31 Javascript Css Class Return All Elements
To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a ... Getting Styles from Pseudo Elements. CSS pseudo-elements are extremely useful to style parts of an element without the need for additional HTML elements. To get style information from pseudo-elements, you need to pass in the name of the pseudo-element as a second argument to the getComputedStyle() method. Let us say we have the following <p ...
 How To Locate Web Element Which Has Multiple Class Names
How To Locate Web Element Which Has Multiple Class Names
The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.

Javascript css class return all elements. 23/2/2012 · function(className) { var matchingItems = []; var allElements = document.getElementsByTagName("*"); for(var i=0; i < allElements.length; i++) { if(allElements [i].className == className) { matchingItems.push(allElements[i]); } } return matchingItems; } Apr 24, 2020 - In this tutorial, you will learn how to use the JavaScript classList property to work with the CSS classes of an element. Code language:JavaScript(javascript) The getElementsByClassName() method returns a collection of elements whose class name is the CSS class that you pass into the method. The return collection is a …
May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. 3/8/2009 · // find elements with jQuery with a specific CSS, then execute an action $('.dom-class').each(function(index, el) { if ($(this).css('property') == 'value') { $(this).doThingsHere(); } }); This solution is different because it does not use corner, filter or return. It is intentionally made for a wider audience of users. Jul 22, 2016 - I would like to... Scan the document for all elements that have a certain class name Perform some key functions on the innerHTML of that element Change the class name of that element so that if I do
Note:- Class names are case sensitive so prashant and Prashant are two different classes. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". Example. const x = document.querySelectorAll("p.intro"); Try it Yourself ». The usual way is to loop over every element in the document (using document.getElementsByTagName ('*') (for efficiency, use a specific tag name if you know the class will only be applied to elements of a certain type) and test the className property of each (noting that the property contains a space separated list of class names, not a single class name).
Apr 07, 2021 - How to insert an element after another element in JavaScript without using a library · Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</> · UploadCsv.js:17 Uncaught TypeError: Failed to execute 'append' on 'FormData': parameter 2 is not of type 'Blob' The classList.toggle() method supports adding and removing CSS classes whether they exist or not in your array with shorter lines of code. Conclusion. The classList property allows greater performance and functionality to alter your HTML elements and their CSS classes within JavaScript. To the OP: the problem has two components - grabbing a hold of all the elements of a certain class, then changing their CSS attributes once you have them. The easiest way to do both is to use jQuery. It's selector engine saves one from having to worry about those browsers that don't implement a getElementsByClassName function.
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ... The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className.
1 week ago - Note: If the specified selectors include a CSS pseudo-element, the returned list is always empty. ... The syntax of the specified selectors string is not valid. ... This example returns a list of all <div> elements within the document with a class of either note or alert: Apr 28, 2021 - This post will discuss how to get the CSS class of an element using JavaScript and jQuery. ... You can get the value of class attribute using jQuery’s .attr() method. ... In plain JavaScript, you can use the className property to get the value of the class attribute of the specified element. ... That’s all ... The querySelector () finds the first element that matches a CSS selector or a group of CSS selectors. The querySelectorAll () finds all elements that match a CSS selector or a group of CSS selectors. A CSS selector defines elements to which a CSS rule applies. Was this tutorial helpful ?
1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. 4/3/2020 · Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. It is a read-only property that returns a live DOMTokenList collection of all the classes applied to the element. The classList property works in all modern browsers, and IE10 and above. The getComputedStyle () method accepts two arguments: element is the element that you want to return the computed styles. If you pass another node type e.g., Text node, the method will throw an error. pseudoElement specifies the pseudo-element to match.
Aug 01, 2019 - DOM: Get Elements by ID, Tag, Name, Class, CSS Selector · By Xah Lee. Date: 2010-10-24. Last updated: 2020-09-07. Here's how to get element in a HTML. ... Return the current script element. [see DOM: Get Current Script Element] Examples to Implement JavaScript Get Element by Class. Below are the examples of JavaScript Get Element by Class: Example #1. Document scope with a single class. Let us see how we can use this method for all the elements of DOM for a single class with the help of an example: Code: Dec 17, 2015 - Description: Selects all elements with the given class. ... For class selectors, jQuery uses JavaScript's native getElementsByClassName() function if the browser supports it.
Jul 27, 2018 - CSS alone is not enough sometimes. You might need to control your CSS values with JavaScript. But how do you get CSS values in JavaScript? Turns out, there are two possible ways, depending on whether you're trying to get inline styles or computed 9/7/2015 · Unlike element.href or element.id, which return strings, element.style returns an object. This means you cannot set the style by assigning a string to element.style. The style object has attributes that correspond to the different CSS properties we set. For example, style.color returns the colour that element Nov 06, 2014 - Free yourself from the chains of jQuery by embracing and understanding the modern Web API and discovering various directed libraries to help you fill in the gaps.
May 22, 2017 - Vanilla JavaScript. It will return an array of classes. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Summary: in this tutorial, you will learn how to use the JavaScript className property to manipulate CSS classes of an element. The className is the property of an element. It returns a space-separated list of CSS classes of the element: Suppose that you have the following ul element: The following code shows the classes of […]
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... Parsing A Stylesheet in JavaScript. Being able to modify the CSS setting of individual elements is simple enough, but sometimes it would be handy to be able to modify the stylesheet(s) of a document in order to modify the settings by class name or element ID. The replace () method of the classList property can be used to replace a CSS class from an HTML element in JavaScript. To replace the spicy class with the olive class, you can do the following: The replace () method returns true if the class is replaced with the new class successfully, otherwise false. Unlike add (), remove (), and toggle ...
Stack Overflow | The World’s Largest Online Community for Developers Jul 07, 2017 - .test { width:80px; height:50px; background-color:#808080; margin:20px; } HTML - Click Here In JavaScript i want to get margin:20px Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement.style.height = height + 'px' It’s not uncommon to give up on seperate CSS all together and just write the styles in JS:
The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ... Dec 24, 2020 - The elem.matches(css) does not look for anything, it merely checks if elem matches the given CSS-selector. It returns true or false. The method comes in handy when we are iterating over elements (like in an array or something) and trying to filter out those that interest us. May 17, 2018 - In this tutorial, we will learn how to further alter the DOM by modifying styles, classes, and other attributes of HTML element nodes. This will give you a greater understanding of how to manipulate essential elements within the DOM.
Change CSS Property With querySelector () in JavaScript. querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes. The querySelectorAll () method returns all elements in the document that matches a specified CSS selector (s), as a static NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. The reason only one or the other works is because in your second line of code, you destroy the whole style attribute, and recreate it. Note that setAttribute() overwrites the whole attribute.. A better solution would be to use the element.style property, not the attribute;. var bg = document.getElementById("myBg"); bg.style.width = imgWidth + "px"; bg.style.height = imgHeight + "px";
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The standard JavaScript way to select an element is using document.getElementById ("Id"), which is what the following examples use - you can of course obtain elements in other ways, and in the right situation may simply use this instead - however, going into detail on this is beyond the scope of the answer. To change all classes for an element: Mar 13, 2020 - A pseudo-element if required, for instance ::before. An empty string or no argument means the element itself. The result is an object with styles, like elem.style, but now with respect to all CSS classes.
The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the deleted items: While inline styles work perfectly to toggle the element visibility, the CSS class gives you more flexibility to control the behavior like this. Creating hide() & Show() Methods The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows:
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 How To Locate Elements Using Selenium Python With Examples
How To Locate Elements Using Selenium Python With Examples
 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In
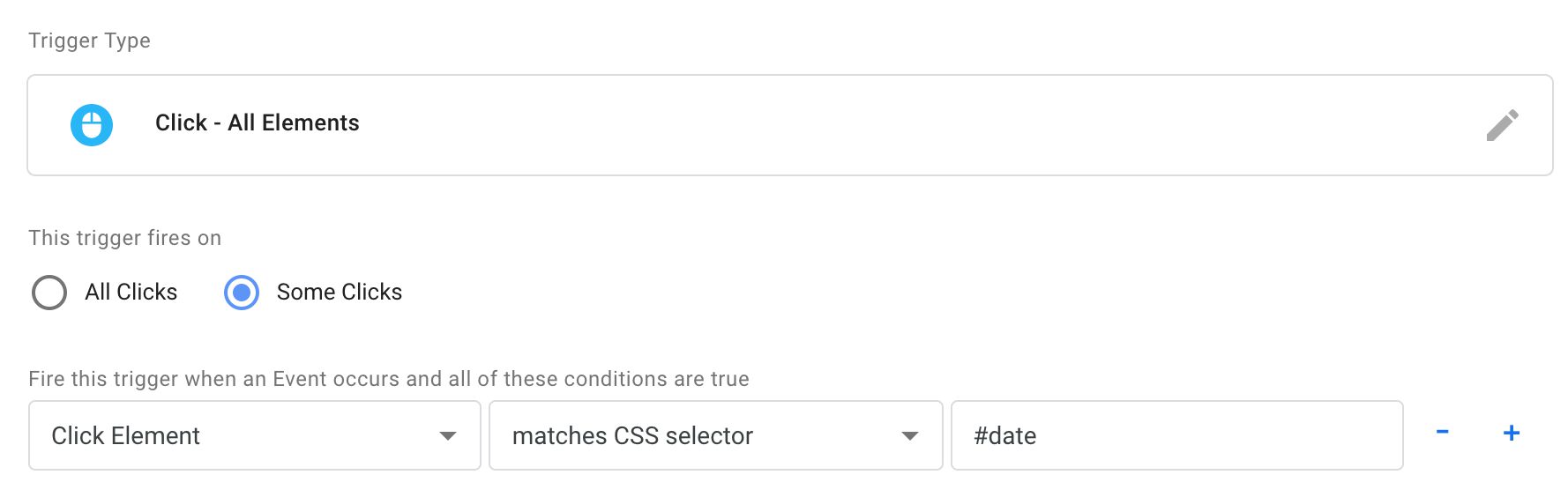
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Stealing Data With Css Selectors And Javascript Netsparker
Stealing Data With Css Selectors And Javascript Netsparker
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Add Event Listener On Multiple Elements Vanilla Js
Add Event Listener On Multiple Elements Vanilla Js
 How To Create Custom Html Elements Html Javascript
How To Create Custom Html Elements Html Javascript
 Zepto Js A Jquery Compatible Mobile Javascript Framework In 2k
Zepto Js A Jquery Compatible Mobile Javascript Framework In 2k
 Javascript How Do I Target Selected Elements In A Slideshow
Javascript How Do I Target Selected Elements In A Slideshow
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
 Css In Real Life A Utility Class For Covering Elements
Css In Real Life A Utility Class For Covering Elements
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Cypress Basics Selecting Elements Filip Hric
Cypress Basics Selecting Elements Filip Hric
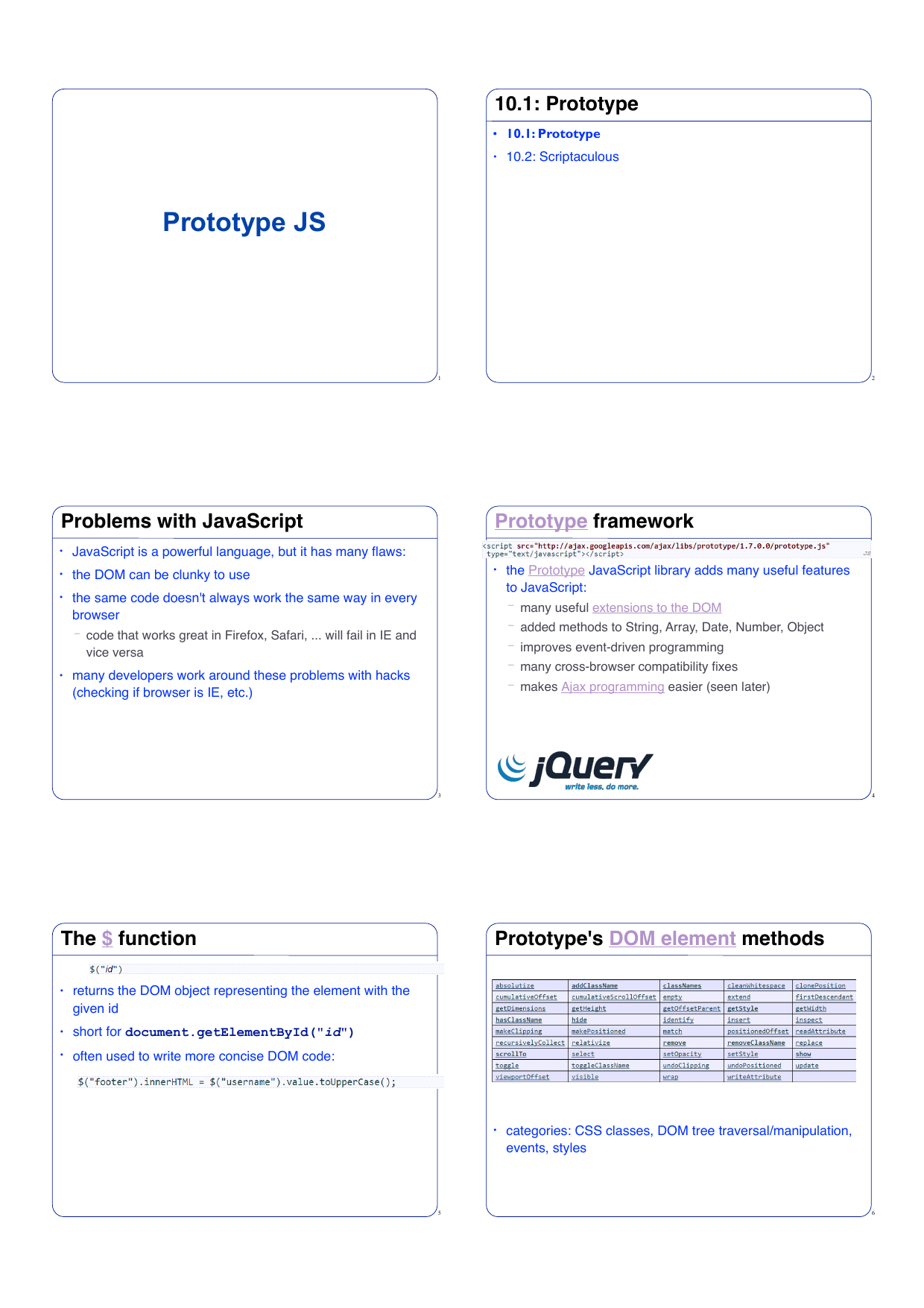
 Document Object Model And Jquery Programmer Prodigy
Document Object Model And Jquery Programmer Prodigy
Node Properties Type Tag And Contents
 Java67 10 Example Of Jquery Selectors For Beginners
Java67 10 Example Of Jquery Selectors For Beginners
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Javascript Get Element By Class Name
Javascript Get Element By Class Name
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 Js Get All Elements By Class Code Example
Js Get All Elements By Class Code Example
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace


0 Response to "31 Javascript Css Class Return All Elements"
Post a Comment