23 Edit Webpage With Javascript
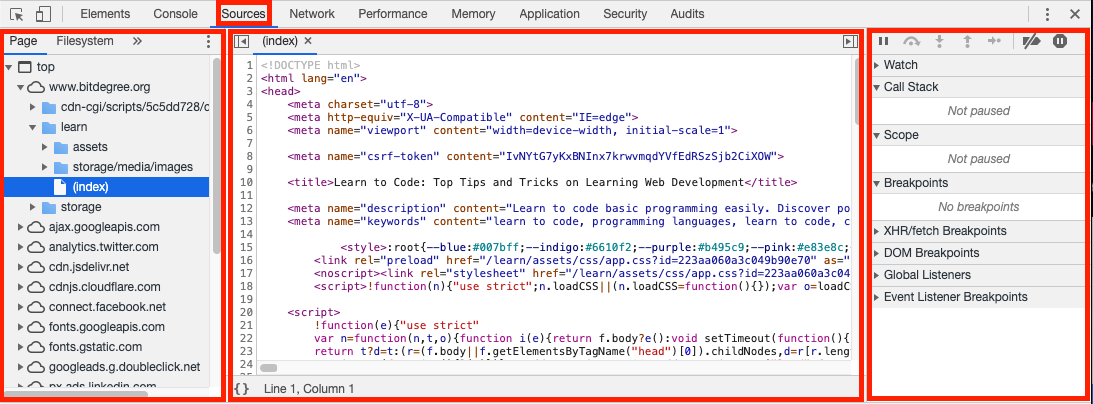
however, the code below works on this page and other pages.. create a new link (Edit Webpage) on your bookmarks bar, and use this code where the link goes. visit a page, click the Edit webpage, and start editing.. javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0 Using the Sources panel you can create, save and run JavaScript snippets. Snippets are bits of code you can repeatedly use on any page! This feature will allow you to edit webpage Chrome faster as you won't have re-write the same code on several pages. Firstly, to create a snippet, select Snippets in the horizontal menu in the Networks pane.
 Learn How To Edit Webpage Chrome And Test Javascript In Browser
Learn How To Edit Webpage Chrome And Test Javascript In Browser
Use Chrome or Firefox. Enter snippet into browser's built-in JavaScript console (Firebug also works) "Save as" web page, complete. (Note: paths to resources like JS scripts, CSS and image files may be modified.) I have confirmed the changes are preserved when saving to a local file from Chrome and Firefox. 2.

Edit webpage with javascript. Live Edit in HTML, CSS, and JavaScript. Live Edit is available only during a debugging session, see Debug JavaScript in Chrome for details.. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. With the Live Edit functionality, the changes you make to your HTML, CSS, or JavaScript code are immediately shown in the browser without reloading the ... Call us immature, but we just had far too much fun playing with a simple JavaScript trick that allows you to edit the text of most webpages as you see it. Go to a webpage, paste. javascript ... If your website is saved locally, * open files with .js extensions in a text editor * check for [code ]<script>[/code] tags in HTML file If you want to edit javascript of any website online for testing or something, * right click anywhere in the b...
You could use HTML5 History to modify the path without reloading the page. This will allow you to change from example /foo to example /bar. Using this is easy: window.history.pushState("example /foo"); When the user presses "back", you'll receive the window's popstate event, which you can easily listen to (jQuery): A web developer's typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor. The workflow: Open the locally hosted page in a browser. 31/10/2019 · Method 1: Replacing the current state with replaceState () Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of the browser without reloading the page.
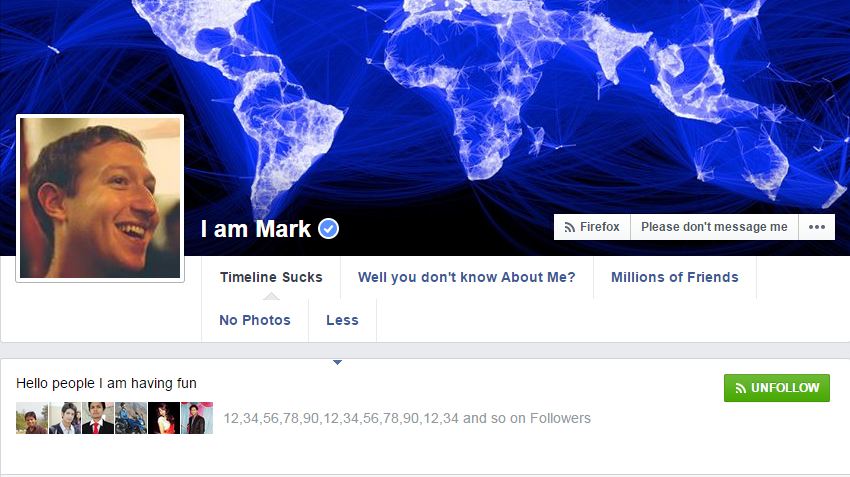
In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. If you want to directly edit any page that you are looking at then copy and paste the following JavaScript into your address bar. javascript:document.body.contentEditable='true' document.designMode='on' void 0 I have created a handy little bookmarklet that you can use to do the same thing. Edit This code has been tested in IE7, Firefox and Chrome and works well in all three. How To:Edit websites using Javascript. Edit websites using Javascript. By tl1. 4/28/08 3:28 PM. WonderHowTo. A trick you can do to edit websites in your browers. Makes a great prank. Paste this in the address bar: javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0.
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Live web page edit in JavaScript is always going to be interesting. With just one line of code, you can make an element of the web page or even the whole web page editable in real time. For example, if you want to make all the content inside the body tag, then below is the JavaScript code that will do the task: document.body.contentEditable='true'; Edit Any Website or Webpage Permanently: Temporarily editing a website is a very good thing to make anyone fool.Just like I had made all my friends fool. anyway, it has two methods : using the browser's developers tool panel. using javascript.
5/9/2008 · You, just have to open the webpage you need to edit and then while you are on it , just copy paste the javascript code given in the article into the address bar of that webpage replacing the url of that page and then press enter , nothing will change but now when you move your mouse over text/image on that webpage you can see a cursor and then you can type in words or delete them , … javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Step 3: Select/change text and edit website Now you can edit any text on that webpage . Press the drop-down menu and select the javascript file that you want to edit. Double click in the text field, type in what ever you want and delete whatever you want. Then all you have to do is press Ctrl + S to save the file. Warning: If you refresh the page, all changes will go back to original file.
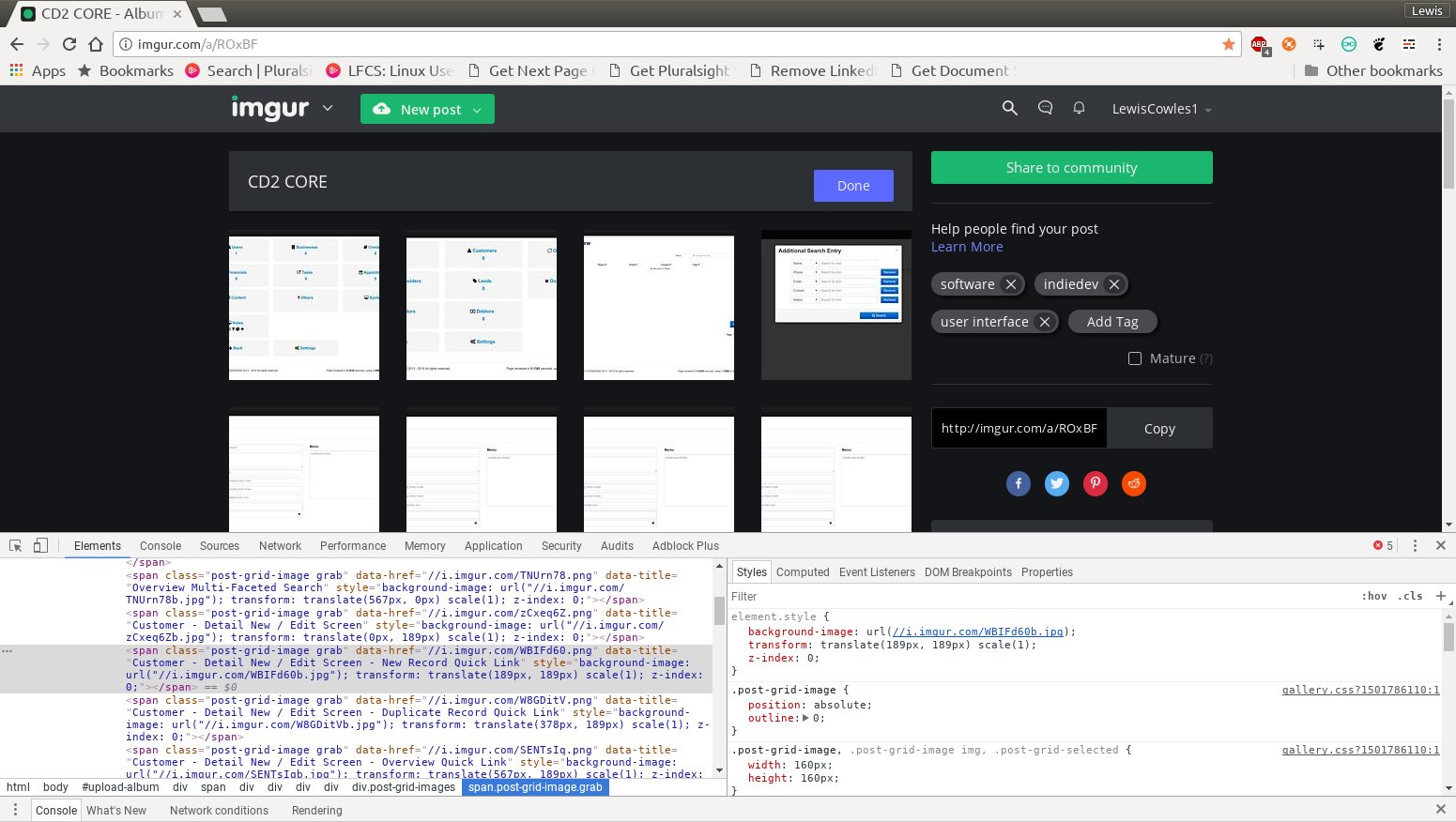
Open any web page with Chrome and hover your mouse over the object you want to edit (ie: text, buttons, or images). Right-click the object and choose "Inspect" from the context menu.The developer tools will open in the lower half of your screen and the selected element will be highlighted within the interface, also known as the DOM. Edit Any Webpage Using Javascript Code Whitehatdevil Share this post. 0 Response to "38 How To Edit Javascript On A Website" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Iklan Atas Artikel. Iklan Tengah Artikel 1. I was looking for a way to edit JavaScript in a browser, such as Firefox, on the fly and execute it. Firebug allows us to edit HTML and CSS on the fly but JavaScript is a pain. I have to go back to the source and modify that. I don't understand why the browser developer tools don't allow editing. Is there a way to do it?
There's a simple snippet of code you can drag into your bookmarks bar to edit any website on your computer. NO the changes you make are not permanent. Just r... Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Click this link, and instantly you'll be able to edit the text on this page from your browser. ***WATCH IN HD***Have you ever seen those Youtube videos where someone claims to have 'hacked' another famous Youtuber? It's really quite easy - using javasc...
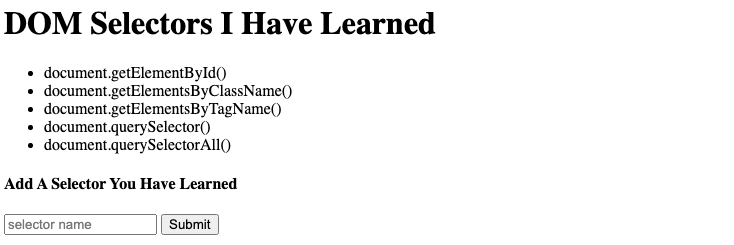
Using this JavaScript trick you can edit a loaded webpage in your browser,though the changes don't reflect on the original page.So try changing a WebPage using this trick.If you refresh the page, you will get back to the original page. Using this trick you can change image positions,button positions, change text,insert text in the loaded webpage. Also see: How to Replace Text in Web pages. The Chrome Inspect Tool technique is useful for making a couple of quick edits but if you are making multiple text changes on a web page, there's a better approach. Edit Websites Like a Wiki. Go to your browser menu, select Tools, choose Developer Tools and then choose JavaScript console. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById(id).innerHTML = new HTML.
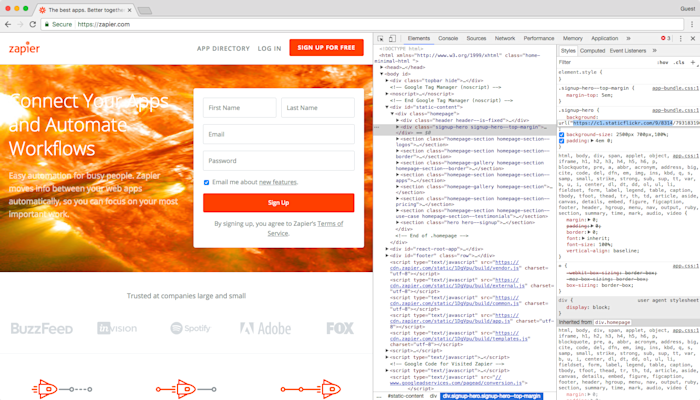
Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit. And start editing. javascript:document.body.contentEditable%20=%20'true';%20document.designMode='on';%20void%200. Option 1: Type code in Browser. Here is the magic edit website javascript code spreading across the web which can edit any web page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. Simply copy and paste it into the location bar of your web browser when you are on any page and you can now edit it.
Here's how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. check for <script> tags in HTML file. If you want to edit javascript of any website online for testing or something, right click anywhere in the browser window. click on ‘inspect element’ (or similar) You will see the code of the page. Scroll and check for a <script> tag/element.
In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab. Click the "Console" tab at the top of the Developer Tools panel. Type the following into the console and press Enter: You can now close the console, if you like, and edit the current web page as if it was an editable document ...
 Edit Any Website Free Tool Copywriting Course
Edit Any Website Free Tool Copywriting Course
 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
How To Edit The Javascript Code Of A Website Quora
 11 Best Wysiwyg Html Editors For Your Site
11 Best Wysiwyg Html Editors For Your Site
 Edit Any Website Or Webpage Permanently Instructables
Edit Any Website Or Webpage Permanently Instructables
 Creating An Editable Webpage With Google Spreadsheets And
Creating An Editable Webpage With Google Spreadsheets And
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 Using Javascript To Hack The Web Opensource Com
Using Javascript To Hack The Web Opensource Com
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript

 Can I Modify Javascript Code In Internet Explorer 11 S
Can I Modify Javascript Code In Internet Explorer 11 S
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Edit Any Website Free Tool Copywriting Course
Edit Any Website Free Tool Copywriting Course
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Edit Any Web Page In Your Browser Digital Inspiration
How To Edit Any Web Page In Your Browser Digital Inspiration
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Top Best Html Editors In Linux
Top Best Html Editors In Linux
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Selecting Elements In The Dom With Javascript By Andrew
Selecting Elements In The Dom With Javascript By Andrew

0 Response to "23 Edit Webpage With Javascript"
Post a Comment