21 What Editor To Use For Javascript
1. ACE Editor. Github | Example. Ace is the high performance code editor for the web, it is an embeddable code editor written in JavaScript. It matches the features and performance of native editors such as Sublime, Vim and TextMate. It can be easily embedded in any web page and JavaScript application. 1. Mobile Friendly :- I made this code editor using javascript mobile friendly. because many of the people using mobile phone to learn code and also use mobile phone to create some small project like this code editor using javascript. So this code editor is a mobile friendly.
 Best Angular Ide Amp Editor To Use In 2021 Updated Mindbowser
Best Angular Ide Amp Editor To Use In 2021 Updated Mindbowser
Edit PDF in browser using JavaScript. This JavaScript sample lets you perform complex editing on PDF, DOCX, XLSX or PPTX documents as they are displayed in a web browser (no servers or other external dependencies required). In particular, this sample lets you change all text to blue and images to red in your document when you click the refresh ...

What editor to use for javascript. JavaScript Studio contains JavaScript Intellisense that will help you while you write your code. Use the HTML Toolbox that contains HTML elements, tags to save time while coding, with JavaScript Studio you won't be lost on help with just selecting a part of HTML markup or JavaScript code on the editor and tapping the Search Help button help ... Visual Studio Code is a free HTML IDE from Microsoft. This editor supports Typescript, C ++, Java, Javascript, PHP, Python, and others. With Visual Studio Code, the Redmond-based company has a serious product that has developed a fan base within a very short time that almost makes you forget everybody's favorite Sublime text. Start by creating a container div for the editor, then call the loader JavaScript to get the AMD module in place. Next, use require statements to set up the editor's configuration files and the ...
Step 2: Copy JavaScript code in the URL box. Now copy and paste this code in URL box of the same page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 ... But now, you can do so using wp.editor object in JavaScript. There are 3 main functions. wp.editor.initialize = function ( id, settings ) {. Where id is. The HTML id of the textarea that is used for the editor. Has to be jQuery compliant. No brackets, special chars, etc. and settings is either an object. { tinymce: { // tinymce settings ... Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core. There are dozens of ready-to-use Blocks and the simple API for creation any Block you need.
Creating the editor. Let's start off with creating our actual text editor where we will be typing our text. For that, we'll be using a standard 'div' tag, and we will be setting the contenteditable attribute to 'true'. The contenteditable attribute turns any container into an editable text field with default styling set by the browser. HTML5 editor + CSS3 editor + JS editor. HTMLPad is an intelligent all-in-one HTML, CSS and JavaScript code editor that will help you code faster and become more productive. Packed with powerful features and tools, HTMLPad enables you to create, edit, validate, reuse, navigate and deploy your HTML, CSS and JavaScript code quickly and easily.
The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects. Adobe is the creator of the open-source code editor Brackets. This lightweight and fast JS editor offers built-in support for JavaScript. Brackets is available for Mac, Windows, and Linux. Function finding and quick project switching are some notable features it offers. What's it? CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with a number of language modes and addons that implement...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Editing excel using Javascript. Ask Question Asked 4 years, 9 months ago. Active 2 years, 2 months ago. Viewed 15k times 4 2. How to edit a specific cell in an excel file using JavaScript? I am trying to do it using excel JS but having a hard time in writing into excel file. javascript excel. Share ...
This tutorial shows how you can create a simple WYSIWYG HTML editor with Javascript. Consider it as a mini version of the famous TinyMCE HTML editor. Demo. ... The user is free to make multiple selections in the editor (by using the Control key). Each such selection represents a Range object. The article Work with worksheets using the Excel JavaScript API describes how to access and edit worksheets. Get the active cell or selected range The Workbook object contains two methods that get a range of cells the user or add-in has selected: getActiveCell() and getSelectedRange() . JavaScript is a scripting language which does not need to be compiled. We can use JavaScript for storing information, games, and security. Here we have seen the steps to Install JavaScript. PyCharm is the editor used for writing scripts. Here we have shown the steps to install it and how it works. Recommended Articles
JS.do. Online JavaScript Editor. // Create a loop of 10 elements. and click "Run code" to view results in the right part of the page. I would like to create a simple text editor in Javascript. The challenge for me is: the buttons above my text-editor should be adjusted on the content of the DOM. For example: if the cursor is within a 'ul'-tag in my text-editor, only button 'li' should be displayed. I already created a 'content-editable div', but I don't know where to look next. text editor using javascript and edited text should inserted to mysql database using php. is it be possible to do. iam using many text area field in one form so how can i edit text in like text bold, edit font color,size etc and insert the text area field data to mysql database. so i should view the edited data from mysql database.
Sublime Text editor is an IDE used for writing JavaScript code. This JS IDE tool enables you to jump to symbol, word, or line using a keyboard shortcut. The goal of this article is to help you decide what text editor to use when learning to code with a specific emphasis on programming in JavaScript. What to look for in a Code Editor. All code editors can write text and save it to a file. Beyond that, the type of editor you choose is purely down to your personal preference. JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window).
JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Then we are using document.getElementById method to select a particular element and then after selecting the specific element using its ID name we are manipulating its CSS through JavaScript. Lastly, we have created a function that makes everything back to normal, where discard all the properties applied using the buttons we provided. Because JavaScript files load asynchronously, using SP.SOD.executeOrDelayUntilScriptLoaded ensures your JavaScript file (sp.js) is loaded before your code calls a function defined in that JavaScript file. Hides the new subsite link on the Site Contents page.
Now, let's start to add a block shape to the scene. We'll need to create a new JavaScript file, called block.js: Each block needs to be a 6-sided, 3D shape. We can break the different parts of ...
 Javascript Code In Reporter Block Snap Editor Snap Forums
Javascript Code In Reporter Block Snap Editor Snap Forums
 15 Best Javascript Ide Amp Code Editors Review Updated
15 Best Javascript Ide Amp Code Editors Review Updated
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
 15 Best Javascript Ide Amp Code Editors Review Updated
15 Best Javascript Ide Amp Code Editors Review Updated
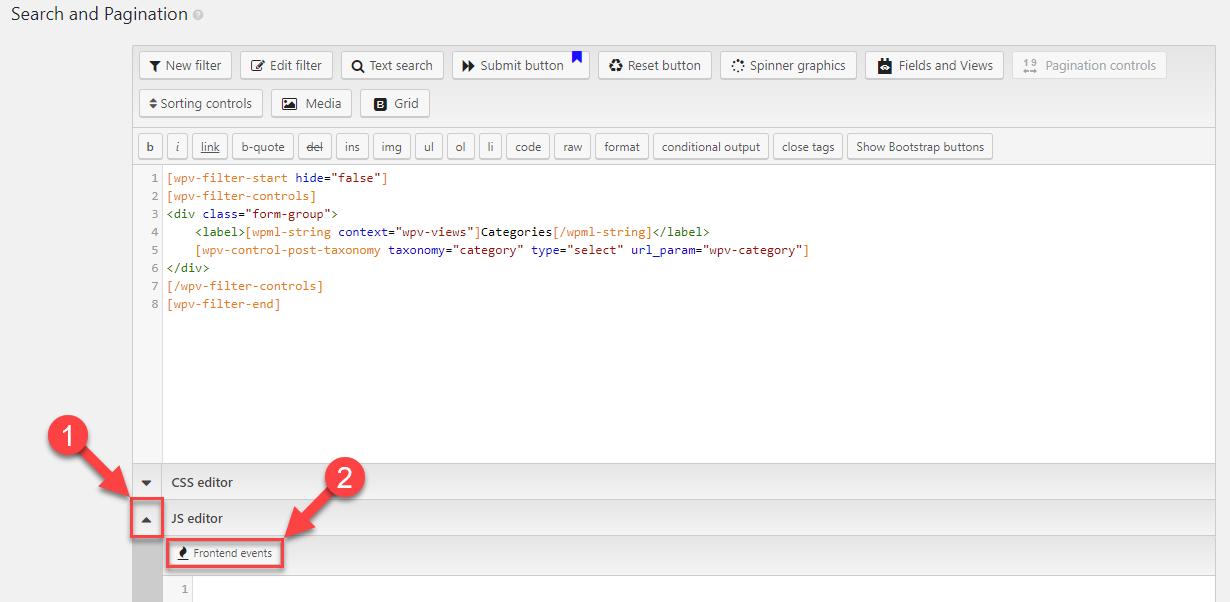
 Adding Custom Javascript Code To Views That Use Ajax Toolset
Adding Custom Javascript Code To Views That Use Ajax Toolset
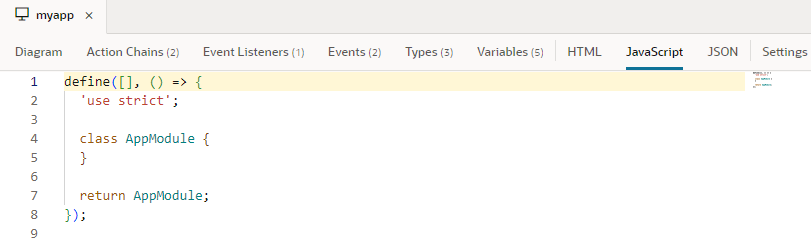
 Work With The Functions Editor
Work With The Functions Editor
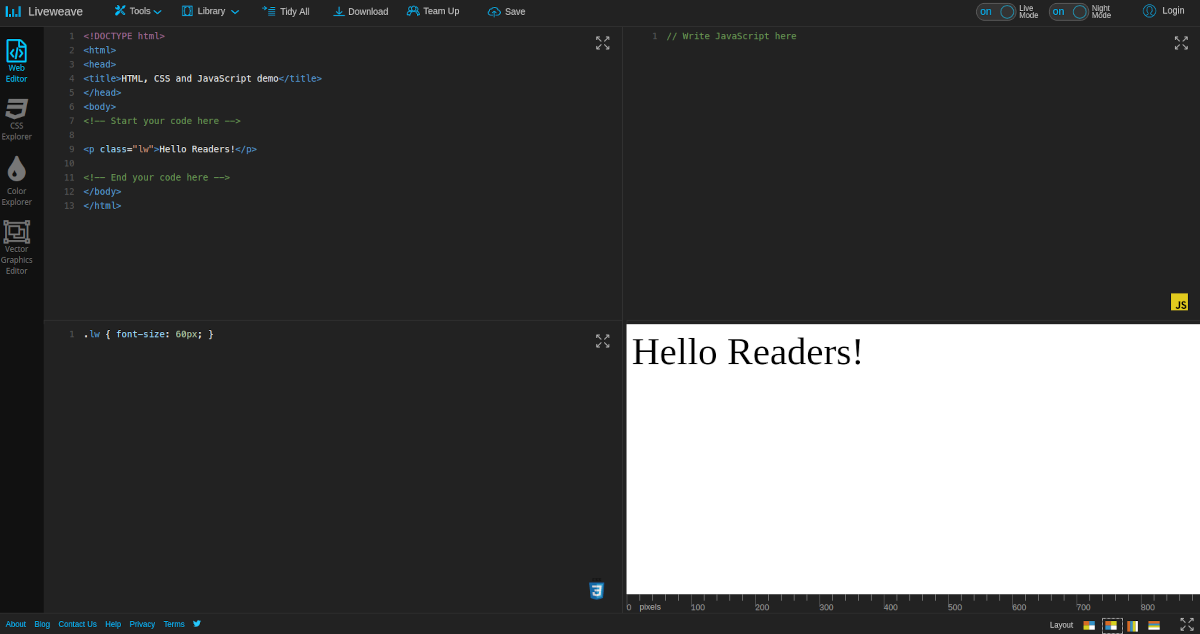
 8 Best Real Time Html Editor For Web Development
8 Best Real Time Html Editor For Web Development
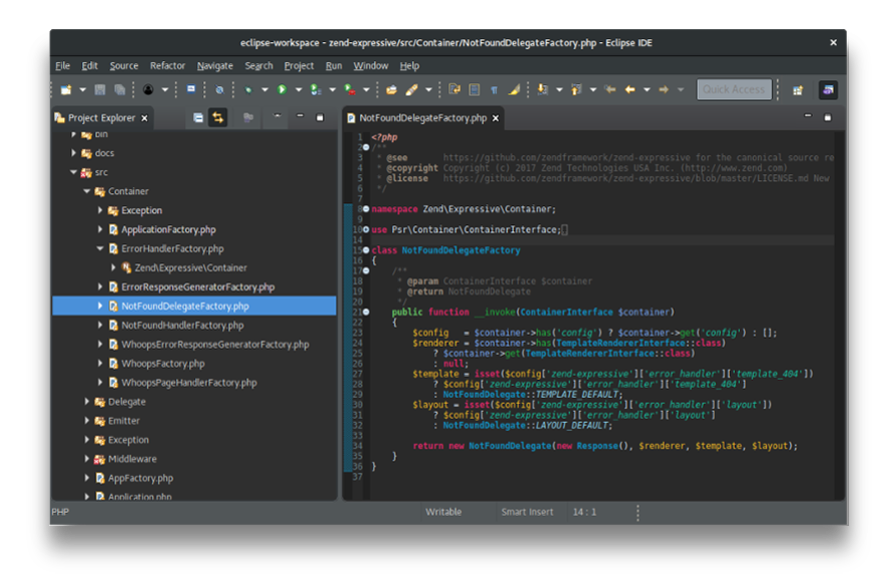
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
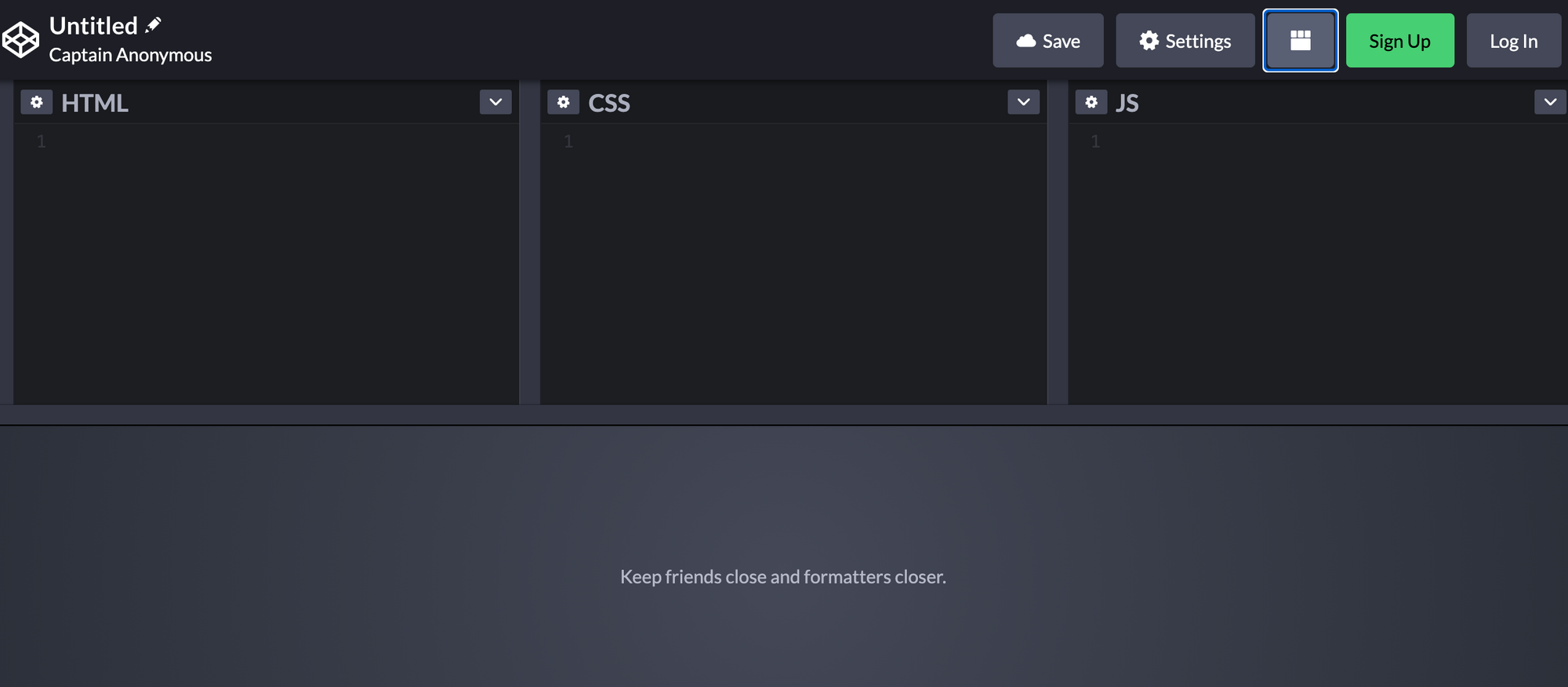
 Javascript Online Html Css And Js Code Editor List
Javascript Online Html Css And Js Code Editor List
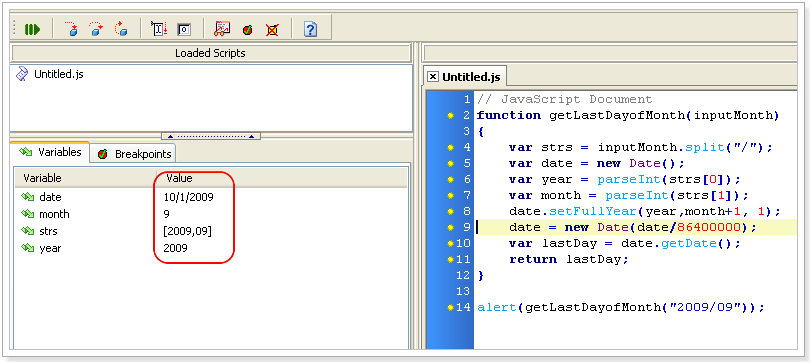
 Yonggang Meng Get The Last Day Of The Month Use Javascript
Yonggang Meng Get The Last Day Of The Month Use Javascript
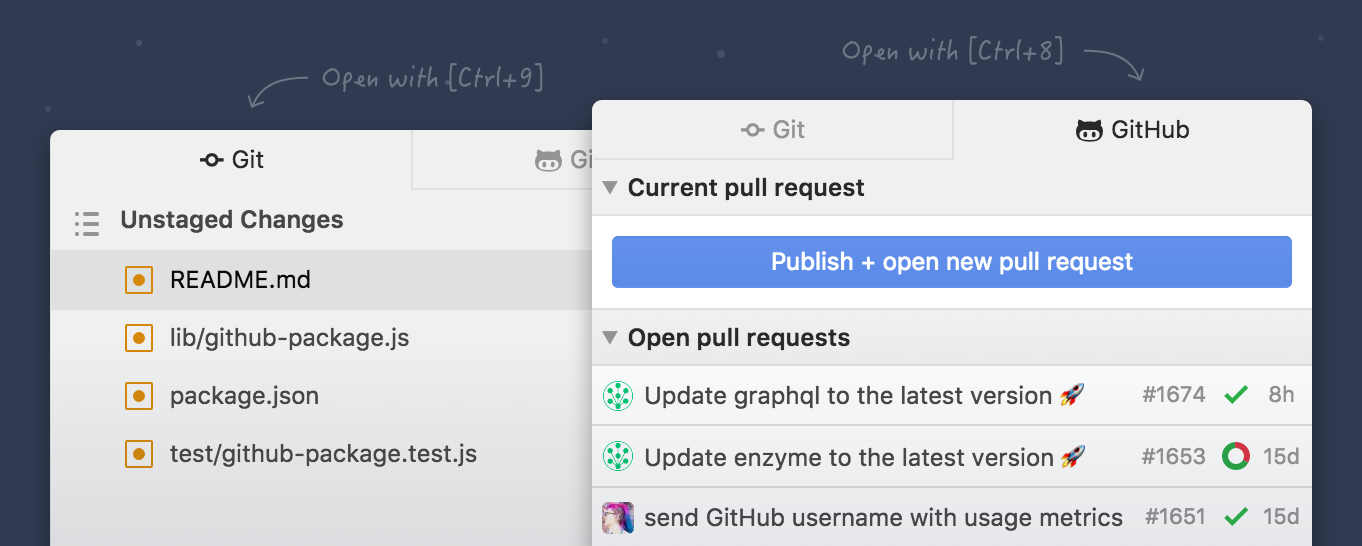
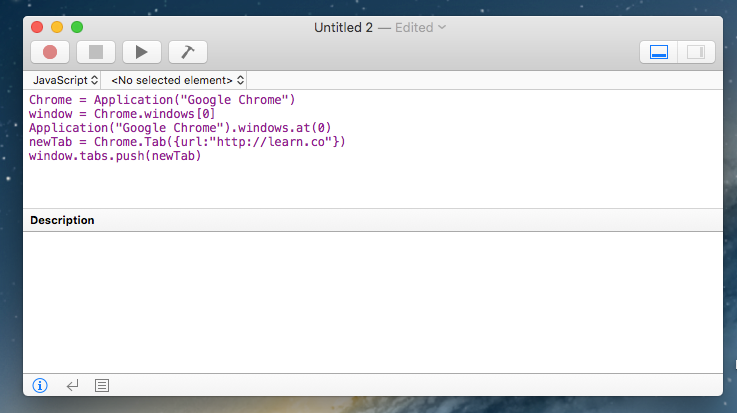
 Macos Automation With Javascript According To Github
Macos Automation With Javascript According To Github
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog
 21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 What Is The Best Editor For Javascript The Freecodecamp Forum
What Is The Best Editor For Javascript The Freecodecamp Forum

0 Response to "21 What Editor To Use For Javascript"
Post a Comment