32 Javascript Console Log Not Working
Console.timeLog () Logs the current value of a timer that was previously started by calling console.time () to the console. See Timers in the documentation for details and examples. Note: This feature is available in Web Workers. 9/11/2012 · Closed. kares added a commit that referenced this issue on Mar 7, 2013. added some spec to check that `console.log ()` and `process.exit ()` work. fecf8d4. from withing the Javascript context created in `Less::Loader`. the `console.log ()` spec should fail …
Widget Dependencies Not Working In Service Portal Developer
Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. These consoles have a program embedded known as log(), hence ...

Javascript console log not working. 28/12/2017 · Here’s the code that caused the problem: /* IE fix that allows me to still log elsewhere */ if (typeof (console)=="undefined") { var console = { output: null, log: function (str) { // we can't emulate the console in IE, but we can cache what's output // so that IE users can get it via console.output if (!this.output) this.output = new Array ... Is console.log The Only Option? Like me, many of you probably use console.log() to debug your javascript javascript</a> code a lot of the time. The problem isn't big enough to require the setting of breakpoints but you don't want something intrusive like alert(). Console.log() is great for that. But is it always the best solution? I don't see any console window appear at all. It's as if no more code is written beyond the prompt. console.log will write to the console. It will not cause the console window to open if it isn't already open. You have to open your browser's console (the Developer Tools …
const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log(). Open Chrome's Developer Tools and go to the Console tab. At the bottom you want to ensure that JavaScript is ticked and also ensure that you have "All", "Logs" or "Debug" selected. In the image above I have JavaScript, Network, Logging, CSS and Other ticked and "All" selected. console.log โดยส่วนมาก นิยมใช้ในการ log จำพวก object ซึ่ง format จะเป็นแบบนี้ครับ console.log(msg ...
let ms = Date.now(); console.log(ms); valueOf () Method ¶ An alternative option is the value0f method that returns the primitive value of a Date object that has the same quantity of milliseconds since the Unix Epoch. Print to Console With the console.log () Method in JavaScript It is the most popular and widely used console method in JavaScript. This method is commonly used to print various messages or calculations results on the console or even while debugging the code. JavaScript console.log () All modern browsers have a web console for debugging. The console.log () method is used to write messages to these consoles.
16/8/2019 · I am attempting to embed v8 into my application, I am messing about seeing what is included in the V8 environment (duktape does not include a console implementation) and it seems like v8 does include an implementation however when I call console.log it does not print anything, instead it just prints undefined (which i assume to be the return value of console.log) So how would one go about ... console.info () The console.info () method outputs an informational message to the Web console. In Firefox, a small "i" icon is displayed next to these items in the Web console's log. Note: This feature is available in Web Workers. 17/1/2021 · Make sure you are using the browser’s console (Ctrl + Shft+ J in Chrome) and not the fake console that FCC provides. 2 Likes subterminal May 24, 2018, 10:34pm
In this console.log() message, I am applying a background color, a font, some padding, and a bit of line-height. The CSS is simple, yet the output is quite pleasant. You'll see similar styling with slight variations throughout this article. Note that you must add "%c" to your console.log() to add styling as a second argument. So, why bother using console.dir while we can achieve the same thing as console.log?The fundamental difference between console.log and console.dir is, while console.log prints the element in an HTML-like tree, console.dir prints the element in a JSON-like tree as the output.. Let's take another example to demonstrate the difference between them, I already have an HTML page and want to print ... First of all, console.log() should be all lowercase. As for alert(), that will not work in node.js because node.js is server side.alert() is a function that is used only in client side, when HTML and CSS are involved. If you want to use alert(), you have to go to an HTML, CSS, JS repl.. If this answers your question, please check the checkmark on the left side of this message.
The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Function of JavaScript console log . We have just learnt so much about this instrument panel. We certainly have been exposed to what it means and is all about. Now, we'll proceed the lesson by discussing the JavaScript's assistance function known as console.log(). And just like we have stated above, with the use of console, we can debug code. JavaScript console.log Tricks (From a Lazy Developer) By Gordan - On October 23, 2018 - Reading Time 5 minutes Developers often underestimate the time it takes to debug something (this, unfortunately, includes me).
In this tutorial, you'll learn how to add a randomized delay to the console.log statements in JavaScript and Node.js.. Why would you want to do this? First of all, programming should be fun. And making a boring thing like console.log look nice is very pleasing.. If you want to get quick access to the source code, you can check out this GitHub repository. ... 3/5/2017 · The code snippet you provided works fine for me in both Firefox and Chrome. My suggestions would be first to reset the log - see this question.. If that does not work, try it in a different vanilla browser - if you are using something like Firebug then that can take over the console's natural behavour. The console.group () method creates a new inline group in the Web console log. This indents following console messages by an additional level, until console.groupEnd () is called. console logging with CSS This works with most console method such as.log (),.warn (),.error () etc.
JavaScript while loop examples. See the following example that uses the while statement: First, outside of the loop, the count variable is set to 1. Second, before the first iteration begins, the while statement checks if count is less than 10 and execute the statements inside the loop body. Third, in each iteration, the loop increments count ... console.log ("100 Days Of JavaScript Course"); Now, click on the "play" icon at the top of VSCode and your code would output on a new panel inside VSCode. By the way, 100Days of JavaScript Course was created to help beginners/intermediate level JavaScript developers sharpen their JavaScript skills by building projects everyday for 100 Days. Hi, I am having a difficult time trying to understand why console the same object (using console.log and console.table) it results in differents orders of the object. // Array.prototype.sort() // 3. Sort the inventors by birthdate, oldest to youngest const orderedInventors = inventors.sort((a, b) => { return a.year - b.year; }); console.log("3) Inventors sorted by birthdate (oldest to youngest ...
Using console.log can be useful for printing out application state without interrupting your workflow. Contrast that with using a JavaScript breakpoint where you are forced to break your workflow to check the application state and then resume the execution of your application. How to display console.log output from JavaScript to HMTL5 page. Ask Question Asked 4 years, 10 months ago. Active 4 years, 10 months ago. Viewed 7k times 2 The goal is run the game.html, so that it will call the JavaScript and run rockpapergame.js. Using the Chrome Browser, then Inspect, at Sources, I can look at the debugger and step over the ... console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m.
23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. Nevertheless, while console.log has i ts place, a lot of people don't realise that the console itself has a lot of options beyond the basic log. Appropriate use of these functions can make debugging easier, faster, and more intuitive. console.log() There is a surprising amount of functionality in good old console.log that people don't expect. Basic debugging method used in JavaScript by many front end developers out there is using console.log () in browser. Most of them use console.log only to output some text at any particular time in code. But, do you know that you can do a lot with just console.log. You can add styles using CSS to output text, perform substitutions and more.
The console.log method, and its friends console.warn and console.error, lets you dump objects in the console. The only difference between these functions is their "type" classification, which looks slightly different and can be filtered when viewing the console output. For example, console.log(document.head, document.body); Most developers limit their JavaScript console usage to the log method which is used to display the output in the browser console. Although the log method can get the job done the Console object comes bundled with a number of other features that remains unutilized. In this tutorial, we'll go through 10 such features. This is a console that has been made in JavaScript that allows user to log there information including general info, warn, errors etc. The user can also add watch on variables.
Every JavaScript developer knows about the consoleobject. Most developers love to use the logfunction of the console object to quickly print the contents of a variable to the terminal. The console.logfunctionhas no associated log level; it simply prints data to the terminal as text.
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 Where Are Javascript Errors Logged Rollbar
Where Are Javascript Errors Logged Rollbar
The Ultimate Guide To Javascript Console Log Vitamindev
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Console Log Always Returns Undefined In Chrome Stack Overflow
Console Log Always Returns Undefined In Chrome Stack Overflow
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers

 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
 Mastering Javascript Console Log To Become A Pro
Mastering Javascript Console Log To Become A Pro
 Console Log This Year Has Quotes Around The Output Why
Console Log This Year Has Quotes Around The Output Why
 How To Debug Gtm When Preview Mode Isn T Working Mixed
How To Debug Gtm When Preview Mode Isn T Working Mixed
 Different Use Cases Of Console Log You Should Use When
Different Use Cases Of Console Log You Should Use When
 Javascript Console Logs In Devmode Not Always Showing
Javascript Console Logs In Devmode Not Always Showing
 How To Use A Console Log In Javascript To Improve Debugging
How To Use A Console Log In Javascript To Improve Debugging
 Styling Console Log Output Formatting With Css
Styling Console Log Output Formatting With Css
 Chrome Console Log Console Debug Are Not Working Stack
Chrome Console Log Console Debug Are Not Working Stack
 Chrome Console Log Learn About Chrome Logging
Chrome Console Log Learn About Chrome Logging
 Javascript Console Log Examples Tl Dev Tech
Javascript Console Log Examples Tl Dev Tech
 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
 Console Log In Js Code Is Not Working Issue 414 Pusher
Console Log In Js Code Is Not Working Issue 414 Pusher
 Mastering Javascript Console Log To Become A Pro
Mastering Javascript Console Log To Become A Pro
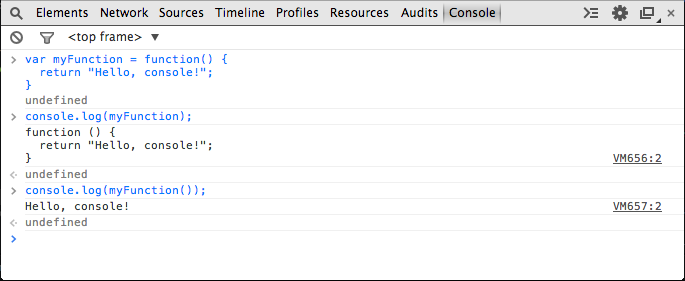
 Code Should Return A String Not Log It Javascript
Code Should Return A String Not Log It Javascript
 Debugging Webpages With The Browser Console Video Khan
Debugging Webpages With The Browser Console Video Khan
 Working With The Devtools Console And The Console Api
Working With The Devtools Console And The Console Api

 Console Log Say Goodbye To Javascript Alerts For Debugging
Console Log Say Goodbye To Javascript Alerts For Debugging
 Console Log Logs Variable Names Example
Console Log Logs Variable Names Example


0 Response to "32 Javascript Console Log Not Working"
Post a Comment