30 How To Append In Javascript
Jun 28, 2021 - The Element.append() method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes. For just two strings, you can append as follows: Basically, you can think of it as concatenating str2 to str1. The left-hand side is getting the right-hand side added to it. Appending two or more strings to another
 How To Append An Item To An Array In Javascript Skptricks
How To Append An Item To An Array In Javascript Skptricks
How can I add types to my JavaScript project? Vanilla JavaScript does not support types at the moment, so we need some sort of abstraction on top of JavaScript in order to do so. Some common abstractions are using Facebook's static type-checker called flow and Microsoft's language called :typescript.

How to append in javascript. Receives the index position of the element in the set and the old HTML value of the element as arguments. Within the function, this refers to the current element in the set. The .append() method inserts the specified content as the last child of each element in the jQuery collection (To insert ... Learn how to add your own custom Javascript code to an Elementor page with the HTML widget as we build a simple addition calculator in this basic tutorial fo... May 25, 2018 - Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use
Say you want to add an item to an array, but you don't want to append an item at the end of the array. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.
How to add a new line to a string. In JavaScript and many other programming languages, the newline character is \n. To add a new line to a string, all you need to do is add the \n character wherever you want a line break. For example: const testStr = "Hello, World,\nand all you beautiful people in it! Sep 25, 2017 - and you want to add a name to this div, but you also want to avoid hardcording it directly to the HTML, you could easily insert it to the end of the element using Javascript. Appending in Javascript… Feb 20, 2021 - The ParentNode.append() method inserts a set of Node objects or DOMString objects after the last child of the ParentNode.
Nov 11, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well, the answer is yes, you can do add dynamic properties to object after Object is created, and let's see how we can do that. Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. So, if you want to add or append any newly created element, I recommend using the appendChild() method. See the examples above. See the examples above. Using insertBefore Method
The above program asks the user to enter two numbers. Here, prompt () is used to take inputs from the user. parseInt () is used to convert the user input string to number. const num1 = parseInt(prompt ('Enter the first number ')); const num2 = parseInt(prompt ('Enter the second number ')); Then, the sum of the numbers is computed. 28/2/2020 · So following are the three ways to append HTML elements to DOM. The following methods are in decreasing order of time complexity. Use jQuery’s append method. Appending elements using strings instead of nodes. Use pure JavaScript to create and append node. When you need to append new elements to your JavaScript object variable, you can use either the Object.assign () method or the spread operator. Let me show you an example of using both. First, the Object.assign () method will copy all properties that you defined in an object to another object (also known as source and target objects).
To add 2 numbers in Javascript, get the values from the fields and parse them into integers before adding: var first = document.getElementById ("FIRST").value; var second = document.getElementById ("SECOND").value; var added = parseInt (first) + parseInt (second); That covers the basics, but let us walk through a few more examples in this guide. This Add Element button will help to add new elements to the array. Output: After clicking the button. We have provided three more series names in the JavaScript code to add to that array. So, when you click on this Add Element button, these elements will be added to the array. Example 3: Take input from the user Adding element after and before other elements in the DOM, also known as appending or prepending. Pure JavaScript provides some handy methods for that. If you’ve used jQuery, you might know append() and prepend() methods, here’s how to do that with native JavaScript.
push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... And then, simply add the class to the element using JavaScript: const btn = document. querySelector ('.btn'); // add CSS class btn. classList. add ('btn'); Take a look at this guide to learn more about setting CSS styles using vanilla JavaScript. The purpose of these tutorials is not to discourage the use of CSS classes. 4 weeks ago - A protip by thomaslindstr_m about performance, dom, document, fragment, html, and javascript.
To append one string with another string, we can also use the append operator + in JavaScript. See the code below. var a = 'abcd'; var b = 'efg'; a += b; console.log(a); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5 Way to Append Item to Array in JavaScript Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... This function uses the append () method to add a <tr> with the appropriate number of <td> tags to form a row for your table. Use a jQuery selector to locate the ID attribute of your table and the <tbody> tag, and append a <tr> and the <td> tags as shown in the following code snippet. There are several methods for adding new elements to a JavaScript array. push (): The push () method will add an element to the end of an array, while its twin function, the pop () method, will remove an element from the end of the array.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. All references and listeners to elements inside it will be lost. If you need to keep them (when you have attached a click handler, for example), you have to append the new contents with the DOM functions(appendChild,insertAfter,insertBefore): var newNode = document.createElement('div'); Mar 02, 2017 - How do I append an object (such as a string or number) to an array in JavaScript?
Feb 20, 2021 - If the given child is a reference to an existing node in the document, appendChild() moves it from its current position to the new position (there is no requirement to remove the node from its parent node before appending it to some other node). This means that a node can't be in two points ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 13/2/2017 · A JavaScript Object Literal is a comma-separated list of name/value pairs wrapped by a pair of curly braces. To append the property name of encampment name with a value of Valley Forge to the bottom of the stack, simply add the property name after the JSON object with a dot syntax. Then specify the value. (See 'Append data' below)
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Insert a new element or an HTML structure to the end or the beginning of another element's content. You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element.
Browse other questions tagged javascript jquery append appendchild or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization 2/7/2019 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute; Using the insertAdjacentHTML() method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Syntax: Mar 03, 2021 - Guide to JavaScript Append. Here we also discuss how does javascript append work in html? along with different examples and its code implementation.
Use the object.assign () Method to Append Elements to Objects in JavaScript The object.assign () method will copy all properties defined in an object to another object, i.e., it copies all properties from one or more sources to the target objects. By doing this, we are appending an element to the object. Code language: JavaScript (javascript) The append () method will insert DOMString objects as Text nodes. Note that a DOMString is a UTF-16 string that maps directly to a string. The append () method has no return value. To add an option dynamically to a select box, you use these steps: First, create a new option. Second, add the option to the select box. There are multiple ways to create an option dynamically and add it to a select box in JavaScript. 1) Using the Option constructor and add() method
JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop:
 Javascript Append To Array How To Append Item In Js Array
Javascript Append To Array How To Append Item In Js Array
 How To Append Value To An Array In Javascript C Java Php
How To Append Value To An Array In Javascript C Java Php
 Appending Jstl Arraylist Lt String Gt To A Javascript String
Appending Jstl Arraylist Lt String Gt To A Javascript String
 Javascript How To Append Response Data In Freshchat Ittone
Javascript How To Append Response Data In Freshchat Ittone
 Recipe Javascript 前端获取 Url 参数值 A2htray S Development
Recipe Javascript 前端获取 Url 参数值 A2htray S Development
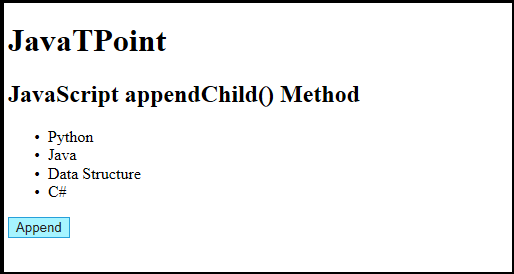
 Javascript Appendchild Method Javatpoint
Javascript Appendchild Method Javatpoint
 Javascript Codes That Can Add Text And Draw Lines On Images
Javascript Codes That Can Add Text And Draw Lines On Images
 How To Append An Item To An Array In Javascript
How To Append An Item To An Array In Javascript
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 How To Append Html With Javascript
How To Append Html With Javascript
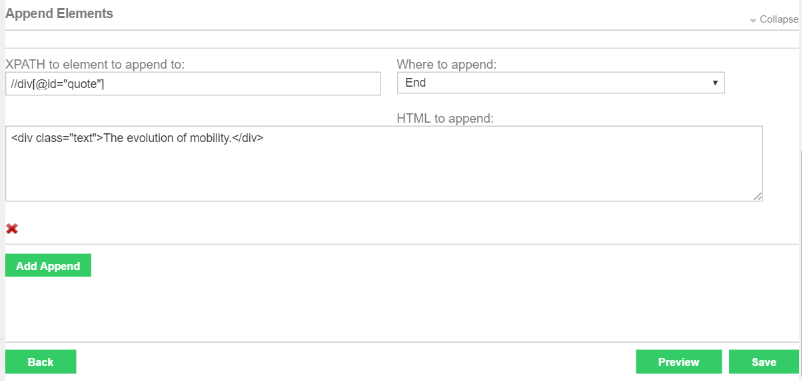
 How To Append Html Css And Javascript To Your Whitelabel
How To Append Html Css And Javascript To Your Whitelabel
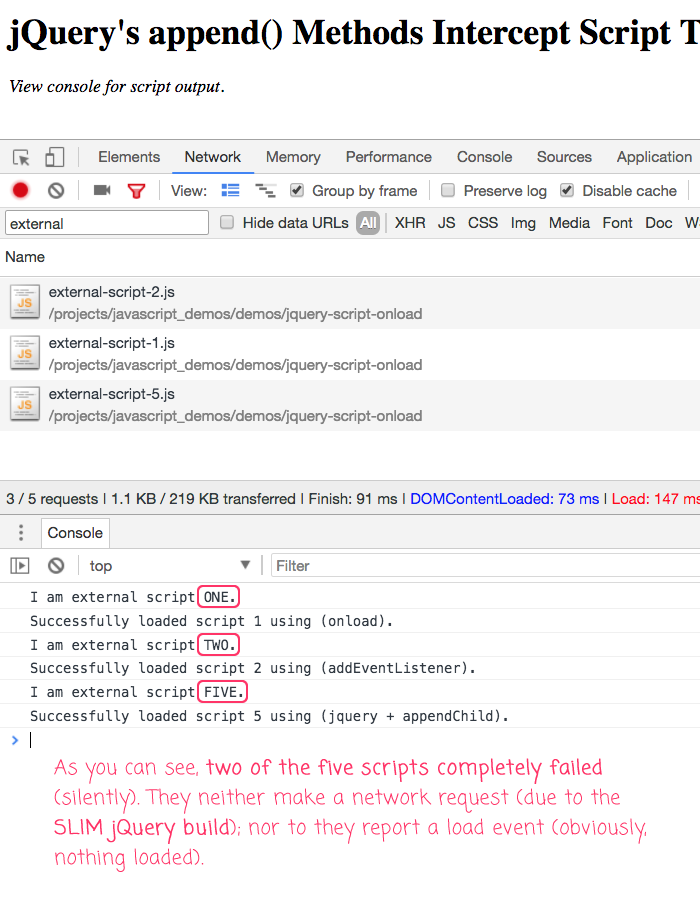
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And
 Append List Of Elements Through Foreach Javascript Code Example
Append List Of Elements Through Foreach Javascript Code Example
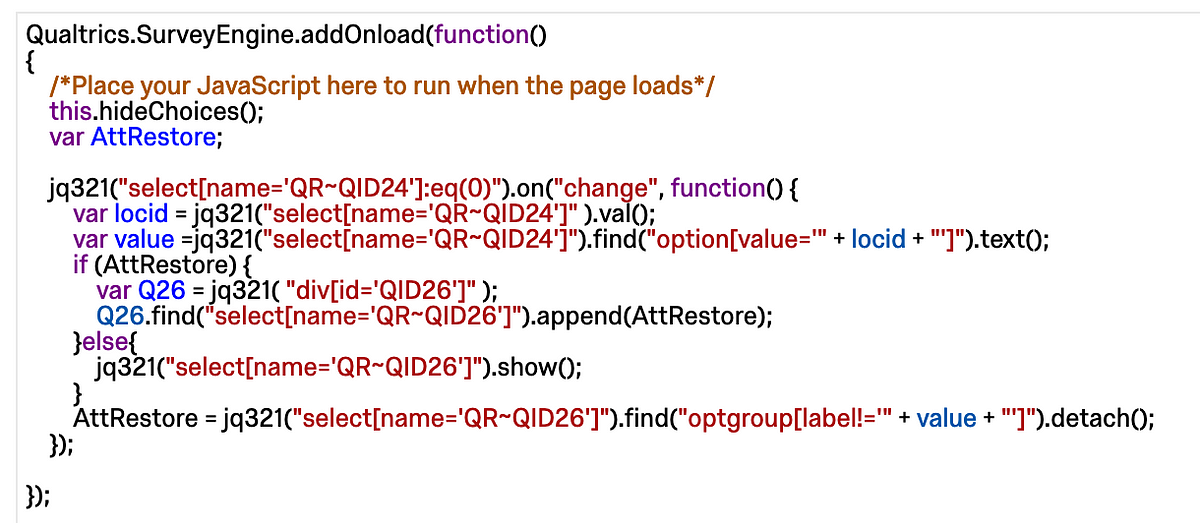
 Narrow Qualtrics Response Options With Jquery Hide Show
Narrow Qualtrics Response Options With Jquery Hide Show
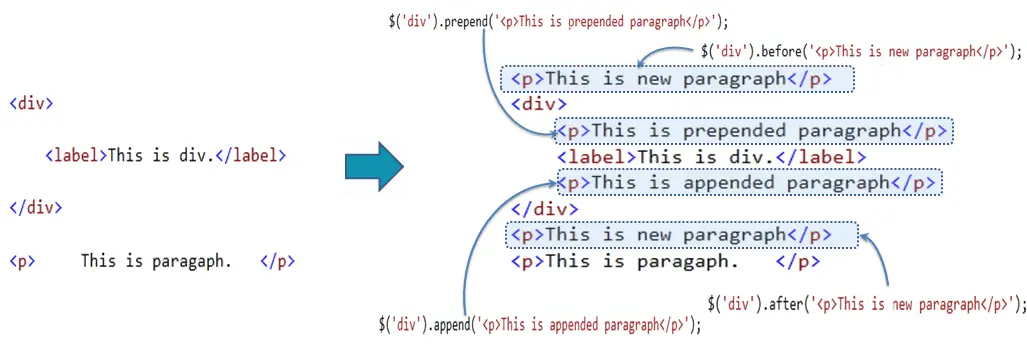
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Javascript For Loop With Appendchild Is Appending Values
Javascript For Loop With Appendchild Is Appending Values
 How To Add An Element To The Dom
How To Add An Element To The Dom
Stringbuilder How Append Javascript Text
 List Control Methods Part 2 Insert Sample Data At Current
List Control Methods Part 2 Insert Sample Data At Current
 Adding An Svg Element Using D3 Js Dashingd3js
Adding An Svg Element Using D3 Js Dashingd3js
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Javascript Append List With Key And Value Code Example
Javascript Append List With Key And Value Code Example
 How To Append To An Array In Javascript Wtmatter
How To Append To An Array In Javascript Wtmatter
 Dom Manipulation Methods Jquery
Dom Manipulation Methods Jquery


0 Response to "30 How To Append In Javascript"
Post a Comment