34 How To Send Ajax Request Using Javascript
Preflight request. Before the AJAX request is made the browser will perform a preflight request. This is an OPTIONS request that the browser will use to check the policy. So when you're implementing the CORS policy on the server remember to also send the policy for OPTIONS requests. Receiving the request in PHP AJAX stands for Asynchronous JavaScript and XML. It's used to describe the way that we use the XMLHttpRequest object to refresh part of the page by getting data from the server via HTTP requests ...
 Run Javascript Ajax Calls Only When The Page Is Being Viewed
Run Javascript Ajax Calls Only When The Page Is Being Viewed
There are a couple ways to initiate a GET ajax request using jQuery's API. One involves the get method, which is shorthand for ajax with a type of 'get'. We'll just use the ajax method going forward for consistency.

How to send ajax request using javascript. 3 weeks ago - The optional third parameter sets whether the request is asynchronous. If true (the default), JavaScript execution will continue and the user can interact with the page while the server response has yet to arrive. This is the first A in AJAX. The parameter to the send() method can be any data ... I am trying to upload a video file to a server and want to let it know the file size and type of the file I am sending. I found someone solutions but this involved jQUERY which is not what I am after. For example: Content-Length: 339108 Content-Type: video/mp4 My AJAX request: To make an AJAX request using Jquery we call the.ajax () method on the Jquery object with $.ajax (). Then we pass a configuration object to the ajax method. The configuration object has a URL attribute that takes a string of the path we want to send our request to and a success callback that gets fired when our request succeeds.
In the options parameter, we have specified a type option as a POST, so ajax () method will send http POST request. Also, we have specified data option as a JSON object containing data which will be submitted to the server. So this way you can send GET, POST or PUT request using ajax () method. AJAX technically stands for Asynchronous Javascript and XML, but don't worry about the name. Just think of it as a way to send or receive data from the server (without reloading the page). This is very useful and can make your page more like an app than a traditional web page. Using GET to send and receive a message. Take a look at the example ... May 05, 2020 - Learn how to use $.ajax(), the most powerful jQuery Ajax function, to perform asynchronous HTTP requests.
Dec 14, 2014 - Anyway, sending a cross-origin ajax request via JavaScript is pretty straightforward in modern browsers. The process is a bit hairy in IE8 and IE9 though. In either case, jQuery offers zero assistance. Solution 3: AJAX requests may not complete in the order they were started. Instead of aborting, we can choose to ignore all AJAX responses except for the most recent one: Create a counter. Increment the counter when we initiate AJAX request. Use the current value of counter to "stamp" the request. In the success callback compare the stamp with ... The XMLHttpRequest object is used to request data from a server. Send a Request To a Server To send a request to a server, we use the open () and send () methods of the XMLHttpRequest object: xhttp. open ("GET", "ajax_info.txt", true);
The Content-Type request header indicates the media type of the PUT request body as JSON, and the Content-Length request header indicates the size of the data in the PUT request message. The PUT request data is presented in the Content tab. The JavaScript/AJAX code was automatically generated for the PUT Request example. This article provides a basic understanding of the Web API and concepts of AJAX in web applications. We can say that the Web API is the latest communication technology of the Microsoft platform. If we look back at Microsoft's communication technology we will find that communication started by holding the hand of remoting techniques. String vehicles = request.getParameter("selectedVehicles"); 2. Pass data from Javascript to Servlet through AJAX. Another case is when you explicitly call a servlet method through javascript, the scenarios for this case are very common in every real application: e.g. filling a data table/grid with dynamic data retrieved from the database ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Modern browsers utilize the "XMLHttpRequest" object to make asynchronous requests. That means, if you'd like to ignore IE6, you're free to remove the ActiveXObject check - this section. Instead, you could just write "var xhr = new XMLHttpRequest ();". Be cautious with this method. Find centralized, trusted content and collaborate around the technologies you use most. Learn more
Jun 19, 2020 - How to send Ajax request in JavaScript with example. You will learn what Ajax is and how to implement it in JavaScript with the help of example and code. 1 week ago - In this guide, we'll take a look at how to use XMLHttpRequest to issue HTTP requests in order to exchange data between the web site and a server. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
3/2/2016 · function sendAjaxRequest(element,urlToSend) { var clickedButton = element; $.ajax({type: "POST", url: urlToSend, data: { id: clickedButton.val(), access_token: $("#access_token").val() }, success:function(result){ alert('ok'); }, error:function(result) { alert('error'); } }); } $(document).ready(function(){ $("#button_1").click(function(e){ e.preventDefault(); sendAjaxRequest($(this),'/pages/test/'); }); … The first step to make an AJAX request is calling the open () method with HTTP URL/endpoint. XMLHttpRequest, by default, opens up an asynchronous request. In open (), we specify the HTTP method in which the request has to be sent. var xmlhttp = new XMLHttpRequest (); Ajax POST Method. The first function (saveData()) extracts values from each input box (or textbox) and makes a request to a Web Service method using Ajax POST.. The Ajax POST method is ideal for sending large amount of data to the server. It is also a secure method to send sensitive data to the server from a client app.. I am using XMLHttpRequest Object for the exchange of data between the web ...
This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".; URL - the URL to request, a string, can be URL object.; async - if explicitly set to false, then the request is synchronous, we'll cover that a bit later.; user, password - login and password for basic HTTP auth (if required).; Please note that open call, contrary to its name ... May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. ... Ajax is the traditional way to make an asynchronous HTTP request. 1 week ago - The XMLHttpRequest method send() sends the request to the server.
How to use simple API using AJAX ? <!--. Optional JavaScript -->. Step 1: The first step is to get the button element getElementById method. Step 2: The second step is to add an eventListener to the the button and providing a call-back function to it. Step 3: Instantiate an XHR object using new keyword. Send a Request To a Server. To send a request to a server, we use the open () and send () methods of the XMLHttpRequest object: xhttp. open ( "GET", "ajax_info.txt", true ); xhttp. send (); Method. Description. open ( method, url, async) Specifies the type of request. method: the type of request: GET or POST. What is Ajax? Ajax or Asynchronous JavaScript and XML is used to communicate with the server without refreshing the web page and thus increasing the user experience and better performance. ... Last step is to send the request using the send() function. Steps required to create app.js file.
Using the XMLHttpRequest object makes it possible for a developer to change a page earlier loaded in the browser with data from the server without having to request the full page from the server ... JavaScript POST request using the jQuery Ajax If you are using jQuery in your project, it is recommended that you use jQuery ajax methods instead of the raw XMLHttpRequest object. The jQuery $.post () method allows you to post data to the server in a single line. This is a simple wrapper for the more advanced $.ajax method. Send Ajax request after page has loaded. In this tutorial, we will show you how to send an Ajax request after the web page has loaded. In this guide, we will be using the jQuery library to send a simple Ajax request after the document has finished loading.
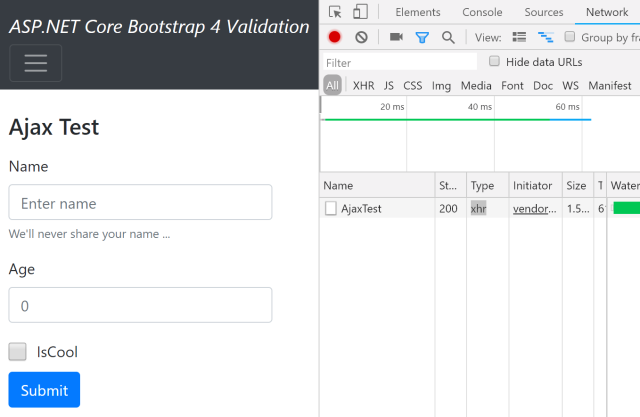
JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request. Use the shortcut key F12 or Ctrl + Shift + I open Chrome Developer Tools, switch to Network tab and then click on the AJAX request button and you'll immediately see an entry in the window as denoted by 3 in the above screenshot. This is basically the response of the request that we've just sent successfully with the jQuery AJAX method. 9/6/2020 · Sending Request and Retrieving the Response. The first thing before you continued with Ajax object between server and client you must do is to instantiate an XMLHttpRequest object, as shown below: 1. var request = new XMLHttpRequest (); The next step is using the open ( ) method of the XMLHttpRequest object to send the request to the server is ...
(1) catching the click event -> (2) send_form () with modular_ajax (a function) as an argument -> (3) calling inner_ajax () inner_ajax () in this case is the modular_ajax () that was sent as an argument in send_form () as the 4th argument. 23AJAX function. Make an AJAX request with an error ... in an AJAX request. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
 Jquery Ajax Post Request Not Sending Data Stack Overflow
Jquery Ajax Post Request Not Sending Data Stack Overflow
 Calling A C Function With Jquery Ajax In Asp Net Mvc
Calling A C Function With Jquery Ajax In Asp Net Mvc
 How To Send Ajax Request At Regular Interval
How To Send Ajax Request At Regular Interval
 Minajax Js Javascript Library For Ajax Post Get Request
Minajax Js Javascript Library For Ajax Post Get Request
 Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel
Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel
 Simple Dynamic Javascript Ajax Function Codeproject
Simple Dynamic Javascript Ajax Function Codeproject
 How To Send Get And Post Ajax Request With Javascript
How To Send Get And Post Ajax Request With Javascript
 Ajax Call For Dropdown Lists In Mvc
Ajax Call For Dropdown Lists In Mvc
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Upload Multiple Files With Form Data Using Jquery Ajax And
Upload Multiple Files With Form Data Using Jquery Ajax And
 6 Different Ways To Do Ajax Calls In Javascript By Sharad
6 Different Ways To Do Ajax Calls In Javascript By Sharad
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 Using Ajax And Rest Apis In Net 5
Using Ajax And Rest Apis In Net 5
 How To Work With Ajax In Django Pluralsight
How To Work With Ajax In Django Pluralsight
 Using Ajax And Json In Javascript By John Au Yeung The
Using Ajax And Json In Javascript By John Au Yeung The
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 Node Js Get And Send Data From Ajax Request Example Tuts Make
Node Js Get And Send Data From Ajax Request Example Tuts Make
 How To Send Formdata Objects With Ajax Requests In Jquery
How To Send Formdata Objects With Ajax Requests In Jquery
 Useful Chrome Tool Chrome Net Internals To Monitor Http
Useful Chrome Tool Chrome Net Internals To Monitor Http
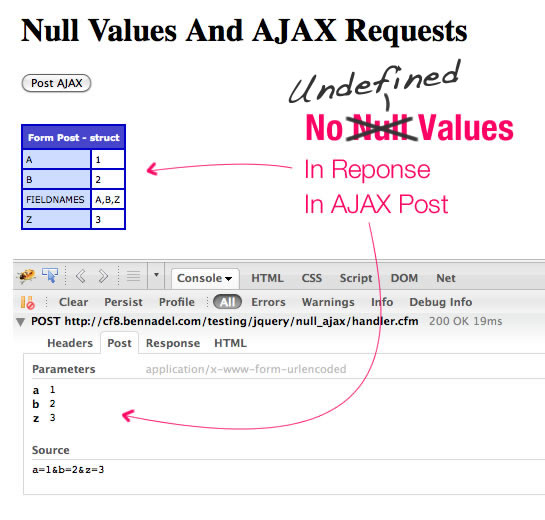
 Jquery Does Not Post Undefined Values In Ajax Requests
Jquery Does Not Post Undefined Values In Ajax Requests
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 How To Make Ajax Requests With Raw Javascript
How To Make Ajax Requests With Raw Javascript
 How To Send And Catch Parameter From Javascript Ajax Request
How To Send And Catch Parameter From Javascript Ajax Request
 Jquery Ajax Method Send Requests Amp Get Response Wtmatter
Jquery Ajax Method Send Requests Amp Get Response Wtmatter
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
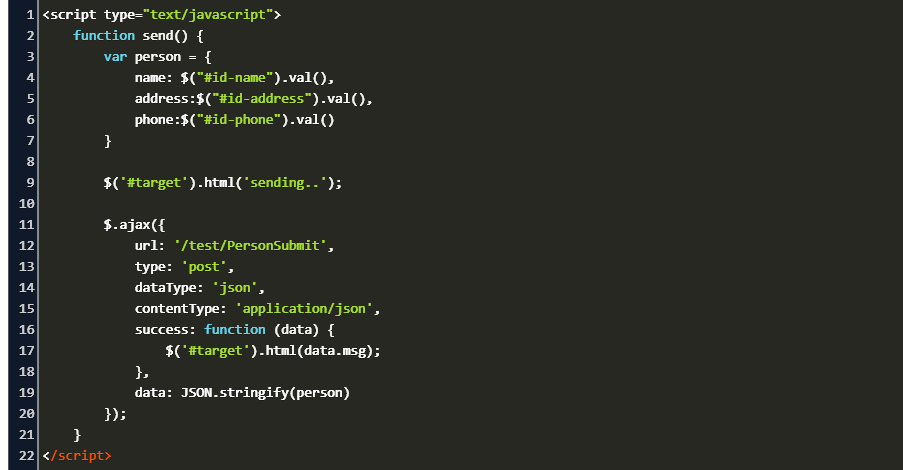
 Sending Json Data As Post Ajax Request Code Example
Sending Json Data As Post Ajax Request Code Example
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
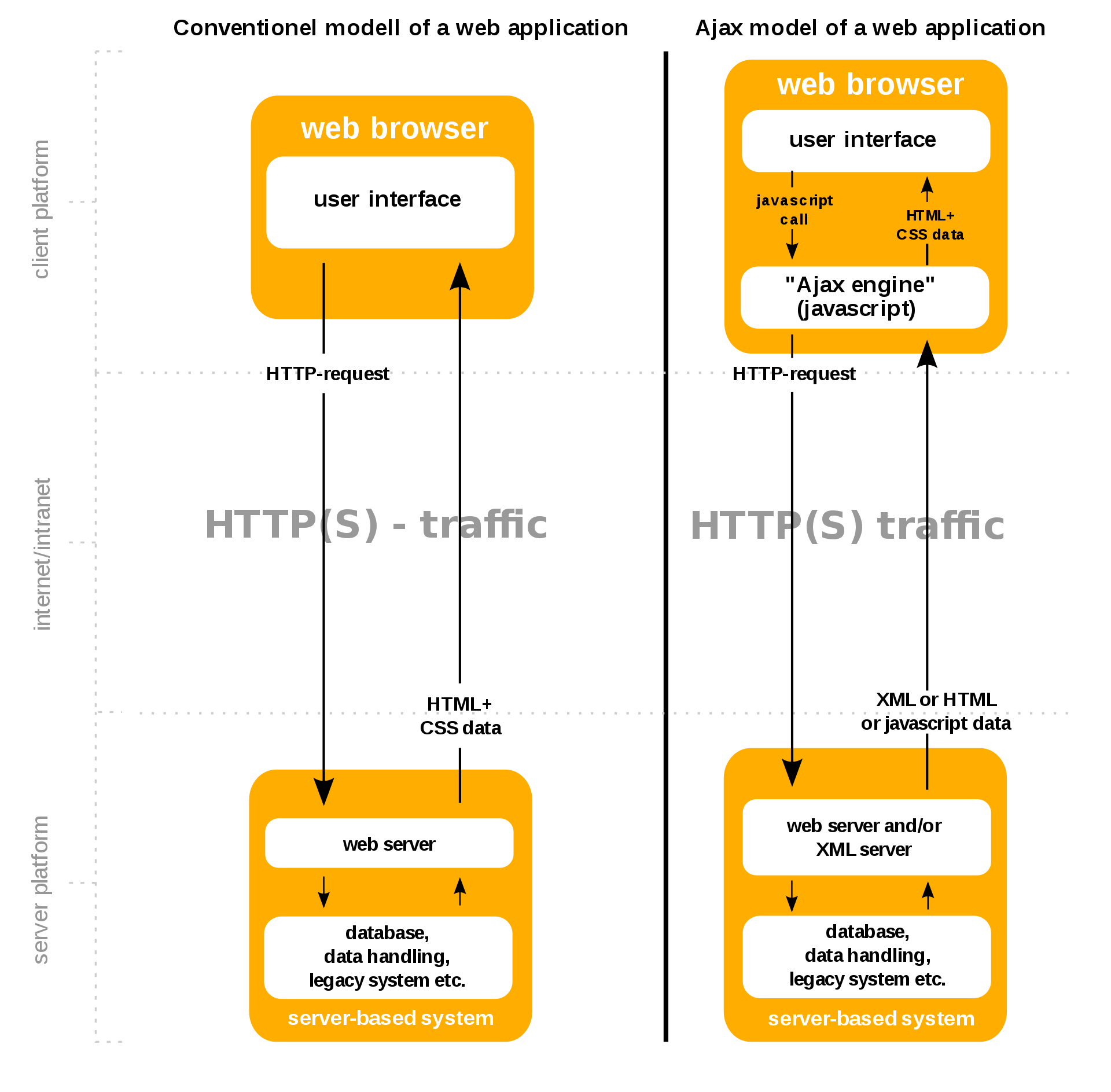
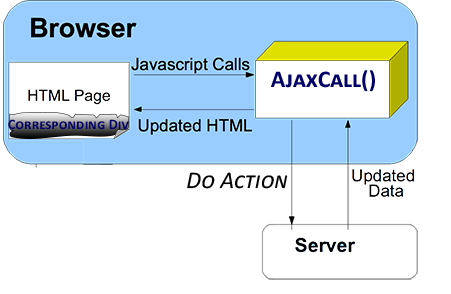
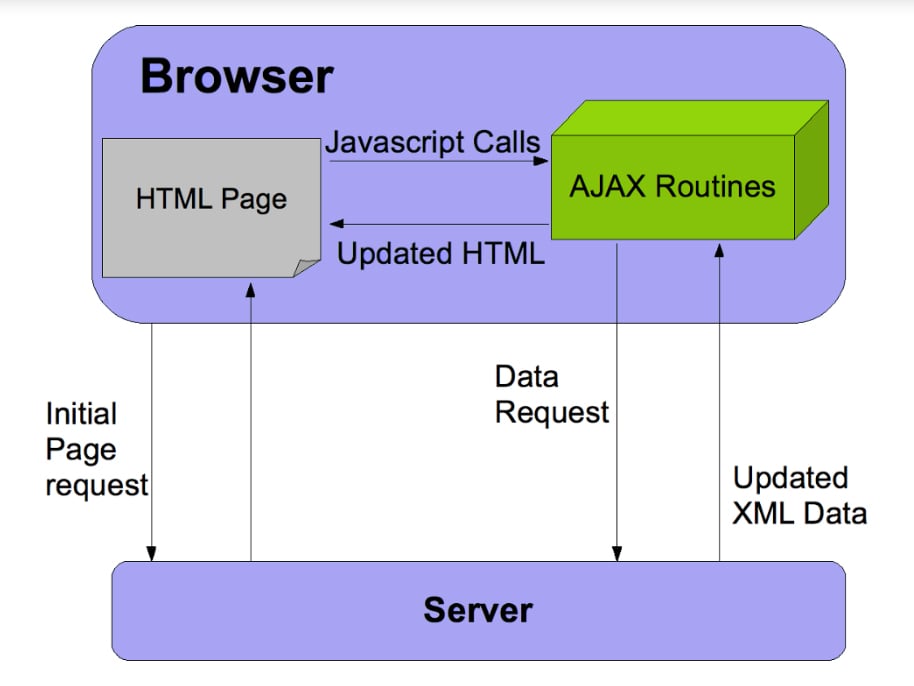
 How Ajax Works Difference Between Angular Js And Jquery
How Ajax Works Difference Between Angular Js And Jquery
 Sending Ajax Requests In Vue Js
Sending Ajax Requests In Vue Js

0 Response to "34 How To Send Ajax Request Using Javascript"
Post a Comment