31 Call Function Synchronously Javascript
The answer is JavaScript interop. When we can't do what we need using .NET code alone, we can use the IJSRuntime abstraction to make calls into JavaScript functions. We can even get JavaScript functions to make calls into our C# code. JSRuntime.Static is gone. Before we go any further, I want to point out a recent change in the way JS interop ... Feb 10, 2021 - A simple way of “waiting” for an asynchronous function to return its result is to use a function called callback: Just a note: you can actually make synchronous Ajax requests. Never, ever do that. If you make a synchronous Ajax request, the UI of your JavaScript app will be blocked — ...
Concurrency Model And The Event Loop Javascript Mdn
1 day ago - Any process that takes a lot of time to process is usually run alongside other synchronous operation and completes in the future. This lesson dwells on fundamental concepts that JavaScript relies on to handle asynchronous operations. These concepts include: Callback functions, Promises and ...

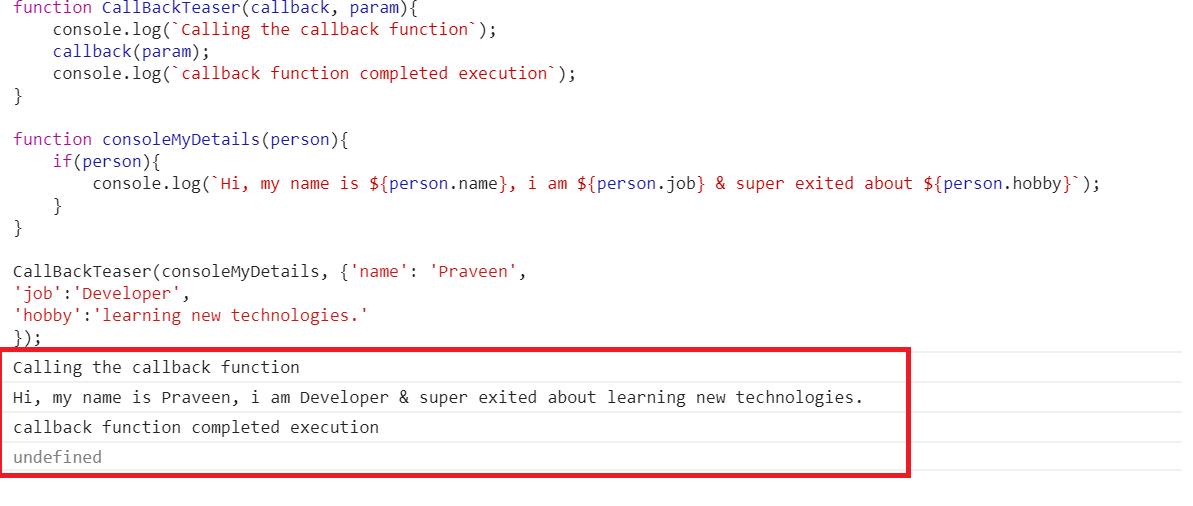
Call function synchronously javascript. 22/10/2008 · This article shows how to consume a Microsoft AJAX web service (System.Web.Script.Services.ScriptService) to call synchronously at the client side using the XMLHttpRequest object and JavaScript. Using a synchronous call, we can get rid of the problems of validating duplicate names in a custom validator without changing the code-behind. Jun 22, 2018 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails The synchronous callback is executed during the execution of the higher-order function that uses the callback. In other words, the synchronous callbacks are blocking: the higher-order function doesn't complete its execution until the callback is done executing. For example, recall the map () and greet () functions.
Aug 10, 2016 - In my understanding, this happens because the function called synchronously but it doesn't mean that function B() started after function A() was completely finished.. right? Then, how can I make those functions work in order? I found a way use callback function but it's not enough for me.. Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. The await keyword causes the JavaScript runtime to pause your code on this line, not allowing further code to execute in the meantime until the async function call has returned its result — very useful if subsequent code relies on that result! Once that's complete, your code continues to execute starting on the next line.
Modified the function called on form onload - executeOnLoad to async method. Changed the functions retrieveOperation1 and retrieveOperation2 to async methods.; Used the keyword "await" on Xrm.WebApi methods. await can be used with Promise based functions which Xrm.WebApi functions are.Hence the await keyword before them just works fine for us. An interesting thing is that this keyword makes asynchronous Promise () objects to behave synchronously. To be precise, it waits till the asynchronous call is completed (making it synchronous) and then moves on to execute the next step. This fired up an idea in me. Synchronous callback function This example is of SYNCHRONOUSLY executing the callback function. Callbacks can also be executed ASYNCHRONOUSLY, which means that the callbacks are put on the task...
Calling Javascript function from InputField. 1. ... Did all the the -stan sovereign state names appear synchronously? Creating solids of revolution with two perpendicular curves Is there a name for the fast decline + pull to climb pattern? How to compare two negative exponential growth models? ... Nov 30, 2018 - We’ve invented a reasonable way ... it were synchronous. Now the next step is to actually convince someone on TC39 that this is a good idea. Lucky for us, as you probably guessed by now, we don’t need to do any convincing because this feature is already part of JavaScript and it’s called ... The async and await keywords are a great addition to Javascript. They make it easier to read (and write) code that runs asynchronously. But they can still be confusing. Asynchronous programming is hard. Anyone who tells you differently is either lying or selling something. But there are some simple patterns you can learn that will make life easier.
Nov 08, 2018 - You’d probably call a normal function in JavaScript synchronous, right? And if it’s something like setTimeout() or AJAX that you’re working with, you will refer to it as being asynchronous, yes? What if I tell you that both are asynchronous in a way? 1. You can call one Ajax call on success of another Ajax Call. // Assign Lists Name to one Array; var listNameArray = ["List1","List2", "List3"] // Call function To get List Item getMutipleList (0,listNameArray) //This function we can call it recursively on success of Ajax Call var getMutipleList = function (count, listNameArray) { … Javascript is synchronous "by default". Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently.
Synchronous callback functions If your code executes sequentially from top to bottom, it is synchronous. The isOddNumber () function is an example of a synchronous callback function. In the following example, the arrow function is a callback used in a synchronous function. You can use PlantUML web service from any Javascript client (synchronous version). It's a nice and easy way to generate dynamic UML diagrams from any webpage. Call An Asynchronous Javascript Function Synchronously . ... First, this is a very specific case of doing it the wrong way on-purpose to retrofit an asynchronous call into a very synchronous codebase that is many thousands of lines long and time doesn't currently afford the ability to make the changes to "do it right." It hurts every ...
Synchronously # Synchronous sequential execution is built into JavaScript and looks like this: function func { foo(); bar(); baz(); } Asynchronously, via Promises # To execute Promise-based functions sequentially, you need to chain function calls via then(), which is the Promise equivalent of the semicolon: 1 week ago - In this way, an async function without an await expression will run synchronously. If there is an await expression inside the function body, however, the async function will always complete asynchronously. ... Code after each await expression can be thought of as existing in a .then callback. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code:
The loop function (like while, for,.forEach or.map) in Javascript will be run synchronously (blocking), whether you run it in a Browser or Runtime Environment like NodeJS. We can prove it by running the code below (maybe the process will take a few seconds): Jul 11, 2021 - In its most basic form, JavaScript is a synchronous, blocking, single-threaded language, in which only one operation can be in progress at a time. But web browsers define functions and APIs that allow us to register functions that should not be executed synchronously, and should instead be ... Although synchronous code can be written in the try()/catch() sequence, the async function executes asynchronously, which is proved by the fact that the command console.log('asynchronous is awesome'); although placed after the call to the function getData, is performed before the async function is completed.
Jan 20, 2020 - And we have a promise with callbacks that return the values of the execution. ... Async/Await is a new syntax for writing asynchronous code in JavaScript to make asynchronous code behave in a synchronous way. · The word async is used before a function that means a function always returns ... Sync and Async in JavaScript. Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. JavaScript is traditionally single-threaded, even with multi-cores. We can get it to run tasks only on a single thread called the main thread. The JavaScript code triggering such an operation registers a callback, which is invoked with the result once the operation is finished. The invocation is handled via the task queue. This style of delivering a result is called asynchronous because the caller doesn't wait until the results are ready.
Synchronous JavaScript: As the name suggests synchronous means to be in a sequence, i.e. every statement of the code gets executed one by one. So, basically a statement has to wait for the earlier statement to get executed. Let us understand this with the help of an example. 23/5/2017 · Here it is. const_user$project$Native_Transformer=(function(){return{toJsFunction:fun=>{// Elm functions are curried and take only one argument. // This means we would have to call them like this:// sum(2)(3)// Here we create a little wrapper to let us call the like this:// sum(2, 3)constarity=fun.arity;return(...args)=>{returnargs. Synchronous JavaScript as the name implies, means in a sequence, or an order. Here, every function or program is done in a sequence, each waiting for the first function to execute before it executes the next, synchronous code goes from top to bottom. To better understand synchronous JavaScript, let's look at the code below:
Apr 18, 2016 - /* One way to avoid callback hell is to use thenables (pronounced THEN-ables), which essentially implement the callback in a separate function, as described in the Promise/A+ specification. A Javascript Promise is a value that can be returned that will be filled in or completed at some future time. By design, JavaScript is a synchronous scripting language. In fact, many of the widely used asynchronous functions in JavaScript are not part of the core language. Understanding how asynchronous features work in the JavaScript ecosystem, including the role played by external APIs, is an essential part of using the language effectively. Async functions are started synchronously, settled asynchronously. On async/await functions, returned Promises are not wrapped. That means a) returning a non-Promise value fulfills p with that value.
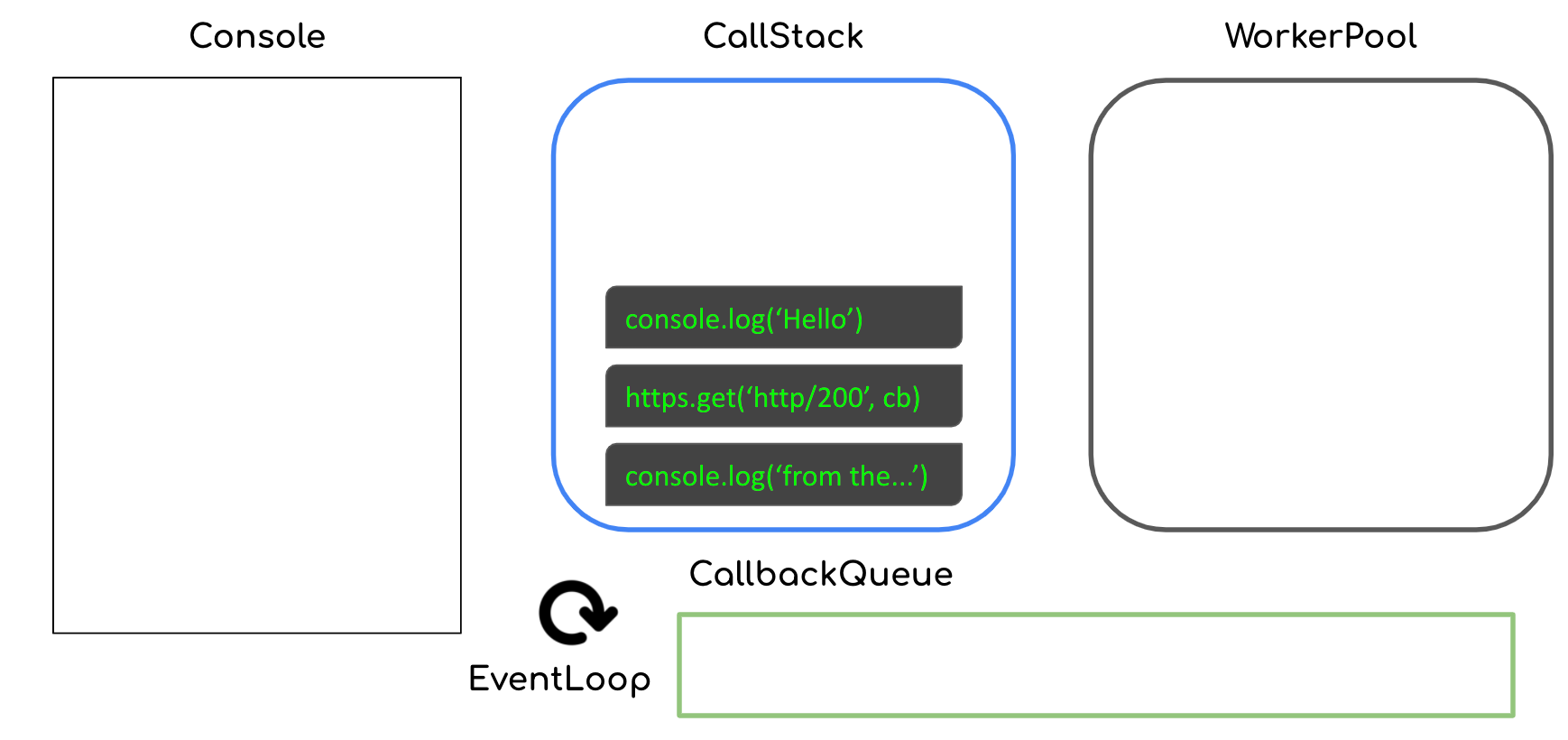
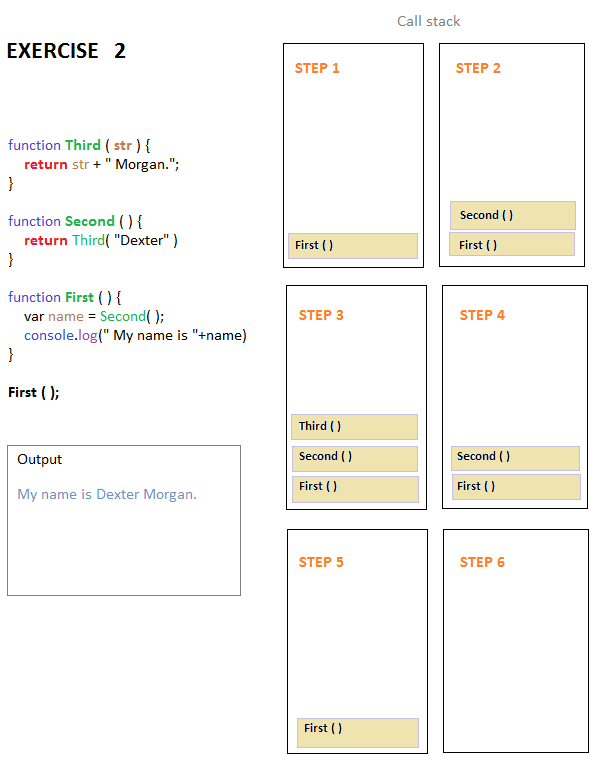
An understanding of the call stack will give clarity to how "function hierarchy and execution order" works in the JavaScript engine. The call stack is primarily used for function invocation (call). Since the call stack is single, function(s) execution, is done, one at a time, from top to bottom. It means the call stack is synchronous. An asynchronous function is implemented using async, await and promises. async: The "async" keyword defines an asynchronous function. Syntax async function FunctionName(){ ... } await: The "async" function contains "await" that pauses the execution of "async" function. "await" is only valid inside the "async" function. Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience.
7/6/2016 · The code you've quoted will run synchronously. JavaScript function calls are synchronous. So I'm going to assume that getData, parseData, and/or validate involve asynchronous operations (such as using ajax in a browser, or readFile in NodeJS). If so, you basically have two options, both of which involve callbacks. As an example, we made a fonction "createdByUs". And other persons can make custom javascript with it (example below). The "createdByUs" function were created before the Ionic application, and many persons have used it. but It has another behavior in ionic, and that behavior is asynchronous, event if the function was synchronous before. JavaScript itself uses an event loop which makes writing asynchronous functions more difficult by default. Let's look at examples of synchronous and asynchronous code; as well as some methods for programming asynchronously. A regular synchronous function. Here is a simple script.
Jun 11, 2019 - JavaScript is synchronous by default and is single threaded. This means that code cannot create new threads and it will execute your code… Assuming we are talking about Node.js…the way to do that, is to use async/await. However asyncFoo() needs to return a promise; it cannot use plain vanilla callbacks. [code]function asyncFoo(){ return new Promise(function(resolve){ resolve(... Jul 03, 2019 - Synchronous means Line-2 can not start running until the Line-1 has finished executing. JavaScript is single-threaded, that means only one statement is executed at a time. As the JS engine processes our script line by line, it uses this single Call-Stack to keep track of codes that are supposed ...
Sep 23, 2015 - Most functions in Javascript are synchronous. If you were to call several synchronous functions in a row Only when JavaScript is done running all its synchronous code, and is good and ready, will the event loop start picking from the queues and handing the functions back to JavaScript to run. So let's take a look at an example: Calling asynchronous JavaScript functions synchronously · First, this is a very specific case of doing it the wrong way on-purpose to retrofit an asynchronous call into a very synchronous codebase that is many thousands of lines long and time doesn't currently afford the ability to make the ...
 Aws Step Functions Gains Synchronous Express Workflows
Aws Step Functions Gains Synchronous Express Workflows
 Writing Asynchronous Code In Ui5 Using Async Functions
Writing Asynchronous Code In Ui5 Using Async Functions
How Javascript Works Exceptions Best Practices For
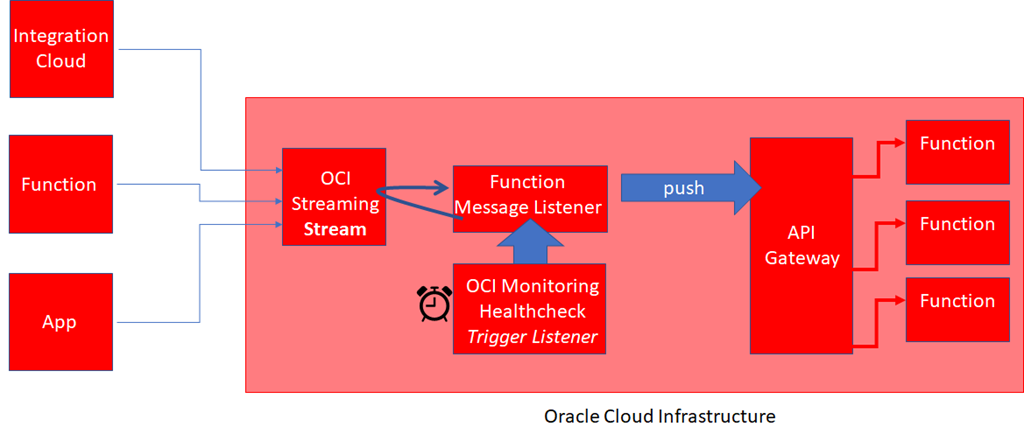
 Asynchronous Function Calls Through Api Gateway On Oracle
Asynchronous Function Calls Through Api Gateway On Oracle
 How Is Javascript Asynchronous And Single Threaded
How Is Javascript Asynchronous And Single Threaded
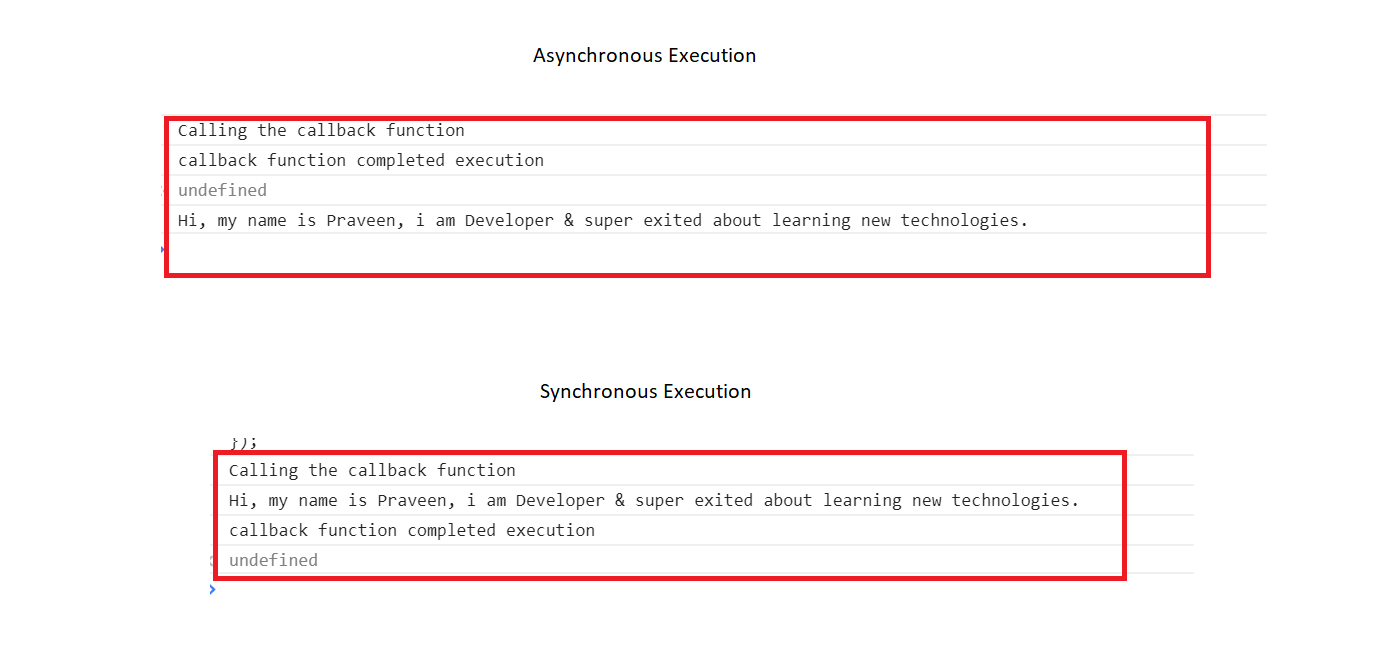
 Callbacks Synchronous Amp Asynchronous By Praveen Gaur Medium
Callbacks Synchronous Amp Asynchronous By Praveen Gaur Medium
 Understanding Synchronous Vs Asynchronous Javascript
Understanding Synchronous Vs Asynchronous Javascript
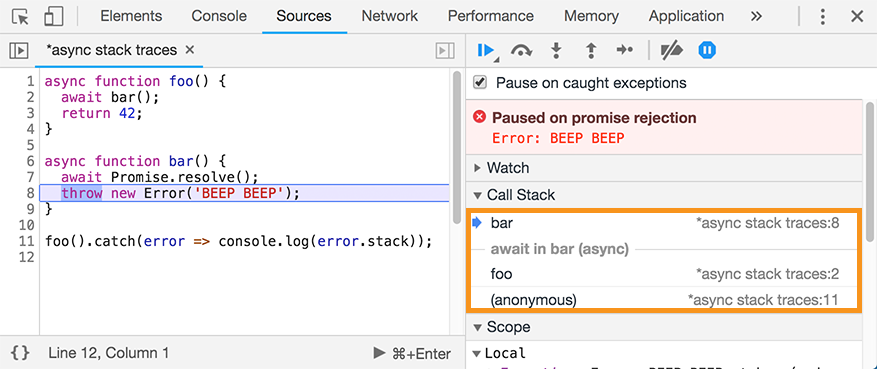
 Faster Async Functions And Promises V8
Faster Async Functions And Promises V8
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
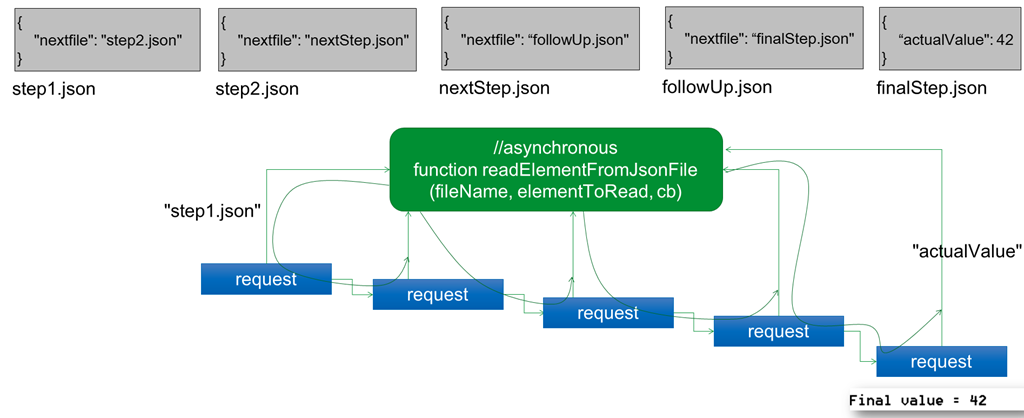
 Sequential Asynchronous Calls In Node Js Using Callbacks
Sequential Asynchronous Calls In Node Js Using Callbacks
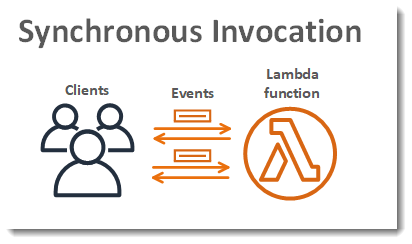
 Synchronous Invocation Aws Lambda
Synchronous Invocation Aws Lambda
 How To Return The Response From An Asynchronous Call Stack
How To Return The Response From An Asynchronous Call Stack
 Javascript Promises And Why Async Await Wins The Battle
Javascript Promises And Why Async Await Wins The Battle
 Oci Serverless Functions Invoking Other Functions
Oci Serverless Functions Invoking Other Functions
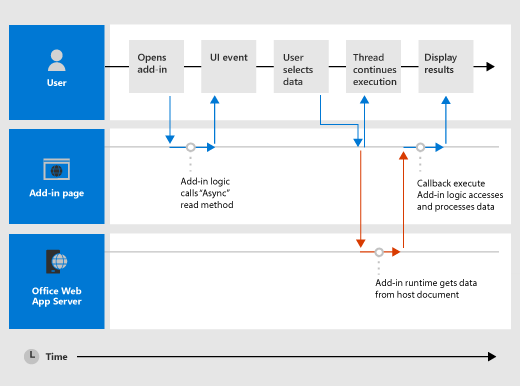
 Asynchronous Programming In Office Add Ins Office Add Ins
Asynchronous Programming In Office Add Ins Office Add Ins
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 The History And Future Of Asynchronous Javascript Okta
The History And Future Of Asynchronous Javascript Okta
 Web Api With Ajax Understand Synchronous And Asynchronous
Web Api With Ajax Understand Synchronous And Asynchronous
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Node Js Async Await Tutorial With Asynchronous Javascript
Node Js Async Await Tutorial With Asynchronous Javascript
 Dealing With Asynchronous Functions In Javascript
Dealing With Asynchronous Functions In Javascript
 Callbacks Synchronous Amp Asynchronous By Praveen Gaur Medium
Callbacks Synchronous Amp Asynchronous By Praveen Gaur Medium
 Javascript Execution Of Synchronous And Asynchronous Codes
Javascript Execution Of Synchronous And Asynchronous Codes
 How Typescript S Async Await Makes Your Life Easier Time
How Typescript S Async Await Makes Your Life Easier Time
Learn How Asynchronous And Synchronous Methods Differ In
 React Native Run Functions Synchronously Stack Overflow
React Native Run Functions Synchronously Stack Overflow
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow

0 Response to "31 Call Function Synchronously Javascript"
Post a Comment