30 Javascript Select First Option
Definition and Usage The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that.
 The Alternative To Web Scraping The Lazy Programmer S
The Alternative To Web Scraping The Lazy Programmer S
In summary, there is the select object in JavaScript to access a SELECT element, select.options [] property that contains each individual OPTION as a HTMLCollection, and finally, the option object that represents each OPTION itself in JavaScript. Creating a drop down navigational box Creating a drop down navigational box II
Javascript select first option. HTMLSelectElement.selectedIndex The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected <option> element, depending on the value of multiple. The value -1 indicates that no element is selected. The JavaScript. First we get the select and input elements, then from the select element we get the options s. We write a function that will find a match in a given list of options returning an array of the items that matched the input word. Then write a function that clears the option s, matches the word typed in the input field and appends ... JavaScript: Use the first Option of a Select as a Label # tutorial # javascript # tips # codepen. Simon Köhler. Simon Köhler. ... When the user selects an option in the select menu, by default he sees only the label of the selected item. Simple Example
Add, select, or clear items. Creating new options in the dropdown. New options can be added to a Select2 control programmatically by creating a new Javascript Option object and appending it to the control:. var data = { id: 1, text: 'Barn owl' }; var newOption = new Option(data.text, data.id, false, false); $('#mySelect2').append(newOption).trigger('change'); Select first element of <select> element using JQuery selector. Use.prop () property to get the access to properties of that particular element. Change the selectedIndex property to 0 to get the access to the first element. (Index starts with 0) The select tag in HTML is used to create a dropdown list of options which can be selected.The option tag contains the value that would be used when selected. The default value of the select element can be set by using the 'selected' attribute on the required option. This is a boolean attribute.
A traditional <select> box contains any number of <option> elements. Each of these is rendered as an option in the dropdown menu. Each of these is rendered as an option in the dropdown menu. Select2 preserves this behavior when initialized on a <select> element that contains <option> elements, converting them into its internal JSON representation: vue multiselect doesn't update the selected array of obj after remove one Javascript Vue.js target data option select vue js Javascript Vue.js Note, selecting 'libapache2-mod-php7.3' for regex 'php7.3' Unknown Javascript How do i select the first option element from html? Related. 585. How to make the first option of <select> selected with jQuery. 3969. How do I UPDATE from a SELECT in SQL Server? 12. Changing it with jQuery select doesn't show selected option. 67.
If you select the first option, the value property of the <select> is empty. If you select the last option, the value property of the select box is Ember.js because the selected option has no value attribute. If you select the second or third option, the value property will be "1" or "2". How do i select in javascript the first option in html " <option value="">Choose an image...</option> "? *without changing the html? My guess is this: memeForm.getElementById ('meme-image').getElementByName ('option') The HTML item is added just after the Value Prompt object. The first value to be selected in the list is actually the second value in the list object, which JavaScript sees as a list of three values in total. If no value is selected initially (third and second selections are false), the second value is selected by the script.
In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... <select name="ddl_example2"> <option value="1">item1</option> The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. One subtle point I think I've discovered about the top voted answers is that even though they correctly change the selected value, they do not update the element that the user sees (only when they click the widget will they see a check next to the updated element).. Chaining a .change() call to the end will also update the UI widget as well. $("#target").val($("#target option:first").val ...
In a form i have a selectbox. The selectable items of that selectbox are feeded from a database. Now i want that the very first entry show e.g. a "Please choose:" But if i put this between the ... Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. Edit: Just to make it clear, by first option I don't mean DEFAULT. Most of the answers are about default option being preselected etc. That's not what this question is about. It's about displaying the combobox with "Select..." or other instructional text so people know they have to select something in there.
Code language: JavaScript (javascript) When you remove the first option, the select box moves another option as the first option. The removeAll () function repeatedly removes the first option in the select box, therefore, it removes all the options. Put it all together Create two <select > with similar options. The first <select> is used to initialize select2 plugin. The second <select> is used to set an option selected on the first dropdown when the option gets selected with jQuery. In this element doesn't initialize select2. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
One subtle point I think I've discovered about the top voted answers is that even though they correctly change the selected value, they do not update the element that the user sees (only when they click the widget will they see a check next to the updated element).. Chaining a .change() call to the end will also update the UI widget as well. $("#target").val($("#target option:first").val ... The first method is appending the option tag to the select box. The option tag is created like an HTML string, and the select box is selected with the jQuery selector. The option is added with the append () method. This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element. Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. Discover more articles. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf. How to Call JavaScript Function on Page Load.
options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. Javascript Combobox. A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options. A value of either true or false that sets the selected attribute value, i.e. so that this <option> will be the default value selected in the <select> element when the page is first loaded. If this is not specified, a default value of false is used. Note that a value of true does not set the option to selected if it is not already selected.
 Accessible Select Component For Vue Js Vue Script
Accessible Select Component For Vue Js Vue Script

 3 1 3 6 Dropdown Control Documentation Processmaker
3 1 3 6 Dropdown Control Documentation Processmaker
 Javascript Select First Option In Dropdown Programmatically
Javascript Select First Option In Dropdown Programmatically
 Userevent Selectoptions Does Not Trigger Onchange Event
Userevent Selectoptions Does Not Trigger Onchange Event
 Web Programming How To Code This Using Javascript Chegg Com
Web Programming How To Code This Using Javascript Chegg Com
 How To Get Vyprvpn Account For Free 1month
How To Get Vyprvpn Account For Free 1month
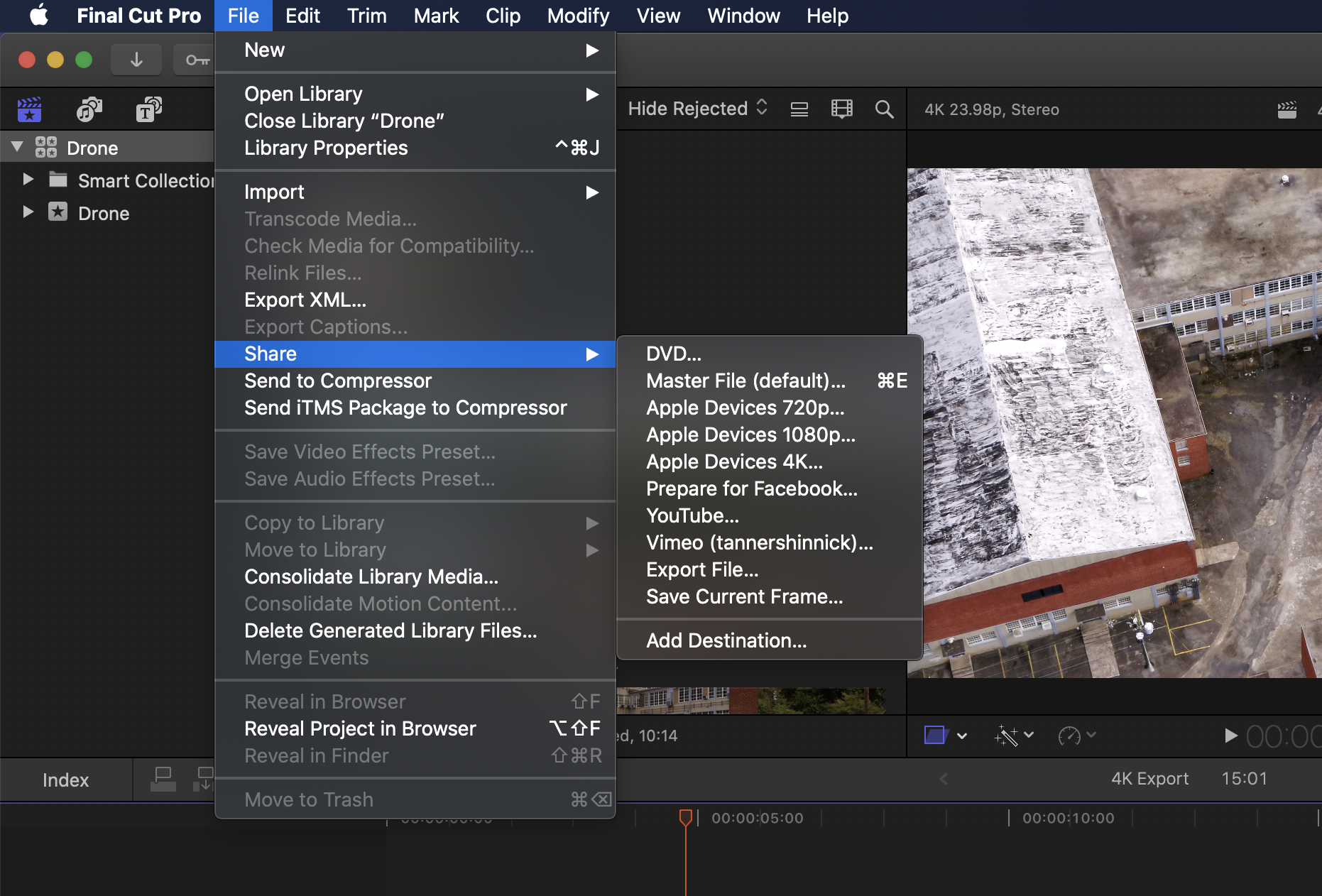
 How To Export A High Resolution Movie Out Of Final Cut Pro X
How To Export A High Resolution Movie Out Of Final Cut Pro X
 Select Box Drop Downs In Cypressio
Select Box Drop Downs In Cypressio
 The Alternative To Web Scraping The Lazy Programmer S
The Alternative To Web Scraping The Lazy Programmer S
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
With Selectontab Set To True Tabbing Through A Select
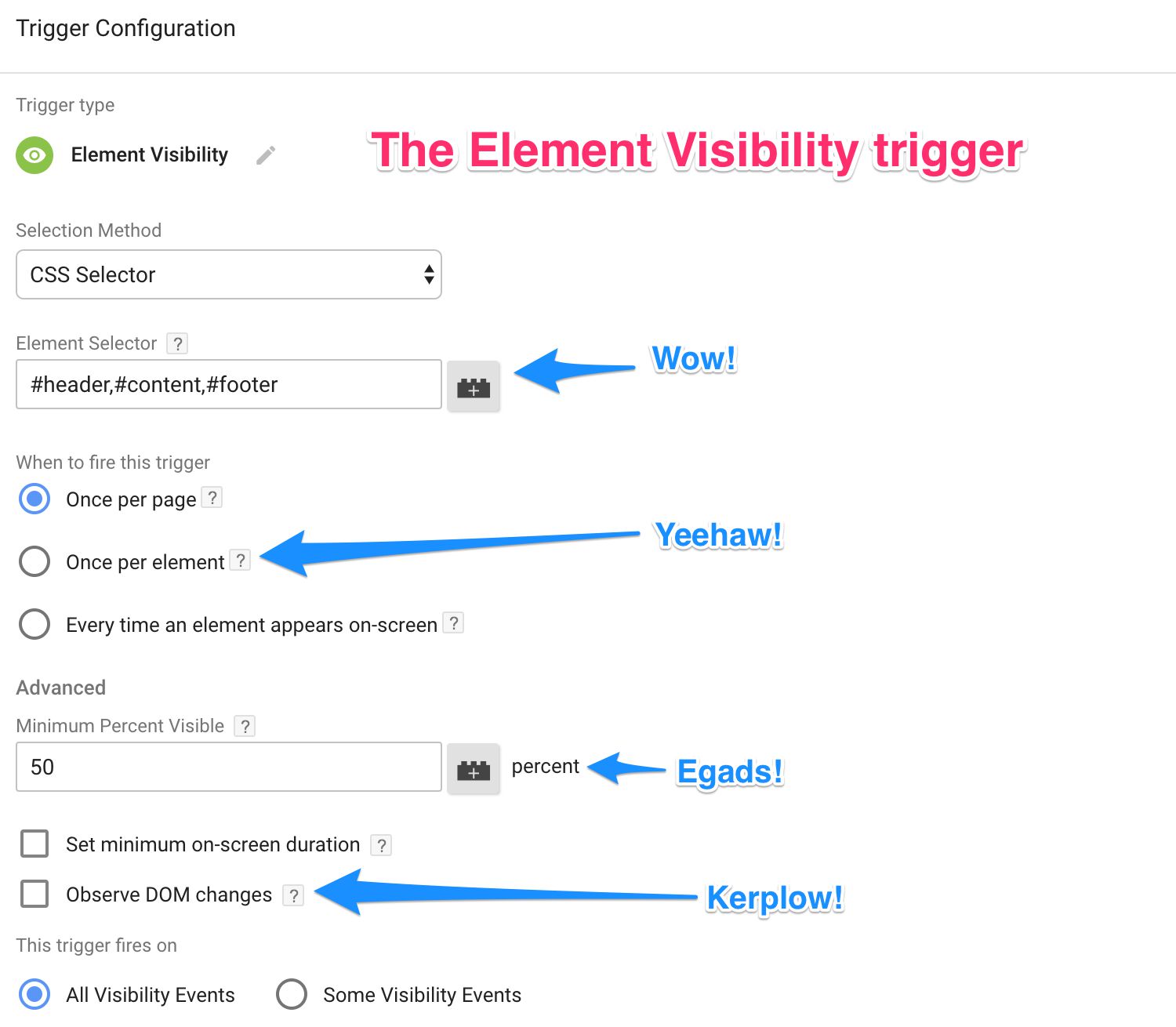
 The Element Visibility Trigger In Google Tag Manager Simo
The Element Visibility Trigger In Google Tag Manager Simo
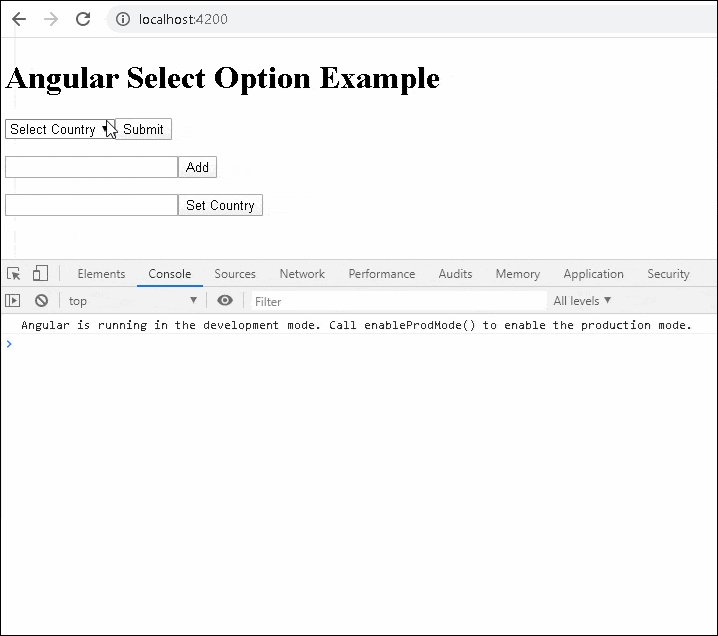
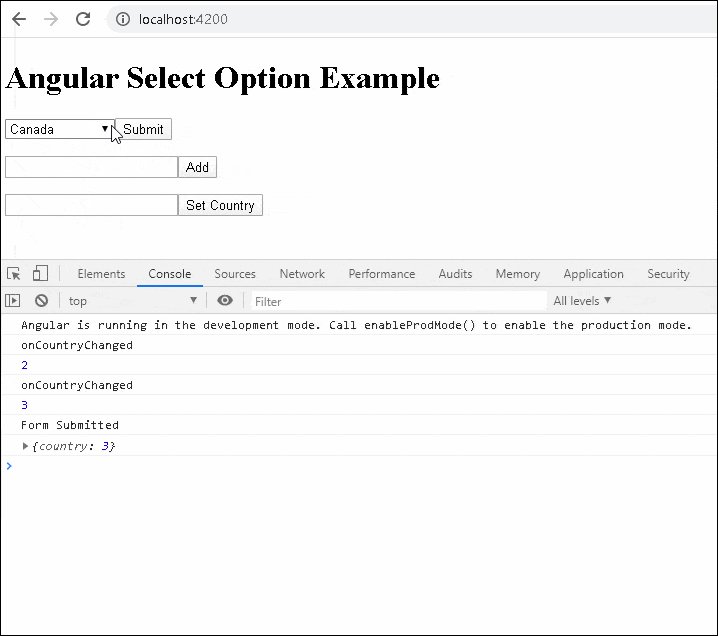
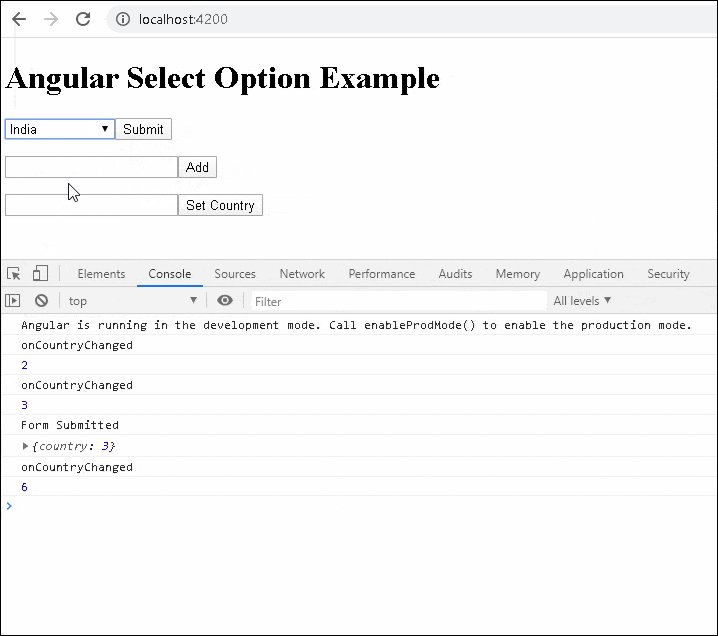
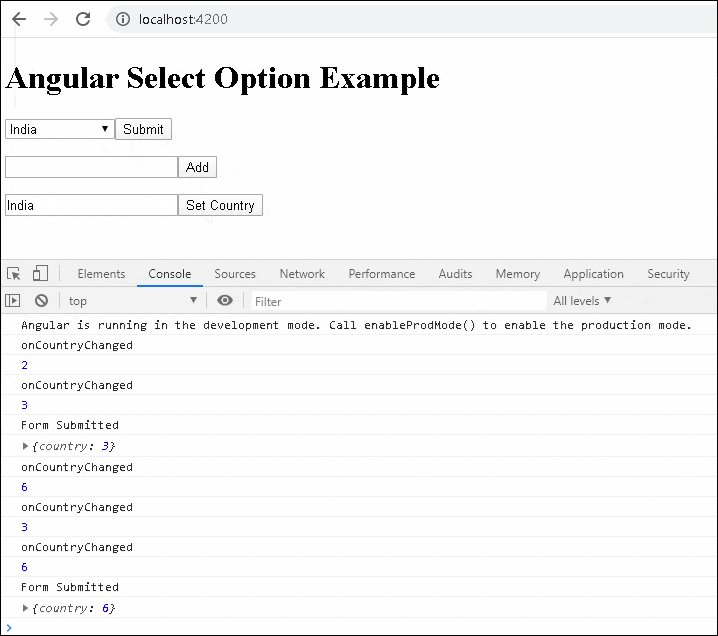
 Select Options Example In Angular Tektutorialshub
Select Options Example In Angular Tektutorialshub
When Using Select With Ng Repeated Options First Option In
 Chrome An In Depth Look At The Memory Tab Hands On
Chrome An In Depth Look At The Memory Tab Hands On
 How To Setup Godaddy Domain For Microsoft Outlook 2007 In
How To Setup Godaddy Domain For Microsoft Outlook 2007 In
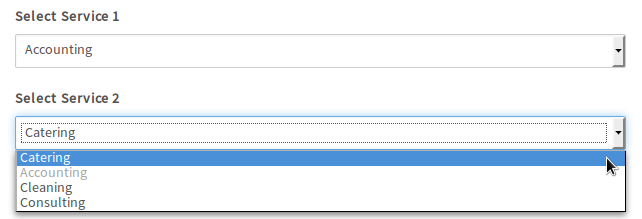
 Multibrand Display The Appropriate Forms On The Correct
Multibrand Display The Appropriate Forms On The Correct
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Set The Selected Option As The First Option In The Selectbox
Set The Selected Option As The First Option In The Selectbox
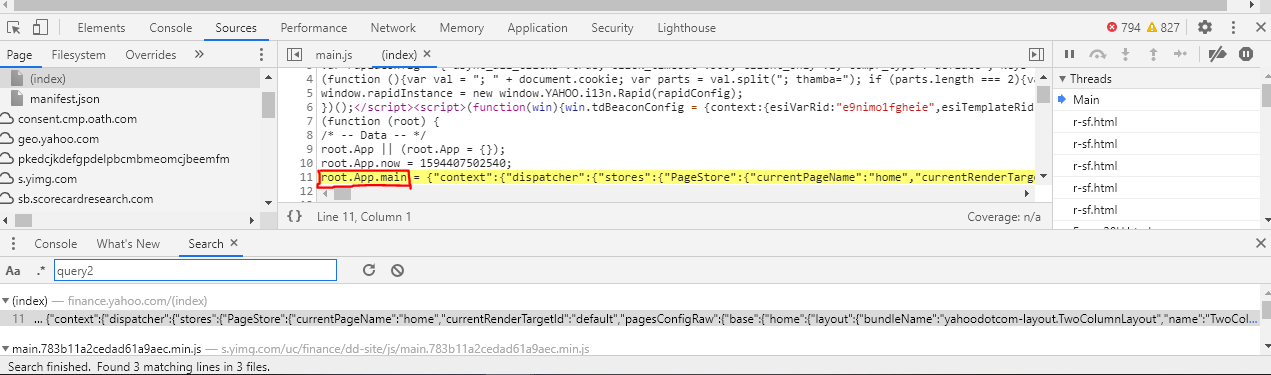
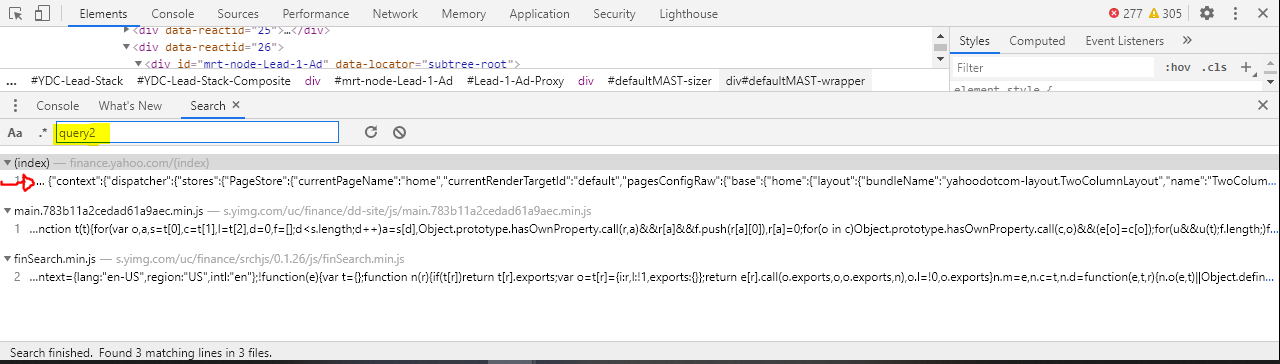
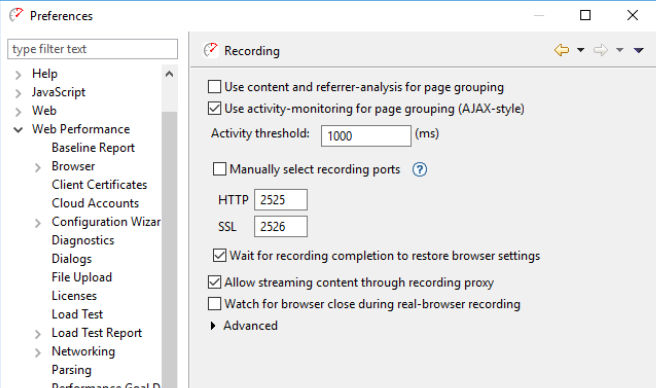
 Understanding Web Pages In Modern Web Apps Web Performance
Understanding Web Pages In Modern Web Apps Web Performance
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 Css Selector Select First Option Of Required Select Stack
Css Selector Select First Option Of Required Select Stack
 Add Value To Select Option Javascript Code Example
Add Value To Select Option Javascript Code Example
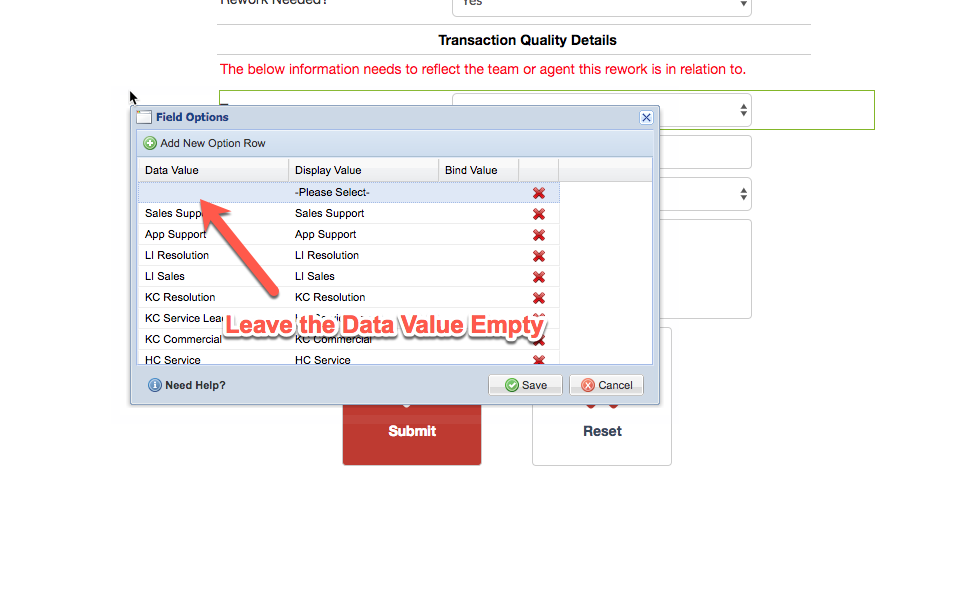
 How To Show A Placeholder For Drop Downs Logiforms Help Center
How To Show A Placeholder For Drop Downs Logiforms Help Center
 How To Fix Select Element Only Returns The First Option S
How To Fix Select Element Only Returns The First Option S
 Free Download Single Multiple Custom Select Element Plugin
Free Download Single Multiple Custom Select Element Plugin


0 Response to "30 Javascript Select First Option"
Post a Comment