34 How To Create Multiple Div Dynamically In Javascript
jQuery Add and Remove Multiple Div Dynamically using PHP. In this Post We Will Explain About is jQuery Add and Remove Multiple Div Dynamically using PHP With Example and Demo.Welcome on Pakainfo - Examples, The best For Learn web development Tutorials,Demo with Example!Hi Dear Friends here u can know to add and remove html elements dynamically with jqueryExample How to create multiple div dynamically in javascript. create multiple divs with the same class javascript, I am new to JavaScript and would like to know how I can create multiple divs dynamically with the same class name. I have the following code What you want to do is create a new element during every iteration of the loop.
 Dynamically Add And Remove Html Blocks With Grails Tag
Dynamically Add And Remove Html Blocks With Grails Tag
Create multiple div with multiple elements dynamically using javascript? 写文章. Create multiple div with multiple elements dynamically using javascript? debugcn Published at Dev. 1. Shailendra Kushwah I am new in javascript, I want to create div which have multiple div and multiple elements.See code below

How to create multiple div dynamically in javascript. This post will discuss how to create a dynamic checkbox using JavaScript and jQuery. To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. Certainly, we can show multiple dynamic DataTables in different tabs. DataTables in jQuery Tabs means the usage of multiple DataTables in a single page. In jQuery Tabs, everytime we click a particular tab, we tend to destroy the other tabs of the DataTable and reinitialize to load data again. So whenever we load the page, we restrict the tabs ... Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ...
JavaScript is a very useful language for client side scripting. Often you need to add control dynamically in your page. Sometimes you need customization according to client selection criteria. JavaScript is very handy to fulfill these. There are many ways to add a control dynamically using JavaScript. I would suggest the DOM architecture. In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. In this artical, i will let you know how to create dynamically add/remove input fields and submit to database in codeigniter 3 app. we can create add more input fields functionality using jquery codeigniter. We will create very simple example of add more functionality in codeigniter 3 project. we can easily multiple records insert to database ...
In this example, Simply i added two click event of jquery as listed bellow: 1.add-more Class: On ".add-more" class that way we can write jquery append code. 2.remove Class: On ".remove" class that way we can remove input field. I also added "copy" class div, that will be append after "after-add-more" class that way you can also modify easily on ... Create an empty file, name it index.js to use it in our HTML file. Click here and copy the whole text, paste it in index.js. Save index.js. The plugin is ready to use. Approach: We will use type classifiers for adding form input fields. See the myFunction1 and myFunction2 in code for used classifiers and their attributes. 2/10/2020 · In our index.js, we used document.createElement() to dynamically create a new div. Then, we added a dog class to the div we created earlier. The classList property is used to add, remove, and toggle CSS classes on an element. Next, we created an image tag with src and alt attributes. We also created …
22/5/2014 · In this post we will learn How to Create DIV Dynamically using JavaScript. Here we are using javascript to accomplish this. We have used the appendChild method for document body element. AppendChild method takes one parameter as the name of the object of newChild that you want insert into the specified HTML tag like body tag in the above example. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. 17/2/2015 · What you want to do is create a new element during every iteration of the loop. To do that, move the part where you create the new div inside the loop: for (x=0; x<9;x++) { var board = document.createElement ('div'); board.className = "blah"; document.getElementById ('board').appendChild (board); } Now, every time the loop runs, you'll create a ...
5/6/2020 · New elements can be dynamically created in JavaScript with the help of createElement() method. The attributes of the created element can be set using the setAttribute() method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. This is my code i just want to create multiple div on the base of listitems in dropdownlist , ... how to display multiple divs dynamically using javaScript? How to create a multiple div inside existing div in ASP. Divs are not stacking. create Div inside a div. Div is not fully centered. This application will give you two dynamically associated input fields side by side with add and remove button.In first field give the name and in the second field give its value. Dynamic names for each input field using array so that dynamic input field values can be captured easily on submit button to insert it in the database. Code ...
Suprotim Agarwal, Developer Technologies MVP (Microsoft Most Valuable Professional) is the founder and contributor for DevCurry, DotNetCurry and SQLServerCurry.He is the Chief Editor of a Developer Magazine called DNC Magazine.He has also authored two Books - 51 Recipes using jQuery with ASP.NET Controls. and The Absolutely Awesome jQuery CookBook. ... If you want to add an element to the current DOM structure, First, you need to create it. var new_element = document.createElement ('div') //might be p, span, ol, li, a, section etc. Then append it wherever you want. All nodes are created by the browser for the initial load. However, it is possible to dynamically inject new nodes using the document.createElement () method. Create element dynamically inside document body document.createElement accepts tagName as mandatory argument.
To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. jQuery Web Development Front End Technology. To create a div dynamically, use the html () method. You can try to run the following code to learn how to create a div dynamically on button click −. I agree with everything in Guy Incognito's answer.I also see another possible improvement: DocumentFragment. One possible optimization is adding the child elements to a DocumentFragment to avoid reflows after each element is added.. The key difference is that because the document fragment isn't part of the active document tree structure, changes made to the fragment don't affect the document ...
The <div> that will contain our table is the following: <div class='scoreboard'></div>. Steps to create the table: Find the ‘scoreboard’ div with the document method document.querySelector (selectors). Create an array of strings that holds the header values for the data that you are interested in displaying. 20/10/2013 · Syntax for dynamic create div: DivId = document.createElement('div'); DivId.innerHtml ="text" This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag.
2/2/2021 · I took it a step further and made it generic enough so you could create the array of what ever size you want in the JavaScript and the html is created dynamically instead of having to hard code the html divs. const array = [1, 2, 3, 1, 2, 3]; const createDiv = (tile, randNum) => `<div class="tile" id="tile$ {tile}">$ {randNum}</div>`; let ... Suppose, you want to register multiple guest for your event. You can do it easily with multiple forms. Select the number of forms from the select option. And those number of forms will be available on the screen Dynamically. Say, if you select "One", one form will display. Similarly for two guests, select "Two" . Two forms will display ... This JavaScript tutorial has two goals in mind. The first goal is to show you how to generate a dynamic HTML table, rows, and cells. The second the goal is to generate a random number within a range of numbers and storing the values within the dynamically generated table. Generating random numbers is a common question found on many forum sites.
27/2/2021 · hello,I am new to web programming and asked to show multiple divs dynamically using javaScript. this is the code i am trying but no output is showing: HTML. Expand Copy Code. <html xmlns="http://www.w3 /1999/xhtml"> <head> <title> Untitled Document </title> <style type="text/css"> .inlineDiv { display:inline-block ; float:left ; } #holder { ...
 Add Remove Multiple Dynamic Input Fields Template Driven
Add Remove Multiple Dynamic Input Fields Template Driven
 How To Place Two Div Side By Side Of The Same Height Using
How To Place Two Div Side By Side Of The Same Height Using
 How To Dynamically Change The Width And Height Of Div Based
How To Dynamically Change The Width And Height Of Div Based
 Add Remove Multiple Dynamic Input Fields Template Driven
Add Remove Multiple Dynamic Input Fields Template Driven
 How To Span Element Across Multiple Divs Css Stack Overflow
How To Span Element Across Multiple Divs Css Stack Overflow
 Angular Basics Create Dynamic Forms Using Formarray Angular
Angular Basics Create Dynamic Forms Using Formarray Angular
 Laravel 5 8 Dynamically Add Or Remove Input Fields Using Jquery Ajax
Laravel 5 8 Dynamically Add Or Remove Input Fields Using Jquery Ajax
 How To Combine Multiple Elements And Append The Result Into A
How To Combine Multiple Elements And Append The Result Into A
 How To Create Multiple Pages In Html Code Example
How To Create Multiple Pages In Html Code Example
 Build Smart Css Only Layouts With Flexbox Toptal
Build Smart Css Only Layouts With Flexbox Toptal
 How To Move One Div Element Inside Another Using Jquery
How To Move One Div Element Inside Another Using Jquery
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Creating Dynamic Div Using Javascript Stack Overflow
Creating Dynamic Div Using Javascript Stack Overflow
 Add Remove Multiple Input Fields Dynamically With Jquery
Add Remove Multiple Input Fields Dynamically With Jquery
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 Codeigniter Add Remove Multiple Input Fields Dynamically
Codeigniter Add Remove Multiple Input Fields Dynamically
 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example
 Sensors Free Full Text Collaborative Sensing With
Sensors Free Full Text Collaborative Sensing With
 How To Dynamically Set The Height And Width Of A Div Element
How To Dynamically Set The Height And Width Of A Div Element
 How To Make Dynamic State For Multiple Fields In React
How To Make Dynamic State For Multiple Fields In React
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 38 How To Create Multiple Div Dynamically In Javascript
38 How To Create Multiple Div Dynamically In Javascript
 How To Create And Arrange Checkboxes Dynamically Inside A
How To Create And Arrange Checkboxes Dynamically Inside A
 Bootstrap Multiple Div Side By Side Template Code Example
Bootstrap Multiple Div Side By Side Template Code Example
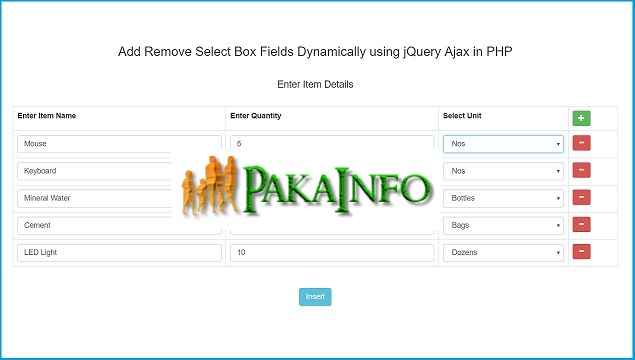
 Add Remove Multiple Input Fields Dynamically In Jquery Pakainfo
Add Remove Multiple Input Fields Dynamically In Jquery Pakainfo
 How To Float Three Div Side By Side Using Css Geeksforgeeks
How To Float Three Div Side By Side Using Css Geeksforgeeks
 How To Send Multiple Div Element Values Into Mysql Using Ajax
How To Send Multiple Div Element Values Into Mysql Using Ajax
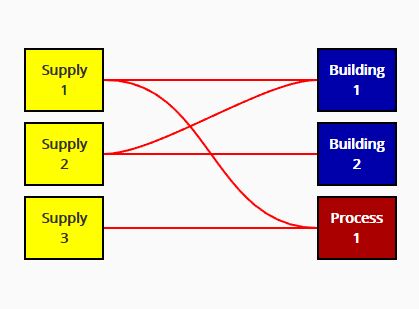
 Draw Animated Lines Connecting Elements Jquery Bezier Js
Draw Animated Lines Connecting Elements Jquery Bezier Js
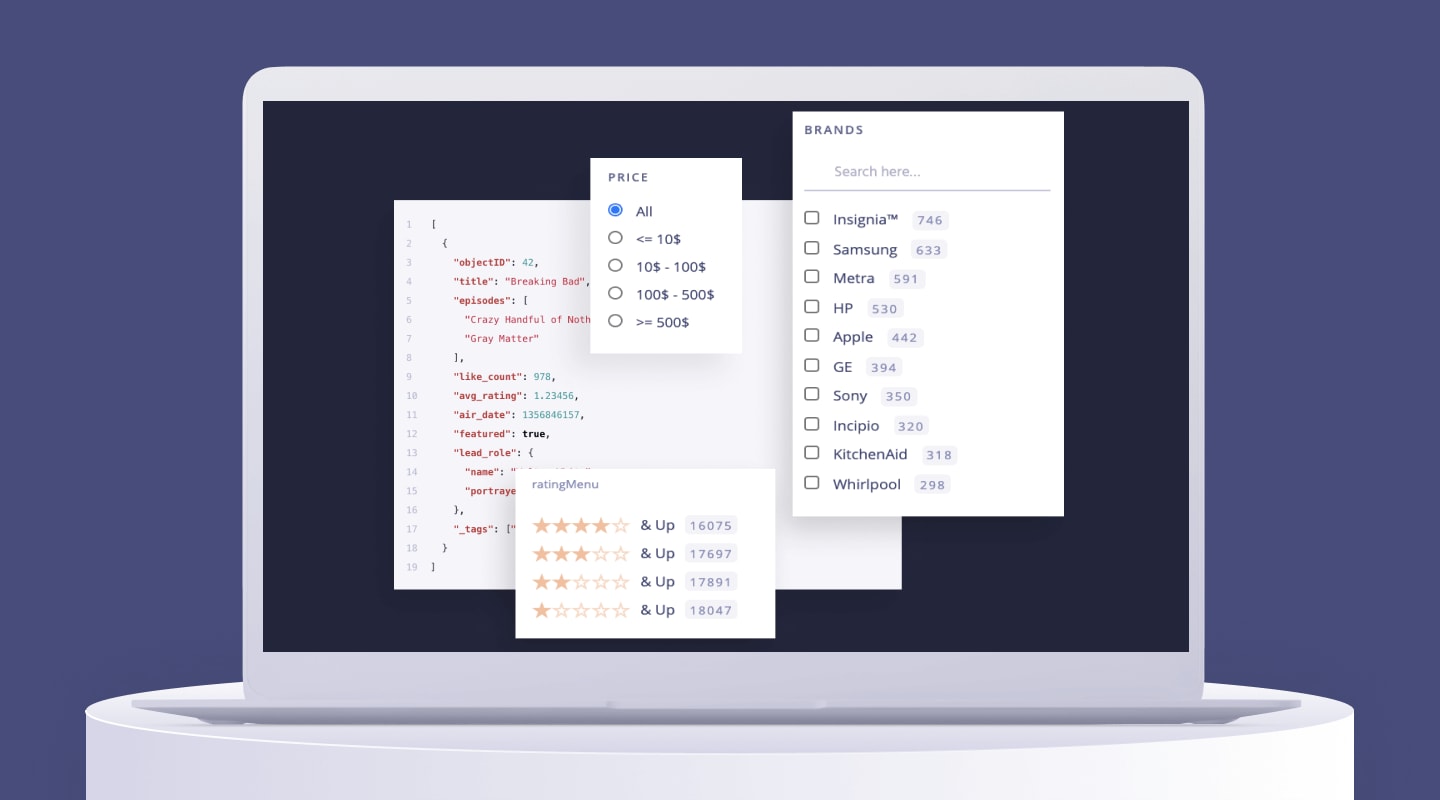
 Implementing Faceted Search With Dynamic Faceting Code
Implementing Faceted Search With Dynamic Faceting Code
 How Do I Get Dynamic Div Content In Selenium Software
How Do I Get Dynamic Div Content In Selenium Software
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Fluid Width With Equally Spaced Divs Stack Overflow
Fluid Width With Equally Spaced Divs Stack Overflow
 How To Add Css Dynamically In Javascript Dev Community
How To Add Css Dynamically In Javascript Dev Community
0 Response to "34 How To Create Multiple Div Dynamically In Javascript"
Post a Comment