31 Touch Device Detection Javascript
Aug 05, 2019 - function isTouchScreendevice() { return 'ontouchstart' in window || navigator.maxTouchPoints; }; if(isTouchScreendevice()){ alert("I am a touch screen device") } We can also check for touch events in our JavaScript code. For instance, we can write: const isMobile = ('ontouchstart' in document.documentElement && navigator.userAgent.match (/Mobi/)); If the ontouchstart event is available in the browser, then it's probably a mobile device since most mobile devices have touch screens.
 How To Detect Touch Screen Device Using Javascript
How To Detect Touch Screen Device Using Javascript
Sep 04, 2013 - Current discussions – such as ... about detecting a mouse user – now revolve around offering completely different interfaces to touch users, compared to mouse or keyboard, and whether or not a particular browser/device supports things like hovering. And even beyond JavaScript, similar concepts ...

Touch device detection javascript. In this tutorial, you'll learn how to detect touch devices with CSS only. I found this solution when I needed to write iPad specific CSS. It turned out that previous methods of detecting iPads/iPhones using User-Agent no longer work on the iPadOS. As Apple now treat iPadOS as a 'desktop' browser. This can cause problems in certain instances. A way around it is to add a "no-touch" class to <body>, then using Javascript detect if this is a touchscreen, and if it is then remove this class. Dec 06, 2017 - You have predicted that people want to swipe left and right through images with their finger on a screen, but hate when they are able to do the same thing with their finger on a touch pad. So you detect for a ‘touch device’ and only set up swipe interaction for users with touch-enabled devices.
I've written a jQuery plug-in that's for use on both desktop and mobile devices. I wondered if there is a way with JavaScript to detect if the device has touch screen capability. I'm using jquery-mobile.js to detect the touch screen events and it works on iOS, Android etc., but I'd also like to write conditional statements based on whether the ... Feb 25, 2016 - A protip by g about mobile, jquery, html5, and javascript. JavaScript device detection API Device detection lets you discover the user's type of device, OS, screensize, and more. This can be done with just one line of simple Javascript code. Try for free now!
You can begin to approach the problem yourself using JavaScript, but there's already a pretty good packaged solution. Modernizr 's Touch Events detection handles some of the cross-browser support for you. They're very clear, however, about the limitations of their code: Indicates if the browser supports the W3C Touch Events API. Feb 27, 2018 - The best way to detect a ‘touch screen’ device, is to work around to see whether the touch methods are present within the document model or not.function che ... A touchscreen device can easily be detected using CSS media queries or by using JavaScript. HTML alone cannot detect touchscreen devices. Along with HTML, we will need CSS media queries. In CSS media queries we have a feature called pointer used to detect the pointing accuracy of the pointing device used by the user.
Sep 10, 2020 - The detectTouch function attempts to detect a touch device each time it is called and can be used to check or recheck for a touch device at a specific time. Returns a boolean. For example, if detect-touch doesn't have access to the window when it is imported you'll need to wait until it does ... Detecting if browser's touch APIs implemented whether or not the current device has a touchscreen. Is Touch Device - Javascript. Test result: Yay! You Can Touch Me. Touch APIs have implemented ... May 08, 2013 - This means that the only information ... CSS and JavaScript APIs. To determine if a system supports a certain feature, we can a) see if a certain API is present, or b) see if it actually does the right thing. Historically, two browser features have been used for "touchscreen detection": media queries ...
Detecting actual touch support is more complex, and Modernizr only covers a basic use case. Modernizr is a great, lightweight way to do all kinds of feature detection on any site. It simply adds classes to the html element for each feature. You can then target those features easily in CSS and JS. Detect Mobile Browser by Detecting Device Used Detect Mobile Browser by Touch Screen JavaScript is widely used for developing web-based applications. Most of these applications are also compatible with mobile browsers. This tutorial will demonstrate the various methods available to detect a mobile browser using JavaScript. Detect Mobile Browser ... Aug 05, 2019 - function isTouchScreendevice() { return 'ontouchstart' in window || navigator.maxTouchPoints; }; if(isTouchScreendevice()){ alert("I am a touch screen device") }
With the widespread adoption of touchscreen devices, HTML5 brings to the table, among many other things, a set of touch-based interaction events. Mouse-based events such as hover, mouse in, mouse out etc. aren't able to adequately capture the range of interactions possible via touchscreen, so touch events are a welcome and necessary addition to the web developer's toolbox. Use cases for the ... Mobile device detection. Arguably the most common use and misuse of user agent sniffing is to detect if the device is a mobile device. However, people too often overlook what they are really after. People use user agent sniffing to detect if the users' device is touch-friendly and has a small screen so they can optimize their website accordingly. May 22, 2016 - Detect if a device has a touch interface. Contribute to rafgraph/detect-touch development by creating an account on GitHub.
To this end, browsers on touch-enabled devices trigger simulated, or synthetic, mouse events. A simple test page (see example1.html in the tutorial files) shows that, even on a touch device, tapping a button fires the following sequence of events: mouseover > (a single) mousemove > mousedown > mouseup > click. 21/5/2019 · You may need this detection while introducing newer smarter controls for touch screen users in the game app or a GPS and navigation application. While there are many JavaScript libraries such as Modernizer , jQuery, etc, that are explicitly designed to do such kind of tasks. Published in: Javascript If your website includes features that should only be available to devices with a touch screen, or vice-versa where you would like certain features to be disabled on a touch device, JavaScript can help. You need no external libraries like jQuery or Modernizr.
As in the introduction above, the easiest way to detect mobile devices is to look for the word "mobile" in the user-agent. For you guys who do not know what the user-agent is, it is a small piece of header data that the browser sends to the server - It contains various information on the browser name, operating systems, versions, and ... 1/8/2013 · Date created: Aug 1st, 2013. In this tutorial lets get touchy feely with JavaScript, by examining its touch related events and how they are used to detect and respond to touch and swipe events. With touch based devices ever growing in numbers, grasping these events is as essential as understanding the age old mouse events. Detect touch screen devices in Javascript. If you want to create web applications ready for multiple devices you have to detect how the user interacts with the device. In many cases, there are devices with touch screens. The user interact with them with their finger or with a pencil. This is the code I use to detect touch screen devices:
A protip by 2fdevs about mobile, javascript, and detection. Surface Pro 1 isn't considered mobile, despite the changes of screen orientation.. Chrome: Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/30..1599.101 Safari/537.36 Use this pure JS solution for detecting horizontal and vertical touch swipe gestures like a pro! ... let's start with an example. If you are on a touch-optimized device, swipe your fingers up/down/left/right in the yellow region below: ... If all you wanted was the JavaScript to detect the direction of a swipe, then you are done. You don't have ... Detecting a swipe (left, right, top or down) using touch Swiping in touch is the act of quickly moving your finger across the touch surface in a certain direction. There is currently no " onswipe " event in JavaScript, which means it's up to us to implement one using the available touch events, plus define just when a swipe is a, well, "swipe".
How can I detect device touch support in JavaScript?, Older touchscreen devices only emulate mouse events; Some browsers & OS setups may enable touch APIs when no touchscreen is connected It is noted that the device supports touch events doesn’t necessarily mean that it is exclusively a touch ... May 27, 2015 - The easiest way to detect if a user is on a desktop is to in fact switch it around and check if the user is not on a mobile. Using JavaScript we can test to see if the touch methods are present within document model. This is a much safer option than browser sniffing. Questions: I've written a jQuery plug-in that's for use on both desktop and mobile devices. I wondered if there is a way with JavaScript to detect if the device has touch screen capability. I'm using jquery-mobile.js to detect the touch screen events and it works on iOS, Android etc., but I'd also like to write ...
Device detection based on user-agent is not very good solution, better is to detect features like touch device (in new jQuery they remove $.browser and use $.support instead). To detect mobile you can check for touch events: Javascript library to detect touch friendly devices - GitHub - sanjaymj/detect-touch-device: Javascript library to detect touch friendly devices Various JavaScript methods for detecting touch/mobile devices. // 1. If Pointer Events are supported, it will just check the navigator.maxTouchPoints property. // 2. If Pointer Events are not supported, it checks the any-pointer:coarse interaction media feature using window.matchMedia. // 3.
Detection (Javascript): Click (Desktop) or Touch (Touch device)? - touchtest.html. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. martinmev / touchtest.html. Last active Aug 29, 2015. Star 0 27/2/2021 · Sometimes, we may need to detect a touch screen device with JavaScript. In this article, we’ll look at how to detect a touch screen device with JavaScript. Checking for the ontouchstart Method and maxTouchPoints One way to check for a touch screen device is to check for the window.ontouchstart method and the navigator.maxTouchPoints property. 5/3/2013 · I'm using this function to detect if the device is a touch device: function is_touch_device() { return !!('ontouchstart' in window) || !!('onmsgesturechange' in window); }; Got this function from here: What's the best way to detect a 'touch screen' device using JavaScript? But since Chrome 25 (25.0.1364) it returns true on my desktop which isn't a touch device.
The basic and easy way to detect user mobile device is to look at userAgent string and write a conditional checking expression to extract the information like this. Detecting MouseDown on Dektop and TouchStart on Mobile Devices. This short JavaScript jQuery code detects MouseDown / MouseUp event on desktop browsers and it handles TouchStart / TouchEnd events on touchscreen devices. We need this because MouseDown never fires on touch devices and vice versa TouchStart never triggers on devices using mouse ... May 27, 2015 - The easiest way to detect if a user is on a desktop is to in fact switch it around and check if the user is not on a mobile. Using JavaScript we can test to see if the touch methods are present within document model. This is a much safer option than browser sniffing.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Jun 09, 2021 - Sometimes, we may need to detect a touch screen device with JavaScript.
 Detect A Device Is Ios Or Not Using Javascript Geeksforgeeks
Detect A Device Is Ios Or Not Using Javascript Geeksforgeeks
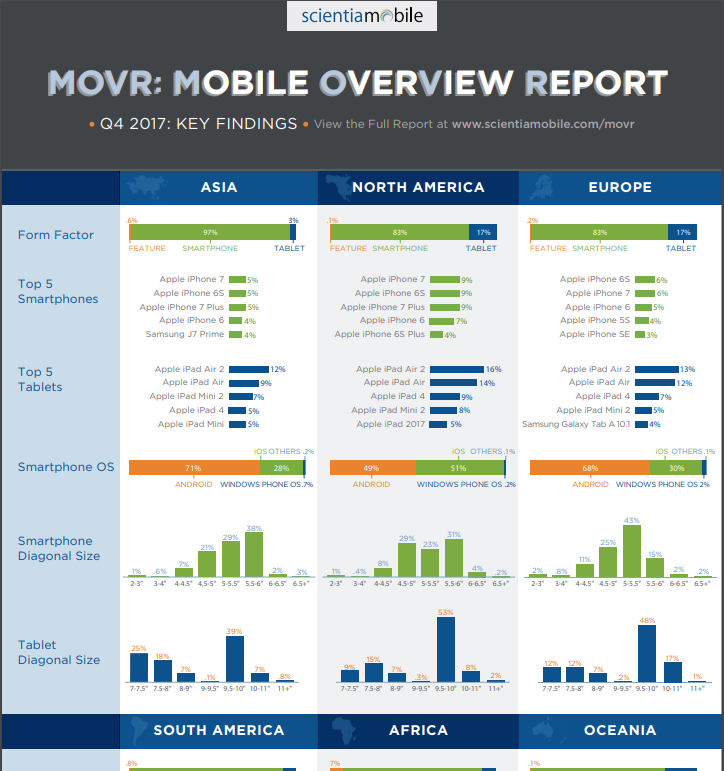
 Introduction To Mobile Device Detection
Introduction To Mobile Device Detection
 Android Touchscreen Not Working 7 Tips Fixes And Workarounds
Android Touchscreen Not Working 7 Tips Fixes And Workarounds
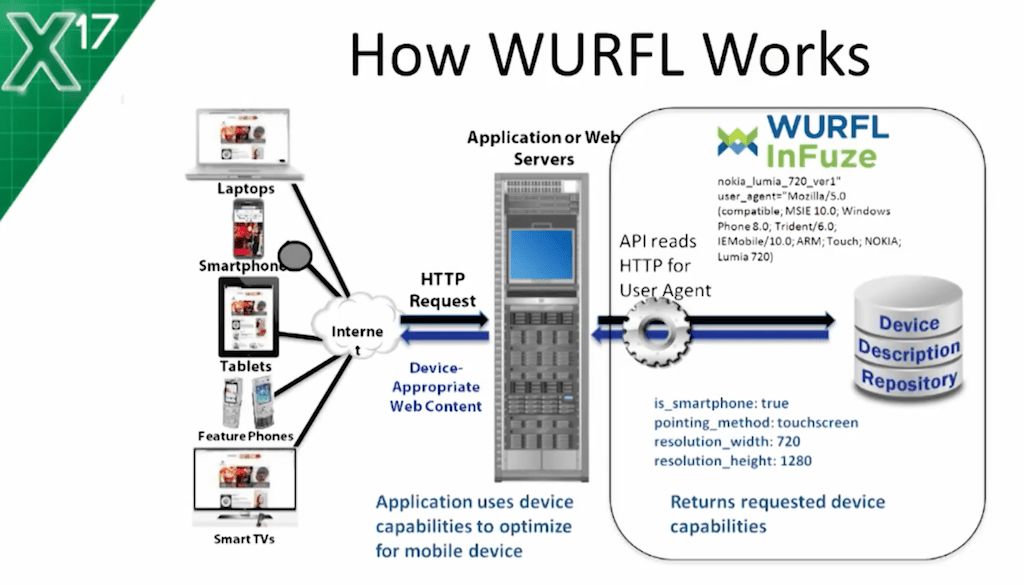
 Wurfl Device Detection For Nginx Plus Nginx
Wurfl Device Detection For Nginx Plus Nginx
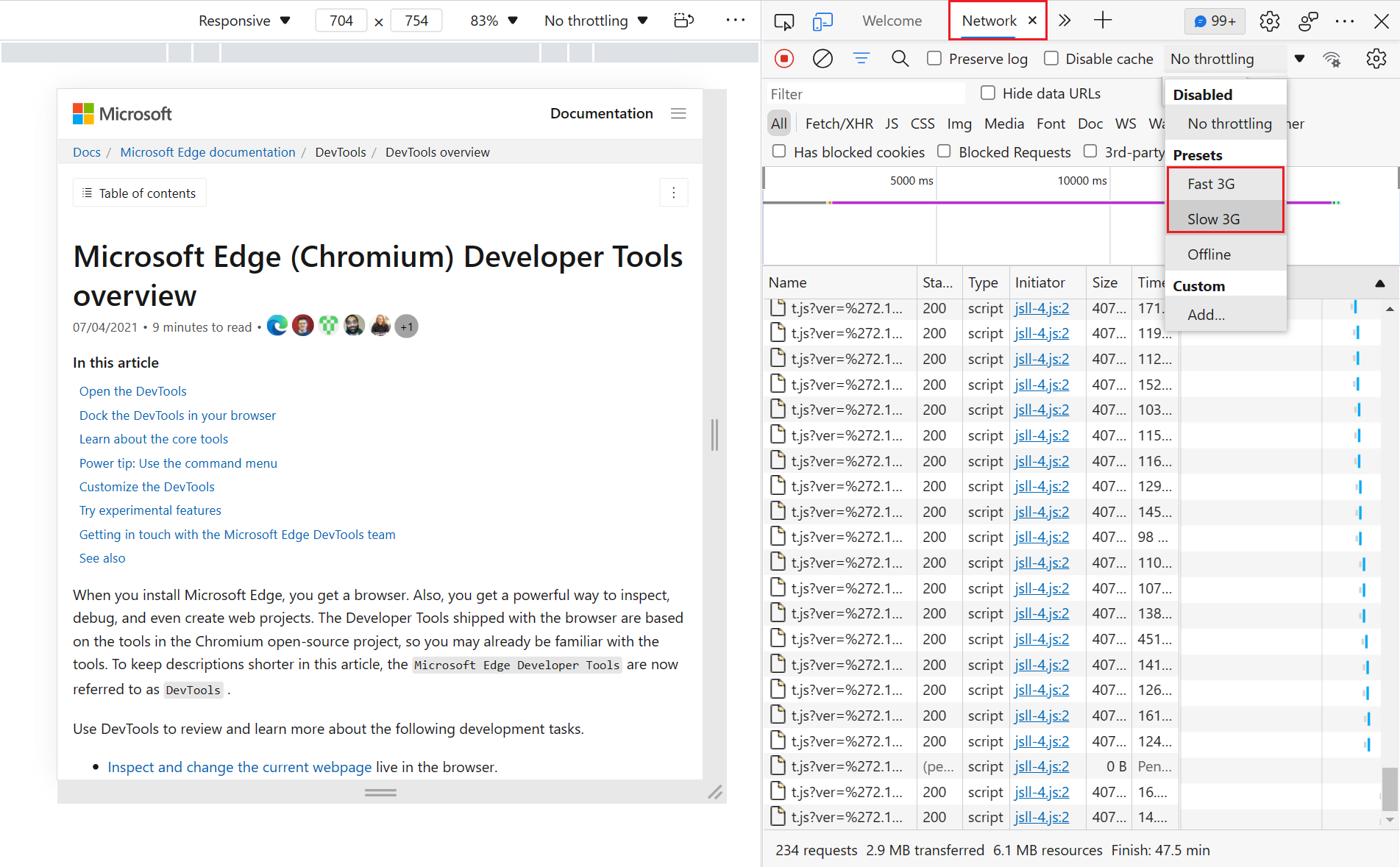
 Emulate Mobile Devices In Microsoft Edge Devtools Microsoft
Emulate Mobile Devices In Microsoft Edge Devtools Microsoft
 A Simple Touchscreen Sketchpad Using Javascript And Html5
A Simple Touchscreen Sketchpad Using Javascript And Html5
Github Three11 Istouch Use Js To Detect Touch Enabled Device
 Sense And Sensor Bility Access Mobile Device Sensors With
Sense And Sensor Bility Access Mobile Device Sensors With
 Ultrasound Touchscreen Sensors
Ultrasound Touchscreen Sensors
 Detecting Swipes And Pinches On Touch Devices With Touchswipe
Detecting Swipes And Pinches On Touch Devices With Touchswipe
 Detect The User S Device Type With A Simple Javascript Check
Detect The User S Device Type With A Simple Javascript Check
 Detecting Mousedown On Dektop And Touchstart On Mobile Devices
Detecting Mousedown On Dektop And Touchstart On Mobile Devices
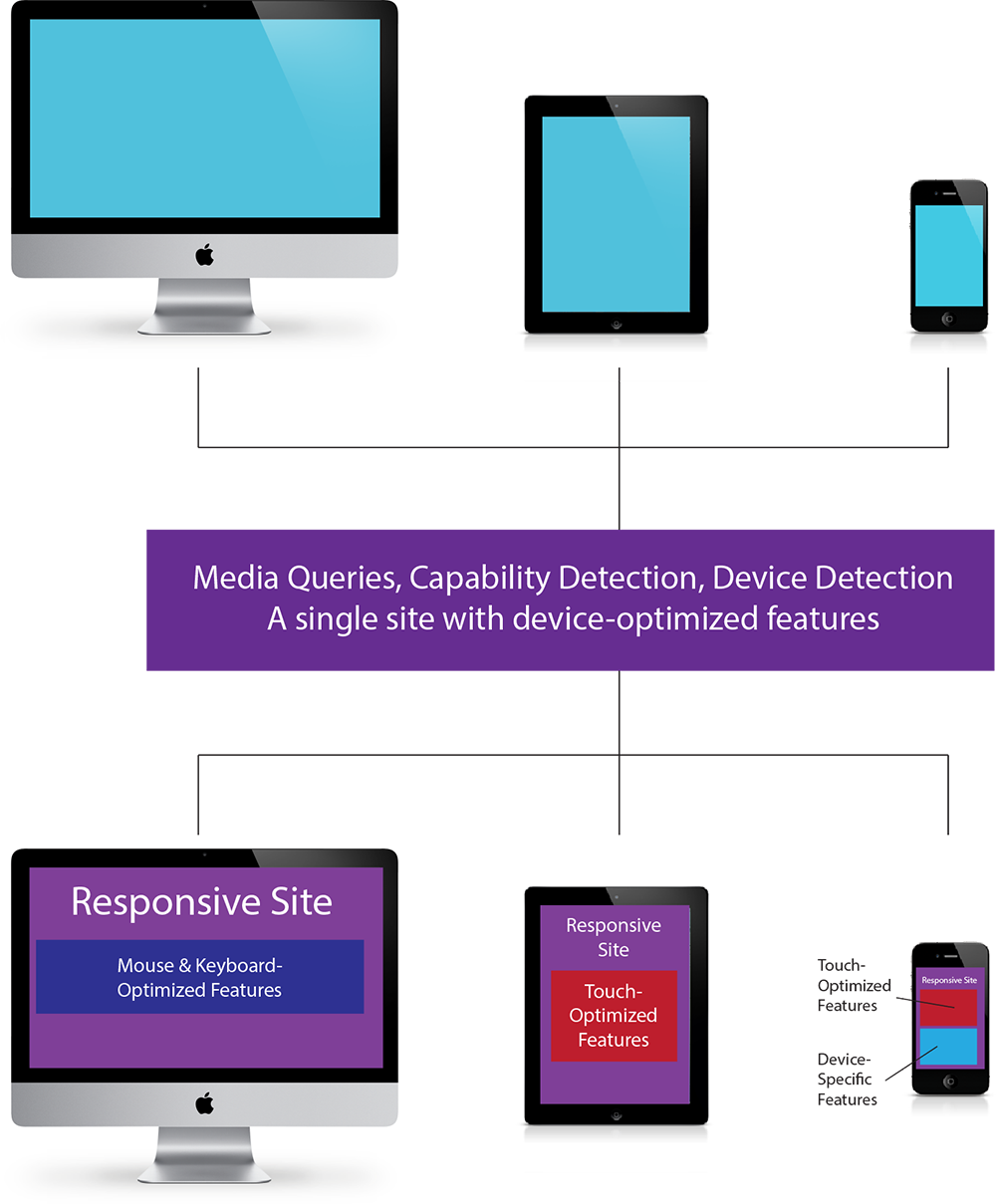
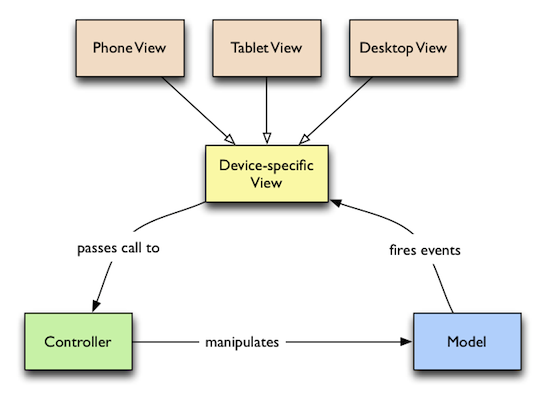
 A Non Responsive Approach To Building Cross Device Webapps
A Non Responsive Approach To Building Cross Device Webapps
 Jquery Click Plugins Jquery Script
Jquery Click Plugins Jquery Script
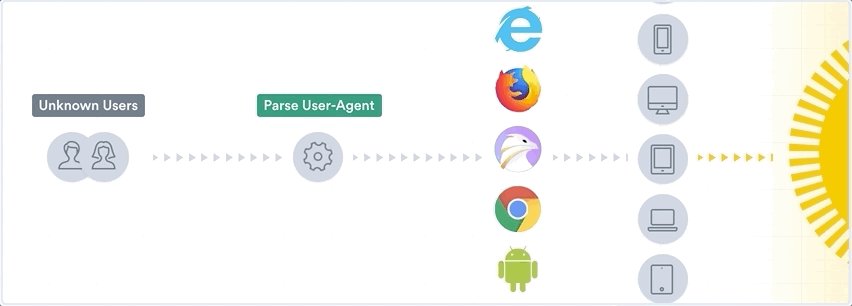
 Device Detection Decoded Blog Hanson Inc Blog
Device Detection Decoded Blog Hanson Inc Blog
 A Non Responsive Approach To Building Cross Device Webapps
A Non Responsive Approach To Building Cross Device Webapps
 How To Detect Touch Screen Device Using Javascript
How To Detect Touch Screen Device Using Javascript
 Pdf Notouch Js A Javascript Library For Touch Free Web Browsing
Pdf Notouch Js A Javascript Library For Touch Free Web Browsing
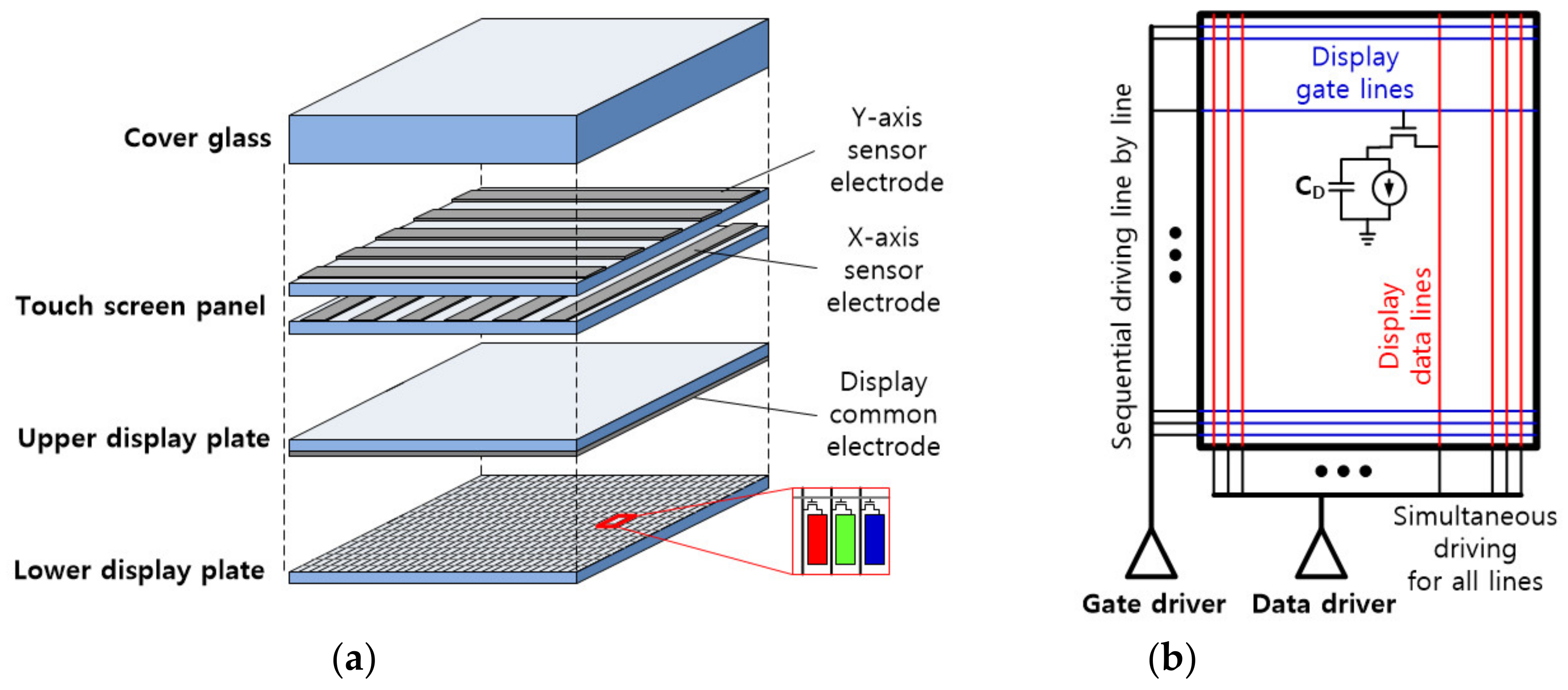
 Sensors Free Full Text Fully Differential Touch Screen
Sensors Free Full Text Fully Differential Touch Screen
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
 Laser Assisted Fabrication Of Single Layer Flexible Touch
Laser Assisted Fabrication Of Single Layer Flexible Touch
 Html5 For The Mobile Web Touch Events Mobiforge
Html5 For The Mobile Web Touch Events Mobiforge
 How To Detect Human Faces And Other Shapes In Javascript
How To Detect Human Faces And Other Shapes In Javascript
 Free App Turns Public Screens Touchless For Covid 19
Free App Turns Public Screens Touchless For Covid 19
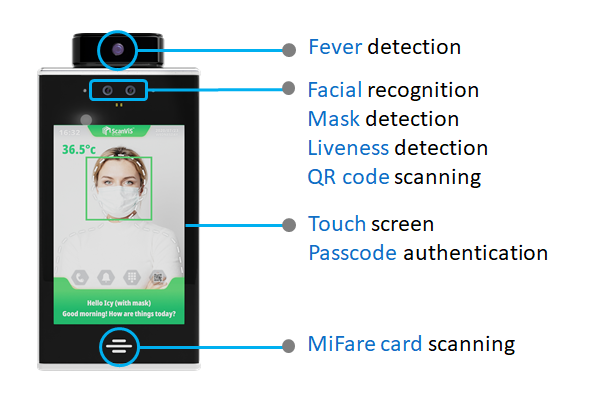
 Thermal Detection Solution Scanvis Facial Recognition
Thermal Detection Solution Scanvis Facial Recognition
 How To Master Screen Orientation With Html5 Creative Bloq
How To Master Screen Orientation With Html5 Creative Bloq
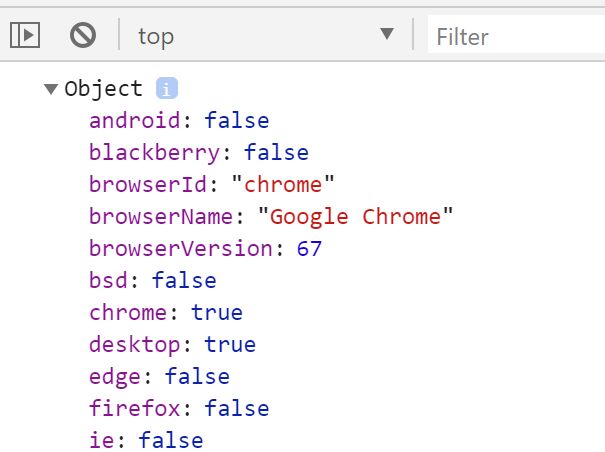
 Detect Browser Device And Os With Jquery Js Device
Detect Browser Device And Os With Jquery Js Device
 Remote Debug Android Devices Chrome Developers
Remote Debug Android Devices Chrome Developers

0 Response to "31 Touch Device Detection Javascript"
Post a Comment