34 Javascript Execute Code Every 10 Seconds
If you want to repeatedly execute a piece of code for a set amount of seconds then you would use setInterval(). let intervalID = setInterval(() => { // this code runs every second }, 1000); setTimeout() can be used in building basic JavaScript animations and online games. I hope you enjoyed this article on setTimeout(). The setTimeout above schedules the next call right at the end of the current one (*).. The nested setTimeout is a more flexible method than setInterval.This way the next call may be scheduled differently, depending on the results of the current one. For instance, we need to write a service that sends a request to the server every 5 seconds asking for data, but in case the server is overloaded ...
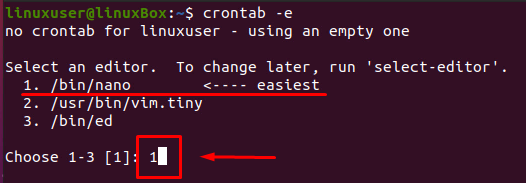
 How To Run Cron Jobs Every 5 10 Or 15 Minutes Linuxize
How To Run Cron Jobs Every 5 10 Or 15 Minutes Linuxize
I'm going to answer your question with a question: Why do you want to do this in the first place? PHP is a back-end scripting language that almost always is executed in response to a web request. With this in mind PHP is designed to execute as qui...

Javascript execute code every 10 seconds. Nov 25, 2019 - This example demonstrates how do I run a method every 10 seconds in android.Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fi ... Aug 09, 2019 - Make a JavaScript function repeat every x seconds. GitHub Gist: instantly share code, notes, and snippets. Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object.
I want to execute code every 10 seconds, but also on page load. I mean I want the code to execute when the page loads initially then every 10 seconds. The following code only executes the code initially after 10 seconds. window.setInterval(function(){ /// call your function here }, 10000); Thanks! The JavaScript setInterval() method returns an ID which can be used by the clearInterval() method to stop the interval. If you only need to execute a function one time, use the setTimeout() method. Usage of JavaScript setInterval. JavaScript interval to be set use setInterval() function. It could be defined simply as a method which allows you ... Nov 20, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
As you guys can see, I run the following JavaScript code every ten seconds. I tried to run it every second, but it started eating up the CPU of my hosting company like crazy. With it running every ten seconds, I have no problems when there are a few users online, but have not massively tested this with a lot of people online at once. May 10, 2021 - This tutorial looks at the traditional methods JavaScript has available for running code asynchronously after a set time period has elapsed, or at a regular interval (e.g. a set number of times per second), discusses what they are useful for, and considers their inherent issues. how to call a JavaScript function for every 5 seconds or 10 / 30 seconds or run / execute JavaScript function at regular intervals of time ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp ...
13/2/2018 · For simplicity and easy understanding, we are going to use alert message. below is the javaScript code: setInterval(function() { alert('I will appear every 4 seconds'); }, 4000); // Interval set to 4 seconds. Now you can put any of your code that you want to run in every 4 seconds: setInterval(function() { // Your JavaScript code will be here }, 4000); // Interval set to 4 seconds Aug 01, 2019 - Get code examples like "javascript run code every x seconds" instantly right from your google search results with the Grepper Chrome Extension. Mar 23, 2020 - How to run a code every 10 seconds in MQL5 this can be done in a programming language like Javascript setInterval(() => { console...
Because Javascript runs your code in only a single thread, when you're looping nothing else can run (no other event handlers can get called). So, looping waiting for some variable to change will never work because no other code can run to change that variable. How to call function every 10 seconds?, ... is executed every time Angular change detection runs. And that can be many times! And that can be many times! Every time the button is clicked, the fullName ... What's the easiest way to call a function every 5 seconds in jQuery , You don't need jquery for this, in plain javascript, the following ... Write a javascript function that takes two arguments and should either sum them or just print the first one if the second one is undefined. If both are undefined print "No numbers given"
javascript run every 5 seconds; javascript run function once; jquery call function every second; make a component update every second react; node schedule every minute; pause console debugger in react; react duration picker; react function runs several times; react native Setting a timer for a long period of time; repeating countdown timer ... File 1: Run the target script wait 10 seconds and call File 2. File 2: Run target scritpt wait 10 seconds call File 1. It would be advisable to make a script take in a $_GET value to 'exit' the scripts. So once you go to file 1: in your browser, it will create a continuous loop which will bounce form one file to the next. The JavaScript setInterval () method calls a function or executes a code repeatedly at specified time intervals. Here in this post, I’ll show you a simple example on how to refresh or reload a web page every 10 Seconds using the JavaScript setInterval () method. Syntax of setInterval () Method
Here in this example, I am going to give you a simple example code snippets of jQuery AJAX that can execute AJAX in every 5 seconds. We are going to use the setInterval JavaScript method. Using setInterval() method we can do the task easily. The jQuery code to call AJAX in every 5 seconds. Here is the jQuery code: The window.setInterval () method can be written without the window prefix. The first parameter is the function to be executed. The second parameter indicates the length of the time-interval between each execution. This example executes a function called "myTimer" once every second (like a digital watch). If it is an external program he should start it with the "master thread". Bad solution, because every 10 seconds an new environment for the program gets allocated. The dll overhead an some system stuff are slowing the overall performance and are a source of some errors. Sergey Alexandrovich Kryukov 3-May-13 10:38am. Sure.
TimerTask is an abstract class present in the java.util.TimerTask package in Java which implements the Runnable interface. As it is an abstract class it needs to be implemented and the run method of this class needs to be overridden. This class is used to define a task to run every n seconds or run periodically or even for a single time. I have my visits.php working fine, but need to call the script every 5 or 10 seconds. The w3schools example uses a form select method, but i need an automatic check every X seconds. Do you know a ... 23/12/2020 · The easiest way to run Javascript every second is to use the setInterval () function. For example: function foo () { console.log ("RUNNING"); } setInterval (foo, 1000); That covers the basics, but let us walk through a few more examples in this guide. Read on!
May 07, 2020 - Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves · How do you wait for 5 seconds in JavaScript · Timeout - Async callback was not invoked within the 5000 ms timeout specified by jest.setTimeout Well, we can do it easily using JavaScript. JavaScript has a method which is setTimeout() method that we are going to use to delay in running our JavaScript code or delay in the function call. We can use this method to call our function after a specified time or run our JavaScript code. Below is an example which will alert a message after 7 ... 1/8/2019 · Javascript answers related to “javascript run code every x seconds”. add set time out in jquery. change url with javascript after 5 seconds. javascript 1 + "1". javascript async await for x seconds. javascript date minus seconds. javascript delay 1 second. javascript interval fixed number of times. Javascript measure function run time.
Jan 26, 2021 - The jQuery code to call AJAX in every 5 seconds. Here in this example, I am going to give you a simple example code snippets of jQuery AJAX that can execute AJAX in every 5 seconds. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). Feb 05, 2018 - This is a short tutorial on how to send an Ajax request every 10 seconds – something that is often referred to as polling. Obviously, if needs be, you can change the code to send a request every 60 seconds instead. In this article, I will be using the JavaScript library JQuery. Definition and Usage. The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method.
Aug 26, 2011 - Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. window.setTimeout() allows you to specify that a piece of JavaScript code (called an expression) will be run a specified number of milliseconds from when the setTimeout() method was called. The general syntax of the method is: setTimeout ( expression, timeout); where expression is the JavaScript code to run after timeout milliseconds have elapsed. Return Value: This method returns the ID representing timer set by the method. This ID can be used to clear/unset the timer by calling clearInterval () method and passing it this ID as a parameter. Example: Suppose we want to create a reminder timer which goes off every 5 seconds and alerts through a JavaScript alert box. <!DOCTYPE html>.
js do every x seconds; javascript run every 5 seconds; js get current seconds; javascript wait 10 seconds; jest wait for x seconds; javascript count down with wile loop; javascript timestamp in seconds; how to count seconds in javascript; javascript run something after x seconds; javascript refresh page every 30 seconds; javascript async await ... Jul 30, 2020 - Is there a way to make some JS code be executed every 60 seconds? I'm thinking it might be possible with a while loop, but is there a neater solution? JQuery welcome, as always. Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its ...
1/9/2021 · 40 Javascript Execute Code Every 10 Seconds. Written By Joan A Anderson Wednesday, September 1, 2021 Add Comment. Edit. Javascript execute code every 10 seconds. Promise Chaining In Javascript. Build A Realtime Pwa With React. Javascript Sleep Function. Call A Javascript Function Every 5 Seconds Continuously. Get code examples like"javascript wait 10 seconds". Write more code and save time using our ready-made code examples. setInterval is a method that calls a function or runs some code after specific intervals of time, as specified through the second parameter. For example, the code below schedules an interval to print the phrase: "Interval triggered" every second to the console until it is cleared. setInterval(() => { console.log('Interval triggered'); }, 1000);
 How To Create A Digital Clock Using Javascript
How To Create A Digital Clock Using Javascript
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
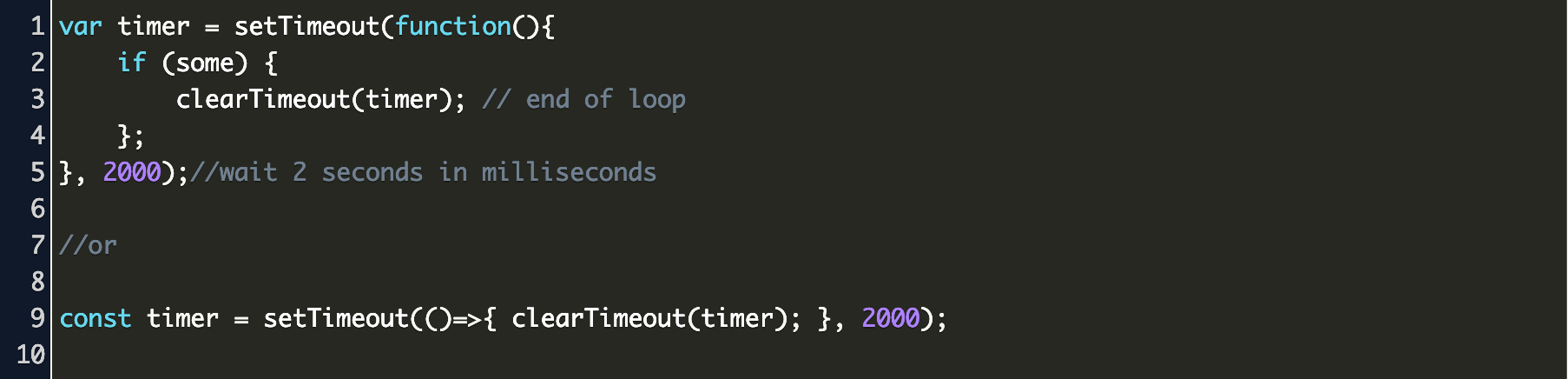
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 How To Run Cron Jobs Every 10 20 Or 30 Minutes
How To Run Cron Jobs Every 10 20 Or 30 Minutes
 Operating Lambda Logging And Custom Metrics Aws Compute Blog
Operating Lambda Logging And Custom Metrics Aws Compute Blog
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Run Cron Jobs In Node Js Geeksforgeeks
How To Run Cron Jobs In Node Js Geeksforgeeks
 Call Function Every X Seconds Javascript Code Example
Call Function Every X Seconds Javascript Code Example
 How To Call A Function Repeatedly Every 5 Seconds In
How To Call A Function Repeatedly Every 5 Seconds In
 Computer Keeps Freezing Every Few Seconds What To Do
Computer Keeps Freezing Every Few Seconds What To Do
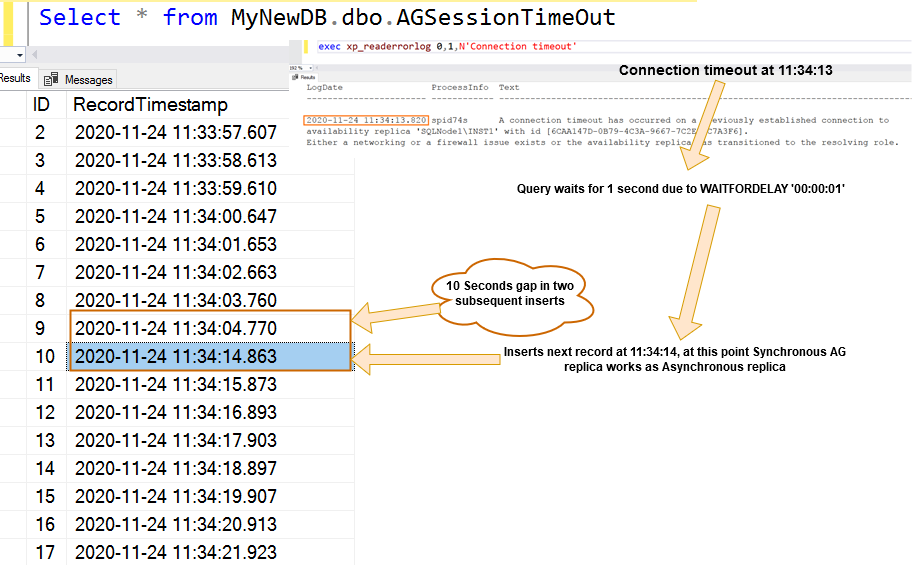
 Session Timeouts In Sql Server Always On Availability Groups
Session Timeouts In Sql Server Always On Availability Groups
 Operating Lambda Logging And Custom Metrics Aws Compute Blog
Operating Lambda Logging And Custom Metrics Aws Compute Blog
How To Hold The Javascript Program For A Few Seconds Quora
 Reloading A Running Kernel Opens Multiple New Websockets
Reloading A Running Kernel Opens Multiple New Websockets
 Wait 1 Second Javascript Code Example
Wait 1 Second Javascript Code Example
 Execute Function Everytime Load Javascript Code Example
Execute Function Everytime Load Javascript Code Example
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Refresh Div In 10 Seconds Using Angularjs Codeforgeek
Refresh Div In 10 Seconds Using Angularjs Codeforgeek
 Real Time Streaming New Relic Documentation
Real Time Streaming New Relic Documentation
 Promise Chaining In Javascript
Promise Chaining In Javascript
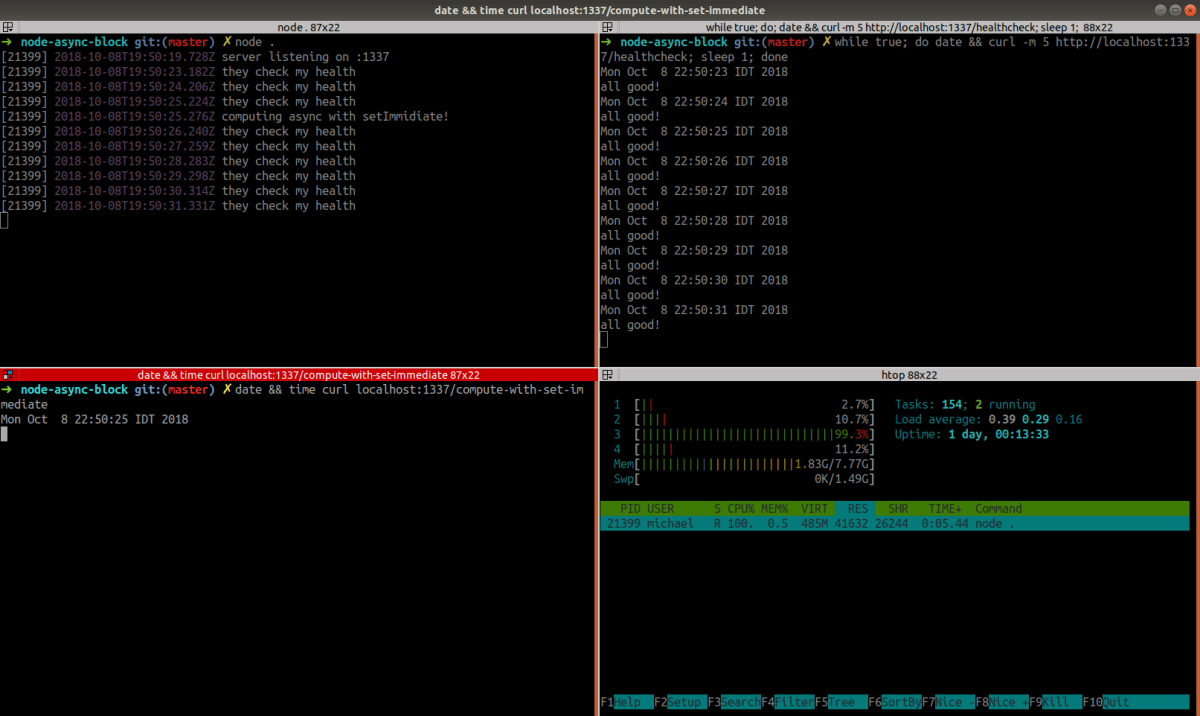
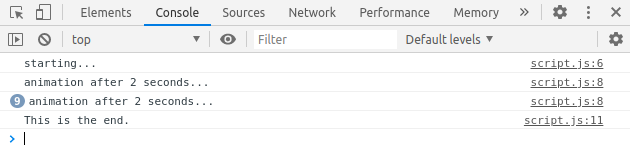
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
Concurrency Model And The Event Loop Javascript Mdn
How To Schedule A Cloud Function To Run In The Future With

 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
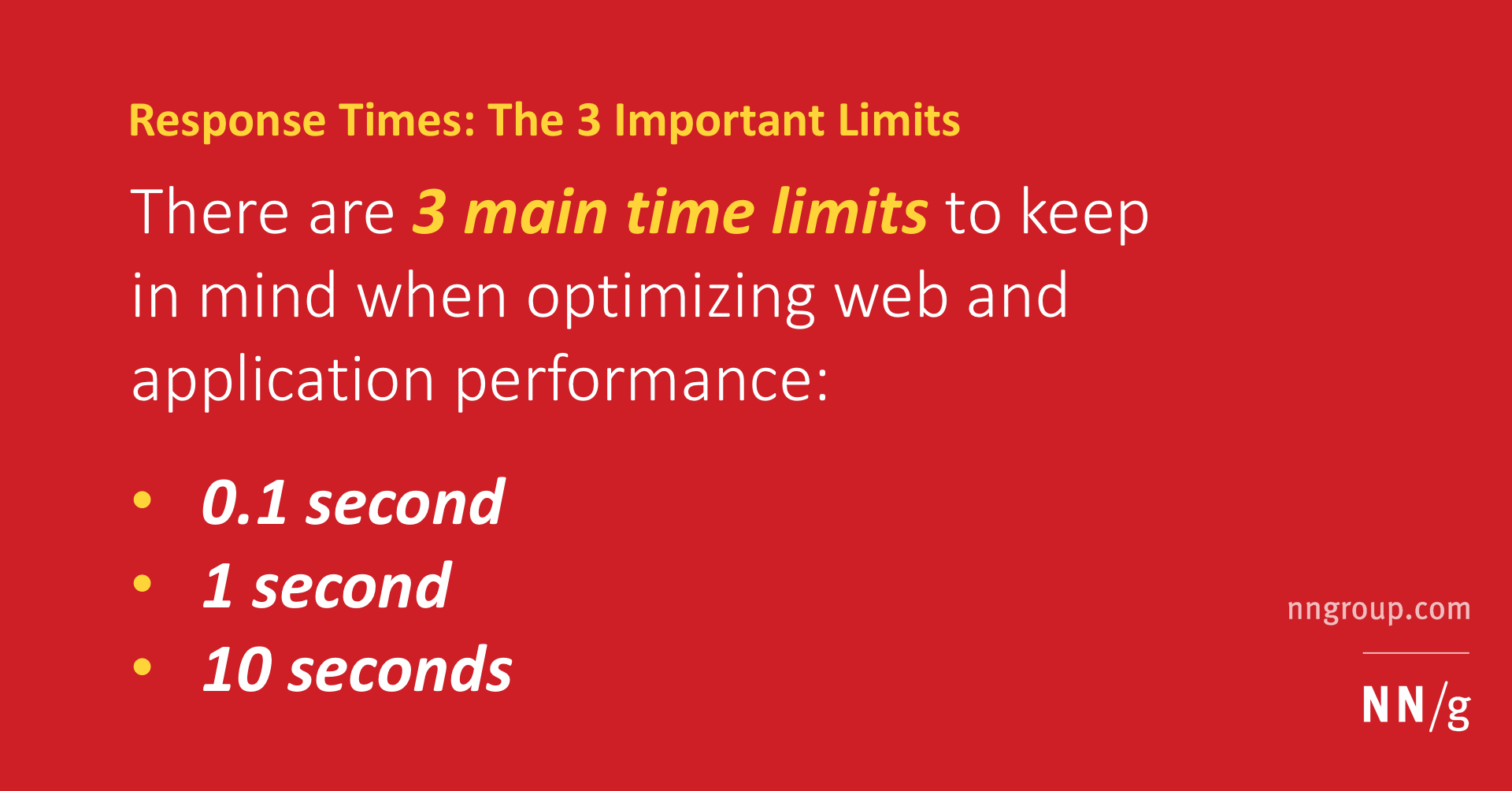
 Response Time Limits Article By Jakob Nielsen
Response Time Limits Article By Jakob Nielsen
 Run Javascript Code In My Website Like Stackoverflow Stack
Run Javascript Code In My Website Like Stackoverflow Stack
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
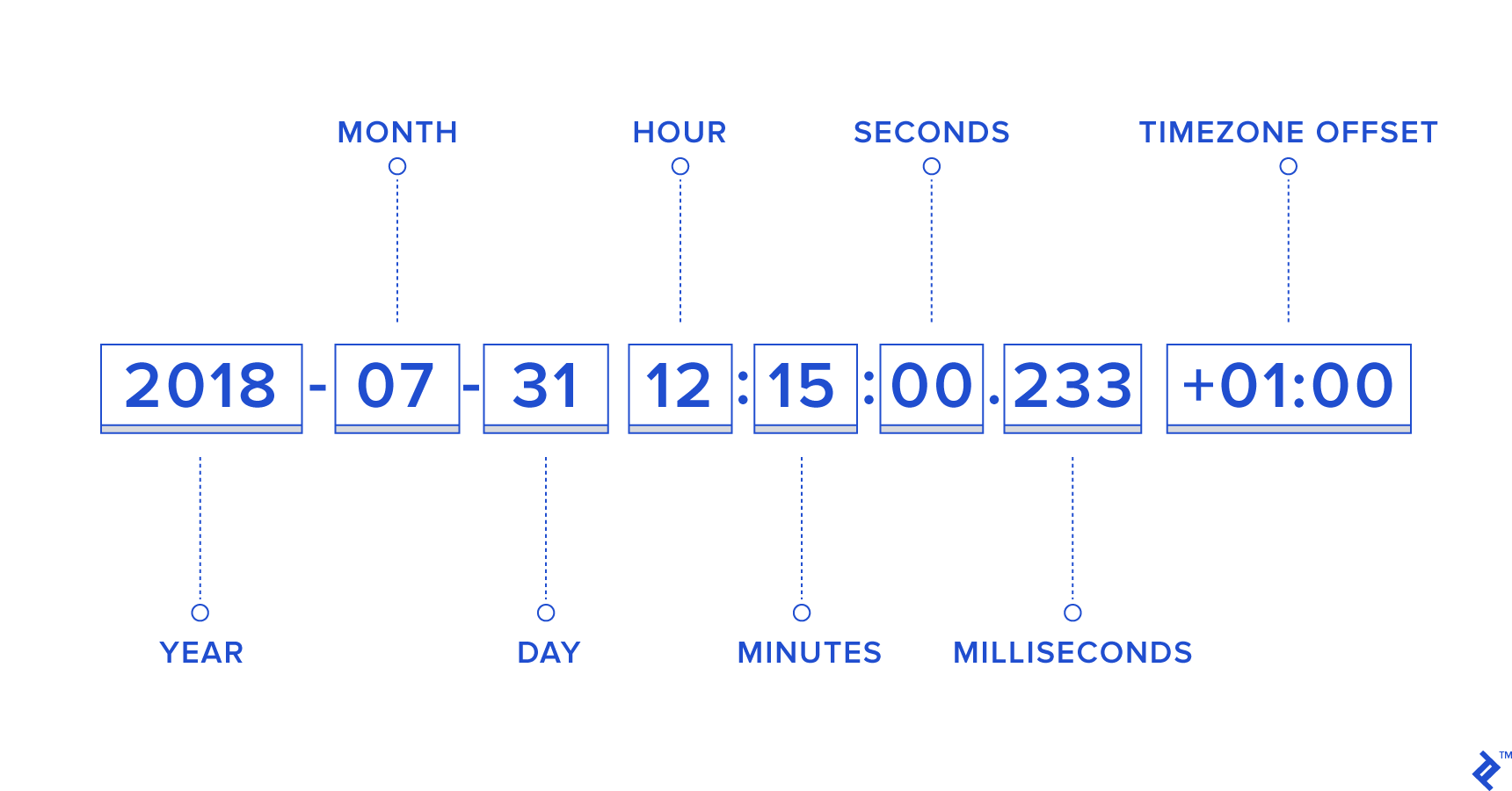
 Demystifying Datetime Manipulation In Javascript Toptal
Demystifying Datetime Manipulation In Javascript Toptal
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
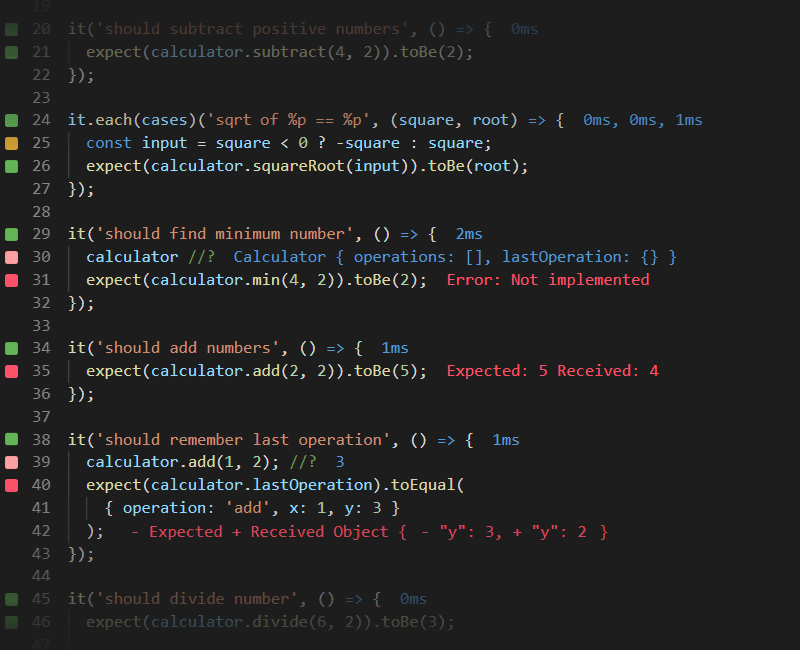
 Wallaby Immediate Javascript Test Feedback In Your Ide As
Wallaby Immediate Javascript Test Feedback In Your Ide As
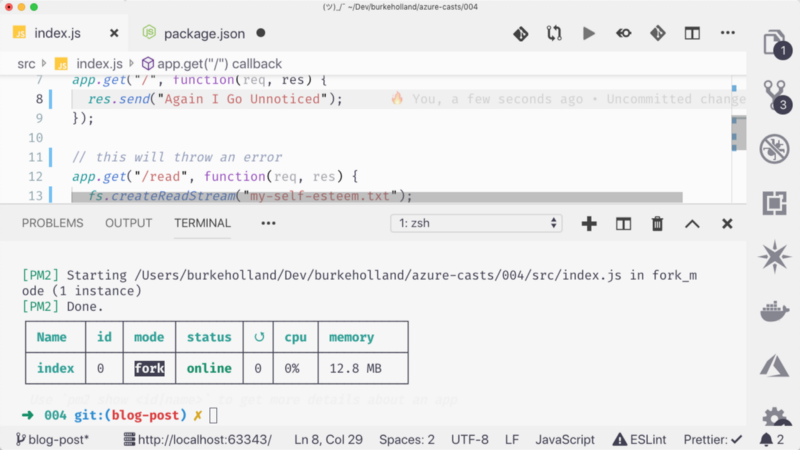
 You Should Never Ever Run Directly Against Node Js In
You Should Never Ever Run Directly Against Node Js In

0 Response to "34 Javascript Execute Code Every 10 Seconds"
Post a Comment