31 Try And Catch Javascript
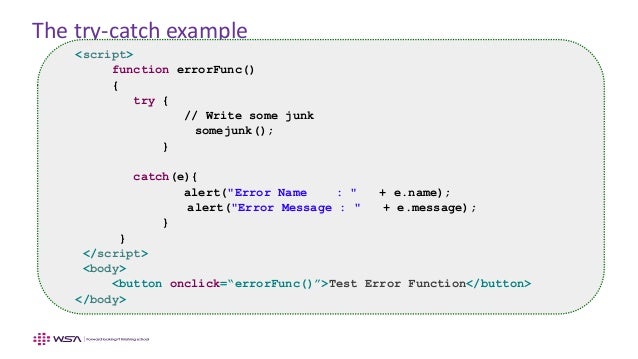
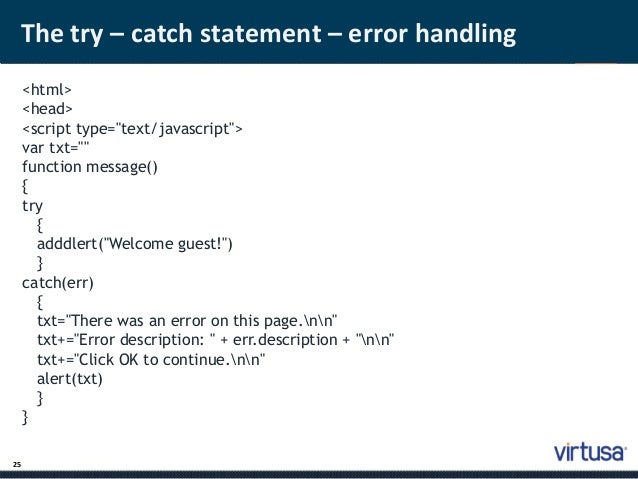
The try-catch statement should be used any time you want to hide errors from the user, or any time you want to produce custom errors for your users' benefit. If you haven't figured it out yet, when you execute a try-catch statement, the browser's usual error handling mechanism will be disabled. 28/10/2019 · Try and Catch. In JavaScript, the try statement allows you to add a block of code that will be tested for errors when it is executed. If an error does occur in the try block, the corresponding catch statement will be executed. You can think of the try and catch statements as a pair. try { } catch(error) { }
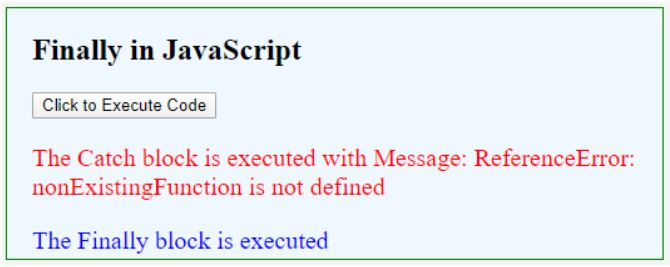
 Finally In Javascript How Does Finally Works In Javascript
Finally In Javascript How Does Finally Works In Javascript
30/12/2020 · What is a try/catch block in JavaScript? A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. try{ //... }catch(e){ //... } A try statement lets you test a …

Try and catch javascript. Apr 28, 2021 - The try...catch..finally statement specifies a block of code to try along with a response should an error occur. The try statement contains one or more try blocks, and ends with at least one catch and/or a finally clause. The readData can handle only SyntaxError, while the outer try..catch is able handle anything. Finally¶ The construct of try..catch has another code clause, known as finally. In case finally is detected, it will execute cases like: If there were no errors, after try. If there were errors- after the catch. The extended syntax of finally is the ... As with many programming languages, ... in JavaScript is the try-catch. In a nutshell, the try-catch is a code block that can be used to deal with thrown exceptions without interrupting program execution. In other words, you can "try" to execute a block of code, and "catch" any ...
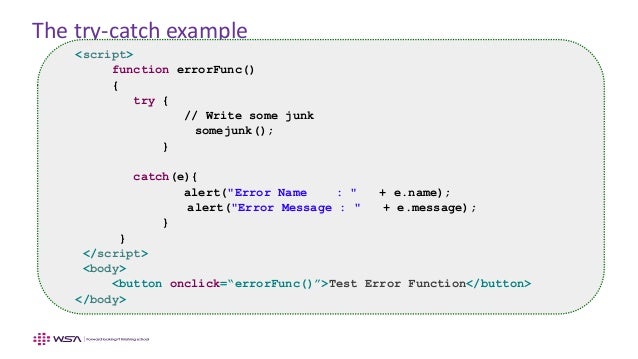
JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: 15/7/2020 · Javascript Web Development Object Oriented Programming The try statement allows us execute a block of code and test for errors. Those errors are then caught and handle by the catch statement. Following is the code for try and catch statement in JavaScript − A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped.
Dec 18, 2019 - Learn how try-catch-finally will be executed in JavaScript ... try-catch-finally is used to handle runtime errors and prevent them from halting the execution of a program. Apr 04, 2020 - Summary: in this tutorial, you will learn how to handle errors by using the JavaScript try...catch statement. ... In this statement, you place the code that may cause errors in the try block and the code that handles the error in the catch block. Those are the basics of how to handle JavaScript errors using try…catch statements. Therefore, the next time you are designing a JavaScript program, kindly take into consideration the possible errors which may arise; then use try…catch statements to handle them in a simple and effective manner.
The catch () method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then (undefined, onRejected) (in fact, calling obj.catch (onRejected) internally calls obj.then (undefined, onRejected)). JavaScript try, catch and finally Example: Here we have another example of handling runtime exception in JavaScript code and using the finally statement. In the above code, we have created a web page that shows how the finally block works. The above code contains three blocks: try, catch and finally. The try block generates an undefined ... Nov 22, 2017 - Errors are inevitable. They happen. In this article we’ll explore basic error handling in JavaScript with try and catch. We’ll start off by taking a look at the try and catch syntax. Essentially we…
As it would seem, no; Javascript requires a try block be followed by either a catch or a finally block. Having said that, there is a way to use those catch blocks to achieve the effect you want. ... try & catch are like 2 side of one coin. so not possible without try. Share. Improve this answer. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs as following: Apr 12, 2019 - Every modern programming language has the ability to handle and throw exceptions, and JavaScript is no exception. In this column, I discuss why, how, and when you should make use of JavaScript’s try catch statement as well as throwing your own custom errors.
What are JavaScript try and catch statements? The try statement lets you describe a block of code that will be checked for errors as it runs. If an error occurs in the try block, the catch statement helps you to specify a block of code to be executed. The "try and catch" statements come in pairs. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Feb 11, 2021 - Try/catch clauses handle errors more gracefully in JavaScript and ensure a bug does not crash a program. Learn more in this article.
When a problem arises and is then handled, an "exception is thrown" by the Javascript interpreter. Javascript generates an object containing the details about it, which is what the (error) is... The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The try and catch keywords come in pairs: I have this try and catch problem. I am trying to redirect to a different page. ... Understanding try..catch in Javascript. Ask Question Asked 11 years, 4 months ago. Active 11 years, 4 months ago. Viewed 11k times 9 2. I have this try and catch problem. I am trying to redirect to a different page. But sometimes it does and some times it doesnt.
First, the code in try {...} is executed. If there were no errors, then catch (err) is ignored: the execution reaches the end of try and goes on, skipping catch. If an error occurs, then the try execution is stopped, and control flows to the beginning of catch (err). 23/6/2016 · Using the standard API it could look like this: function () { return new Promise ( (resolve, reject) => { try { resolve (A ()); } catch (error) { reject (error); } }) .then (B) .catch (C); } This will return a promise that's either resolved with the output of B or the output of C, if that provides a fallback. Jun 07, 2019 - catch: The block that follows this statement will see if the code following the try statement gave an error, and decides what to do with it · With these statements, in JavaScript, you can also add a throw or a finally clause. Let’s see what role they play.
Oct 06, 2019 - For a start, it can quickly make your code look verbose and repetitive. You also want to make sure you get into the habit of effectively handling errors, not just logging them out with this pattern. Try... catch ... Quick recap: in Javascript, a Promise is an object used as a proxy for a value ... Exceptional handling is very important. Because we can’t throw the errors and error codes right away. We have to handle that. So, In this article, we are going to have an understanding of how to handle exceptions using javascript’s try-catch block. We will also learn how to throw a custom ... A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
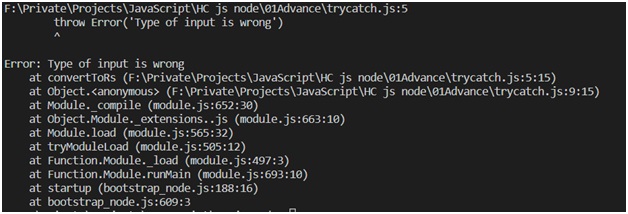
Let me start by not suggesting that your whole code is written in a try/catch statement. While that may not be a terrible idea for beginners, it is extremely impractical. Generally, I will use try/catch statements when dealing with user input. Of course, there are many of great reasons to use try/catch statements. Looking for JavaScript try catch example? Try-catch and finally block is a crucial part of JavaScript programming. Welcome to Letstacle, we help students with programming/coding hurdles. Here is a quick tutorial on JavaScript try-catch with examples. 1 week ago - You can throw exceptions using the throw statement and handle them using the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more ...
In this tutorial, you will learn about the try...catch...finally statements to handle exceptions in JavaScript with the help of examples. The try, catch and finally blocks are used to handle exceptions (a type of an error). Before you learn about them, you need to know about the types of errors in programming. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The finally statement lets you execute code, after try and catch, regardless of the result.
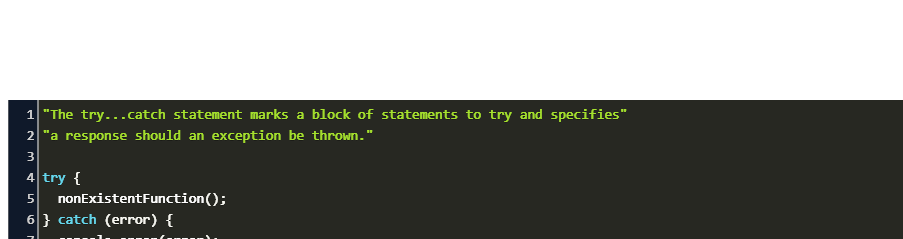
JavaScript try…catch A try…catch is a commonly used statement in various programming languages. Basically, it is used to handle the error-prone part of the code. It initially tests the code for all possible errors it may contain, then it implements actions to tackle those errors (if occur). Introduction to JavaScript Try Catch The try catch statement marks a block of statements to try and specifies a response should an exception be thrown. We can declare try block with a catch or finally and nested try block in JavaScript without any complaints from JavaScript Engine. Learn how to properly handle errors in your JavaScript apps using the try/catch/finally construct as well as the throw statement.
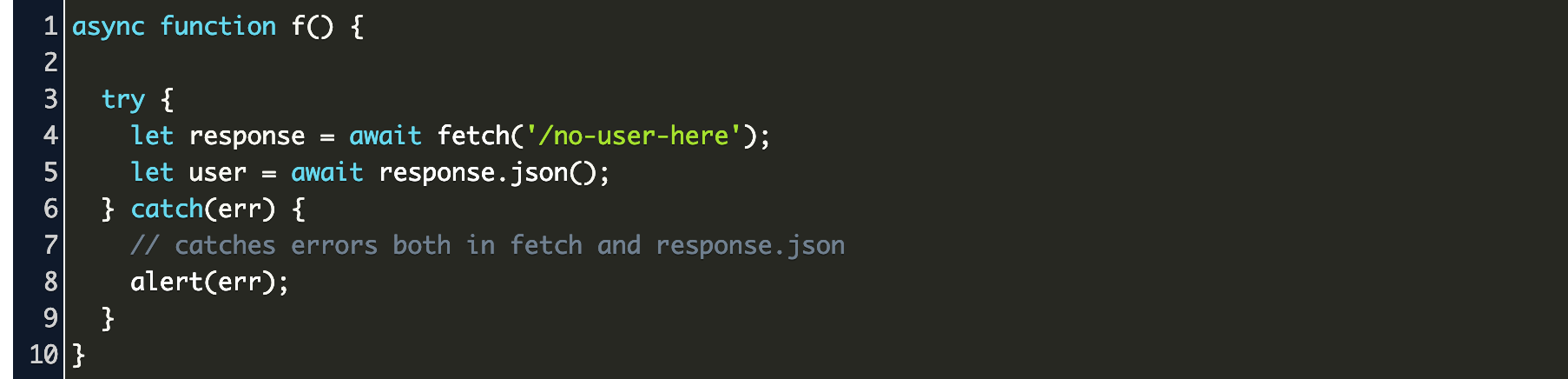
In the case of an error, it propagates as usual, from the failed promise to Promise.all, and then becomes an exception that we can catch using try..catch around the call.
 Can I Catch Warnings In Try Catch Block In Javascript Code
Can I Catch Warnings In Try Catch Block In Javascript Code
 Javascript Node Js Tutorial Async Functions With Await Try Catch And Promises
Javascript Node Js Tutorial Async Functions With Await Try Catch And Promises
 Joel Thoms Javascript On Twitter Tip Unbox A Promise
Joel Thoms Javascript On Twitter Tip Unbox A Promise

 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
Automations Try Catch Functionality
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Javascript Try Catch How Does Try Catch Work In Javascript
Javascript Try Catch How Does Try Catch Work In Javascript
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
Error Handling Try Catch Semantic Portal Learn Smart
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Javascript Try Catch Dev Community
Javascript Try Catch Dev Community
 How To Catch Uncaught Typeerror In Javascript Code Example
How To Catch Uncaught Typeerror In Javascript Code Example
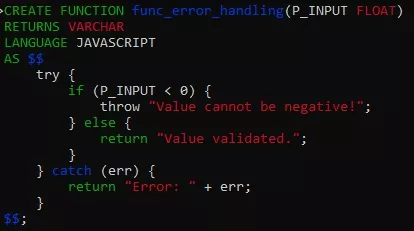
 Snowflake Error Handling Procedure And Functions Dwgeek Com
Snowflake Error Handling Procedure And Functions Dwgeek Com
 Async Await Not Working With Then And Catch Stack Overflow
Async Await Not Working With Then And Catch Stack Overflow
 Exception Handling In Javascript
Exception Handling In Javascript
Exploring The Exception Error Handling In Javascript Html Page
 Javascript Chapter 15 Debugging Techniques
Javascript Chapter 15 Debugging Techniques
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Try Catch To Avoid Program Freeze In Javascript
Try Catch To Avoid Program Freeze In Javascript
 Importance Of Try Catch Spread Operator Arrow Function
Importance Of Try Catch Spread Operator Arrow Function
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Css Tricks On Twitter Learn How To Handle Javascript Errors
Css Tricks On Twitter Learn How To Handle Javascript Errors
 Multiple Api Calls Javascript Try Catch And Async Await Code
Multiple Api Calls Javascript Try Catch And Async Await Code
 Handling Errors In Javascript With Try Catch And Finally
Handling Errors In Javascript With Try Catch And Finally
 Try My Entire Program Catch Err Delete Or Writing Javascript
Try My Entire Program Catch Err Delete Or Writing Javascript
 Finally In Promises Amp Try Catch Dev Community
Finally In Promises Amp Try Catch Dev Community
 Javascript Errors Throw And Try To Catch Geeksforgeeks
Javascript Errors Throw And Try To Catch Geeksforgeeks


0 Response to "31 Try And Catch Javascript"
Post a Comment