21 What Is Document Object In Javascript
window is the execution context and global object for that context's JavaScript. document contains the DOM, initialized by parsing HTML. screen describes the physical display's full screen. See W3C and Mozilla references for details about these objects. The most basic relationship among the three is that each browser tab has its own window, and ... The Document object has various properties that refer to other objects which allow access to and modification of document content. The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy.
 Document Object Model In Javascript Part One
Document Object Model In Javascript Part One
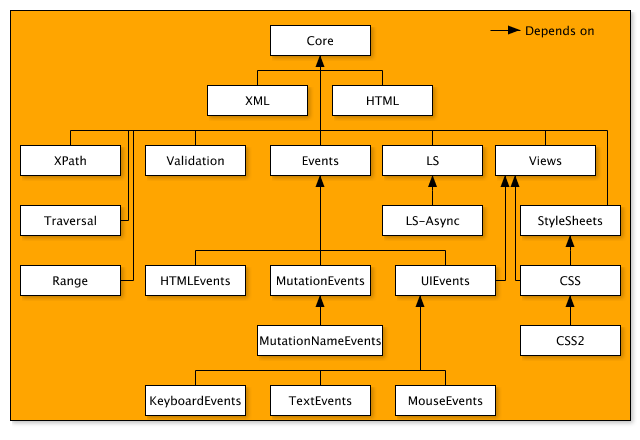
Here is a simple hierarchy of a few important objects − · There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify document content. The Legacy DOM − This is the model which was introduced in early versions of JavaScript ...

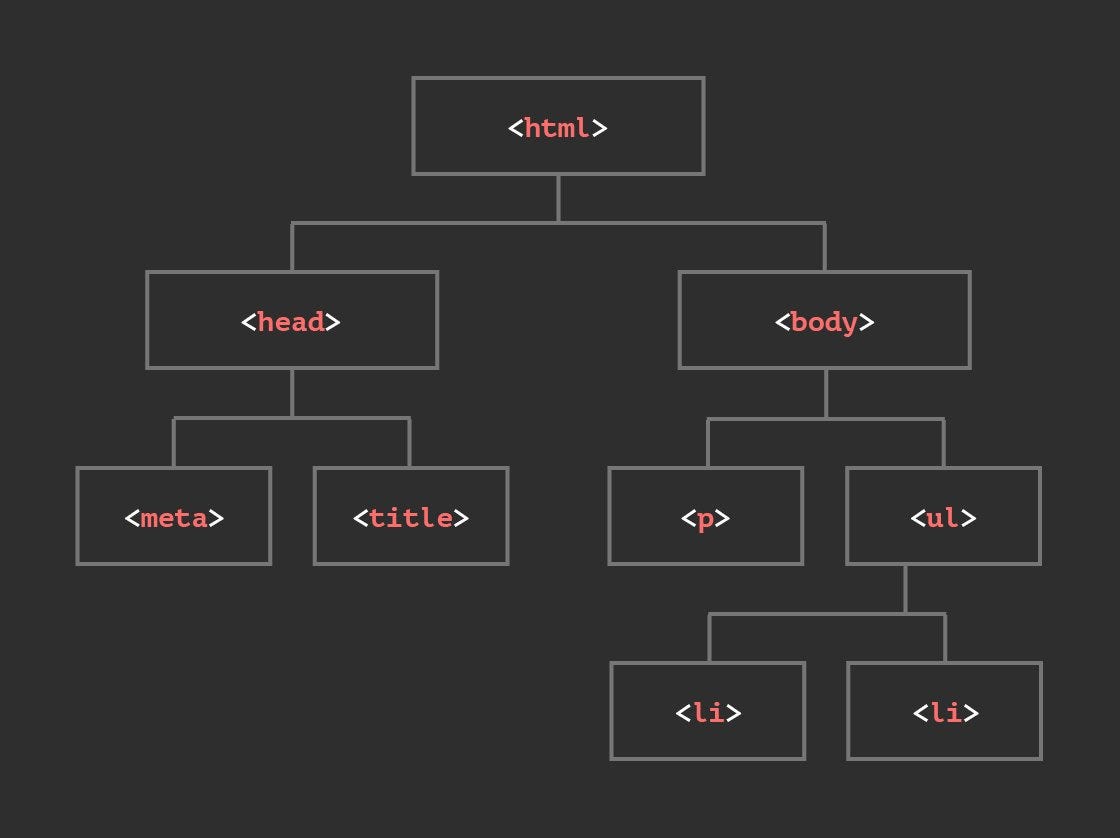
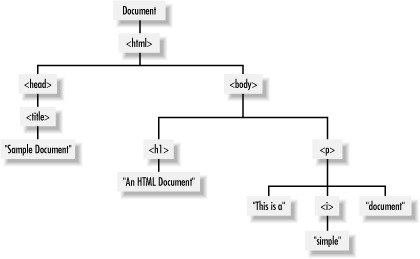
What is document object in javascript. JavaScript can access all the elements in a webpage making use of Document Object Model (DOM). In fact, the web browser creates a DOM of the webpage when the page is loaded. The DOM model is created as a tree of objects like this: How to use DOM and Events The document object represents the whole html document. When html document is loaded in the browser, it becomes a document object. It is the root element that represents the html document. It has properties and methods. Document object represents the HTML document in JavaScript that gets displayed in the window which resides inside the web page of the browser of the window that overall is considered as a document object. The document object model is a kind of prototype that displays and simplifies the above-described scenario for the Document Object model.
Introduction. The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive.It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the client-side scripting language that connects to the DOM in an internet browser. JavaScript Document Object Model Top 5 Methods and. JavaScript Document Object Model DOM A Document Object Model is a programming interface for HTML HyperText Markup Language and XML eXtensible. Dom operations in html documents are accessed through all values at cuttime, document object model in the javascript dom specification also. 3 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The Document object gives the user control over an Excel, PowerPoint, or Word document. The Mailbox object gives an Outlook add-in access to messages, appointments, and user profiles. Understanding the relationships between these high-level objects is the foundation of an Office Add-in. What is Document Object Model in JavaScriptYou can find out our HTML Complete Video tutorials : http://goo.gl/O254f9 CSS Complete Video Tutorial Playlist:htt... In this chapter we introduce the Document Object Model (DOM). The DOM gives you access to all the elements on a web page. Inside the browser, the whole web page—para- graphs, forms, tables, etc.—is represented in an object hierarchy. Using JavaScript, you can create, modify and remove elements in the page dynamically.
The document object model in JavaScript generally represents the whole document of HTML. Whenever a HTML document is not loaded in the browser it becomes a document object, in other words; it is the root element representing the HTML document. Hello devs. Firstly, a webpage is just a document written in a language(html or xml) which the browser understands. This document can either be viewed in the browser ... The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML.
This data structure represents the browser’s model of the document, and a JavaScript program can modify it to change the visible document. The DOM is organized like a tree, in which elements are arranged hierarchically according to the structure of the document. The objects representing elements ... A cookie stores information about ... helps in accessing visited websites. Now let's explore document object methods and properties. ... As we know, a property of an object is the value associated with the object. The property is accessed by using the following notation: ... JavaScript Document object ... 2 weeks ago - A web page is a document that can ... source. In both cases, it is the same document but the Document Object Model (DOM) representation allows it to be manipulated. As an object-oriented representation of the web page, it can be modified with a scripting language such as JavaScript...
Document Object Model Is basically a map or model of a web page. Its job is to describe the structure of an HTML document and the relationship between different elements like tags, attributes, and texts on a page. If we doing addition, deletion or modification in existing element on our website, so basically we are developing the structure of DOM. JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. With the HTML DOM, JavaScript can access and change all the elements of an HTML document. The HTML DOM (Document Object Model) When a web page is loaded, the browser creates a D ocument O bject M odel of the page. The HTML DOM model is constructed as a tree of Objects:
stringify({})-> [object Object] That's because the constructor function is called Object(with a capital "O"), and the term "object" (with small "o") refers to the structural nature of the thingy. Usually, when you're talking about "objects" in Javascript, you actually mean"Object objects", and not the other types. DOM stands for the document object model in Javascript and it is an important essence when it comes to making an interactive web application. In simple words, DOM is an interface between Javascript and HTML/CSS. DOM is a special kind of Javascript object, method, and function that we can use for interacting with HTML and CSS. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript Document object is an object that provides access to all HTML elements of a document. When an HTML document is loaded into a browser window, then it becomes a document object. The document object stores the elements of an HTML document, such as HTML, HEAD, BODY, and other HTML tags as objects. 6 days ago - The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part ... Introduction to JavaScript DOM JavaScript DOM is nothing but a Document Object Model is worked as a standard object model along with a programming interface that works on HTML. It works on HTML elements for getting, changing, adding, or deleting HTML elements.
Document Object Model (DOM) in JavaScript. In general, JavaScript language provides a number of features that allow you to access and manipulate HTML DOM elements. In fact, the JavaScript API contains the DOM objects, properties, methods, and events. Additionally, you can manipulate the documents in any possible way. The document Object. The document object represents the HTML document itself. It is at the root of the DOM tree that we previously discussed. It also provides us with a number of methods for searching for other nodes in the document. The most common way to select an element is the document.getElementById method. A webpage in JavaScript is a document, and JavaScript provides an object "document", which designates the complete webpage. Moreover, the document object provides various properties and methods to access and manipulate the web elements loaded on the page. To identify and access the DOM elements, JavaScript uses three ways:
How to add JavaScript to html How ... in JavaScript ... In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field. Here, document is the root element that represents the html document. ... Let's see the simple example of document object that prints ... The Document object can be accessed from window.document, and since window is the global object, you can use the shortcut document object directly from the browser console, or in your JavaScript code. This Document object has a ton of properties and methods. The Selectors API methods are the ones you'll likely use the most: document ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... The HTML DOM document object is the owner of all other objects in your web page.
What is Document Object Model ? Document Object Model (DOM), a programming interface specification being developed by the World Wide Web Consortium (W3C). DOM is the browser's internal programmatic representation of the Webpage. Can be manipulated by language like JavaScript. Set of hierarchical collection of objects/elements. 3. 3.
What Is The Difference Between Document And Window Objects
 Document Object Model Sat S Blog
Document Object Model Sat S Blog
 Javascript Document Object Model Or Dom
Javascript Document Object Model Or Dom
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
 Ppt Chapter 8 Document Object Model Dom Powerpoint
Ppt Chapter 8 Document Object Model Dom Powerpoint
 What Is The Document Object Model
What Is The Document Object Model
 Document Object Model In Javascript Part One
Document Object Model In Javascript Part One
 Dom Scripting Web Design With Javascript And The Document
Dom Scripting Web Design With Javascript And The Document
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 The Dom Of Javascript Introduction To The Html Dom Document
The Dom Of Javascript Introduction To The Html Dom Document
 The Description Of Xml Document Object Model Dom
The Description Of Xml Document Object Model Dom
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript
 14 The Document Object Model Engineering Libretexts
14 The Document Object Model Engineering Libretexts
 Dom Scripting Web Design With Javascript And The Document
Dom Scripting Web Design With Javascript And The Document
 Dom In Javascript With Examples Document Object Model
Dom In Javascript With Examples Document Object Model
 Javaskool Com Javascript Client Side Scripting Window
Javaskool Com Javascript Client Side Scripting Window
 Dom And Events Document Object Model Dom Events Handling In
Dom And Events Document Object Model Dom Events Handling In
 Javascript Dom Object Diagram Stack Overflow
Javascript Dom Object Diagram Stack Overflow
 Practical Application For Javascript The Document Object
Practical Application For Javascript The Document Object
 The Document Object Model Javascript The Definitive Guide
The Document Object Model Javascript The Definitive Guide
0 Response to "21 What Is Document Object In Javascript"
Post a Comment