30 Document Forms 0 Action In Javascript
To set form action attribute via JavaScript : document.getElementById ("form_id").action = "success.php"; //Setting form action to "success.php" page document.getElementById ("form_id").submit (); // Submitting form. We have also called JavaScript validation function over form fields to validate form fields. For learning more, just go through ... Sets or returns the value of the enctype attribute in a form. length. Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission.
Accessing multiple Forms using the document object's forms collection. The document object of a web page has a property named forms which is a JavaScript array that holds references to all the form objects on the page. We can get a reference to individual forms by using the index of the forms or by using their names.

Document forms 0 action in javascript. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... See the above code in work: Switching action field in HTML form: Example 1 Based on a radio button. The example below shows a case where the action field is switched based on the selection in the radio buttons. I have an HTML form whose action should be set dynamically through JavaScript. How do I do it? Here is what I am trying to achieve: <script type="text/javascript"> function get_...
Image input form submit example. Want to have multiple submit buttons in a form? Quickly create feature-rich web forms. Simfatic Forms - HTML Form maker Using Simfatic Forms you can create feature-rich web forms. The features include highly customizable submit/reset buttons. Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ... There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be sent to the server.
ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / document.forms[0].action not working. document.forms[0].action not working [Answered] RSS. 12 replies Last post May 05, 2009 08:49 AM by diseirra ‹ Previous ... Here, we are doing same, but using JavaScript. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using .action () method of JavaScript. document.getElementById ("form_id").action = action; Where .action () is a method and action is a variable that ... 4. If your form does not have any id, but it has a class name like theForm, you can use the below statement to submit it: document.getElementsByClassName ("theForm";) [0].submit (); Share. Improve this answer. edited Jul 30 '20 at 22:13.
In the code above, "index" is the position of the element in the 0-based elements array, and oForm is the form object reference obtained using the document.forms collection: oForm = document .forms[index]; Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. Nov 12, 2011 - I've been using document.forms[0].fieldname.value to get values in javascript from a form, but I'd like to use a name to reference the field and not a 0, what would be the equivalent these days ...
"javascript:document.forms[0].submit()" you can call your own function that will call the validation function and submit if the form is valid: `javascript:singleSumbitFunc()` This same function can then be set as the form's onsubmit function as well. <form action="eventssearch.php" method="post" onsubmit="return singleSubmitFunc()"> Example ... May 22, 2017 - I found that changing the form's action caused example /index.pl (with no page parameter) to be rendered, even though the expected URL (example /page-name) was displayed in the address bar. To get around this, I used JavaScript to insert a hidden field to set the page parameter. May 24, 2017 - Array's in Javascript start from index ";0" not from "1". So, if you have only one form you can access it from "0th" index. if you have two forms you can access the second form using document.form[1] ....and so on...
The first input box is "first_name," and we want to ensure that the user enters a value before we send the form to the server processing page named "process_form.php." We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Definition and Usage. The forms collection returns a collection of all <form> elements in the document. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the elements collection of the Form Object to return a collection of all elements in a form.
Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML < In Acrobat Pro, you can also use JavaScript with PDF forms and action wizard. The most common uses for JavaScript in forms are formatting data, calculating data, validating data, and assigning an action. Field-level scripts are associated with a specific form field or fields, such as a button. Nov 07, 2011 - I have an HTML form whose action should be set dynamically through JavaScript. How do I do it? Here is what I am trying to achieve: function get_action() { //
The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. To attach an event listener to the submit event, you use the addEventListener() method of the form element as follows: The advantage of using names is that you can put all elements somewhere else in the page and still have a working script, while a script using numbers will have to be changed. After all, the input box city is document.forms[0].elements[2] in the example above, but when you suddenly put it at ... Definition and Usage. The action property sets or returns the value of the action attribute in a form. The action attribute specifies where to send the form data when a form is submitted.
An HTMLCollection object listing all of the document's forms. Each item in the collection is a HTMLFormElement representing a single <form> element. If the document has no forms, the returned collection is empty, with a length of zero. The full form declaration is <form action="javascript:void (0);" method="POST" onsubmit="Save ()"> with the Save function being a simple routine with a function for validation checks and a Fetch statement that does the posting (in line with the example this tutorial gives). document.forms is not a function. It's an hash table. In fact everything in javascript is a hash table but document.forms is meant to be used as a hash table. And for the love of god improve your English.
The name of the form here is "Login_form". This name will be referenced in the JavaScript form. The action tag defines the action, and the browser will take to tackle the form when it is submitted. Here, we have taken no action. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […]
Hi, I'm just starting to get my head round using JS as a client (if you can't beat them, join them) and I've just used the HTML code in the subject to fix an issue I had. I'm using .NET Core v3.1 a...
Pdf Techniques Techniques For Wcag 2 0
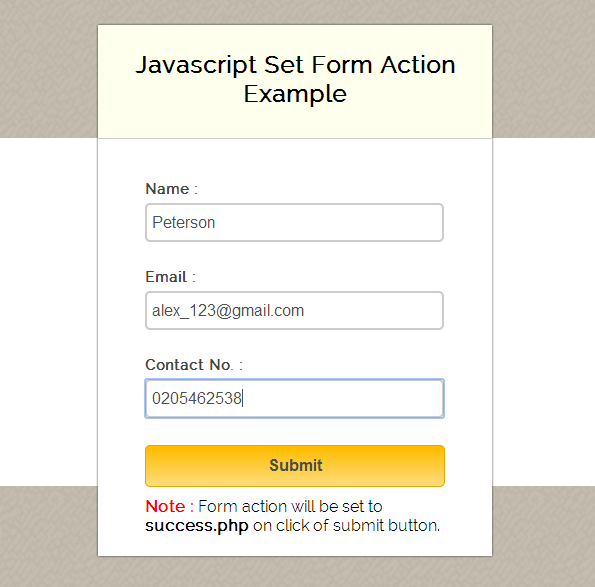
 Set Javascript Form Action Formget
Set Javascript Form Action Formget
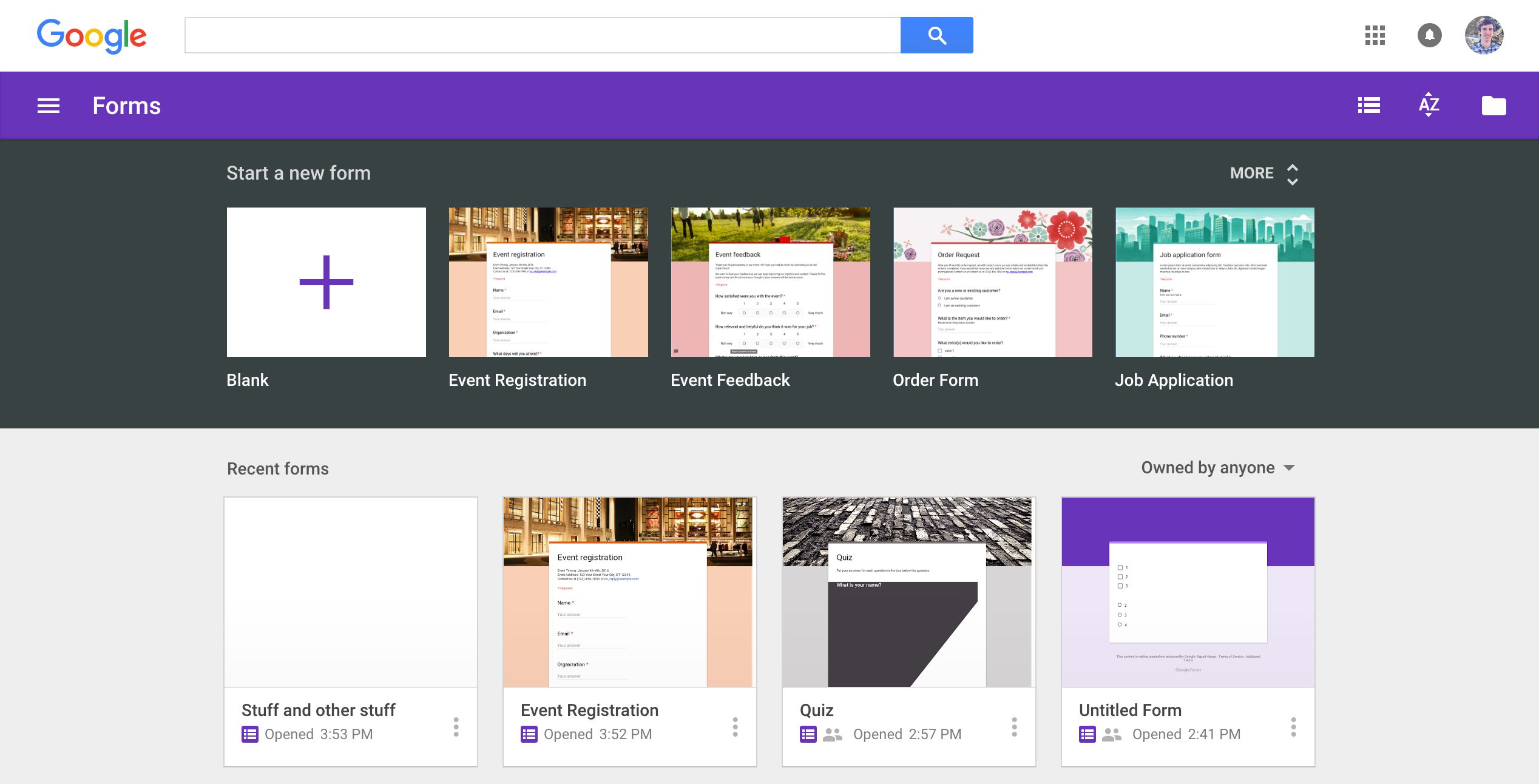
 Google Forms Guide Everything You Need To Make Great Forms
Google Forms Guide Everything You Need To Make Great Forms
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget

![]() Tracker Software Products Pdf Xchange Editor
Tracker Software Products Pdf Xchange Editor
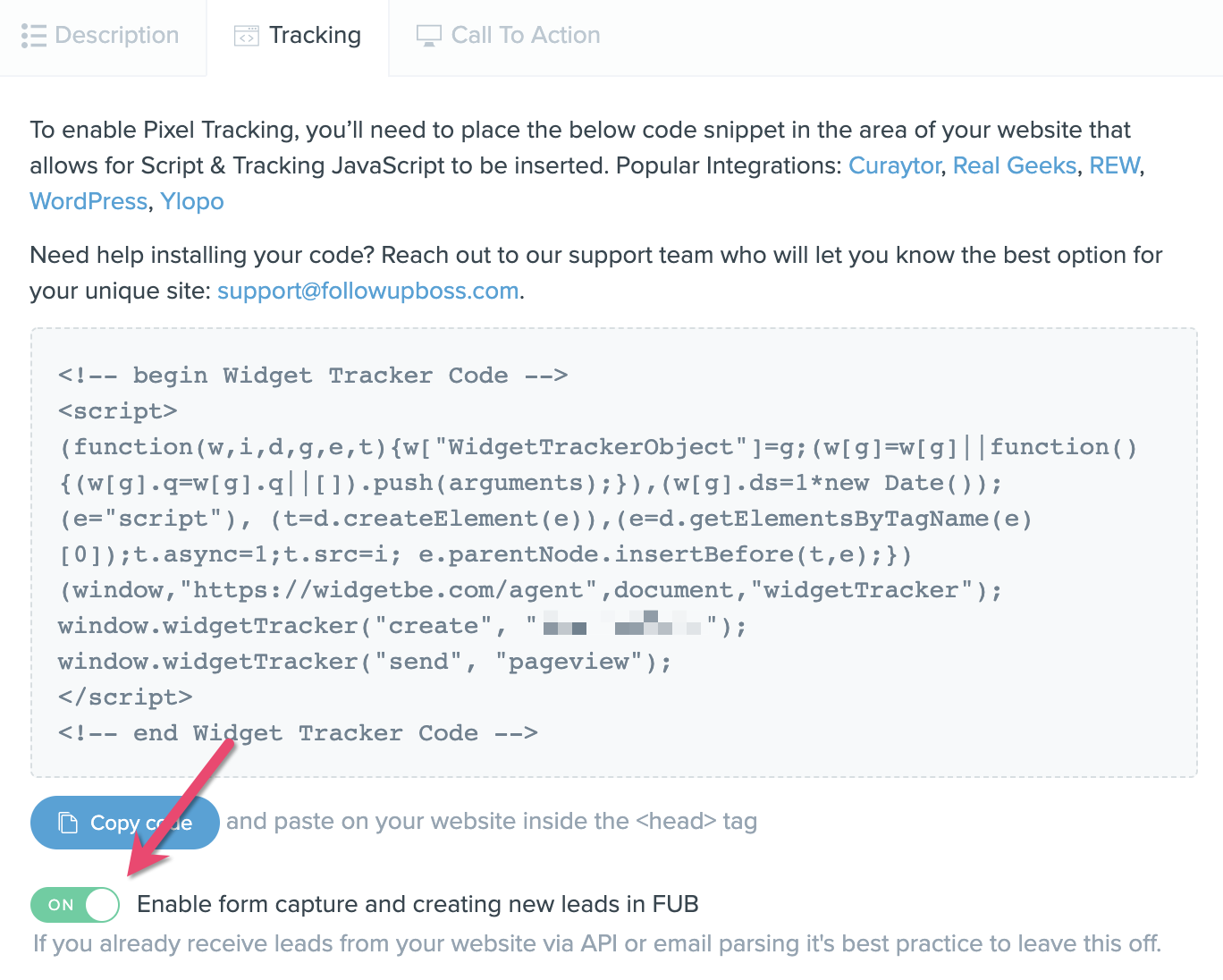
 Pixel Form Capture Follow Up Boss Help Center
Pixel Form Capture Follow Up Boss Help Center
Using Data Values To Hide Show Form Fields Via Javascript
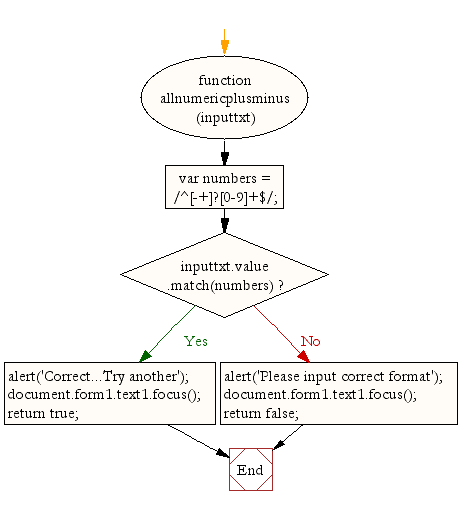
 Javascript Checking For All Numbers W3resource
Javascript Checking For All Numbers W3resource
 Xss学习之prompt 1 To Win Zhengna 博客园
Xss学习之prompt 1 To Win Zhengna 博客园
 Trouble With Click Google Chrome Link Questions
Trouble With Click Google Chrome Link Questions
 Validate Form Before Submit Javascript Code Example
Validate Form Before Submit Javascript Code Example
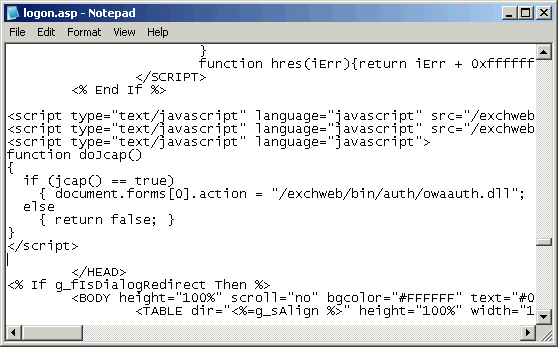
 Implementing Captcha Validation With Owa 2003 And Forms Based
Implementing Captcha Validation With Owa 2003 And Forms Based
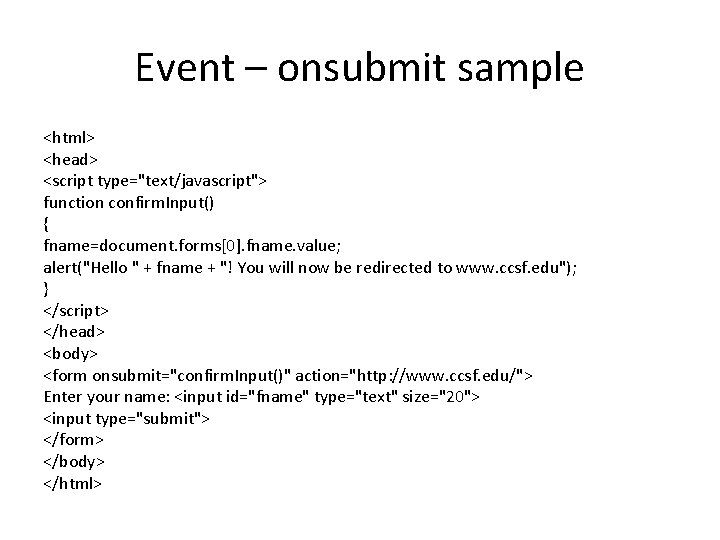
 Cnit 133 Interactive Web Pags Java Script And
Cnit 133 Interactive Web Pags Java Script And
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
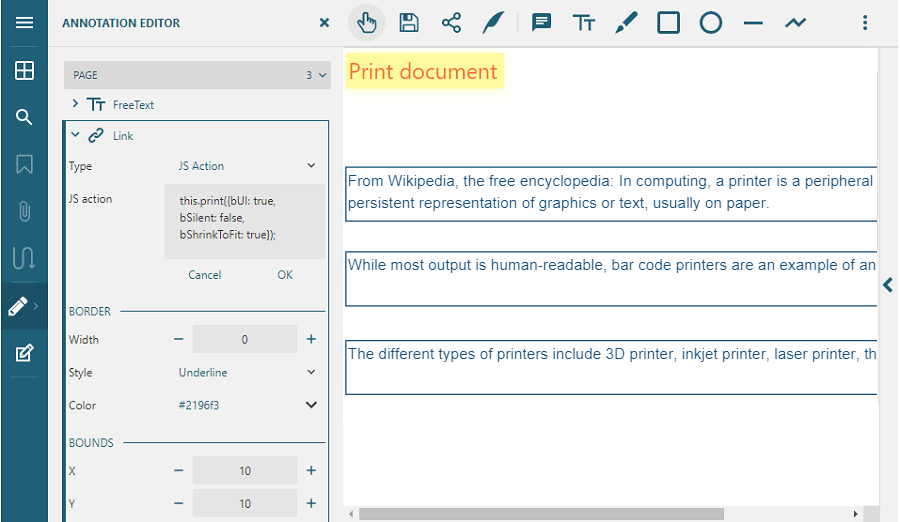
 Link Annotation Documents For Pdf Net Edition
Link Annotation Documents For Pdf Net Edition
 Setup Custom Login Page While Using Symantec Siteminder
Setup Custom Login Page While Using Symantec Siteminder
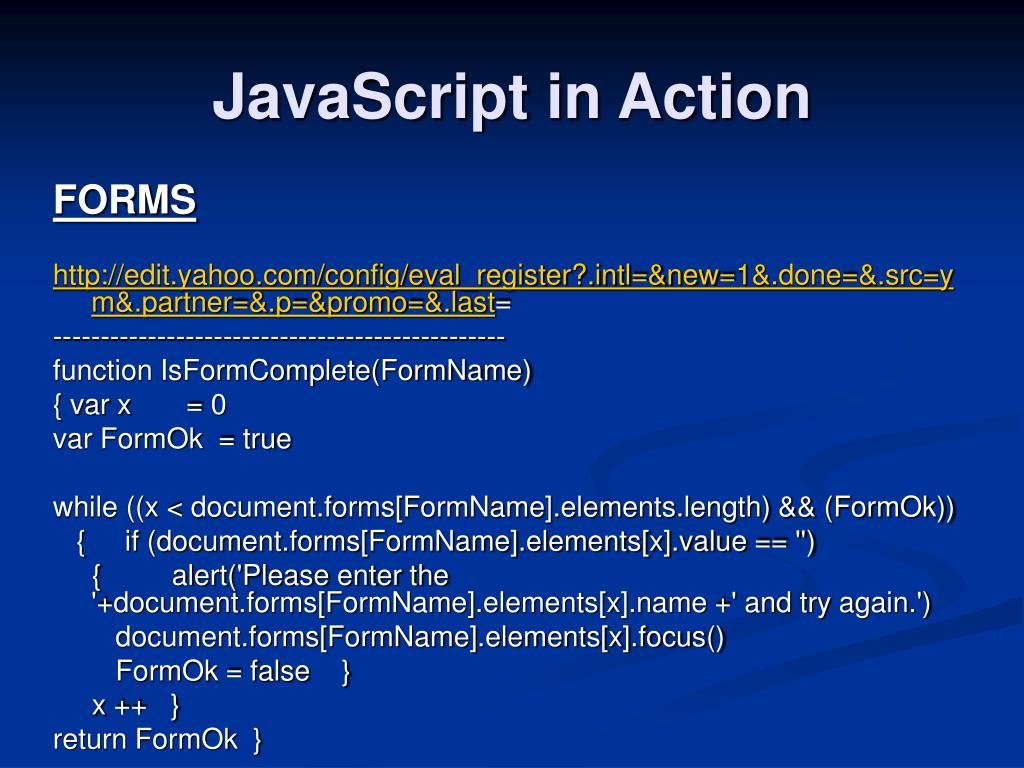
 Ppt Javascript Powerpoint Presentation Free Download Id
Ppt Javascript Powerpoint Presentation Free Download Id
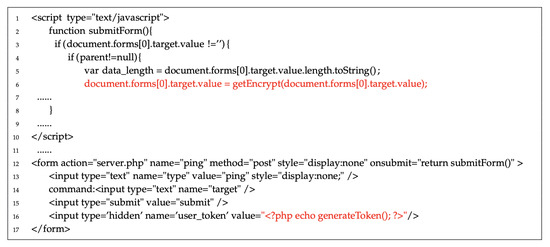
 Applied Sciences Free Full Text Ewvhunter Grey Box
Applied Sciences Free Full Text Ewvhunter Grey Box
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
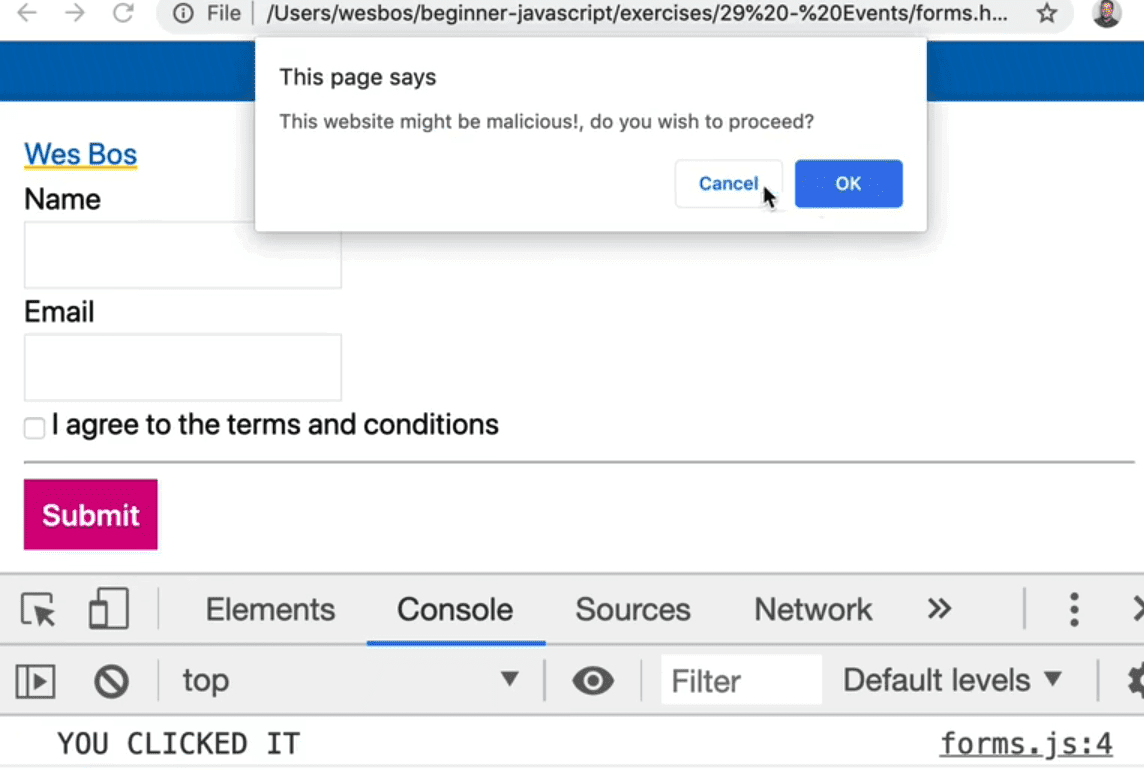
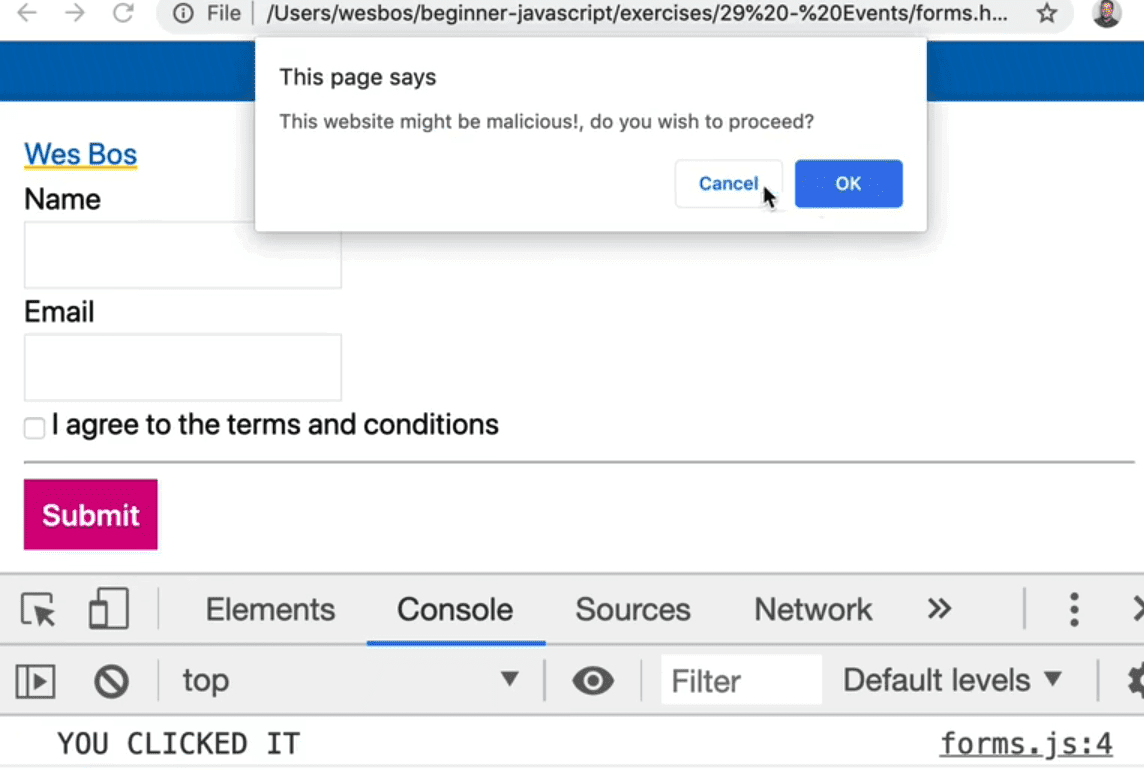
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
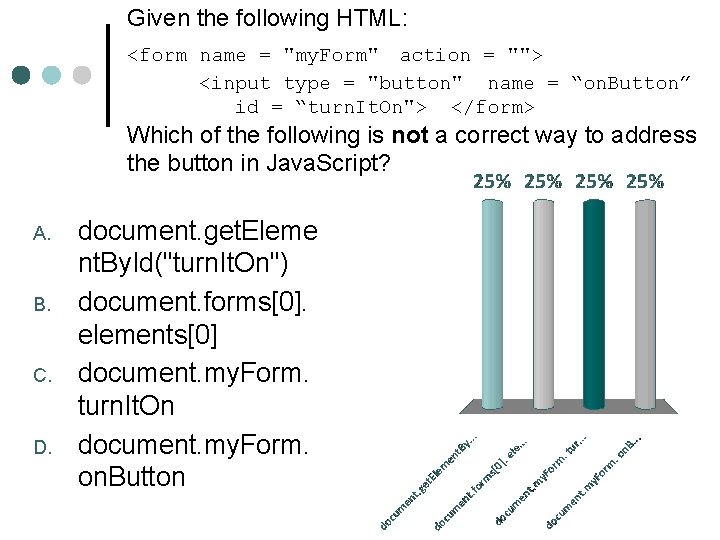
 Lecture 20 Exam Information And Revision Boriana Koleva
Lecture 20 Exam Information And Revision Boriana Koleva
Control Solutions I Candoit I Board And Babel Buster Sp Web
 Javascript Seems To Act Weird In Eclipse Stack Overflow
Javascript Seems To Act Weird In Eclipse Stack Overflow
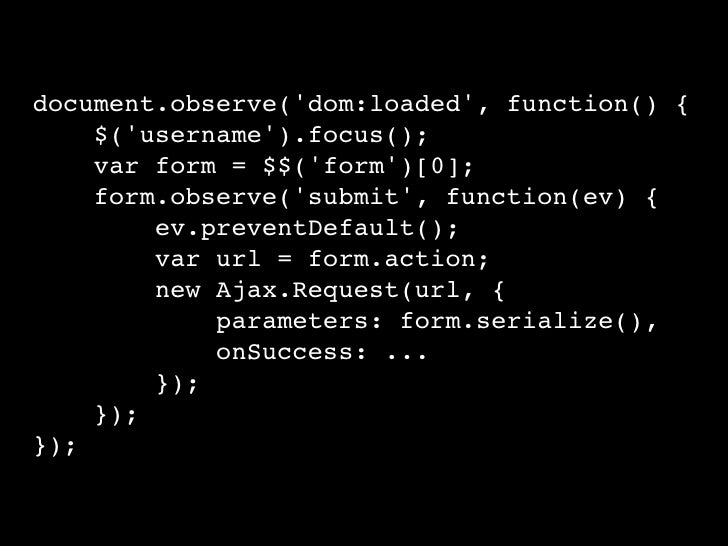
 Jquery Function Username Focus Form Submit
Jquery Function Username Focus Form Submit
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
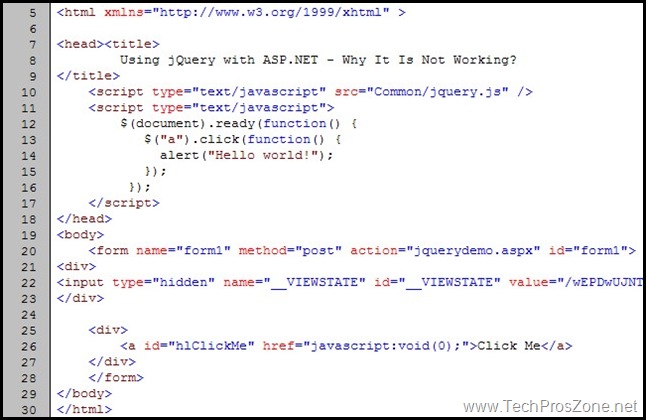
 Using Jquery With Asp Net Why Is It Not Working Never
Using Jquery With Asp Net Why Is It Not Working Never
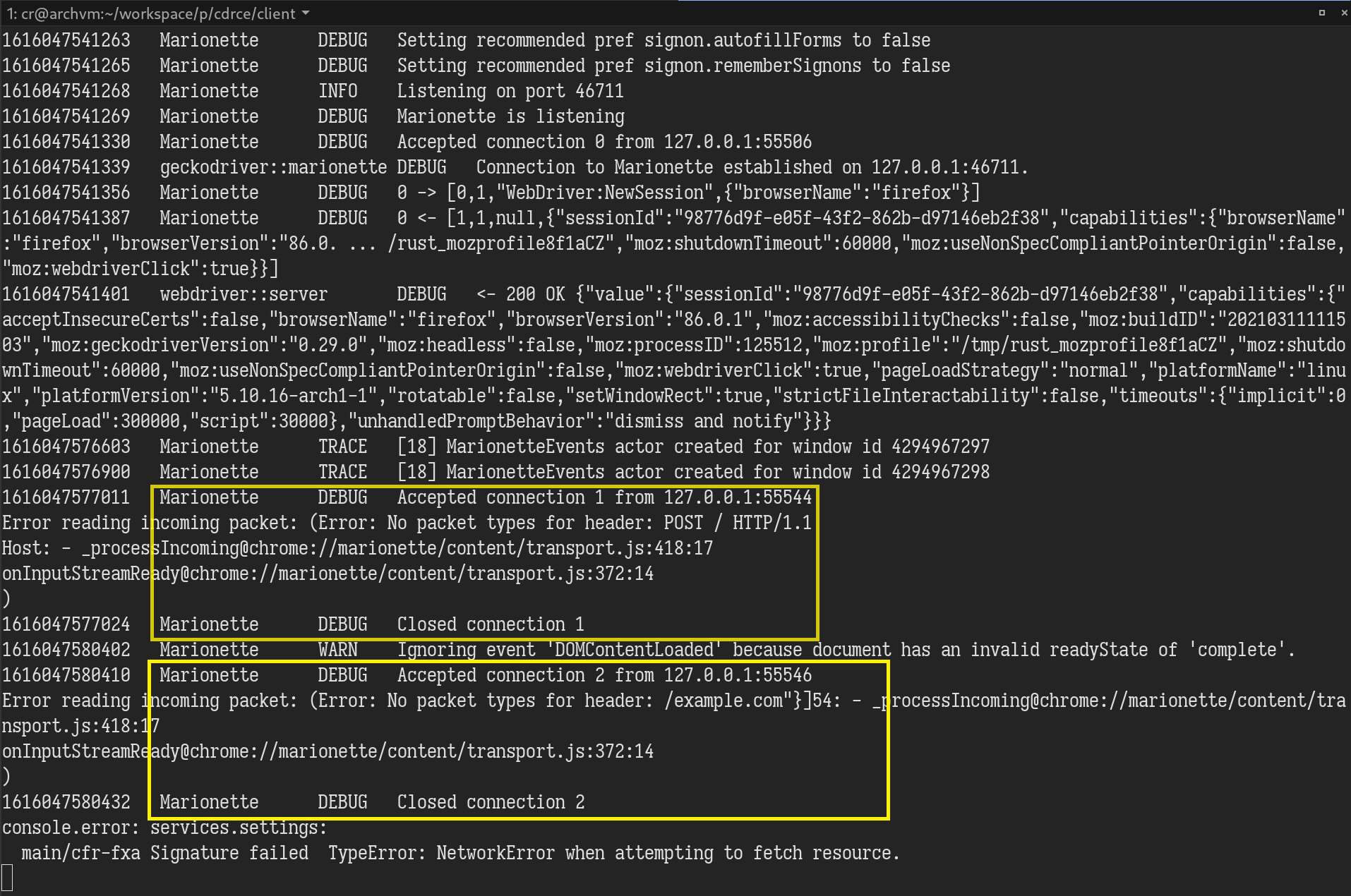
 Star Labs Blog You Talking To Me
Star Labs Blog You Talking To Me

0 Response to "30 Document Forms 0 Action In Javascript"
Post a Comment