20 Remove Css Property Javascript
The unset CSS keyword resets a property to its inherited value if the property naturally inherits from its parent, and to its initial value if not. In other words, it behaves like the inherit keyword in the first case, when the property is an inherited property, and like the initial keyword ... To remove the CSS hover effect from a specific element, you can set the pointer-events property of the element (the hover behavior of which you want to disable) to "none". In the example below, we have some buttons created with <div> elements.
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
Sometimes, we may want to remove a CSS property from an HTML element using JavaScript. In this article, we'll look at how to remove a CSS property using JavaScript. Use the style.removeProperty Method We can use the removeProperty method to remove a CSS property from an element.

Remove css property javascript. Remove CSS $('link[href="mycustom.css"]').remove(); This will completely remove the the mycustom.css from the DOM, the page will need to be refreshed without this script on it to load the CSS file. when you look at the generated source code you will see a blank line where the mycustom.css link use to be, almost like a placeholder. Insert CSS The .css () jQuery method is used to set or return one or more style properties for the selected elements. The .removeAttr () jQuery method removes an attribute from each element in the collection of matched elements.The method uses the JavaScript removeAttribute () function, but it is capable of being called directly on a jQuery object. The element's classList property returns the live collection of CSS classes of the element. Use add() and remove() to add CSS classes to and remove CSS classes from the class list of an element. Use replace() method to replace an existing class with a new one. Use contains() method to check if the class list of an element contains a specified ...
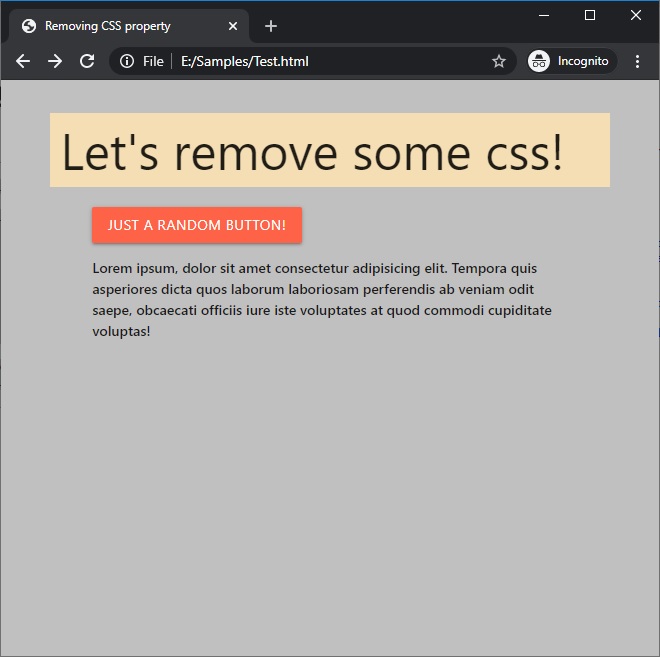
How do I remove a property from a JavaScript object? How to remove a property from a JavaScript object; How to remove a property from a JavaScript object? How to remove a function from an object in JavaScript? Removing property from a JSON object in JavaScript; Remove number properties from an object JavaScript 21/1/2020 · In this article, we'll see how we can remove a CSS property from a certain element using JavaScript? We can remove only those properties that we assign ourselves and the pre-default ones cannot be removed by this method. HTML: < html lang = "en" > < head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < meta http-equiv = "X-UA-Compatible" content = "ie=edge" > < title > Removing CSS property … May 11, 2017 - The place for client-side programming discussions, including CSS, DHTML, Javascript, etc.
Aug 28, 2020 - In the code above, we basically stripped out the class name that we want to remove and then replaced the className property. However, this is not a perfect solution. If the element contains other CSS classes that contain the substring “myClass”, then that class name will be truncated: 1 week ago - The Element method removeAttribute() removes the attribute with the specified name from the element. Jan 21, 2020 - JavaScript | removing CSS property: Here, we are going to learn how to remove CSS property using JavaScript?
Some of you may be wondering what happens when the CSS property being set has a hyphen. The syntax has to be different here, because for example if you write element.style.font-size , JavaScript will try to subtract size from the element.style.font notation, which is not what you want to happen. Since the question was how to remove a css property, you may wish to see the answer from @Edvinas Ilčenko below. However, you can also set a CSS property to the default value: el.style.zoom = ""; zoom will now be whatever follows from the definitions set in the stylesheets (through link and style tags) This will only modify the style of the ... Add a CSS Class. We will add another class called thorn to it. To do so in JavaScript, we need to make use of an element's classList read-only property, which returns the DOMTokenList of the element. > document.getElementById('rose').classList; The DOMTokenList interface has two properties, value and length.
Remove a CSS class with jQuery. If you are already using the jQuery library in your application, then you can simply use the following example: //Remove a CSS class using jQuery's removeClass () method. $ ('#example').removeClass ('admin'); As you can see, removing a class with jQuery is pretty straightforward. 7/1/2010 · If you are using jQuery javascript library, you can do it with $(".the_required_class").css("zoom","") Edit: Removed this statement as it turned out to not be true, as pointed out in a comment and other answers it has indeed been possible since 2010. False: there is no generally known way for modifying stylesheets from JavaScript. 13/5/2019 · Method 1: Using CSS removeProperty: The CSSStyleDeclaration.removeProperty () method is used to remove a property from a style of an element. The style of the element is selected by going through the styleSheets array and selecting the cssRule. The removeProperty method can then be specified with the property to be removed.
The CSSStyleDeclaration.removeProperty() method interface removes a property from a CSS style declaration object. ... property is a DOMString representing the property name to be removed. Note that multi-word property names are hyphenated and not camel-cased. Apr 28, 2021 - This post will discuss how to remove inline CSS properties from an element using JavaScript and jQuery... The CSS property may have been directly applied using the HTML `style` attribute or using jQuery's `.css()` method or direct DOM manipulation of the style property. 11/5/2017 · You can use jQuery css () methods here. So for removing a border-style use: $("myElement").css("border-style":""); For adding border use: $("myElement").css("border":"thin solid black"); Note - jQuery CSS () method will add inline styles. Here "myElement" is the id …
HTML Examples CSS Examples JavaScript Examples jQuery Examples Bootstrap Examples PHP Examples. ... Deleting is the only way to actually remove a property from an object. Setting the property to undefined or null only changes the value of the property. It does not remove property from the object. Let's take a look at the following example: In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ... This plugin is very easy to use. After installing and activating it, go to Asset CleanUp > CSS / JS Manager to check pages and elements on your website by choosing the corresponding tabs.. In the example below, I choose the Homepage tab to check my website's homepage.. Click the Front Page or Sample Page button in the content area of the Homepage tab. Then, wait for the plugin for a few ...
Say you want to fetch the value of a CSS property in a web page, one that is set using a stylesheet.. The style property of an element does not return it, because it only lists CSS properties defined in inline styles, or dynamically.. Not the properties defined in an external stylesheet. So, how do you do it? Use getComputedStyle(), a global function: The unset CSS keyword resets a property to its inherited value if the property naturally inherits from its parent, and to its initial value if not. In other words, it behaves like the inherit keyword in the first case, when the property is an inherited property, and like the initial keyword in the second case, when the property is a non-inherited property. Change CSS Property With querySelector () in JavaScript querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes.
Apr 11, 2021 - Spread the love Related Posts How to Get a CSS Property Value of an Element with JavaScript?Sometimes, we may want to get a CSS property value of an element with JavaScript.… How to Add Property to an Object in JavascriptThere're a few ways to add properties to an object in JavaScript. May 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript. Jon W 6,185 Points Posted April 25, 2014 10:13am by Jon W . Jon W 6,185 Points How do you remove a CSS property? I'm trying to get FlexSlider to respond to the height as well as the width without distorting the image. I found the problem is that IMG within .flexslider .slider img is given "width: 100%". If I remove this using Chrome ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to remove a property from a JavaScript object. Remove Property from an Object. The delete operator deletes a property from an object: Example. var person ... The CSS is simple as well. I created a custom property (-background) inside the :root and assigned it a value of #ccc. I gave the div a width and height and using the var() function set its background color to the value of the -background custom property. I also centered the div using auto left and right margins. Remove css property javascript. A Simple Codepen Example Feat Html Css Amp Javascript. 3 Ways To Disable Copy Text In Javascript Amp Css. Setting Css Styles Using Javascript Kirupa. Create A Captcha Validation Form Using Html Css And Javascript. Saved The Jquery Function Which Hides An Html Element Chegg Com.
when we apply the above CSS code on the div element, .displayNonePractice1 div is hidden from user view but still available for DOM. Output. In the display: none property the selected HTML element hides from the user view, space will be removed but it is accessible for DOM.. The major difference is in the remove() method, the node removes from the DOM and deletes its space. The remove () method also allows you to remove multiple CSS classes from an HTML element as shown below: const div = document.querySelector('div'); div. classList.remove('pizza', 'potato'); The classList property works in modern browsers, and IE10 and above. Take a look at this article to learn more about adding, removing, and toggling CSS ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The CSSStyleDeclaration.removeProperty () method interface removes a property from a CSS style declaration object. This post will discuss how to apply a CSS property to an element using JavaScript and jQuery. There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. How to remove CSS property using JavaScript?, Typically You cannot remove properties from built-in objects like that, and certainly not in IE (the zoom attribute of the style object is a IE removeProperty() method is used to remove a property from a style of an element.
Given an HTML document containing inline and internal CSS and the task is to remove the style of <style> tag. The internal or embedded CSS is used within the head section of the HTML document. It is enclosed within <style> tag. Approach: The jQuery remove () and empty () methods are used to remove the CSS style of <style> element. 11/4/2021 · Sometimes, we may want to remove a CSS property from an HTML element using JavaScript. In this article, we’ll look at how to remove a CSS property using JavaScript. Use the style.removeProperty Method We can use the removeProperty method to remove a CSS property from an element. The float CSS property places an element on the left or right side of its container, allowing text and inline elements to wrap around it. The element is removed from the normal flow of the page, though still remaining a part of the flow (in contrast to absolute positioning).
Remove Css Color Property With Event Target Style
 How To Remove Css Property Using Javascript
How To Remove Css Property Using Javascript
 Add And Remove Styling Upon Button Click In Lightning Web
Add And Remove Styling Upon Button Click In Lightning Web
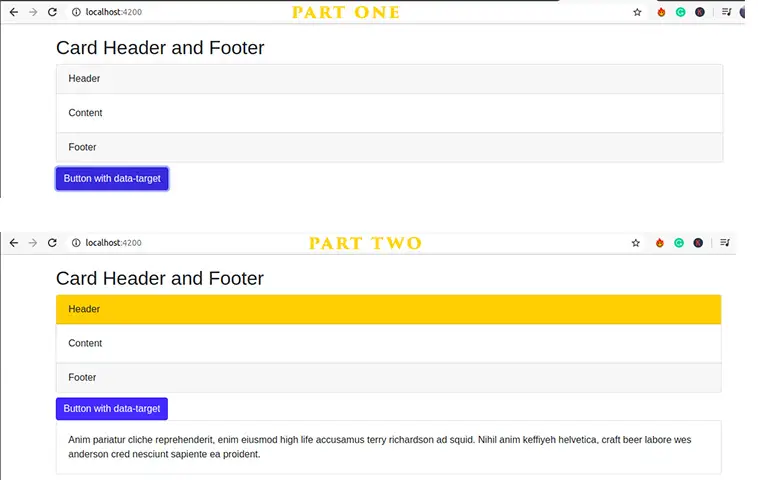
 How To Reset Remove Css Styles For Element Geeksforgeeks
How To Reset Remove Css Styles For Element Geeksforgeeks
 How To Remove The Css Hover Behavior From An Element
How To Remove The Css Hover Behavior From An Element
 Remove Options From Select List In Javascript Javatpoint
Remove Options From Select List In Javascript Javatpoint
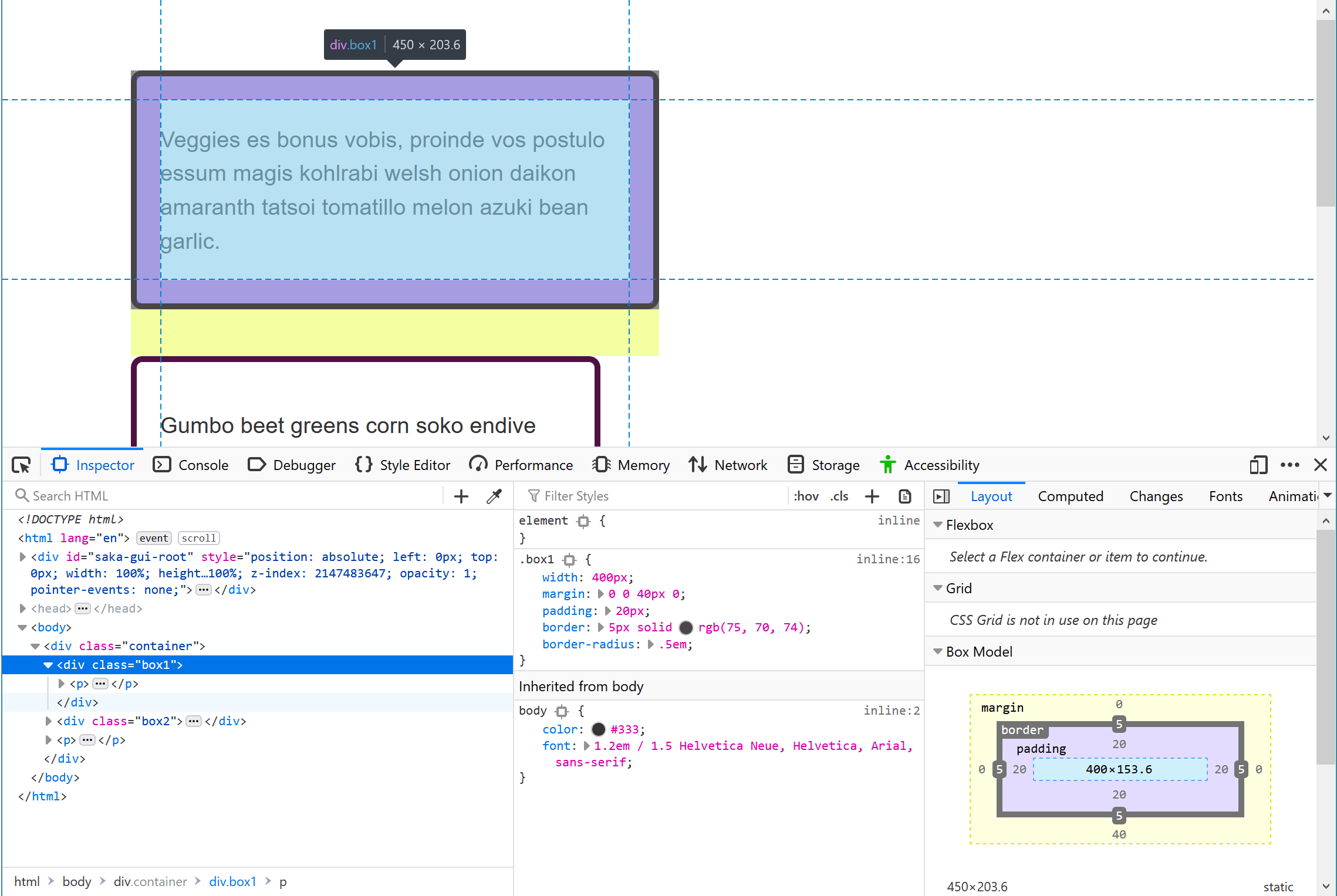
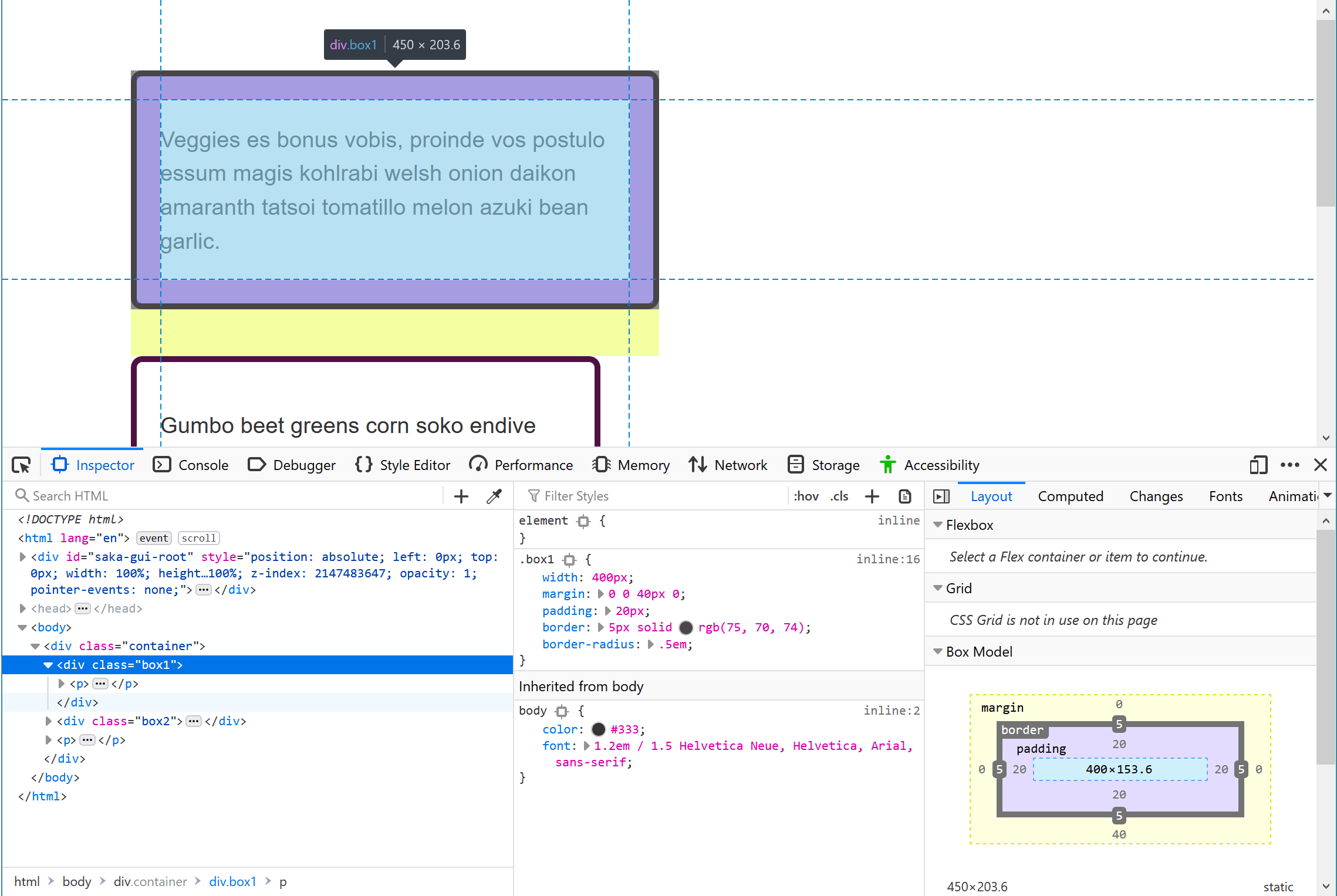
 Debugging Css Learn Web Development Mdn
Debugging Css Learn Web Development Mdn
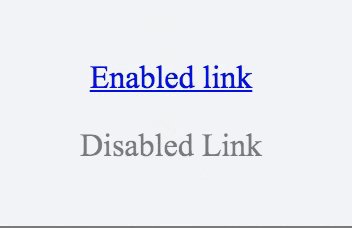
 How To Disable Links Css Tricks
How To Disable Links Css Tricks
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
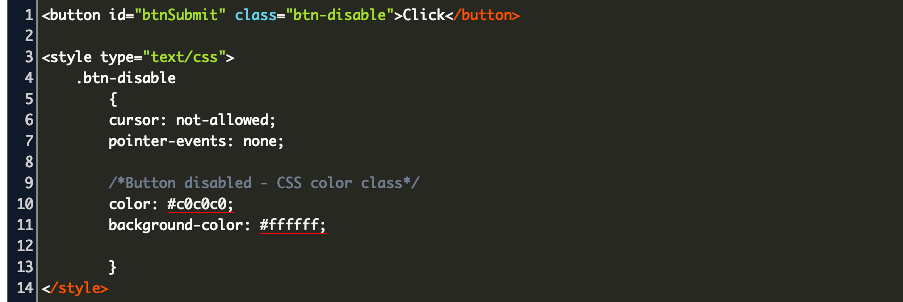
 Css Disable Button Code Example
Css Disable Button Code Example

 How To Safely Remove Unused Css In Wordpress Webperftools
How To Safely Remove Unused Css In Wordpress Webperftools
 How To Disable Css And Javascript Added By Plugins Digging
How To Disable Css And Javascript Added By Plugins Digging
 How To Get The Value Of A Css Property In Javascript
How To Get The Value Of A Css Property In Javascript
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Delete Button Javascript Code Example
Delete Button Javascript Code Example
 How To Add And Remove Css Classes In React
How To Add And Remove Css Classes In React
 Angular Add And Remove Class Dynamically Using Ngclass Or
Angular Add And Remove Class Dynamically Using Ngclass Or
0 Response to "20 Remove Css Property Javascript"
Post a Comment