29 Javascript Mouseover Popup Text
8/1/2017 · var e = document.getElementById('parent'); e.onmouseover = function() { document.getElementById('popup').style.display = 'block'; } e.onmouseout = function() { document.getElementById('popup').style.display = 'none'; } Alternatively you can get rid of JavaScript entirely and do it just with CSS: CSS JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
Mar 02, 2014 - by Galina Yermicheva, cohort 1 student. Read the original on her blog. A part of Ada is attending networking events to get to know the Seattle tech community better. I thought it would be great if my classmates could add events like this to a common calendar and the users would be notified ...

Javascript mouseover popup text. Element: mouseover event. The mouseover event is fired at an Element when a pointing device (such as a mouse or trackpad) is used to move the cursor onto the element or one of its child elements. Bubbles. Yes. Events mouseover/out and mouseenter/leave have an additional property: relatedTarget. That's the element that we are coming from/to, complementary to target. Events mouseover/out trigger even when we go from the parent element to a child element. The browser assumes that the mouse can be only over one element at one time - the deepest one. This link displays a tooltip using CSS (style sheets). A text box appears when you hold your mouse over the link. It disappears when your mouse moves off the link. The code is from www.psacake Psacake Code Library (Piece o' cake) using ideas from meyerweb CSS is a clever way to display ...
OK, lets build the special link one step at a time. Add a place holder image like this transparent 1x1 pixel png. Notice that we give the place holder img an id and set some style attributes.: Add Javascript to change the place holder image onmouseover: Add Javascript to change back to the place holder image onmouseout: All docs Mapbox GL JS Examples Display a popup on hover. Display a popup on hover. Share your feedback. When a user hovers over a custom marker, show a Popup containing more information. <! DOCTYPE html > < html > < head > < meta charset = " utf-8 " > < title > Display a popup on hover </ title > This Script opens a popup box (set here to show at the lower right of the page), which contains more links, but could contain just text. It also features an optional Hide box option which keeps the box open until clicked. To see the example click on the More option from the Menu above.
Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. May 20, 2015 - I am trying to see how I can make this idea of mine work. I'm trying to get this span to pop up any time that you hover over the text. In doing so, a pop Making a popup window using a DIV (hide DIV on mouseover)
A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. How Display Text When User Moves Mouse Over an HTML Element. In this ultra-quick tutorial, you'll learn how to display a brief description text (like a tooltip) when your users hover over an element, like an image or a link. How to add the tooltip takes a few seconds You simply use the HTML title attribute: title. I have no knoledge at all about javascript but got this hover to work, great! (cannot get transparent background thou) Still not satisfied yet and maybe you can help. I would like to put a different image in every popup on the same page depending where I am hovering how do I do that? or I could a have a hover box with text ...
【Sample Code】https://codingwithsara /the-5-mouseover-tips-with-javascript/ The 5 Tips are:1. Change the text color.2. Change the background color.3. Chan... Sign in|Recent Site Activity|Report Abuse|Print Page|Powered By Google Sites A popup is a sticky (think 'sticks' to the page, not sticky like candy) message box that appears in the browser that does not require immediate interaction or attention. If a user wants them ...
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: May 22, 2017 - I am playing with the onmouseover event in javascript I would like a little box to pop up and remain up until there is no onmouseover anymore I think it's called a description box, but I am not s... I want to load some content from a DIV tag as pop up text when i hover over an image. When i mouse leave from that image pop should disappear and when i again mouse over image content should show as pop up text. I am using HTML, Jquery, JS for this. It will be very useful if i get a solution using jquery load() method. Let me know ur response.
I am working with a PDF made from a Visio file. Each Visio symbol has a link to a URL I would like a symbol to also have a text field appear on Mouse Enter, or have the text appear followed by a URL that would be triggered by Mouse Down. When I add these and hover, my text field doesn't show, only the previous Visio URL. how to make a javascript popup box onmouseover, the box should remain there when the cursor moves over the box and the box should down when mouse move to any another object. also i need to show two... Hover over me Tooltip text
Mouseover text is simple to make. When you are editing a page, click on <HTML> button on the toolbar. What you'll want to do is enclose whatever text you'd like to have a mouseover in span tags. those look like this: <span> This is the text I want to have a mousover </span>. Following are a few examples of using onmouseover javascript event. HTML div example with onmouseover event. Following is an HTML div example as onmouseover occurs. We have created a div element with some text inside it. As you bring the mouse over that div element an alert will be shown. See example by clicking the link below: <a href="/" alt="" onMouseOver="popup(' This is the popup text. It can include most HTML code:<p>New paragraph here. <br>New line here. Edit text in red. Keep the exact syntax of the black text! ')"; onMouseOut="remove_popup()"> This is the text that you mouse-over to see the popup text box. </a> </p>
Note : This may not a SEO friendly approach.Learn how to place / show text over an image on hover without JavaScript ( with And without footer text) + On hov... 10 Custom CSS & JavaScript Snippets for Hover & Click Effects. By Jake Rocheleau. on Mar 5th, 2021 CSS. Developers can make some crazy effects with simple user actions like hovers and mouse clicks. These mostly relate to desktop users but the mobile web also supports click/touch effects in most browsers. If you're looking for some cool ideas ... Nov 25, 2019 - create an alert popup box when user / visitor mouse over (hover) over a div region using Javascript.
< a onmouseover= "nhpup.popup ('click to see all administration options');" href= "index.php" > go to Admin Index < /a > Within the call to nhpup.popup (), you define the text (within, you will need to escape any quotation marks with "). You can also specify a width for this popup (see examples 2 and 3). This may be useful for pictures. Now, only the smaller images will be left. Let us add some styles to make the large images pop up when you hover over the smaller images. li:hover .large { left: 20px; top: -150px; } Enter fullscreen mode. Exit fullscreen mode. And that is all. When you hover over the small images, the large images appear. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mouseover with a text paragraph When the pop-up text is too long, the width of the pop-up text may be specified in the style of the second level span. A title in the first level span displays additional information on mouseover This is a line with a Hot Zone Text Pop-up Text in the middle. version added: 1.0 .mouseover () This signature does not accept any arguments. This method is a shortcut for .on ( "mouseover", handler ) in the first two variations, and .trigger ( "mouseover" ) in the third. The mouseover event is sent to an element when the mouse pointer enters the element. Any HTML element can receive this event. A tooltip gives a small box with some text about the item on top of the item by clicking or moving the cursor on to it. You can see the below image for tooltip out in JavaScript. Whenever we hover the cursor on to the Hover over my text, then JavaScript tooltip features gives the popup message I am Tooltip even without clicking it.
tooltip.pop(targetElement, text[, options]) targetElement: the element where the tooltip will launch from. Usually it is the target element itself where the tooltip is triggered, so most of the time it is represented by the Javascript key word this. However, you can also assign another element or the id of another element to it. It might help you to know about new version of SQL Server like SQL 2008, 2012, 2014 and 2016. Please you can go and see the detail about i... In ArcGIS API for JavaScript 4.x, pop-ups can display content from feature attributes using a mouse hover instead of a mouse click.
/* Popup arrow */.popup .popuptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: #555 transparent transparent transparent;} /* Toggle this class when clicking on the popup container (hide and show the popup) */.popup .show { visibility: visible; Documentation and examples for adding custom Bootstrap tooltips with CSS and JavaScript using CSS3 for animations and data-attributes for local title storage. A popup is a separate window which has its own independent JavaScript environment. So opening a popup from a third-party, non-trusted site is safe. It's very easy to open a popup. A popup can navigate (change URL) and send messages to the opener window.
The user follows this workflow: The feature is "highlighted" using a graphic. User hovers the mouse over the graphic to see an InfoWindow with attribute information. If you want to hover the mouse over any feature and see an InfoWindow, see the sample Load query results, show on hover. The following event listener formats and shows the ... Example of OnMouseOver and OnMouseOut in JavaScript. <!--. On the above code we use a simple image with its JavaScript event of onmouseover and by this JavaScript event we call our own changeImage () JavaScript function that will change its image source and secondly we used onmouseout JavaScript Function. This will accrue when we will get out ...
 Is There An Easy Way To Add Hover Text To All Incidents Of
Is There An Easy Way To Add Hover Text To All Incidents Of
How To Make Mouseover Popup Wikidot Community
 What Are Css Hover Animations Amp How Can You Use Them
What Are Css Hover Animations Amp How Can You Use Them
 Jquery Hover Plugins Jquery Script
Jquery Hover Plugins Jquery Script
Moving The Mouse Mouseover Out Mouseenter Leave
Create A Beautiful Hover Triggered Expandable Sidebar With
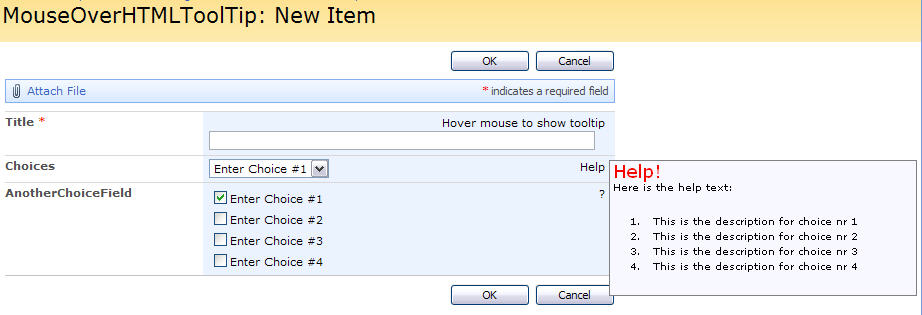
 Add Html Mouseover Tooltip Sharepoint Javascripts
Add Html Mouseover Tooltip Sharepoint Javascripts
 Minimal Dynamic Tooltip In Pure Javascript Tooltipsjs Css
Minimal Dynamic Tooltip In Pure Javascript Tooltipsjs Css
 Popup On Mouse Hover For Lwc Datatable Salesforce Stack
Popup On Mouse Hover For Lwc Datatable Salesforce Stack
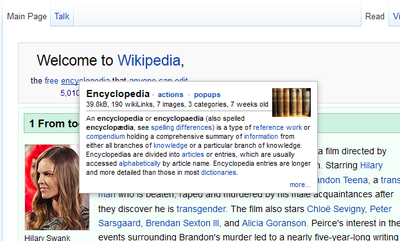
 Wikipedia Tools Navigation Popups Wikipedia
Wikipedia Tools Navigation Popups Wikipedia
 Rich Text Tooltip That Follow Your Mouse Jqtip Free
Rich Text Tooltip That Follow Your Mouse Jqtip Free
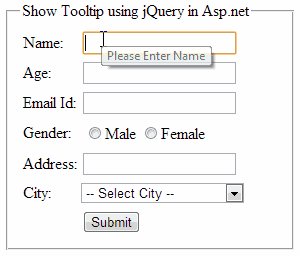
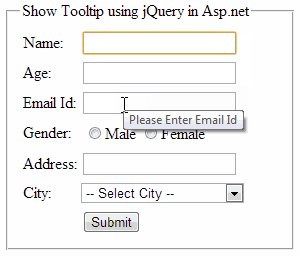
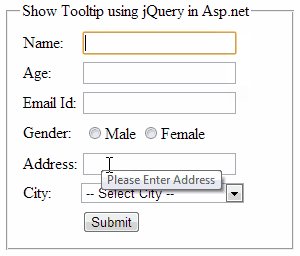
 How To Show Jquery Tooltip Message On Mouse Over On Asp Net
How To Show Jquery Tooltip Message On Mouse Over On Asp Net
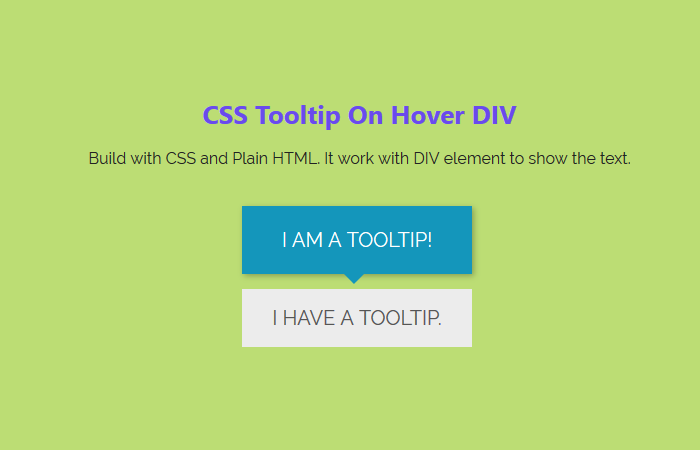
 Css Tooltip On Hover Div Html Element Codeconvey
Css Tooltip On Hover Div Html Element Codeconvey
 Creating Beautiful Tooltips With Only Css Logrocket Blog
Creating Beautiful Tooltips With Only Css Logrocket Blog
 Pop Up Over Hover In A Web Page Stack Overflow
Pop Up Over Hover In A Web Page Stack Overflow
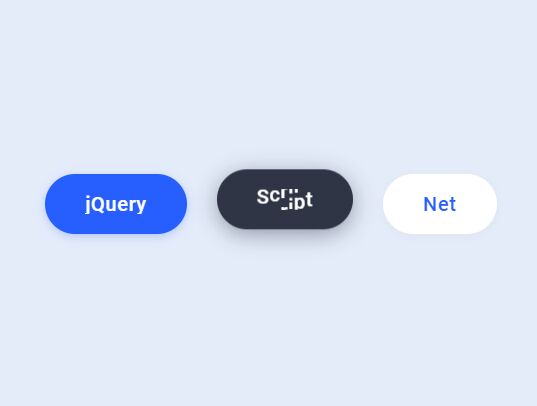
 Stylish Button Hover Effect With Jquery And Css3 Free
Stylish Button Hover Effect With Jquery And Css3 Free
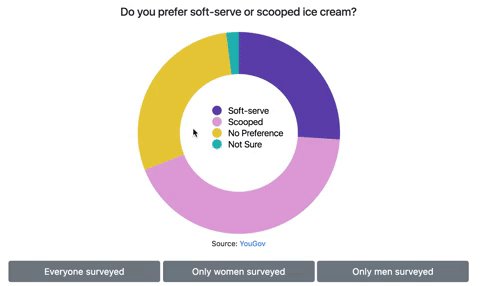
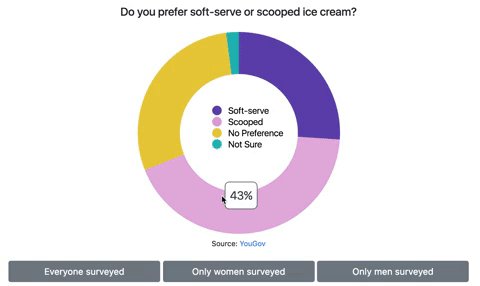
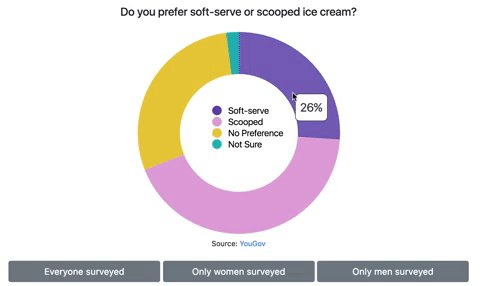
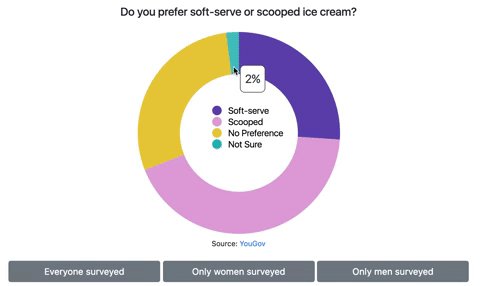
 D3 Js Tips And Tricks Adding Tooltips To A D3 Js Graph
D3 Js Tips And Tricks Adding Tooltips To A D3 Js Graph
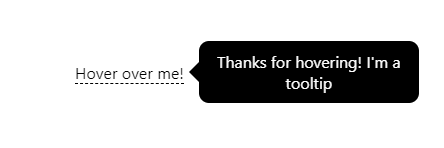
 Hover Bubble Javascript Code Example
Hover Bubble Javascript Code Example
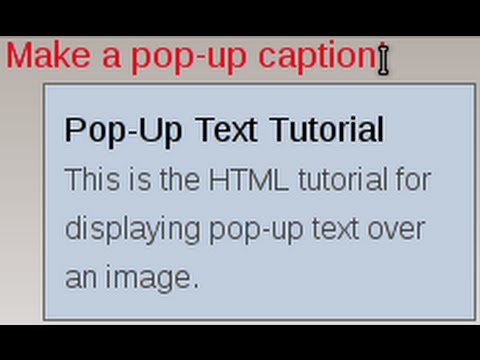
 How To Make Pop Up Text In Html And Css
How To Make Pop Up Text In Html And Css
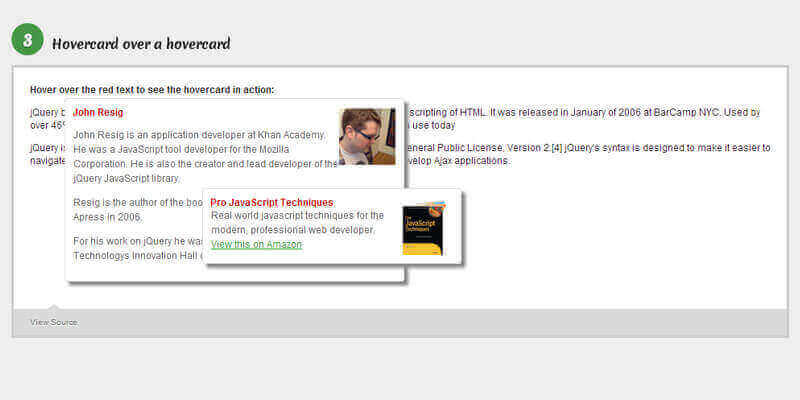
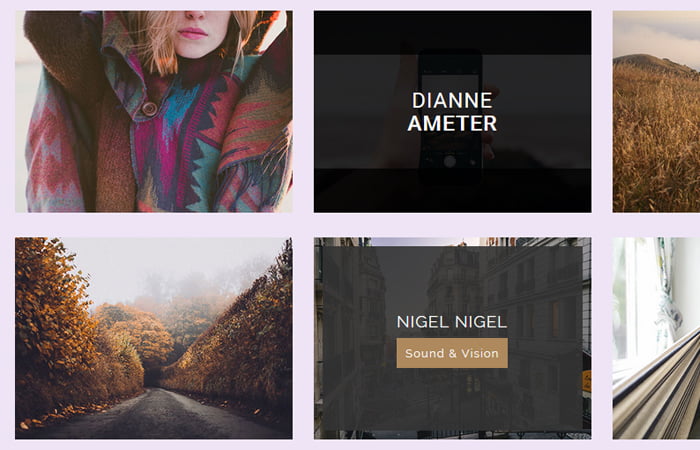
 Hovercard Smooth Pop Up Cards Bypeople
Hovercard Smooth Pop Up Cards Bypeople
 Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
 How To Create Hover Tabs Change Tabs On Hover With Css And
How To Create Hover Tabs Change Tabs On Hover With Css And
 Multi Layered Button Hover Effect In Pure Css Codemyui
Multi Layered Button Hover Effect In Pure Css Codemyui
 Free Css3 Image Hover Effects Without Javascript Codeconvey
Free Css3 Image Hover Effects Without Javascript Codeconvey
Technique Content On Hover Or Focus Digital Accessibility
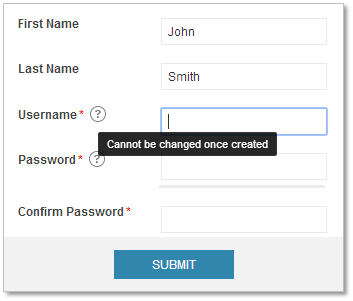
 Rollover Hints Mouse Over Help Icon Caspio Online Help
Rollover Hints Mouse Over Help Icon Caspio Online Help
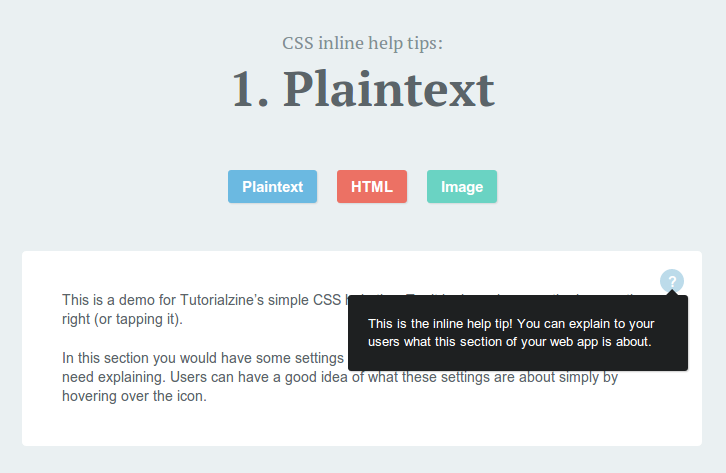
 Create Inline Help Tips For Your Site With A Bit Of Css
Create Inline Help Tips For Your Site With A Bit Of Css
 Wikipedia Summary Card On Hover Hovercard Js Css Script
Wikipedia Summary Card On Hover Hovercard Js Css Script

0 Response to "29 Javascript Mouseover Popup Text"
Post a Comment