25 Fill Input With Javascript
24/12/2019 · <input type="text" id="myfield" /> Method 1 : use setAttribute <input id="field1"> <script> var myvalue = "Hi"; document.getElementById('field1').setAttribute('value', myvalue); </sript> Here is the output : Method 2 : use write to output the HTML tag with the input. Hello! I have a table and I have to input text into the cells using JUST ONE INPUIT BUTTON, so that each click fills the next cell with the text I put into the input square.
 Javascript Testing 8 Integrating Cypress With Cucumber And
Javascript Testing 8 Integrating Cypress With Cucumber And
We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. ... Client side validation occurs using HTML5 attributes and client side JavaScript. You ...

Fill input with javascript. 13/8/2017 · function validateForm(){ // Get the input element var input = document.getElementById('name_input'); // Get the datalist var huge_list = document.getElementById('huge_list'); // If we find the input inside our list, we submit the form for (var element of huge_list.children) { if (element.value == input.value) { return true; } } // we send an error message alert("name input … FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData (form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append (name, value) formData.append (name, blob, fileName) 17/5/2017 · In this post we’re going to write some JavaScript that will allow us to autofill a form. We’ll fill in a text input, a dropdown input and a radio input. See the result in the Codepen example below. Let’s start with our html form: <a href="#" onClick="autoFill (); return true;" >Click to Autofill</a> <form> <p> <label>Text Input: </label> <input ...
22/9/2011 · 1 Answer1. Active Oldest Votes. 16. <input id="curso" maxlength="150" name="curso" size="40" type="text"> <script> document.getElementById ("curso").value = document.getElementById ("curso").defaultValue = window.location.href.substring (91); </script>. Then we can add the following JavaScript to click the file input to open the file selection dialog and listen to the file input changes as follows: The only difference between the previous examples and this is that we added a button element to open the file selection dialog when clicked with: In a project I developed a few years ago there was a search form made of a main field and then many other fields to refine the search. In that project a user typically needed to perform the same ...
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Posted in JavaScript By bestonetechnologies On February 15, 2014 We can fill div dynamically with the help of JavaScript, using innerHTML . As the example given below. The fill () method fills specified elements in an array with a static value. You can specify the position of where to start and end the filling. If not specified, all elements will be filled. fill () overwrites the original array.
Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {. Manually fill the form out once, and then Formlet saves the form data to a bookmarklet. The bookmarklet is completely portable vanilla javascript. IOW, the add-on is not required to execute the bookmarklet, so you can send it to a colleague, etc. It does all form elements like checkboxes, radios, textarea, and whatnot. JavaScript has a few window object methods that you can use to interact with your users. The prompt () method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name.
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. In addition, you can use the AutocompleteService class to retrieve autocomplete results programmatically (see the Maps JavaScript API Reference: AutocompleteService class). Below is a summary of the classes available: Autocomplete adds a text input field to your web page, and monitors that field for character entries. As the user enters text ...
Style Input Fields of a form with CSS; Some Lesser-Known CSS Properties for Form Input Fields; How to do basic form validation using JavaScript? How to create a password validation form with CSS and JavaScript? Allow a label to be used for form validation with Bootstrap; Add a background color to the form input with CSS JavaScript on the web page grabs the parameter information and uses it to pre-fill certain form fields. Specifically, the JavaScript pre-fills the field name="name" with value "will" and the field name="funny" with value "sometimes". Set the value of an input field in JavaScript. Last Updated : 21 Jul, 2021. Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a ...
Today, let's talk about the same thing, but with JavaScript. It's much simpler. Here's what we're building: Events to validate the input. If you want to validate the input when a user types into the field, you can use the input event. const input = document.querySelector('input') input.addEventListener('input', evt => { // Validate input }) Python Bootcamp - https://www.codebreakthrough /python-bootcamp💯 FREE Courses (100+ hours) - https://calcur.tech/all-in-ones🐍 Python Course - https://ca... Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file..
Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. You can try something like this: <script type="text/javascript"> function simulateLogin (userName) { var userNameField = document.getElementById ("username"); userNameField.value = userName; var goButton = document.getElementById ("go"); goButton.click (); } simulateLogin ("testUser"); </script>. Share. An easy solution, however, is to create a hidden control or a variable in your javascript that contains the value of the filename and to use that value if the file control's value is blank. Note that if you are doing this via form submit, hidden controls will not get submitted with the form, so you will have to unhide the control immediately ...
JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side. The second function removes any spaces from the 'teamTableName' field as well, and the third function is the one you showed me that takes the contents of the 'teamName' field and uses it to populate the 'teamTableName' field. Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows.
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
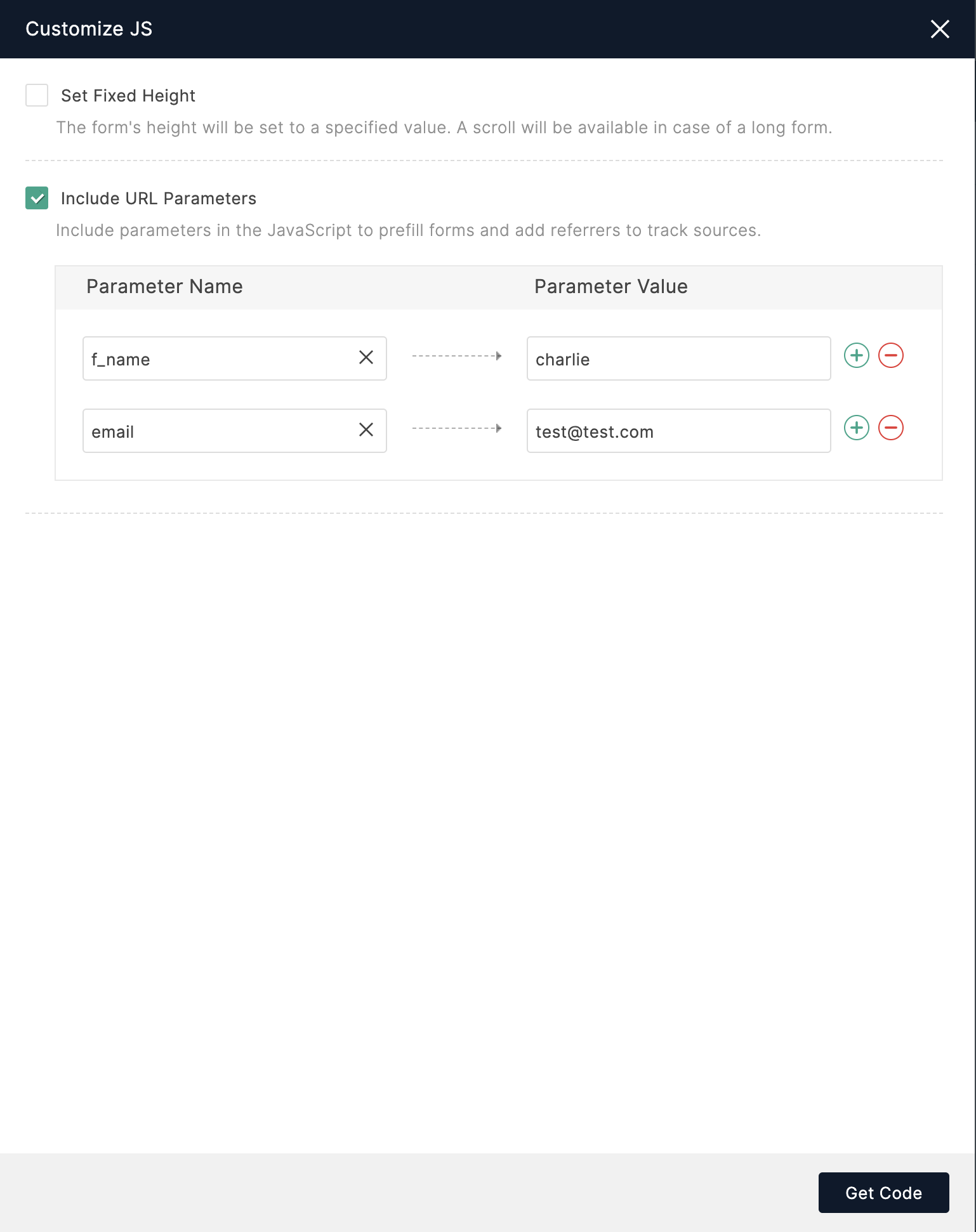
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
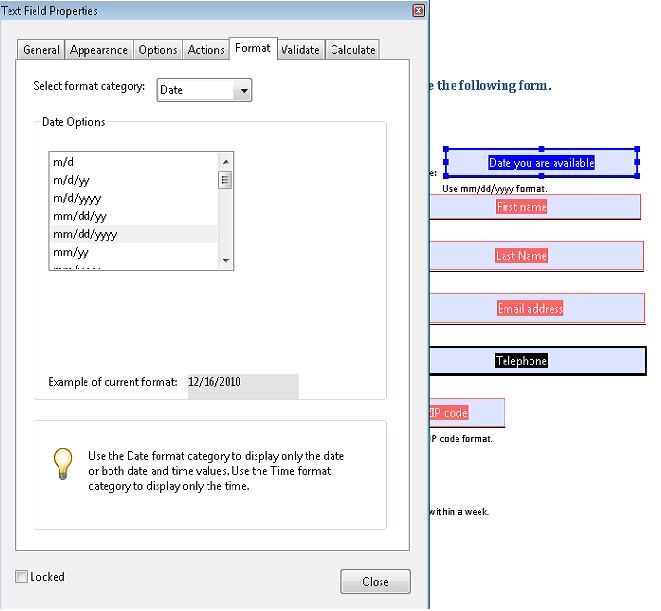
 Pdf22 Indicating When User Input Falls Outside The Required
Pdf22 Indicating When User Input Falls Outside The Required
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
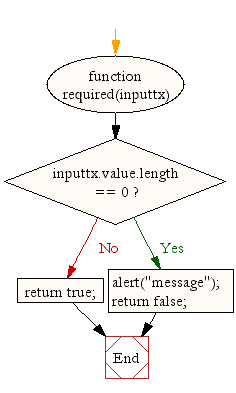
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
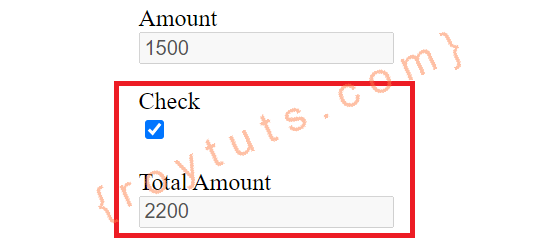
 Auto Populate Input Field Using Javascript Roy Tutorials
Auto Populate Input Field Using Javascript Roy Tutorials
 Don T Use The Placeholder Attribute Smashing Magazine
Don T Use The Placeholder Attribute Smashing Magazine
 Html 5 Form Validation With Javascript Jquery And Ajax The
Html 5 Form Validation With Javascript Jquery And Ajax The
 Use Javascript To Fill The Form And The Value Can Be Input
Use Javascript To Fill The Form And The Value Can Be Input
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
Accessible Forms 2 Required Fields And Extra Information
 Why You Should Be Using Html5 Form Validation A Tour Pageclip
Why You Should Be Using Html5 Form Validation A Tour Pageclip
 Autocomplete Data On Web Pages Questions Appsheet Creator
Autocomplete Data On Web Pages Questions Appsheet Creator
 How Can I Use Js To Fill Out A Simple Input Field When The
How Can I Use Js To Fill Out A Simple Input Field When The
Pre Fill Forms From Links Or Webpages Clickdimensions Blog

 How To Display Selected Html Table Row Values Into Input Text Using Javascript With Source Code
How To Display Selected Html Table Row Values Into Input Text Using Javascript With Source Code
 How To Create An Autocomplete Input With Plain Javascript
How To Create An Autocomplete Input With Plain Javascript
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
 How To Set Up Input Default Values For Forms 123formbuilder
How To Set Up Input Default Values For Forms 123formbuilder
 How To Enable Disable Form Elements To Edit View On Click
How To Enable Disable Form Elements To Edit View On Click
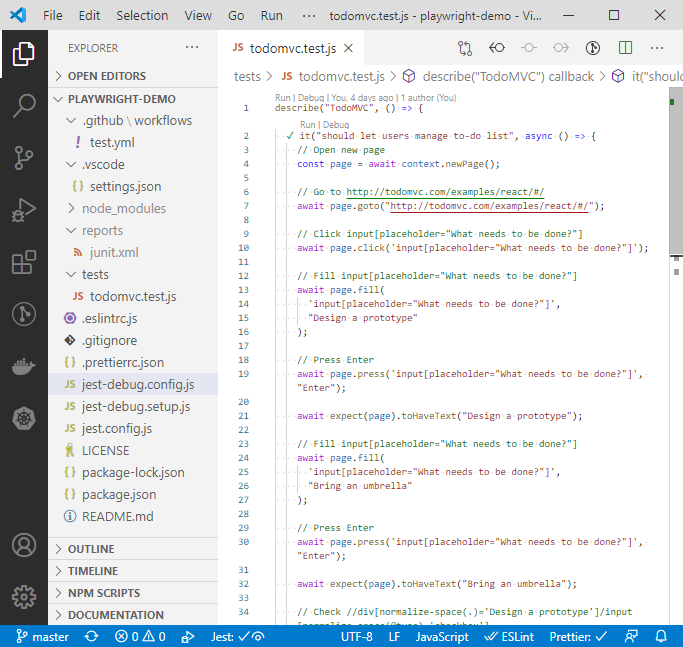
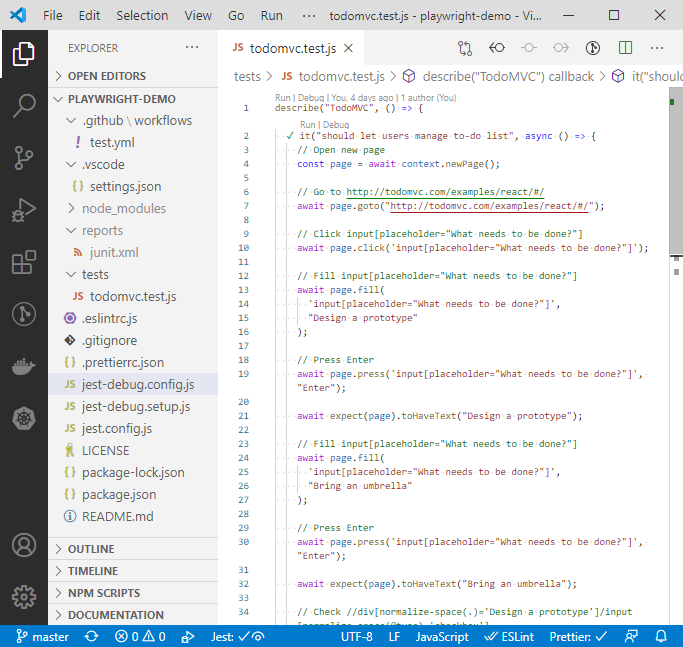
 A Practical Boilerplate Of Playwright With Jest
A Practical Boilerplate Of Playwright With Jest
Pre Fill Forms From Links Or Webpages Clickdimensions Blog
0 Response to "25 Fill Input With Javascript"
Post a Comment