23 Print In Landscape Mode Using Javascript
30/7/2008 · I am trying to print some grid view contents using javascript. Since the columns are few , if i print in Potrait mode, all fields doesnot come. so i have to manually select the mode to Landscape while printing. I would like to know can we set the default mode to landscape in the javascript code itself 26/1/2010 · Jun 1, 2012. How to set the landscape mode of printout, I have tried the following. "<style type = 'text/css' media='print'> @page {size:landscape;} thead {. display:table-header-group;} tfoot {display:table-footer-group;}</style>".
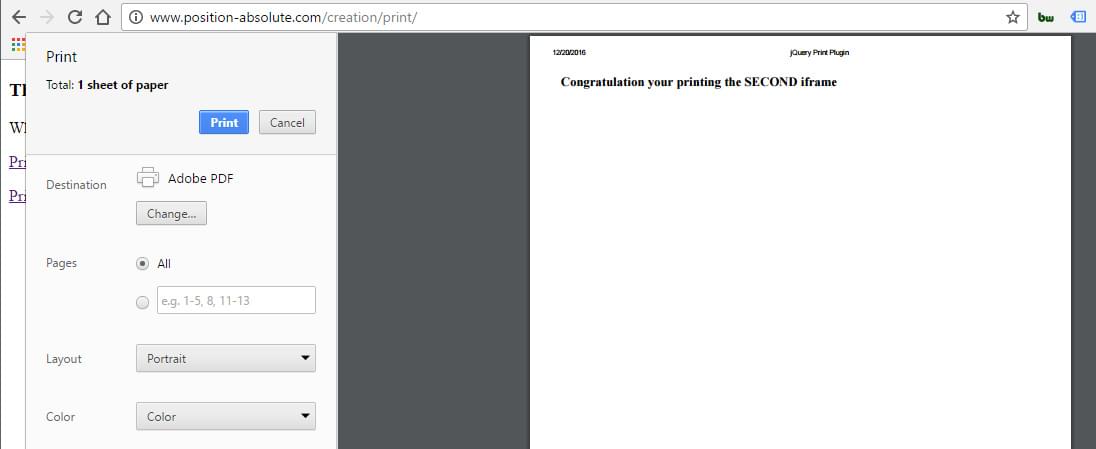
 5 Jquery Print Page Options Sitepoint
5 Jquery Print Page Options Sitepoint
youtube: QKifU05tWJg When reading an article on the web or using a native application, smartphones and tablets will flip the content on screen when you tilt them in landscape, so you don't have to twist your head. For web games with a fixed-size, rectangular playfield, this feature can actually be detrimental.

Print in landscape mode using javascript. #1 - This code expects that the content will be printed in Landscape mode. This gives you the best & fullest output. If you want to adjust that at all, take a look at . @page {size: A4 landscape; #2 - Depending on the browser that you're using, the size of the content may be too big and extend off of the page. Feb 21, 2018 - Hi There, I have requirement to set landscape mode as default option to user when user gives print command. I am using harness_print • js in the harness. Please let me know the possible solution to achieve the requirement. Regards, Yash Similarly, "landscape-secondary" differs from "landscape-primary" in its 180° rotation. You can also do without "primary" and "secondary", and only use "portrait" or "landscape" as keywords. This allows the device to display both orientation modes. If you want to remove the defined orientation, call the unlock() method.
JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... The print() method prints the contents of the current window. The print() method opens the Print Dialog Box, which lets the user to select preferred printing options. CSS3 does have the ability to specify it in landscape mode, but CSS3 support is limited. Eric . Did you see how Paul cut 87% off of his electric heat ... New Topic. Boost this thread! Similar Threads. change print settings through javascript Using CSS to default print style to landscape Flying Saucer Configuration File printing in landscape ... Nov 11, 2016 - How can I get the code below to print the image to fill (stretch/squeeze/enlarge) an 8 1/2 by 11" page. If I have to do it manually (make the image a certain pixel size) would it print the same on most printers? <!DO…
I think you are assuming this is for a wrongly designed page. In my case I need landscape printing of a print version of a page. The client requires this. So I have come to the conclusion that this works in firefox: @page land {size: landscape;} While this is suppose to work in IE:.land{filter: progid:DXImageTransform.Microsoft.BasicImage ... When it comes to locking the screen orientation using Javascript, there are only two functions that you need to know: screen.orientation.lock (ORIENTATION) screen.orientation.unlock () Should be pretty self-explanatory, but it irritatingly requires the web page to be in full-screen mode. Still, it may be useful for locking full-screen videos ... I am facing an issue while printing a HTML page in landscape mode by default using css in IE11. for achieving this I have tried below approaches but none of them are working, By default print is coming in portrait. Approach 1. <style>. @page { size: A4 landscape; margin: 5mm 5mm 5mm 5mm;} </style>.
Print page in A4 Landscape Hi Friends,I want to print a page using javascript, in A4 Landscape size. Also I want to remove headers, and bottom text like. I'll cover the following topics in the code samples below: Page, Landscape Orientation, Internet Explorer, JavaScript, Print, Landscape Mode, and Web Printing. Then use the Screen Orientation API to lock the screen to landscape or portrait mode. The API also includes a method to unlock the screen orientation, and an event to detect change in orientation. Demo. Click here to see demo. Download codes for demo. Going to Full-Screen Mode. It is necessary to go to full-screen mode before locking the screen ... Jun 25, 2013 - I have done application using Extjs 4.1, have implemented print functionality by creating XTemplte opening in new window. Print is working very nicely. once i click print it will open by default in portrait mode, instead of this one how to open print in landscape mode by default?
There are several ways to handle screen orientation, both with CSS and JavaScript. The first is the orientation media query. This lets content adjust its layout using CSS, based on whether the browser window is in landscape mode (that is, its width is greater than its height) or portrait mode (its height is greater than its width). 21/6/2004 · <script language=JavaScript> function printRPT() {data_fields.focus() window.print()} </script>-----and for the body here is the code-----<A onclick=javascript:printRP T() href="#" onfocus="blur()">print window contents</a>-----It prints the content of an IFrame just fine, however, what i want it to do is to print the content in LANDSCAPE mode when you click the link. Landscape mode is the orientation of a page that prints the image horizontally across the page instead of vertically. Landscape mode is commonly used to print charts or other images and text that may not fit properly with the page oriented vertically. The picture to the right is an example of the printer paper orientation setup through printer ...
6 days ago - The orientation read-only property of the Screen interface returns the current orientation of the screen. Feb 10, 2018 - I have learned that if a person's printer is set up in Portrait mode by default, there is no JavaScript that can be added (including to a Captivate file) to force or change the printing orientation from Portrait to Landscape. However, I have heard that some CSS can be added to an HTML page ... The page has a datagrid and a print button. The print button has the javascript onclick="javascript:window.print();" When I push the button, It opens the Print dialogue box. I want the script to change the Orientation to Landscape. By default the preference of the Orientation is Potrait.
I have done application using Extjs 4.1, have implemented print functionality by creating XTemplte opening in new window. Print is working very nicely. once i click print it will open by default in portrait mode, instead of this one how to open print in landscape mode by default? Great appreciated. Thank you. printing landscape. Javascript Forums on Bytes. Hi, i want my html pages to be printed in landscape format. I think it can be done with css. Dec 02, 2018 - Using these options is not possible to print in orientation landscape. printable: 'print-section', type: 'html', targetStyles: ['*'] even that placed css attributes for page...
Other suggestions for setting the print aspect to landscape? Your best bet is an explanatory note to your users stating that this is for whatever reason desirable. An alternate - and entirely more elegant - solution might be to implement a print-media stylsheet that reformats the page suitable for printing out in (the default) portrait mode. Solution with CSS media queries¶. Below, we use the orientation @media query and let the content to adjust its layout depending on whether the browser window is in the landscape mode (the width is greater than the height) or portrait mode (the height is greater than the width).. So, in the following example, we set the flex-direction property to "row" for the orientation in the landscape mode ... 29/5/2016 · you cannot set this in javascript, you have to do this with html/css: <style type="text/css" media="print"> @page { size: landscape; } </style>. EDIT: See this Question and the accepted answer for more information on browser support: Is @Page { size:landscape} obsolete? Share. Improve this answer.
Aug 07, 2017 - My webpage looks best only in landscape mode. So i want to force screen orientation to landscape on mobile. Is there any way? I think you should make the page property landscape in CSS: @media print{@page {size: landscape}} The support is left to the browser and it appears not to be supported in all browsers. May 15, 2013 - I am building a website specifically for mobile devices. There is one page in particular which is best viewed in landscape mode. Is there a way to detect if the user visiting that page is viewing...
14/7/2009 · JavaScript does not allow you to set the page orientation so you can print in Landscape mode. To workaround this limitation, simply add the following code to the <head>...</head> part of any HTML page: <style type="text/css"> @page { size: landscape; margin: 2cm;} </style> Next, add @media to allow the page to print in landscape mode. Is there any way to change the page settings to Landscape while printing through javascript? I dont want to use ActiveX objects... Hi, I am trying to print some grid view contents using javascript. Since the columns are few , if i print in Potrait mode, all fields doesnot come. so i have to manually select the mode to Landscape while printing. I would like to know can we set the default mode to landscape in the javascript ... · Please asp questions in the asp forums.
2/10/2007 · window.setTimeout("javascript:setLandScape();", 2000);} catch (e) {alert('Please verify that your print settings have a Landscape orientation and minimum margins.');}} function SetPaperSize() {shell.sendKeys("%a{TAB}.2{TAB}0{TAB}0{TAB}0{ENTER}");} function setLandScape() {shell.sendKeys("%fp"); window.print();} </script> Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Apr 11, 2017 - I want to change paper mode (orientation) on the window print. I want to change it programatically but i could not find anything. window.print() But i do not know , how can i do it. @media pri...
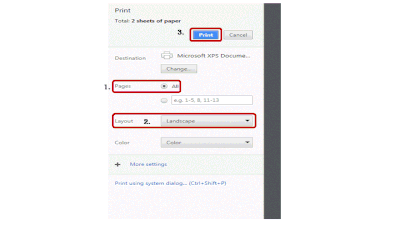
JavaScript does not allow you to set the page orientation so you can print in Landscape mode. Adding the following style to a page, directs the browser to do so. Feb 10, 2018 - I have learned that if a person's printer is set up in Portrait mode by default, there is no JavaScript that can be added (including to a Captivate file) to force or change the printing orientation from Portrait to Landscape. However, I have heard that some CSS can be added to an HTML page ... Now, go to the second document, press CTRL + P, choose this time Landscape and then print. Now, we go back to the first document and type CTRL + P , where Chrome has chosen for us the Landscape mode.
Give me an idea to get my task done. There is no way to do that. You can NOT change user's settings. Here is a hack that will print the page in landscape mode, but it will only work in Internet Explorer. <style type="text/css" media="print">. .landScape. {. width: 100%; height: 100%; Hello. Today we will see how to change the orientation of the Window.print paper with js. To do th... Tagged with javascript. CTRL + P is the print dialog. If you want the default to be changed to Portrait mode, then you need to go into Settings > Devices > Printers & Scanners > Select your printer, change the default to Portrait mode. NOTE: With some drivers, the manner in which you access the exact setting for portrait vs landscape mode may vary, but you should find ...
Hi. Is it possible to force a HTML page to be printed in landscape mode (some Javascript /CSS command)? At the moment I'm using the javascript print command, which opens the print dialog of web browser, but the page is printed in portrait mode if the user doesn't change default options. We can use the iframe to display contents of our PDF document and then print the contents using a JavaScript code. However, you can also directly print the PDF document, without opening the file. In both the cases, we'll need an iframe. Print PDF using inline iframe. In the first example, I have an iframe on my web page with a source (the PDF ... 1/2/2012 · And here it goes my JavaScript function that will detect the landscape/portrait mode. First, let us create a function called ‘checkOrientation‘ so that we can evoke it by just a name instead of repeating whole lines. Inside this function we will check the device orientation degree which we are going to take from window.oriantation method.
 Hp Designjets Change Print Settings Windows 10 Hp
Hp Designjets Change Print Settings Windows 10 Hp
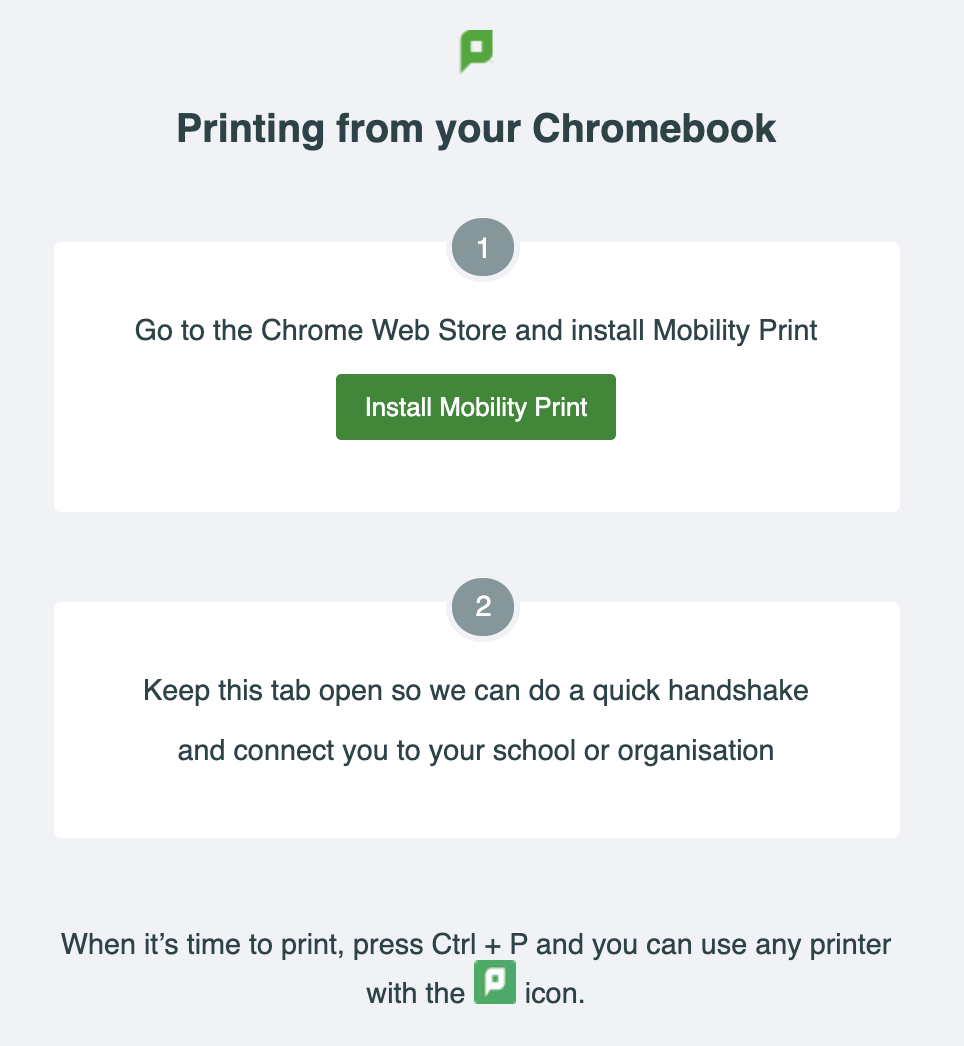
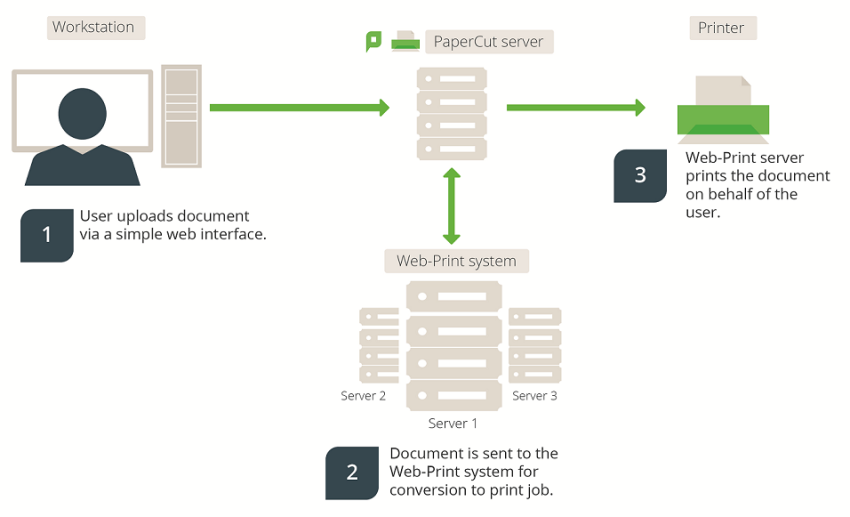
 Set Up Cloud Print For Mobility Print On Chromebooks Papercut
Set Up Cloud Print For Mobility Print On Chromebooks Papercut
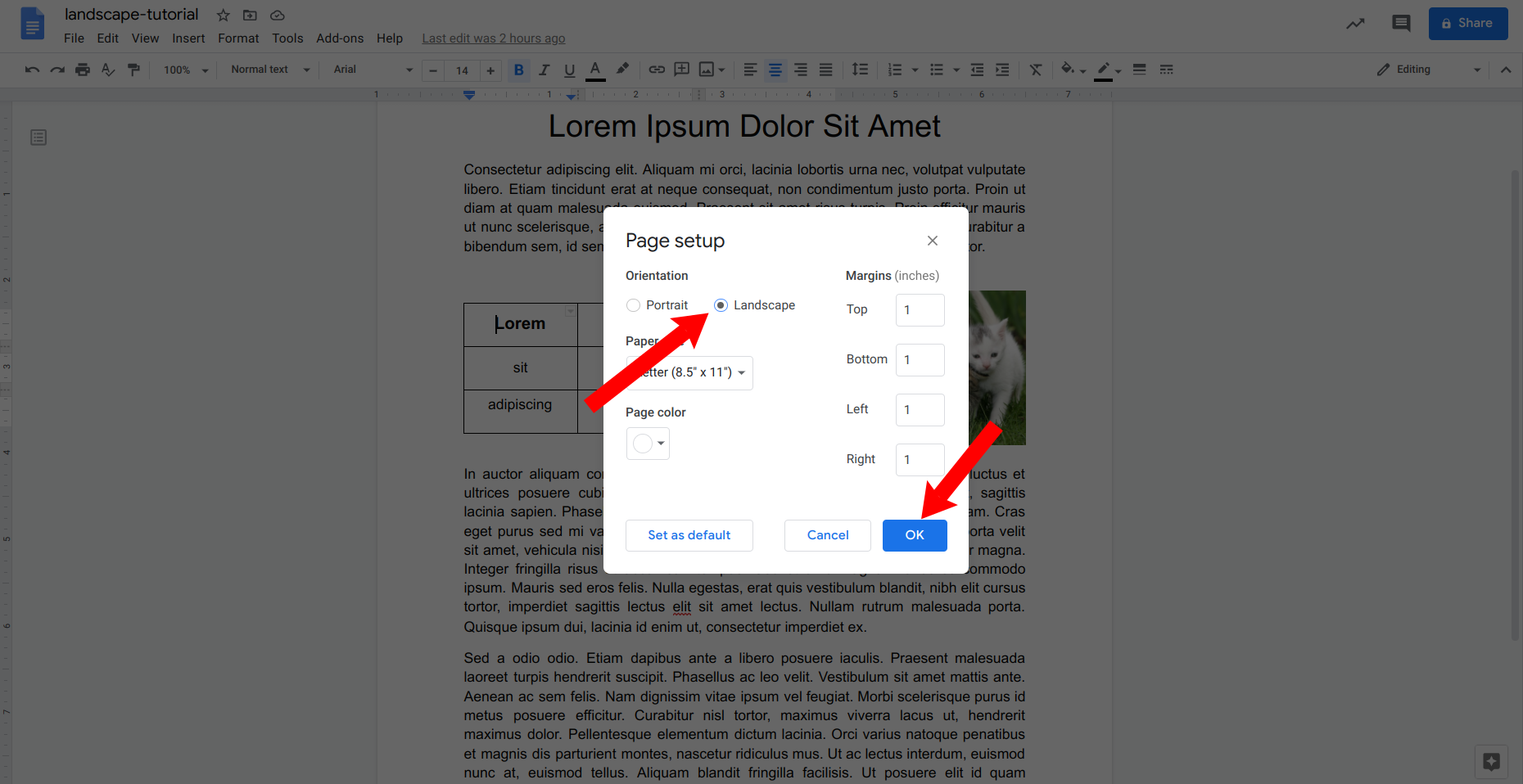
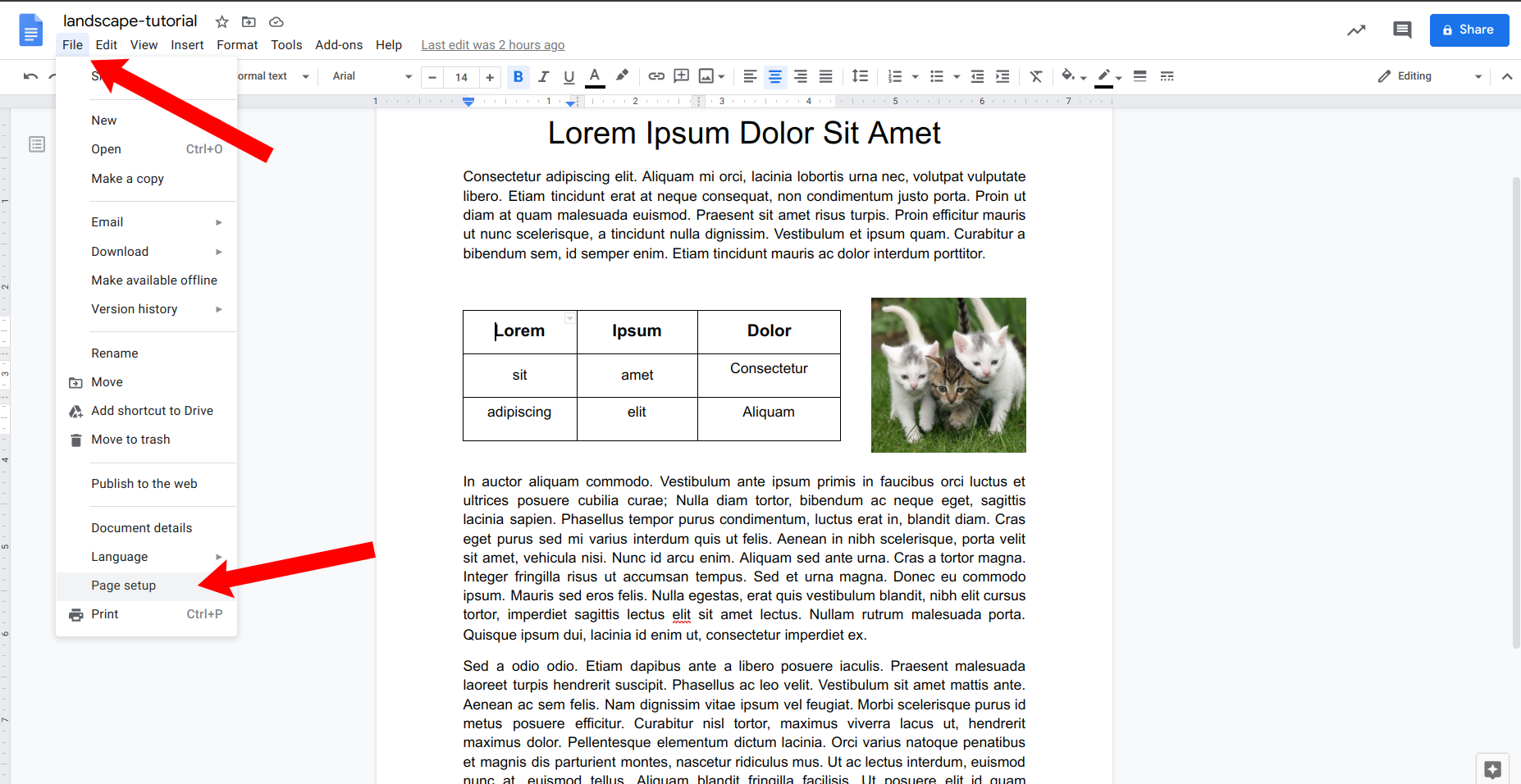
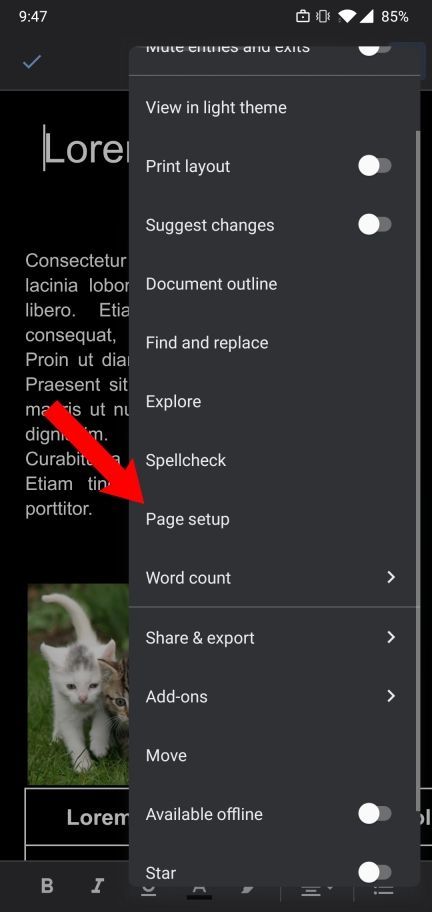
 Google Docs Landscape Tutorial How To Make A Google Doc
Google Docs Landscape Tutorial How To Make A Google Doc
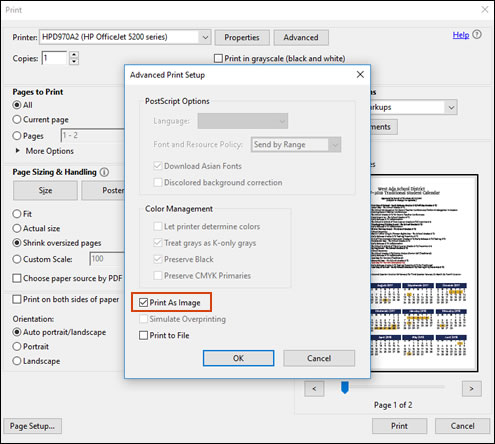
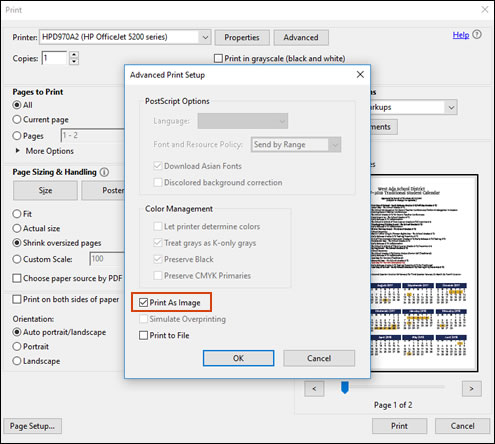
 Hp Printers Cannot Print Pdfs From Adobe Reader Windows
Hp Printers Cannot Print Pdfs From Adobe Reader Windows
 Hp Designjet T650 36 Inch Compact Large Format Plotter
Hp Designjet T650 36 Inch Compact Large Format Plotter
 Chrome Printing Website Missing Layout Options Stack Overflow
Chrome Printing Website Missing Layout Options Stack Overflow
 Patterns In Javascript 3 Amazing Types Of Patterns In
Patterns In Javascript 3 Amazing Types Of Patterns In
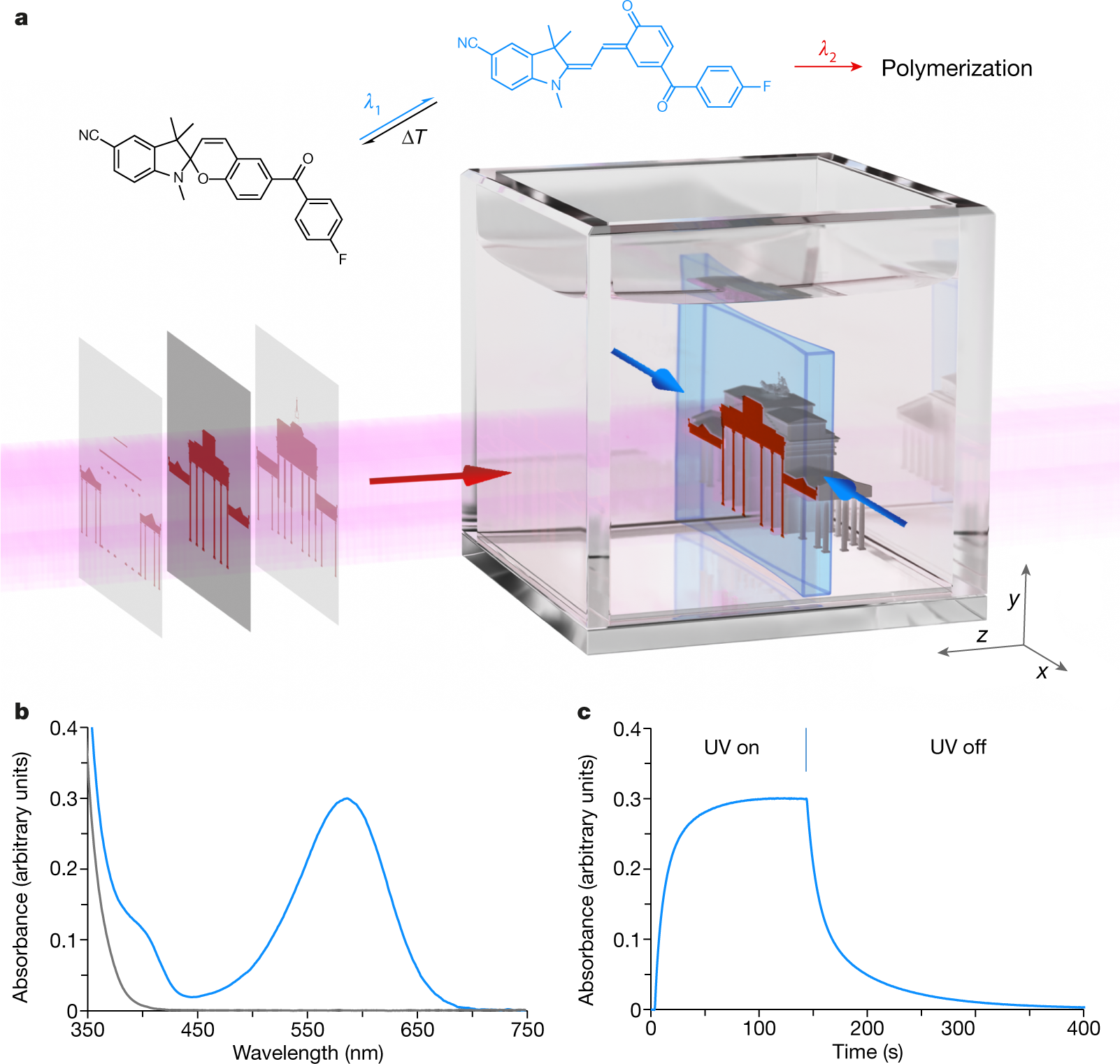
 Xolography For Linear Volumetric 3d Printing Nature
Xolography For Linear Volumetric 3d Printing Nature
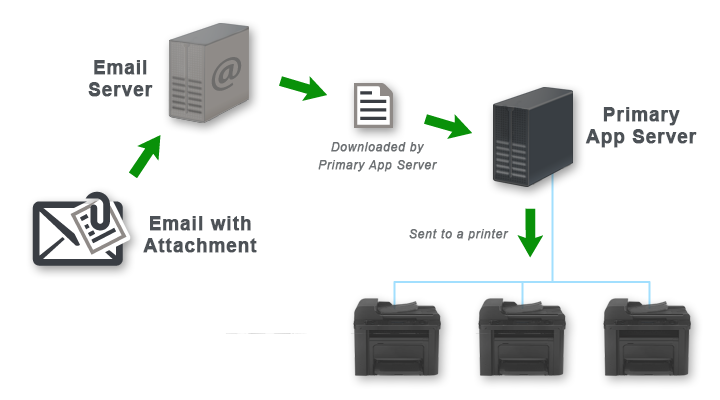
 Web Print Driver Less Printing Via A Web Browser
Web Print Driver Less Printing Via A Web Browser
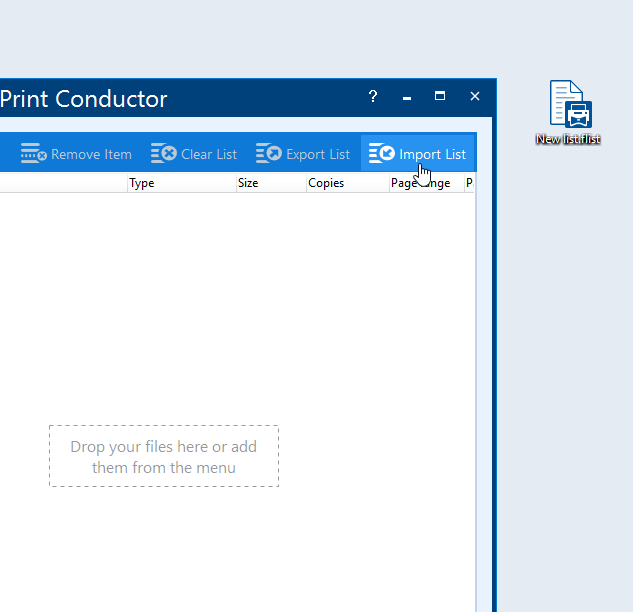
 Batch Print Multiple Pdf Text And Image Files With Print
Batch Print Multiple Pdf Text And Image Files With Print

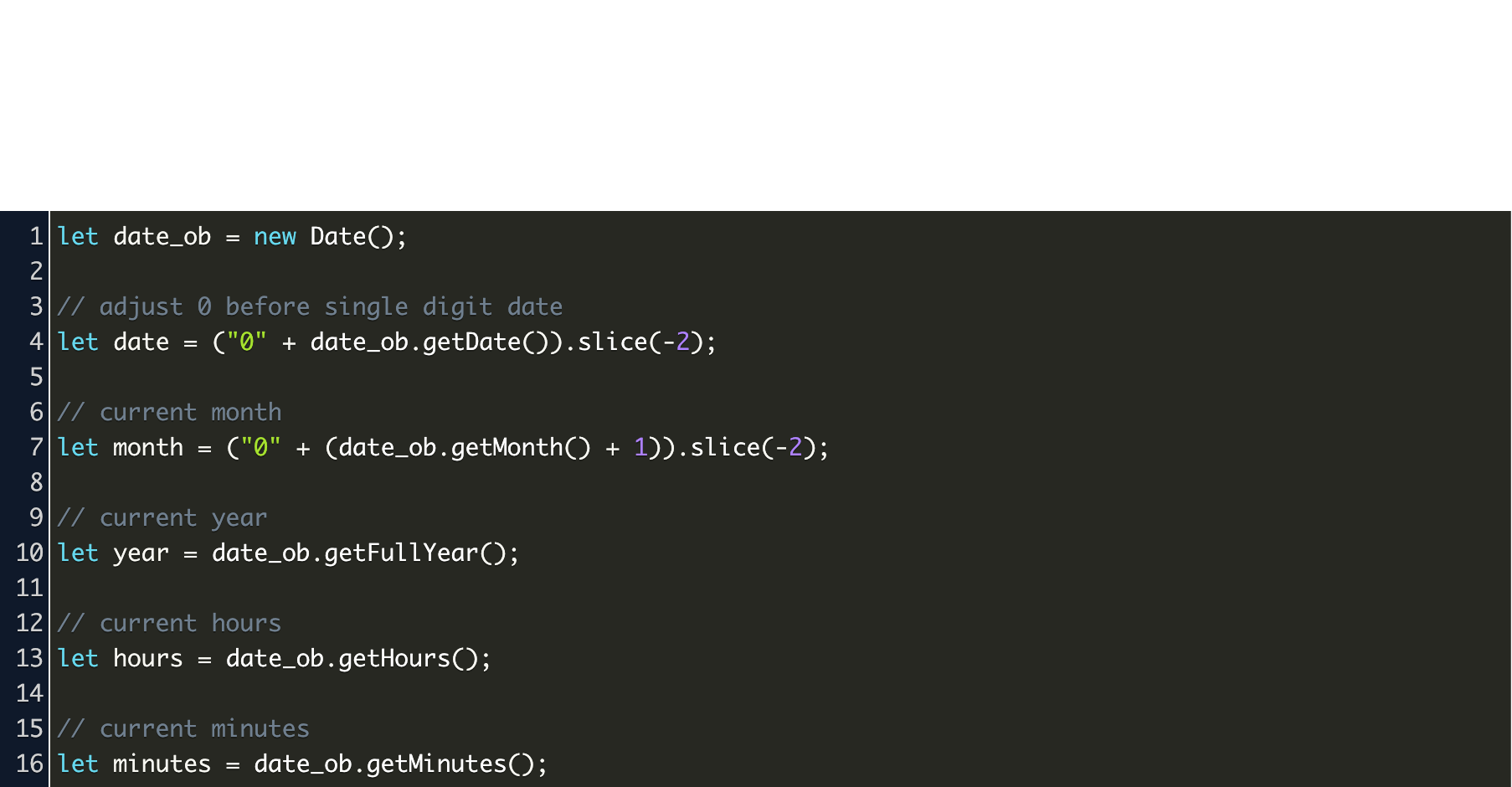
 Javascript Format Date Yyyy Mm Dd Hh Mm Ss Code Example
Javascript Format Date Yyyy Mm Dd Hh Mm Ss Code Example
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Oki What Is Landscape Printing
Oki What Is Landscape Printing
 How To Print Areas Ranges Or Full Google Spreadsheets
How To Print Areas Ranges Or Full Google Spreadsheets
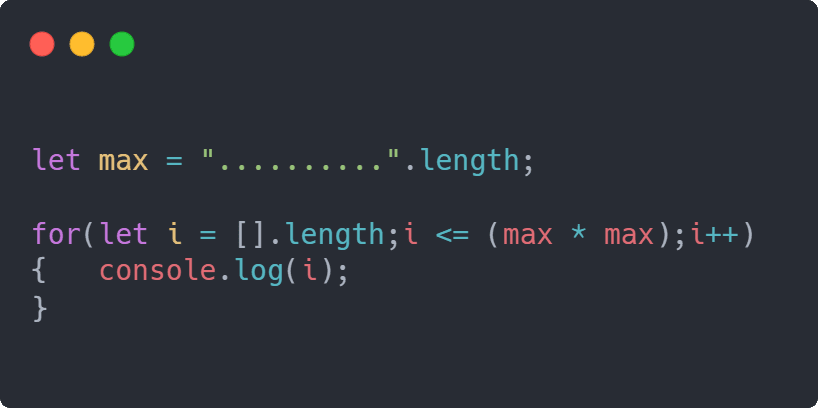
 How To Print The Numbers From 1 To 100 Without Including
How To Print The Numbers From 1 To 100 Without Including
 Google Docs Landscape Tutorial How To Make A Google Doc
Google Docs Landscape Tutorial How To Make A Google Doc
 How To Print Multiple Pages Per Sheet In Adobe Reader 11 Steps
How To Print Multiple Pages Per Sheet In Adobe Reader 11 Steps
 Google Docs Landscape Tutorial How To Make A Google Doc
Google Docs Landscape Tutorial How To Make A Google Doc



0 Response to "23 Print In Landscape Mode Using Javascript"
Post a Comment