34 Javascript Back One Page
< button onclick = "goBack()" > Go Back </ button > < p > Notice that clicking on the Back button here will not result in any action, because there is no previous URL in the history list. </ p > < script > There is two popular way to make browsers go back to the previous page by clicking JavaScript event, both methods are described below: Method 1: Using history.go () method: The go () method of the window.history object is used to load a page from the session history. It can be used to move forward or backward using the value of the delta parameter.
 Javascript Jquery Snippets Uw Drupal Uw It Wiki
Javascript Jquery Snippets Uw Drupal Uw It Wiki
2/6/2010 · If the user opens the link in a new page. To overcome these, the following code could be used if you know which page you have to return to. E.g. If you have a no of links on one page and the back button is to be used to return to that page. <input type="button" onclick="document.location.href='filename';" value="Back" name="button" class="btn">

Javascript back one page. 7/6/2018 · Head over to your workspace directory and create the folder single-page-application. Open the folder in VSCode or your favorite editor and create the following files and folders using the terminal: A positive delta parameter means that the page would go forward in history. Similarly, a negative delta value would make the page go back to the previous page. This method can be used with '-1' as the delta value to go back one page in history. The onclick event can be specified with the method to go back one page in history. Syntax: In this article, we will discuss how to write a javascript function which will prevent the user to navigate back to the last or previous page. There are so many ways to stop the browser back button most popular and will work in all conditions.
One way to use this JavaScript is to add it to the onclick event attribute of a button. Here, we create the button using a <form> element, containing an <input> element of the button type. Insert the following HTML into your web page: If a page redirects too quickly (i.e. in less than 2-3 seconds), it can break the Back button on the browser as each time you move back to the redirecting page, redirection will occur again almost immediately. This is especially bad in terms of usability as it can trap the user on the page he was redirected to. This concept is different from JavaScript Page Refresh. There could be various reasons why you would like to redirect a user from the original page. We are listing down a few of the reasons −. You did not like the name of your domain and you are moving to a new one. In such a scenario, you may want to direct all your visitors to the new site.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5595 Posts. Re: Using response.redirect to go one page history back. May 03, 2007 01:46 AM. | Haissam | LINK. You can try to add the below code in your page_load event. btnCancel.Attributes.Add ("onclick",'window.history.go (-1);") Where btnCancel is the id of your Cancel id button. HC. Haissam Abdul Malak. 4/3/2013 · One major issue with JavaScript-based applications is that they break the Back button. If you update content on the page with JavaScript rather than loading a new page from the server, no entry made is in the browser history; so when the user clicks Back, expecting to go back to the previous state, they end up at the previous site instead.
HTML and JavaScript code for back button in to go previous pages We can show a back button using html code in our pages which can take the browser window to the previous page. This page will have a button or a link and by clicking it browser will return to previous page. This can be done by using html or by using JavaScript in the client side. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: T he History API is one of those JavaScript techniques that every web developer needs to know cold. Without it, a single click of the Back button will jump straight out of your application. You ...
The following is a simple example of how to submit data from one HTML page to another using the POST method from Javascript. Normally, if data needs to be sent from one HTML page to another, it is done by appending the information to the query parameter of the the URL in the familiar "name=value" format. e.g. Back to previous page with a link. Would you like to enable your visitors to click on a link to be taken back to the previous page they were on? This JavaScript will enable you to do just that. This JavaScript code is great for use in pop up windows when you're running image slide shows, displaying multiple tips, step by step instructions or ... For returning to one page we can use this single line of code of JavaScript: "javascript:history.go(-1)". This will check the history and will take the user one page back. Step 4
Redirect (Go) back to Previous Page without Refresh using JavaScript. The HTML Anchor Link in Page 2 is assigned an OnClick event handler and when clicked, it is redirected to the Previous Page using history.back function in JavaScript. The history.back is an in-built JavaScript function which belongs to the JavaScript window object. The window.history object can be written without the window prefix. To protect the privacy of the users, there are limitations to how JavaScript can access this object. Some methods: history.back () - same as clicking back in the browser. history.forward () - same as clicking forward in the browser. <button onclick="goBack()">Go Back</button> <script> function goBack() { window.history.back(); } </script> Note: The back() method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser, or history.go(-1). This method will not work if the previous page does not exist in the history list.
In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. In essence, it's a complex JavaScript program running on a single HTML page. The user loads the URL and is presented with a list of emails. They click a title and the email content is retrieved ... JavaScript Redirect in a Single Page App (SPA) A core principle of Single Page Web Applications (SPA) is things that used to live on the server now live in the browser. One of those responsibilities is managing redirections. For example when you make an AJAX call to a secure service and without a valid authorization token.
The History.back() method causes the browser to move back one page in the session history.. It has the same effect as calling history.go(-1).If there is no previous page, this method call does nothing. This method is asynchronous.Add a listener for the popstate event in order to determine when the navigation has completed. The back () method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. Tip: To load the next URL in the history list, use the history.forward () method. The rest of your point may be valid, but point 1, "Many users aren't aware of their browser back button." is utterly false. The back button is a key tool in average joe's toolbox - EVERY user knows about the back button - it's one of the few things you can assume during a usability test.
So this will move the user back to the last hash, and remove that last hash from the array (I have no forward button right now). So. How do I detect whether or not a user has used my in-page back button, or the browser button? At first I looked at window.onbeforeunload, but to no avail - that is only called if the user is going to change pages ... Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript as an option), and while at least JavaScript and JScript were compatible to some degree (both based on ... Step 2: On Page1.aspx, drag and drop a button control. In the click event, use this code: Protected Sub Button1_Click (ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click. Step 3: On Page2.aspx, we will be dragging and dropping 3 buttons. Each button will represent a method to go back to the previous page.
Java Vs Javascript Which Is The Best Choice For 2021
 Javascript Does Not Compute On First Submit But Only From
Javascript Does Not Compute On First Submit But Only From
 11 Best Javascript Courses To Learn Online In 2022 All
11 Best Javascript Courses To Learn Online In 2022 All
 Javascript Go Back To Previous Page Js Tricks
Javascript Go Back To Previous Page Js Tricks
 Free One Page Wedding Website Template Husband Amp Wife
Free One Page Wedding Website Template Husband Amp Wife
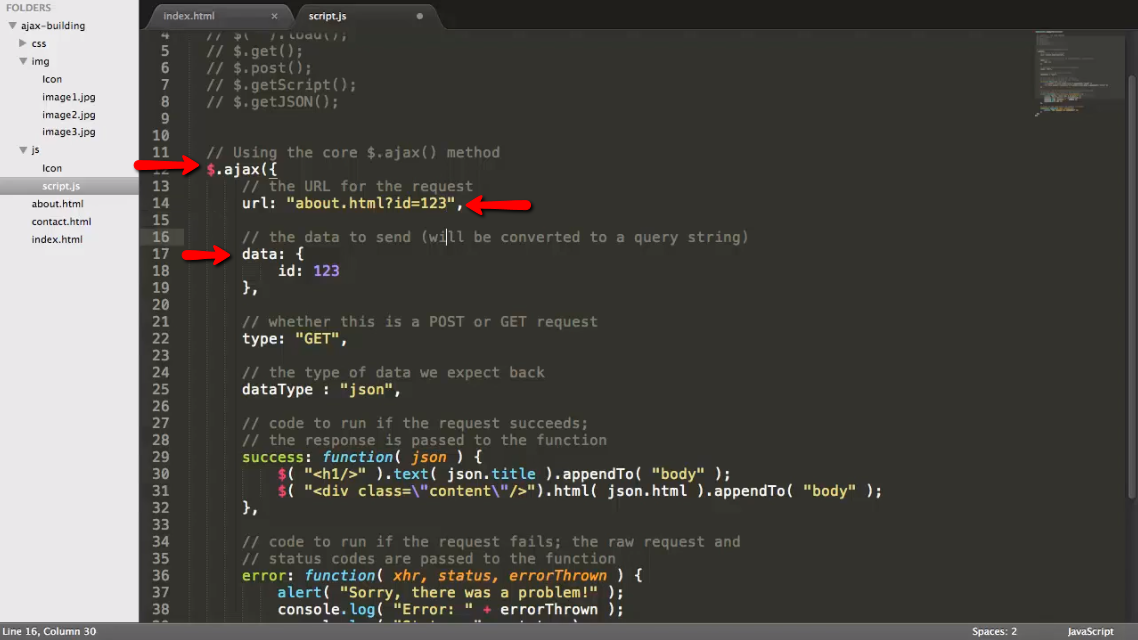
 Ajax Create A Single Page App With Jquery Ilovecoding
Ajax Create A Single Page App With Jquery Ilovecoding
 After User Signs In They Should Be Redirected Back To The
After User Signs In They Should Be Redirected Back To The
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Solved Theme Editor Javascript Not Syncing Shopify Community
Solved Theme Editor Javascript Not Syncing Shopify Community
 How To Make Tab Layout On Website Using Only Html And Css Make Tabs On Website Using Html And Css
How To Make Tab Layout On Website Using Only Html And Css Make Tabs On Website Using Html And Css
 Embed Your Form Into A Shopify Page Formstack Forms
Embed Your Form Into A Shopify Page Formstack Forms
 How To Switch Back To Old Yahoo Mail Classic
How To Switch Back To Old Yahoo Mail Classic
 7 Best One Page Scroll Javascript Libraries 2021 Update
7 Best One Page Scroll Javascript Libraries 2021 Update
 Back One Page Html Code Example
Back One Page Html Code Example
 7 Best One Page Scroll Javascript Libraries 2021 Update
7 Best One Page Scroll Javascript Libraries 2021 Update
 Everything You Know About Javascript Indexing Is Wrong
Everything You Know About Javascript Indexing Is Wrong
 How To Manage Multiple Views In A Single Page Javascript
How To Manage Multiple Views In A Single Page Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Learning Web Design 5e A Beginner S Guide To Html Css
Learning Web Design 5e A Beginner S Guide To Html Css
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021
 Move Element From One Location To Another With Javascript
Move Element From One Location To Another With Javascript
 How To Go Back One Page In Javascript Code Example
How To Go Back One Page In Javascript Code Example
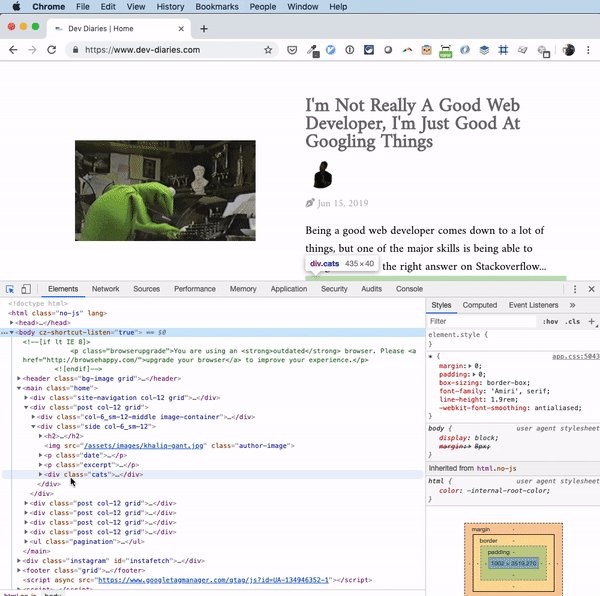
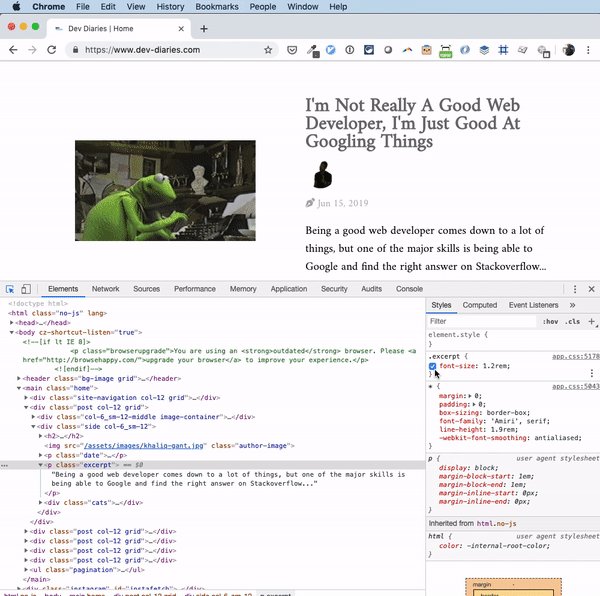
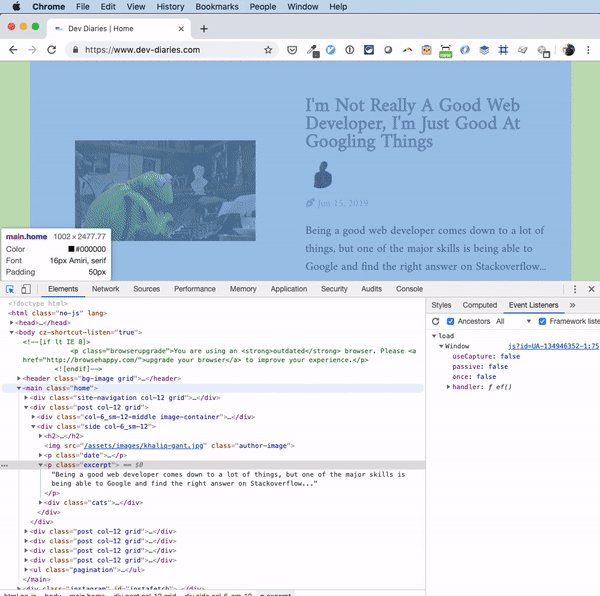
 Dev Diaries Back To The Basics Dev Tools Inspect
Dev Diaries Back To The Basics Dev Tools Inspect
 The Mobile 100vh Problem Demonstrated
The Mobile 100vh Problem Demonstrated
 392 Super Easy Pdf Slideshows Work Smarter Not Harder
392 Super Easy Pdf Slideshows Work Smarter Not Harder
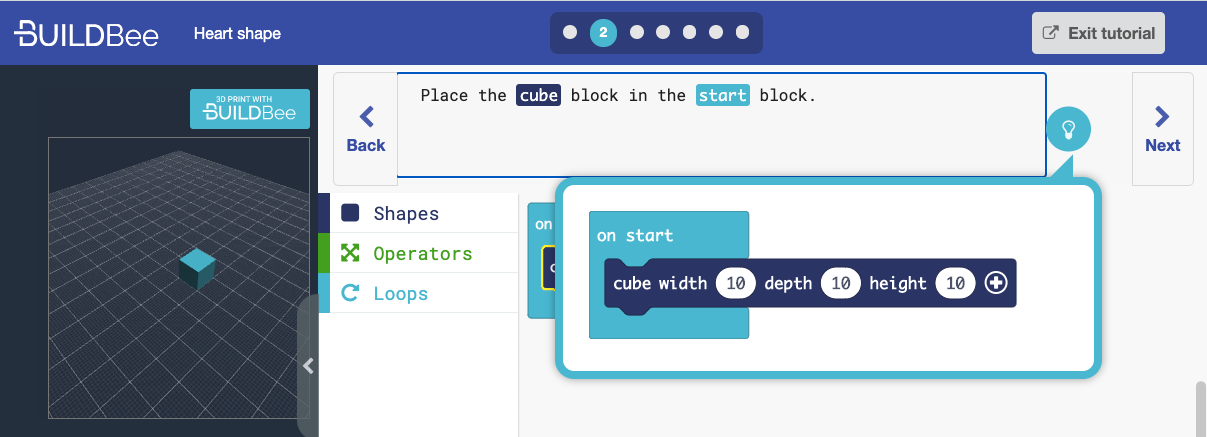
 Buildbee All In One 3d Printing Software
Buildbee All In One 3d Printing Software
 Javascript Function Scroll To Top 0 0 Possible Product
Javascript Function Scroll To Top 0 0 Possible Product
 How To Redirect On Opportunity Page In Sf1 Only In
How To Redirect On Opportunity Page In Sf1 Only In
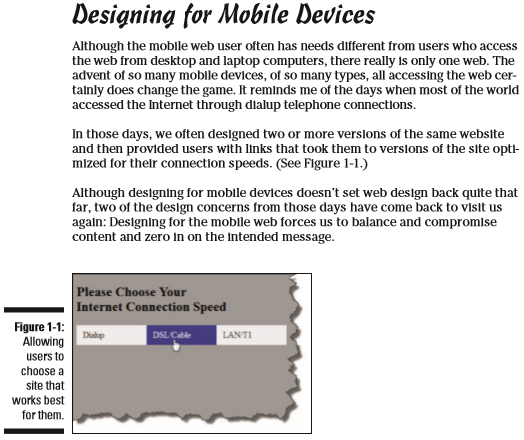
 Html Css And Javascript Mobile Development For Dummies By
Html Css And Javascript Mobile Development For Dummies By
 Javascript Tooltip Div Stays In Dom When Going Back One Page
Javascript Tooltip Div Stays In Dom When Going Back One Page

0 Response to "34 Javascript Back One Page"
Post a Comment