23 Javascript Create Map With Values
Jan 30, 2020 - It means that when a reference ... value is automatically released from the memory. A WeakMap only has subset methods of a Map object: ... Elements of a WeakMap cannot be iterated. Cannot clear all elements at once. Cannot check the size of a WeakMap. In this tutorial, you have learned how to work with the JavaScript Map object ... 18/9/2014 · In Java we can create. private map<String, List<String>> map = HashMap<String, ArrayList<String> (); How to create a map with keys and lists of values in JavaScript? I want to put key as country name and list of values are country states. How to do in JavaScript?
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted.

Javascript create map with values. How to Add values to a Map in JavaScript To add value to a Map, use the set (key, value) method. The set (key, value) method takes two parameters, key and value, where the key and value can be of any type, a primitive (boolean, string, number, etc.) or an object: Creating an Array from Map To create an Array from Map, we can use map.entries () method. 1 2 3 4 5 let newIterable = map.entries(map); //return iterable with [key,value] pairs let newArray = Array.from(newIterable) // We will get a 2D array having [key, value] pairs. Mar 02, 2018 - Discover the Map data structure ... data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value ... A Map data structure allows to associate data to a key. ... ECMAScript 6 (also called ES2015) introduced the Map data structure to the JavaScript world, along ...
Map your TypeScript Enums. ES6 introduced Map that is a key/value data structure that should be very familiar to Java and .NET developers. In JavaScript we always had a object literal that quite ... The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... Jul 18, 2021 - An Object has a prototype, so there ... collide with your keys if you're not careful. As of ES5 this can be bypassed by using map = Object.create(null), but this is seldom done. A Map may perform better in scenarios involving frequent addition and removal of key pairs. ... The value of the length ...
Adds a listener for when the value for a key changes, or when entries are added or removed. ... Adds a listener for before map entries are created, deleted, or updated. Feb 13, 2020 - Set is a useful addition to your JavaScript toolkit, particularly for working with duplicate values in data. In a single line, we can create a new Array without duplicate values from an Array that has duplicate values. Some time ago, I needed to use a JavaScript hashmap. A hashmap is useful for many reasons, but the main reason I needed one was to be able to find and modify an object, indexed by a unique string, without having to loop through an array of those objects every time. In order words, I needed to search through my object collection using a unique key value.
The second method of creating a JavaScript object is using a constructor function. As opposed to object literals, here, you define an object type without any specific values. Then, you create new object instances and populate each of them with different values. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. Answer: It creates a new array with the results of calling a function on every element in the calling array. Let us solve a problem using map method. We have a JSON object say "orders" with ...
25/11/2020 · Methods and properties: new Map ([iterable]) – creates the map, with optional iterable (e.g. array) of [key,value] pairs for initialization. map.set (key, value) – stores the value by the key, returns the map itself. map.get (key) – returns the value by the key, undefined if key doesn’t exist in map. JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example. Map object is designed to be used as a map data structure (aka hash table). For example, there's a "size" property to let you find number of entries, and there are proper methods to iterate thru the entries. Create Map new Map() Create a empty map. new Map(iterable) Create a map from values in iterable object iterable. [see Iterable]
.map () accepts a callback function as one of its arguments, and an important parameter of that function is the current value of the item being processed by the function. This is a required parameter. With this parameter, you can modify each item in an array and create a new function. There is no way to clear a WeakMap, ... you can create a completely new instance). These restrictions enable a security property. Quoting Mark Miller: “The mapping from weakmap/key pair value can only be observed or affected by someone who has both the weakmap and the key. With clear(), someone ... Interactive API reference for the JavaScript Map Object. Maps allow associating keys and values similar to normal Objects except Maps allow any Object to be used as a key instead of just Strings and S
Parameter. iterable - It represents an array and other iterable object whose elements are in the form of key-value pair.. Points to remember. A map object cannot contain the duplicate keys. A map object can contain the duplicate values. The key and value can be of any type (allows both object and primitive values). The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ... The Map() constructor creates Map objects. iterable Optional. An Array or other iterable object whose elements are key-value pairs. (For example, arrays with two elements, such as [[ 1, 'one' ],[ 2, 'two' ]].)Each key-value pair is added to the new Map.
Nov 11, 2019 - A Simple Introduction to the ES6 Map Data Structure in JavaScript ... A Map is a collection of key🔑 — value pairs, similar to an object. It stores the key🔑 — value pairs in the insertion order. We can create a Map by passing an iterable object whose elements are in the form of key🔑 ... An array can hold many values under a single name, and you can access the values by referring to an index number. Creating an Array Using an array literal is the easiest way to create a JavaScript Array. Map.prototype.values () The values () method returns a new Iterator object that contains the values for each element in the Map object in insertion order.
Get code examples like "javascript create map with values" instantly right from your google search results with the Grepper Chrome Extension. Maps in JavaScript takes keys and values array and maps the values to the corresponding keys; Equality of two 2-D arrays - JavaScript; Building a frequency object from an array JavaScript; JavaScript Match between 2 arrays; JavaScript map value to keys (reverse object mapping) How to create Python dictionary from list of keys and values? A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ...
JavaScript : Create Map to Store Key Value Pair JavaScript map. When you want to store data which can be accessed by a key rather than looping over the data like Arrays Or you wanted to create an alias. For example, you are storing an Array of some object which contains emails but you also wanted to store the name of that user. If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. For plain objects, the following methods are available: Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): The first difference is that we have to call Object.keys (obj ...
The set () method adds or updates an element with a specified key and a value to a Map object. Dec 02, 2020 - Set is a useful addition to your JavaScript toolkit, particularly for working with duplicate values in data. In a single line, we can create a new Array without duplicate values from an Array that has duplicate values. Nov 11, 2019 - The code above will create a Map with the first element of each array as the key and the second element of each array as the corresponding value. So, after running the console.log line, we get all the entries of the Map listed in the same order as the array.
JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Map and Set are great additions to JavaScript in ES6. We no longer have to deal with Map and Sets poor cousin the Object and it’s many drawbacks. The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ...
Nov 29, 2018 - Connect and share knowledge within a single location that is structured and easy to search. ... I need to create such a map where both keys and values are Strings. I have a large but static set of pairs to add to the map. Is there any way to perform something like this in Javascript: 21/11/2010 · How can you create the JavaScript/JQuery equivalent of this Java code: Map map = new HashMap(); //Doesn't not have to be a hash map, any key/value map is fine map.put(myKey1, myObj1); map… The main reason for ordering entries is so that operations that list entries, keys, or values are deterministic. That helps, for example, with testing. 33.6.4 Why do Maps have a .size, while Arrays have a .length? In JavaScript, indexable sequences (such as Arrays and strings) have a .length, ...
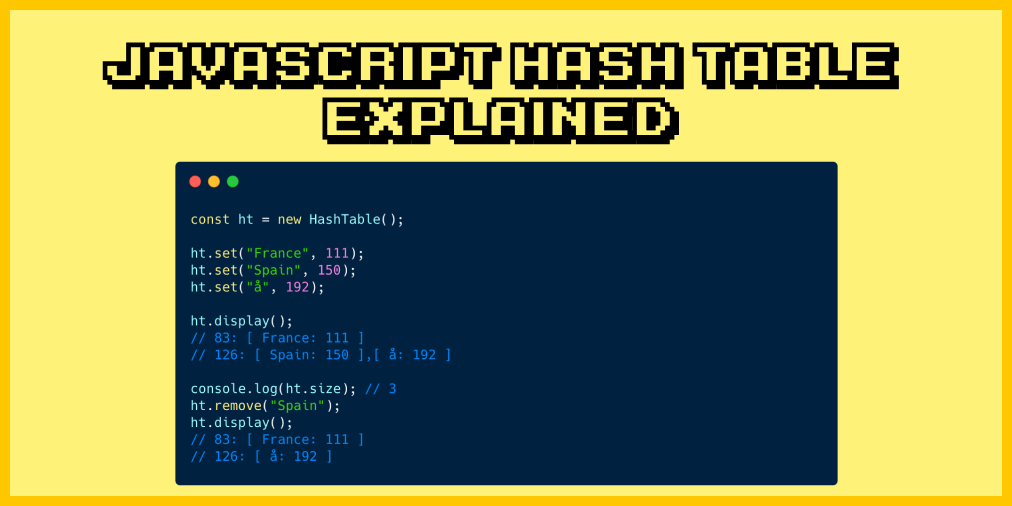
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
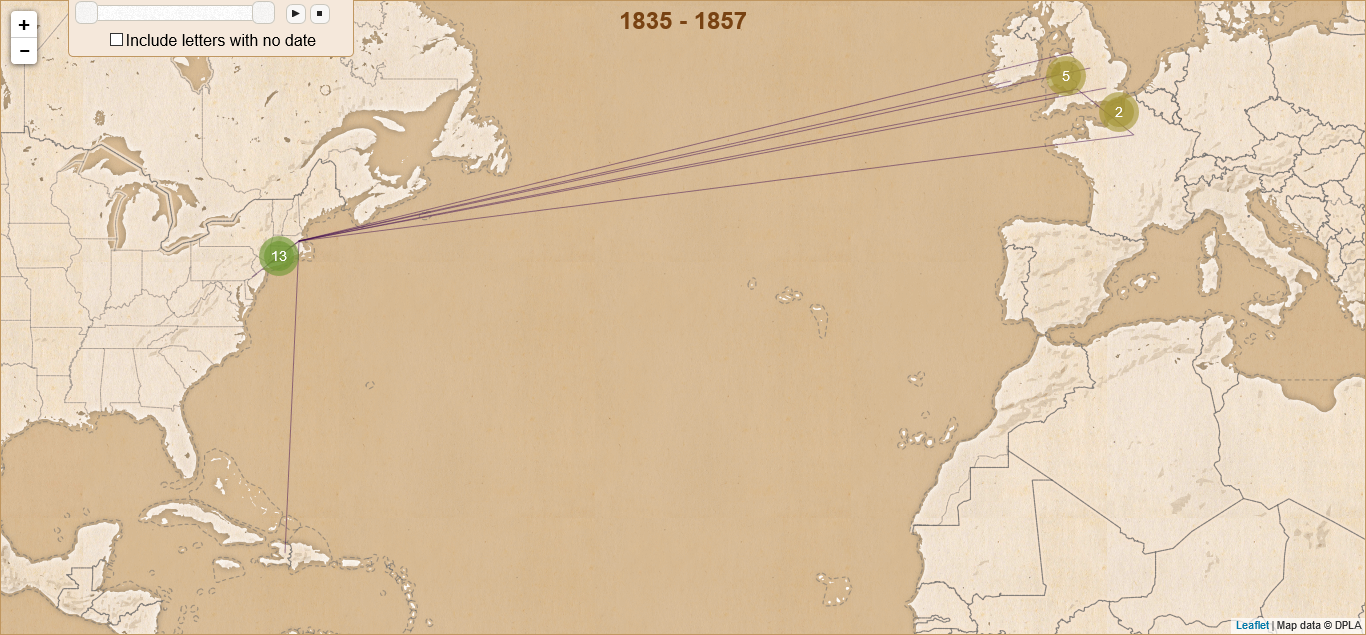
 Using Javascript To Create Maps Of Correspondence
Using Javascript To Create Maps Of Correspondence
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
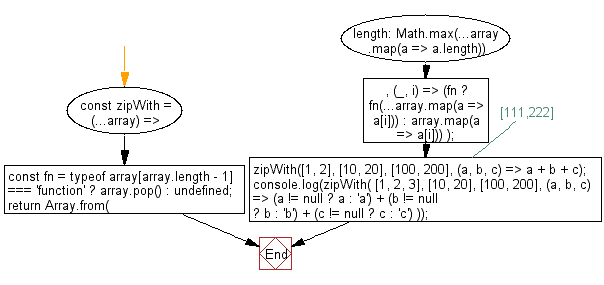
 Javascript Fundamental Es6 Syntax Create An Array Of
Javascript Fundamental Es6 Syntax Create An Array Of
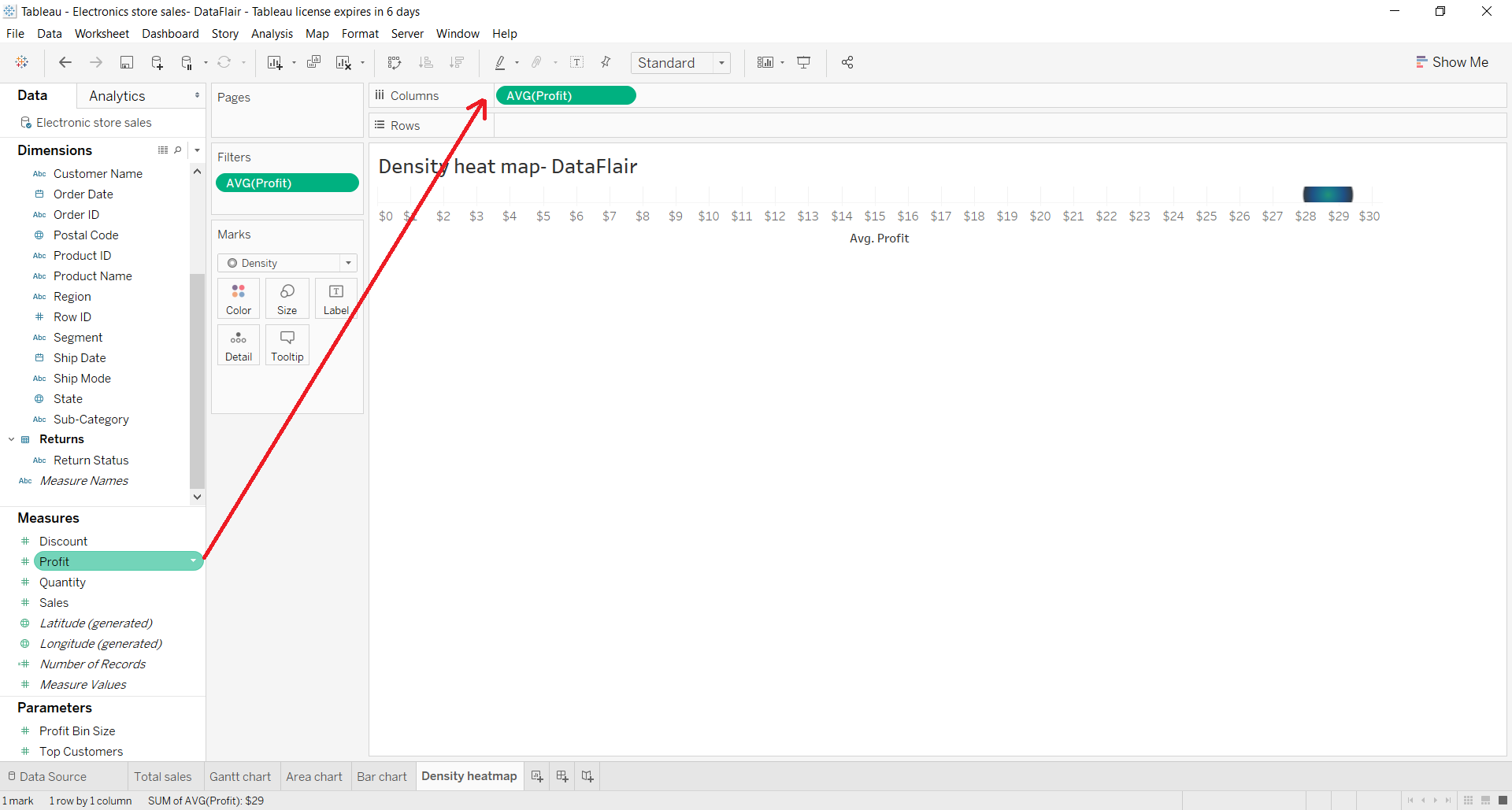
 Tableau Heat Map Make Your First Heat Map With Us Dataflair
Tableau Heat Map Make Your First Heat Map With Us Dataflair
 Leaflet For R Using Leaflet With Shiny
Leaflet For R Using Leaflet With Shiny
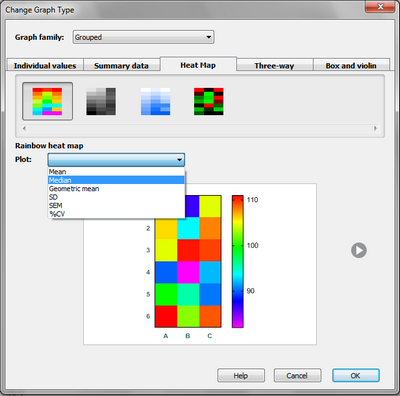
 Graphpad Prism 9 User Guide Creating A Heat Map
Graphpad Prism 9 User Guide Creating A Heat Map
 Javascript Mapping Library Amcharts 4
Javascript Mapping Library Amcharts 4
 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Create An Application With The Maps Api For Javascript 3 1
Create An Application With The Maps Api For Javascript 3 1
 Our Guide To Map Filter And Reduce Functions In Python Udacity
Our Guide To Map Filter And Reduce Functions In Python Udacity

 Free Online Map Maker Create Interactive Maps Visme
Free Online Map Maker Create Interactive Maps Visme
 Hashmap In Java Learn With Example
Hashmap In Java Learn With Example
8 Javascript Libraries For Interactive Map Visualizations
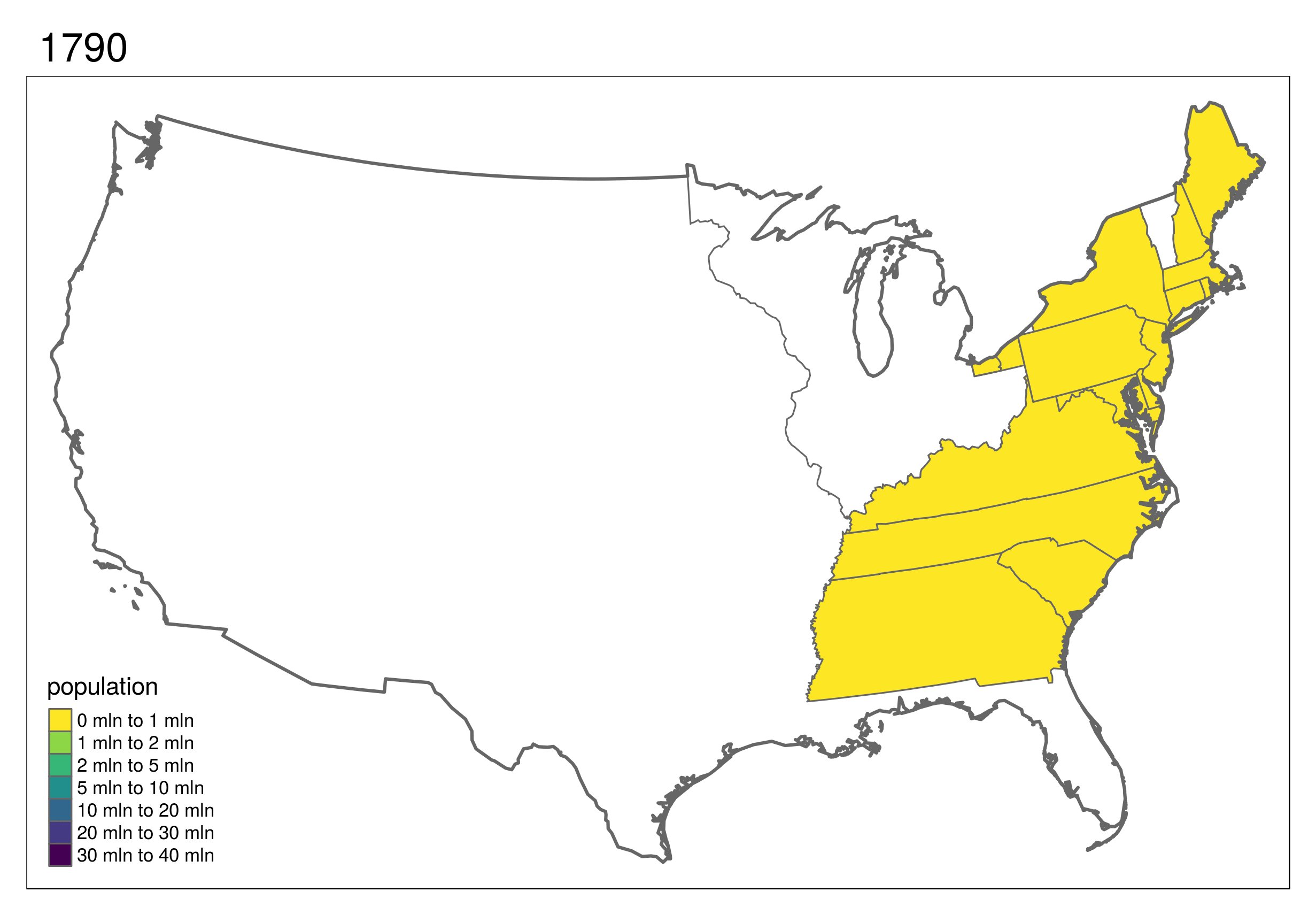
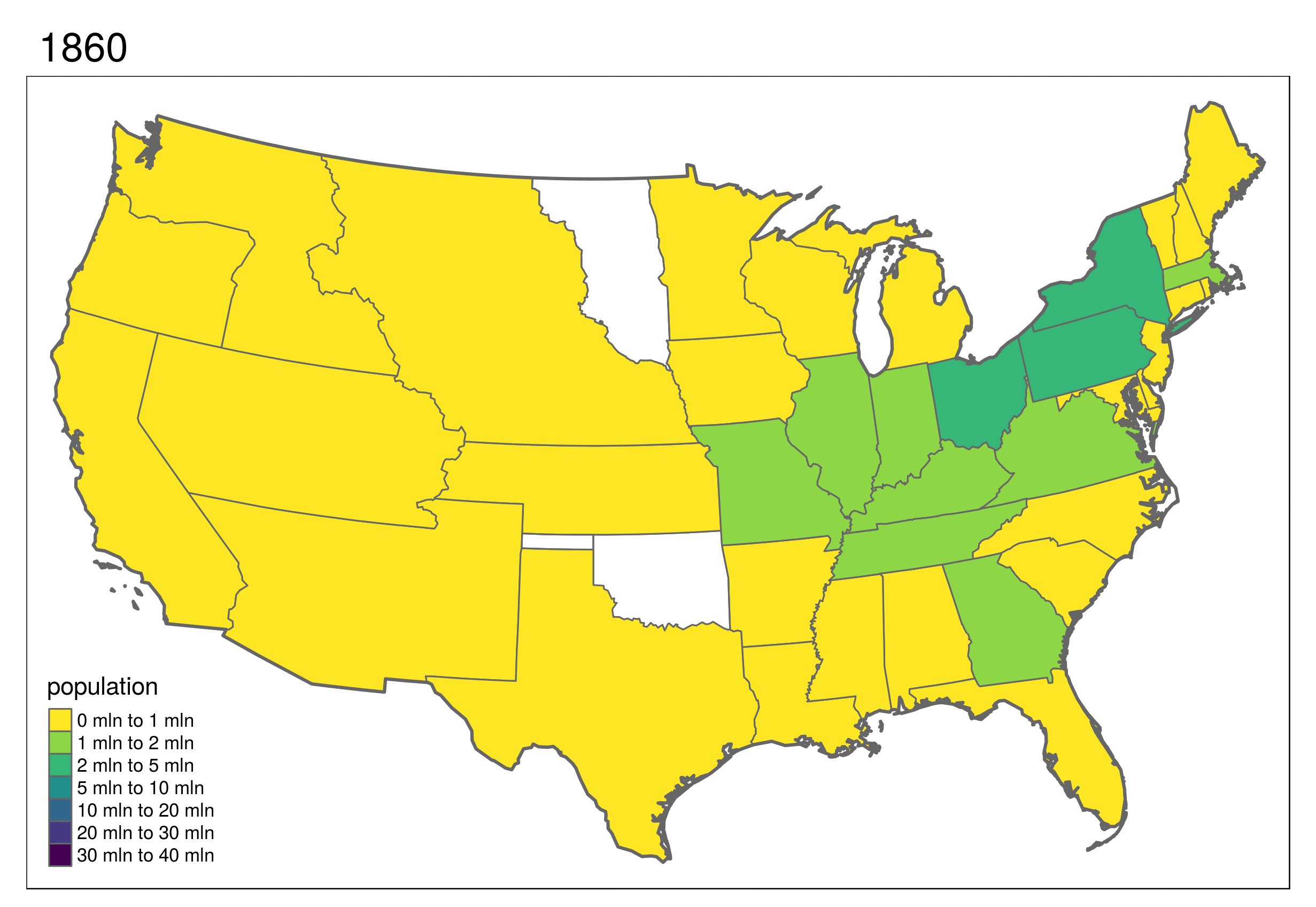
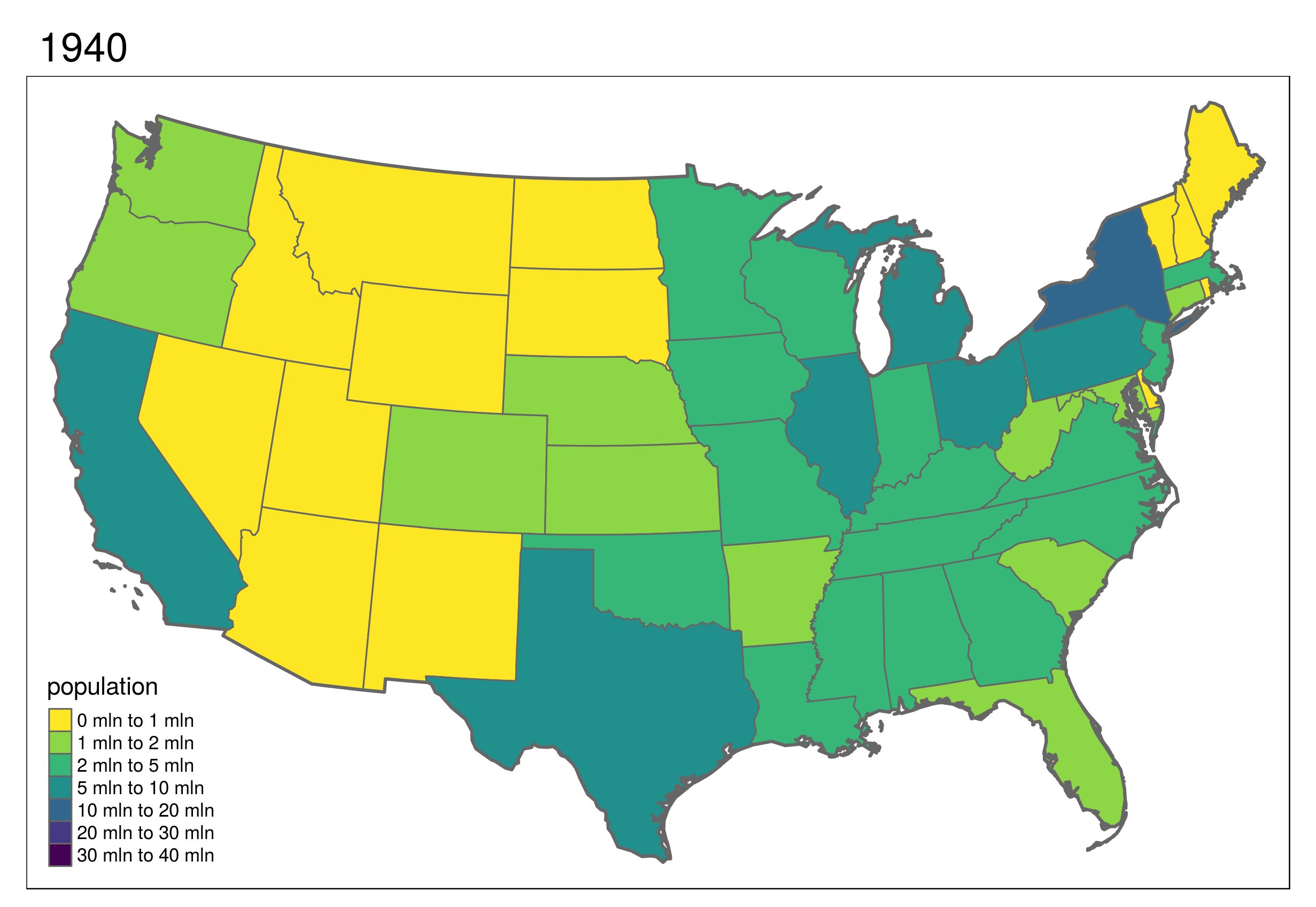
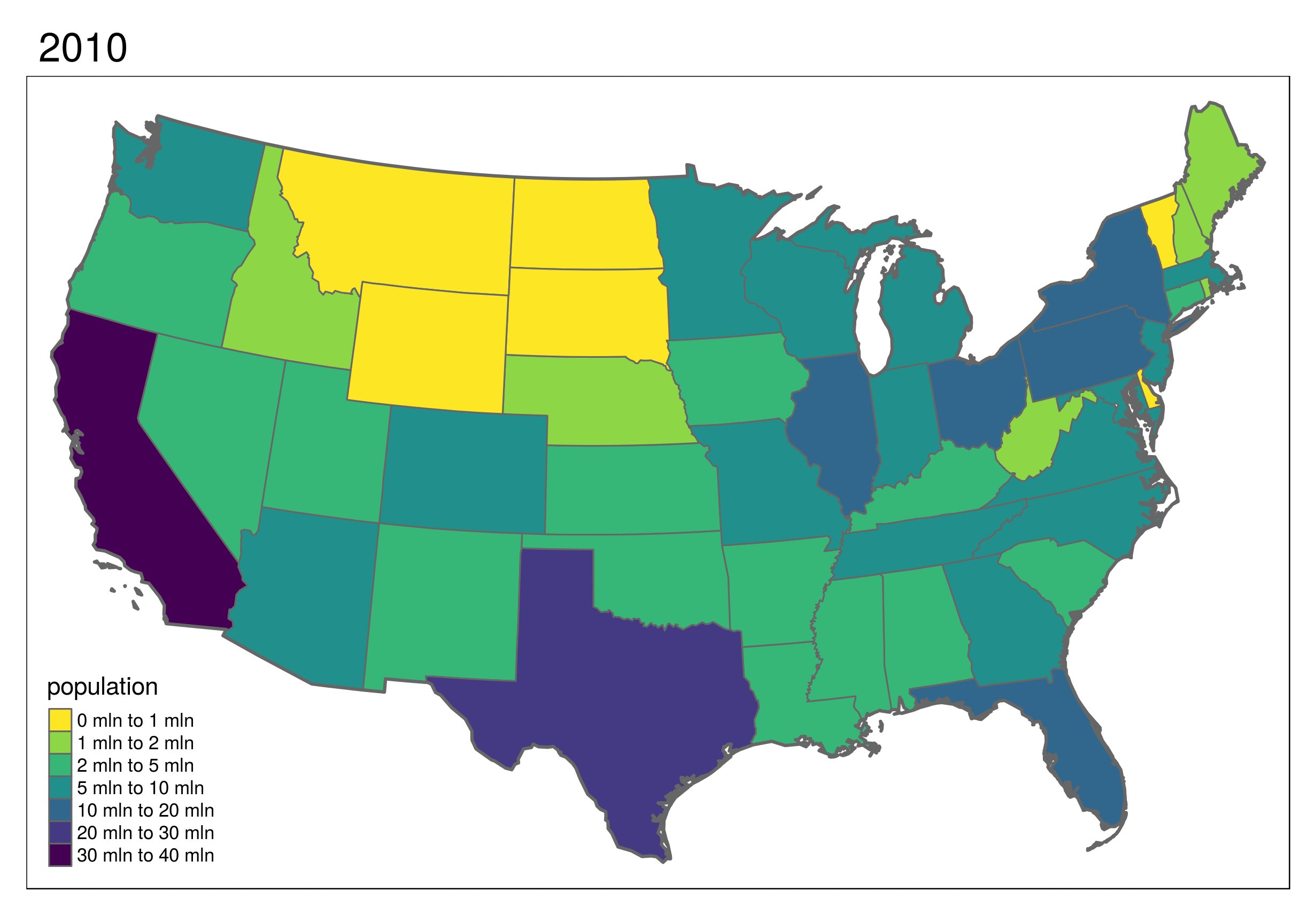
 Chapter 8 Making Maps With R Geocomputation With R
Chapter 8 Making Maps With R Geocomputation With R
 How To Create Maps With React And Leaflet Smashing Magazine
How To Create Maps With React And Leaflet Smashing Magazine
 Es6 Create Modify And Interact With Maps In Javascript
Es6 Create Modify And Interact With Maps In Javascript
 An Overview Of The Best Data Visualization Tools Toptal
An Overview Of The Best Data Visualization Tools Toptal
 Create Heat Map Showing Average Household Income Leaflet Js
Create Heat Map Showing Average Household Income Leaflet Js

0 Response to "23 Javascript Create Map With Values"
Post a Comment