29 Tooltip Using Javascript Onmouseover
Tip: Go to our CSS Tooltip Tutorial to learn more about tooltips. Tip: To create "clickable" tooltips, go to our How To Create Popups Tutorial Tip: Modals are also similar to tooltips. Go to our How To Create Modals Tutorial to learn about modals. I'm trying to use JavaScript to create small dialogue boxes which will advise the user how to enter data into a field when they hover over them. I'm extremely new to using JavaScript so I could be going about this completely the wrong way. Below is my code:
Css Tooltip Without Javascript Or Jquery Jomendez
JavaScript. Copy Code. function AddTooltip (objectId, message, fadeAfterMs, cssBackcolor, cssWidth, cssBorder) As expected, the function is called AddTooltip and has 6 parameters. The first is the id of the HTML element to whom you want to attach the tooltip box and the second is the message to show. These first two parameters are mandatory.

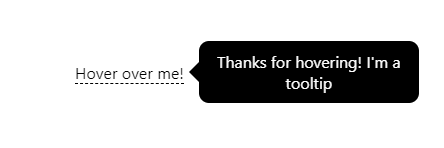
Tooltip using javascript onmouseover. <!-- A tooltip is use to specify extra information about something when user moves cursor over an HTML element. --> <!DOCTYPE html> <html> <style> .tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; ... Create tooltips on mouseover or on click (for supporting touch interfaces). - tooltip.css So, let's use mouseover/mouseout. ... Write JavaScript that shows a tooltip over an element with the attribute data-tooltip. The value of this attribute should become the tooltip text. That's like the task Tooltip behavior, but here the annotated elements can be nested. The most deeply nested tooltip is shown.
Tooltip is used for knowing the item details without opening by clicking or hovering the cursor on to it. A tooltip gives a small box with some text about the item on top of the item by clicking or moving the cursor on to it. You can see the below image for tooltip out in JavaScript. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. This tooltip script is a basic example of how data attributes can be used to add a tooltip functionality to DOM elements. The tooltips are created for each element by reading out the title attribute. Additionally the tooltip offset can be configured by passing a JSON option string to the data attribute.
This method is a shortcut for.on ("mouseover", handler) in the first two variations, and.trigger ("mouseover") in the third. The mouseover event is sent to an element when the mouse pointer enters the element. Any HTML element can receive this event. For example, consider the HTML: Easily add Tooltip to the control using jQuery UI Plugin. By adding a tooltip widget to the element you can show a short description or some additional information about the element e.g. - what it does, what values the users can input on it, etc. It will show when the user moves the mouse pointer over the element. Here Mudassar Ahmed Khan has explained how to display GridView Row Details by displaying ToolTip on GridView Row when mouse is moved over GridView Cell using jQuery SimpleTip ToolTip Plugin in ASP.Net. TAGs: ASP.Net, GridView, jQuery, jQuery Plugins
" I hope you have got the trick to display tooltip message using jQuery and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Definition and Usage The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. The CSS border-radius property is used to add rounded corners to the tooltip text. The :hover selector is used to show the tooltip text when the user moves the mouse over the <div> with class="tooltip".
I am displaying employee's information in Gridview and want to display each column data when placed mouse on column. We have 2 options 1 st write code on RowDataBound event of Gridview and 2 nd use the label control's tooltip property. Documentation and examples for adding custom Bootstrap tooltips with CSS and JavaScript using CSS3 for animations and data-attributes for local title storage. I am loading my appointments using a webservice. when the click event happens for the appointment, it fires off the tooltip. I think what I would need is an event for the "mouseover" of the appointment added in the client code OR in the tag of RadScheduler, of which I see none.
The mouseover event occurs when the mouse pointer is over the selected element. The mouseover () method triggers the mouseover event, or attaches a function to run when a mouseover event occurs. Note: Unlike the mouseenter event, the mouseover event triggers if a mouse pointer enters any child elements as well as the selected element. A cross-browser Tooltip JavaScript Library to create tooltips, information popup boxes like this one. Easy to use. Only onmouseover eventhandlers are required that specify the tooltip text. Features: The width of the tooltips is adapted automatically. Show GridView Row Details in Tooltip on Mouseover Using JQuery in ASP.NET. In this post we will learn How To Show GridView Row Details in Tooltip on Mouseover Using JQuery in ASP.NET. Earlier we had discussed about Gridview Edit Delete Update, How to Filter GridView Records with Dropdownlist Selection, How to Redirect to Another Page by Click ...
Use - Add a client event to the ... can be: onmouseover, onclick, onfocus, etc. ... targetElement: the element where the tooltip will launch from. Usually it is the target element itself where the tooltip is triggered, so most of the time it is represented by the Javascript key word ... The tooltip () method allows us the implementation of jQuery tooltip. It replaces the native tooltip which is set using the title attribute. There is also an option called content which can be used to specify the content. Learn how to show data on mouseover in d3.js, a powerful tool for data visualization. In this tutorial, we’ll explore one such limitation of d3.js by adding …
As reference, we use the JavaScript keyword this - which automatically points to the HTML element the JavaScript eventhandler (e.g. onmouseover) stands in. Additionally, the ABOVE command is used in order to place the tooltip at the top edge of the HTML element. 5. Use HTML inside your tooltips. Tooltipster allows you to use any HTML markup inside your tooltips. It means that you can insert things like images and text formatting tags. Instead of a title attribute, use a data-tooltip-content attribute to provide a selector that corresponds to the HTML element of your page that should be used as content ... Tooltips are visually appealing, very user friendly way to notify users. Today we are going to make a tooltip using jQuery that you can use it anywhere in your webpage. While creating this tooltip, this is assumed that you are familier with html CSS. You need to know these techniques to understand the development. Pre-requirement
Here's a simple idea to create a tooltips message with jQuery. Idea… Identify the "target" that need to show the tooltips message. Create a tooltips message and CSS style for it. Three functions, - showTooltips, hideTooltips, changeTooltipsPosition. While mouseenter the "target", use showTooltips to show the tooltips message and initial the position with changeTooltipsPosition. Mar 13, 2011 - Create tooltips on mouseover or on click (for supporting touch interfaces). - tooltip.css Tooltipper is a lightweight (750-byte) JavaScript library for implementing tooltips that will automatically adjust the position of the tooltip to stay on screen. javascript dynamic tooltip on mouseover, tooltip using javascript onmouseover, add tooltip using javascript, javascript tooltip library, dynamic position tooltip javascript
How To Create a Tooltip. To create a tooltip, add the data-toggle="tooltip" attribute to an element. Use the title attribute to specify the text that should be displayed inside the tooltip: Note: Tooltips must be initialized with jQuery: select the specified element and call the tooltip () method. Tooltips can be attached to any element. When you hover the element with your mouse, the title attribute is displayed in a little box next to the element, just like a native tooltip. But as it's not a native tooltip, it can be styled. Any themes built with ThemeRoller will also style tooltips accordingly. A tooltip is a small pop-up element that shows information when moving the mouse pointer to the element. You can dynamically update the tooltip content with AJAX if you don't want to fix the content while creating. You can add the tooltip to the element with Bootstrap, jQueryUI, or any other library. I am using the jQuery UI library in the ...
35 Tooltip Using Javascript Onmouseover. Written By Roger B Welker Sunday, August 8, 2021 Add Comment. Edit. Tooltip using javascript onmouseover. Customizable Tooltips On Excel Charts Clearly And Simply. Github Justinrhodes1 React Power Tooltip A Powerful And. Test Google Will Rank Keywords In Image Title Attribute Tag. Aug 07, 2016 - Today we’ll be building tooltips with JavaScript. Tooltips are the small snippet of text that shows when you hover over a link. The text is from the “Title” attribute of the anchor tag – which is supposed to describe to the user what the link is about, before they click it.
 Tiny Smart Tooltips In Pure Javascript And Css3 Css Script
Tiny Smart Tooltips In Pure Javascript And Css3 Css Script
 Creating Beautiful Tooltips With Only Css Logrocket Blog
Creating Beautiful Tooltips With Only Css Logrocket Blog
Why Your Form Help Tips Should Open On Mouse Hover
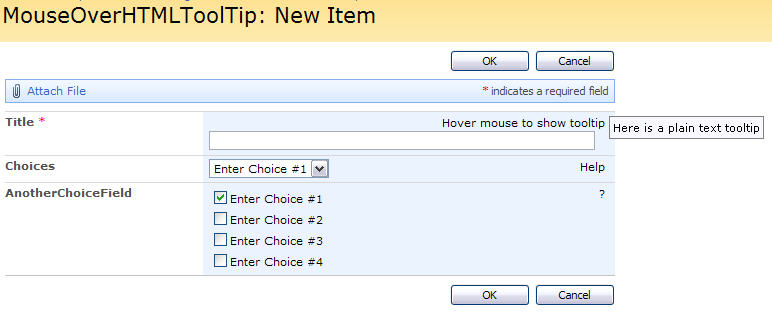
 Add Html Mouseover Tooltip Sharepoint Javascripts
Add Html Mouseover Tooltip Sharepoint Javascripts
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Asp Net Cloud Tooltip On Div Hover Using Onmouseover And
Asp Net Cloud Tooltip On Div Hover Using Onmouseover And
 Custom Tooltip On Hover In The Salesforce Lightning Component
Custom Tooltip On Hover In The Salesforce Lightning Component
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Jquery Tooltip Widget Kendo Ui For Jquery
Jquery Tooltip Widget Kendo Ui For Jquery
 Javascript Tooltip How Does Tooltip Work In Javascript With
Javascript Tooltip How Does Tooltip Work In Javascript With
 A Lightweight Javascript Library To Implement Tooltips
A Lightweight Javascript Library To Implement Tooltips
 Custom Tooltip On Hover In The Salesforce Lightning Component
Custom Tooltip On Hover In The Salesforce Lightning Component
Customizable Tooltips On Excel Charts Clearly And Simply
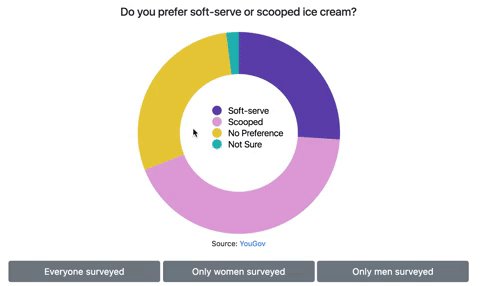
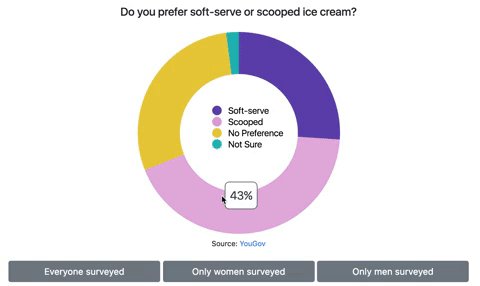
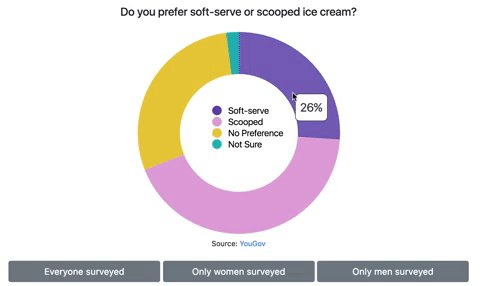
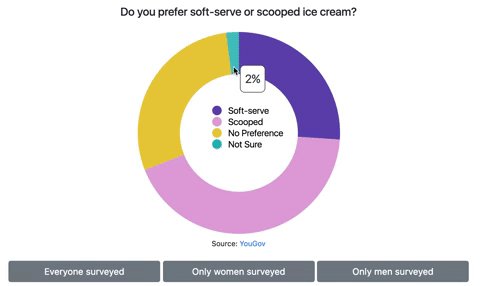
 Making D3 Js Charts Interactive Html Goodies
Making D3 Js Charts Interactive Html Goodies
Customizable Tooltips On Excel Charts Clearly And Simply
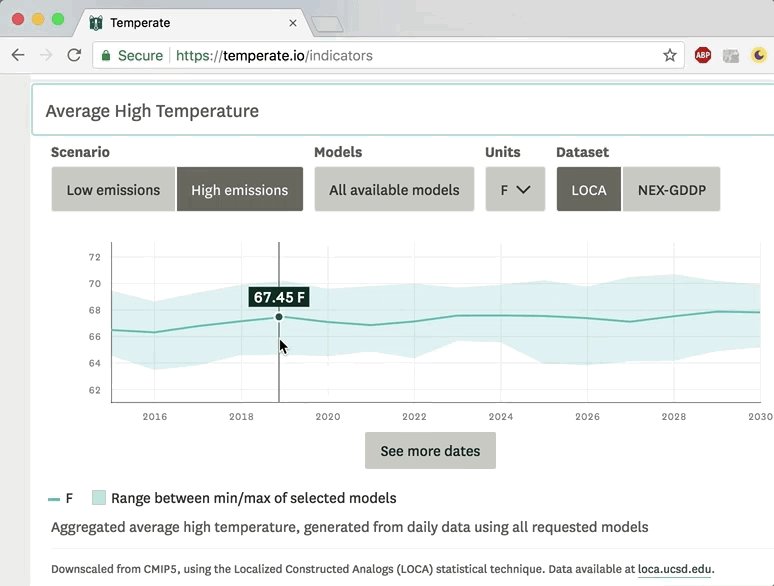
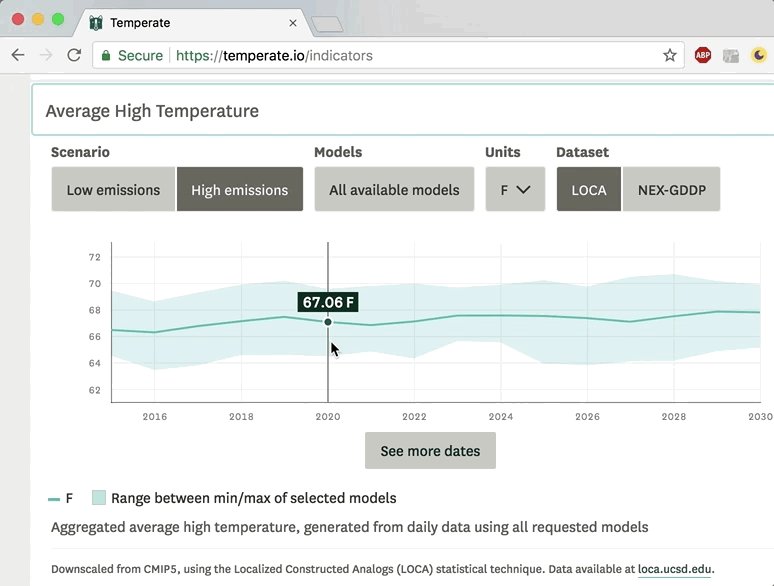
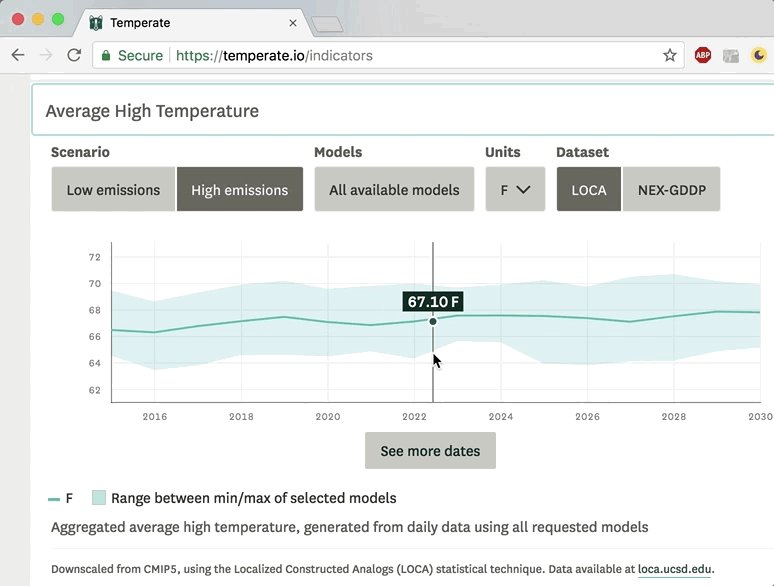
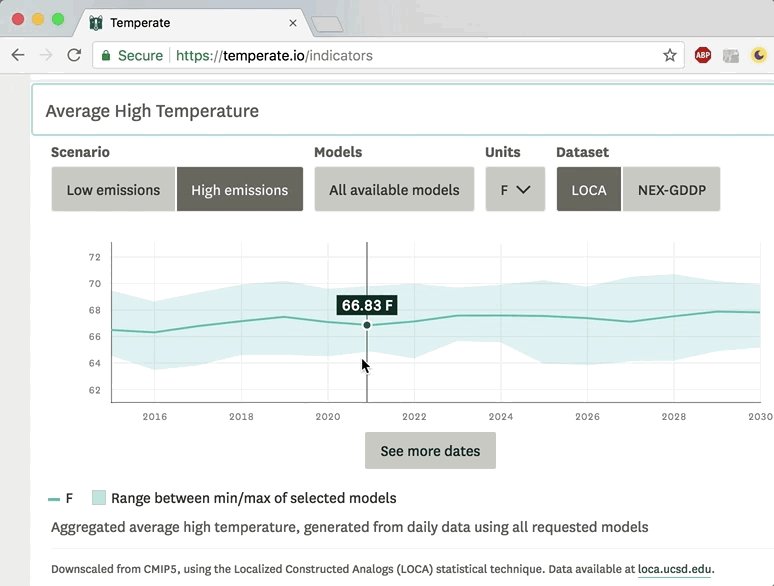
 D3 Chart Data Scrubber In Angular
D3 Chart Data Scrubber In Angular
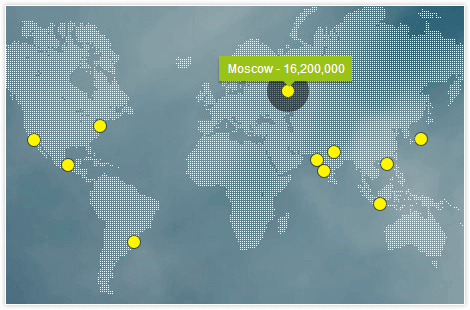
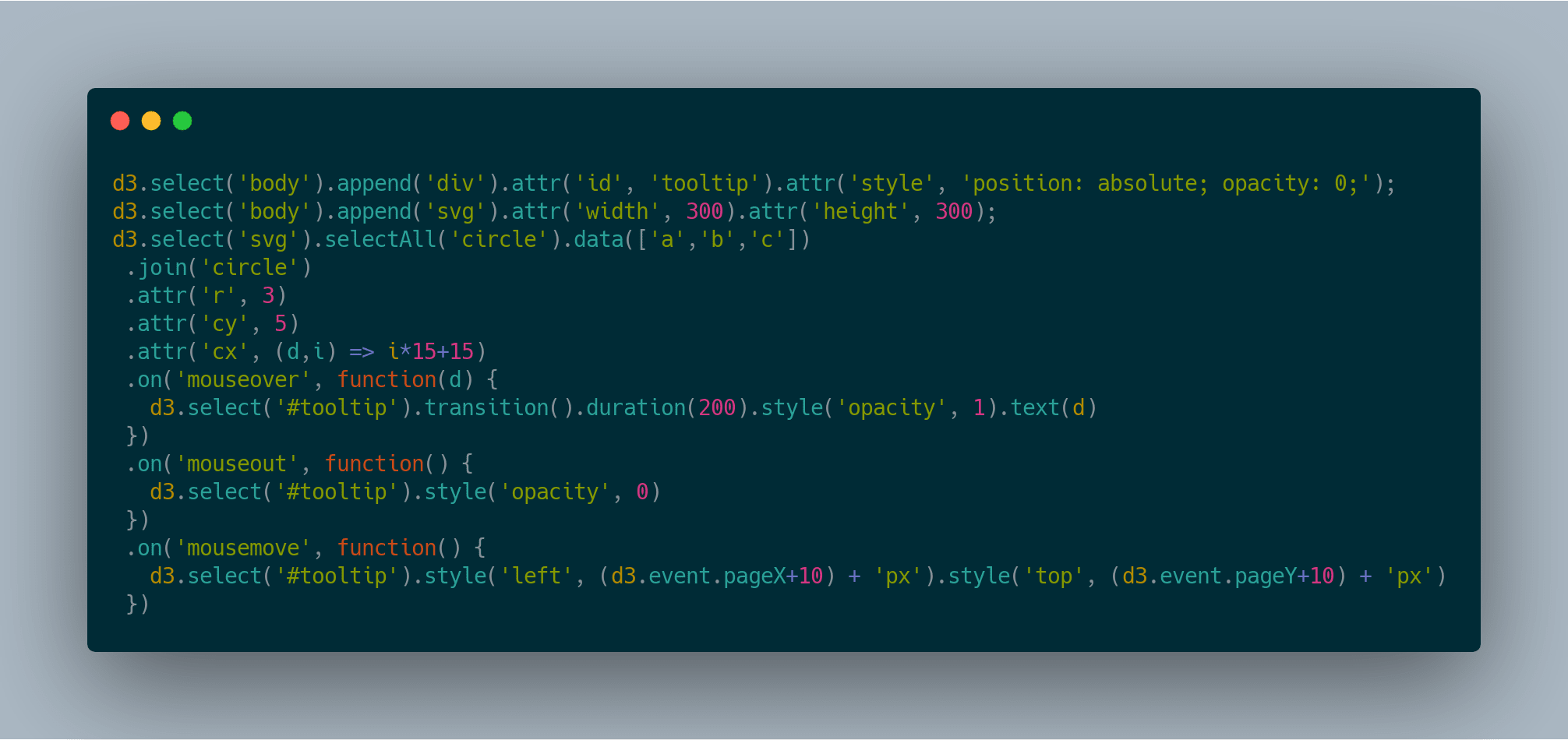
 How To Create A Simple Tooltip In D3 Js Mapping With D3 Js
How To Create A Simple Tooltip In D3 Js Mapping With D3 Js
 Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
A Simple Datagrid Row Tooltip For Beginners Asp Net
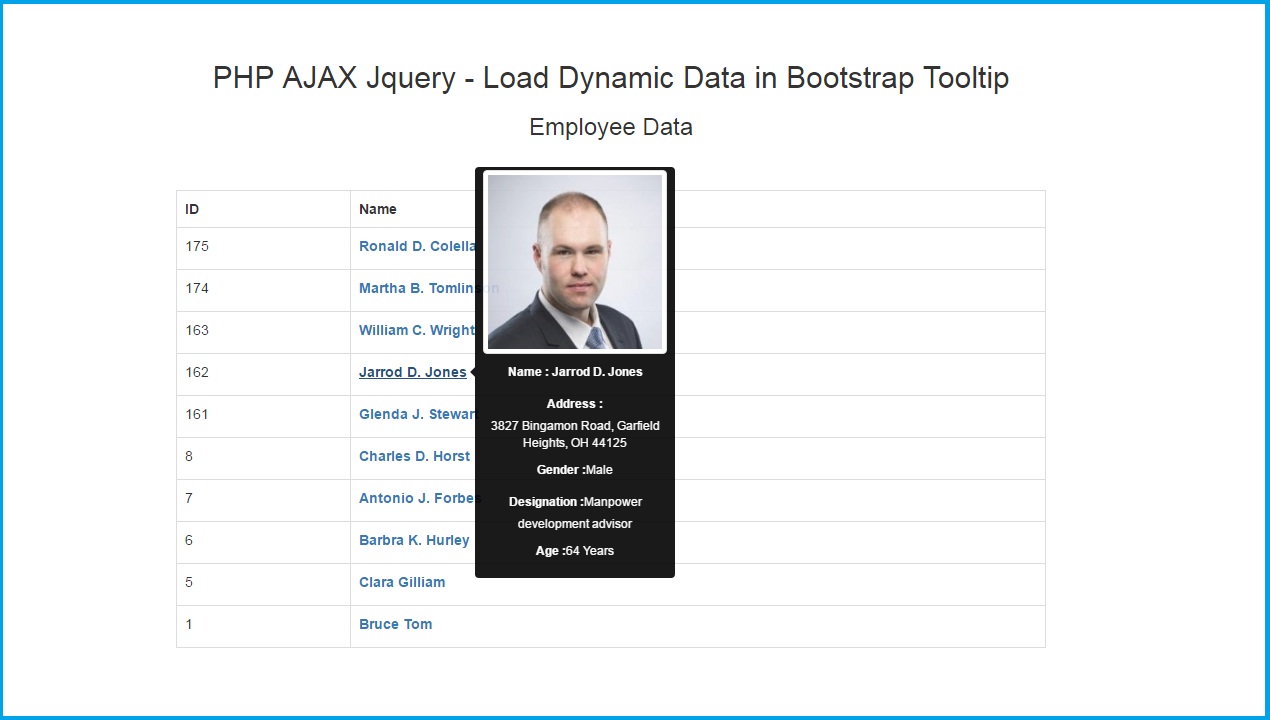
 Php Ajax Jquery Load Dynamic Data In Bootstrap Tooltip
Php Ajax Jquery Load Dynamic Data In Bootstrap Tooltip
 20 Awesome Javascript Amp Css Tooltip Libraries Bashooka
20 Awesome Javascript Amp Css Tooltip Libraries Bashooka
How To Create Better Tooltips With Plain Javascript And Css
 Adding Hover Over Mouse Over Descriptions For Response
Adding Hover Over Mouse Over Descriptions For Response
 Easy Html5 Tooltip Javascript Library Tooltips Css Script
Easy Html5 Tooltip Javascript Library Tooltips Css Script
 Showing Tooltip On Selected Text In Drop Down Using Javascript
Showing Tooltip On Selected Text In Drop Down Using Javascript


0 Response to "29 Tooltip Using Javascript Onmouseover"
Post a Comment