24 How To Open Javascript File In Browser
This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. Normally, you activate debugging in your browser with F12, and select "Console" in the debugger menu. Otherwise follow these steps: Chrome. Open the browser. From the menu, select "More tools". From tools, choose "Developer tools". Finally, select Console. Firefox. Open the browser. From the menu, select "Web Developer". Finally, select "Web ...
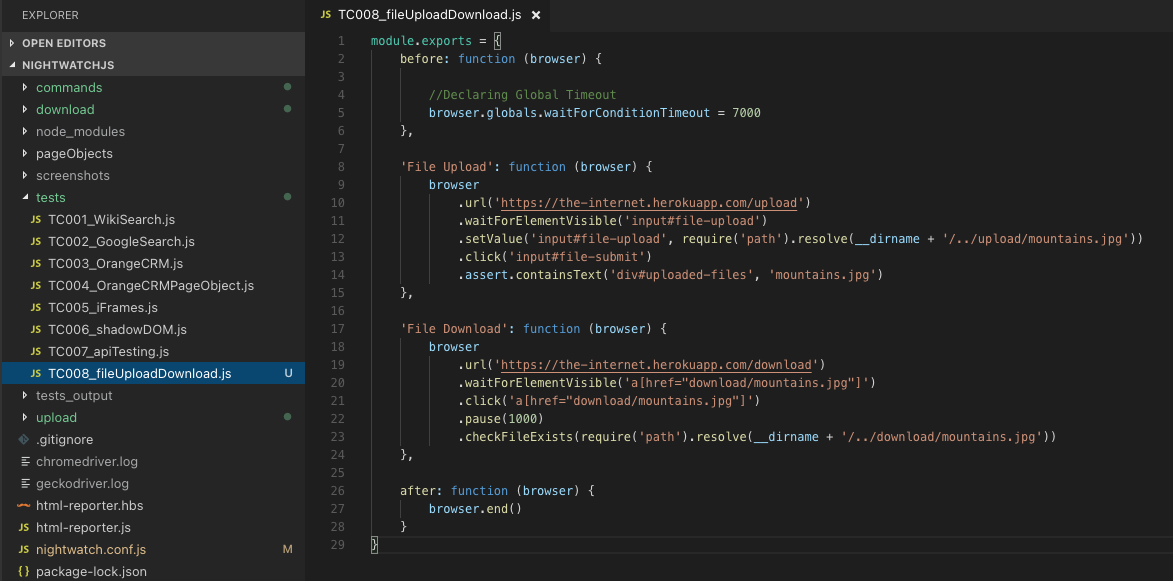
 How To Upload And Download A File In Nightwatch Js Testersdock
How To Upload And Download A File In Nightwatch Js Testersdock
The FileReader object lets web applications asynchronously read the contents of files (or raw data buffers) stored on the user's computer, using File or Blob objects to specify the file or data to read. One simple way to access local files is via the <input type="file"/> HTML form element, that will give you access to readonly. To check if the browser supports the FileReader API, use the ...

How to open javascript file in browser. Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions. 23/6/2011 · Fortunately, it's easy to create a file input in JavaScript, bind an event handler to its changeevent, and simulate a user clicking on it. We can do this without modifications to the page itself: $('<input type="file" multiple>').on('change', function () { console.log(this.files);}).click(); In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function. The following simple function allow you to generate a download of a file directly in the browser without contact any server.
The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately. In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools -> Developer Tools. The console allows you to run code in the browser, similar to how Output of the browser console in Chrome Run JavaScript with a Framework Open file-blob-example.html in your web browser and add the myFile.txt file to the input. In your web developer console, you will see the file contents read out using .text(), .stream(), .buffer(), and .slice(). This approach uses ReadableStream, TextDecoder(), and Uint8Array(). Applying FileReader Lifecycle and Methods
I checked the library options and the option for open in the browser is activated - yngrdyn Jul 28 '15 at 20:36 what I mean is, if document X that is in library Y and presented on page Z, if user clicks the link, it should take the file handling options from library Y. To open the Web Console in FireFox, you can navigate to the ☰ menu in the top right corner next to the address bar. From there, click on the Developer button symbolized by the wrench icon, which will open the Web Developer menu. With that open, click on the Web Console menu item. Once you do so, a tray will open at the bottom of your browser ... Now, double click on that file in finder, and it should open it up in your browser. To open up the console to see the output of your javascript code, hit Command-alt-j (those three buttons at the same time). Good luck on your journey, hope it's as fun for you as it has been for me so far :)
If you already have a JS file that uses HTML page, then you first run your project from IDE. When you see your output on the browser, press F12 or Ctrl + Shift + J to open developer console > Click on "Sources" tab > from the left hand To open up our current file, or the file we hard coded into the "args" we type the command ctrl+shift+b to open our file in the browser. Note: This might bring up more commands in the Command... Extensions fall under the same limitations and security zone concerns as script files. Pretty much yes. They can provide ways to work with browser chrome, context menu, toolbars, tabs, panels, etc ...
Right-click the HTML file you want to use to open the file. Click "Open With," then double-click the preferred JavaScript editor. Step 2 Create the JavaScript function. Window.open javascript. Window open() Method, open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace). Parameters: This Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Type javascript.enabled into the search bar below the URL bar. Make sure the "Value" section of the javascript.enabled item says "False". If it says "true", JavaScript is enabled. Delete and reinstall Firefox. Double-click javascript.enabled. Restart Firefox.
Using JavaScript can also be particularly useful when a website is content managed. Rather than having to rely on site editors to remember to open a link to a PDF in a new window the process is handled by a simple JavaScript function. The JavaScript. So you can see what we're aiming to do, check out this fully functioning example. Registering ... 21/12/2018 · A JS file is a text file containing JavaScript code that is used to execute JavaScript instructions in webpages. It may include functions that open and close windows, validate form fields, enable rollover images, or create dropdown menus. On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest.
Every time the browser encounters a script element, it will pause rendering (displaying) the document. It will then load the JavaScript file defined in the src attribute (if you use a script on another server you also have to wait until the browser finds that server). It then will execute the script before it goes on to accessing the next one. 20/12/2017 · Run JavaScript File in FireFox Browser In order to Run javascript file in Firefox, you have similar options as chrome method given above. So you can use FireFox console which you can open by pressing Ctrl+Shift+K Or by going under Web Developer option and choosing Web Console. You can also open files using any of the following methods. If Firefox is your default browser, simply double-click the file in Windows Explorer. Press Ctrl+O (hold down the Ctrl key, and press the O key). Drag and drop the file from Windows Explorer onto the Firefox window.
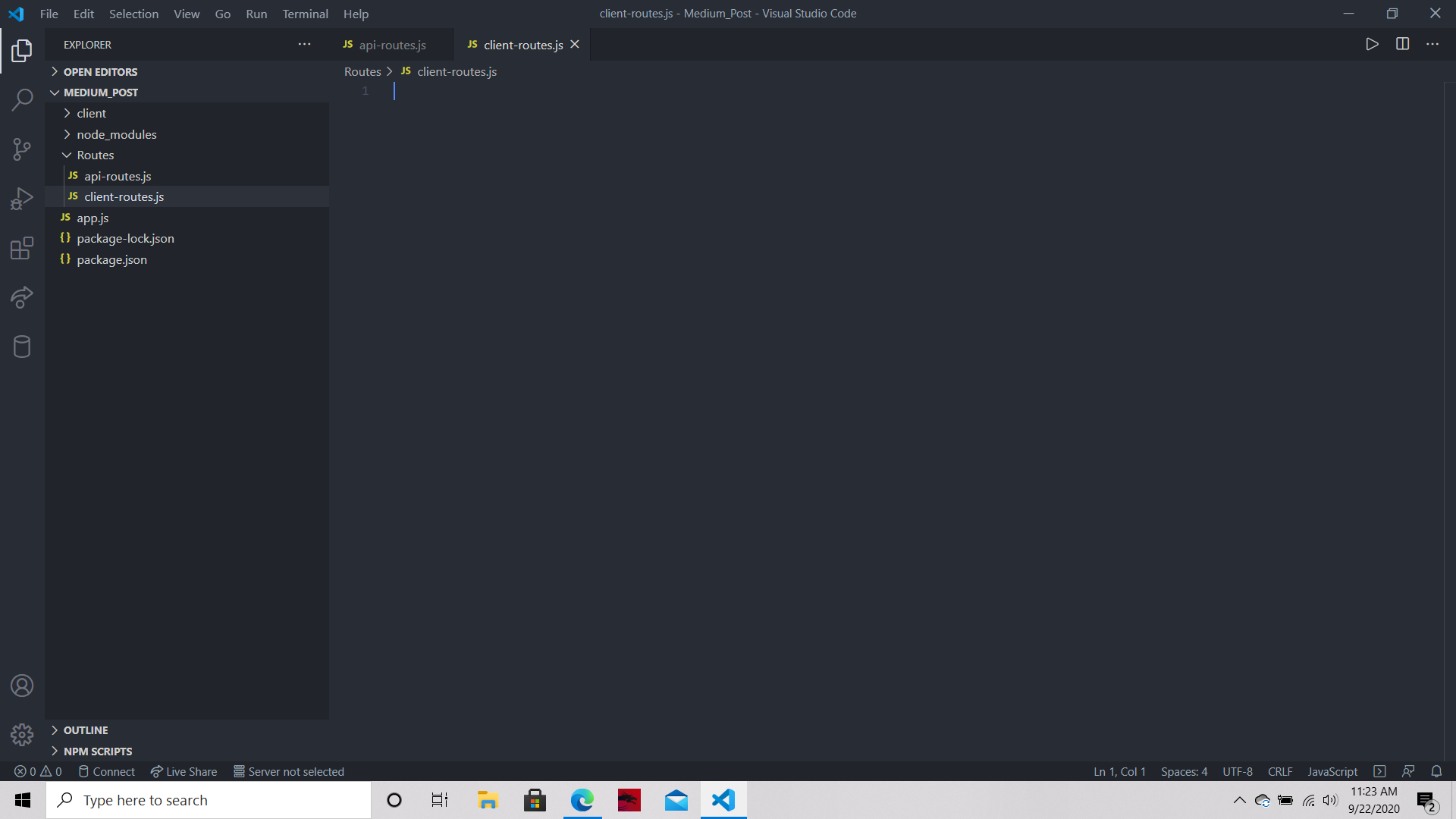
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Syntax: This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options.
The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window. Save the file with name helloworld.html and open it in any browser (Chrome, Firefox, or IE). It should show the output as: As seen in the above example, " document.write " is a function used to write data into the Html page. When we open an Html file in the browser, the JavaScript present under script tag executes. Using Chrome's file browser above, you can open simple text files, PDFs, and images. Click a file in one of the compatible formats to open it, and it will appear in a new tab.
11/7/2019 · Step 1 — Allow User to Choose the File. Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. Step 3 — Read File Contents using FileReader Object. Other FAQs on Reading a File with Javascript.
 Debugging A Live Site By Replacing Remote Files With Local
Debugging A Live Site By Replacing Remote Files With Local
 Local Path To Javascript File Are Not Working Under Loaded To
Local Path To Javascript File Are Not Working Under Loaded To
 Html File Can T Link To Js File Javascript The
Html File Can T Link To Js File Javascript The
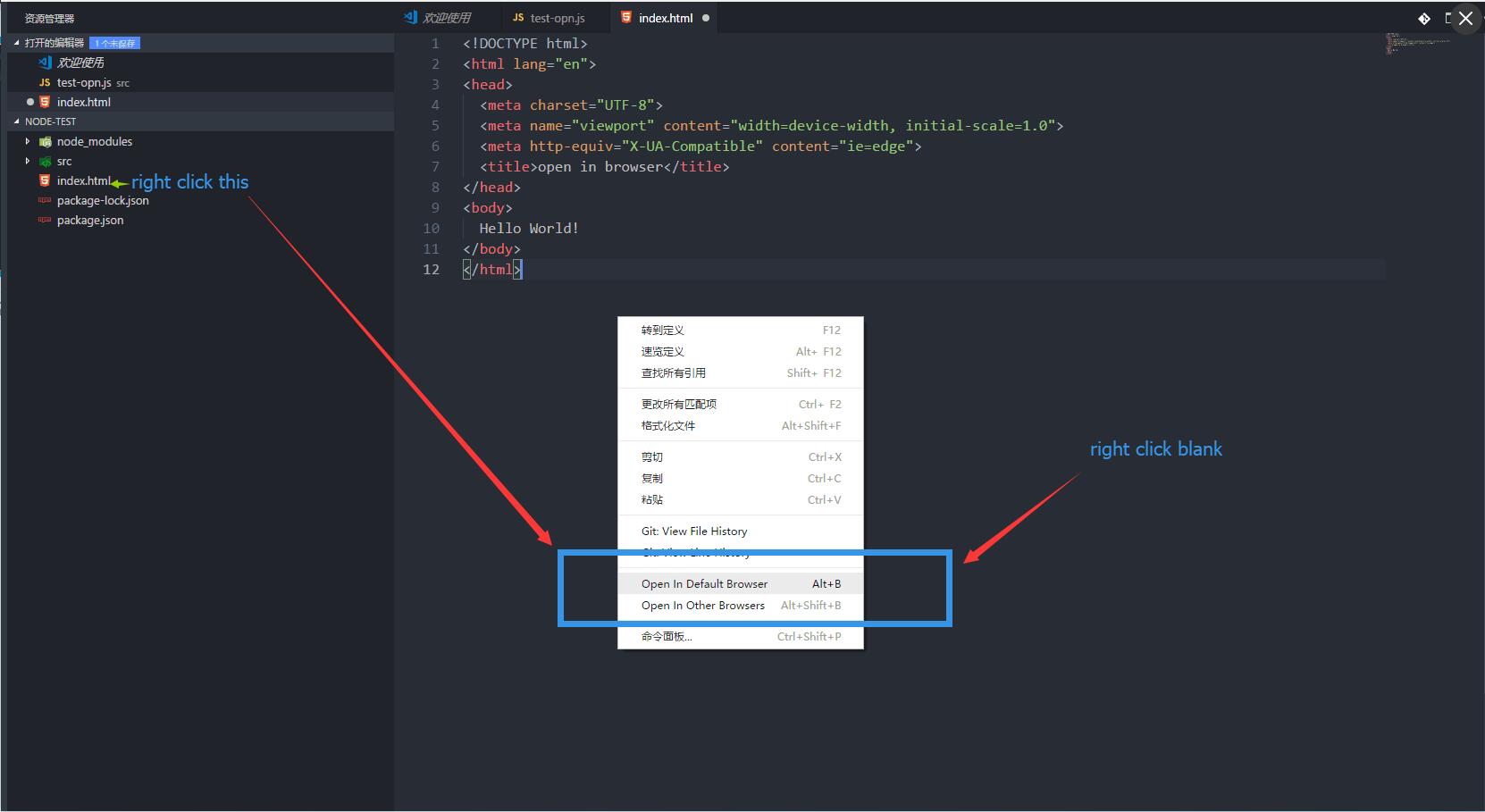
 Open In Browser Visual Studio Marketplace
Open In Browser Visual Studio Marketplace
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Append Jquery Link In Html Correctly With Examples
How To Append Jquery Link In Html Correctly With Examples
 Github Devashish234073 File Explorer Android Nodejs
Github Devashish234073 File Explorer Android Nodejs
 1 Jquery Jquery Is A Cross Browser Javascript Library
1 Jquery Jquery Is A Cross Browser Javascript Library
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
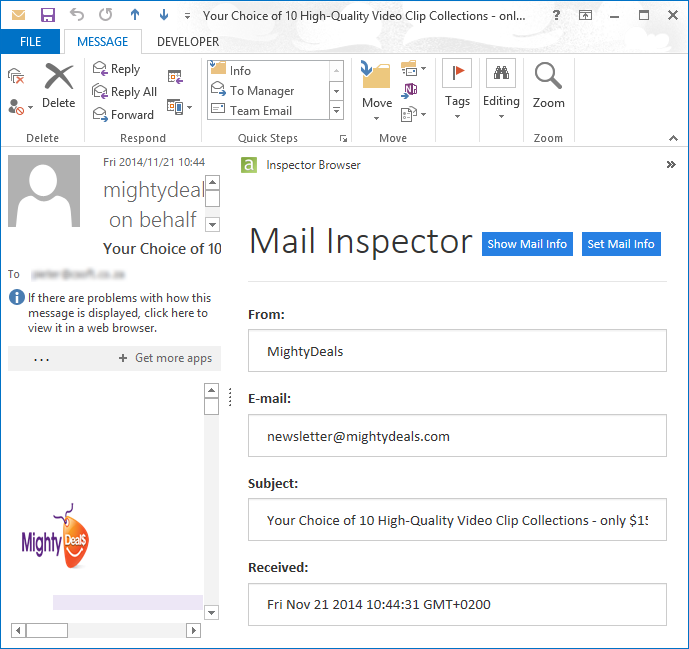
 How To Access Outlook From Html And Javascript Based Add Ins
How To Access Outlook From Html And Javascript Based Add Ins
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Json File Extension What Is A Json File And How Do I Open It
Json File Extension What Is A Json File And How Do I Open It
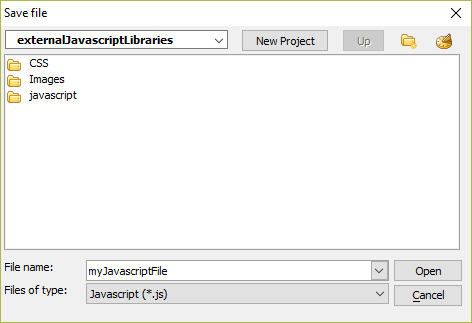
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Run Javascript File From The Workspace In Chrome Developer
Run Javascript File From The Workspace In Chrome Developer
How To Run Javascript Code Quora
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Create A Restful Api Using Node Js By Joseph Tawil
How To Create A Restful Api Using Node Js By Joseph Tawil
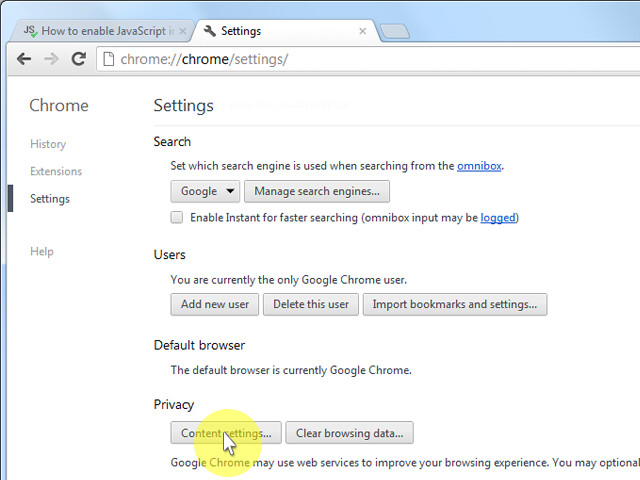
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Javascript React Linking Jsx File
Javascript React Linking Jsx File
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
0 Response to "24 How To Open Javascript File In Browser"
Post a Comment