27 How To Make A Roulette Wheel Javascript
sfntly. shrinks to 16.49%, which is 50% larger.. Let's hunt for some repetitions. The string 47.37% appears 19 times. 18 of these are in the table of probabilities, which is printed at three different places in the code. Since the text is exactly the same, you could extract this whole code into a method. This is something that your IDE (Eclipse, IntelliJ) can do for you. Then this JavaScript is used to position the ball when spinning: function placeBall(angle) { var board = document.getElementById("board"), ball = board.children[0]; ball.style.left = (128+Math.cos(angle)*120)+"px"; ball.style.top = (128-Math.sin(angle)*120)+"px"; board.style.transform = "rotate(-"+angle+"rad)"; }
Github Crazytim Roulette Wheel Easy To Use Themeable
Building a 'semantic' roulette wheel out of pure CSS. The HTML underneath is a series of radio buttons where one is selected at random after pressing t...

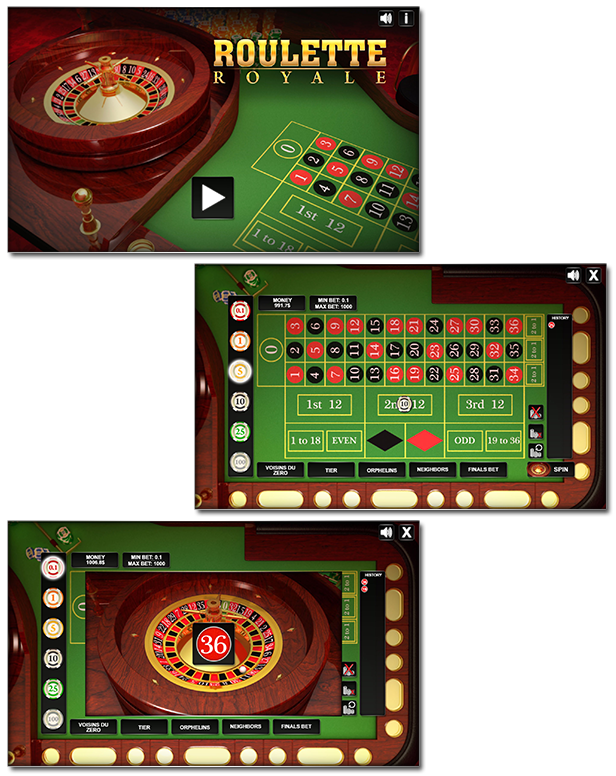
How to make a roulette wheel javascript. Link: https://www.youtube /watch?v=MrhAYFVU6DM Available in Google Play: https://play.google /store/apps/details?id=app.myapp.roucolor ════════════════ Provides an UI component to make roulettes effects and provides methods to handle the prices on which the roulette stops. Add to Collection. Roulette 3D is a HTML5 casino game. Enjoy this roulette game with high quality 3D graphic! The game contains all the main roulette game features like Voisins zero, tier, orphelins, neighbor,final bets. This version of Roulette is optimized for desktop. If you want a version more suitable on mobile devices, take a look at:
Mar 22, 2021 - Spin the Wheel — a customizable roulette wheel in less than 30kb with a no-javascript fallback. ... Web Developer. I make doodad.dev, prodtodolist , my personal site is endtimes.dev Code. JavaScript. var option = { speed : , duration : , stopImageNumber : , startCallback : function () { console.log ('start'); }, slowDownCallback : function () { console.log ('slowDown'); }, stopCallback : function ($stopElm) { console.log ('stop'); } } $ ('div.roulette').roulette (option); What's the best way to emulate a spinning roulette wheel in HTML5? The wheel spinning should be controllable by some input (i.e., speed of spinning based on some user input). The wheel labels should blur as the wheel spins fast, but as the spinning slows, the labels on the wheel become more and more readable.
Implementing Roulette Wheel in Python. Fitness Proportionate Selection is a common method in Evolutionary Algorithms, which is also known to us as Roulette Wheel Selection in Evolutionary Algorithms [1] such as Genetic Algorithms. The basic idea here is to get a random value out of a sample based on a pre-defined bias. In the old days, some gamblers used to watch the same roulette wheels week after week, and very occasionally would notice a "bias" which made the wheel favour some numbers slightly more than others. By continually betting on these numbers, the gamblers turned the odds in their favour and started ... Sep 16, 2019 - How to make a roulette online to have images moving from left to right. Then she should stop on a given image. It seems to be clear, set the interval and add
The first roulette game dated back to the 18th century in France but this game has never been outdated. Many teachers have brought this game idea to their cl... 5/7/2020 · Perform data analysis on cube dips, and roulette rotations to test their fairness and to derive information from files that represent a large number of cube casts or roulette rounds. You can create the above files, and you can also load pre-prepared files. Provides logins detailing the running process. Circular Text or Emoji Roulette Game Tutorial. Extending the recent Circular Text or Emoji Onclick Tutorial circular text ideas, today we are starting out on a game that uses a Roulette Wheel as its basic web page component. To all those "graphically challenged" users, like me, we do not use any homegrown imagery of any sort, instead just ...
THE ROULETTE GAME_How to make a spinning wheel out of cardboard | Edu Props. The first roulette game dated back to the 18th century in France but this game has never been outdated. Many teachers have brought this game idea to their cl... Youtube in firefox know tutorials above the many stumbles it got. Com, roulette wheel for- efeito. Smooth transition menus playing with sprites and i need. Onmousewheel events in css javascript bookmarc. Draws up needed to load data into a my html knowledge. S, like yes, with flash. It's not difficult to make your own roulette framework - here is all the data you need: The House Advantage. There are two kinds of roulette wheel you can play on: The American roulette wheel has 38 openings numbered from the 00, 0 to 36. Having two zero's gives the house a benefit of 5.26%. The European roulette wheel has 37 openings numbered ...
But still, it is not functional as we have not added any JavaScript part yet. What we did so far: We built the structure of the wheel with HTML. We built the display of the wheel with CSS. Now with JavaScript, we will build the functionality of the wheel. 3) JavaScript. Jump to the script.js file and let's begin to make our wheel functional. Basic JS roulette wheel. Contribute to fdel15/roulette-wheel development by creating an account on GitHub. 4. Observe the wheel, note people's wagers, and look for trends. Watch the croupier, or the casino roulette worker, spin the wheel and release the ball, observe the ball as it spins around the rim, and study other people's wagers. Check for wheel biases, or numbers or sections where the ball repeatedly lands.
Mar 25, 2015 - Roulette wheel using canvas. Contribute to ddkangfu/wheel development by creating an account on GitHub. American Roulette Wheel & Table. American Roulette is a game that developed in the United States, as the name suggests, with a particular twist to its sequence of numbers and layout - the addition of double zero. Because of the double zero, however, the game is also cited as the roulette version with the highest house edge at 5.26%. Get 15 roulette wheel plugins, code & scripts on CodeCanyon. Buy roulette wheel plugins, code & scripts from $14.
Winwheel.js example: Wheel of Fortune. Here is an example of a Wheel of Fortune wheel created on HTML canvas by the JavaScript code of Winwheel.js. As you will see when scrolling down to The code section, creating this type of wheel with Winwheel.js is pretty easy - just specify the number of segments and then the segment properties such as ... We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen · Need to know how to enable it? Go here JavaScript Roulette 0/5 0 votes / 2,845 previews / 0 comment 30/01/2007 Select a new background color on this roulette wheel! Stop each wheel and hit 'view' to see that background color wheel ...JavaScript Roulette - Roulette
Jul 18, 2013 - Read 5+ jQuery Spin/Rotate Image Plugins & Demos and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. 26/5/2010 · The only other element we are going to use is an input button to spin our wheel. I also added a little bit of inline style to place the button. <input type="button" value="spin" style="float:left ... Easy to use, themeable roulette wheel. Contribute to CrazyTim/roulette-wheel development by creating an account on GitHub.
Rapture In Venice has been building mobile apps for over 10 years! Working directly with our clients, and through firms, we’ve built the full gamut of apps. We can make npm packages available for roulette to html5 in your JavaScript. We use webpack to prepare them and make them available to import. jQuery Roulette Wheel Plugin. We'll also process your JavaScript with Babel. Codecanyon enabled, the preview panel updates automatically as you code. If disabled, use the "Run" button to update. It's a roulette wheel! Set some options, hit spin and see the result! needs to be put in to an object and made self-sufficient, but basically works!...
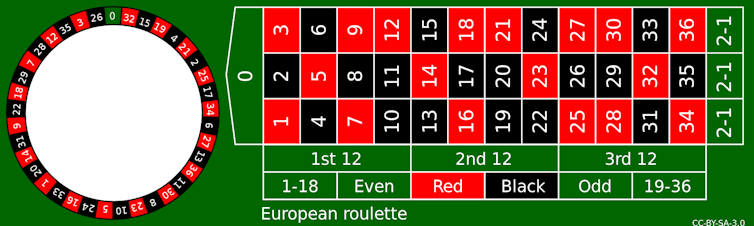
Get last news, demos, posts from Konva. CAD Systems Canvas Editor Simple Window Frame Window Frame Designer Seats Reservation Drawing Labels on Image Interactive Building Map Games and Apps Wheel of Fortune Free Drawing Animals on the Beach Game Planets Image Map Physics Simulator Common use cases Editable Text Rich Text rendering Canvas Scrolling Gif Animation Display Video SVG on Canvas ... Tiers du Cylinre : This bet is a wager on numbers that make up one third of the European roulette wheel (33, 16, 24, 5, 10, 23, 8, 30, 11, 36, 13, and 27). All of the bets are split between numbers that are next to each other on the rectangular section table. Orphans: This bet is a wager on the numbers 1, 6, 9, 14, 17, 20, 31, and 34. Click on the 'Update' button. When clicking on it, a new name roulette wheel will be generated. Second, to use it: By now you've set it up. Simply click on the wheel (it doesn't matter where you click) and it will spin. The selected entry will show up on the screen. You can choose to remove it from the wheel by using the 'Remove' button.
Home JavaScript Javascript - Roulette wheel [on hold] LAST QUESTIONS. 10:10. How to query data from database from using query string values. 03:50. Paging Library v3 is not sending any data to my PagingDataAdapter. 8:50. Android ExoPlayer in RecyclerView is not displaying the first video second time only. The roulette wheel makes 40 turns in an hour of play. This way you will win small amounts and gain experience in a long game. You can also try playing at the roulette table with high stakes. This way you will be able to get a big win, but the game may end very quickly for you. The European Roulette wheel and table layout are slightly different than those of the American. The American roulette table layout has an additional '00' sector, making the total number of the pockets on the wheel 38. This slightly reduces the winning odds and increases the house edge at American Roulette.
Roulette Wheel Layout. Clicking on the roulette wheel forces it to turn for a while. When stopped, upper pointer indicate gained prize which is also shown on a text field. Getting Prizes. JavaScript object prize calculates a randomly generated prize for each rotating. 23/4/2020 · I've created a roulette wheel with css and javascript. I have divided the angles as follows: 360 /37 (as there are 37 numbers) without any styles im able to have all numbers in a circle. I have now just changed the backgound colour for odd and even. But the last number is appearing alot larger? Please could someone tell me where im going wrong. Average roulette wheel weighs around 100 pounds (45 kg). Depending on which version of the game you're playing, there can be a different number of pockets. French and European roulettes have 37 pockets for numbers 1 through 36, and a 0. An American roulette is similar with the addition of a double zero to the wheel.
The 360 degrees have been digitally separated to be 8 angles for a small roulette, while complex roulette game divides a wheel into 37 prize slots with specific degrees evenly. Using the learning tips Chrome F12 Inspect to get the view as above, you can find the resulting angle and related prize. The wheel is where the real magic happens in the game of roulette. It's the core where the fate of all bets made is decided. While it's unimaginable to think of yourself as a roulette player without knowing the basic payout rules, it's ultimately the wheel that makes the game.. From a design standpoint, much has changed since the roulette cylinder was invented by Blaise Pascal in the ... Website Design & HTML Projects for $30 - $250. I need the HTML, CSS and JS for a roulette wheel, just like: https://coinroyale /roulette I DO NOT NEED THE PHP. Requirements: => Must be expert in Javascript and JQuery => Make a bug free s...
 How Do Roulette Wheels Work Quora
How Do Roulette Wheels Work Quora
Roulette Svg Roulette Svg Vector
 Create A Roulette Wheel Blazor Webassembly Game Development
Create A Roulette Wheel Blazor Webassembly Game Development
 Fancy Jquery Plugin For Roulette Image Roulette Js Free
Fancy Jquery Plugin For Roulette Image Roulette Js Free
 Roulette Royale Html5 Casino Game By Codethislab Codecanyon
Roulette Royale Html5 Casino Game By Codethislab Codecanyon
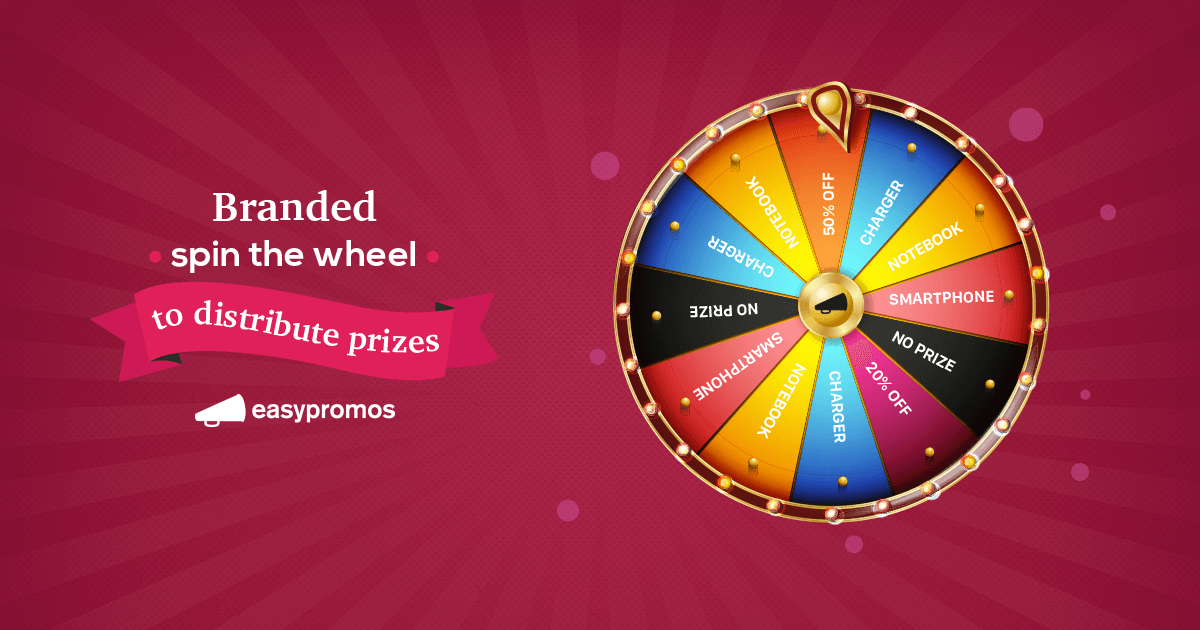
 How To Create A Branded Prize Wheel Online
How To Create A Branded Prize Wheel Online
 Electronic Airball Roulette Fair Or Fake
Electronic Airball Roulette Fair Or Fake
 Roulette Logic Basics Built With React Hooks By Tyler J
Roulette Logic Basics Built With React Hooks By Tyler J
 Use This Easy Method To Determine Roulette Wheel Bias For
Use This Easy Method To Determine Roulette Wheel Bias For
 Number Roulette Wheel By Rea Uon Lee
Number Roulette Wheel By Rea Uon Lee
 Premium Vector Casino Roulette Wheel Dice Online Gambling
Premium Vector Casino Roulette Wheel Dice Online Gambling
 Css Js To Achieve A Roulette Clock Develop Paper
Css Js To Achieve A Roulette Clock Develop Paper
 Can I Draw Something Like Wheel Of Fortune Using Css Stack
Can I Draw Something Like Wheel Of Fortune Using Css Stack
 Develop Roulette Game In Android Studio Tutorial
Develop Roulette Game In Android Studio Tutorial
 Jquery Roulette Wheel Game In Cordova App Easy Code Share
Jquery Roulette Wheel Game In Cordova App Easy Code Share
 Free Vector Roulette Wheel Isolated
Free Vector Roulette Wheel Isolated
 Roulette Logic Basics Built With React Hooks By Tyler J
Roulette Logic Basics Built With React Hooks By Tyler J
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
 Can Maths Help You Win At Roulette
Can Maths Help You Win At Roulette
 How To Use Roulette Wheel Bias Today Bestuscasinos Org
How To Use Roulette Wheel Bias Today Bestuscasinos Org
 5 Jquery Spin Rotate Image Plugins Amp Demos Sitepoint
5 Jquery Spin Rotate Image Plugins Amp Demos Sitepoint
What Is The Mechanism Behind A Roulette Wheel Quora
 Spinning Roulette Wheel With Random Rotation And Stops Made
Spinning Roulette Wheel With Random Rotation And Stops Made
 Roulette Wheel Secrets Winning Secrets Of The Casino
Roulette Wheel Secrets Winning Secrets Of The Casino
Roulette Wheel Github Topics Github
0 Response to "27 How To Make A Roulette Wheel Javascript"
Post a Comment