34 Image Slider In Html Javascript Code
To create this slider (Image Slider HTML CSS & JavaScript). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. 17/11/2020 · A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image slider code . So if you are a person who wishes to ...
 Share Code Html Amp Amp Css Amp Amp Javascript Animation Slide
Share Code Html Amp Amp Css Amp Amp Javascript Animation Slide
Demo/Code. 13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts.

Image slider in html javascript code. First, let's get all the image DOM elements and assign them to an images variable, which will be an array. const images = document.querySelectorAll("img"); JavaScript. Copy. Then, we will call the setInterval () method which takes two arguments: A Callback function. Time. Instead of writing the code from the scratch you can use jquery plug in. Such plug in can provide many configuration option as well. Here is the one I most liked. Properly, you don't know that the JavaScript slider slows down your site or webpage. Additionally, they don't work well if the user has disabled the JavaScript interpretation in the browser. One of the best solutions to this problem is don't use the slider or go with the CSS build slideshow. Create HTML for Automatic Slider
18/7/2021 · Automatic image slider; Manual image sideShow; Responsive image slider with Javascript; Step 1: create the background of the slider I created a box first of all using the HTML and CSS code below. In this case I have used the height of the box 265 px and the width 500 px. If you want to increase the size of this image slider, you can make the size. Step 1: Create the basic layout of the image slider. Copy the HTML programming code below and then paste it into your HTML file. Here I have used the CSS code below which was originally used to design the background and to give this slider a shape. You can see below I have used the width:600px and height 400px. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Test Your Typing Speed Play a Code Game ... Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White ...
How To Create Image Slider Tutorial step by step using Html, CSS and JavaScript In this tutorial we will be building a slider tutorial with coding and free download code also There are a lots of different available JavaScript sliders you can learn a lot by creating your own and in this JavaScript mini or tiny slider tutorial technique and using ... In this example you can learn, how to make Image slider using HTML and CSS By Code With Bishal . Just Copy The Code From Here And Paste It Into Your Website. To Preview scroll the page to the top. If you are having any problem viewing the code contact us Image slider is a lightweight and easy-to-use CSS code that creates a Image slider for you. Simple pure JavaScript image slider Before We Start. A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image ...
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded ... About the code Before After 3 Layer Image Slider. Playing around with a new idea using my two layer before/after image slider. Keeping it minimal. Keeping it vanilla. Like it if it's useful :) Demo Image: Before After Image Slider (Vanilla JS) Before After Image Slider (Vanilla JS) Vanilla JS, minimal, nice to look. Made by Huw July 3, 2017 A protip by guangyi about practice, javascript, and image slider. Coderwall Ruby Python JavaScript Front-End Tools iOS. ... Demo 1 is different from demo 2 and 3; and demo 2 and 3 are using the same core codes. ... The html part is:
Pure CSS Image Comparison Slider. March 19, 2020 by Muhammad Asif. A comparison slider is used to compare two images to highlight before and after effect. Users can view changes in real-time by sliding the image with the mouse pointer or swipe. An image comparison slider can be created using JavaScript …. Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. Html, Css and Javascript Image Slider with control buttons - GitHub - skcals/javascript_image_slider: Html, Css and Javascript Image Slider with control buttons. Skip to content. Sign up ... Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Latest commit.
20/8/2021 · In this article, we will create an image slider using HTML, CSS, and JavaScript, HTML, and CSS design the HTML page with five HTML divs, left arrow, three slides, and right arrow with ids or classes as arrow-left, slide1, slide2, slide3, and arrow-right. By clicking these arrows, we can see these image slides by using user-defined JavaScript ... In this article, we are going to learn how to create a simple images slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real time scenarios, there may be a requirement to put an image slider in the application web page. In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page.
A Simple Image Slider in HTML, CSS and JavaScript. ... The source code can be accessed here. This was a bit of a challenge because, unlike past projects which focused on recently learned skills ... Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: First, we enter our IMG tag in the HTML section. Then we give it name , width and height . These values may change depending on your wishes. Now, we select the images to use in the slideshow according to the dimensions we have specified in the img tag. If you have difficulty finding a picture, you can find pictures of the desired size on the ...
This is the markup of main image slider container the plugin for slider is using two more containers for pagination and next previous button. While their is another container which I am using to display name of the image. I explored some sliders plugin but they are very rough, not using variables for the class names rather than names. To create an automatic image slider in HTML, CSS, and JavaScript code, you need to know some of the basics and that's what we will be assuming in this part of the article. After all you just need to copy and paste the HTML image slider code and CSS image slider code given below and swap the image links with your image links in it at the right ... In this article, we will discuss about some top lists of responsive image slider example with carousel, masking effect, slideshow using HTML/HTML5, Pure CSS/CSS3, JavaScript and Bootstrap. This CSS Responsive sliders are perfect, present day and straightforward — perfect for a site with a moderate subject, or one that needs to flaunt a ...
Awesome Image Comparison Slider [Source Codes] To create this program (Image Comparison Slider). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. 17/7/2021 · Step 1: Create the basic structure of the slider. I have used a little HTML and CSS code below to create the background of this slider. In this case, I have used the slider height 256 px and width 500 px. I didn't use any different colors in the background. 12/6/2019 · Previously I shared a basic slider using HTML & CSS, but this time I am sharing an advance one. This is a fully featured slider with previous and next buttons. It is a just Image slider, I did not use text over images. So, Today I am sharing JavaScript Image Slider With HTML CSS. A jQuery Automatic slider with buttons and navigation icons.
These JavaScript based sliders make the webpage slower and also don't work if user has disabled JavaScript interpretation in browser. One solution to this problem is don't use those sliders, but how would you implement a slider without JavaScript?
Image Slider Using Html And Css Only
 Javascript Dual Range Slider Without Jquery Frontendscript
Javascript Dual Range Slider Without Jquery Frontendscript
 Html Css Slider Autoplay Code Snippet Css Codelab
Html Css Slider Autoplay Code Snippet Css Codelab
 Image Slider Using Html Css And Javascript Dev Community
Image Slider Using Html Css And Javascript Dev Community
 Build A Custom Full Page Slider With Css And Javascript
Build A Custom Full Page Slider With Css And Javascript
 Html Image Slider With Timer Javascript Code Example
Html Image Slider With Timer Javascript Code Example
 Owl Carousel Cards Slider In Html Css Amp Jquery Dev Community
Owl Carousel Cards Slider In Html Css Amp Jquery Dev Community
 Automatic Image Slider In Html Css And Javascript
Automatic Image Slider In Html Css And Javascript
 Infinite Client Logo Slider With Css Slick Carousel Js
Infinite Client Logo Slider With Css Slick Carousel Js
 E Commerce Product Image Slider Using Html Css Amp Javascript
E Commerce Product Image Slider Using Html Css Amp Javascript
 Image Slider Toggle Button With Html Css Amp Javascript Dev
Image Slider Toggle Button With Html Css Amp Javascript Dev
 25 Css Amp Js Sliders From Codepen 2018 Freebie Supply
25 Css Amp Js Sliders From Codepen 2018 Freebie Supply
 How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
 How To Design Image Slider Using Jquery Geeksforgeeks
How To Design Image Slider Using Jquery Geeksforgeeks
 Html Range Slider With 2 Handles Control In Javascript Codehim
Html Range Slider With 2 Handles Control In Javascript Codehim
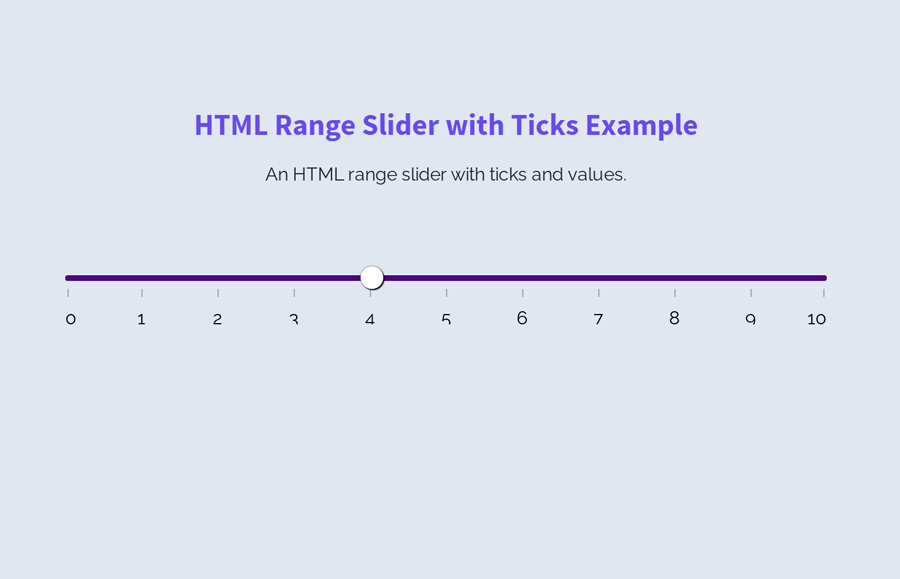
 Html Range Slider With Ticks And Values Codeconvey
Html Range Slider With Ticks And Values Codeconvey
 Full Page Slider With Css And Javascript Toptal
Full Page Slider With Css And Javascript Toptal
 Quick Code Javascript Slider Youtube
Quick Code Javascript Slider Youtube
 Changing Background Image Slider Using Html Css And
Changing Background Image Slider Using Html Css And
 Javascript Image Slider With Html Css Jquery Automatic Slide
Javascript Image Slider With Html Css Jquery Automatic Slide
 How To Create An Image Slider In Html And Css Step By Step Responsive Image Slideshow Using Css3
How To Create An Image Slider In Html And Css Step By Step Responsive Image Slideshow Using Css3
 Carousel Slider Tutorial With Html Css And Javascript
Carousel Slider Tutorial With Html Css And Javascript
 Jquery Ui Slider Example Code Copy Pasted And Doesn T Work
Jquery Ui Slider Example Code Copy Pasted And Doesn T Work
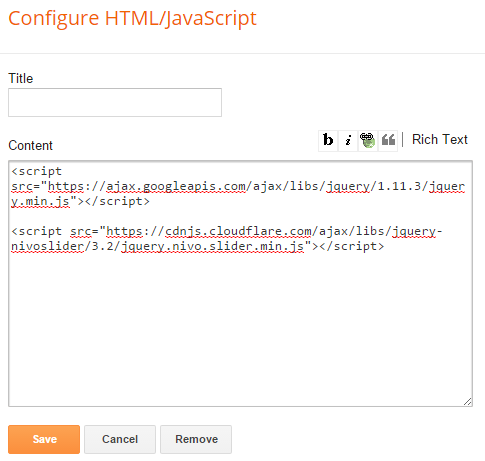
 How To Add An Image Slider To Your Blogger Blog Nose Graze
How To Add An Image Slider To Your Blogger Blog Nose Graze
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 C Java Php Programming Source Code Javascript Slideshow
C Java Php Programming Source Code Javascript Slideshow
 Tiny Content Slider With Pure Javascript Css Script
Tiny Content Slider With Pure Javascript Css Script
 15 Range Slider Examples Using Css And Javascript Onaircode
15 Range Slider Examples Using Css And Javascript Onaircode
 Multi Layout Slideshow Codrops
Multi Layout Slideshow Codrops
 Image Slider With Controls Using Html Css And Javascript
Image Slider With Controls Using Html Css And Javascript
 Javascript Range Slider Snippets Code Markuptag
Javascript Range Slider Snippets Code Markuptag
 Best Product Display Slider Using Bootstrap
Best Product Display Slider Using Bootstrap
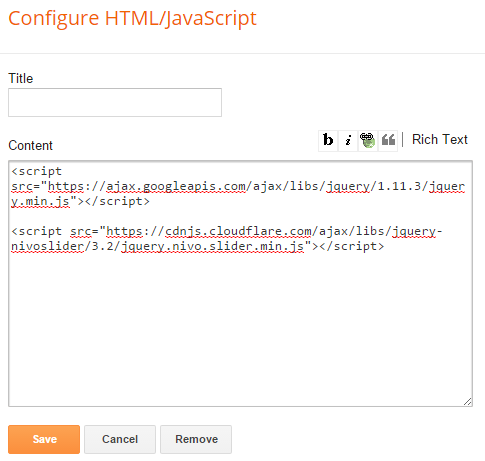
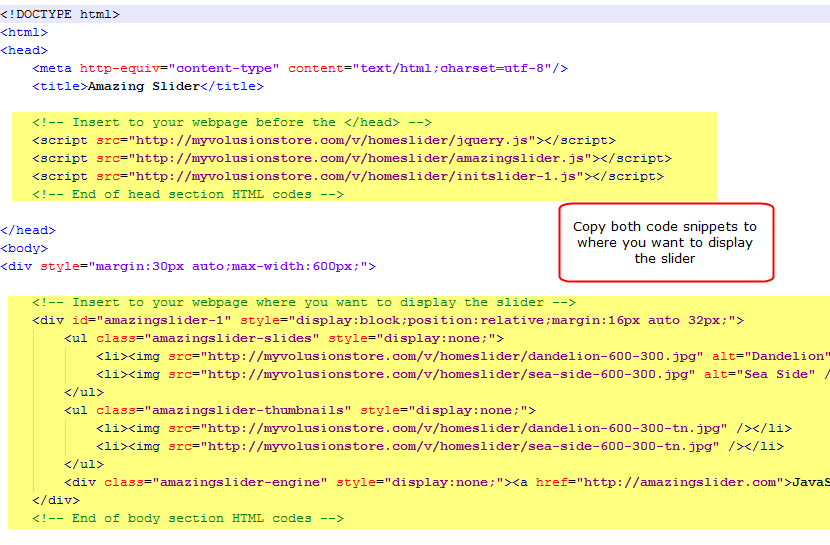
 How To Insert Amazing Slider To Your Volusion Website
How To Insert Amazing Slider To Your Volusion Website
0 Response to "34 Image Slider In Html Javascript Code"
Post a Comment