28 Google Maps Javascript Api Error Apinotactivatedmaperror
11/3/2019 · It may help you find the issue. Following up on this, in your Google Maps Console, make sure you the correct APIs enabled: JavaScript Maps API and Geocoding API. Since this topic has been inactive for a while, I’m going to go ahead and mark as resolved. Don’t hesitate to reopen or create a new topic if you still need help! You might be loading Google Maps API twice, check if you are loading it in the provider. uiGmapGoogleMapApi.then(function(maps) {}); and also loading the script tag at the same time
 Fix This Page Didn T Load Google Maps Correctly Angular
Fix This Page Didn T Load Google Maps Correctly Angular
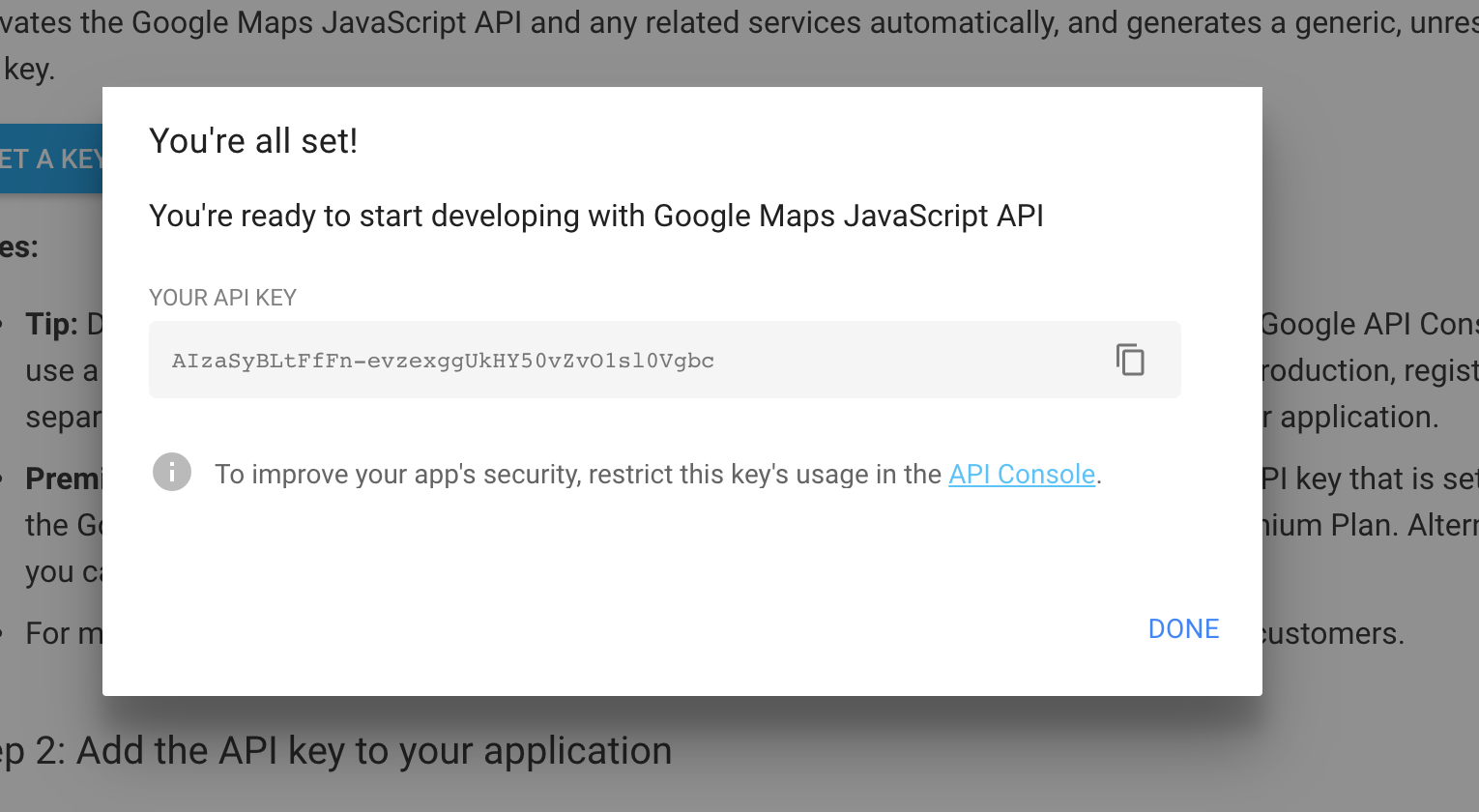
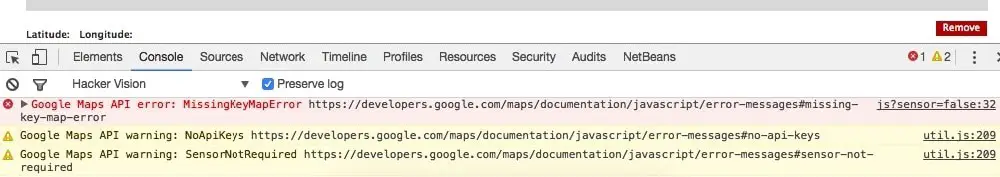
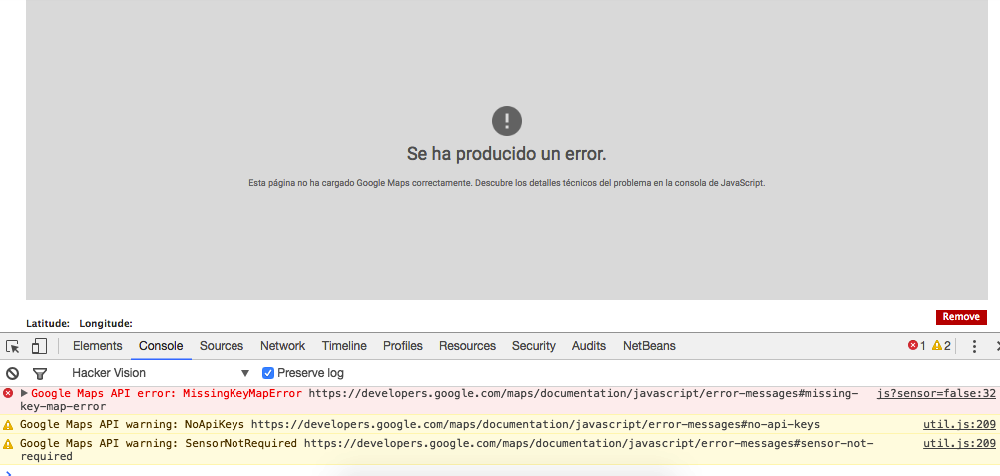
23/8/2021 · Google Maps JavaScript API error: MissingKeyMapError; For web developers: If you have access to the source code of your application, look for the <script> tag which is used to load the Maps JavaScript API. When loading the Maps JavaScript API, substitute YOUR_API_KEY in the code below with your API key.

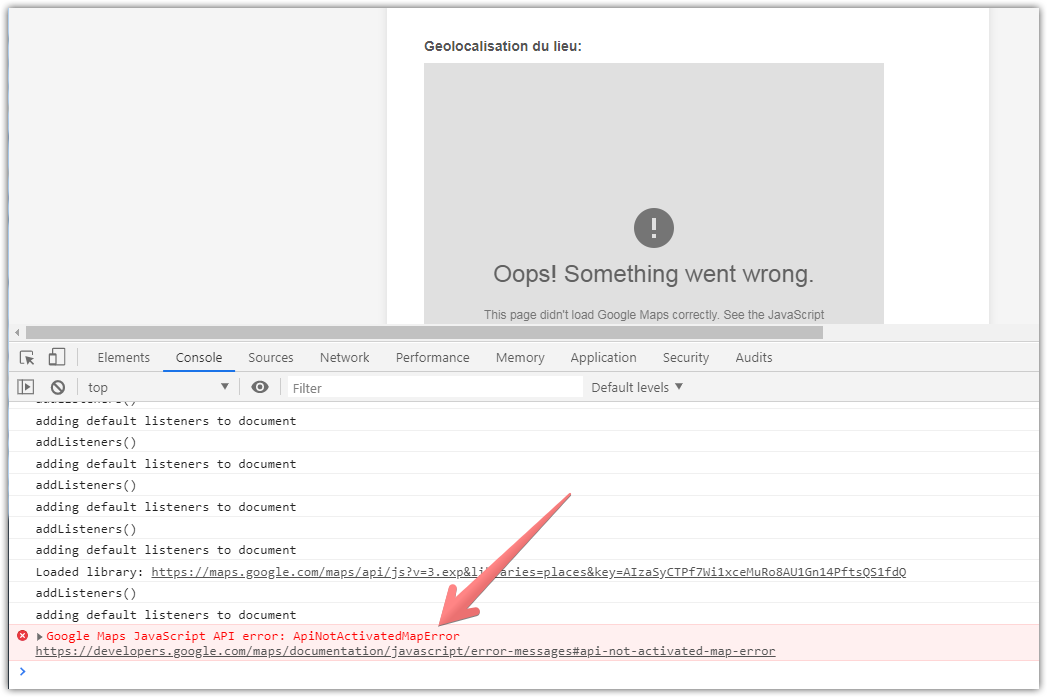
Google maps javascript api error apinotactivatedmaperror. Google Maps API key. Get an API Key | Maps JavaScript API, monthly usage to use Maps, Routes, and other Places products. The latest Google API Key billing will cost you $0.50 USD / 1000 additional requests, up to 100,000 daily. Google Maps no se muestra en mi app0. Hola, estoy añadiendo o intentando añadir google maps en una aplicación, ya creé la APIkey y lo añadí, el problema es que al momento de visualizarse me aparece un error: "Google Maps JavaScript API error: ApiNotActivatedMapError". Ya busqué en los foros y en todo internet dicen que se soluciona ... I am currently trying to make use of this however I get the following error: Google Maps API error: ApiNotActivatedMapError This is strange because when I try to data from an example api call https...
I am going to detail each ste p that I took to set up and implement this. You can see the full code in an online IDE repl.it at the end.. Covid-19 data collection; Map data collection; Google map ... Google Maps API error: MissingKeyMapError [SOLVED]Are you going crazy due to the Google Maps API error: MissingKeyMapError, suddenly showing in your browser ... 14/8/2021 · js modules (like fs) Modules in the node_modules folder Require can look around for files within the following order: Built-in core Node ...
Browse other questions tagged javascript google-maps google-maps-api-3 or ask your own question. The Overflow Blog Podcast 366: Move fast and make sure nobody gets pager alerts at 2AM When you get the particular error with the linked example you obviously didn't activate the Google Maps JavaScript API for your project. ... since June 22, 2016 you need also to activate the related API(Webservice) for new applications when you want to use the following features: Jan 14, 2020 - Google Maps Pricing Calculator “API Not Activated Map Error” This message is displayed when you have not enabled the JavaScript API for your Google Maps API project.
I've attempted to create a custom API for this error, but that gives even more errors than the one that The Events Calendar provides. Help? Viewing 3 replies - 1 through 3 (of 3 total) Websites that began using Google Maps on or after June 22, 2016, need an API key for maps to display. Create a Google Maps API Key. Follow these measures to achieve a Google Maps API Key. Google provides you a very big amount of free credits every month which delivers its maps service virtually free. Even so, you can place alerts and limits. Open the Google Chrome browser and navigate to the page/Google map that you want to inspect. Right-click anywhere on the webpage. Near the bottom of the menu that pops up, you will see 'Inspect', click that to open the Chrome DevTools console. Click on the 'Console' tab to check for any JavaScript errors. See an example below:
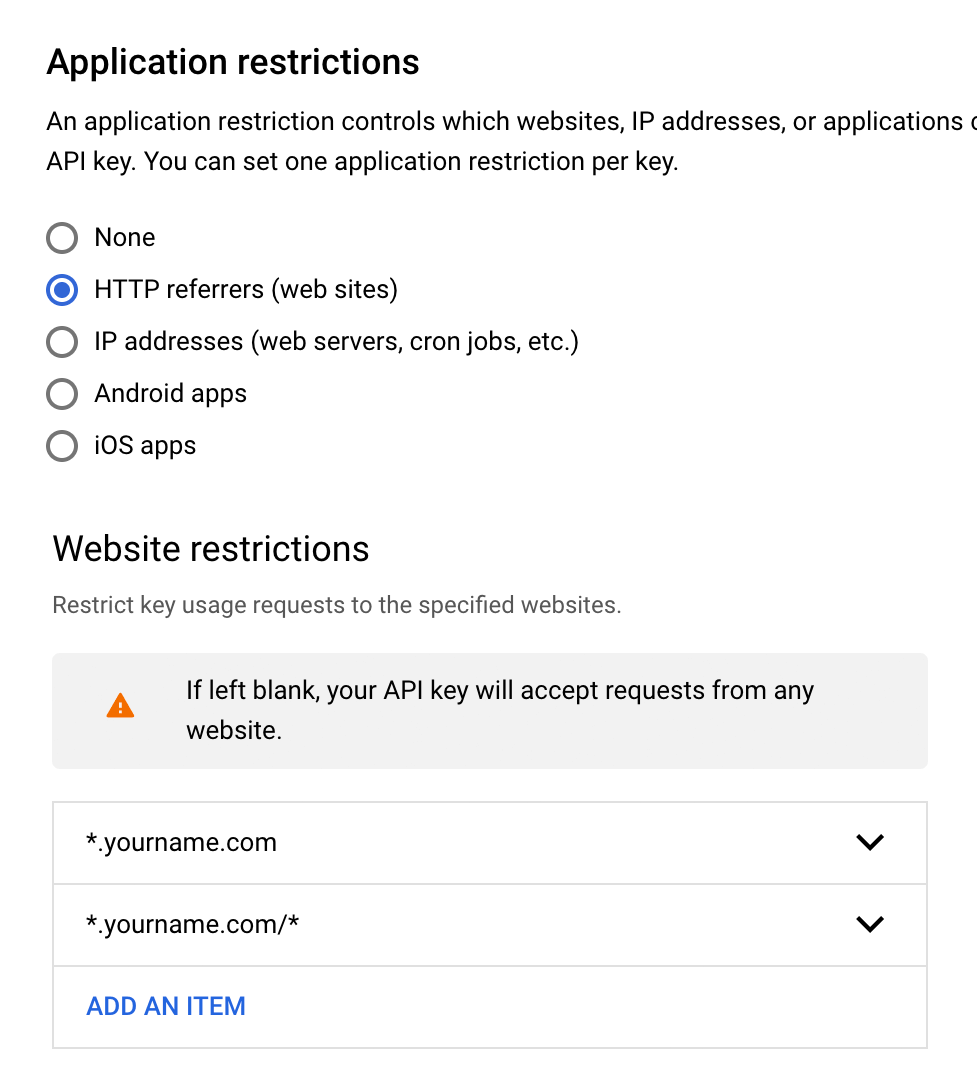
Login to your WordPress admin area and paste the API key into your plugin then click Save Changes. Do not stop on this step. You still need to secure your key. Return to the Overview on Google Maps Platform. Under Enabled APIs (you may need to scroll to see this), click View all APIs. Dec 18, 2016 - For example, you could restrict ... or apps only, thus preventing anybody else from stealing your daily quota: ... Here there are some common errors you may encounter in your browser console during the API key integration process. ... You get this error when the current URL loading the Google Maps JavaScript API has not ... 18/7/2019 · This site is started with intent to serve the ASP.Net Community by providing forums (question-answer) site where people can help each other.
The push() method modifies the length of the Array or collection The addEventListener() method allows you to add event listeners on any HT... Google Maps Library Google Map Api Key. Hi Guys, I'm also having trouble using the Google Maps Plugin, I already generated the API KEY from Google Console and configure the site property as well as the input variable for the map web block. Go to the Google Maps Platform welcome page then click Get Started. Google will ask you for some information. If it asks you to create a project, go ahead and do that (no worries if not).
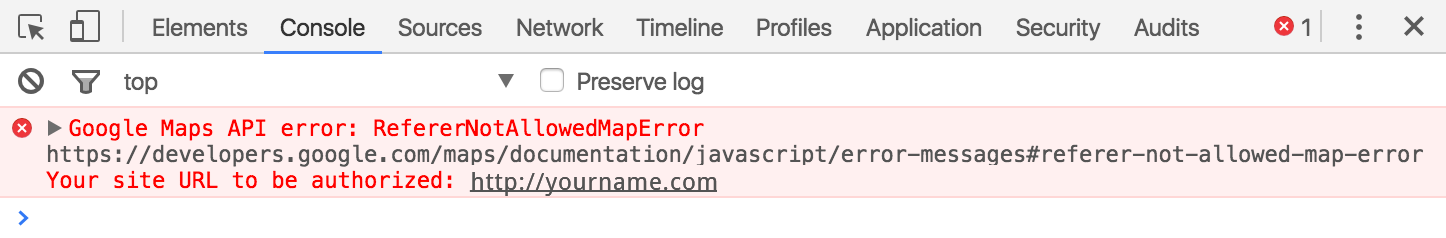
Jan 25, 2020 - Welcome to this quick fix tip for the most common issue that you can experience with the Google Maps module on the Divi theme If you have recently deployed or transferred your WordPress website with Divi on Google Cloud Platform and your Divi Map module isn’t working anymore. The provided API key is expired. Getting "The provided API key is expired." error on using Places API , I have faced same issue But finally got resolved. Google place ... According to the documentation, 'RefererNotAllowedMapError' means. The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Developers Console. I have the Google Maps Embed API set up for my own personal/work use and thus far have ...
7/6/2020 · Unfortunately the Google Console API Manager doesn’t seem to work properly. When you search for an API other than Maps JavaScript API they wont show up. To access them you must go back to the project dashboard, click “Go to APIS overview”, and then click “ENABLE APIS AND SERVICES” This is where you will be able to see the correct APIs. This page didn't load Google Maps correctly. See the JavaScript console for technical details. I have checked the following 1. the map key is not restricted 2. deactivateing all plugins does not solve the problem 3. I have made sure that the <?php wp_footer(); ?> is in the footer.php file. I used the F12 key of the keyboard, and found this ... If you are using a library or plugin to load the Maps JavaScript API, check the settings for that library and look for an API key option. Check errors in your browser. If you see the following messages, you are not using your API key correctly: ... If you have access to the source code of your application...
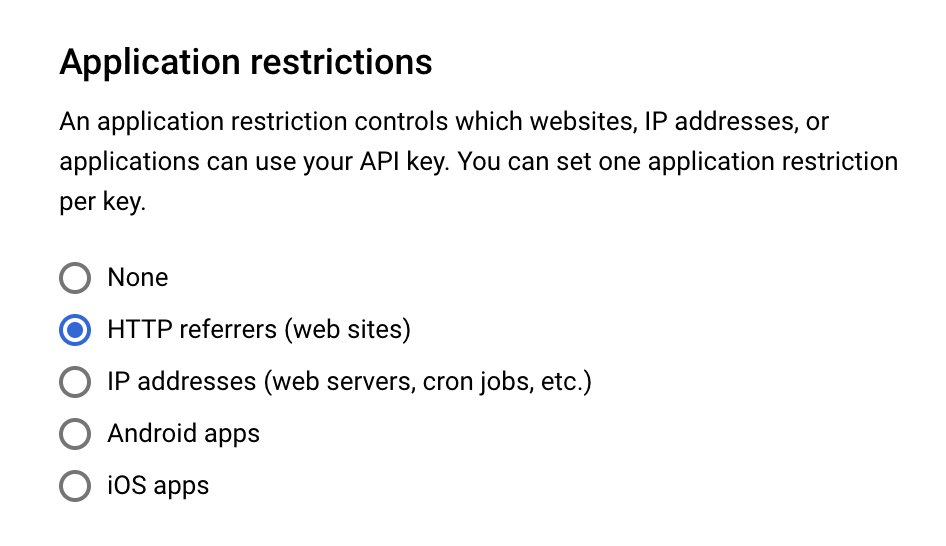
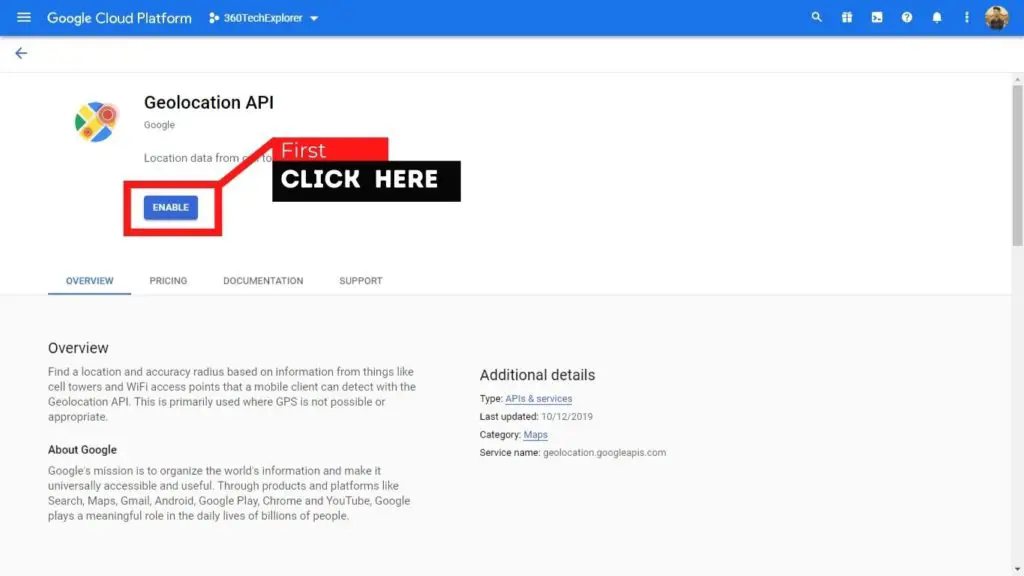
Feb 22, 2021 - Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using. Common Maps API Errors. The table below indicates common errors that relate to the Google Maps JavaScript API, with a description and a navigation solution located on your console. Please note, this is not a comprehensive list, however it may help identify what is wrong with the API key if you are struggling to get the map to show. In the API manager menu, you should be able to click overview, select the relevant API under the Google Maps APIs heading and map icon. Your page might be using some other API's , like Places. Enable them all and see if it helps. Google Places API Web Service Google Maps Geocoding API
Google Cloud PlatformのサイトからGoogle Maps APIのAPIキーを作成後、htmlでGoogle Mapを表示させようとましたが、「このページでは Google マップの要素を表示できませんでした。」とポップアップメッセージが出てエラーとなる。 まず、これだけではどんなエラーなのか、分か…
 Google Maps Javascript Api Error Apinotactivatedmaperror
Google Maps Javascript Api Error Apinotactivatedmaperror
 Geocoding Service This Api Project Is Not Authorized To Use
Geocoding Service This Api Project Is Not Authorized To Use
 Google Maps Api Problem Multi Vendor Marketplace Platform
Google Maps Api Problem Multi Vendor Marketplace Platform
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 Map Api No Show General Forum Webflow
Map Api No Show General Forum Webflow
 Footer Google Map W Custom Json Style Doesn 39 T Load Js
Footer Google Map W Custom Json Style Doesn 39 T Load Js
 Apinotactivatedmaperror For Simple Html Page Using Google
Apinotactivatedmaperror For Simple Html Page Using Google
 Google Maps Api Problem Multi Vendor Marketplace Platform
Google Maps Api Problem Multi Vendor Marketplace Platform
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Apinotactivatedmaperror For Simple Html Page Using Google
Apinotactivatedmaperror For Simple Html Page Using Google
 Google Maps Api Error Missingkeymaperror Solved Tecnosfera
Google Maps Api Error Missingkeymaperror Solved Tecnosfera
 31 Google Maps Javascript Error Modern Javascript Blog
31 Google Maps Javascript Error Modern Javascript Blog
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 Google Maps Javascript Api Error Apinotactivatedmaperror
Google Maps Javascript Api Error Apinotactivatedmaperror
 Google Maps Not Loading How To Solve Page Can T Load
Google Maps Not Loading How To Solve Page Can T Load

 How To Get A Key From Google Maps Javascript Api By Eder
How To Get A Key From Google Maps Javascript Api By Eder
 Geolocation Widget Geolocation Map Display Problem With Pc Form
Geolocation Widget Geolocation Map Display Problem With Pc Form
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 Fix This Page Didn T Load Google Maps Correctly Angular
Fix This Page Didn T Load Google Maps Correctly Angular
 Google Maps Error Oops Something Went Wrong
Google Maps Error Oops Something Went Wrong
 Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
 Fix This Page Didn T Load Google Maps Correctly Angular
Fix This Page Didn T Load Google Maps Correctly Angular
 Oops Something Went Wrong In Map Window Issue 237
Oops Something Went Wrong In Map Window Issue 237
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For

0 Response to "28 Google Maps Javascript Api Error Apinotactivatedmaperror"
Post a Comment