25 How To Create A Save Button In Javascript
Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ... Copied. Ideally, you add a button to the PDF, select the MouseUp trigger on the properties dialog for the button, And then select "Execute a menu item" for the action. Then select the "Edit->Save" menu item. Unfortunately this doesn't work because the Save menu item is blacklisted for form operations.

Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ...
How to create a save button in javascript. To create an instance of the "Save to Drive" button, add the following script to your web page: ... JavaScript API. The "Save to Drive" button JavaScript defines two button-rendering functions under the gapi.savetodrive namespace. If you disable automatic rendering you must call one of these functions by setting parsetags to explicit. document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton. 2 Answers2. Active Oldest Votes. 2. you can use this function: function save (filename, html) { var el = document.createElement (';a'); el.setAttribute ('href', 'data:text/html;charset=utf-8,' + encodeURIComponent (html)); el.setAttribute ('download', filename); el.style.display = 'none'; document.body.appendChild (el); el.click (); document.
Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button ... Learn how to create popups with ... This article shows you how to create dynamic buttons using JavaScript. Coding a JavaScript button by yourself. JavaScript buttons can give nice effects to your web page. If done properly, JavaScript buttons give very impressive look and feel. This article shows you the creation of a JavaScript button in simple steps. The working of a JavaScript ... radio buttons; checkbox inputs; select inputs; The script can also save and recover the values of most new Web Forms 2.0 inputs, but note that it does not understand repetition blocks - it will save the contents of inputs inside them, but it needs the exact same number of repetition blocks to be present when saving and retrieving.
A button can have a label, an icon, or both. You can change how the button appears in each mouse state (Up, Down, and Rollover). For example, you could create a button that has a "Home" label until the pointer is moved over the button, when it might have a "Click to return to home page" label. Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions.
What I mean is that knowing what you are using to pack the JS into something that will work on Android is important. Accessing the filesystem is a system-level operation, the framework you use has to have a very specific API built in that allows it to bridge between the JS code and the system code, and that API is, unfortunately, going to be different for every framework. Do the right-click on the region buttons and select the option Create Button and set the following properties: Button Name: Delete. Label: Delete. Button Position: Copy. We have created the buttons, now we will create the dynamic actions to execute the JavaScript code for each button function. 6. Remember: Every time you click the save button, the script will create a new BLOB from the form data. The final line of code, simply calls the click event of the <;a> tag and the browser downloads the file containing the data in your local hard disc. newLink.click(); 👉 Not just plain text, you can even convert an image into a PDF using only ...
By default, the HTML button is enabled. To disable it we must use Javascript. Enable / Disable Button Javascript. Here we want the HTML button to be activated only when the text field is filled in. First we need to select both elements using the document.querySelector() function : In our previous blogs we have explained various ways to submit form using jQuery. Here in this tutorial, we will explain you different ways to submit a form using Javascript. In which we will use JavaScript submit() function to create an object, which keeps form attribute to perform submit acction. An attribute can be id, class, name or tag. Create your Nintex form and add a "Save and Submit" button Open up the button's properties. For the purposes of this example, call the button's name "Save", and in the "ClientClick" property call your function, "MySaveFunction ()" as shown in the screen capture below: Configure your button similar to the above.
How to Create a Save button and a Notification to Save a Change With the bound fields on form, Microsoft Access will automatically save any changes that we update on fields because the control source of data is linked to the field in table.Whether we close the form or move to a new record it will automatically save the changes. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. Best Course To Learn React in 2019: https://click.linksynergy /link?id=KxXQN2CV9Bk&offerid=507388.705264&type=2&murl=https%3A%2F%2Fwww.udemy %2Freact-r...
21/2/2014 · You should write another javascript function and map it to the onclick event of save button <td><input type="button" onclick="return saveForm();" value="Save as draft" /></td> And the java script method as , Java script. function saveForm(){ document.form[0].submit; } In your servlet get the attributes and show your filled form. Hope it helps!! Hi All, I would like to know whether it is possible to create a simple button using javascript. i know that text fields can be created using Javascript. any help would be great. Humaira You can easily create a button using JavaScript by calling on the document.createElement ("button") method. For example, let's create a <button> that says "Click Me" using JavaScript: First, you call the document.createElement ("button") and assign the returned element to a variable named btn.
To add a SaveAs button just put a button on the document that executes the "SaveAs" menu item. Having a field with instructions in is a good one. This is a common techique in other forms technologies. In PDF it can be accomplished with the format event script. something like this. In Format event for field: To do that we'll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs (Blob object, "your-file-name.text") function of FileSaver.js library. Javascript Code: Save button. Previous Code. Next Code. Add a save button in webpage or website, you can add a link when the user clicks on it the page browse comes up and the user can save the page If you don't know how to use this code or need more ...
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now. To add the next level of subitems click "Add submenu" button once and then click "Add item" button. Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible ... Open FileUpload (Upload File) on Button Click using JavaScript. The following HTML Markup consists of an HTML Button element, an HTML SPAN and an HTML Fileupload element. Inside the window onload event handler, the HTML Button element has been assigned a Click event handler and the Fileupload element has been assigned Change event handler. I have created a form in live cycle with a save button that, when clicked, automatically names the .pdf using information from fields within the form and saves the file to 2 different folders on the C: drive. this is done using both javascript on both the button and a folder level script located in the program files javascript folder for reader ...
Button. Provides a button that users can click or tap to trigger an action, submit data or navigate to another screen. If the button belongs to a form with some input fields, the button submits the information if you set Is Form Default property to Yes in the Button Widget.
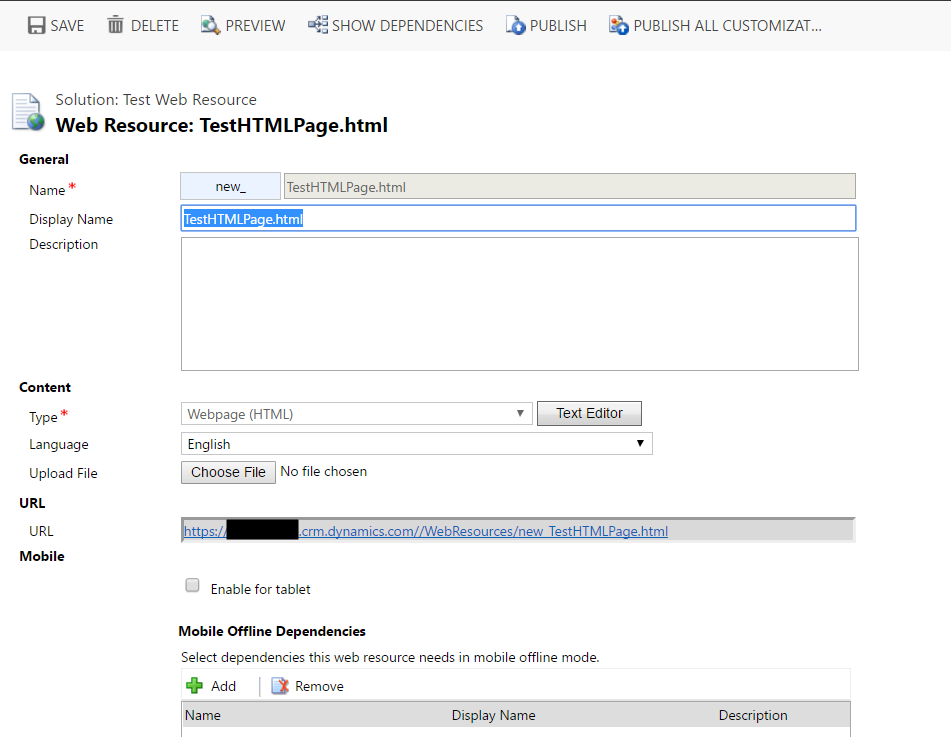
 Open Html Page From Button With Ribbon Workbench Carl De Souza
Open Html Page From Button With Ribbon Workbench Carl De Souza
Confirmation Message Save Amp Submit Button Nintex Community
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
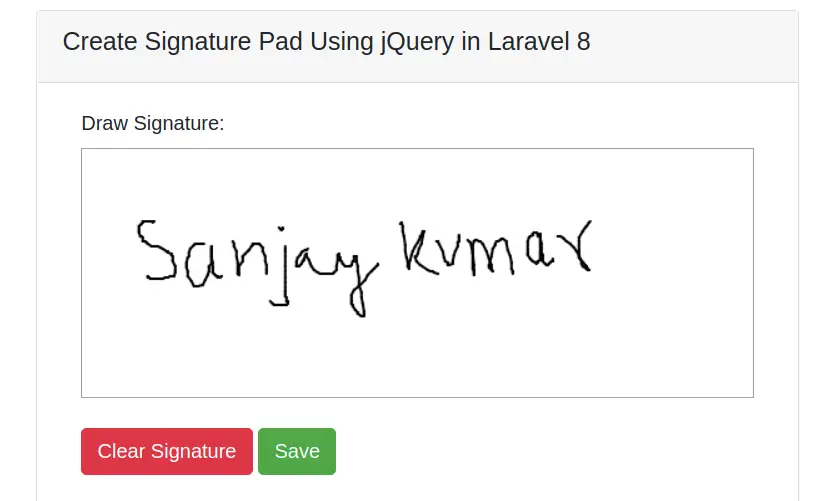
 Create Signature Pad Amp Save Using Jquery In Laravel 8
Create Signature Pad Amp Save Using Jquery In Laravel 8
 Infallible Techie Calling Apex Method From A Custom Button
Infallible Techie Calling Apex Method From A Custom Button
 Let S Build Our Own Image Classification Machine Learning On
Let S Build Our Own Image Classification Machine Learning On
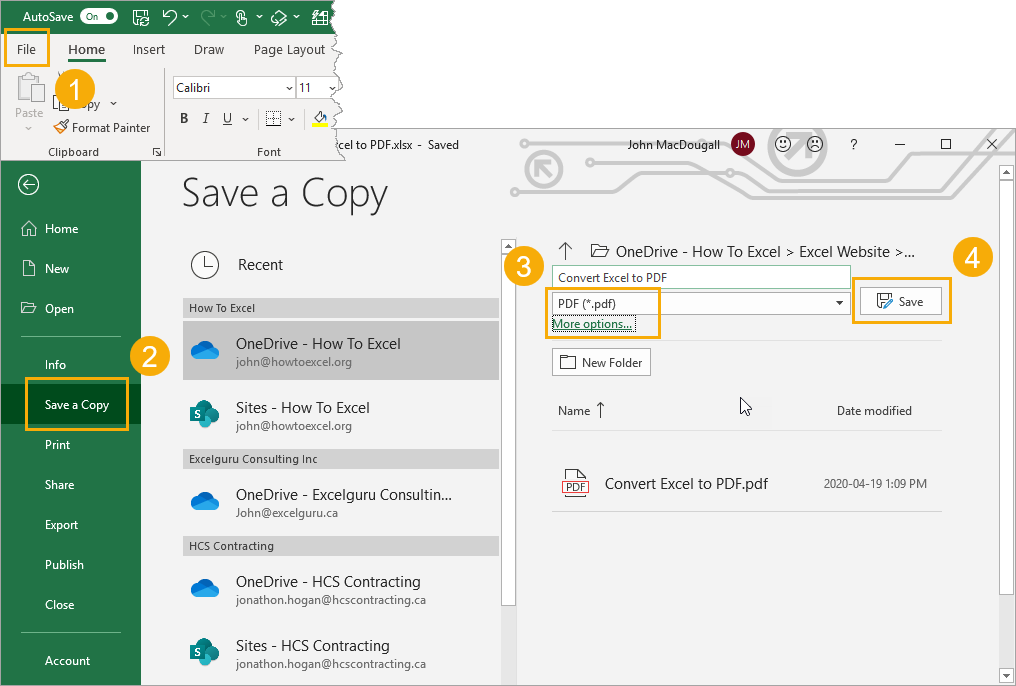
 5 Ways To Convert Excel Files To Pdf How To Excel
5 Ways To Convert Excel Files To Pdf How To Excel
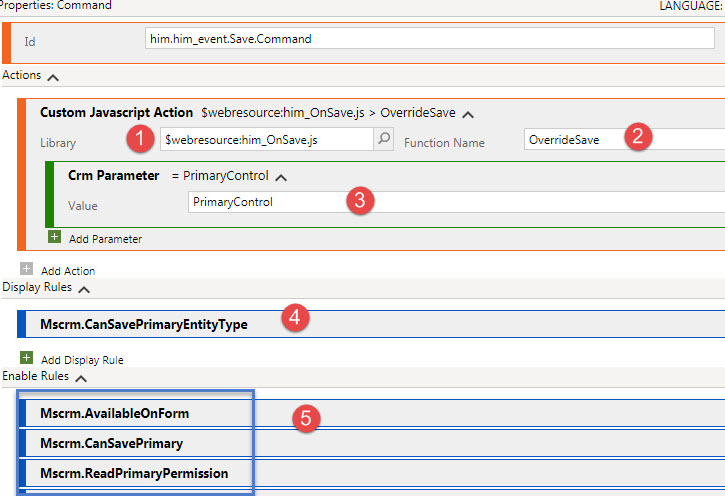
 Overriding Out Of Box Command Button Behavior Step By Step
Overriding Out Of Box Command Button Behavior Step By Step
 Button Save As Or Select Directory In Html Or Javascript
Button Save As Or Select Directory In Html Or Javascript
Legacy Docusign Esignature For Salesforce How To Create A
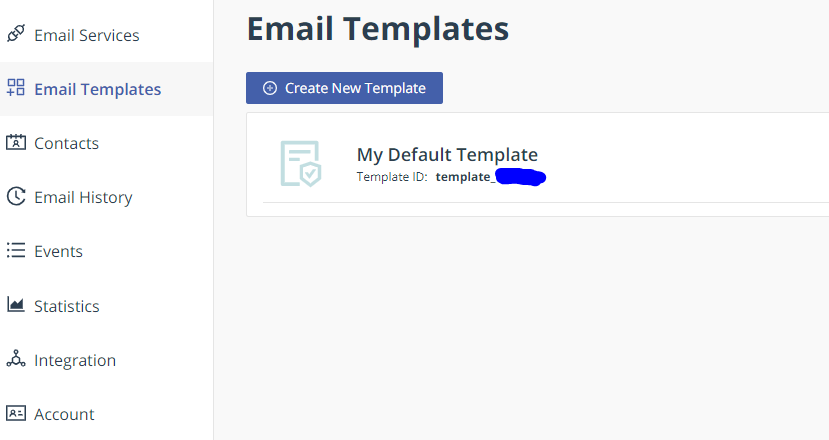
 Send Emails From Your Website With Emailjs By Younes Rabi
Send Emails From Your Website With Emailjs By Younes Rabi
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
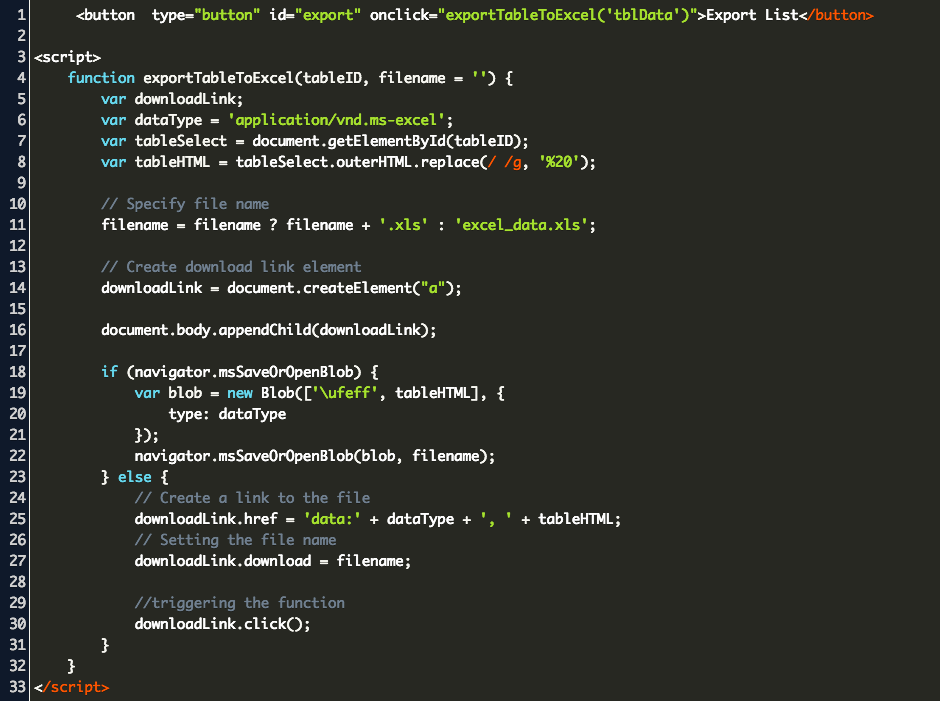
 Javascript Save Table As Excel Code Example
Javascript Save Table As Excel Code Example
 Create The Perfect Toggle Switch With Pure Html Css No
Create The Perfect Toggle Switch With Pure Html Css No
 Save Web Html Form Data To Google Sheets By Love
Save Web Html Form Data To Google Sheets By Love
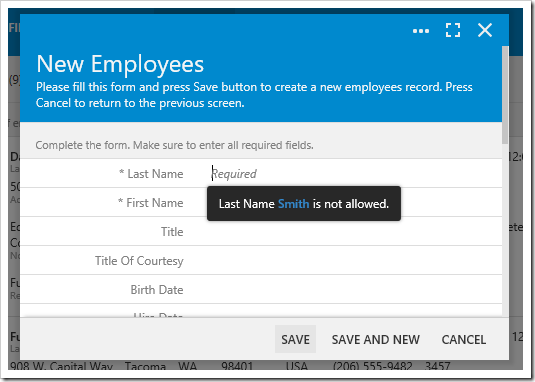
 Business Rules Javascript Field Validation With Notifications
Business Rules Javascript Field Validation With Notifications
 Javascript 4 Make Functional Edit Save And Remove Button
Javascript 4 Make Functional Edit Save And Remove Button
Sugarcrm Set A Custom Javascript Function Upon Clicking The
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Sources Panel Overview Chrome Developers
Sources Panel Overview Chrome Developers
 How To Create An Html Back Button
How To Create An Html Back Button
 Save Action Button Not Working Disabled Issue 728
Save Action Button Not Working Disabled Issue 728
 Save All Button In The Form Masterstip04 By Editor Mestre
Save All Button In The Form Masterstip04 By Editor Mestre
0 Response to "25 How To Create A Save Button In Javascript"
Post a Comment