20 Javascript Limit Input Length
For example a userid (length between 6 to 10 character) or password (length between 8 to 14 characters). You can write a JavaScript form validation script where the required field (s) in the HTML form accepts the restricted number of characters. Javascript function to restrict length of user input You should not use a strict doctype, when you use this on your own pages, as there is no "maxlength" attribute defined in textarea. A "great" solution should include that information, at least, then show a way out of the dilemma.
 Vb Net Textbox Control Tutorial Properties With Example
Vb Net Textbox Control Tutorial Properties With Example
Setting a Word Limit. Now that we have defined what a word is and have a functional counter, the final step is to add a limit to the words. Back at the top of the file, we'll define a variable globalWordCounter as well as a word limit. For this tutorial, we'll be setting a word limit of 10. var globalWordCounter = 0; var WORD_LIMIT = 10;

Javascript limit input length. To give a limit to the input field, use the min and max attributes, which is to specify a maximum and minimum value for an input field respectively. To limit the number of characters, use the maxlength attribute. The max and min attributes are used with number, range, date, datetime, datetime-local, month, time and week input types. How to limit the max length of input in a textarea. html5 textarea maxlength. ... Javascript does. A simple Javascript message is a basic and often underrated utility that more often than not proves to be the savior. The code example throws a message just before the user reaches the maxlength. so the user gets to know why the new keys are not ... It is currently limiting input to 100 characters, so you don't have to type so much to see how it works. In this example, we used a textarea, but it will work the same if you want to use it with an input field of type text. Hope this helped ya!.
Description. The value of the length property is an integer with a positive sign and a value less than 2 to the 32nd power (2^32). You can set the length property to truncate an array at any time. When you extend an array by changing its length property, the number of actual elements increases; for example, if you set length to 3 when it is ... It seems that neither of the "maxlength", "min" or "max" HTML attributes have the desired effect on iPhone for the following markup: <input type="number" maxlength="2" min="0" max="99"/> how to restrict max length input number in html; bootstrap 4 max length input number; max lengrtgh for input fields; how to set max length in javascript; js input max length; maxlenght cfinput; maximum number html; js input max size; html limit input to 10 characters; phone number max size in html; max characters input html message; number ...
Definition and Usage. The size attribute specifies the visible width, in characters, of an <input> element.. Note: The size attribute works with the following input types: text, search, tel, url, email, and password. Tip: To specify the maximum number of characters allowed in the <input> element, use the maxlength attribute. If no maxlength is specified, or an invalid value is specified, the text input has no maximum length. This value must also be greater than or equal to the value of minlength. The input will fail constraint validation if the length of the text value of the field is greater than maxlength UTF-16 code units long. The MAX_SAFE_INTEGER constant has a value of 9007199254740991 (9,007,199,254,740,991 or ~9 quadrillion). The reasoning behind that number is that JavaScript uses double-precision floating-point format numbers as specified in IEEE 754 and can only safely represent integers between - (2^53 - 1) and 2^53 - 1. Safe in this context refers to the ...
The maxlength attribute specifies the maximum number of characters allowed in the <input> element. Note: The minlength attribute can be used with input type: text, search, url, tel, email, and password. Browser Support The numbers in the table specify the first browser version that fully supports the attribute. Limit the Number of Characters in a Textarea or Text Field This script allows you to set a limit on the number of characters a user can enter into a textarea or text field, like so: (Maximum characters: 100)
The maxlength attribute defines the maximum number of characters (as UTF-16 code units) the user can enter into an <input> or <textarea>. This must be an integer value 0 or higher. If no maxlength is specified, or an invalid value is specified, the input or textarea has no maximum length. As illustrated inside the form, you insert the following two attributes into a INPUT or TEXTAREA element to limit its size: data-maxsize: Define this attribute with an integer value to set the maximum number of characters the field will accept.. data-output: If you wish to display in real time the # of characters remaining, define this attribute and set it to the ID of a blank container (ie: a ... How to set maximum length in input type=number? Ask Question Asked 5 years, 3 months ago. Active 1 year, 9 months ago. Viewed 54k times 10 1. I have a text field. <input type="number" min="0" max="999"> ... Browse other questions tagged javascript html angularjs or ask your own question.
maxLength property (input, isindex) maxLength. property (input, isindex) Sets or retrieves the maximum number of characters allowed in a text box. If the maximum number of characters is reached, the user cannot add more characters to the contents of the input element. how to set maxlength for input in javascript ; html max length for input; jhtml input max length; input max length validation in javascript; input number maxlenght; number input maxlength; html input max value; max-length input; max on input; how to create a max input in html; how to set a max length of an input html; input type maxlength in ... ECMAScript 2016 (ed. 7) established a maximum length of 2^53 - 1 elements. Previously, no maximum length was specified. In Firefox, strings have a maximum length of 2**30 - 2 (~1GB). In versions prior to Firefox 65, the maximum length was 2**28 - 1 (~256MB).
Definition and Usage. The maxLength property sets or returns the value of the maxlength attribute of a password field. The maxlength attribute specifies the maximum number of characters allowed in a password field. Tip: To set or return the width of a password field, in number of characters, use the size property. Today, i was planing to post something like regarding to javascript. I was thinking what post should i add and i plan to make maxlength validation with display remaining character count using javascript. So you can simply make character limit with remaining counter in javascript. jQuery: Limit character input in the textarea including count Last update on February 26 2020 08:07:52 (UTC/GMT +8 hours)
It simply limit the maximum length of the textbox/textarea. The result is, when use enter information in the textbox, javascript ignores the characters when input length is over 50 and does have any notification. way2 - maxlength limitation with notification step1, prepare message if (input.value > 20) input.value = 20; Simple as that if that's what you mean. You could get this to run when the value for the input changes (onChange) that way they can see the limit. The following regular expression ensures that text is between 1 and 10 characters long, and additionally limits the text to the uppercase letters A-Z. You can modify the regular expression to allow any minimum or maximum text length, or allow characters other than A-Z.
String length validation in JavaScript is used to make sure that number of characters entered in a specified field will be restricted. For example name field should have a length of 8-10 characters only. The maxLength attribute specifies the maximum number of characters allowed in a text field. Tip: To set or return the width of a text field, in number of characters, use the size property.
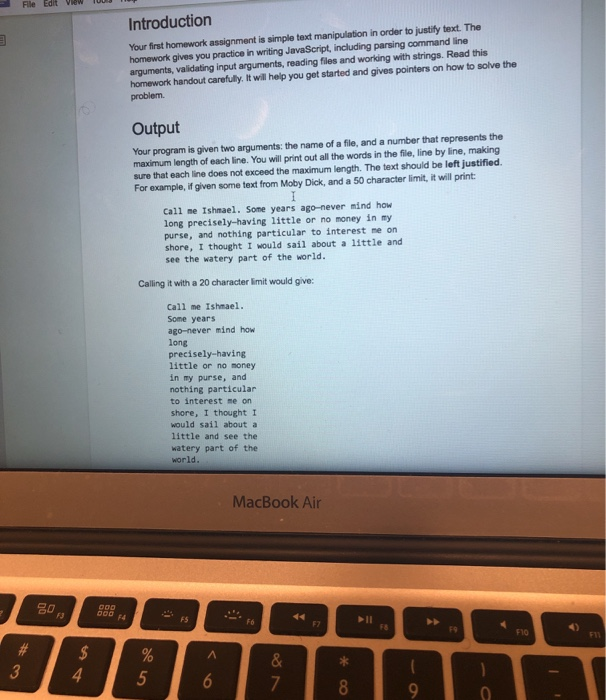
 File Edit Introduction Your First Homework Assignment Chegg Com
File Edit Introduction Your First Homework Assignment Chegg Com
 Javascript Algorithm Truncate A String By Erica N Level
Javascript Algorithm Truncate A String By Erica N Level
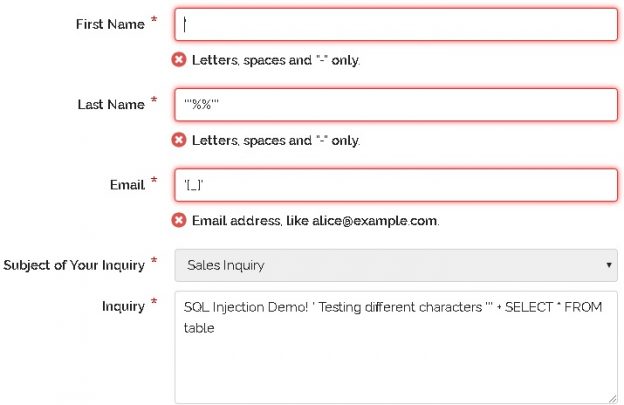
 Sql Injection Detection And Prevention
Sql Injection Detection And Prevention
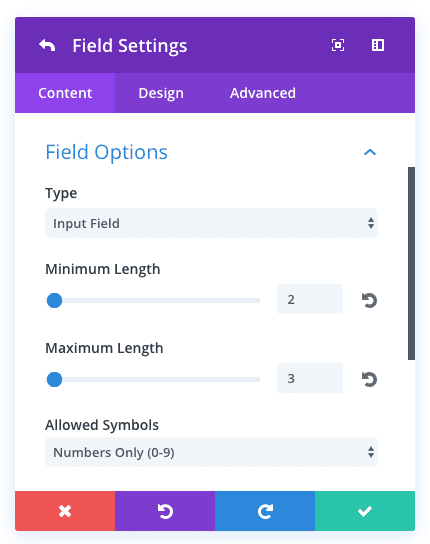
 Divi Feature Update The New Contact Form Module With More
Divi Feature Update The New Contact Form Module With More
 Input Type Email Gt Html Hypertext Markup Language Mdn
Input Type Email Gt Html Hypertext Markup Language Mdn
 Educational Products Easy And Professional Tools To Learn
Educational Products Easy And Professional Tools To Learn
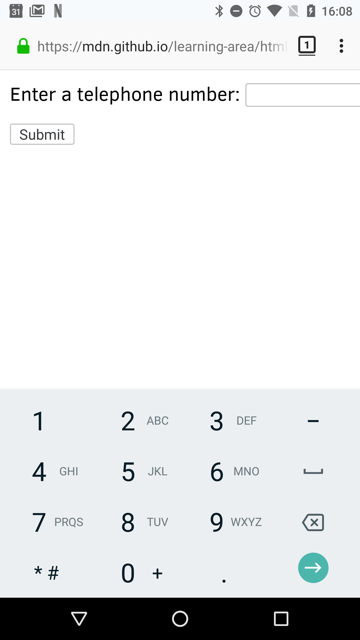
 Input Type Tel Gt Html Hypertext Markup Language Mdn
Input Type Tel Gt Html Hypertext Markup Language Mdn
 Javascript Limit Words Code Example
Javascript Limit Words Code Example
 How To Limit A Number Between A Min Max Value In Javascript
How To Limit A Number Between A Min Max Value In Javascript
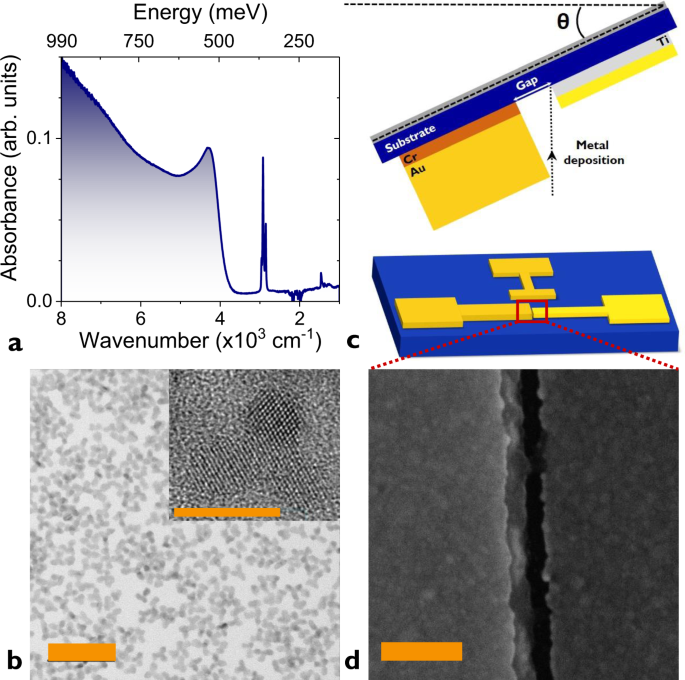
 Infrared Photoconduction At The Diffusion Length Limit In
Infrared Photoconduction At The Diffusion Length Limit In
 My Learning S Work By Lakshmipathi Kakarla Character
My Learning S Work By Lakshmipathi Kakarla Character
 How Can I Limit Possible Inputs In A Html5 Number Element
How Can I Limit Possible Inputs In A Html5 Number Element
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
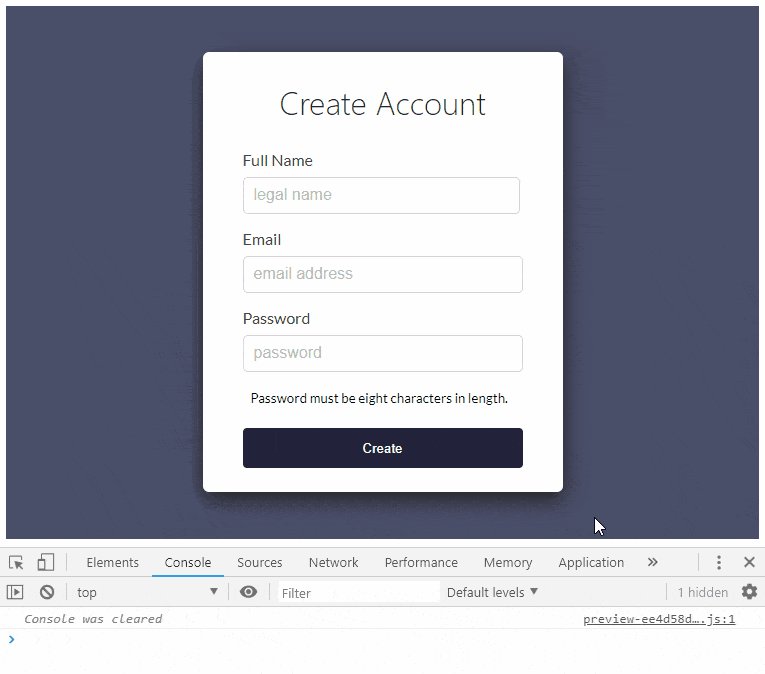
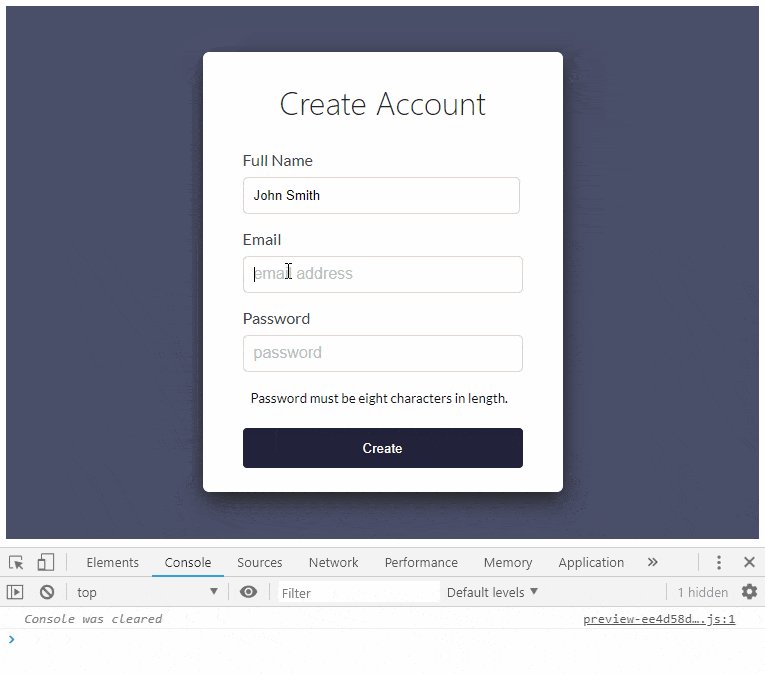
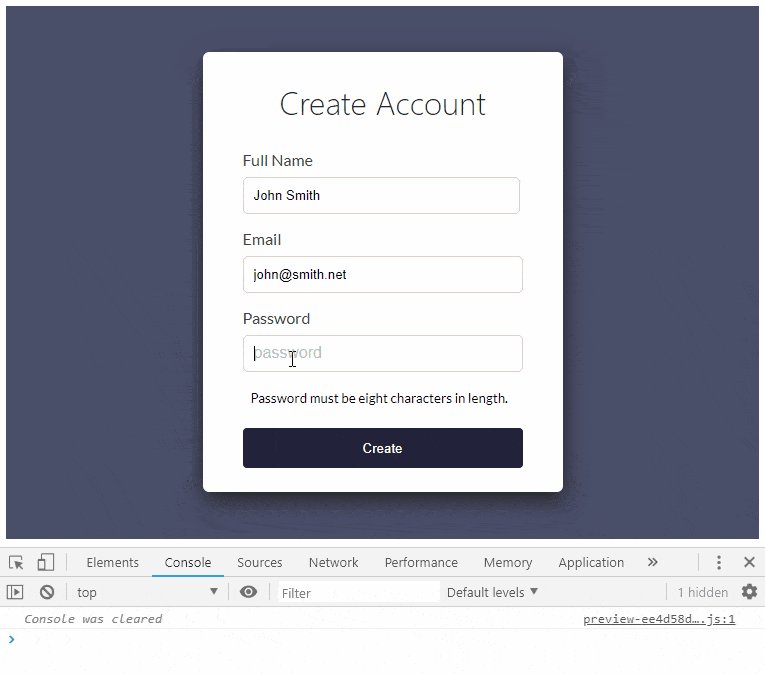
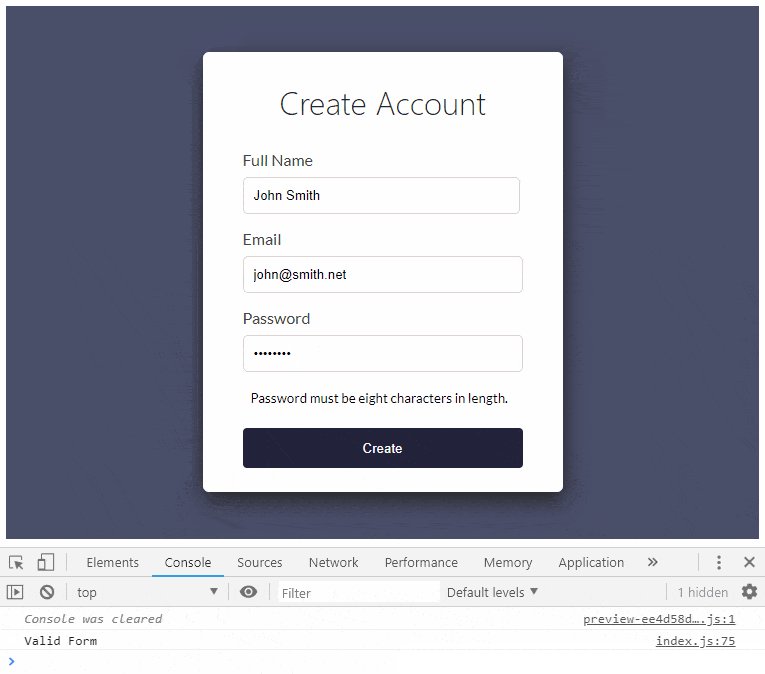
 How To Add React Form Validation
How To Add React Form Validation
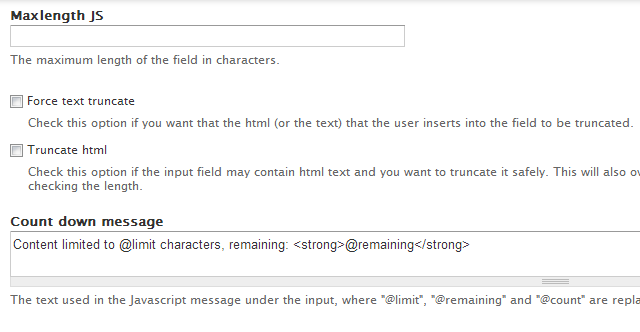
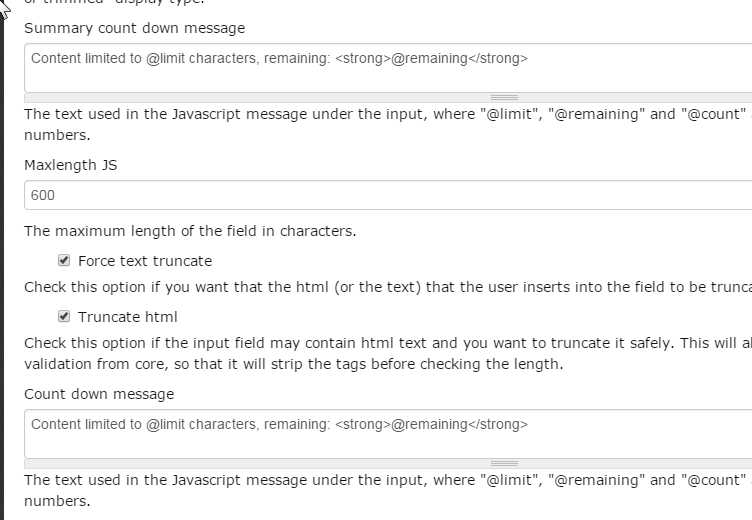
 Cool Module Maxlength Web Omelette
Cool Module Maxlength Web Omelette
 Maxlength Attribute On Ckeditor Textarea Behavior In Ie
Maxlength Attribute On Ckeditor Textarea Behavior In Ie
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Maxlength Does Not Work React Js Stack Overflow
Maxlength Does Not Work React Js Stack Overflow
 Twitter Tweet Box With Character Limit Highlighting In Html
Twitter Tweet Box With Character Limit Highlighting In Html
0 Response to "20 Javascript Limit Input Length"
Post a Comment