23 Selenium Javascript Console Log
Jan 24, 2018 - Is there a way to capture browser logs while running automated test cases with Selenium? I found an article on how to capture JavaScript errors in Selenium. But that is just for Firefox and only for errors. I would like to get all the console logs. Defines WebDriver's logging system. The logging system is broken into major components: local and remote logging. The local logging API, which is anchored by the Logger class is similar to Java's logging API. Loggers, retrieved by getLogger(name), use hierarchical, dot-delimited namespaces (e.g. "" > "webdriver" > "webdriver.logging").Recorded log messages are represented by the Entry class.
Headless Execution Of Selenium Tests In Jenkins Blazemeter
Log4j helps us to acheive the above objectives in Selenium Webdriver. When logging is wisely used, it can prove to be an essential tool. Logging inside the Methods. Logging inside the test case is very tedious task and sooner or later you will find it boring and annoying.

Selenium javascript console log. Jan 12, 2019 - Currently, you can easily capture browser logs only in Chrome. Of course, you can always build your own solution for other browsers but you have no guarantee that it would work after next browser update. There is a W3C Webdriver attempt to standardize browser logging interface however the progress ... Dec 07, 2018 - Hi, can I log, save or get errors from browser console? I can`t find information about it. I want to get errors messages from browser (developer) console. Is it possible? Nov 15, 2015 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
We can get console.log output from Chrome with Selenium Python API bindings. We will perform this with the DesiredCapabilities class. We shall enable the logging from the browser with DesiredCapabilities.Chrome setting.. We have to pass this browser capability to the driver object by passing it as a parameter to the Chrome class. To enable logging we shall set the property goog:loggingPrefs of ... Here are the step-by-step instructions for creating a project to use JavaScript with Selenium WebDriver: Step 1: Create a project folder in the desired location in your system. Open the folder in your IDE. Step 2: Initialize the project in this folder. Open the IDE terminal and navigate to the project location. Selenium is a great tool to automate our functional tests on websites and web applications in our favorite language. With CrossBrowserTesting, you can use Selenium and JavaScript to run automated browser tests on thousands of real mobile and desktop browsers in the cloud.
Well, the JavaScript executed by Selenium is executed as a body of an anonymous function. This means that if we did not add a return statement to the start of our JavaScript snippet, we would actually be running this JavaScript function using Selenium: var anonymous = function { console.log('I logged something to the Javascript console'); }; Selenium Automation Testing Testing Tools. We can get console.log output from Firefox with Selenium. This is done with the setProperty method. FirefoxDriver.SystemProperty.BROWSER_LOGFILE and the path of the file in which the logs are to be captured are passed as parameters to that method. Is there a way to capture browser logs while running automated test cases with Selenium? I found an article on how to capture JavaScript errors in Selenium. But that is just for Firefox and only for errors. I would like to get all the console logs.
I'm using Selenium to run tests in Chrome via the Python API bindings, and I'm having trouble figuring out how to configure Chrome to make the console.log output from the loaded test available. I see that there are get_log() and log_types() methods on the WebDriver object, and I've seen Get chrome's console log which shows how to do things in Java. But I don't see an equivalent of Java's ... May 05, 2016 - I wrote following micro-test (it's useless but it's not the case here) in Selenium WebDriver, C#, for Chrome browser: [Test] public void T2_API_001_PrintingAlerts() { pgactions. The code sets aside the instance of selenium-webdriver, and then builds the browser using WebDriver and the Firefox plugin. In the browser, the code opens Google and fetches its title using promise. This title is then sent as output to the console before quitting the browser. Best Practices for using JavaScript with Selenium WebDriver
Capture JavaScript console error using Selenium WebDriver Test Class - JavaScriptConsoleTests When the chrome driver is used the console log message is found in the list of browser messages (has_console_log is True). When Firefox driver is used driver.get_log('browser') returns a lot of stuff mostly browser debugging info. However the console log message is not found. Explore various logging options to debug failed Selenium test cases and fix them with ease on BrowserStack Automate. ... Console Logs capture the browser's JS console output at various steps of the test to troubleshoot JavaScript issues. You can retrieve Console Logs using both the Automate dashboard, as well as the REST API to access text ...
Open Google chrome Javascript console ; Type "productObj.mainURL" and enter; This will output to the Chrome Javascript console the URL value/attribute that I'm looking for. I've done a fair bit of research on my own, and I am stumped. I've tried the code below: Jul 17, 2018 - I have tried two solutions for getting the INFO webdriver console logs for Chrome. ** The first method,** ... This method does not provide not provide any output. ... This method **works **but forces me to launch a new instance of the webdriver and so requires me to set the desired capabilities using selenium... This produces following exception with firebug-2.0.17 selenium mon.exceptions.WebDriverException: Message: POST /session/fe27bdee-7792-4c2d-8857-7582316c32d5/log did not match a known command
Log4j - A Java-based Logging API. Moving on to the technical details about logging, let us discuss the origin of the API that we would be using throughout the log4j tutorial to generate logs. Log4j was a result of collaborative efforts of people at Secure Electronic Marketplace for Europe to develop a utility that would help us generating logs and hence the log4j came into limelight in the ... JavaScript | console.log() with Examples; How to read a local text file using JavaScript? ... This article shows the method to sign in on any website using automation with the help of Selenium Web Driver and JavaScript. The concept of promises would be used in this method. This will be demonstrated by logging in to the GeeksforGeeks website. Follow below steps to create your own logs in Selenium using log4j: Create a Logger object inside the main class. Invoke getLogger () method of Logger class and pass the className.class as an argument to it. Use this object with any of the log levels with our own text. Update the Log4jTest.java class as following:
Stack Overflow | The World’s Largest Online Community for Developers Mar 15, 2015 - Hello again Would be good to get the output of the browser's console. I'd like to add another check in my tests whether there is an error output in the console or not. Preferable an event h... sam saccone · github /samccone · twitter /samccone · Posts · December 2020 - Time to debug · July 2020 - A history of promises · July 2019 - Why is my webpack build slow · April 2019 - Demystifing the HEX · February 2019 - Code reviews not nits · 2015 - Reworking my process
Fast Debugging with Javascript Console Output. Sauce Labs developers Jonathan Lipps and Jeremy Avnet take a stroll through the recently released Sauce Labs feature — inline Javascript console log output. One of the painful parts of dealing with Selenium tests is debugging Javascript issues. Sometimes we'll go to click on an element or ... console.log('Connection to the CrossBrowserTesting remote server'); ... JavaScript and Selenium bindings and promises. The major difference between Selenium bindings for JavaScript and any other language is that almost every method call in JavaScript is asynchronous. The following code does not work: selenium-webdriver/lib/logging · Generated by dossier
A webdriver must be installed for selenium to work. All it takes to execute Javascript is calling the method execute_script(js) where js is your javascript code. Related course: Selenium Web Automation Course & Examples; javascript What is JavaScript? JavaScript is a scripting languages that was made to run on top of websites (client side). In order to perform JavaScript testing with Selenium WebDriver and Mocha in a simple way, WebDriver facilitates usage with MochaJS by wrapping around MochaJS test functions (before, beforeEach, it ... Put it all together. 1. Selenium API to get the console log. Selenium provides a get_log (log_type) method which helps you get the log for a given log type. So in order to get the browser console logs we need to use log type as browser. driver. get_log( 'browser') driver.get_log ('browser') 2. Get the console log.
Note: Installing `git` is optional. Installing git is used to clone the demo project from the Github repository. Instead of installing git, you can simply download the Zip file from the repository.Further, if you are Mac, you already have git. Best Java code snippets using org.openqa.selenium.logging.Logs (Showing top 20 results out of 315) Common ways to obtain Logs. private void myMethod () {. L o g s l =. WebDriver.Options webDriverOptions; webDriverOptions.logs () Smart code suggestions by Tabnine. } Detecting browser log messages. I considered two ways of reading client side log entries: Using the Selenium's built in mechanism via DesiredCapabilities to query log messages. Injecting a Javascript agent after every page load to the application under test that tracks errors and log messages. There are many other ways of doing this, like ...
I am running my Selenium tests using Chrome and Python API bindings. I want the console.log output of my chrome tests and i'm unsure how to go about that. I found out about get_log() and log_types() methods on the WebDriver object, and I saw chrome's console log which shows how to get it using Java. Python selenium - print browser log (including javascript errors) with phantomjs By admin | Last updated on Jun 6, 2020 It is useful to find out javascript errors in a page automatically. A browser automation framework and ecosystem. Contribute to SeleniumHQ/selenium development by creating an account on GitHub.
And then the Get Selenium Log keyword would get all the possible Selenium logs and log then in some reasonable manner in the log.html file.. I can imagine that someone wants to make assertion based on the received data. But for that we need to agree how that data is formatted and returned to the Robot Framework test data side. I'm using Selenium to run tests in Chrome via the Python API bindings, and I'm having trouble figuring out how to configure Chrome to make the console.log output from the loaded test available. I see that there are get_log() and log_types() methods on the WebDriver object, and I've seen Get chrome's console log which shows how to do things in Java. But I don't see an equivalent of Java's ... How can i capture Browser console log using selenium and java. Ask Question Asked 4 years, 3 months ago. Active 8 months ago. ... Browse other questions tagged javascript java selenium selenium-webdriver or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Long live the new authentication flows. ...
Selenium 4 Features - Retrieving Browser Console Log Using Selenium WebDriver. Selenium 4 is out ( Alpha version at the time of writing this post). They have given a very important feature in Selenium 4 which is Logging. Logging is generally helpful to know what went wrong. When you launch a website in browser, you can see logs in console tab ... May 25, 2017 - Capture console.log() output from a web page with Selenium WebDriver 2.53 and Chrome - browser_logs-chrome.js
 Console Log Javascript Typing Animation Code Example
Console Log Javascript Typing Animation Code Example

 Selenium Chromedriver Open Manual In New Tab Mac Westernfishing
Selenium Chromedriver Open Manual In New Tab Mac Westernfishing
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
 How To Get Data Of Attributes In Javascript With Selenium
How To Get Data Of Attributes In Javascript With Selenium
 Javascript Visual Ui Testing With Selenium Step By Step
Javascript Visual Ui Testing With Selenium Step By Step
 Selenium And Javascript Best Practices Testproject
Selenium And Javascript Best Practices Testproject
 Capturing Browser Logs With Selenium Using Java
Capturing Browser Logs With Selenium Using Java
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
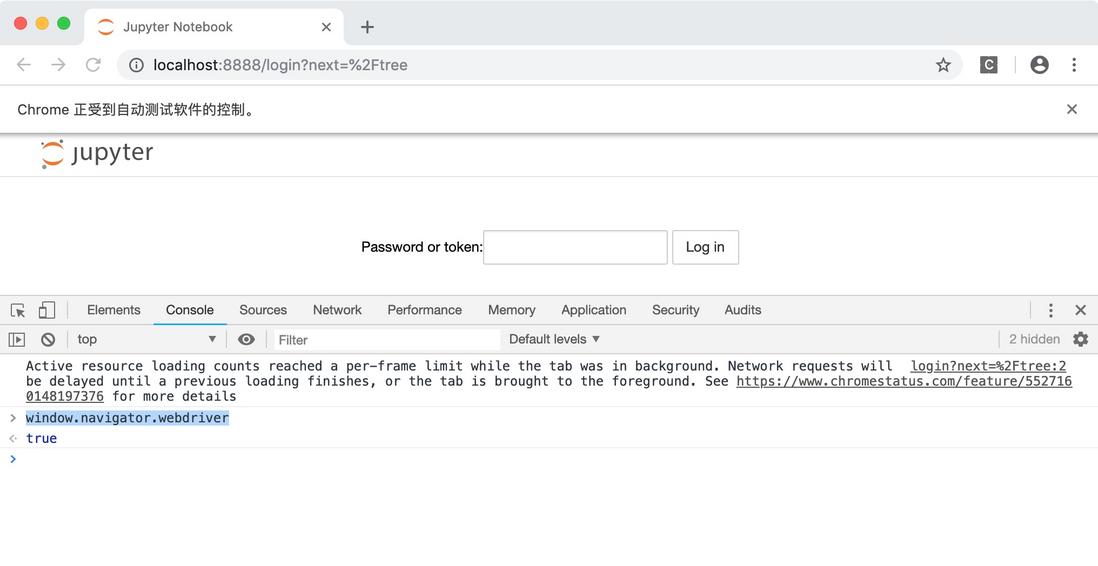
 Using Webdriver To Automatically Check For Javascript Errors
Using Webdriver To Automatically Check For Javascript Errors
 How To Take Screenshots In Selenium Webdriver Using Javascript
How To Take Screenshots In Selenium Webdriver Using Javascript
 Javascript Foreach Console Log Properties Code Example
Javascript Foreach Console Log Properties Code Example
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
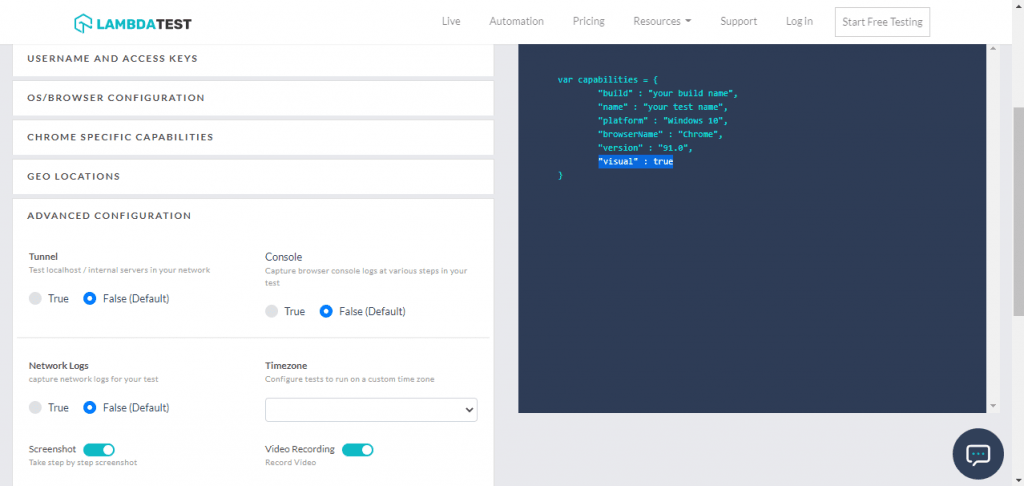
 Selenium Automated Mobile Amp Browser Testing Features
Selenium Automated Mobile Amp Browser Testing Features
 How To Test A Login Process With Selenium And Java Dzone Devops
How To Test A Login Process With Selenium And Java Dzone Devops
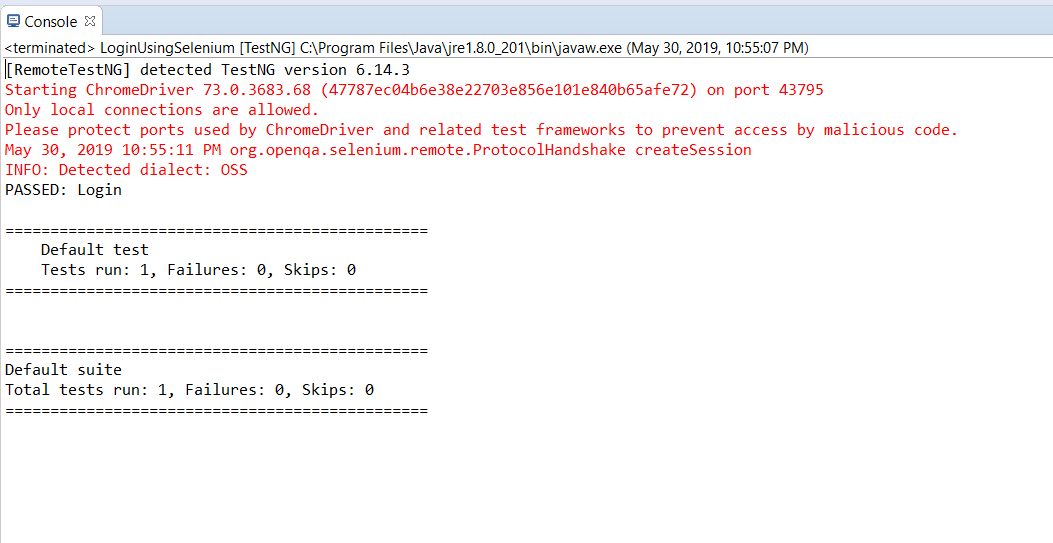
 How To Suppress Console Log Warning In Selenium
How To Suppress Console Log Warning In Selenium
 Fetching Browser Log Via Selenium Webdriver Stack Overflow
Fetching Browser Log Via Selenium Webdriver Stack Overflow
 Tools Qa How To Handle Ssl Certificate In Selenium
Tools Qa How To Handle Ssl Certificate In Selenium
 How Best To Validate Functionality Using The Console Log
How Best To Validate Functionality Using The Console Log
 Browserstack Pa Twitter Announcing Console Logs For
Browserstack Pa Twitter Announcing Console Logs For


0 Response to "23 Selenium Javascript Console Log"
Post a Comment