25 Javascript Edit Url Parameters
Aug 17, 2018 - Any code within Getting and Setting URL Parameters with JavaScript by Shinigami is licensed under a Creative Commons Attribution 4.0 International License. Although there’s probably plenty of good plugins to do this my code for getting and setting URL parameters is below. Nov 09, 2011 - In a web application that makes use of AJAX calls, I need to submit a request but add a parameter to the end of the URL, for example: Original URL: http://server/myapp.php?id=10 Resulting URL...
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
To read parameters present in a url, we first create a new URL object from the given url string. The searchParams property of the created URL object is a URLSearchParams object. The URLSearchParams object can then be used to access query parameters through its methods. forEach () method gets name-value pair of all parameters present.

Javascript edit url parameters. This script saves any parameter it finds in a URL of a visitor's session, and saves it for the entire duration of the visit. Optional: If you want the URL parameters to be reset after they are submitted with a form, change queryForm (); to queryForm ( {reset: true});. 2. Add hidden fields to your lead forms. Need to access URL GET parameters with JavaScript? If yes, this is the tutorial for you. I cover how to retrieve the values of any URL parameter, aka URL var... The updated URL query parameters will be displayed at the top of the Change Parameters function once you click on Connect button: Other use cases: That's it, the new URL query parameters have been added to your original URL, so you now have more control when it comes to sourcing your data.
Sometime you might have the need to change the URL of your website without reloading the entire page. This might be the case if you dynamically load content via AJAX according to user input and want to preserve the current website state in the URL. It is possible in modern browsers to update the URL … Change the URL Without Reloading the Page Using JavaScript Read More » Sep 20, 2011 - You can find plenty of resources about this topic just by googling the web, most of which will point to jQuery plugins · But the fact is that it’s so easy to achieve this by simply using jQuery that you do not need a plugin 13/1/2020 · function getAllUrlParams (url) {// get query string from url (optional) or window var queryString = url ? url. split ('?') [1]: window. location. search. slice (1); // we'll store the parameters ...
It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes to the URL. Apr 24, 2021 - Here's two ways to set/get URL query parameters using JavaScript. I'll add some real life examples in order to understand their usage. Jun 06, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
To make things easier, we'll use jQuery to show/hide the content, in conjuction with the javascript. You can add in as many conditions as you want, just make sure you always include default content just in case parameters are misspelled or not in the URL. The full javaScript code Here's the full piece of javascript and jQuery code. Modifying Parameters. The set () method can be used to add a new query parameter or update the existing parameter value: params.set('page', 2) param.set('price', 9) Note that if the parameter contains more than values, the set () method will remove all of them and set the new value: Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. Jul 17, 2019 - How to build a query string in JavaScript to append to the url · Module not found: Can't resolve 'react-router-dom' in '/home/sandesh/Documents/Projects/DigitalFlow/client/src' · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string Description: Create a serialized representation of an array, a plain object, or a jQuery object suitable for use in a URL query string or Ajax request. In case a jQuery object is passed, it should contain input elements with name/value properties · This function is used internally to convert ...
Javascript Query string URL parameters are very useful while doing CRUD operations on the server side.& from client side also we might need to get query string parameters from URL using JavaScript & modify them. Table of Contents. Using JavaScript split() & regex.exec() method; using Javascript Split & reduce method methods 4/6/2021 · function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if (window. location. href. indexOf (parameter) >-1){ urlparameter = getUrlVars()[parameter]; } return urlparameter; } Use it like this: var mytext = getUrlParam('text', 'Empty'); Encoding and decoding URLs What is a URL Parameter ? Parameters are used in the url to pass extra information to the server, that may be used by the server to send a customised response back to the browser or use it otherwise. A parameter has a key and a value. Example: client=firefox. here client is the key of the parameter and firefox is the value. What is a Query String ?
12/5/2021 · Use String.replace for replace the value of parameter “par=1” to some new value. Changing value if some cases it may not be available. <!DOCTYPE HTML> <html> <body> <script> var url = new URL("https://www.eyehunts ?par=1"); var newLoc = url.toString().replace('par=1', 'foo=false'); console.log(newLoc); </script> </body> </html> URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. Jul 12, 2015 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process
Reading URL. In JavaScript, I am creating a single function which works in both cases - Reading parameters of current Tab URL Reading parameters of user-defined URL # Create a Function. Creating a function readUrl() which takes a single argument. Below is the completed code of the function. Completed Code 31/10/2019 · The parameters of this method have three parts, the state object which is a serializable object about the state, the title which is the new title of the state and the URL which is the new URL of the state. The URL can be changed by passing the required URL as a string to this method. This will change the URL of the page without reloading the page. May 04, 2017 - Is there a way to add a parameter to the URL of the image map page itself that can change the class above from "blue" to "red"? Perhaps with JQuery as well? Not sure if it possible at all. sharepoint-enterprise sharepoint-designer javascript jquery css ... EDIT: I am not sure why this "may ...
May 12, 2018 - Get, set, modify url parameters in a query string with JavaScript. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. (Note: In the example URL from Google, and in many other apps that use search query parameters, the plus sign is used rather than the URL encoding for a space. If you want to handle this, you'd need to write custom code to replace plus signs with spaces.
6/7/2009 · window.history.replaceState('object or string', 'Title', 'page.html' + editParams('sorting', ModifiedTimeAsc)); // background functions below: // add/change/remove URL parameter // use a value of false to remove parameter // returns a url-style string function editParams (key, value) { key = encodeURI(key); var params = getSearchParameters(); if (Object.keys(params).length === 0) { if … The URL API is a clean interface for building and validating URLs with JavaScript. It's availabile in Node.js and in most modern browsers. It's availabile in Node.js and in most modern browsers. The URL API offers a first layer of validation for URLs, although it doesn't enforce the TLD (top level domain). Jun 16, 2021 - The append() method of the URLSearchParams interface appends a specified key/value pair as a new search parameter.
13/12/2019 · The URL string is first separated to get only the parameters portion of the URL. The split() method is used on the given URL with the “?” separator. It will separate the string into 2 parts. The second part is selected with only the parameters. It is then passed to the URLSearchParams constructor. Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Syntax: var URLSearchParams = URL.searchParams; StackOverflow is full of lengthy custom functions changing value of a specific URL query parameter either with pure Javascript or jQuery, while nowadays it is a really simple task. URL query parameters can be easily modified using URLSearchParams and History interfaces: // Construct URLSearchParams object instance from current URL querystring.
To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter The value of a parameter can be updated with the set () method of URLSearchParams object. After setting the new value you can get the new query string with the toString () method. 1 week ago - Below is a real-life example demonstrating how to create a URL and set some search parameters. You can copy and paste the example in a code environment like Codepen, JSFiddle, or the multi-line JavaScript interpreter in Firefox. Without that check, regardless of whether the parameter is already set to the specified value, it'll be overwritten with the desired value and the URL string will be returned. Original Sin. window.location.origin does not exist in older versions of Internet Explorer (9 and down). If your user base doesn't overlap with those poor souls still ...
Change url parameters without refreshing the page with JavaScript For tracking purpose, we sometimes want to update the page url parameters but not refresh that page (ie: single page application). For instance, if we have a progress tracking or to come back to a specific place later. Jun 20, 2012 - Instantly share code, notes, and snippets · Thanks for the code snippet. The arguments are wrong - this should be: updateQueryStringParam(key, value) May 21, 2013 - This had to be done on the JavaScript side because at my company we are the 3rd-party JavaScript solution for modifying other companies’ sites. That being said, I came up with one solution because the URL parameter was always the same but I figured I would publicly release the code for doing ...
In this quick example i am going to show you dynamically add parameter to url javascript. So if you don't know how to javascript change url parameter value then this example tutorial is for you. Let's see the example code: Change URL query parameters using JavaScript Amit Merchant · June 23, 2020 · ⋆ JavaScript While working on Your First Commit Ever , there arised a requirement in which I had to update/change the URL's query paramter based on the user input. Jun 20, 2013 - I have an example URL like: http://domain /Documents/?page=1&name=Dave&date=2011-01-01 The query string contains the current page number and two additional filters (name and date). Us...
 Filtering A Repeating Group S Data Using Url Parameters In
Filtering A Repeating Group S Data Using Url Parameters In
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
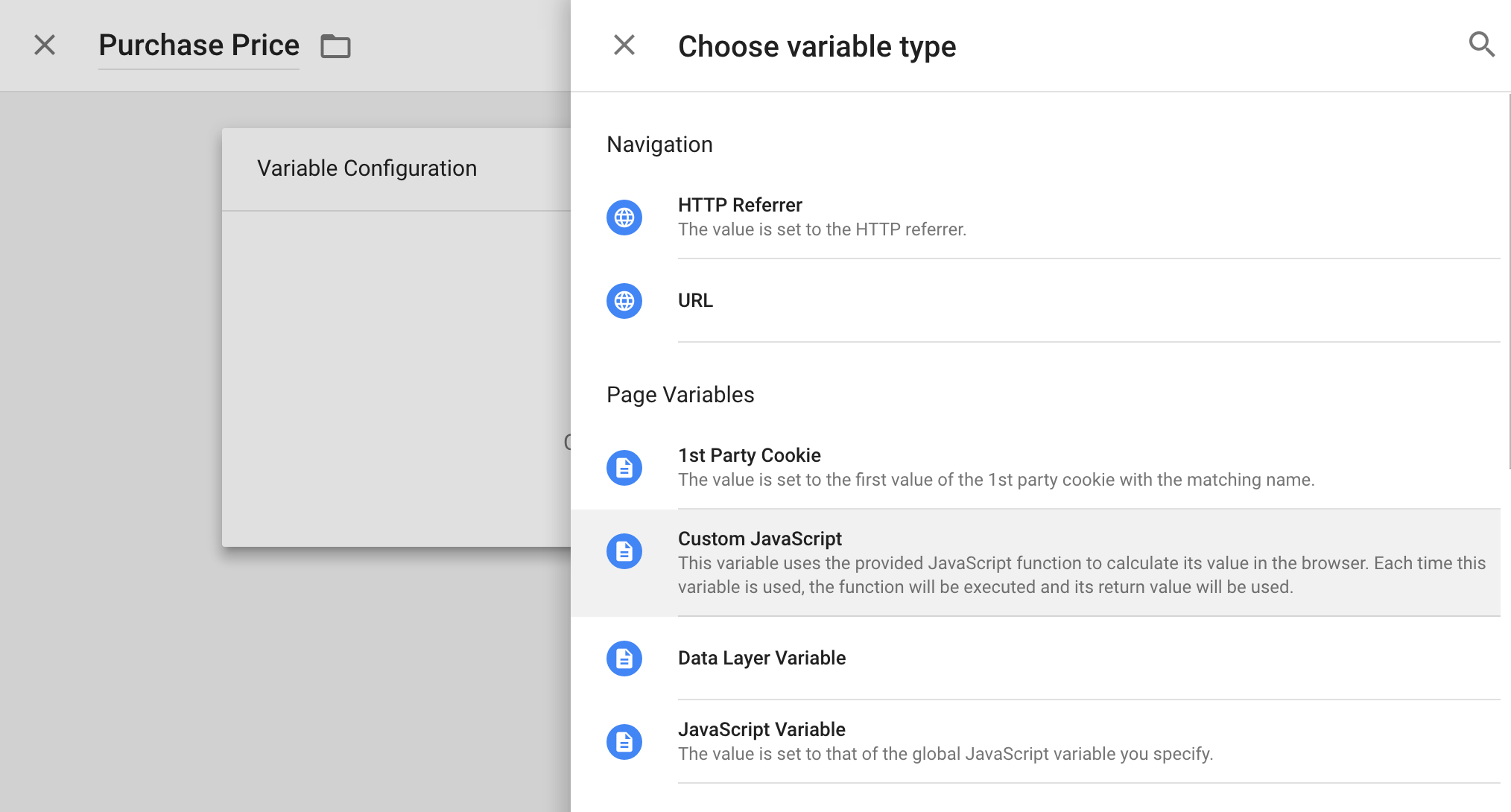
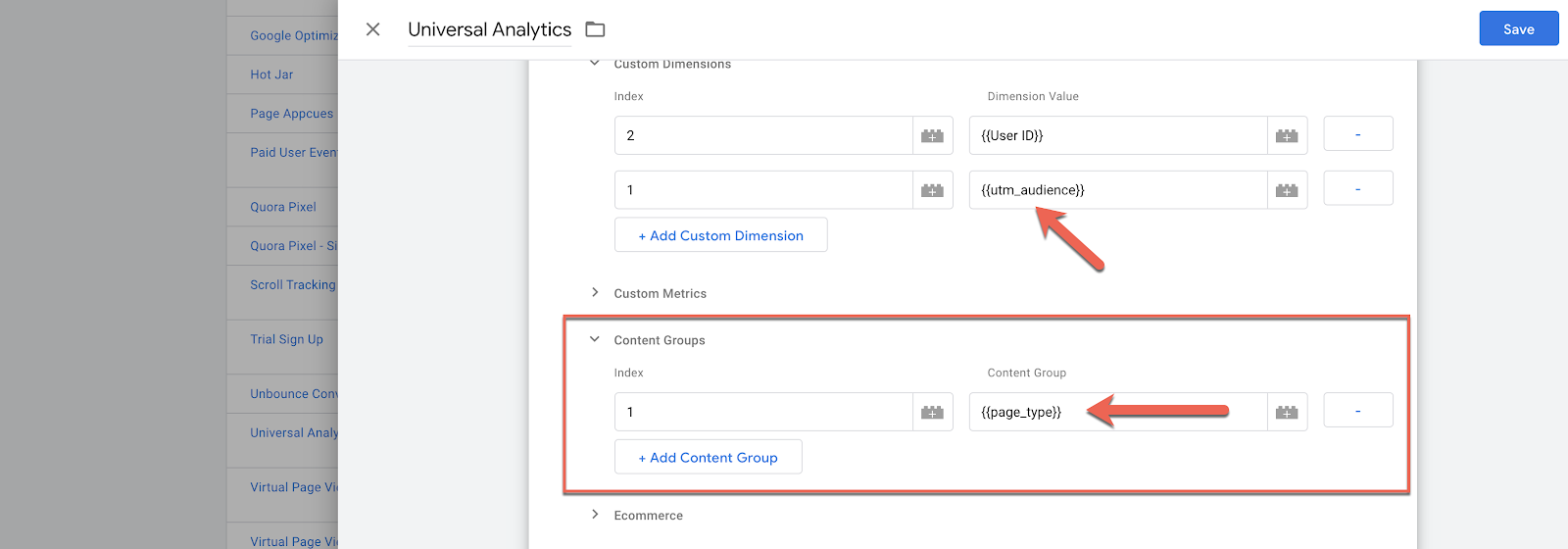
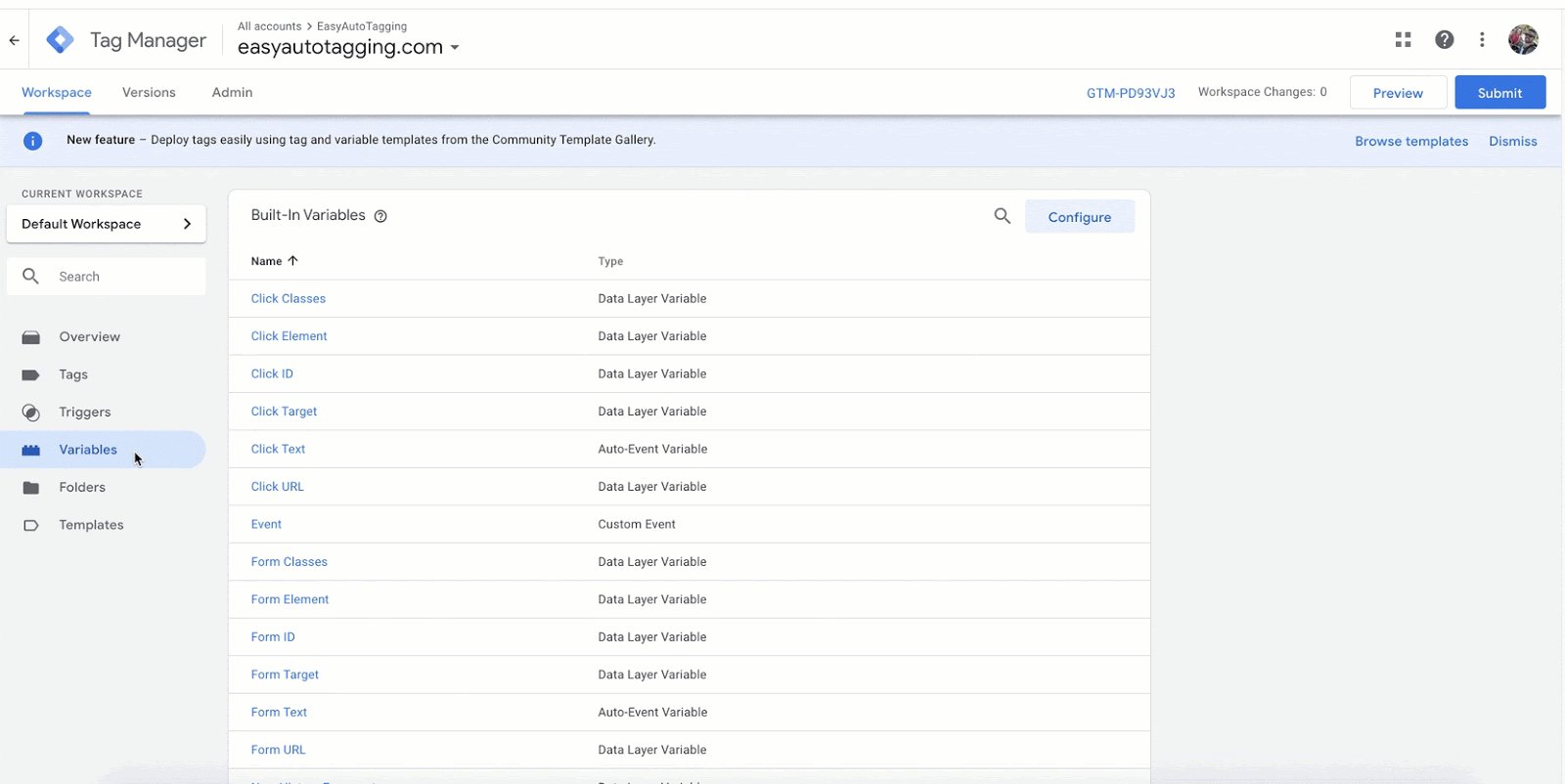
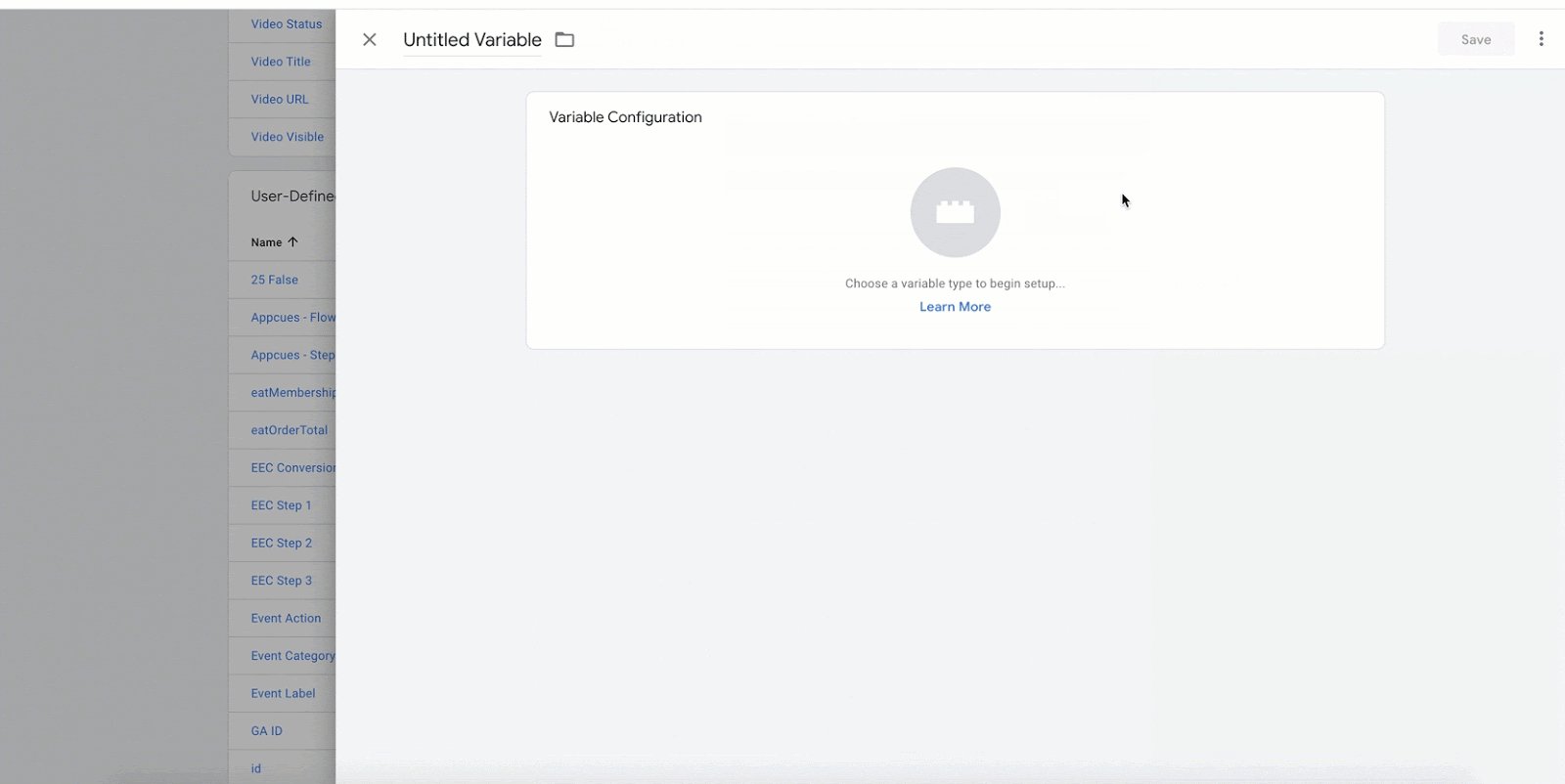
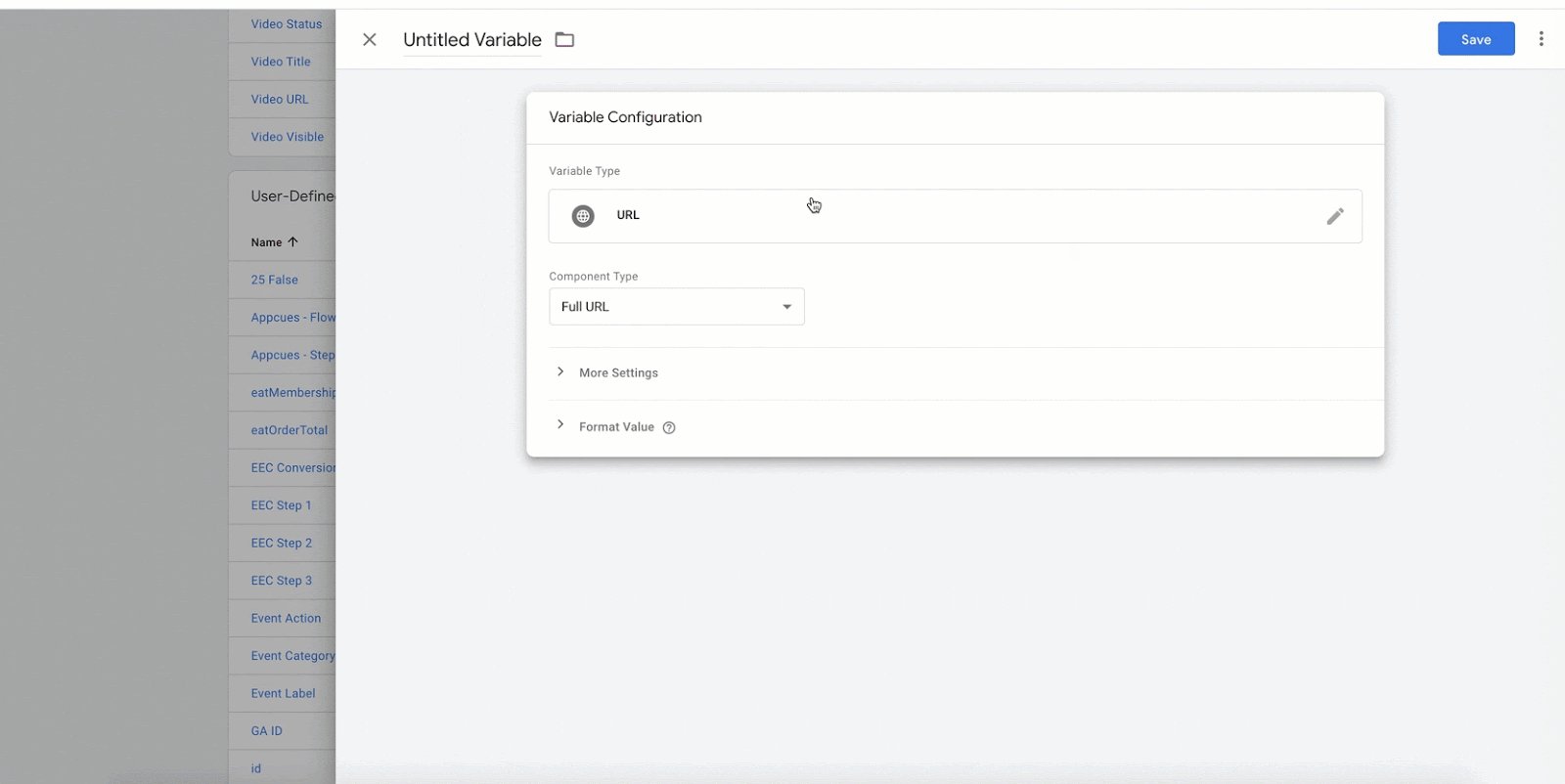
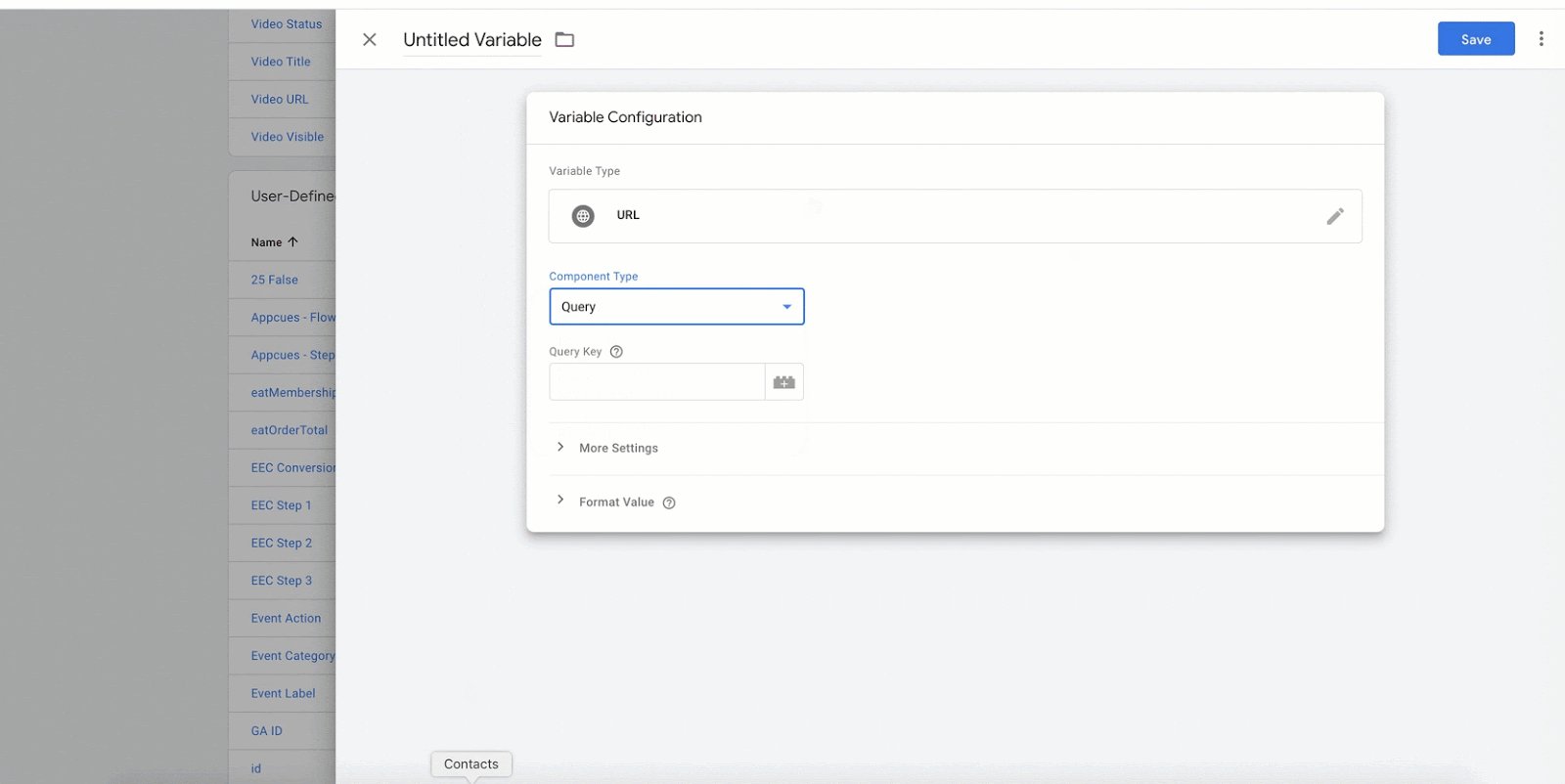
 Parse And Use Url Parameters In Google Tag Manager World Hacks
Parse And Use Url Parameters In Google Tag Manager World Hacks
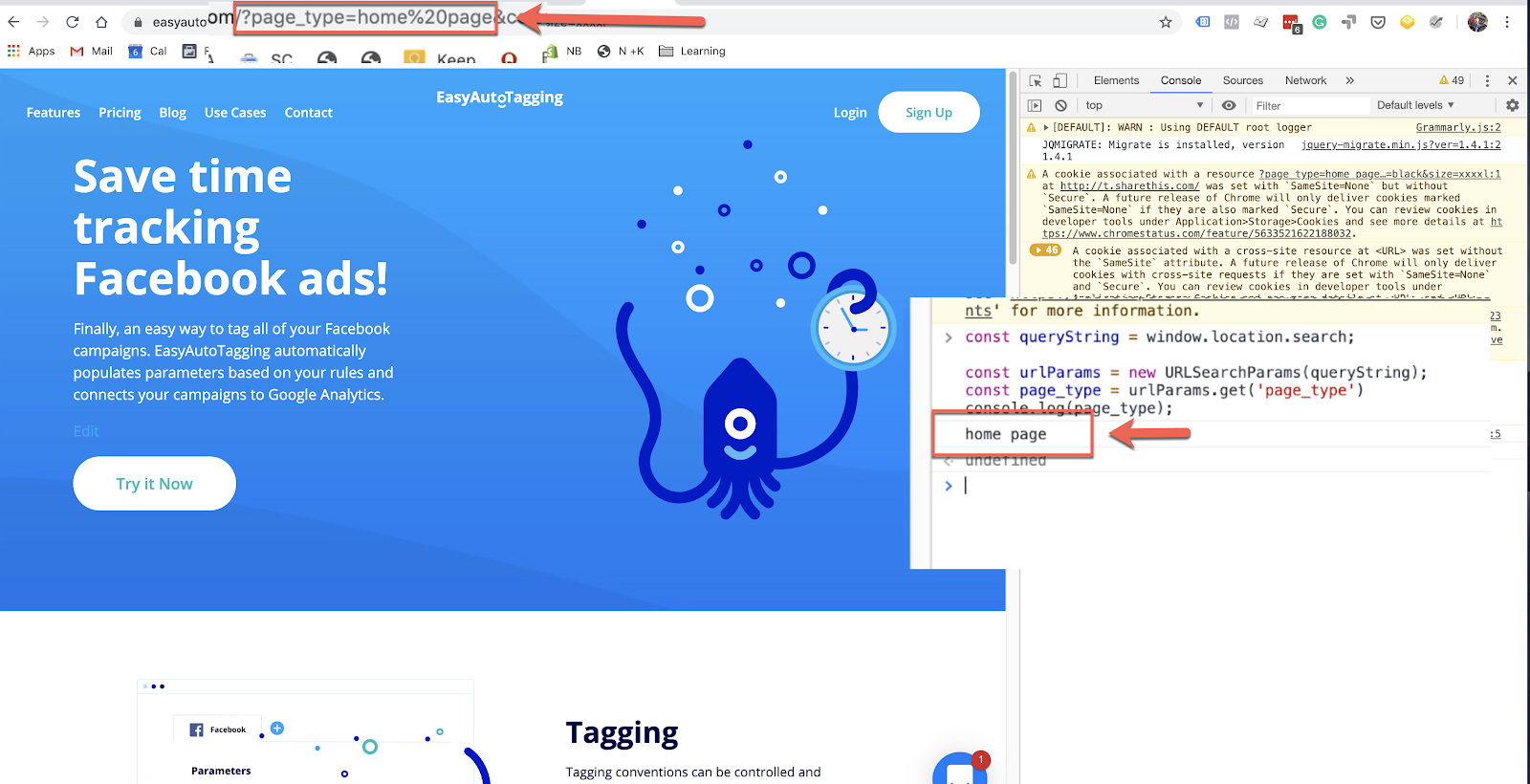
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Get Query String Parameter Values From Url Using
How To Get Query String Parameter Values From Url Using
 How To Faq Analytics Platform Matomo
How To Faq Analytics Platform Matomo
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
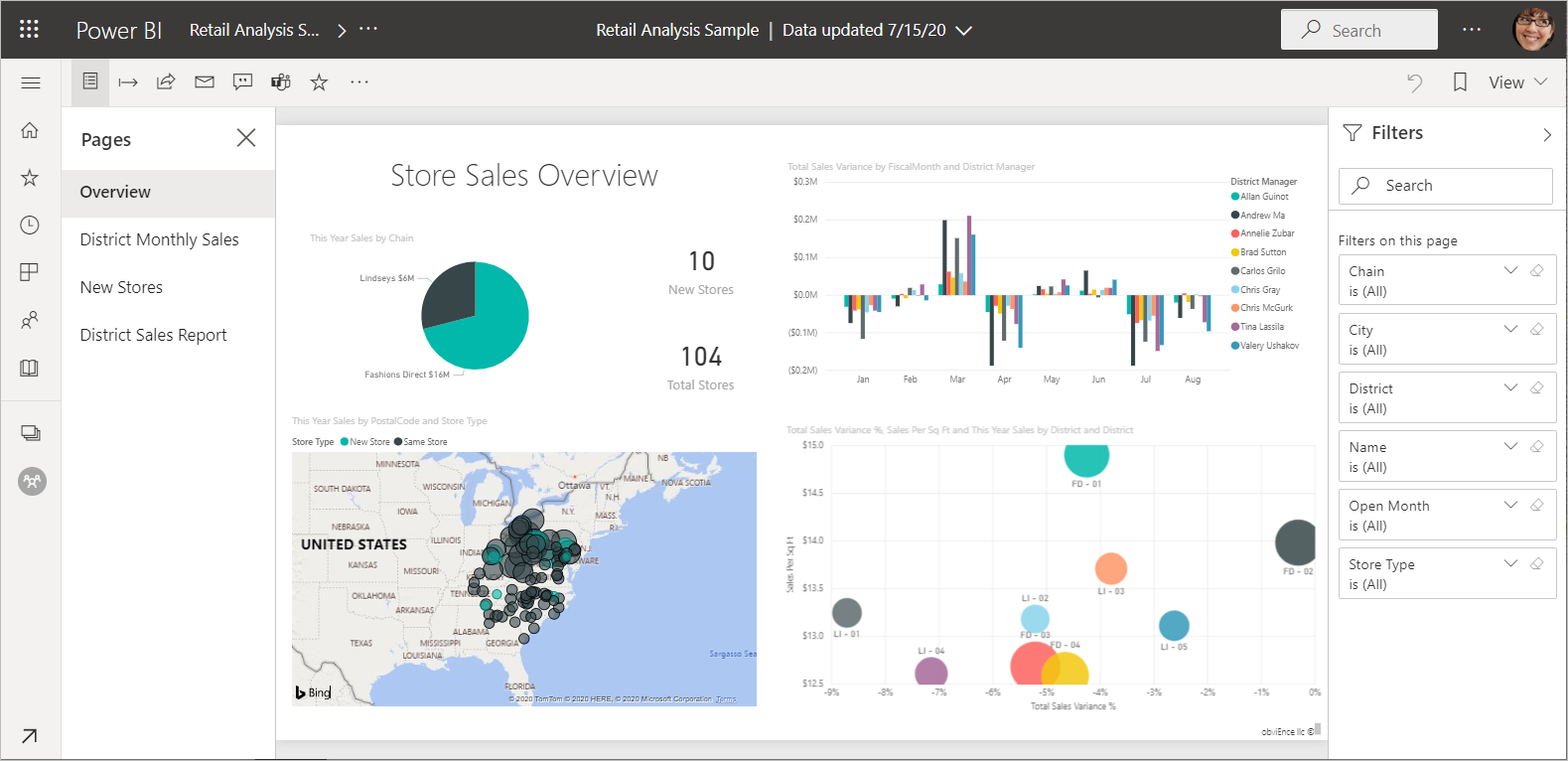
 Filter A Report Using Query String Parameters In The Url
Filter A Report Using Query String Parameters In The Url
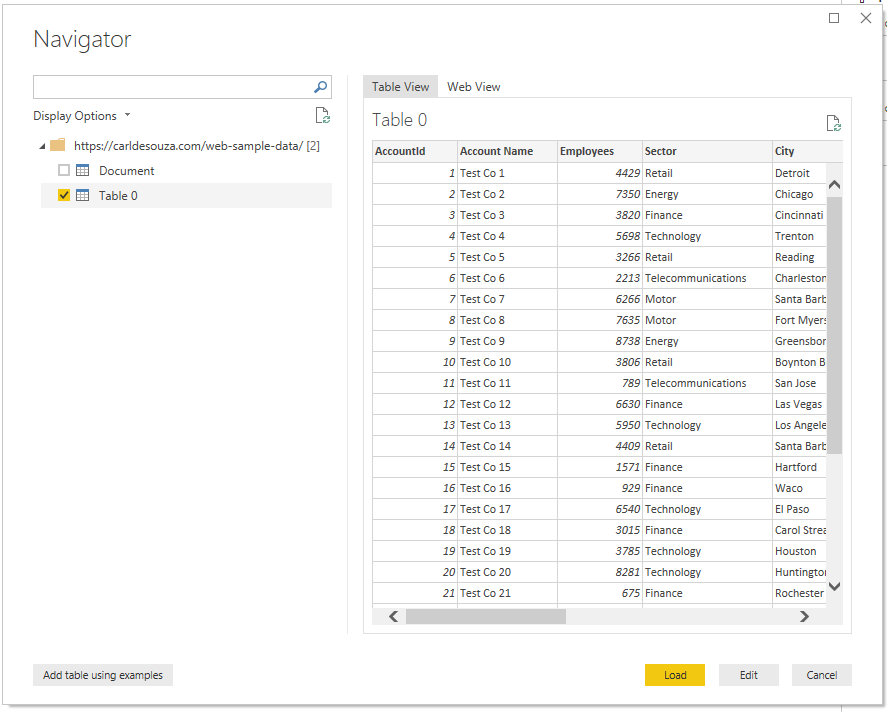
 Passing Parameters In Url To Filter A Power Bi Report Carl
Passing Parameters In Url To Filter A Power Bi Report Carl
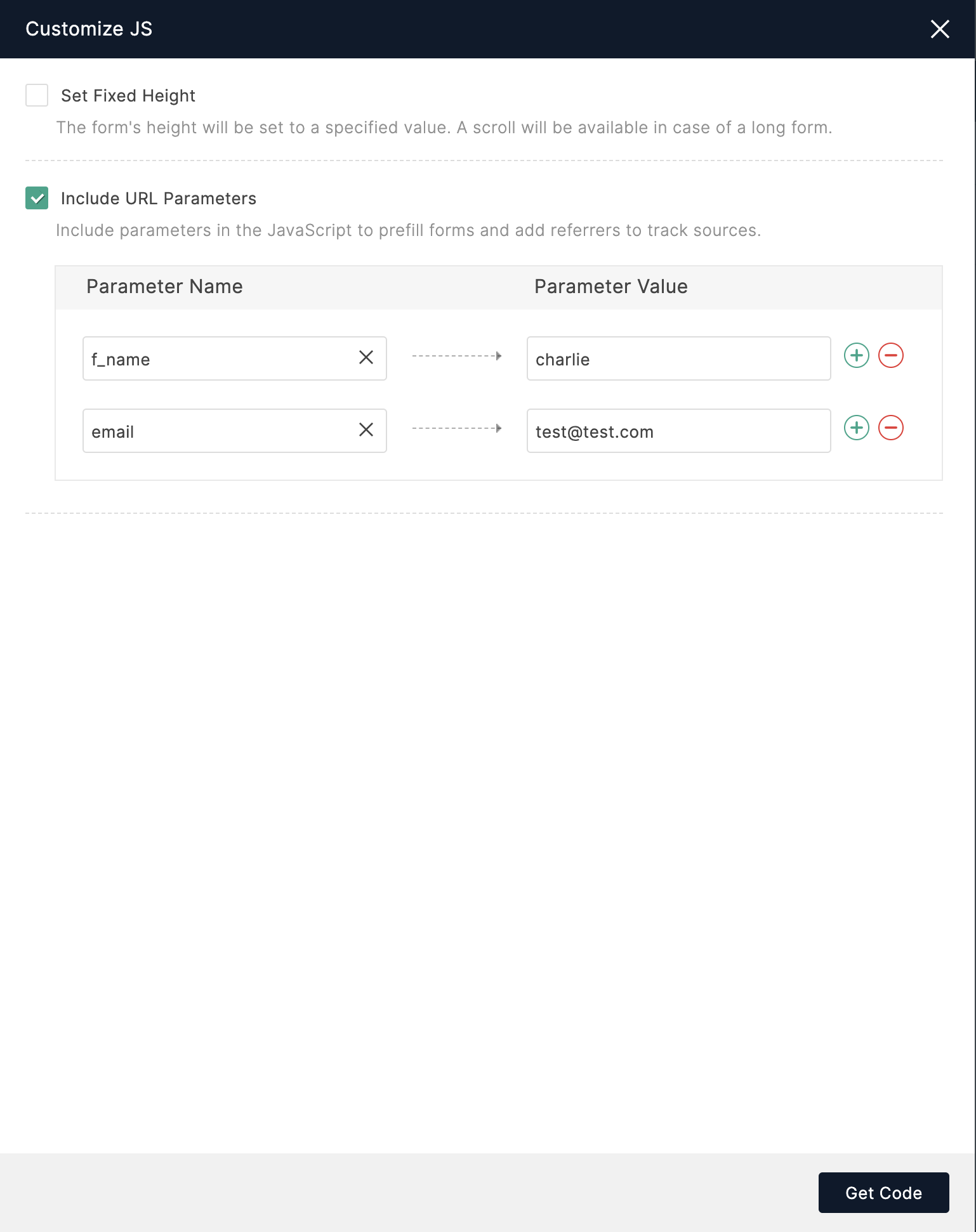
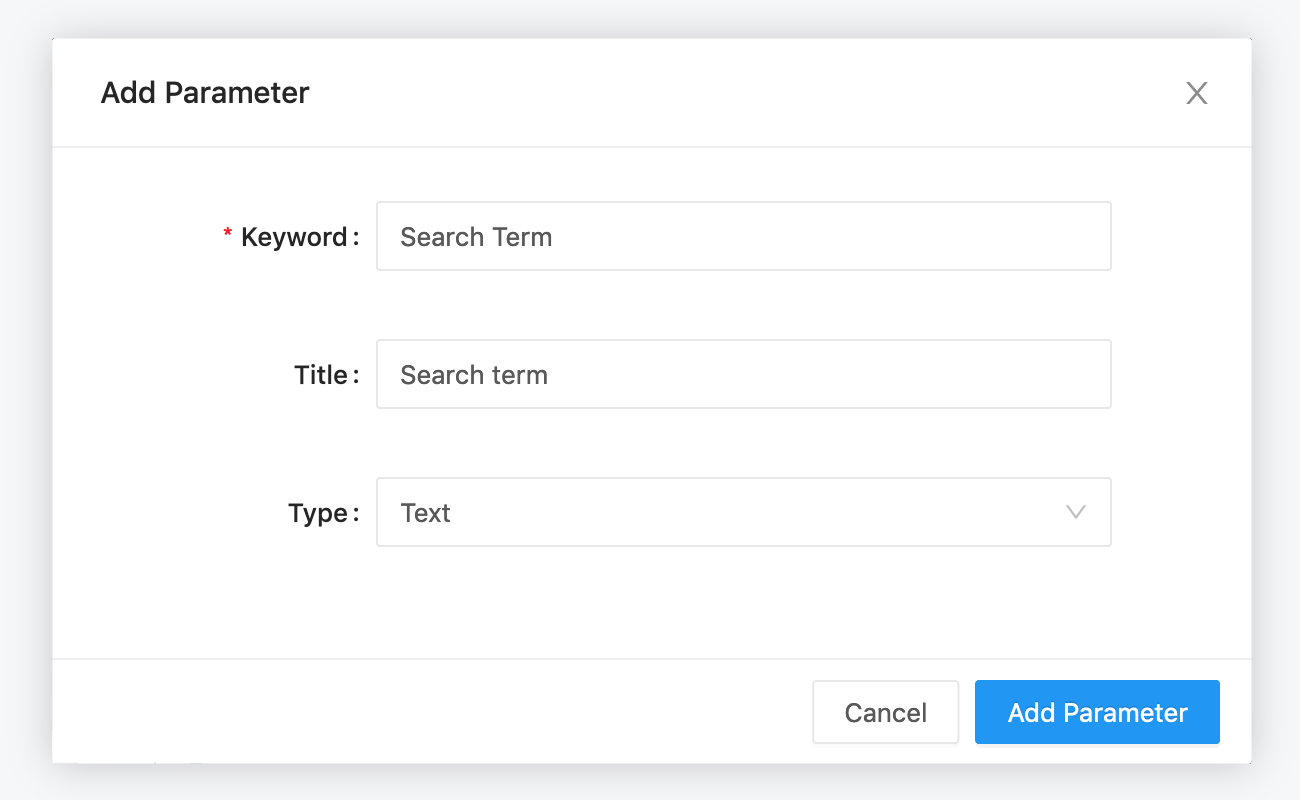
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
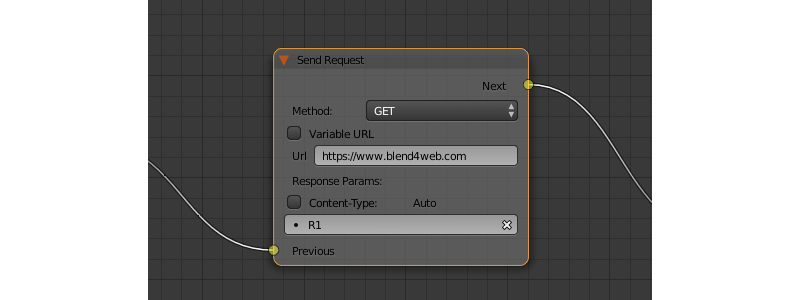
 Logic Editor Blend4web 18 05 0 User Manual
Logic Editor Blend4web 18 05 0 User Manual
 Javascript Get Query Parameter From Url Code Example
Javascript Get Query Parameter From Url Code Example
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Change The Url Without Reloading The Page Using Javascript
Change The Url Without Reloading The Page Using Javascript
How To Add Or Update Query String Parameter To Current Url In
![]() Advanced Tracker Setup Adjust Help Center
Advanced Tracker Setup Adjust Help Center
 Utm Tracking Amp Url Shortening For Social Media Marketers
Utm Tracking Amp Url Shortening For Social Media Marketers
 How To Add And Update Query String Parameters Using
How To Add And Update Query String Parameters Using
 How To Faq Analytics Platform Matomo
How To Faq Analytics Platform Matomo

0 Response to "25 Javascript Edit Url Parameters"
Post a Comment