25 Javascript Get Body Element
Each parent element might have its own special blend of paddings, margins, and borders that play a role in positioning a child element. For us to get an element's position, we need to keep track of all that data as we move from one parent to the next. Looking at the Code (For Realz this Time!) Ok, we are almost done. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read,

Javascript get body element. Element-only navigation. Navigation properties listed above refer to all nodes. For instance, in childNodes we can see both text nodes, element nodes, and even comment nodes if they exist.. But for many tasks we don't want text or comment nodes. We want to manipulate element nodes that represent tags and form the structure of the page. Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ...
This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? how to make a variable equal something in a array javascript How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... Sep 29, 2020 - function loadJS(url) { let script = document.createElement('script'); script.src = url; document.body.appendChild(script); } ... To load a JavaScript file asynchronously, you set the async attribute of the script element to true:
JavaScript HTMLElement.style - To change style of HTML Element programmatically, assign custom style value HTMLElement.style. Example : document.getElementById('idv').style = 'color:#f00;'. Syntax and Try Online Examples are provided to get hands on. Get Body Element using the document.body property. Create and append text in the body using JavaScript Oct 30, 2019 - In content management systems, it is a common practice to place a list of content-specific CSS classes into the <body> element. This allows designers and JavaScript developers to target pages based on specific content attributes, such as category, tags, or content type.
AWS Lambda vs AWS step functionHow to set android TabLayout in the bottom of the screen?How do shift operators work in Java?Dart File.readAsBytes method Null safetyDetecting checks more efficiently (Chess) · This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike ... Jun 22, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Javascript Get the Body Element - Code Snippets - DevDojo · Getting the body of the document using javascript is very simple:
Access number of elements present in a form using JavaScript. So at first let's see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>. Finishing touches. At this point, you have two options: Keep the script simple, and just get every parent element every time. Provide an option to filter parent elements by a selector (only returning parent elements that have a class of .pick-me, for example.; 1. 2) Now create the page "ifr2.htm", for the second IFrame, with a button that calls a JavaScript function that will get the content of the first iframe "ifr1.html", and the value of a variable defined in it (see the comments in script).
May 17, 2020 - The contents of the <ul> element ... created by JavaScript. ... The setting will replace the existing content of an element with the new content. For example, you can remove the entire contents of the document by clearing contents of the document.body element... Introduction to JavaScript Get Element by Class. Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...
document.body is the element that contains the content for the document. In documents with <body> contents, returns the <body> element, and in frameset documents, this returns the outermost <frameset> element. The elements are stored in the "descriptions" variable. It looks like this. 1. HTMLCollection(3) [p.description, p.description, p.description] 0: p.description 1: p.description 2: p.description length: 3 __proto__: HTMLCollection As you can see in the code above, the individual elements can be accessed by indices like arrays. Introduction. There was a time when XMLHttpRequest was used to make API requests. It didn't include promises, and it didn't make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax().. Now, JavaScript has its own built-in way to make API requests.
JavaScript first appeared on the scene in 1995 as part of the Netscape Navigator 2 beta browser. It allowed web pages to interact with users to a greater degree than before. JavaScript code cannot exist by itself- it must be embedded inside regular HTML code (or even CSS code). JavaScript can be said to be an extension of regular HTML code. Dec 04, 2017 - Participate in discussions with other Treehouse members and learn. Jun 22, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? How to create HTML forms and attach JavaScript behaviors ALL TYPES
Javascript - Get body element from Document object Even though there is only one body tag this is the method i use^. Basically, it finds the "first" body tag there is, then I tell it to just get the body element itself and not all the other attributes and child nodes that go along with it using an index of. If you want everything to do with the body tag then lose the index of 0. Feb 18, 2020 - Get code examples like "get body element with javascript" instantly right from your google search results with the Grepper Chrome Extension.
Get the current computed dimension of an element, with or without borders and margins. The following figure shows the CSS box model: a block element with content, padding, border, and margin: Use the following methods to get width and height of each of those boxes: var box = document. querySelector ( 'div' ); 2 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The getElementById () method of the JavaScript works based on the parameter which is passed inside of it. This getElementById () method works by returning the element which is having an ID attribute with the specific/specified value. JavaScript's method works with the help of the HTML DOM.
JavaScript DOM — Get height and width of an element August 12, 2020 Atta To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin. But how do you get CSS values in JavaScript? Turns out, there are two possible ways, depending on whether you're trying to get inline styles or computed. Learn JavaScript About Articles Contact Newsletter Menu. How to get CSS values in JavaScript ... Then, you use getComputedStyle to get the element's styles. How to get an element position on the page. This used to be a painful thing to find on the page. ... One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers. Luckily, this method was available since Internet Explorer 4 and is available on all major browsers.
Summary: in this tutorial, you will learn how to get the current computed dimension of an element, including width and height.. The following picture displays the CSS box model that includes a block element with content, padding, border, and margin: The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. You can use the .appendChild() method in JavaScript to add or append an element to the body section of the document or the web page. I'll show you how.
To get the width and height of an element in Javascript: Get the element itself first - var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight - Refers to the dimensions of the element, inclusive of the padding. The body property sets or returns the document's body. On return, this property returns the <body> element of the current document. On set, this property overwrites all child elements inside the existing <body> element, and replaces it with the new, specified content. Body Object Properties. Property. Description. aLink. Not supported in HTML5. See CSS :active Selector instead. Sets or returns the color of an active link in a document. background. Not supported in HTML5.
Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars. This property can be used to find the height of the div element. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. JavaScript is most commonly used to get or modify the content or value of the HTML elements on the page, as well as to apply some effects like show, hide, animations etc. But, before you can perform any action you need to find or select the target HTML element.
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Javascript With W3docs Javascript Tutorial
Javascript With W3docs Javascript Tutorial
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
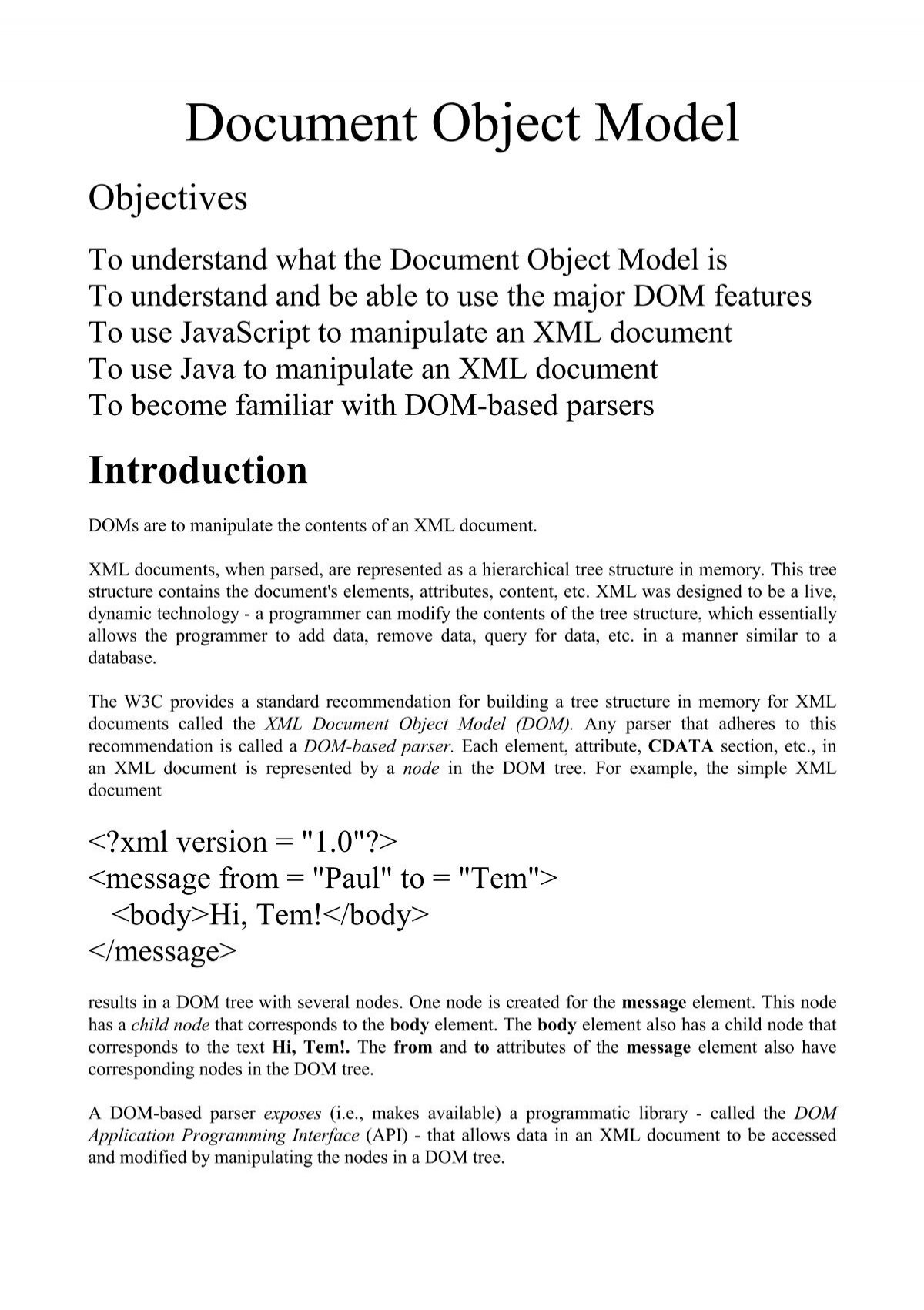
 The Description Of Xml Document Object Model Dom
The Description Of Xml Document Object Model Dom
 Determine Which Js File Line Is Modifying An Element On My
Determine Which Js File Line Is Modifying An Element On My
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
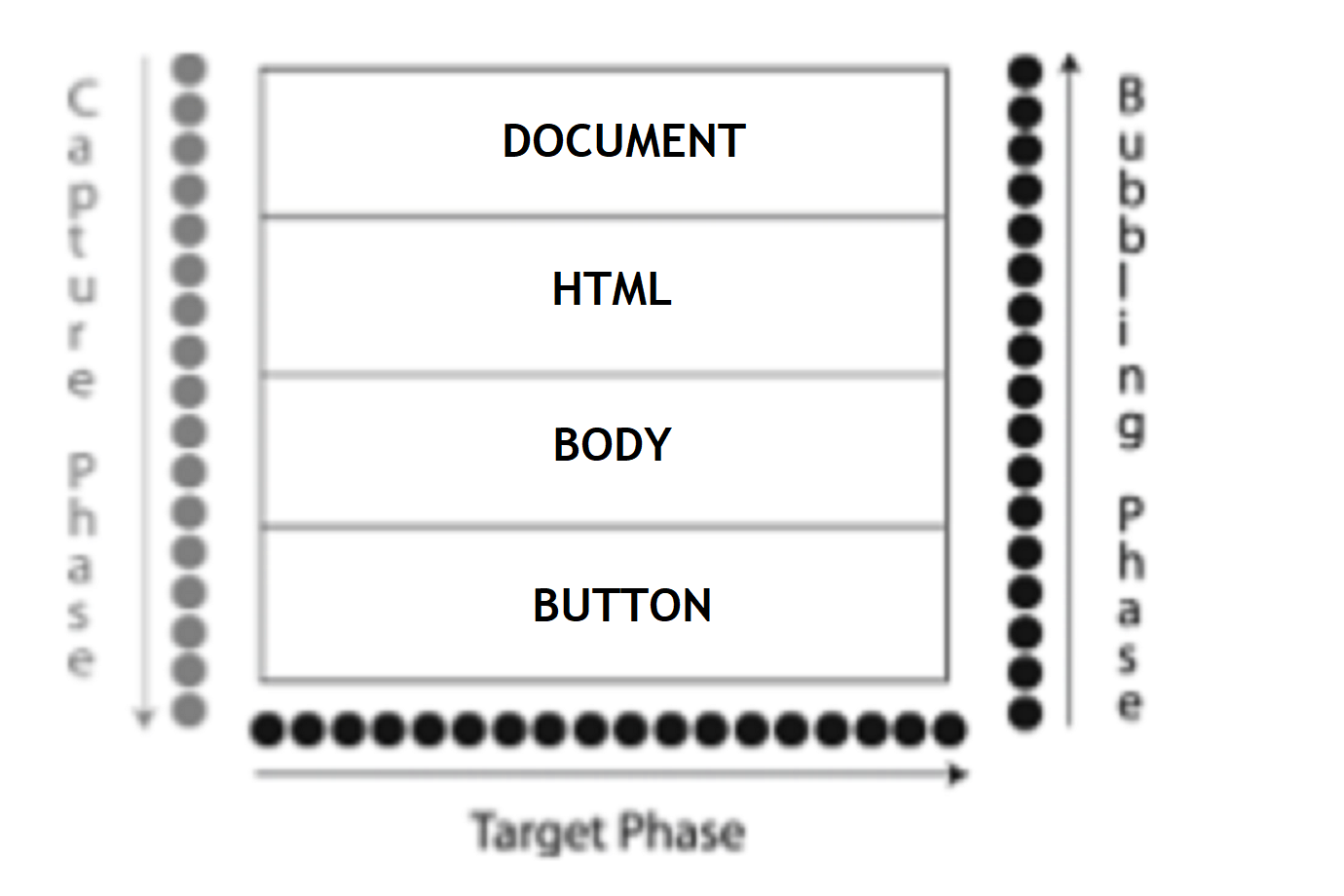
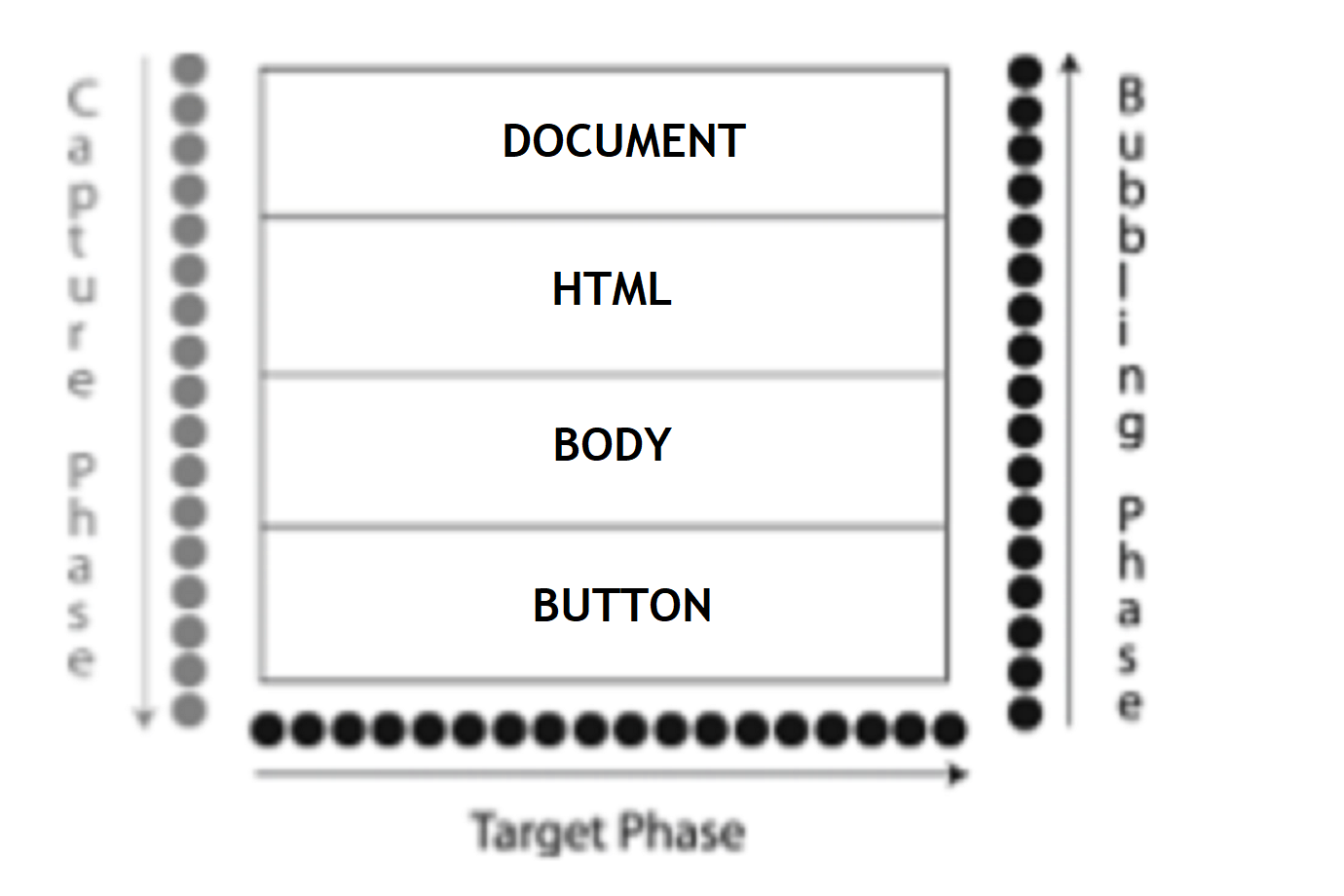
 Javascript Understanding Dom Event Life Cycle By Girish
Javascript Understanding Dom Event Life Cycle By Girish
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
 Javascript Amp The Dom Part 2 This Is The Second Part Of This
Javascript Amp The Dom Part 2 This Is The Second Part Of This
Window Reflecting Body Element Event Handlers Egghead Io
 Find Source Of Javascript Modifcation Of An Element In Chrome
Find Source Of Javascript Modifcation Of An Element In Chrome
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Elements Declared In Html After Custom Element Do Not Render
Elements Declared In Html After Custom Element Do Not Render
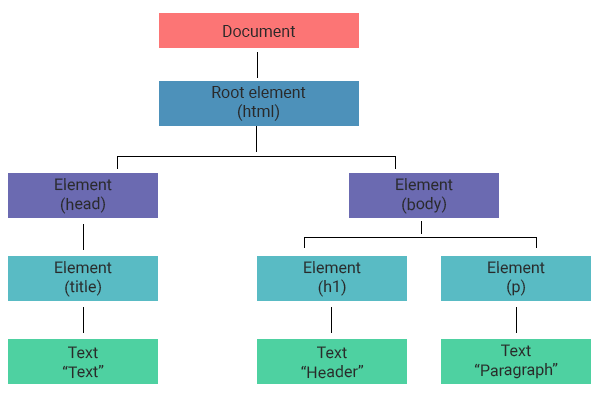
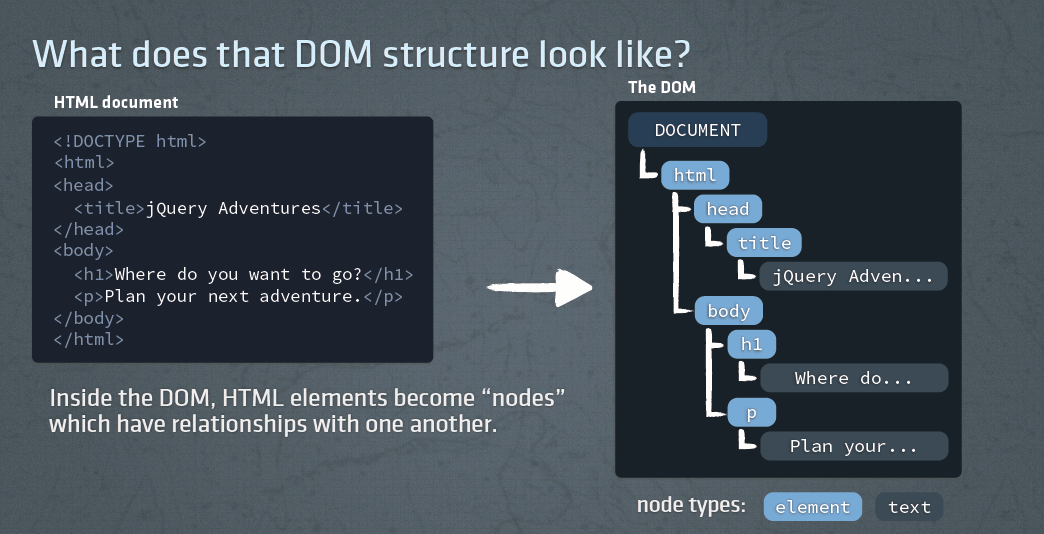
 The Dom Of Javascript Introduction To The Html Dom Document
The Dom Of Javascript Introduction To The Html Dom Document
How To Use Javascript Objects To Spawn Html Elements
 Css Height Property Is Not Working For Body Element Stack
Css Height Property Is Not Working For Body Element Stack
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
Personal Website Html5 Css Javascript The Github
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
 How To Set The Width And Height Of An Element Using Javascript
How To Set The Width And Height Of An Element Using Javascript
 Getelementbyid On Element Within An Iframe Stack Overflow
Getelementbyid On Element Within An Iframe Stack Overflow


0 Response to "25 Javascript Get Body Element"
Post a Comment