24 Javascript Rollover Image Code
Two images are loaded into web ... code. One of the two preloaded images is placed in the web document by <img> HTML tag. When mouse pointer is moved over the image, the other preloaded one is displayed. When mouse pointer is moved out from the image, the initial one is displayed. JavaScript rollover... Congratulations! You’ve mastered JavaScript rollovers.
 Triggering Rollovers From A Link Working With Images In
Triggering Rollovers From A Link Working With Images In
Aug 27, 2016 - Make the image change when a mouse cursor hovers over images on your web page (ie, image rollovers or mouseovers)

Javascript rollover image code. Description: This is a small, compact JavaScript that lets you easily assign a rollover effect to any image on the page. A rollover effect describes switching an image to another when the mouse rolls over it, then back when out. The script preloads both images involved for a smooth transition. ... Step 1: Add the following code ... 6/1/2010 · When visitor roll mouse pointer over a image, s/he will see a different image, when s/he moves mouse pointer out of the image focus, s/he will see the previous image. This is called RollOver Effect. This method is mostly done using JaveScript. It is used mainly on images, while building menu etc. A simple JavaScript tutorial showing how to replace an image when the cursor rolls over it.
Jul 04, 2020 - Then you should be a MonsterPost reader. These lucky ones can get a grand 5% discount with the promo code BecomeThe1. ... There are several ways to create the rollover effect on your images on a web page. You can make it using Javascript, or just CSS, or HTML only. Feb 26, 2018 - To show image rollover with a mouse event, you can try to run the following code −Example Rollover with a Mouse Event Feb 01, 2001 - Many people who have been happily ... start trying to create their first image rollover. Thankfully, using JavaScript to create this effect isn't that difficult. In this article, I'm going to show you how to write the JavaScript code for a rollover, step by step....
Introduction and Overview · The following procedure explains how to make simple image rollovers in JavaScript. Image rollovers permit greater interactivity with the user and serve a useful purpose by showing a change in an image when the user "rolls over" it with the mouse, thus indicating ... When used correctly, they can really add a bit of life to a page. You don't need to have any JavaScript experience to use these scripts; it's a simple copy ‘n’ paste job. Page Navigation: The Image Flip · Break it Down One Time | Inserting the Images | Multiple Rollovers · Changing Multiple ...
Oct 02, 2020 - An image rollover is basically two different images. One is displayed after the page loaded up, the other one is displayed only when the user moves his mouse over the first one. Image rollovers are often used for a site’s interface. Currently this is the most popular JavaScript function. In this tutorial I'll be going over a very simple but powerful JAVASCRIPT feature which doesn't require any external JAVASCRIPT files. I'll be teaching how t... 7/4/2020 · These lucky ones can get a grand 5% discount with the promo code BecomeThe1. The ways to create the effect. There are several ways to create the rollover effect on your images on a web page. You can make it using Javascript, or just CSS, or HTML only. HTML-based method.
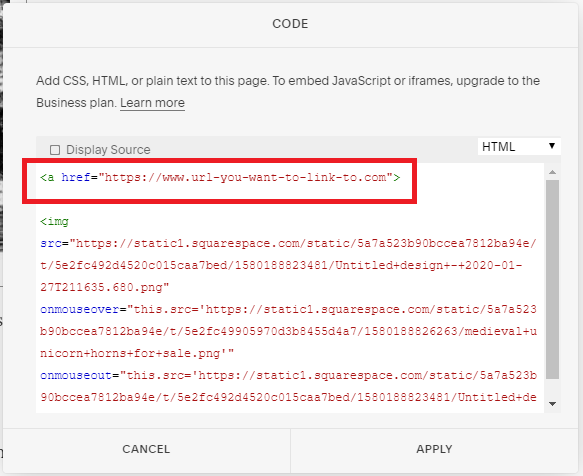
Aug 17, 2017 - This page shows a JavaScript based image rollover. 30/4/2012 · Paste the code in between the <body></body> section. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. First: I want to create a event handler for the mouse enter event of the image element. I want this handler to change the src attribute of the image element so it point to the url for the rollover image. Second: I have to write a mouse out event. This handler should return the src attribute of the images element to the original image
The first part of the JavaScript code "preloads" the images, so that they are available when needed (i.e. when a user hovers over the image). Without preloading the images, the second image could take a few seconds to load when the user hovers over. This would ruin the intended effect. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this video i will teach you how to make an image rollover effect just with one line simple html tag.
 Hover On Everything But Css Tricks
Hover On Everything But Css Tricks
 Round Up 38 Neat Css Amp Js Hover Effects
Round Up 38 Neat Css Amp Js Hover Effects
 How To Make A Javascript Image Rollover With Pictures Wikihow
How To Make A Javascript Image Rollover With Pictures Wikihow
 How To Make A Javascript Image Rollover With Pictures Wikihow
How To Make A Javascript Image Rollover With Pictures Wikihow
 Hover Button With Design Components In Framer X By Brett
Hover Button With Design Components In Framer X By Brett
 Creating More Effective Rollovers Javascript Visual
Creating More Effective Rollovers Javascript Visual
 Html Amp Lt Doctype Html Amp Gt Amp Lt Html Chegg Com
Html Amp Lt Doctype Html Amp Gt Amp Lt Html Chegg Com
 Javascript Creating An Image Swap Or Mouseover Effect In A Simple Html Document Mp4
Javascript Creating An Image Swap Or Mouseover Effect In A Simple Html Document Mp4
 How To Make A Javascript Image Rollover With Pictures Wikihow
How To Make A Javascript Image Rollover With Pictures Wikihow
 How To Make A Javascript Image Rollover With Pictures Wikihow
How To Make A Javascript Image Rollover With Pictures Wikihow

 Jquery Rollover Image Plugins Jquery Script
Jquery Rollover Image Plugins Jquery Script
 Learn Javascript And Ajax With W3schools By Kai Jim Refsnes
Learn Javascript And Ajax With W3schools By Kai Jim Refsnes
 How To Create A Rollover Image In Html Me Design
How To Create A Rollover Image In Html Me Design
 D3 Js Mouse Over Effects For Your Scatter Plot By Kj
D3 Js Mouse Over Effects For Your Scatter Plot By Kj
 Iodide An Experimental Tool For Scientific Communication And
Iodide An Experimental Tool For Scientific Communication And
 How I Learned Javascript On Accident Coding Russell Heimlich
How I Learned Javascript On Accident Coding Russell Heimlich
 12 Css Libraries For Beautiful Image Hover Effects Hongkiat
12 Css Libraries For Beautiful Image Hover Effects Hongkiat
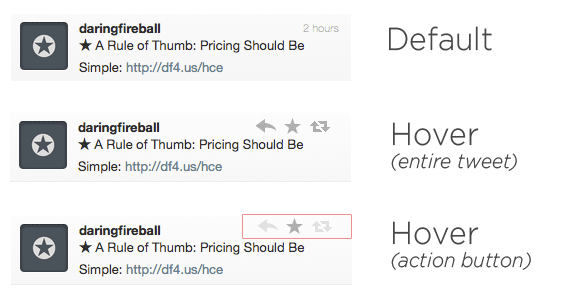
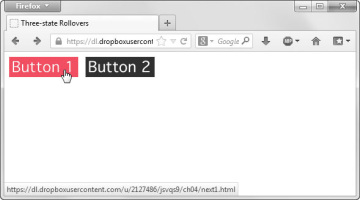
 Building Three State Rollovers Working With Images In
Building Three State Rollovers Working With Images In
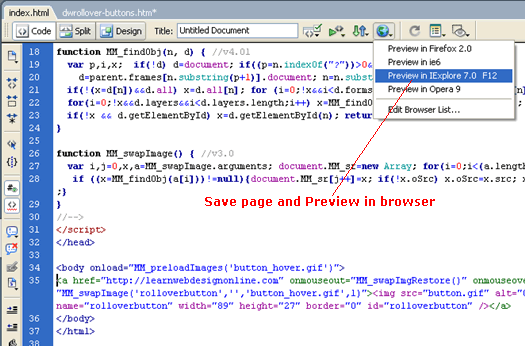
:max_bytes(150000):strip_icc()/GettyImages-523565281-25d62922770742d4b07aa659a2f65dca.jpg) Tutorial For Creating A Rollover Image In Dreamweaver
Tutorial For Creating A Rollover Image In Dreamweaver
 Button Making Creating Buttons With Javascript Javascript
Button Making Creating Buttons With Javascript Javascript


0 Response to "24 Javascript Rollover Image Code"
Post a Comment