21 Add Key And Value To Object Javascript
4 weeks ago - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. 17/1/2021 · Add new foods to the foods object. /* foods [<<key>>] = <<value>> */ foods ['blueberries'] = 99; 1 Like. zero_loop June 25, 2018, 12:54pm #3. Hi, you can do this by using dot notation. So the answer is: foods.bananas = 13; foods.grapes = 35; foods.strawberries = …
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
22/4/2019 · How to add key/value pair to a JavaScript object? In order to add key/value pair to a JavaScript object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {“nextFavColor” : “red”} to the GFG_p object by using dot notation. Example 2: This example adds {“thirdFavColor” : “blue”} to ...
Add key and value to object javascript. Example 4: add new key value pair to object javascript Example 1: Add Key/Value Pair to an Object Using Dot Notation // program to add a key/value pair to an object const person = { name: 'Monica', age: 22, gender: 'female' } // add a key/value pair person.height = 5.4; console.log(person); Output { name: "Monica", age: 22, gender: "female", height: 5.4 } Aug 25, 2020 - add a new property to your object using the value of key and assign the value from val to the new property.
11/8/2020 · The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys(object) The values are returned by Object.values(object) And the entries are returned by Object.entries(object) Jul 26, 2021 - These objects are quite different from JavaScript’s primitive data-types(Number, String, Boolean, null, undefined and symbol). Objects are more complex and each object may contain any combination of these primitive data-types as well as reference data-types. Approach: We will traverse through the whole array and one by one add the keys ... Keys are indexes and values are elements of an associative array. Associative arrays are basically objects in JavaScript where indexes are replaced by user-defined keys. They do not have a length property like a normal array and cannot be traversed using a normal for loop Here’s an example ...
1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) 3/11/2017 · In case you have multiple anonymous Object literals inside an Object and want to add another Object containing key/value pairs, do this: Firebug’ the Object: console.log(Comicbook); returns: [Object { name=”Spiderman”, value=”11″}, Object { name=”Marsipulami”, value=”18″}, Object { name=”Garfield”, value=”2″}] Code: How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets.
If we know the name of the key and its value, we can use the dot syntax to add the new pair: ... See that dot .? That has a special meaning for objects — it tells JavaScript that we're going to be accessing the property that goes by the string that comes after it (in this case, 'snack'. 1 week ago - The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element is the value to associate with ... 11/11/2020 · How to Add a Key-Value Pair with Dot Notation in JavaScript. I'll create an empty book object below. const book = {}; To add a key-value pair using dot notation, use the syntax: objectName.keyName = value. This is the code to add the key (author) and value ("Jane Smith") to the book object: book.author = "Jane Smith"; Here's a breakdown of the above code:
Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file. Aug 25, 2020 - add a new property to your object using the value of key and assign the value from val to the new property. 5/3/2021 · const objA = { key1: value, key2: value, fn: => alert("Hey, I am inside the object"), ..... } Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let’s now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. Using bracket syntax to add …
add a new property to your object using the value of key and assign the value from val to the new property. 18/5/2017 · Additionally, in JavaScript, the && and || operators actually return the value of the last expression that gets evaluated in the statement. In the above example, query.foo && { foo: query.foo ... Dynamically Add Variable Name Value Pairs to JSON Object, That's not JSON. It's just Javascript objects, and has nothing at all to do with JSON. You can use brackets to set the properties dynamically. supported by most of browsers, and it checks if object key available or not you want to add, ...
Mar 08, 2020 - Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss! 21/7/2009 · In case you have multiple anonymous Object literals inside an Object and want to add another Object containing key/value pairs, do this: Firebug' the Object: console.log(Comicbook); returns: [Object { name="Spiderman", value="11"}, Object { name="Marsipulami", value="18"}, Object { name="Garfield", value="2"}] Code: How do I add a key/value pair to a JavaScript object? dot notation and square bracket notation
3/7/2020 · To add a new key-value pair to an object, the simplest and popular way is to use the dot notation: foods . custard = ' ' ; console . log ( foods ) ; // { burger: ' ', pizza: ' ', custard: ' ' } Dec 02, 2020 - Both of these data structures add additional capabilities to JavaScript and simplify common tasks such as finding the length of a key/value pair collection and removing duplicate items from a data set, respectively. On the other hand, Objects and Arrays have been traditionally used for data ...
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 Change Value Of Key In Object Javascript Code Example
Change Value Of Key In Object Javascript Code Example
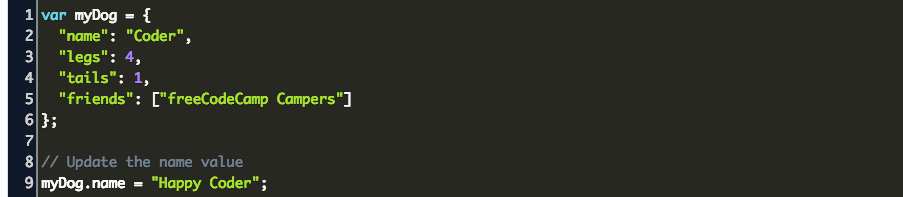
 Just A Few Things Basic Data Structures Add Key Value
Just A Few Things Basic Data Structures Add Key Value
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Java Hashmap Containskey Object Key And Containsvalue
Java Hashmap Containskey Object Key And Containsvalue
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
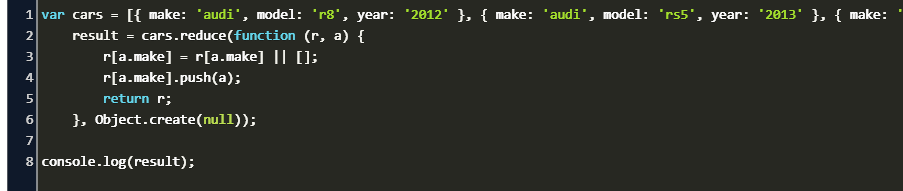
 Group Array Of Objects With Same Key Value Pair Javascript
Group Array Of Objects With Same Key Value Pair Javascript
 How To Add Key Value Pair To A Javascript Object Geeksforgeeks
How To Add Key Value Pair To A Javascript Object Geeksforgeeks
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Javascript Object Destructuring Spread Syntax And The Rest
Javascript Object Destructuring Spread Syntax And The Rest
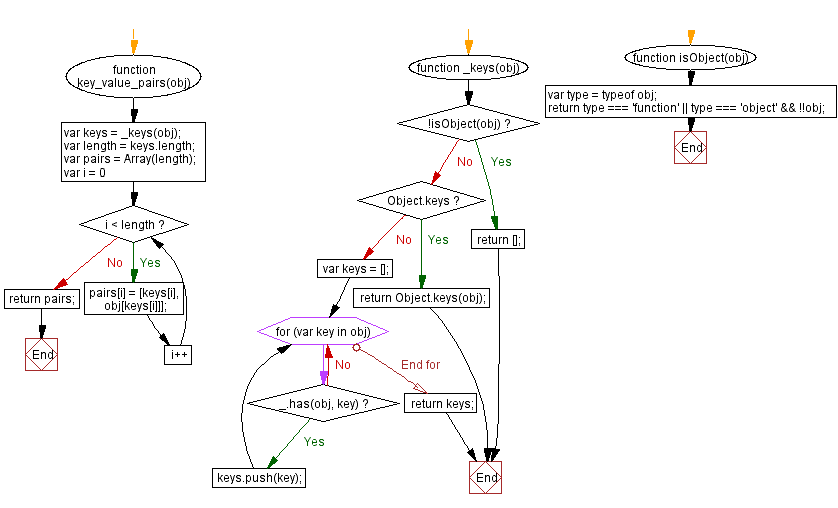
 Javascript Object Convert An Object Into A List Of Pairs
Javascript Object Convert An Object Into A List Of Pairs
 How To Create An Object From The Given Key Value Pairs Using
How To Create An Object From The Given Key Value Pairs Using
 Javascript Add Key Value Pair To Object Code Example
Javascript Add Key Value Pair To Object Code Example
 For Const Key Value In Object Code Example
For Const Key Value In Object Code Example
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify


0 Response to "21 Add Key And Value To Object Javascript"
Post a Comment