21 Get Element Coordinates Javascript
17/12/2017 · Then all what you need to do is to get the coordinates of an element (relative to the top left corner of the rendered page) and add pageX and pageY. The results of these expressions will be the coordinates of this element relative to the top left corner of the screen monitor! Code example (only javascript): The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...
 How To Fix Selenium 39 S Element Is Not Clickable At Point
How To Fix Selenium 39 S Element Is Not Clickable At Point
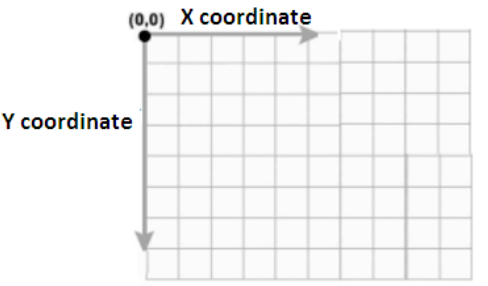
Canvas Coordinates. The HTML canvas is a two-dimensional grid. The upper-left corner of the canvas has the coordinates (0,0) In the previous chapter, you saw this method used: fillRect (0,0,150,75). This means: Start at the upper-left corner (0,0) and draw a 150x75 pixels rectangle.

Get element coordinates javascript. The easiest way to do this is to position it absolutely inside the pageContainer element. So you'll get the event object from the mouse double click event, transform that into window coordinates and convert those into page coordinates. DocumentViewer triggers a dblClick event so we can use that to get double clicks inside the viewing area ... Simulate a Click by Using x, y Coordinates in JavaScript. To simulate a click by using x, y coordinates in JavaScript, we can call the document.elementFromPoint with the x and y coordinates to get the element at those coordinates. Then we call click on the returned element to click it. For instance, if we have the following HTML: javascript get element position relative to document
22/10/2015 · In the Javascript category. There are a number of different ways to find the X and Y position of a DOM element in a web page but the getBoundingClientRect () is the best (and simplest) in my opinion, it is also cross-browser and supported in IE since version 9. Here’s an example where we get the X/Y position of element #one and set the X/Y of #two ... Get the X and Y coordinates of the mouse. Add those values to the HTML. Currently, it does this: Creates (undefined) variables for the X and Y coordinates of the mouse. Attaches a function to the "mousemove" event (which will set those variables to the mouse coordinates when triggered by a mouse move) Adds the current values of your variables ... 8/8/2015 · We then grab the parent and do the same and increment the value until we rich the top element of the page. We end up with the top and left coordinates of the element relative to the page. There is a better alternative however that should give us the same data in a more efficient matter. Element.getBoundingClientRect()
To get the topmost element at a specific position relative to the viewport, document.elementFromPoint (x, y) can be used. To obtain an array of all the elements at a specific position, use document.element s FromPoint (x, y). Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model. How to set the top position of an element with JavaScript? Javascript Object Oriented Programming Front End Technology To set the top position, use the top property in JavaScript.
The elementFromPoint() method, available on the Document object, returns the topmost Element at the specified coordinates (relative to the viewport).. If the element at the specified point belongs to another document (for example, the document of an <iframe>), that document's parent element is returned (the <iframe> itself). If the element at the given point is anonymous or XBL generated ... 10/1/2019 · Last Updated : 10 Jan, 2019. The position of (X, Y) means the co-ordinate of an element at the top-left point in a document. X represent the horizontal position and Y represent the vertical position. Use element.getBoundingClientRect () property to get the position of an element. Example 1: Feb 19, 2021 - The elementFromPoint() method—available on both the Document and ShadowRoot objects—returns the topmost Element at the specified coordinates (relative to the viewport).
18 May 2013 · 2 answersvar cumulativeOffset = function(element) { var top = 0, left = 0; ... edit the code by clicking "Edit in JS Bin" in the upper right corner). JavaScript provided here enables to you to determine the position in the document of an HTML element. Our function for obtaining element coordinates will use the getBoundingClientRect method which was introduced by Internet Explorer 5. This method has been adopted by other browsers and is now ... google.maps. LatLng class. A LatLng is a point in geographical coordinates: latitude and longitude. Latitude ranges between -90 and 90 degrees, inclusive. Values above or below this range will be clamped to the range [-90, 90]. This means that if the value specified is less than -90, it will be set to -90. And if the value is greater than 90 ...
Jan 02, 2020 - Last month I posted how to get an element's position relative to the document with jQuery and in this post show how to do the same thing but with native Javascript without the use of a 3rd party library. Edit this Doc Get Element Location. Determine an element's location on the page or screen. Example Usage. ... The point (0, 0) refers to the upper-left corner of the page. The element's coordinates are returned as a JSON object with x and y properties. Support Appium Server ... Javascript (WebdriverIO) All: Javascript (WD) All: github : Ruby ... Mar 19, 2020 - More about coordinates in JavaScript here: http://javascript.info/tutorial/coordinates ... HTML program to show (x, y) of an element by dragging mouse over it you just copied it and use it on your own <!DOCTYPE html> <html> <head> <title> position of an element </title> <!-- scropt to get position ...
Get the x and y coordinates value by using.clientX and.clientY property. Use document.elementFromPoint (x, y) method to get the element content on that position when mouse pointer moves over. Example 1: This example implements the above approach. Get the position of an element relative to the document Get the current top/left coordinates of an element relative to the document. To get the top and left position of an element relative to the document, we first determine the X/Y coordinates of an element on the screen via getBoundingClientRect() . In this article I will explain how to get the absolute position or screen coordinates of a control using JavaScript. The JavaScript function below calculates the absolute position or screen coordinates of a control. Using this function we can determine the absolute position of a HTML control on X and Y axis. <
The clientX property returns the horizontal coordinate (according to the client area) of the mouse pointer when a mouse event was triggered. The client area is the current window. Tip: To get the vertical coordinate (according to the client area) of the mouse pointer, use the clientY property. Note: This property is read-only. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 13/8/2020 · Element coordinates: getBoundingClientRect. The method elem.getBoundingClientRect() returns window coordinates for a minimal rectangle that encloses elem as an object of built-in DOMRect class. Main DOMRect properties: x/y – X/Y-coordinates of the rectangle origin relative to window, width/height – width/height of the rectangle (can be negative).
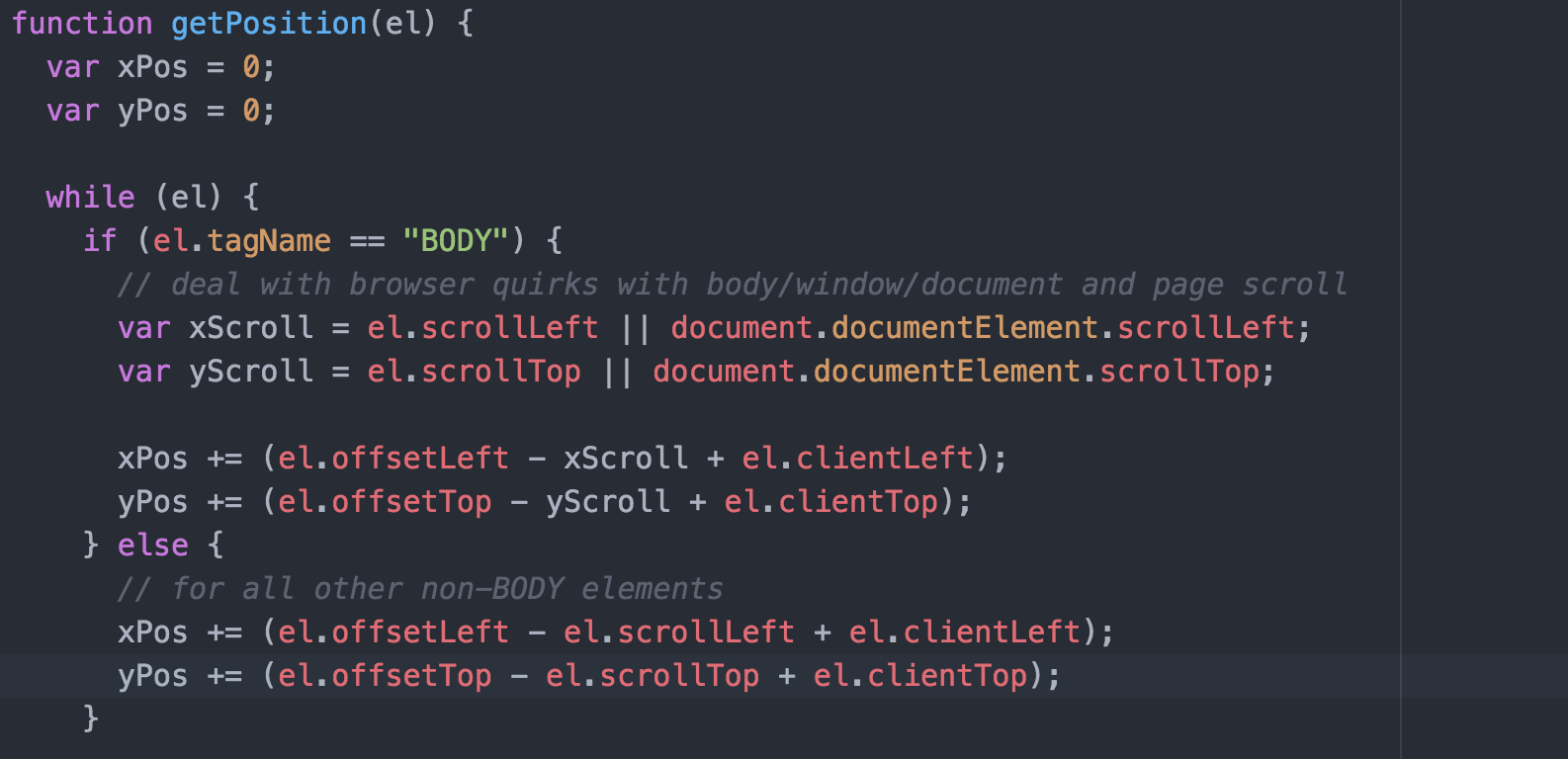
The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element. the top padding, scrollbar and border of the offsetParent element. Note: The offsetParent element is the nearest ancestor that has a position other than static. These properties give the coordinates relative to the offsetParent of the element. The script moves up the tree of offsetParents and adds the offsetTop and offsetLeft of each. Eventually, regardless of the actual composition of the offsetParent tree, this leads to the real coordinates of the ... 11 Jul 2011 — You can use the native JavaScript elementFromPoint(x, y) method, that returns the element at coordinates x,y in the viewport.3 answers · Top answer: document.elementFromPoint(x, y); http://dev.w3 /csswg/cssom-view/#dom-document-elementfrompoint ...
Read jQuery get coordinates of element and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. function getPosition (element) Our function is called getPosition, and it takes an argument called element. As you saw from the example usage, the element in question is a reference to an HTML element that lives in your DOM. Preferably, it is the HTML element whose position you are curious about as well. Definition and Usage. The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object.. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers.
.x and .left: x-coordinate, relative to the viewport origin, of the left side of the element.right: x-coordinate, relative to the viewport origin, of the right side of the element.y and .top: y ... For moving elements around, it is necessary to learn about coordinates. The majority of JavaScript methods operate with one of the following two coordinate systems: Relative to the window and relative to the document. The first system is like position:fixed and is calculated from the window top/left edge. Its coordinates will be denoted as ... Apr 18, 2020 - This tutorial shows you how to get the top/left coordinates of an element relative to its parent in JavaScript.
The Element.getBoundingClientRect () method returns a DOMRect object providing information about the size of an element and its position relative to the viewport. 22 Jun 2016 — getAttribute('data-x') || 0) - that's for Interact.js. function getMargins(elem) { var top = 0, left = 0 ...3 answers · 10 votes: Try this.. Works best function getPos(el) { var rect=el.getBoundingClientRect(); ... Then all what you need to do is to get the coordinates of an element (relative to the top left corner of the rendered page) and add pageX and pageY. The results of these expressions will be the coordinates of this element relative to the top left corner of the screen monitor! Code example (only javascript):
Get the current coordinates of the first element, or set the coordinates of every element, in the set of matched elements, relative to the document. ... Description: Get the current coordinates of the first element in the set of matched elements, relative to the document. To use this function, just pass your element in the function's parameter and get the result object with the left and top coordinates stored in the x and y properties accordingly: JavaScript. Copy Code. var pos = getElementAbsolutePos (myElement); window .alert ( "Element's left: " + pos.x + " and top: " + pos.y); Apr 22, 2011 - A JavaScript function to get the absolute coordinates of a DOM element within a document
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When positioning a new element near another one and within the same containing DOM element, .position() is the more useful. Returns an object containing the properties top and left. Note: jQuery does not support getting the position coordinates of hidden elements or accounting for margins set ... If the element is in the main document you can get the DIV's coordinates with... var X=window.getComputedStyle(abc,null).getPropertyValue('left'); var Y=window.getComputedStyle(abc,null).getPropertyValue('top'); If the element is in an iframe you can get the DIV's coordinates with...
2. Multiply rc by zoom level. 3. get IHTMLWindow3::get_screenLeft (get_screenTop) coordinates. 4. For some unknown reason (I think, it's just IE8 bug) I must also multiply this results by current zoom level. 5. Append (4) results to (2) results. Thus we will get current screen coordinates of html document element. Jul 13, 2021 - The HTMLElement.offsetLeft read-only property returns the number of pixels that the upper left corner of the current element is offset to the left within the HTMLElement.offsetParent node · For block-level elements, offsetTop, offsetLeft, offsetWidth, and offsetHeight describe the border box ...
 What Is The Difference Between Offset And Position In Jquery
What Is The Difference Between Offset And Position In Jquery
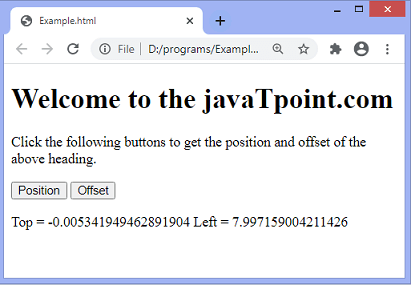
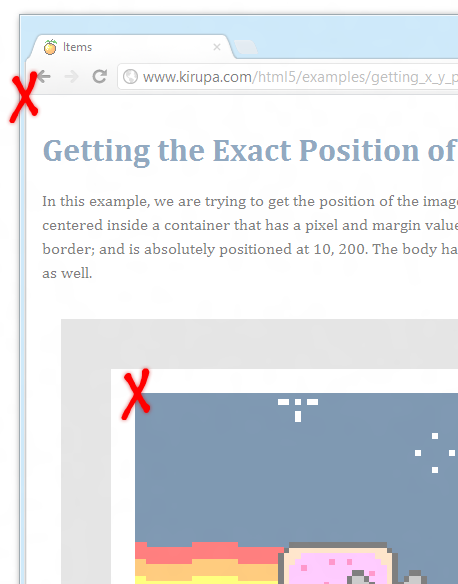
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
 Getting Started With Css Shapes Wrapping Content Around
Getting Started With Css Shapes Wrapping Content Around
 How To Get Relative Click Coordinates On The Target Element
How To Get Relative Click Coordinates On The Target Element
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community
 Get Element Details Of Cursor Location Help Uipath
Get Element Details Of Cursor Location Help Uipath
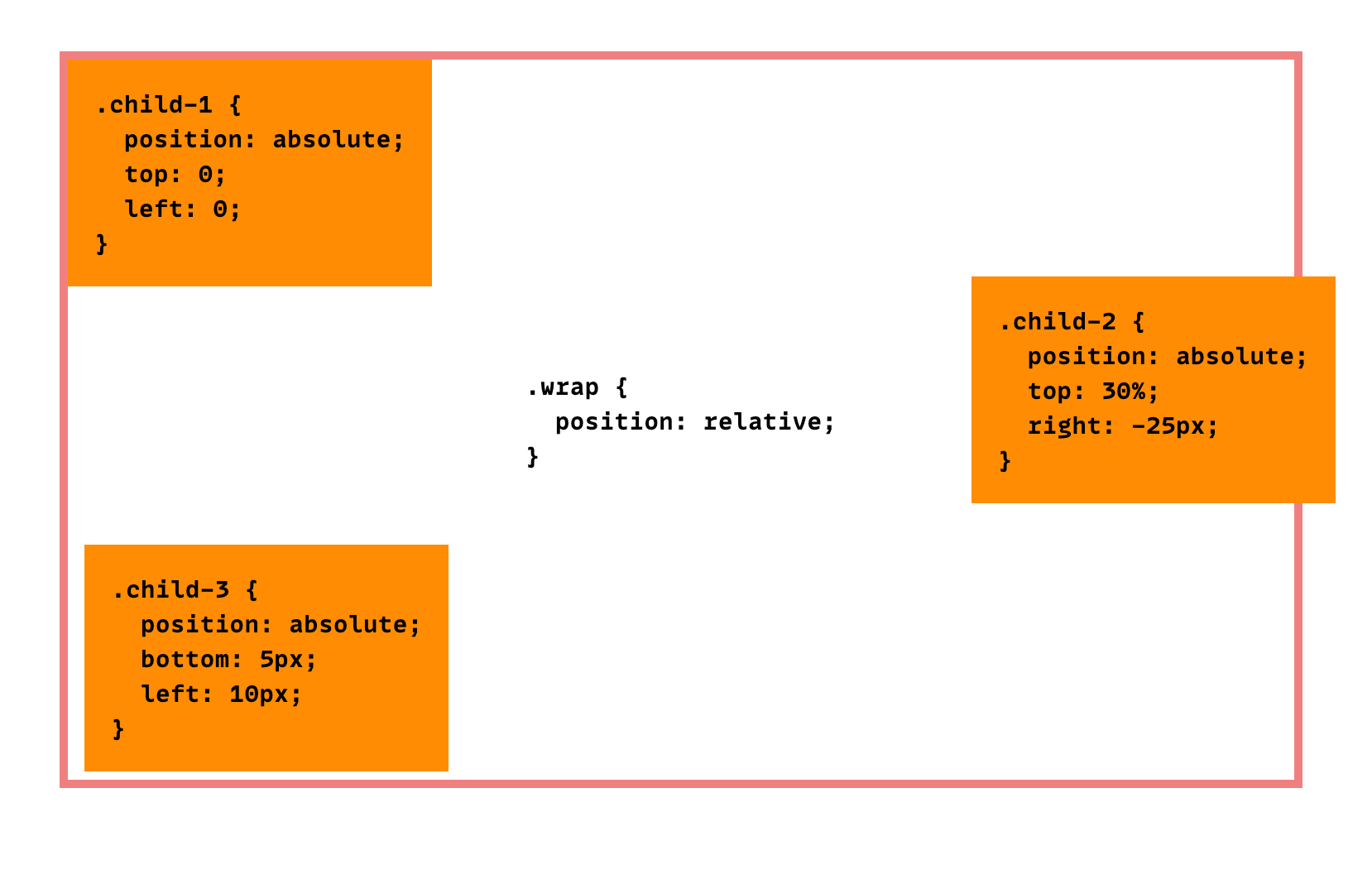
 Absolute Positioning Inside Relative Positioning Css Tricks
Absolute Positioning Inside Relative Positioning Css Tricks
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
Shared Coordinates Operation In Revit Modelical
 Set Geometry Location By Coordinates Revit Dynamo
Set Geometry Location By Coordinates Revit Dynamo
 Place Family From List Of Coordinates Revit Dynamo
Place Family From List Of Coordinates Revit Dynamo
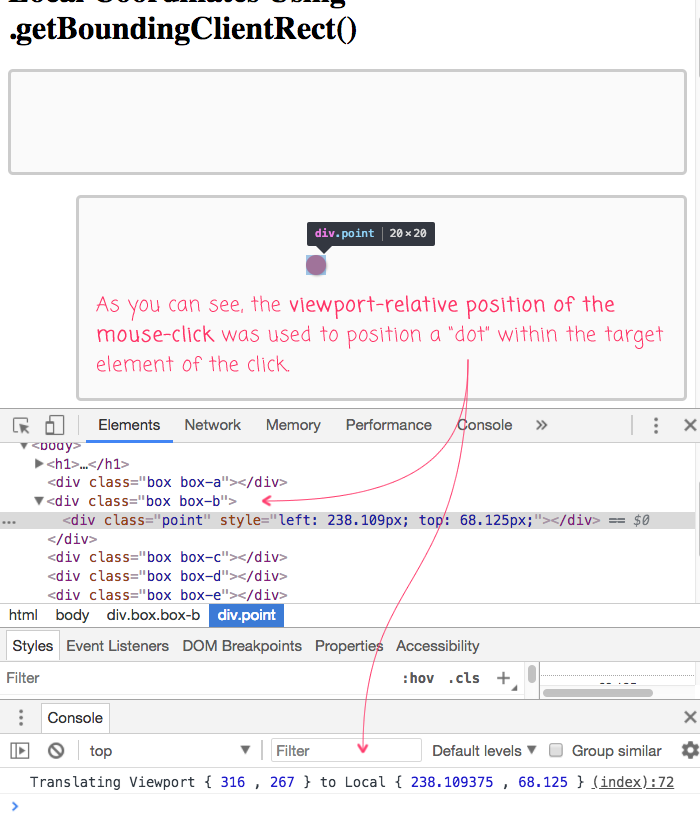
 Translating Viewport Coordinates Into Element Local
Translating Viewport Coordinates Into Element Local
 Pdf Page Coordinates Page Size Field Placement Etc
Pdf Page Coordinates Page Size Field Placement Etc
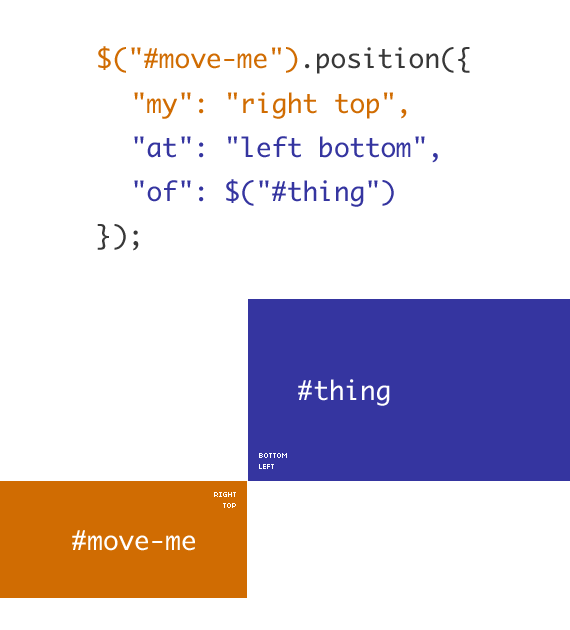
 Jquery Ui S Position Function Plus Magiczoom From Scratch
Jquery Ui S Position Function Plus Magiczoom From Scratch
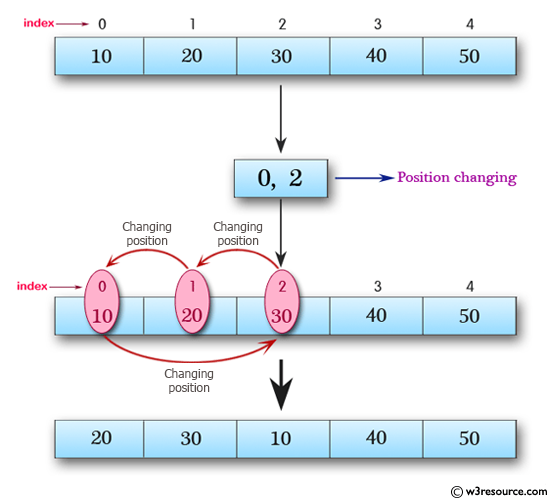
 Javascript Array Move An Array Element From One Position To
Javascript Array Move An Array Element From One Position To
 How To Use The Html5 Canvas Element With Javascript
How To Use The Html5 Canvas Element With Javascript
0 Response to "21 Get Element Coordinates Javascript"
Post a Comment