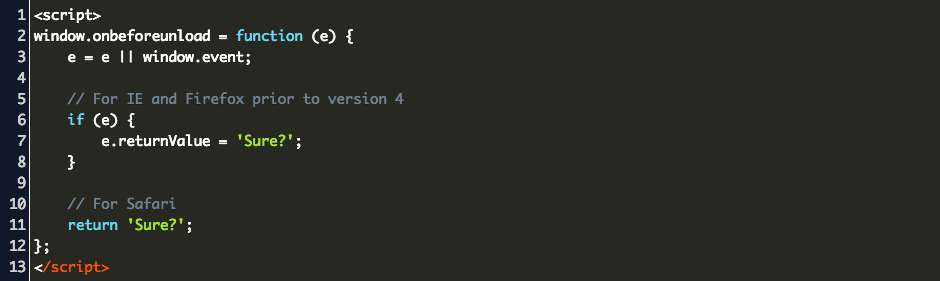
 Javascript Confirm Tab Close Code Example
Javascript Confirm Tab Close Code Example
How To Close Opened Iframe Popup On Closing Of Parent Window
 Closing A Window With Javascript Javascript Parenting Windows
Closing A Window With Javascript Javascript Parenting Windows
 Ie Window Close Issue With Linkedin Javascript Sdk Stack
Ie Window Close Issue With Linkedin Javascript Sdk Stack
 Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
 Javascript Log Window Interface Servicenow Application
Javascript Log Window Interface Servicenow Application
 Adjust The Iframe Height To Fit With Content In Javascript
Adjust The Iframe Height To Fit With Content In Javascript
 Close Window Alert Qualtrics Community
Close Window Alert Qualtrics Community

0 Response to "30 How To Close The Window In Javascript"
Post a Comment