34 Convert Base64 String To Image Javascript
Jul 05, 2019 - Here we are going to convert base64 string to image. image can be created in the formats like jpg, jpeg, png. for this process one module is required and that is ‘fs’ which is basically a node… In order to convert this element to its base64 representation, we would simply need the DOM element and the help of the XMLSerializer class. The XMLSerializer interface provides the serializeToString() method to construct an XML string representing a DOM tree.
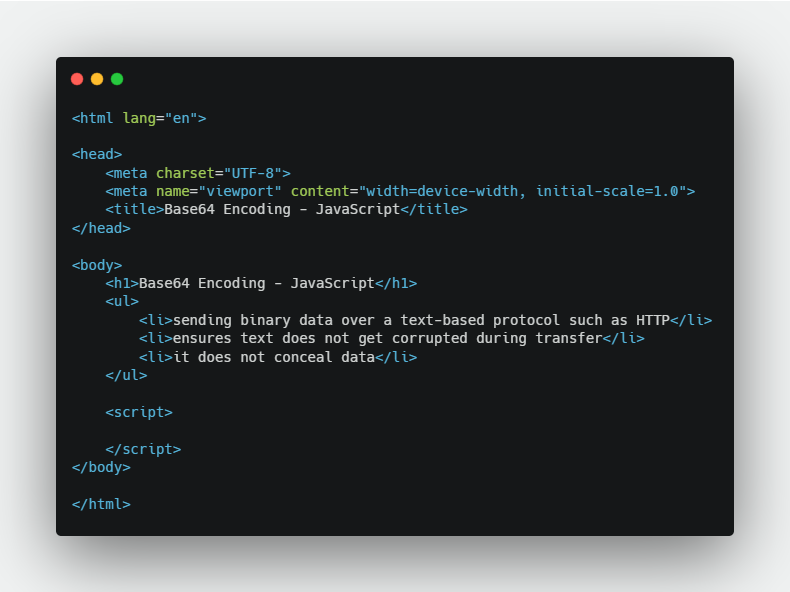
 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
convert base64 to image in javascript/jquery - Stack Overflow. 6 जवाब4 अप्रैल 2017 - If you want that base64 data as an image then you will have to process thet string at server side and use path of the saved image on server side.

Convert base64 string to image javascript. javascript convert base64 to image; convert text file to base64 to string in javascript; convert base64 to image in javascript; js base64 image to file; javascript image to base64; typescript load file from path and decode to base64; filepicker get file convert to base64 js; javascript read file from input and encode to base64 Sep 14, 2014 - save base64 encoded image. GitHub Gist: instantly share code, notes, and snippets. May 22, 2021 - Yet another Base64 transcoder · In version 3.0 js-base64 switch to ES2015 module so it is no longer compatible with legacy browsers like IE (see below). And since version 3.3 it is written in TypeScript. Now base64.mjs is compiled from base64.ts then base64.js is generated from base64.mjs
How to convert an image to base64 encoding in PHP? 15, Oct 18. How to convert blob to base64 encoding using JavaScript ? 02, Jun 20. ... Convert string into date using JavaScript. 13, May 19. Convert user input string into regular expression using JavaScript. 04, Jun 20. Nov 18, 2018 - Converts base64 string into image. It's easy to use base64 image decoder which helps to decode picture and Download. This is part of, or all of the javascript code I found: 19/1/2014 · The item_image print the base64 format, How to convert that base64 to image and how to use that path in javascript clientside. Am searching google so many websites but its not working and that code is not suitable for my requirement.
The function described below is available on NPM: var b64toBlob = require('b64-to-blob'). The atob function will decode a base64-encoded string into a new string with a character for each byte of the binary data.. var byteCharacters = atob(b64Data); Each character's code point (charCode) will be the value of the byte. We can create an array of byte values by applying this using the ... Sep 04, 2019 - To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: As far as I know, an image can be converted into a Base64 string either by FileReader () or storing it in the canvas element and then use toDataURL () to get the image. I had the similar kind of problem you can refer this. Store Base64 data in hidden filed to use. I ended up using a function that returns a Promise.
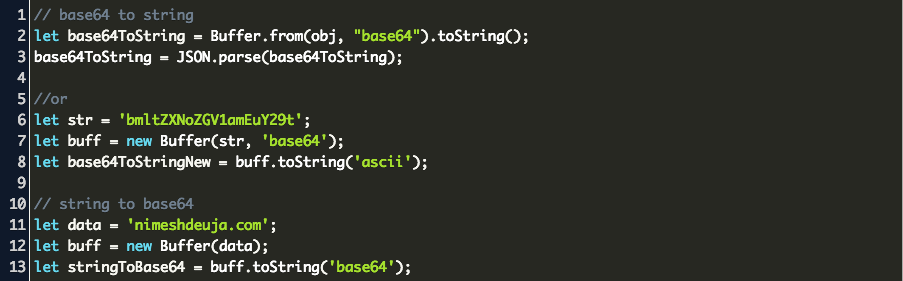
15/11/2020 · Things tend to get a bit more complicated when you want to convert a regular (base64) string into an actual image. You need to first convert your string into Buffer before saving it as a real image otherwise, you're going to run into issues. // Base64 => Buffer => Image. Enter fullscreen mode. convert base64 to image in javascript/jquery - Stack Overflow. 6 जवाब4 अप्रैल 2017 - If you want that base64 data as an image then you will have to process thet string at server side and use path of the saved image on server side. Convert base64 to image in JavaScript/jQuery . Convert base64 to image in JavaScript/jQuery. 0 votes . 1 view. asked Apr 1 in Web Technology by Jake (7k points) I have written some code for image capturing using JavaScript/jQuery. ... How can you encode a string to Base64 in JavaScript? asked Jan 25 in Java by dante07 (13.1k points) javascript ...
27/8/2020 · Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data – from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […] 33 Convert Base64 String To Image Javascript Written By Roger B Welker. Sunday, August 22, 2021 Add Comment Edit. Convert base64 string to image javascript. Convert Base64 To Image File And Write To Folder In Php With. Base64 Encode And Decode Online. Convert File To Base64 String Js Code Example. PHP - Save base64 Encoded string - Convert base64 to Image. In this Post We Will Explain About is PHP - Save base64 Encoded string - Convert base64 to Image With Example and Demo.Welcome on Pakainfo - Examples, The best For Learn web development Tutorials,Demo with Example!Hi Dear Friends here u can know to Convert base64 to image file in PHP Example
Base64 encoding is used so that we do not have to rely on external files and scripts in web browsers. Example: Convert Blob to Base64 Encoded String using FileReader API. The FileReader.readAsDataURL() reads the contents of the specified Blob data type and will return a Base64 Encoded String with data: attribute. Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. 5 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ...
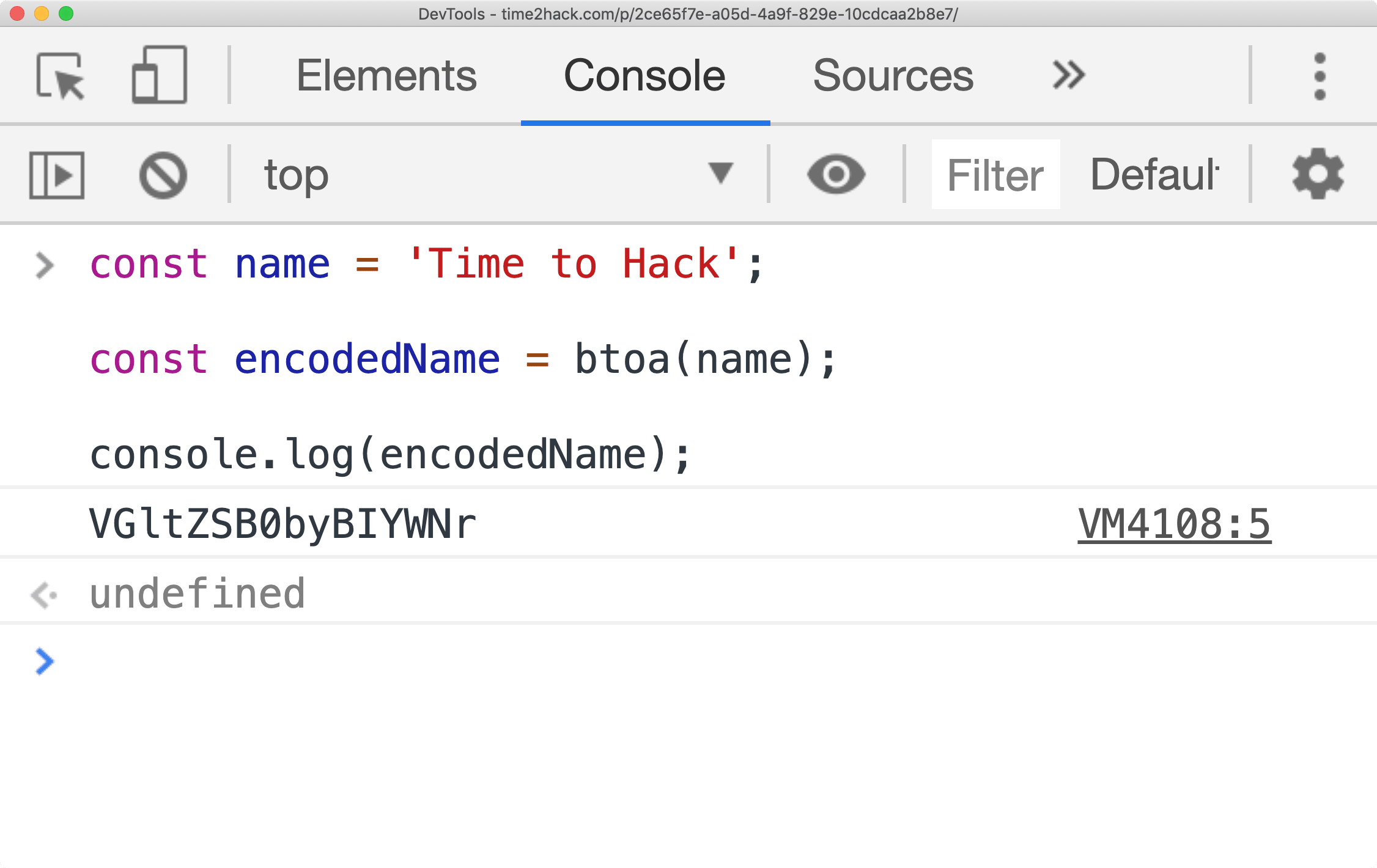
Javascript queries related to “convert base64 to image javascript” convert html to base64 image javascript; get image string base64 javascript; convert image to base 64 javascri[pt; convert base64 to image javascript fs; how to convert local image to base64 in javascript; convert base64 to image file in javascript; js create image from base64 In JavaScript, there are two functions for decoding and encoding base64 strings: btoa () which is used to create a base-64 encoded ASCII string from a string of binary data and atob (), which decodes a base64 encoded string. javascript string converting. Sorry about that. The Base64 format of an image is the encoded string of that image with proper printable characters only. Loading base64 image on the web page can speed up load time. It can also help to skip the external image file loading process. In this article, you will see how to get the base64 format of an image from HTML file type input using JavaScript.
I get a buffer of data represent an image in Base64. The data I got (represent image in base64) (part of the data) 193,109,51,74,182,71,212,38,78,62,211,48,81,145,244 ... Jul 20, 2021 - Hi, in this tutorial, we are going to talk about 3 different ways through which we can do Base64 String encode and decode in Javascript and Node.js. We already have written one post regarding the same encode and decode in Base64 in Java. ... Simply, encoding is the way through which we convert data ... This video shows you how to convert an image to a Base64 string using JavaScript HTML5 Canvas.Article: https://bytenota /javascript-convert-image-to-base6...
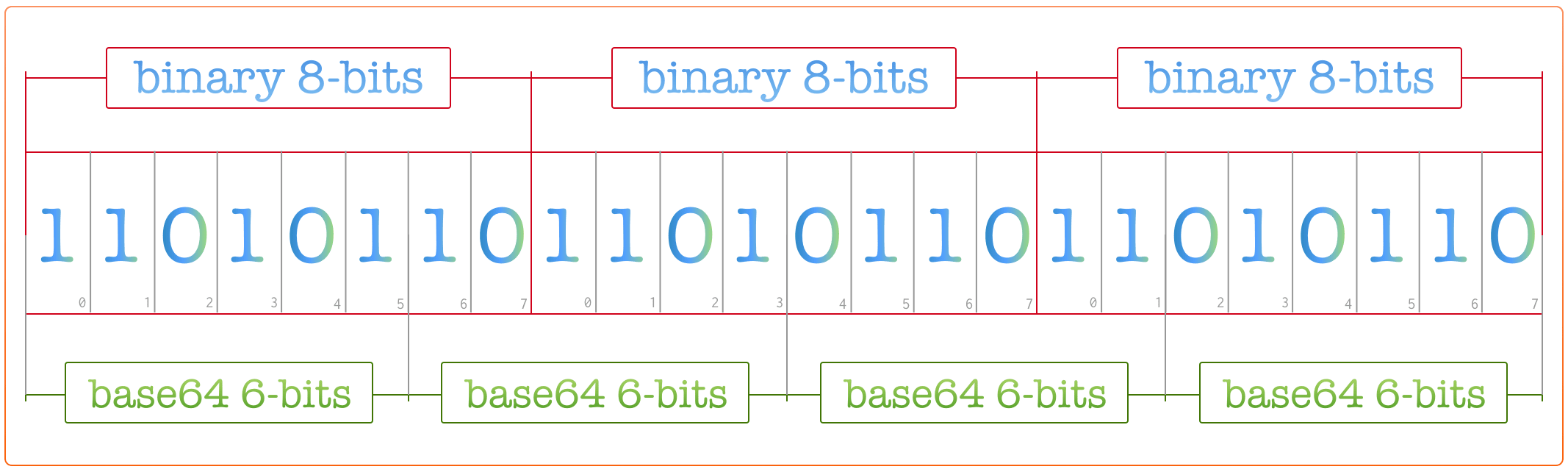
Base64. Base64 is a group of similar binary-to-text encoding schemes that represent binary data in an ASCII string format by translating it into a radix-64 representation. The term Base64 originates from a specific MIME content transfer encoding. Base64 encoding schemes are commonly used when there is a need to encode binary data that needs to ... If you want to convert images from the users file system you need to take a different approach. This snippet could convert your string,image and even video file to base64 string data. Try it once…. As far as i know image can be converted into base64 string either by FileReader or storing it in canvas element and then use toDataURL to get image. The first solution that you may implement and probably the only idea that will occur to everybody, when you need to upload a Base64 image into the server, is to upload this file as a string and then convert it to a file in the server side.This implementation works like a charm, however there's another implementation that you may want to know if you don't want to make that your server does all ...
Apr 27, 2020 - For example, you can submit an HTML form using base64 as the encoding type. It is not a way to conceal information or data. Means that you should use it as a method of security by itself because you can easily convert a base64 string back to its original form in any programming language. Jan 18, 2021 - Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we’ll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. convert base64 to image in javascript/jquery - Stack Overflow. 6 जवाब4 अप्रैल 2017 - If you want that base64 data as an image then you will have to process thet string at server side and use path of the saved image on server side.
Jul 16, 2021 - Base64 encoding is a way to convert data (typically binary) into the ASCII character set. It is important to mention here that Base64 is not an encryption or c... 19/2/2020 · There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa() — Base64 Encoding. The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. May 01, 2020 - You will learn how you can encode an image as a base64 string in client side js, it can even be used in the browser console. Tagged with base64, image, tip, javascript.
May 27, 2020 - Get code examples like "base64 string to image javascript" instantly right from your google search results with the Grepper Chrome Extension. 6/1/2021 · Today, We want to share with you base64 to image javascript.In this post we will show you base64 to image react, hear for base64 to image nodejs we will give you demo and example for implement.In this post, we will learn about Base64 Encode Decode String Using js with an example. Apr 09, 2021 - Generate a base64 code from an image through a URL or a path. ... It's a thing you can use in many situations, for example you can just save the base64 string in your database and increment it in the front-end with the <img> tag in HTML.
The above code we load the image as Blob via XMLHttpRequest, then use FileReader to convert the image to Base64 image data URL. Here is an example that shows how to use FileReader approach. Click on the "Run Example" button to see how it works. This tool helps to convert base64 string / text to image. After converting image, you can download this as png file / picture. This tool helps you to convert your Base64 String to image with Ease. Base64 encoding tool supports loading the Base64 text File to transform to Image. Click on the Upload File button and select File. how to convert base 64 string to image file and save it using javascript or jquery i am converting the image, which is getting uploaded from fileupload control i am refreeing this article ... i tried my friend i dont want to decode after converting the base 64 string into the image file and saving the file in the folder
Dec 05, 2017 - Converting an SVG Path to a Base64 data uri string ... You can do this by first drawing the image to a canvas, which provides a method to directly get the image as data URL: May 14, 2018 - convert image to base64. GitHub Gist: instantly share code, notes, and snippets. convert image to base 64 javascript; how to convert image to base64 string in html and js; js convert image from url to base64; js convert image from url to base 64; js img src from base64; convert base64 data to image javascript; js image base 64 convert to normal ; image base 64 convert to normal js; image on base 64 convert to normal js

 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
 Encoding Data In A Database Objectrocket
Encoding Data In A Database Objectrocket
 How To Convert Gzip Encoded Response Into Base64 String
How To Convert Gzip Encoded Response Into Base64 String
 Jspdf Tutorial To Convert Or Encode Output Pdf File To Base64
Jspdf Tutorial To Convert Or Encode Output Pdf File To Base64
 Online Base64 To Image Converter Base64 Image Decoder
Online Base64 To Image Converter Base64 Image Decoder
 Vue Js Encode Decode String To Base64 Vuejs Javascript Example
Vue Js Encode Decode String To Base64 Vuejs Javascript Example
 Javascript Base64 Encode File Input Code Example
Javascript Base64 Encode File Input Code Example
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
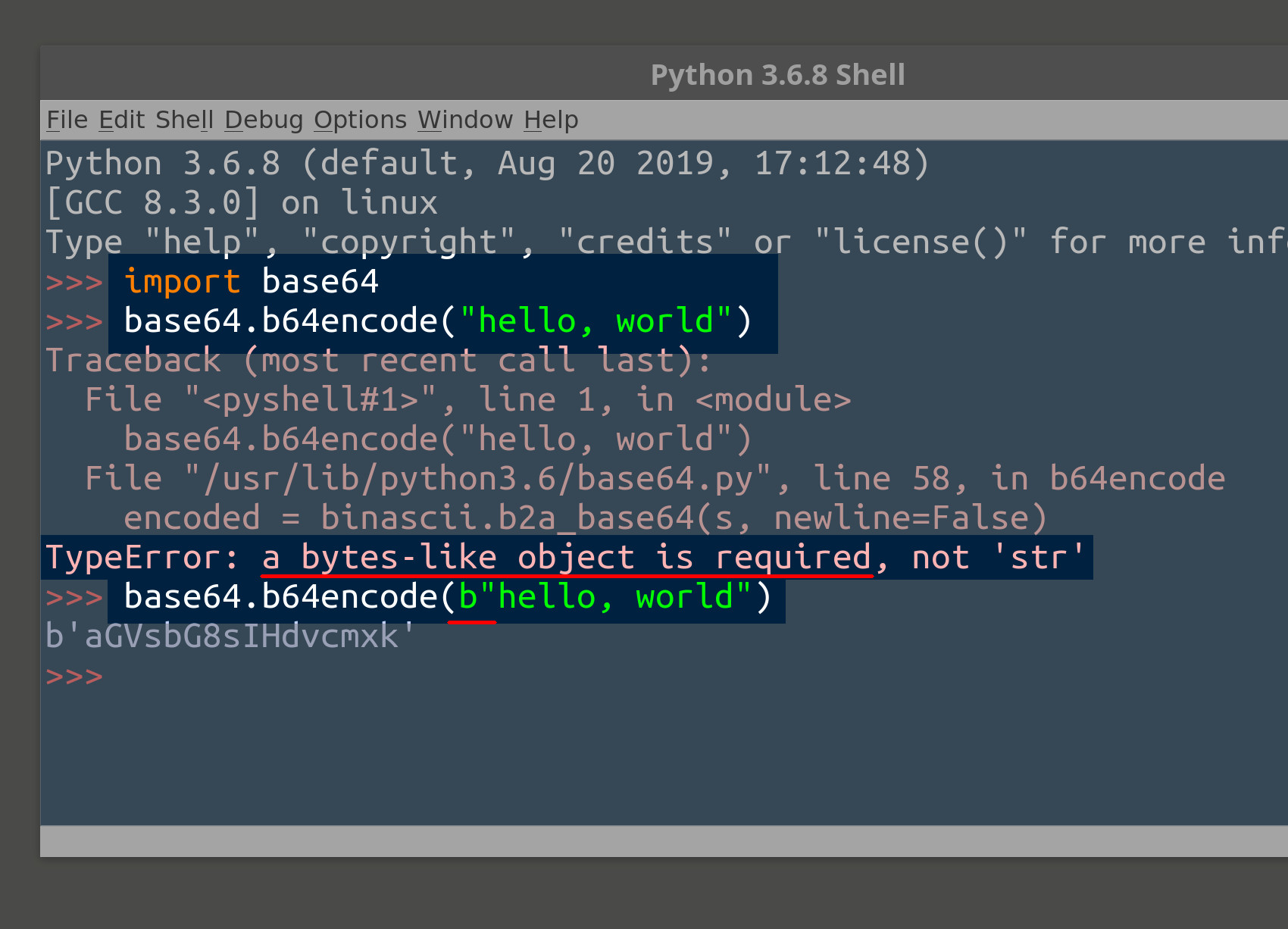
 Encoding And Decoding Base64 Strings In Node Js
Encoding And Decoding Base64 Strings In Node Js
 How To Decode Base64 String In React Js Code Example
How To Decode Base64 String In React Js Code Example
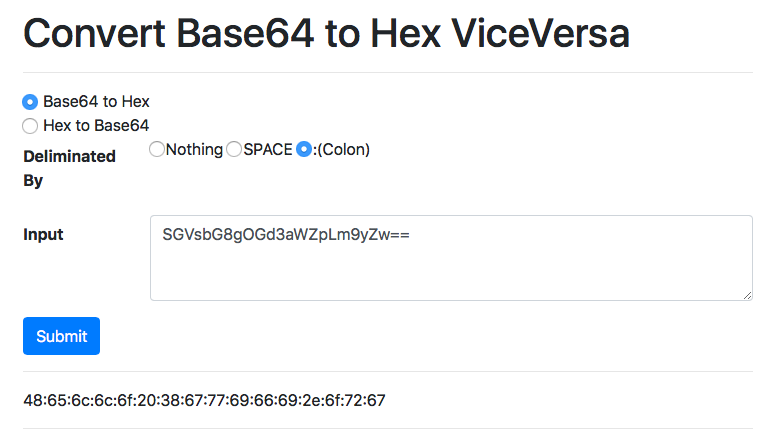
 Online Base64 To Hex Conversion Hex To Base64 Convert
Online Base64 To Hex Conversion Hex To Base64 Convert
 Convert An Image To Base64 Encoded String In Php Clue Mediator
Convert An Image To Base64 Encoded String In Php Clue Mediator
 How To Convert The Image Into A Base64 String Using Javascript
How To Convert The Image Into A Base64 String Using Javascript
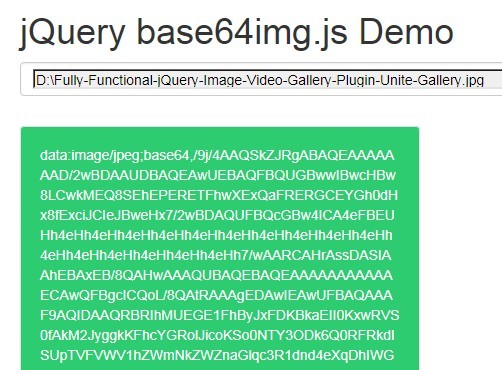
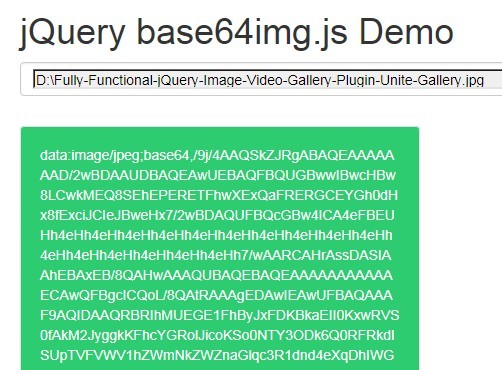
 Minimal Jquery Amp Cnavas Based Base64 Image Converter
Minimal Jquery Amp Cnavas Based Base64 Image Converter
 Convert Image To Base64 String Using Html Javascript
Convert Image To Base64 String Using Html Javascript
 Base64 Encoding Query Help Uipath Community Forum
Base64 Encoding Query Help Uipath Community Forum
 How To Upload Base64 Images In Vue Amp Nodejs By Victor
How To Upload Base64 Images In Vue Amp Nodejs By Victor
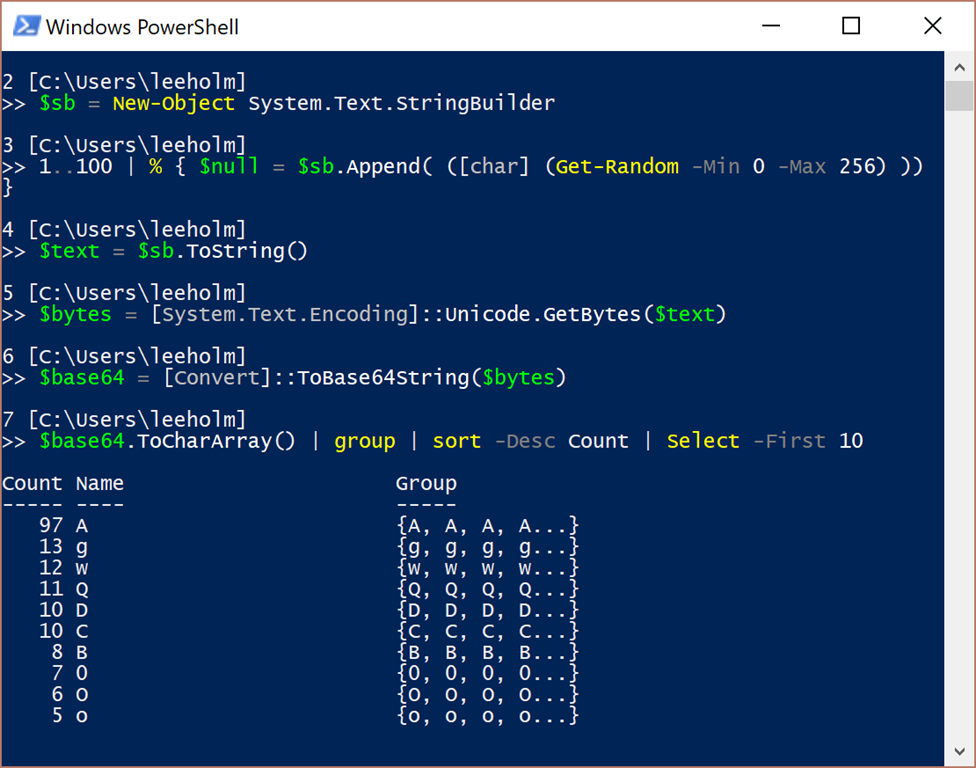
 Lee Holmes Searching For Content In Base 64 Strings
Lee Holmes Searching For Content In Base 64 Strings
 Google Sheets Quick Start With Base64 With And Without
Google Sheets Quick Start With Base64 With And Without
 Convert A Base64 Data Into An Image In Node Jsbp Dev Community
Convert A Base64 Data Into An Image In Node Jsbp Dev Community
 How To Convert Base64 To Image Ionic V3 Ionic Forum
How To Convert Base64 To Image Ionic V3 Ionic Forum
 Converting A Base64 String To A Blob In Javascript Ionic Blog
Converting A Base64 String To A Blob In Javascript Ionic Blog
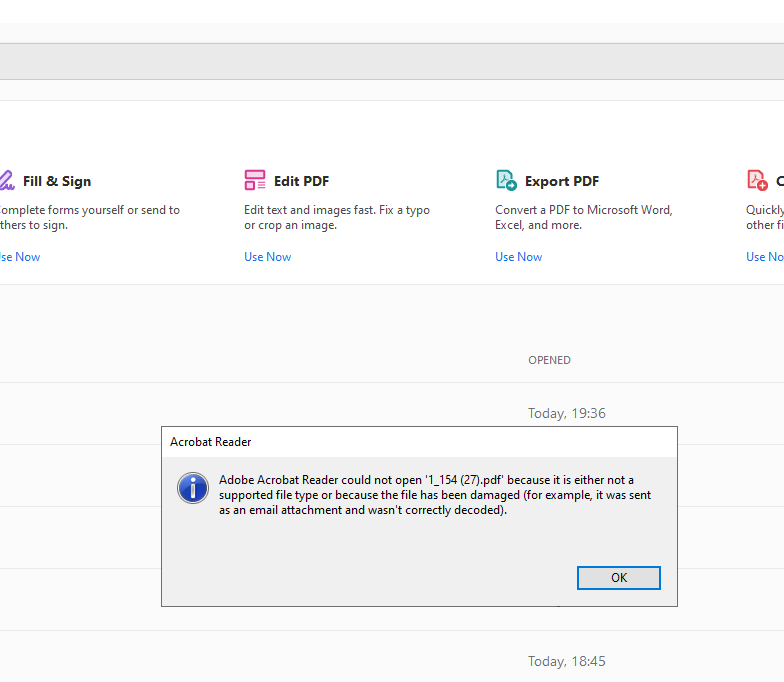
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
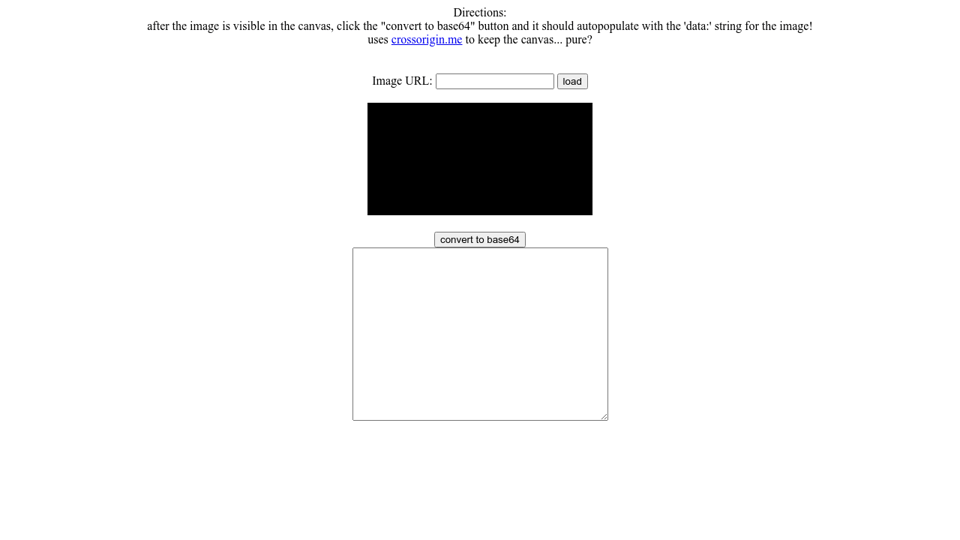
 Image File Url Gt Base64 String Converter
Image File Url Gt Base64 String Converter
 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
 3 Ways To Base64 String Encode Decode Javascript Codez Up
3 Ways To Base64 String Encode Decode Javascript Codez Up
 Insert Images With A Base64 String In The Src Via The Image
Insert Images With A Base64 String In The Src Via The Image
 Convert An Image To Base64 String And Base64 String To Image
Convert An Image To Base64 String And Base64 String To Image
 Base64 Encoding A String In Javascript Base64encoder
Base64 Encoding A String In Javascript Base64encoder
 Unable To Add Base64 Png Images To Jspdf Javascript Stack
Unable To Add Base64 Png Images To Jspdf Javascript Stack
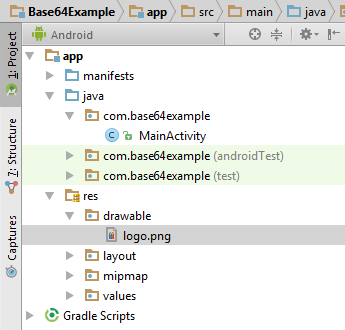
 Android Convert Image To Base64 String Or Base64 String To
Android Convert Image To Base64 String Or Base64 String To
 How To Convert Base64 Into Binary Stream Using Javascript
How To Convert Base64 Into Binary Stream Using Javascript
0 Response to "34 Convert Base64 String To Image Javascript"
Post a Comment