27 Where Should Javascript Be Placed In Html
Nov 12, 2011 - I'd put it in a separate .js file and wrap the code so it is executed after the DOM is loaded. If you use a framework like jQuery or Prototype this should be easy. ... For best performance place your JavaScript files at the BOTTOM of the HTML page you are serving. Feb 18, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Where Should Analytics Script Be Put In A React App Stack
Where Should Analytics Script Be Put In A React App Stack
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ...

Where should javascript be placed in html. You should put your JS code in a separate file because this makes it easier to test and develop. The question of how you serve the code is a different matter. Serving the HTML and the JS separately has the advantage that a client can cache the JS. This requires you to send appropriate headers so that the client does not issue a new request each ... Where to place JavaScript code in the HTML file? JavaScript code will be executed immediately while the page loads into the browser. This is not always what we want the JavaScript code to run. Sometimes we want to execute a script when a page loads other times when the user triggers an event. i have no expertise on which you should put on first -- your shirt or your pants. it's my way of saying "it depends." in 3 of several companies I've worked for, there's a set of rules implemented similarly with basically the same philosophy in min...
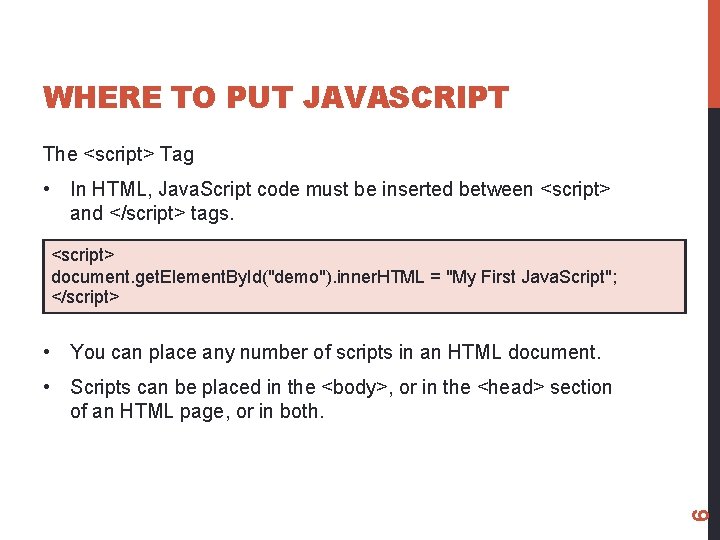
HTML <script> Tag. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag. Where to Place JavaScript in an HTML Page. JavaScript code can be inserted either in the head of the document (between the <head> and </head> tags) or in the body (between the <body> and </body> tags). However, it is a good idea to always place JavaScript code in the head if you can, like so: Where should JS <script> tags be linked in HTML documents? Like connecting an external CSS stylesheet, you'll link an external JavaScript file in the head section of the HTML page. You'll start with <script> tags.
Jul 03, 2017 - It is good practice not to put ... body or html code. Just like other declarative or meta information this should go in the head section reducing clutter of none content related information all over the place. Get used to using async or even better defer. Word Press can be a bit tricky, though. It puts the JavaScript in the wp_head ... Jan 05, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags.
An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. The js folder will hold your Javascript code. Similarly, the images folder is the place where you should add images that are used directly from the index.html or any other page in your application. This images folder should not be used to host stylesheet-related files. Your CSS code and related images should be located inside the css folder. By ... In a way, functionality is the new content and JavaScript is the new king. JavaScript placement in web applications. Back to our topic. Let's get back to our example, where we load our JavaScript at the bottom of the page. The user is left for a few seconds with a perfectly looking HTML template where nothing is functional.
The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. JavaScript code can either be embedded in your HTML files (above examples) or placed in an external script file with a .js extension. An external JavaScript file must be saved by .js extension . It is recommended to embed all JavaScript files into a single file. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
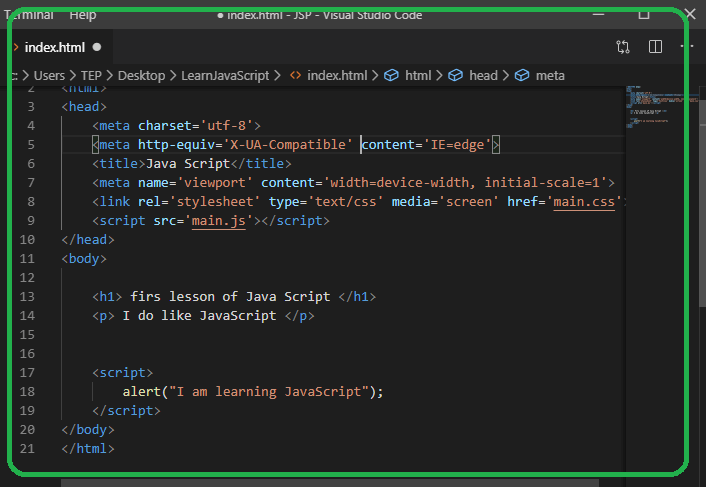
To build a good website, you should be familiar with the basics of HTML, JavaScript and CSS. Learning these languages isn't that hard because of the sheer number of learning tools the Internet gives you access to. We have written several tutorials on the basics of these languages in the past. Rely on HTML for your content as much as possible. For example, if you've implemented a nice JavaScript progress bar, make sure to supplement it with matching text percentages inside the HTML. Likewise, your drop-down menus should be structured as unordered lists of links. Make all functionality accessible from the keyboard. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript.
There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. Now, with the JavaScript and CSS in place we can load the index.html page into the web browser of our choice. We should see a page that looks similar to the following: Now that we've placed the JavaScript in a file, we can call it in the same way from additional web pages and update them all in a single location. Conclusion This is okay for setting up the page and getting it to work properly in the first place but once your page is working the way that you want it you will be able to improve the page by extracting the JavaScript into an external file so that your page content in the HTML isn't so cluttered with non-content items such as JavaScript.
JavaScript can be implemented using JavaScript statements that are placed within the <script>... </script>. To place JavaScript in an HTML file, use the <script>…</script> tag. If it's in the HEAD section, the script will be parsed before any HTML or CSS elements are loaded. If your Javascript references any of the web page's elements, there may be a slight delay in the fancy effects you want to apply, or it may just not work at all. For the most part, though, we'll place ... There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML
Where should JS tags be linked in HTML documents? Best Practice: Where to include your tags So in summary, place scripts at the end of the body for optimal safety and performance. However the most preferred ways to include JavaScript in an HTML file are as follows −. Script in <head>...</head> section. Script in <body>...</body> section. Script in <body>...</body> and <head>...</head> sections. Script in an external file and then include in <head>...</head> section. This script tag should be included between the <head> tags in your HTML document. ... JavaScript files are not HTML files or CSS files.
The <script> element should also go into the head, and should include a src attribute containing the path to the JavaScript you want to load, and defer, which basically instructs the browser to load the JavaScript after the page has finished parsing the HTML. This is useful as it makes sure that the HTML is all loaded before the JavaScript runs ... With 100k of Javascript, you should never put it inside the file. Use an external script Javascript file. There's no chance in hell you'll only ever use this amount of code in only one HTML page. Likely you're asking where you should load the Javascript file, for this you've received satisfactory answers already. This page has been translated into French and Turkish. You need to properly place a JavaScript in an HTML page to make sure the browser executes it. It isn't particularly difficult, but you do have to separate behavior (JavaScript) and structure (XHTML).
20/7/2021 · There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! Aug 31, 2020 - Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. A basic HTML file has a docType and some basic HTML tags, such as <html>, <head> and <body>. For example, a basic HTML5 ... Apr 23, 2018 - The JavaScript code should be inserted between tags in HTML. You can place the tags, containing your JavaScript, anywhere within ...
Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Apr 16, 2015 - Participate in discussions with other Treehouse members and learn. Adding JavaScript to html Where should the JavaScript be placed inside a html page? JavaScript code can be placed inside <script> and </script> tags. The script tags can go anywhere in <body> or <head> section of HTML page. Using <script> Tag. JavaScript …
Where to put JavaScript in an HTML Document ? JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked.
 Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
 A Picture To Understand The Difference Between Defer And
A Picture To Understand The Difference Between Defer And
Ut College Of Liberal Arts Ut College Of Liberal Arts
 Getting Elements From Selected Area In Javascript Stack
Getting Elements From Selected Area In Javascript Stack
 Web Programming How To Code This Using Javascript Chegg Com
Web Programming How To Code This Using Javascript Chegg Com
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Where To Put Javascript In An Html Document Geeksforgeeks
Where To Put Javascript In An Html Document Geeksforgeeks
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 The Sift Science Console S Javascript Loading Strategy Sift
The Sift Science Console S Javascript Loading Strategy Sift
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Javascript Causing Error In Plugin Only Need Help Bubble
Javascript Causing Error In Plugin Only Need Help Bubble
 Where To Put Javascript In An Html Document Geeksforgeeks
Where To Put Javascript In An Html Document Geeksforgeeks
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
Javascript Part 2 Organizing Javascript Code Into Functions
 Java Vs Javascript Jessi Style Java Is An
Java Vs Javascript Jessi Style Java Is An
 Explore Why Javascript Should Be Introduced At The End Of
Explore Why Javascript Should Be Introduced At The End Of
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 Where To Put Javascript In An Html Document Geeksforgeeks
Where To Put Javascript In An Html Document Geeksforgeeks
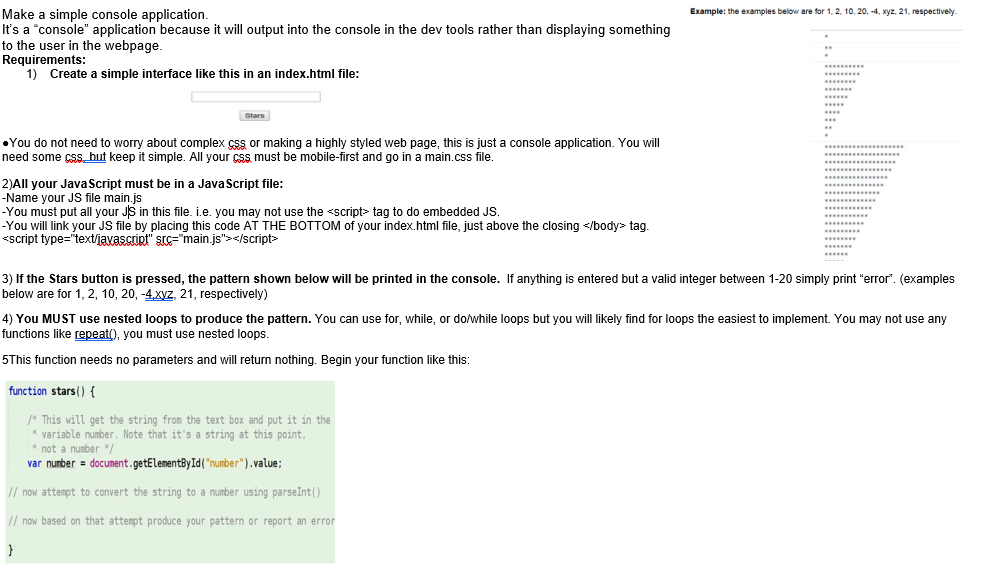
 Make A Simple Console Application It 39 S A Console Chegg Com
Make A Simple Console Application It 39 S A Console Chegg Com
Including Javascript In Your Page
 Autoptimize Knowledgebase The Events Calendar
Autoptimize Knowledgebase The Events Calendar
How To Use Javascript In Html Page It Training And

0 Response to "27 Where Should Javascript Be Placed In Html"
Post a Comment