25 Simple Popup In Javascript
Nov 09, 2020 - When creating the design of a web page, one of the most important things to be into consideration is user interactivity. A good example of user interactivity A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
 Simple Plain Popup Box With Vanilla Javascript Smile Alert
Simple Plain Popup Box With Vanilla Javascript Smile Alert
Today, We want to share with you Simple Model Popup Box using HTML CSS and JavaScript .In this post we will show you javascript popup window onclick example, hear for html code for popup window on page load we will give you demo and example for implement.In this post, we will learn about A Very Simple Popup Box - HTML, CSS, JavaScript with an ...

Simple popup in javascript. The popup button will be just under the visitor’s eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: In this video I have made a simple popup box / modal using HTML CSS and JavaScript. Learn how to create simple popup Box / modal.Code - https://bit.ly/3tfEuKj simple- popup.js is a simple, fast jQuery popup plugin which lets you create highly customizable modal pop boxes with configurable fade in/out effects.
Simple popup modal with vanilla JavaScript. GistCoding. Mar 15, 2019 · 3 min read. Today I'll show you a simple way to setup multiple popup modals with no framework, just plain vanilla ... This simple modal popup will less impact on page load time than the jQuery plugin. We'll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. The following HTML contains an anchor link to open the ... Apr 12, 2019 - videopopup.js is a lightweight video lightbox plugin which displays and plays your HTML5 video in a responsive, configurable modal popup.
CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... Tobii is a feature-rich, responsive, accessible, mobile-friendly lightbox library that makes it possible to display any content type in a modal popup. ... A dead-simple JavaScript library to display your images and ... Howdy Folks, welcome to this new tutorial. In this tutorial, you will learn how to create a simple modal popup window/dialog box by only using HTML, CSS, and vanilla Javascript from scratch. Modal Popups are used pretty frequently on the web. They are cool to use too. Here we will be making a simple version of the modal popup box. Simple Popup is a native JavaScript library for creating responsive and always centered popup windows on your page. You can also use it as a jQuery library or as an AMD/CommonJS module. How to use it: Download and include the simple-popup.js JS library in your document.
1/9/2016 · This simple modal popup will less impact on page load time than the jQuery plugin. We’ll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. The following HTML contains an anchor link to open the modal popup and modal box content. A simple, clean popup written with jQuery, works out of the box. When you don't like inline CSS or centering a popup with JS, like me, try it out. - GitHub - dinoqqq/simple-popup: A simple, clean popup written with jQuery, works out of the box. When you don't like inline CSS or centering a ... Nov 08, 2011 - Yes we all have javascript in our browsers there days, but simply it is not the right way to do web. HTML is for content, js for "makeup". Karim79 answer is better from my perspective. Include your markup in the HTML where it belongs, hide it, and just show it and bring it up as popup.
check out the full explanation at http://www.sevensignature /blog/code/pure-css-popup-without-javascript... This is a simple modal popup using JavaScript and CSS. Please the content... created by CodexWorld. Create a Simple Popup / Modal using HTML, CSS & JavaScript. Popup boxes / Modal are useful way of showing an important information to the website visitors. In this post we will see how to create a simple popup box with shadow overlay and close button using HTML, CSS and JavaScript.
A Very Simple Popup Box with CSS only September 30, 2018 Popup is the most common behavior for any website. Popup's are using to provide any specific information or user flow like login, register etc. Popup's are generally created using scripts or plugins like bootstrap. May 30, 2018 - Video remains one of the most popular forms of content marketing around -- and it's certainly one of the most beneficial for a website. JavaScript Window.Open Arguments. There are three arguments that the window.open function takes: The relative or absolute URL of the webpage to be opened. The text name for the window. A long string that contains all the different properties of the window.
This is not a good practice to do this. you can get your confirm using javascript and postback or callback result to server. but if you want to do this, this will help you : A Simple ASP.NET Server Control: Message Box & Confirmation Box A popup is a separate window which has its own independent JavaScript environment. So opening a popup from a third-party, non-trusted site is safe. It's very easy to open a popup. A popup can navigate (change URL) and send messages to the opener window. If you just want to close the popup without doing anything else, add another true. You should still link to a valid URL in case the user found the page without opening it as a popup. <A HREF="/javascript/popup-windows/#Closing_Popup_Windows" onClick="return targetopener(this,true,true)">close</A>
Simple and clean, works in all browsers. ... you can load a new page into the popup. However it's also possible to write the content into the popup by means of JavaScript. This has the advantage that you don't need to write an entirely new page for display in the popup, but it also has disadvantages. ... popup.html, that's because the browser ... JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. To style each of the elements in our simple modal's HTML, we need to create the associated CSS classes: .modal, .modal-content, and .close-btn. Further, you can see below that there is also CSS ...
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. 10/7/2021 · A Very Simple Popup Box – HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I’m going to walk you through the creation of a very simple popup box with shadow overlay and close button.
Simple Popup Window in JavaScript. JavaScript. NCroke221 2015-10-06 11:18:14 UTC #1. Hello There, I'm looking for a simple popup that can be displayed after 10 seconds of someone being on the page ... ECN has developed a simple Javascript Popup Calendar Control which can be tied to a text field in a form to collect dates from the user. If the javascript is not supported by the users' browser or they have chosen to disable it, dates can still be entered by typing a date into the text field. Example Jul 19, 2021 - This tutorial will walk you through how to create a simple popup with vanilla CSS and Javascript. Free source code download and example included.
Popup boxes / Modal are useful way of showing an important information to the website visitors. In this post we will see how to create a simple popup box with shadow overlay and close button using HTML, CSS and JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal. .popup { position: relative; display: inline-block; cursor: pointer;} /* The actual popup (appears on top) */.popup .popuptext { visibility: hidden; width: 160px; background-color: #555; color: #fff; text-align: center; border-radius: 6px; padding: 8px 0; position: absolute; z-index: 1; bottom: 125%; left: 50%; margin-left: -80px;} /* Popup arrow */
native javascript version First, introduce assets (js + css, obviously, both of the two version use the same css file) of Simple Popup into your page. Then, replace any alert (), confirm () and prompt () method in page with simplePopup () modal-video.js is a jQuery plugin to play youtube/vimeo on modal windows JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great!
 Bootstrap Popup Alert Code Example
Bootstrap Popup Alert Code Example
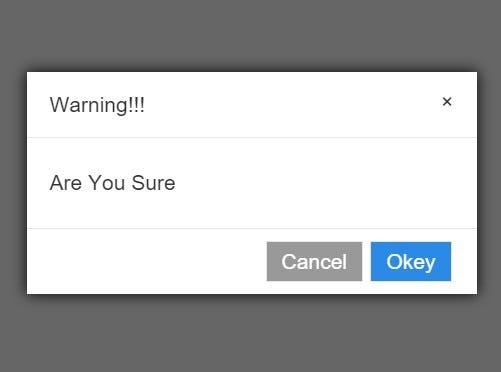
 13 Alert Pop Up Design Inspiration Html Amp Css Snippets 3
13 Alert Pop Up Design Inspiration Html Amp Css Snippets 3

 Open A New Browser Window Using Javascript Open Method
Open A New Browser Window Using Javascript Open Method
Simple Javascript Gallery Javascript Image Gallery
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
 Simple Popup Box In Vanilla Javascript Creativa Popup
Simple Popup Box In Vanilla Javascript Creativa Popup
 Simple Clean Popup Window With Pure Javascript Simple Popup
Simple Clean Popup Window With Pure Javascript Simple Popup
 Simple Modal Popup In Vanilla Javascript Modal Js
Simple Modal Popup In Vanilla Javascript Modal Js
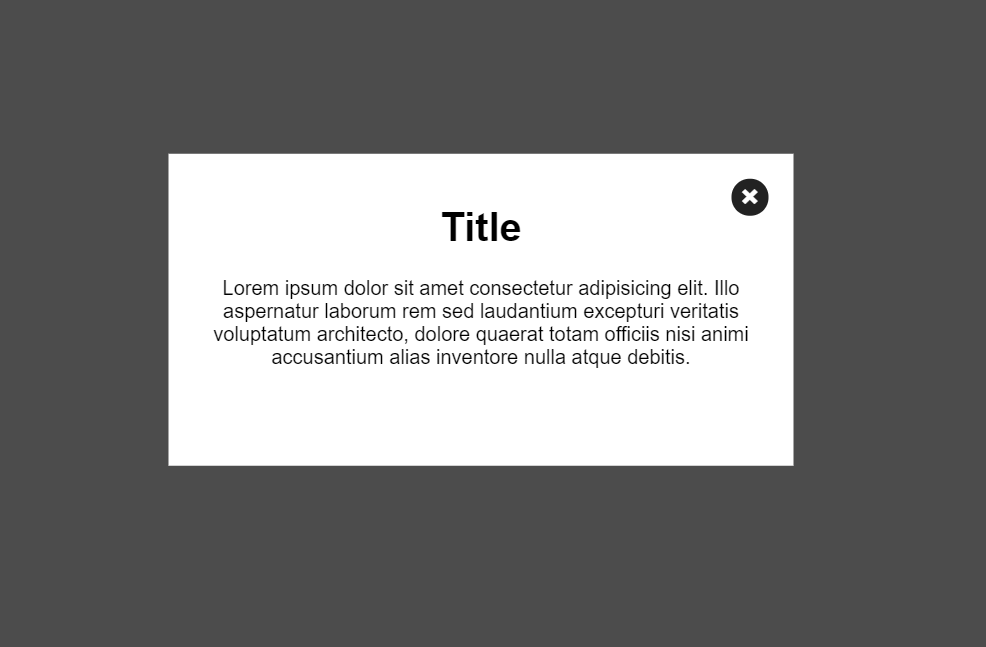
 How To Make A Simple Modal Popup Box With Css And Javascript
How To Make A Simple Modal Popup Box With Css And Javascript
 What Are The Types Of Popup Box Available In Javascript
What Are The Types Of Popup Box Available In Javascript
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
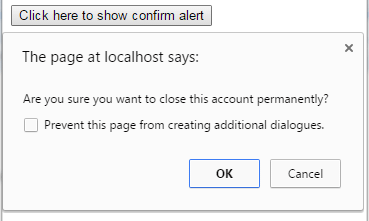
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
 A Simple Popup Tutorial Creating A Popup Is A Very Simple
A Simple Popup Tutorial Creating A Popup Is A Very Simple
 Sharepoint New How To Create A Simple Popup Window Using Jquery
Sharepoint New How To Create A Simple Popup Window Using Jquery
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 How To Create Simple Popup Box Modal Using Html Css
How To Create Simple Popup Box Modal Using Html Css
 Jquery Amp Css3 Based Javascript Popup Box Replacement Lz
Jquery Amp Css3 Based Javascript Popup Box Replacement Lz
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery

0 Response to "25 Simple Popup In Javascript"
Post a Comment