26 Javascript Bind This To Object
I am doing this because I am trying to get more in the habit of thinking about objects. The base class has a single method: Bind (): BaseObject.prototype.Bind = function ( fnMethod ) { var objSelf = this; // Return a method that will call the given method // in the context of THIS object. return ( function () { return ( fnMethod.apply ( objSelf ... Conclusion #. As you can see, the javascript bind () function can be subtly included for many different purposes, as well as to neaten existing code. Hopefully, this overview has given you what you need to add .bind () to your own code (if necessary!) and to harness the power of transforming the value of this.
 React Setstate Is Not A Function Code Thoughts
React Setstate Is Not A Function Code Thoughts
When using bind to create a function (supplied as a callback) inside a setTimeout, any primitive value passed as thisArg is converted to object. If no arguments are provided to bind, or if the thisArg is null or undefined, the this of the executing scope is treated as the thisArg for the new function. arg1, arg2,... argN Optional

Javascript bind this to object. When a function is invoked with the new keyword, JavaScript creates an internal this object (like, this = {}) within the function. The newly created this binds to the object being created using the new keyword. Introduction to JavaScript bind. Javascript bind if the method that helps us internally create a new function that sets the passed value or the object that is specified as the "this" keyword which is referred to as the current referencing object whenever the bind method is called. Jan 19, 2017 - More than often, we need to bind an object to a function’s this object. JS uses the bind method when this is specified explicitly and we need to invoke desir...
Checking if a JavaScript Object has any keys . JavaScript has come a long way in recent years, introducing some great utility functions such as Object.keys, Object.values and many more. In this ... Todd Motto . Feb 6, 2021 . Ways to check if a String starts with specific characters . Data Binding to the DOM By data binding to the DOM I mean for example, having a JavaScript object a with a property b. Then having an <input> DOM element (for example), when the DOM element changes, a changes and vice versa (that is, I mean bidirectional data binding). Here is a diagram from AngularJS on what this looks like: The simplest use of bind() is to make a function that, no matter how it is called, is called with a particular this value. A common mistake for new JavaScript programmers is to extract a method from an object, then to later call that function and expect it to use the original object as its ...
Any methods accessed through the proxy will be automatically bound to the object. A WeakMap is used to ensure we only bind the methods once, so that equality in proxy.fn === proxy.fn is preserved. A bind() is responsible for attaching an object to a function by which it has been called. Let's take a look at the code again, let person = { name : 'Jon Snow' , dialogue : 'We the North!' , talk : function ( ) { console . log ( this . dialogue ) } , } let talkFunction = person . talk let bindedFunction = talkFunction . bind ( person ) bindedFunction ( ) // "We the North!" The Description of Object methods, "this" ¶ In JavaScript, objects are generated to represent real-world entities, such as users, orders, and so on. Functions in properties can represent actions in JavaScript. A specific function that is the property of an object is called a method.
Two-Way Data Binding. To get DOM feedback, the binding needs an event to listen for. Notice where 'addEventListener' is called. This adds an event listener to the element that was passed in. Whenever the event is called, the event handler will set the shadow copy of the object value that is data bound to the element. All JavaScript functions have a method called bind that binds to an object and returns a new function. The first argument to bind sets the this context of the function. copy Mar 09, 2014 - JavaScript: bind function / The this keyword is always important in JavaScript. I'll admit that it took me some time to actually understand how it works. You know, sometimes JavaScript is all about the scope. Where you are and what you have an access to. This article is about the bind function.
The little morale of my story is that if you want to globally bind javascript objects to HTML elements and are thinking about using jQuery's data() method, store the data on the reference returned by javascript's built-in getElementById(). The JavaScript Function bind () method allows an object to borrow method from other object without copying. The syntax of the bind () method is: func.bind (thisArg, arg1,... argN) Here, func is a function. In JavaScript function binding is happens using Bind () method. by this method, we can bind an object to a common function, so that the function gives different result when its need. otherwise it gives the same result or gives an error while the code is executing.
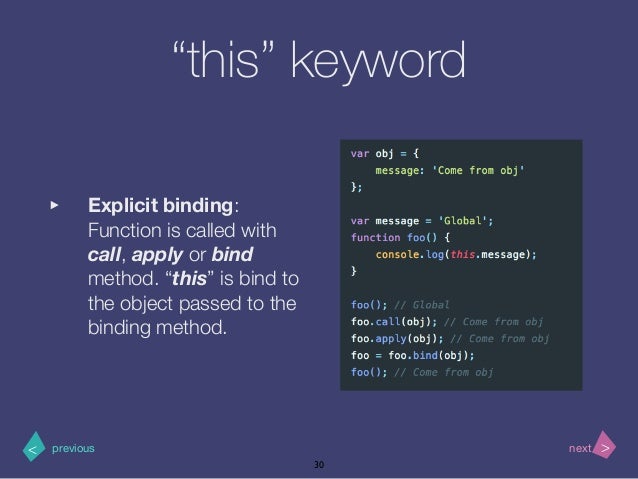
We could have also preserved our this value using bind (). bind () is an exotic built-in JavaScript function (according to EcmaScript 2017) that has an internal [ [Call]] method that takes a [ [boundThis]] (an object you want to bind to the function) and optional arguments. It then sets the function object's currently undefined this value to ... Aug 18, 2019 - The value of this in javascript is dependent always depends on what Object the function is called. The value of this always refers to the object left of the dot from where is the function is called. In case of the global scope this is window (or global in nodeJS). Only call, apply and bind can ... Mar 29, 2019 - When you click the button, you ... is bound to the button HTML element, since that is the object that the clickHandler method is executed on. This particular problem is quite common in JavaScript, and JavaScript frameworks like Backbone.js and libraries like jQuery automatically do the bindings for us, so ...
An object containing one or more DOM event types and functions to execute for them. As of jQuery 3.0, .bind () has been deprecated. It was superseded by the .on () method for attaching event handlers to a document since jQuery 1.7, so its use was already discouraged. In any object method, this always refers to the object the method has been called on. It's true for all JavaScript that this provides the calling context, not the method owner (*). var sample = { foo: function () { this.clicked = true; } } sample.foo (); // 'this' refers to 'sample' alert (sample.clicked) // true. Nov 03, 2019 - In JavaScript, this is a reference to an object. The object that this refers to can vary, implicitly based on whether it is global, on an object, or in a constructor, and can also vary explicitly based on usage of the Function prototype methods bind, call, and apply.
Mar 26, 2018 - Here’s where things get a little weird. What’s really happening here is because there’s nothing to the left of the dot, we’re not using .call, .apply, .bind, or the new keyword, JavaScript is defaulting this to reference the window object. What that means is if we add an age property ... Apr 28, 2021 - This is a common problem when working with jQuery and JavaScript. When you click the button the this keyword in the method you passed to jQuery’s on method references the button and not the conference object. You can bind the this context of your method to solve the problem. Jul 19, 2019 - Call(), Apply() and Bind() method — The three workhorses of the Javascript land ... this keyword in Javascript always refers to the ‘owner’ / ‘receiver’ of the function that is being executed or called. If no explicit owner / receiver is defined, then the top most owner, the window object...
May 31, 2019 - To further illustrate how callback ‘this’ will point to the invoking object or function, now we are going to call our callback as a method defined on an object. This is an unlikely scenario in actual JavaScript programming, but a useful example nonetheless that ‘this’ binding works the ... In a JavaScript function, the owner of the function is the default binding for this. So, in a function, this refers to the Global object [object Window] . Example Code language: JavaScript (javascript) In this code: First, bind the person.getName method to the person object. Second, pass the bound function f with this value set to the person object to the setTimeout() function. Using bind() to borrow methods from a different object. Suppose you have a runner object …
Functions provide a built-in method bind that allows to fix this. The basic syntax is: let boundFunc = func.bind(context); The result of func.bind (context) is a special function-like "exotic object", that is callable as function and transparently passes the call to func setting this=context. Aug 03, 2019 - To learn about apply|call|bind we need to know about functions in JavaScript too, assuming you are familiar with this. ... The Function constructor creates a new Function object. Calling the constructor directly can create functions dynamically, which can be executed in the global scope. How the function object created from it and the properties and methods of the function object. In this article, we will go into the details of the following three function methods. call() apply() bind() They are basically used to call the function (except bind, bind() returns a new function that we can use as per our need).
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Sep 12, 2019 - A short introduction of apply() ,call(), and bind() methods in JavaScript for beginners. Nov 05, 2018 - It covers the only two missing use cases that explicit bind is necessary; It makes easy to make this variable to be predictable; It adds a new way to extend functionality by using virtual methods; It helps to extend built-in objects without extending the prototype chain. Do you remember Smoosh Gate?
The call, apply and bind methods are NOT suitable for Arrow functions -- as they were designed to allow methods to execute within different scopes -- because Arrow functions establish "this" based on the scope the Arrow function is defined within. For example call, apply and bind work as expected with Traditional functions, because we establish the scope for each of the methods: Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ... The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties.
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply

 Bind Example Incorrect Output Stack Overflow
Bind Example Incorrect Output Stack Overflow
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Data System Concepts Polymer Project
Data System Concepts Polymer Project
 What Is Bind Apply Call In Javascript
What Is Bind Apply Call In Javascript

 Javascript Usages Of Bind Vs Curry Stack Overflow
Javascript Usages Of Bind Vs Curry Stack Overflow
 This Is Why We Need To Bind Event Handlers In Class
This Is Why We Need To Bind Event Handlers In Class
 Understanding The Javascript S Bind Method
Understanding The Javascript S Bind Method
 Binding Methods To Class Instance Objects
Binding Methods To Class Instance Objects
Understand The Keyword This In Javascript Hacker Noon
 15 Javascript Concepts That Every Javascript Programmer Must
15 Javascript Concepts That Every Javascript Programmer Must
 This Keyword In Javascript Details Understanding By Iqbal
This Keyword In Javascript Details Understanding By Iqbal
 Advanced Functionality With Functions In Javascript Dev
Advanced Functionality With Functions In Javascript Dev
 Csn On Twitter Day1 6 Javascript Follows Prototypal
Csn On Twitter Day1 6 Javascript Follows Prototypal
 Difference Between Call Apply And Bind Dev Community
Difference Between Call Apply And Bind Dev Community
 Defining And Using Classes In Javascript Codeproject
Defining And Using Classes In Javascript Codeproject
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Using Bind Function In Ie11 Gives Object Doesn T
Javascript Using Bind Function In Ie11 Gives Object Doesn T
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods


0 Response to "26 Javascript Bind This To Object"
Post a Comment