30 Javascript 3d Library Canvas
Demos — Fabric.js Javascript Canvas Library. ChallangePost gallery. Erasing with Eraser Brush. Create a custom filter that swap colors. Composed filter for duotone effect. Add text on paths. Creating a minimap for the canvas. Custom controls, render and actions. Custom controls, polygon. Official site for PixiJS, The HTML Creation Engine.
 The Guide To Html5 Canvas Javascript Libraries
The Guide To Html5 Canvas Javascript Libraries
ThreeJS is a library in Javascript, created by Mr.doob, that allows you to manipulate 3D objects directly in the browser. What you have to understand is that ThreeJS, via Javascript, allows you to use WebGL in an HTML5 canvas. WebGL is a Javascript API that allows you to create 2D and 3D graphic rendering.

Javascript 3d library canvas. Aug 06, 2015 - Three.js: "The aim of the project is to create a lightweight 3D library with a very low level of complexity — in other words, for dummies. The library provides canvas, svg, CSS3D and WebGL renderers." EaselJS is an open-source canvas library that makes creating games, generative art, and other highly graphical experiences easy. Fabric.js is an open-source canvas library with SVG parsing capabilities. heatmap.js is an open-source library for creating canvas-based data heat maps. JavaScript InfoVis Toolkit creates interactive data visualizations. GitHub - shawn0326/zen-3d: JavaScript 3D library. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again.
2. Javascript - (VERY IMPORTANT. Javascript is the brain of the program here and the entire three.js library is based on it. The very basics will suffice, such as creating variables, functions and working with the Browser Object Model, objects in JS, etc.) 3. High School Geometry - (Again, we're dealing with shapes. So I expect some basic ... Path Transition with little Javascript code, render to anywhere. Origami.js. Initially, it's a tool for teaching geometry, web, and javascript in schools. Currently, it's a powerful library to create using HTML5 Canvas. Fabric.js. It is a framework that makes it easy to work with HTML5 canvas element. Improve this question. I am looking for a 3D library similar to something like the Away3D project (flash) in javascript. Particularily I need the following: Cameras (with pan tilt etc) preferably with options for smooth movement like the Away3d Hovercam. 3D text (proper 3D models, not just a drop shadow) Meshes, textures etc.
4. Paper.js. Paper.js is an open-source JavaScript-based library that gives you the tools to create amazing graphics on the canvas. The library gives you the option to use its own version of JavaScript, called PaperScript. It is similar to JavaScript but makes working with the library a bit easier. Maptalks integrates 2D/3D maps together by pitching and rotating 2D maps. Get one more dimension for mapping, visualizing and analyzing, with simplicity of 2D maps. ... Maptalks is an open library to extend. You can add new features to maptalks with any favored technology like CSS 3, Canvas and ... redcamel has 20 repositories available. Follow their code on GitHub.
A basic introduction to Canvas API to draw 2D/3D graphics on Web ... Hence you will be able to find out the canvas size in JavaScript if you have access ... We will explore the fabric.js library ... Two.js is an open-source JavaScript library for 2D drawings. It can render all three graphics options (SVG, Canvas, WebGL). Two.js is strictly focused on drawings rather than graphs or charts. Drawing a shape is rather straightforward but creating detailed oriented animations is a much more complicated procedure. 7. Pts.js At over 43K stars, this popular library is a great way to create 3D animations on the browser, using WebGL in an intuitive way. Providing <canvas>, <svg>, CSS3D and WebGL renderers, this library lets us create rich interactive experiences across devices and browsers.
three.js: JavaScript 3D library; stack.gl: an open software ecosystem for WebGL, built on top of browserify and npm. PixiJS: Super fast HTML 5 2D rendering engine that uses webGL with canvas fallback; Pex: Pex is a javascript 3d library / engine allowing for seamless development between Plask and WebGL in the browser. 3D image gallery. A classic use of 3D positionning for a spatial image gallery. Canvas demo. Combine the ease of 3D positionning with Sprite3D.js and the pleasure of generating graphics using HTML's canvas for even more fun ! Sprite Harrier. Porting your favorites old school games to HTML 5 is just a no-brainer with Sprite3D.js (just kidding). Just found that very interesting 3D javascript engine for canvas and SVG. You can design and render 3D models on the web via using Zdog. Zdog is small. 2,100 lines of code for the entire library. 28KB minified. Zdog is round. All circular shapes are rendered as proper circles with rounded edges. No polygonal jaggies. Zdog is friendly.
three.js: JavaScript 3D library; stack.gl: an open software ecosystem for WebGL, built on top of browserify and npm. PixiJS: Super fast HTML 5 2D rendering engine that uses webGL with canvas fallback; Pex: Pex is a javascript 3d library / engine allowing for seamless development between Plask and WebGL in the browser. Is a JavaScript library intended to make development with HTML5 Canvas easier. Instead of working with pixels, you work with objects. It's very straightforward and easy to get started with. Cango3D is a graphics library for the HTML canvas element which simplifies the drawing and animation of 3D shapes on the 2D canvas. Cango3D uses the fact that straight lines and Bézier curves maintain their shape under 3D transformation. Restricting object outline definitions to these types ...
26/1/2014 · What's all this then? - phoria.js is a JavaScript library for simple 3D graphics on a canvas 2D renderer. It does not use WebGL - so works on any device that can display HTML5 Canvas - so all modern browsers and including iOS and Android phones! It uses the excellent vector and matrix maths library gl-matrix.js. Can I play with it? curtains.js was created with just that issue in mind. It is a small vanilla WebGL javascript library that converts HTML elements containing images, videos and canvases into 3D WebGL textured planes, allowing you to animate them via shaders. Each commit to the master branch will represent a release version of the library Review Branch - As of Oct. 20, 2010 the cathyatseneca/review branch will be the development branch of the library. Commits to this branch have gone through a review but are not part of the library's release Bug tracker: c3dl usese lighthouse for bug tracking: http ...
three.js · docs examples · Learn · documentation · examples · editor · Community · questions · discord · forum Cango3D is a graphics library for the HTML5 canvas element which simplifies the drawing and animation of 3D shapes on the 2D canvas. Cango3D uses the fact that straight lines and Bézier curves maintain their shape under 3D transformation. Restricting object outline definitions to these types ... 3d Particle Animation JavaScript Framework. Create beautiful moving backgrounds using animated particles on a HTML canvas. Just create or download JSON configuration. Optimized for performance. The framework uses Babel to transpile ES6 JavaScript source to ES2015 standard for wide browser compatibility. All sources are packed into a library and ...
It's now time to leave 2D behind, and take a quick look at 3D canvas. 3D canvas content is specified using the WebGL API, which is a completely separate API from the 2D canvas API, even though they both render onto <canvas> elements. WebGL is based on OpenGL (Open Graphics Library), and allows you to communicate directly with the computer's GPU ... The Canvas 3D add-on for Firefox 3, which will become part of the browser in a future release, allows the delivery of 3D content via the canvas element. However, 3D is a complex problem. This paper proposes a library built on top of the Canvas 3D that will help simplify the creation of 3D content ... Konva is 2d Canvas JavaScript framework for drawings shapes, animations, node nesting, layering, filtering, event handling, drag and drop and much more.
Three.js offers two different ways in which you can use an HTML5 canvas to style your particles. If you use the CanvasRenderer class you can directly reference Browse Library Babylon.js is one of the world's leading WebGL-based graphics engines. From a new visual scene inspector, best-in-class physically-based rendering, countless performance optimizations, and much more, Babylon.js brings powerful, beautiful, simple, and open 3D to everyone on the web. Three.js is another comprehensive and powerful JavaScript 3D library for doing everything 3D, right from creating simple 3D animations to creating interactive 3D games. Threejs library brings much more than just supporting WebGL renderer, it comes packed with SVG, Canvas and CSS3D renderers as well. However, from games perspective you might ...
T he canvas is a relatively new tag in HTML with a JavaScript API that allows coders to dynamically draw images to display in a Browser. In theory, the canvas is an open source alternative to rich media plugins like Adobe Shockwave (Flash) R.I.P. The JavaScript canvas API is relatively low level. It allows you to make shapes, text, images ... Jan 29, 2021 - Babylon is a javascript framework that is built on the Web Graphics Library used in rendering graphics within a web browser. Although BabylonJS was designed to be less complex. ... Zdog is a 3D JavaScript engine for canvas and SVG. Zdog is a pseudo-3D engine in which geometries exist in 3D ... The Canvas 3D JS Libary (C3DL) is a Javascript library that will make it easier to write 3D applications using WebGL. It provides a set of math, scene, and 3d object classes to make the canvas more accessible for developers that want to develop 3D content in browser.
Just like Canvas, you can pair three.js with a WebSocket connection (a two-way instant communication with the server) making this library an excellent tool to create 3D games. Moreover, if you already have some experience with 3D modeling software, three.js provides a host of model loaders . and SVG. With Zdog, you can design and render simple 3D models on the Web. Zdog is a pseudo-3D engine. Its geometries exist in 3D space, but are rendered as flat shapes. This makes Zdog special. Zdog is small. 2,100 lines of code for the entire library. 28KB minified. Cannon.js is a physics engine written in JavaScript.
Javascript Canvas Library, SVG-to-Canvas (& canvas-to-SVG) Parser. Updated a week ago, 253 contributors. Drawing. SVG. Canvas. Pushed a week ago. 253 contributors. Created in 2010 ... Canvas. 3D. Pushed a week ago. 444 contributors. Created in 2013: 16 k: Rough.js. Create graphics with a hand-drawn, sketchy, appearance. Updated 3 months ago, 11 ... Many of these run on D3.js which is a powerful JavaScript library for rendering data in 3D. It's also a totally free open source project with a very helpful GitHub page. The goal is to use SVG & canvas elements inside HTML to create dynamic data that can animate, rotate, and ultimately display information visually. Three.js, Babylon.js, and PlayCanvas are probably your best bets out of the 8 options considered. "Support for most industry standard file formats" is the primary reason people pick Three.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
May 30, 2019 - Babylon is a javascript framework that is built above the Web Graphics Library. WebGL API is used for rendering graphics within a web browser. BabylonJS takes away a lot of the complexity involved with programming in WebGL. ... Zdog is a 3D JavaScript engine for canvas and SVG. 2 weeks ago - Babylon.js, Three.js, and PlayCanvas are probably your best bets out of the 6 options considered. "Actively developed" is the primary reason people pick Babylon.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. Learn how to create simple 3D graphics for the web without WebGL. Jérémy Heleine teaches you how to build your own 3D engine from scratch with JavaScript.
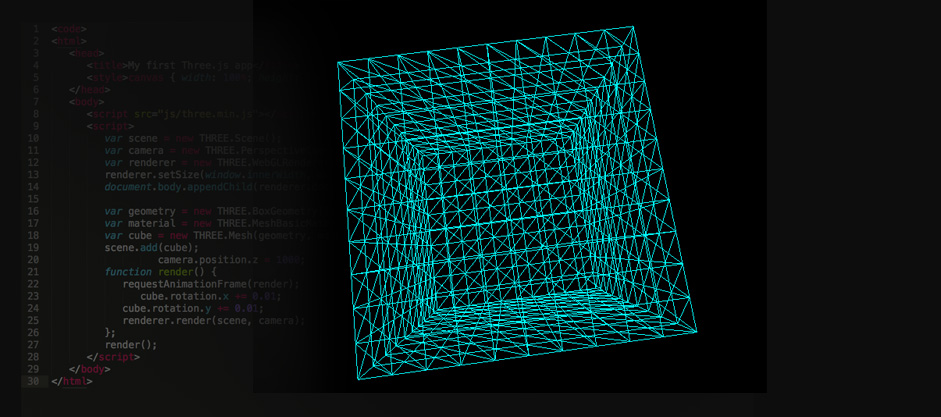
 Creating 3d Cube A Practical Guide To Three Js With Live Demo
Creating 3d Cube A Practical Guide To Three Js With Live Demo
 3d Javascript Library Improves Renderers
3d Javascript Library Improves Renderers
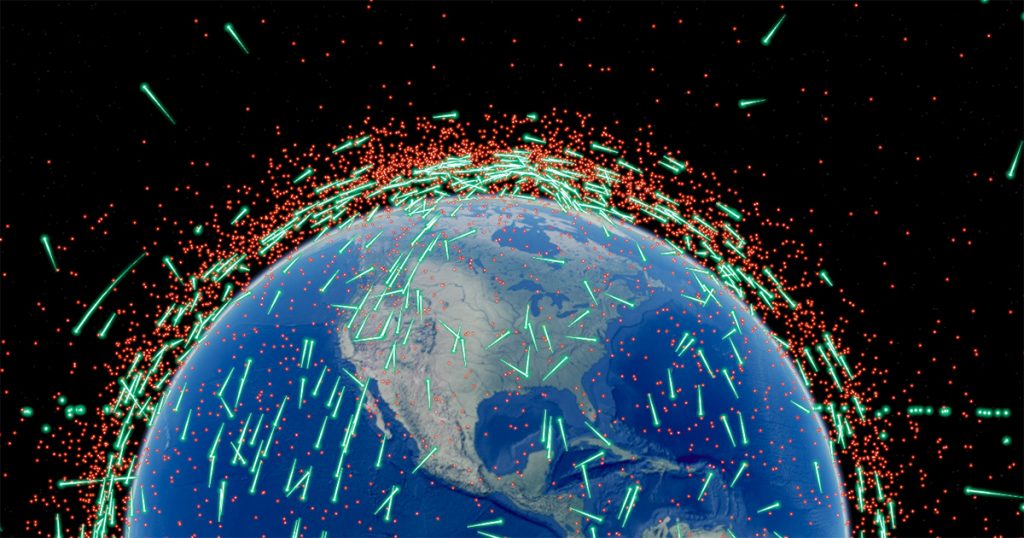
 25 Real World Applications Using Webgl Manu Ninja
25 Real World Applications Using Webgl Manu Ninja
 One Qt Example Qt Canvas 3d Deprecated 5 12 11
One Qt Example Qt Canvas 3d Deprecated 5 12 11
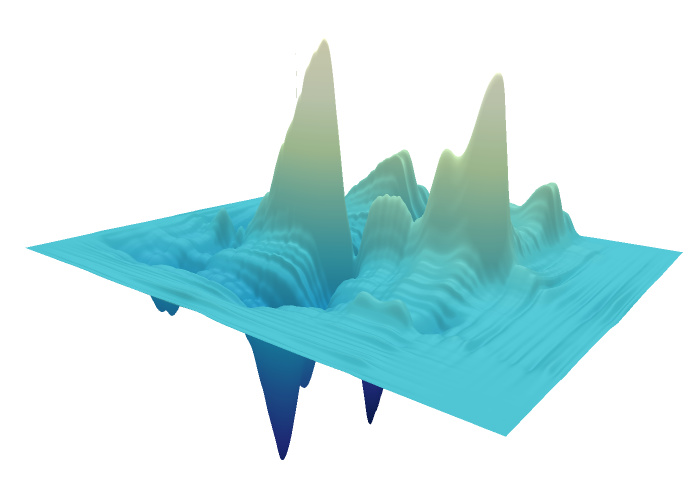
 3d Surface Plot In Browser Stack Overflow
3d Surface Plot In Browser Stack Overflow
 Create A 3d Product Landing Page With Threejs And React
Create A 3d Product Landing Page With Threejs And React
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 2d Canvas Drawing Javascript Library Drawjs Css Script
2d Canvas Drawing Javascript Library Drawjs Css Script
 20 Open Source Webgl Frameworks
20 Open Source Webgl Frameworks
Html5 Canvas Animation Rocket 3d Lines Animation With
 Creating Webgl Apps With Go Gopher Academy Blog
Creating Webgl Apps With Go Gopher Academy Blog
 Watch Me Write A Rotating 3d Cube In Pure Javascript Without Any Libraries
Watch Me Write A Rotating 3d Cube In Pure Javascript Without Any Libraries
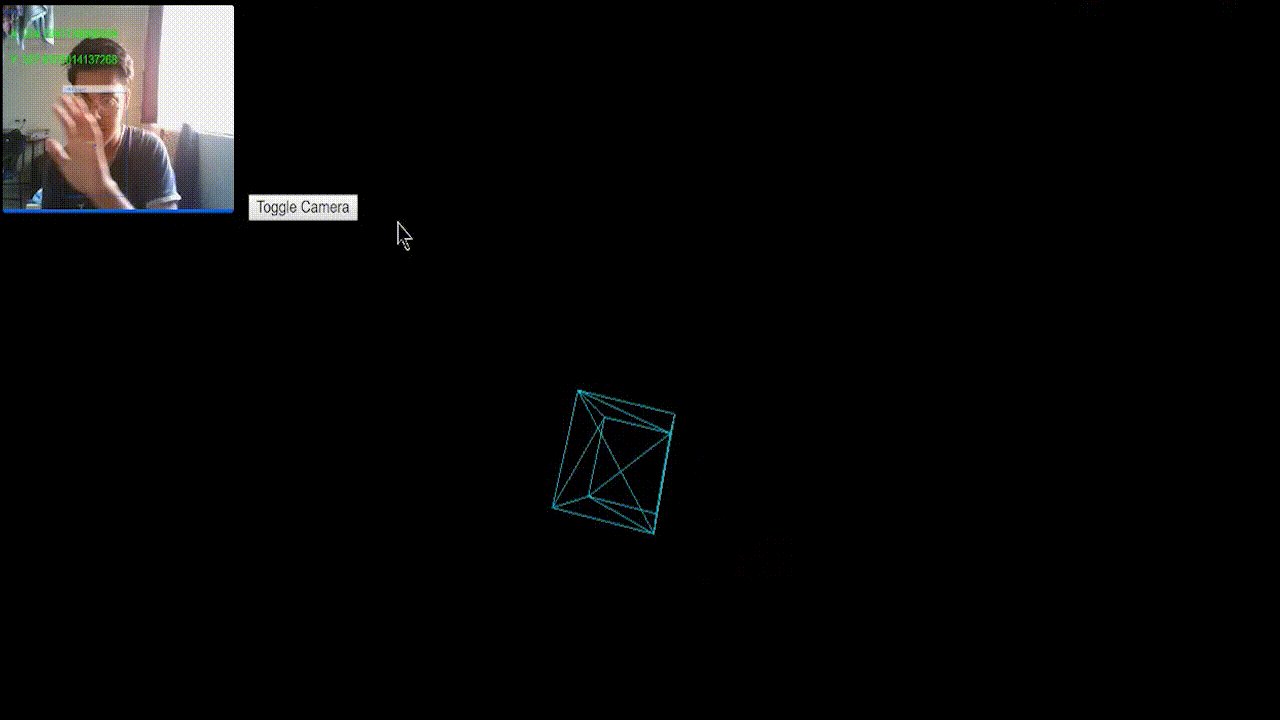
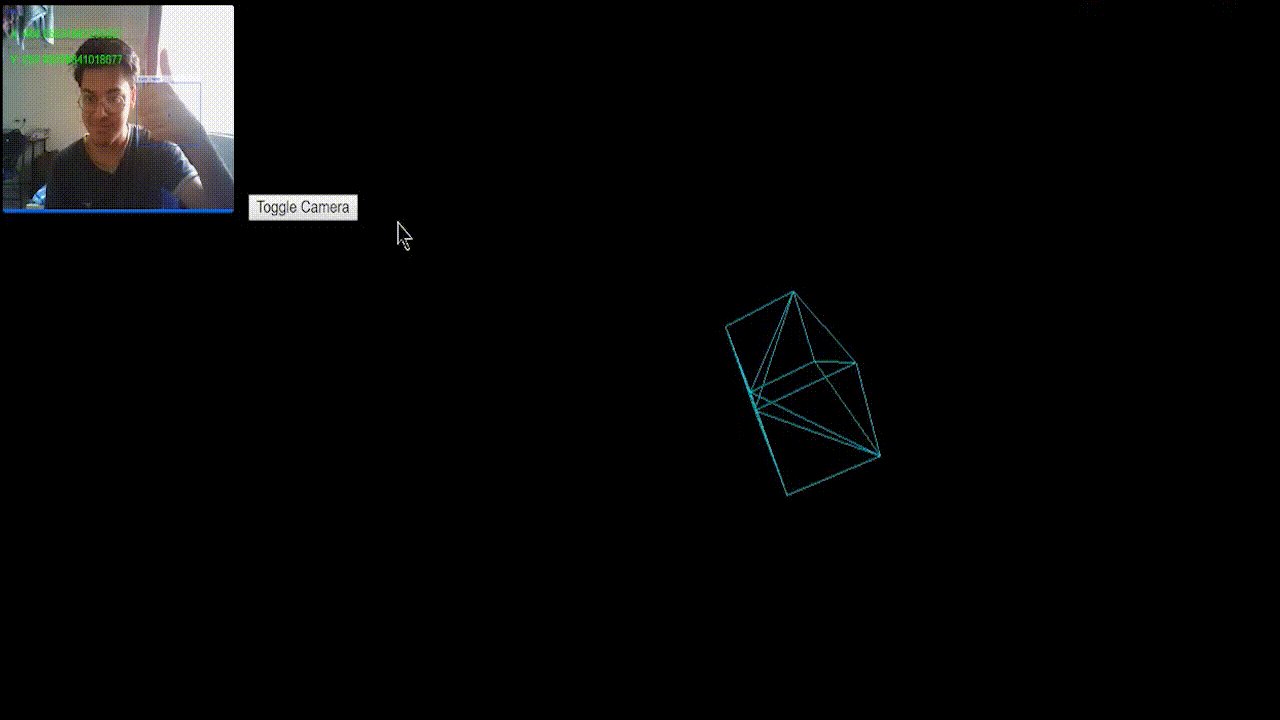
 Create An Interactive Javascript 3d Model Inspired By Iron
Create An Interactive Javascript 3d Model Inspired By Iron
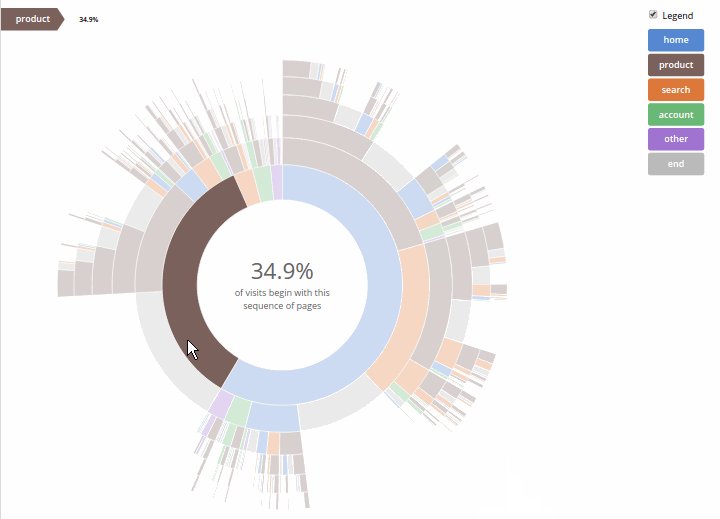
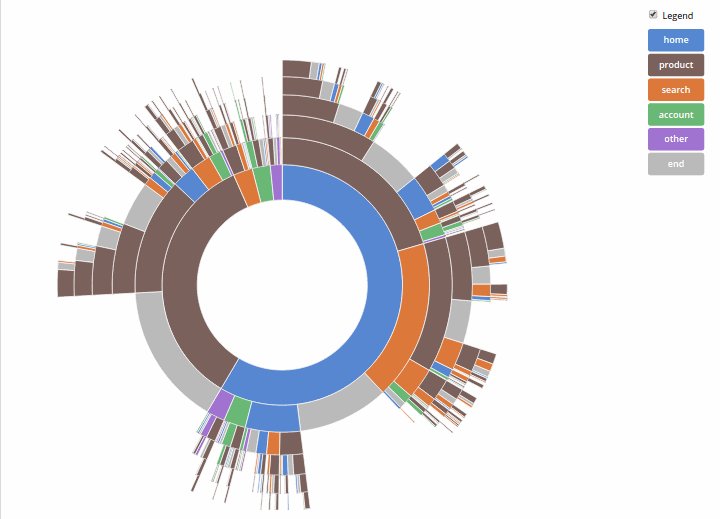
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
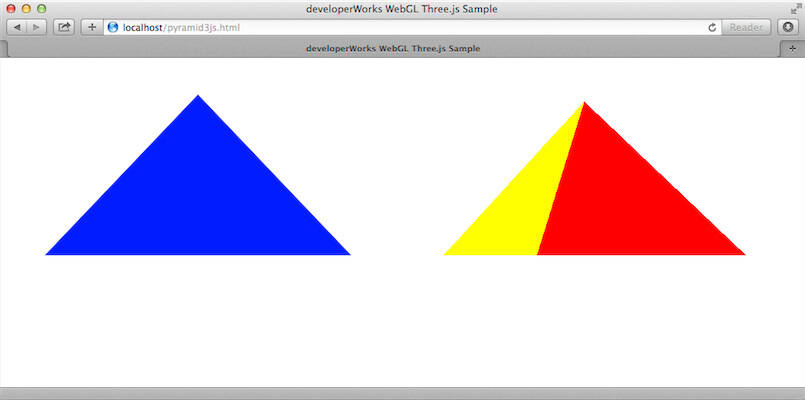
 Code Less Do More With Webgl Libraries Ibm Developer
Code Less Do More With Webgl Libraries Ibm Developer
 Top 21 Javascript 3d Library And Frameworks Dunebook
Top 21 Javascript 3d Library And Frameworks Dunebook
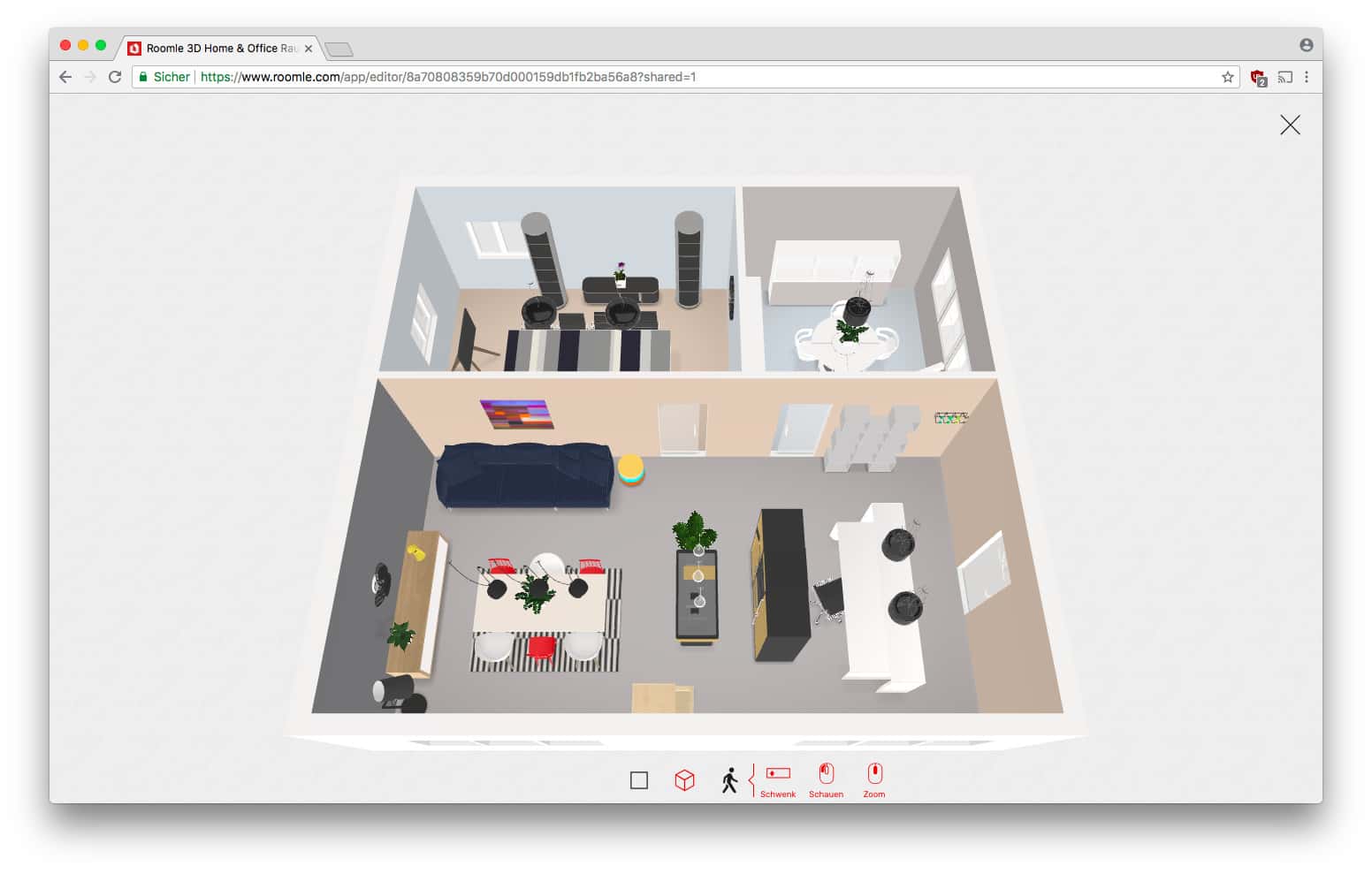
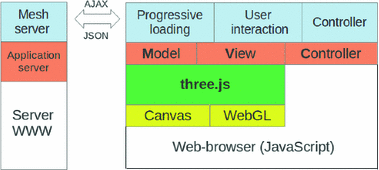
 Efficient Visualization Of 3d Models By Web Browser
Efficient Visualization Of 3d Models By Web Browser
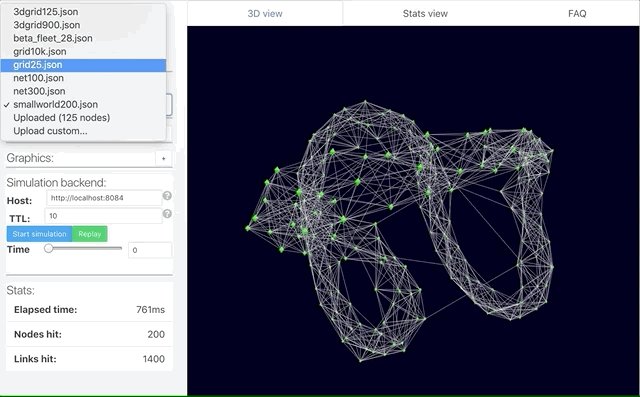
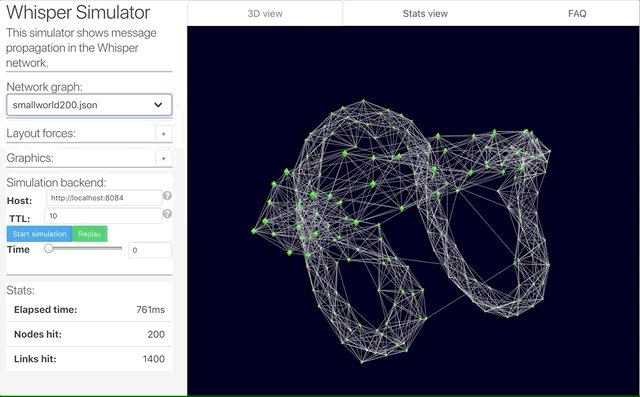
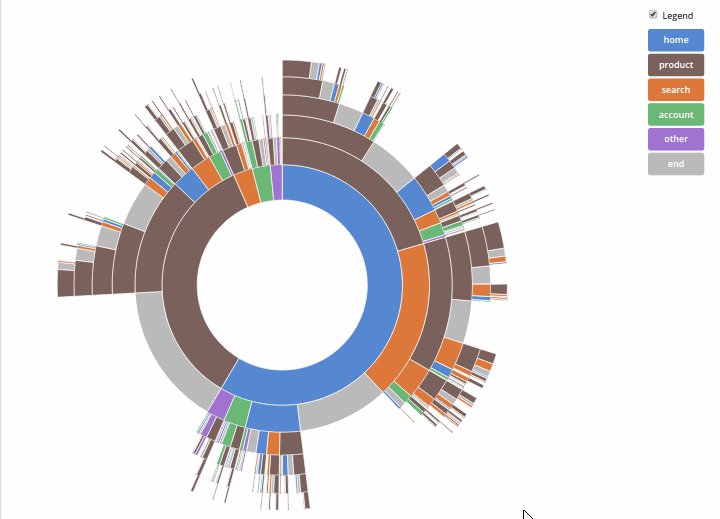
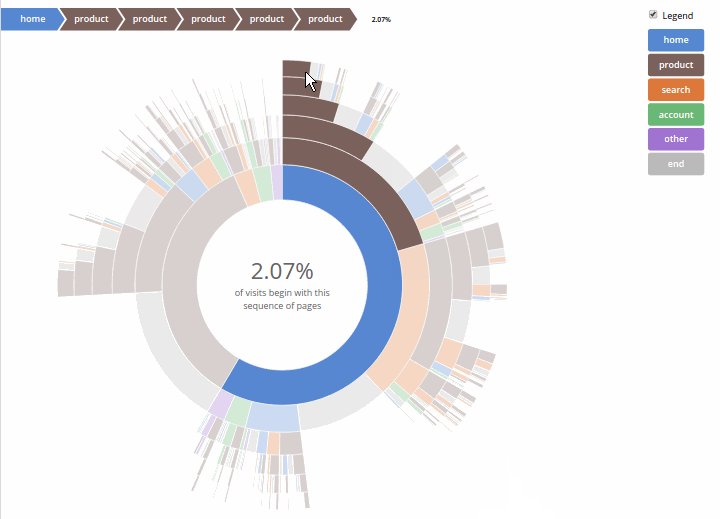
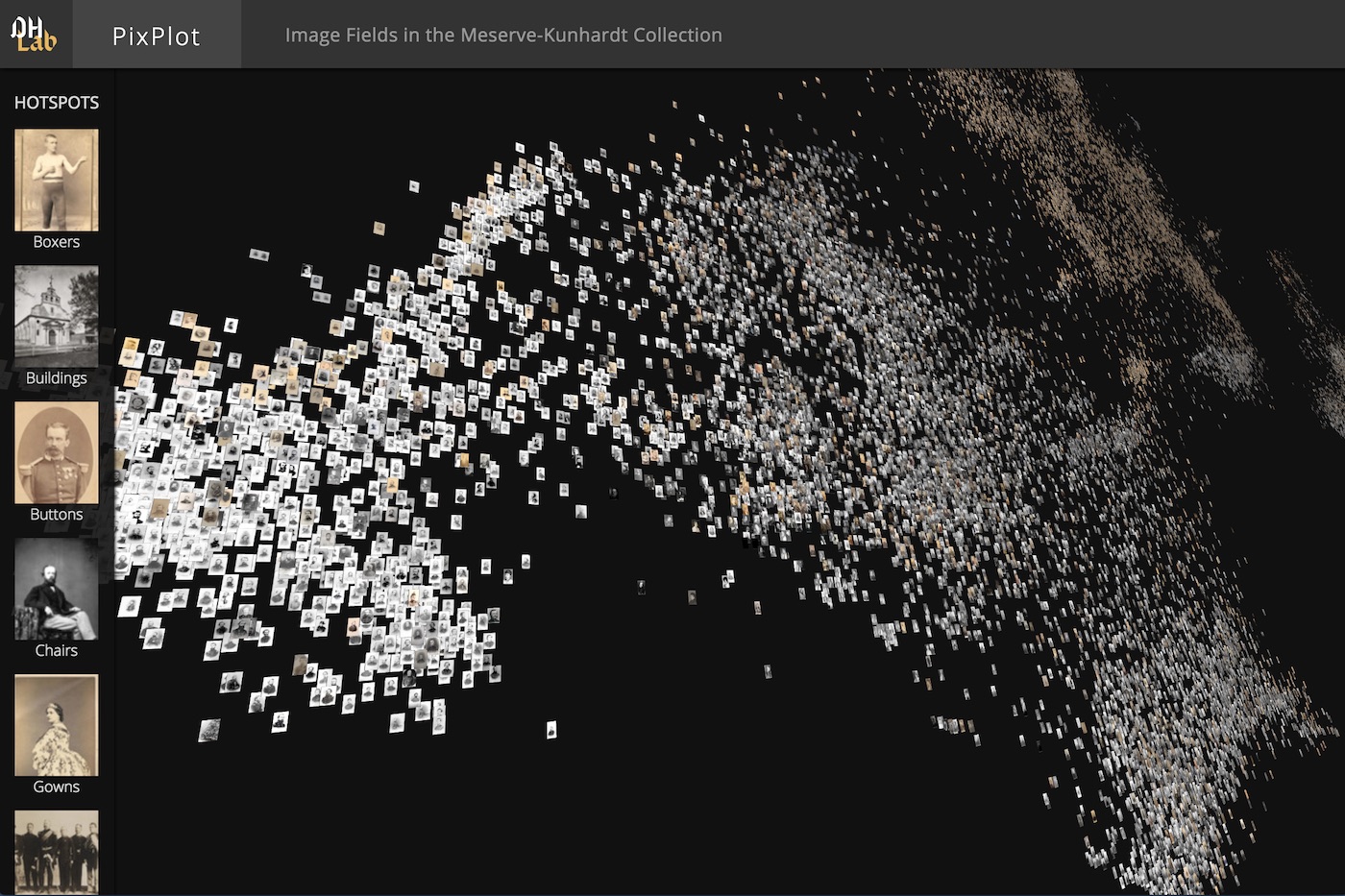
 Visualizing Tsne Maps With Three Js
Visualizing Tsne Maps With Three Js
 A Beginner S Guide To 3d Rendering With Javascript Part One
A Beginner S Guide To 3d Rendering With Javascript Part One
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
Should I Use An Rendering Framework Or Html Canvas For Game
 How To Install Three Js Installmd
How To Install Three Js Installmd
 The Top 3d Javascript Libraries For Web Designers
The Top 3d Javascript Libraries For Web Designers
 Webgl Rasterization Vs 3d Libraries
Webgl Rasterization Vs 3d Libraries
 Top 21 Javascript 3d Library And Frameworks Dunebook
Top 21 Javascript 3d Library And Frameworks Dunebook
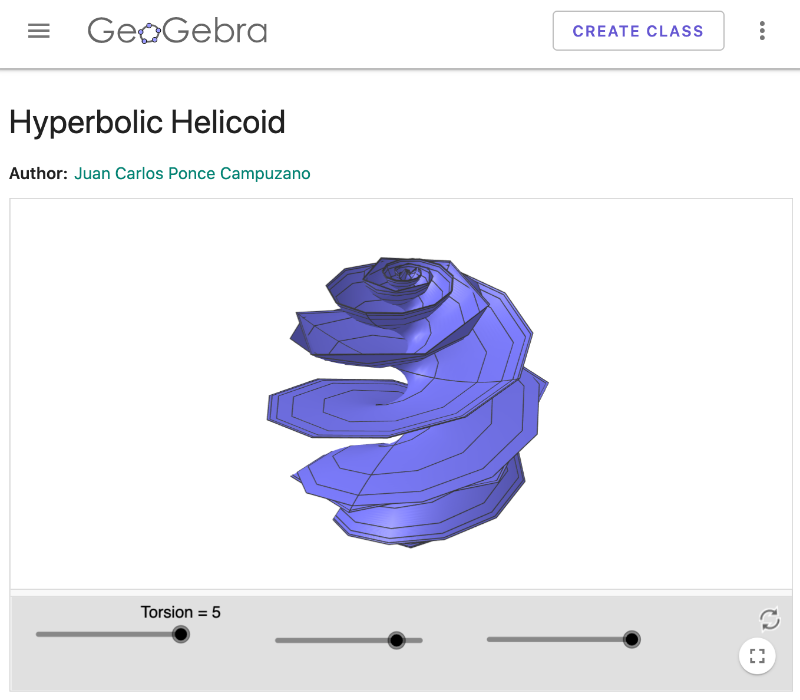
 How To Export A 3d Ggb Model To Use In P5 Js Geogebra
How To Export A 3d Ggb Model To Use In P5 Js Geogebra
 Three Js Enter The Wonderful World Of 3d Develop Paper
Three Js Enter The Wonderful World Of 3d Develop Paper
0 Response to "30 Javascript 3d Library Canvas"
Post a Comment