35 How To Extend Javascript Object
Element.extend, which implements Prototype's (much more complex) DOM extension mechanism. Prototype JavaScript Framework v1.7.3 API documentation. An object to merge onto the jQuery namespace. When two or more object arguments are supplied to $.extend (), properties from all of the objects are added to the target object. Arguments that are null or undefined are ignored. If only one argument is supplied to $.extend (), this means the target argument was omitted.
 How Does Prototype Extend Objects Stack Overflow
How Does Prototype Extend Objects Stack Overflow
The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties.
How to extend javascript object. Extending objects is something JavaScript has supported since the beginning of time. This OG approach involves relying on prototypes, which is the main way JavaScript objects inherit functionality from each other. Jan 18, 2021 - Working with data can take two forms, either some work is done directly to it resulting in the data being fundamentally changed or it can be copied, and then have some work done to the copy. Most, if… [2.2] Extending deeply nested Objects AngularJS 'angular.extend()' and 'angular.merge()': angular.merge() it will be preserving properties in child objects. angular.extend() it will not preserve, it will replace similar properties. It does a deep copy of all properties from source to destination preserving properties in child objects.
Nov 25, 2019 - Proxy objects are a great addition to the ECMAScript Spec. Now we can safely extend, add, or change the API of objects, including core JavaScript Objects. This can give us some amazing capabilities as we look to write safer and more composable JavaScript code in the future. In Understanding Objects in JavaScript, we went over the object data type, how to create an object, and how to access and modify object properties. Now we will learn how prototypes can be used to extend objects. Every object in JavaScript has an internal property called [ [Prototype]]. We can demonstrate this by creating a new, empty object. The extends keyword can be used to subclass custom classes as well as built-in objects.. The .prototype of the extension must be an Object or null.
Mar 03, 2021 - JavaScript is a bit confusing for developers experienced in class-based languages (like Java or C++), as it is dynamic and does not provide a class implementation per se (the class keyword is introduced in ES2015, but is syntactical sugar, JavaScript remains prototype-based). Feb 06, 2019 - However, JavaScript was not so simple before ES6 came in, especially for classes. So how did people code without using class syntax, super and extends keywords? Or they never used such concepts before and suddenly decided to add them? Let’s find out! ... Truth is, object-oriented JavaScript ... Aug 01, 2014 - Copying all properties of one object to another one is a common operation in JavaScript. This blog post explains ECMAScript 6’s implementation of it, which is called ... This merging operation has a name in the JavaScript ecosystem that is only used there (and, unfortunately, clashes with classic OOP terminology): “extend...
When an object method runs, it gets the current object as this. If we call super.method() then, the engine needs to get the method from the prototype of the current object. But how? The task may seem simple, but it isn't. The engine knows the current object this, so it could get the parent method as this.__proto__.method. Unfortunately, such ... When we want to extend from a object in javascript we can simply link this object in the prototype chain. There are numerous ways to achieve this, I will describe 2 commonly used methods. Examples: 1. Object.create() Object.create() is a function that takes an object as an argument and creates a new object. The object which was passed as an ... Prototype - Object extend() Method, This method copies all properties from the source to the destination object. This is used by Prototype to simulate inheritance by copying to prototypes.
You use the method Object.freeze to freeze an object. You can not create a new property, modify or delete an existing property, or extend the object when a freeze is applied. Declaring a variable with the const keyword with an object value is not same as freezing the object. You can freeze an array using the same freeze method. Using the prototype property of intrinsic JS Objects, you can extend the functionality of the very objects you know and love in ways that can make your coding far easier. Table of Contents. Background — Objects in JS; The prototype Property; Example 1 — Adding slice() to Arrays; Example 2 — Date Formatting; Example 3 — Number Formatting But if we don’t have extends Object, then Rabbit.__proto__ is not set to Object.
Extending Built-in Objects is Controversial. Given how easy it is to extend a built-in object's functionality by declaring methods and properties using the prototype property, it's easy to think that everybody loves the ability to do all of this. As it turns out, extending built-in objects is a bit controversial. Object Oriented Programming in JavaScript (Extending / Inherit classes) / As you probably know JavaScript is not exactly OOP based language. Of course there are some ways to handle with this and you can still create classes and inherit them. It is much much better to use classes. Your application will be well structured and split to modules. To extend a concrete Java class, pass its type object to the Java.extend() function that returns a type object of the subclass. Then, use the type object of the subclass as a JavaScript-to-Java adapter to create instances of the subclass with the specified method implementations.
As you might know, most of javascript (JS) are built as Object type in Magento 1. And, have you ever had a need to create and extend an Javascript Object in Magento 1? It is a piece of cake if you follow our instructions as below. How to create Class and Object 1. Create Object Constructor by Protoype Js. Magento using prototype js. The "jQuery.extend" method allows you to easily extend one object with one or more others. This is something that can really come in handy, especially when dealing with passing in "options" to a method, and needing to have them "default" to certain values. Extending Native JavaScript Objects In TypeScript. I wrote yesterday about how to extend native JavaScript objects. Today, I'm going to show you the extra bits you need to do to use the same code in TypeScript - and get static typing for your extensions. The plain JavaScript looks like this:
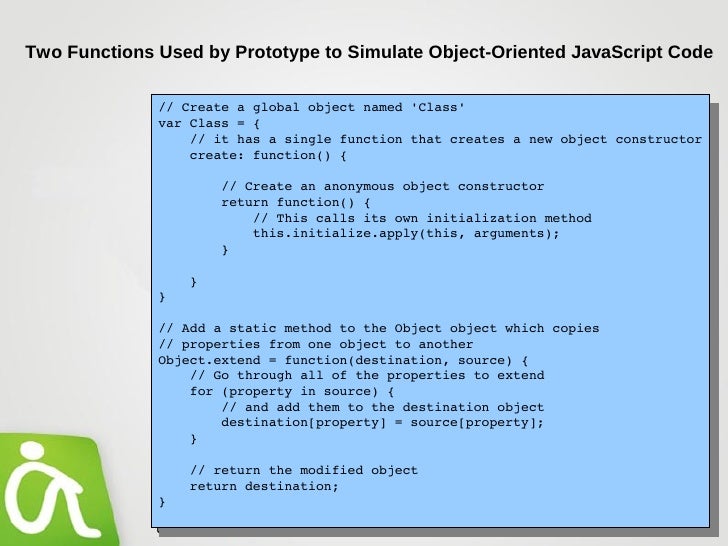
Extending JavaScript Objects in the Classical Inheritance Style. Many authors of JS libraries have made some attempt to emulate familiar Object-Oriented (OO) constructs such as those found in C++ and even more so in Java. The goal is not so much to make JavaScript more Object-oriented, although that is a positive side effect. To extend a concrete Java class, pass its type object to the Java.extend() function that returns a type object of the subclass. Then, use the type object of the subclass as a JavaScript-to-Java adapter to create instances of the subclass with the specified method implementations. How could we extend the String object, with raw JavaScript, to allow for this? Leave your solution in the comments, and we'll discuss! Follow us on Twitter, or subscribe to the Nettuts+ RSS Feed for the best web development tutorials on the web.
A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for static values; methods for dynamic ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In the past, I have definitely created Classes in Javascript by using functions as first class objects; but, I have not done anything in the ways of creating base classes and then extending and overriding those base classes. As it turns out, extending base classes in Javascript is actually quite straightforward.
Use the jQuery extend () method to Deep Clone an Object in JavaScript. We can use jQuery's .extend () to shallow copy and deep copy an object. It is the most reliable deep cloning method with no data loss or corruption of data. Its major function is to merge two or more objects. Extending JavaScript objects, the YUI way JavaScript uses prototype-based object oriented programming, where behavior reuse (called inheritance in classical OOP) is handled by cloning the prototypes of existing objects. Therefore JavaScript does not have traditional classes or class-based inheritance. Fortunately, JavaScript is a very powerful object-oriented programming language. You can easily extend the String object to add a method. This is accomplished by creating a function implementing the functionality you desire and attaching it to String.prototype. Below is a sample implementation of the trim () method.
Apr 13, 2012 - In JavaScript, the super keyword is also reserved for future use, so we can't use it. Instead, I chose to implement it as a method called $super. You would call it from the child class using this.$super(), passing it the name of the method to execute and arguments: ... The $super is added in the extend... Given two objects, the function "extend" adds properties from the 2 nd object to the 1 st object. Notes: Add any keys that are not in the 1st object. If the 1 st object already has a given key, ignore it (do not overwrite the property value). Do not modify the 2 nd object at all. A runnable version can be found on repl.it. 30/1/2020 · The extends keyword can be used to extend the objects as well as classes in JavaScript. It is usually used to create a class which is child of another class. Syntax: class childclass extends parentclass {...} class parentclass extends in-built object {...}
Using Object.defineProperty() to Extend Native JavaScript Objects An ideal approach would be to use Object.defineProperty() (which is available since ES5). It provides us with finer control over the property we wish to add to an existing object, by allowing us to add descriptors .
 Javascript Inheritance With Extend Stack Overflow
Javascript Inheritance With Extend Stack Overflow
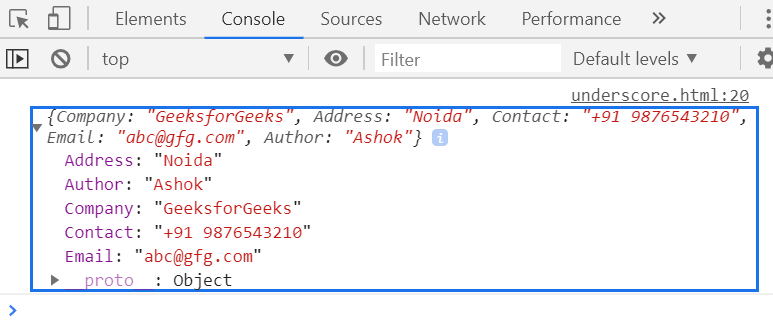
 Underscore Js Extend Function Geeksforgeeks
Underscore Js Extend Function Geeksforgeeks
 Everything Is Permitted Extending Built Ins
Everything Is Permitted Extending Built Ins
Replace Js Extend With Object Assign With Polyfill Issue
Github Henrikjoreteg Extend Object Underscore S Extend
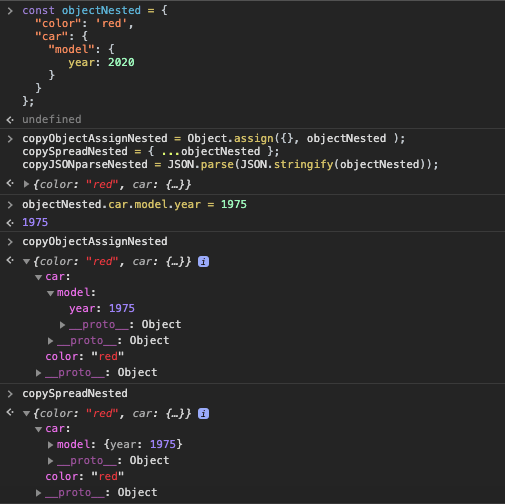
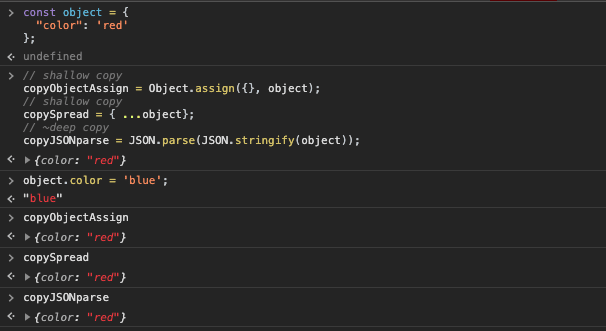
 Copying And Extending Objects In Javascript Dev Community
Copying And Extending Objects In Javascript Dev Community
Github Pavel Surinin Declarativejssymbols Symbols To
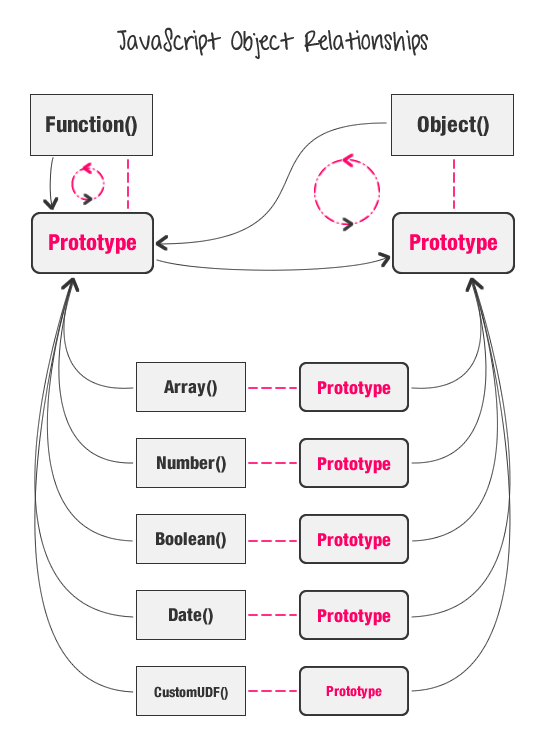
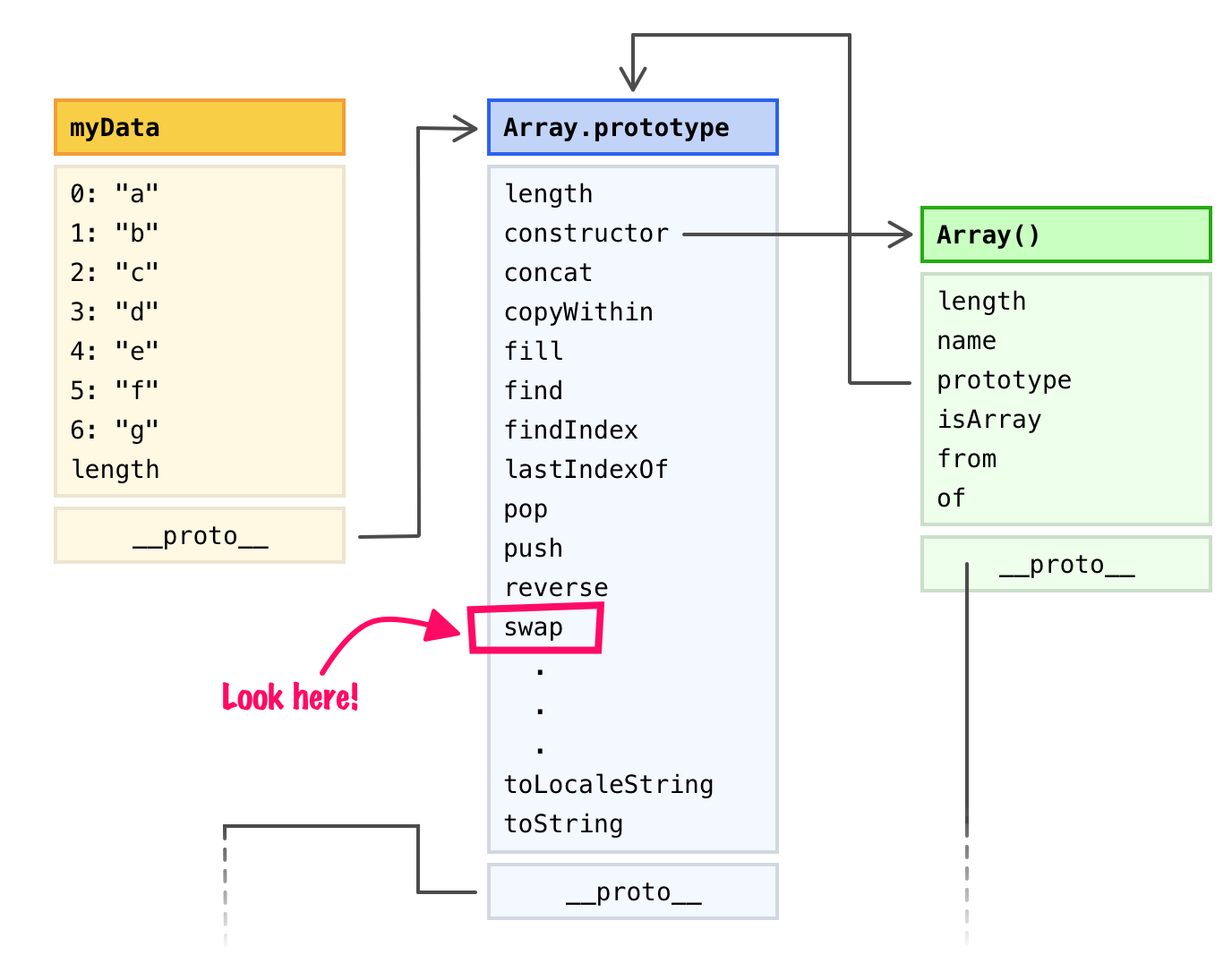
 Understanding The Complex And Circular Relationships Between
Understanding The Complex And Circular Relationships Between
 Append Object Javascript Code Example
Append Object Javascript Code Example
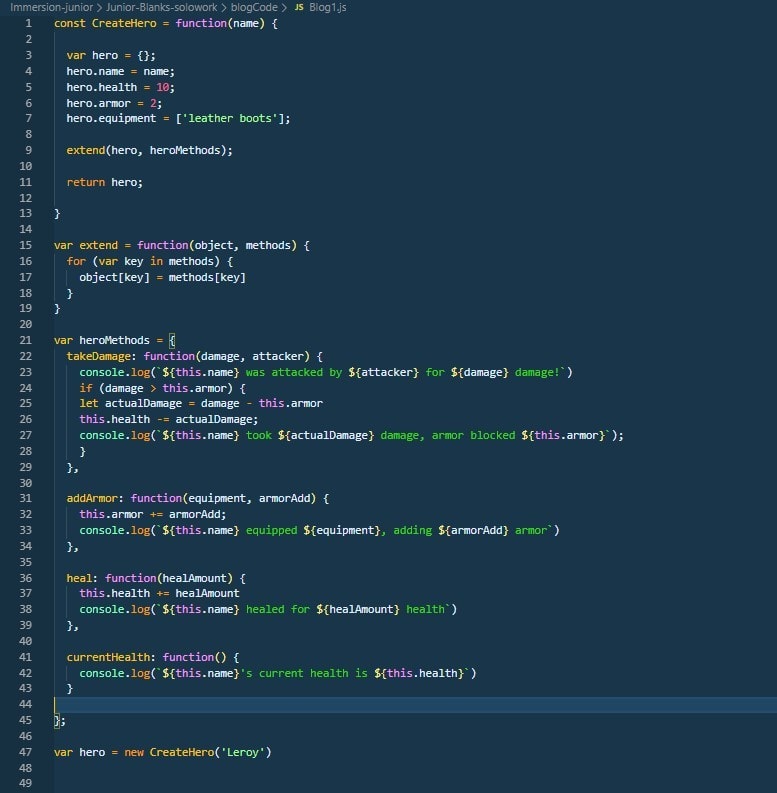
 Javascript Object Construction And Inheritance Dev Community
Javascript Object Construction And Inheritance Dev Community
 Extend Your Mobile And Reactive Apps Using Javascript
Extend Your Mobile And Reactive Apps Using Javascript
 How To Set Update Nested Object With Dynamic Keys In Firebase
How To Set Update Nested Object With Dynamic Keys In Firebase
 Confusion Over The Phrase Extend Object Prototype Or One Of
Confusion Over The Phrase Extend Object Prototype Or One Of
 Stuctured Animations Using Jquery Transit And An Organized
Stuctured Animations Using Jquery Transit And An Organized
 Underscore Js Extend Function Geeksforgeeks
Underscore Js Extend Function Geeksforgeeks
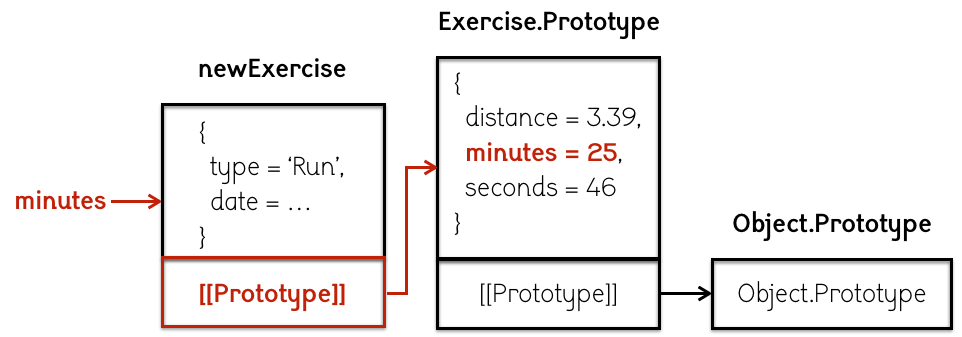
 The Ultimate Guide To Javascript Prototypal Inheritance
The Ultimate Guide To Javascript Prototypal Inheritance
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Prototypes Amp Inheritance
Javascript Prototypes Amp Inheritance
 Primesi V Javascript Mixin Extend Object Assign Class L Mixin
Primesi V Javascript Mixin Extend Object Assign Class L Mixin
 Copying And Extending Objects In Javascript Dev Community
Copying And Extending Objects In Javascript Dev Community
 Prototypal Inheritance With Assign Merge And Object
Prototypal Inheritance With Assign Merge And Object
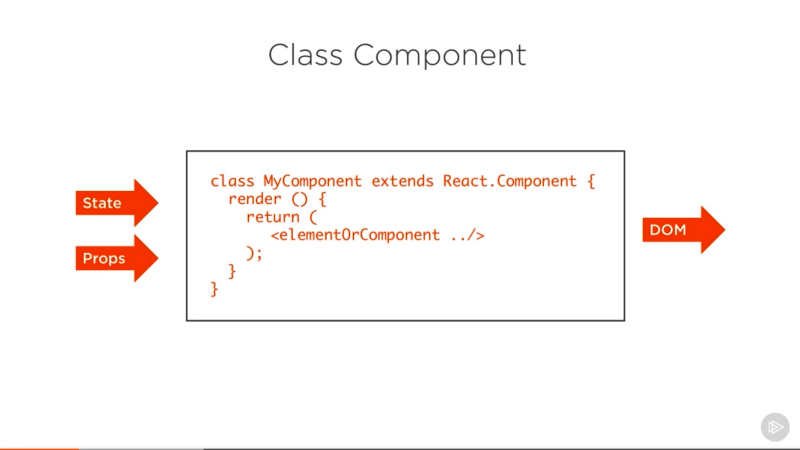
 How To Write Your First React Js Component
How To Write Your First React Js Component
 64 Free Javascript Ebooks And Tutorials
64 Free Javascript Ebooks And Tutorials
 Learn Extend Advanced Js Fundamentals To Jquery Amp Pure
Learn Extend Advanced Js Fundamentals To Jquery Amp Pure
 Why This Javascript Object Not Change Stack Overflow
Why This Javascript Object Not Change Stack Overflow
 Extending Objects In Javascript Immutably By Uriel
Extending Objects In Javascript Immutably By Uriel
 Sapui5 How To Create A Custom Library And How To Use The Js
Sapui5 How To Create A Custom Library And How To Use The Js
 Professional Javascript Development Creating Reusable Code
Professional Javascript Development Creating Reusable Code
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Javascript Object Dynamic Properties Extending Traditionally
Javascript Object Dynamic Properties Extending Traditionally



0 Response to "35 How To Extend Javascript Object"
Post a Comment