31 Try Catch Javascript Not Working
25/1/2021 · For try...catch to work, the code must be runnable. In other words, it should be valid JavaScript. It won’t work if the code is syntactically wrong, for instance it has unmatched curly braces: try { {{{{{{{{{{{{ } catch (err) { alert("The engine can't understand this code, it's invalid"); } In this HackerRank Day 3: Try, Catch, and Finally 10 days of javascript problem you need to Complete the reverseString function; it has one parameter, s. You must perform the following actions: Try to reverse string s using the split, reverse, and join methods.
 Exception Handling In Node Js Signal
Exception Handling In Node Js Signal
It always executes, regardless of whether an exception was thrown or caught. You can nest one or more try statements. If an inner try statement does not have a catch -block, the enclosing try statement's catch -block is used instead. You can also use the try statement to handle JavaScript exceptions.

Try catch javascript not working. How can Javascript duplicate the four-part try-catch-else-finally execution model that other languages support? A clear, brief summary is from the Python 2.5 what's new. In Javascript terms: // XXX Javascript try catch statements are basic Javascript error-handling structures that control the logical flow of a program even when something goes wrong. You can suppress errors, specify actions when errors happen, or reroute errors to another part of your code. javascript try catch. Errors are almost inevitable in JavaScript programs. As a JavaScript developer, it is your responsibility to anticipate errors and handle them effectively. This will ultimately help you to create programs which are robust, reliable and efficient. One simple way of handling errors is through try…catch statements.
Quando uma exceção é lançada no bloco try, exception_var (ex. o e dentro de catch (e)) armazena o valor especificado pela declaração throw.Você pode usar esse identificador para conseguir informação sobre a exceção que foi lançanda. Esse identificador é local para a cláusula catch.Ou seja, é criado quando a cláusula catch é introduzida e após terminar sua excecução o ... A try catch in any programming language is a block in which code can execute in a way where an exception can safely occur in a way that won't result in the application's abnormal termination. With a try catch, you can handle an exception that may include logging, retrying failing code, or gracefully terminating the application. May 01, 2013 - You should give an error: ... the try/catch block inside the callback function. If you really want to catch it outside the callback, then you should consider calling a function rather than throwing an exception, because I don't see how it can be done. ... Not the answer you're looking for? Browse other questions tagged javascript jquery exception ...
try { try_statements} [catch [(exception_var)] { catch_statements}] [finally { finally_statements}] try_statements 実行される文です。 catch_statements try ブロックの中で例外が発生した場合に実行される文です。 exception_var 関連する catch 節に対して例外オブジェクトを保持する識別子です。 ... Step 2) Save the file & compile the code. Run the program using command, java JavaException. Step 3) An Arithmetic Exception - divide by zero is shown as below for line # 5 and line # 6 is never executed. Step 4) Now let's see examine how try and catch will help us to handle this exception. Aug 18, 2020 - After reading this guide you should ... and catch your exceptions correctly. Thanks for reading and stay tuned! ... Be the first to know when I publish new stuff. ... Hi! I’m Valentino! Educator and consultant, I help people learning to code with on-site and remote workshops. Looking for JavaScript and Python training...
JavaScript try catch blocks are error handlers. The "try" block contains the code you want to test. "catch" contains code that will run if the code in your "try" block cannot execute successfully. When developers are testing their programs, it's common to write code that handles errors in a certain way. If any error occurs during the try portion, the try section is exited and the catch section is executed. The catch portion of the statement will receive a JavaScript object containing error information. The error identifier is required, but can be any custom name you choose. React treats error handling ... differently. While try-catch works in a lot of non-vanilla JavaScript applications, it only works for imperative code. Because React components are declarative, try-catch isn't a reliable option. To compensate for this, React implements what are called error ...
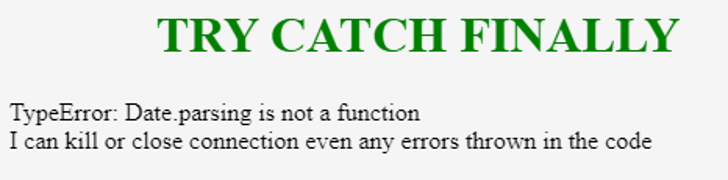
JavaScript try, catch and finally Example: Here we have another example of handling runtime exception in JavaScript code and using the finally statement. In the above code, we have created a web page that shows how the finally block works. The above code contains three blocks: try, catch and finally. The try block generates an undefined ... Javascript Try Catch vs Catch chain. Ask Question Asked 1 year, 9 months ago. Active 1 year, 9 months ago. Viewed 2k times 1 I recently ran into a Javascript problem catching errors and thus crashing when exception thrown. funcReturnPromise().then().catch() I had to change this to: ... The catch keyword catches exceptions generated by try statements. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block.
The easiest solution is to catch the JavaScript exception in function f2, and then throw a new one that contains the original exception, plus any additional information. That way, we get to keep all the information stored in the original exception, including its stack trace. JavaScript Errors - Throw and Try to Catch by Shivani Aggarwal March 3, 2021 by Shivani Aggarwal Published: March 3, 2021 Last Updated on March 5, 2021 0 comment 84 views We use " try, catch, throw, and finally statements " in JavaScript Exception handling, The try statement allows you to check for errors in a block of code. You can create custom errors with the throw statement. After try and catch, the " finally " statement allows you to run code regardless of the output.
この記事では「 【JavaScript入門】try...catchの使い方と例外処理のまとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 Apr 12, 2019 - This code, which is another way to conditionally trigger a catch statement isn’t standard ECMAScript and may not work in the environment where your code executes. This is a feature that Mozilla (FireFox) created. Accordingly, this feature works in FireFox, but it won’t work in Chrome or Safari. This is what makes JavaScript ... In JavaScript, we use the try...catch statement to capture unexpected errors and exceptions. How does try...catch work? try ... This is because the try...catch statement works synchronously, and the function in question is executed asynchronously after a certain amount of time.
Nov 22, 2017 - Errors are inevitable. They happen. In this article we’ll explore basic error handling in JavaScript with try and catch. We’ll start off by taking a look at the try and catch syntax. Essentially we… Note: The catch and finally statements are both optional, but you need to use one of them (if not both) while using the try statement. Tip: When an error occurs, JavaScript will normally stop, and generate an error message. Use the throw statement to create a custom error (throw an exception). function stripeWrapper () { console.log ('this is the second function, about to call the first function') try { stripeAPI () } catch (err) { console.log ('Oops! err will not bubble up to to first function that triggered the function calls!') throw err // add this to re-throw! } } function callAll () { try { routeHandler () return 'done' } catch (err) { // catches the re-thrown error and prints it to console! console.log ('error in callAll ():', err) return ' not done ' } }
Flow control in a try catch finally in Java; Flow control in try catch finally in Java programming. Can we write any statements between try, catch and finally blocks in Java? How do we use throw statement in JavaScript? How to use Try/catch blocks in C#? Can we declare a try catch block within another try catch block in Java? Flow control in a try catch finally in Java. A method catches an exception using a combination of the try and catch keywords. A try/catch block is placed around the code that might generate an exception. Code within a try/catch block is referred to as protected code, and the syntax for using try/catch looks like the following −. 30/12/2020 · What is a try/catch block in JavaScript? A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. try{ //... }catch(e){ //... } A try statement lets you test a …
The try and catch statements handle exceptions in a standard way which is provided by JavaScript. However, you can use the throw statement to pass user-defined exceptions. In JavaScript, the throw statement handles user-defined exceptions. The try statement contains one or more try blocks, and ends with at least one catch and/or a finally clause. try...catch:try { throw new Error('my error'); } catch Forum Donate Learn to code — free 3,000-hour curriculum In this article I specify acceptable uses for try/catch in JavaScript. There aren't very many. In fact, I could only think of one reason applying to Node.js, even then, it's optional. So, let's start with the abundance of reasons NOT to use try/catch, starting with the biggest no-no: Reads/writes that need to operate over a network
Jun 26, 2018 - Possible duplicate of Can syntax errors be caught in JavaScript? – Aayush Sharma Jun 26 '18 at 8:13 ... You have a syntax error and you can not catch a syntax error. This error is checked at the parsing or validation time of your code. The try .. catch statement is executed at the running time. Advanced try/catch/finally in Javascript and Typescript. Take a detailed look at the implementation of a try-catch-finally-block. Tom • Typescript & Javascript, Coding Guides, Learning • 21 05 2021. Error-handling in Javascript & Typescript. As far as I can see, Try/Catch could theoretically be made to work lexically like how identifiers are lexically closed; it just doesn't happen to work that way in JavaScript. – Brian Gordon Dec 3 '12 at 10:00 ... In node.js >= 0.8 it is worth noting it is possible to try/catch asynchronously, ...
NAVIGATION What is asynchronous code Throwing exception asynchronously Pseudocode of event loop Run in two passes Visualize executed passes by including surrounding event loop code Catch block is not The try and catch block lets you set an error handling code: try defines a code of block that will be tested for errors, and catch defines a code of block that handles the error. The throw keyword lets you create a new custom error text. Made with ️ ️ in NYC © 2021 Codecademy with ️ ️ in NYC © 2021 Codecademy
Try/catch in Javascript is not as bullet-proof as in other languages, due to Javascript's asynchronous nature. Consider this snippet: try { setTimeout(function() { do_something_that_throws(); }, 1000); } catch (e) { … May 01, 2020 - Master the try-catch boundary to make your code more secure. 23/9/2014 · I am new to Java Script. In the below code I am trying to create an error intentionally to learn how try...catch works. But nothing is running. <html> <body> <p id="demo"></p> <script> try { adddlert("Hi User!"); } catch(Error e) { document.getElementById("demo").innerHTML = e.message; } </script> </body> </html> What I …
That’s not how try/catch work with asynchronous functions. Recall that the whole point of an asynchronous function is that it’s invoked some time later, after myApiFunc returns. That means the try block has been exited. The callback is invoked directly by Node, with no try block around it. Dec 18, 2019 - Learn about how to handle exception in Javascript. ... If we have a finally block, the return statement inside try and catch block are not executed. It will always hit the finally block. JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block.
Apr 04, 2020 - In this example, we called the ... in the try block. However, the nonExistingFunction() function doesn’t exist, therefore, JavaScript throws an error. In the catch block, we showed the name and message properties of the error object. The name of the error is ReferenceError and its message is nonExistingFunction is not ... The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed.
The Promise `catch ()` Function in JavaScript. Promises in JavaScript are an object representation of an asynchronous operation. Promises are like a placeholder for some value that may not have been computed yet. If the async operation failed, JavaScript will reject the promise. The catch () function tells JavaScript what function to call if ...
 Exercise Javascript Debugger Servicenow Developer
Exercise Javascript Debugger Servicenow Developer
 Exception Handling In Javascript
Exception Handling In Javascript
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Snowflake Error Handling Procedure And Functions Dwgeek Com
Snowflake Error Handling Procedure And Functions Dwgeek Com
Error Handling Try Catch Semantic Portal Learn Smart
 Handling Exceptions In Javascript
Handling Exceptions In Javascript
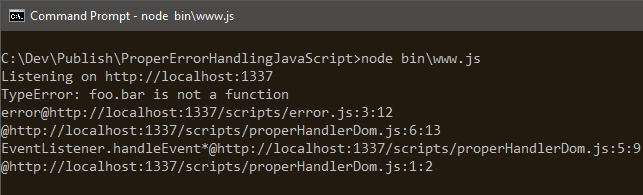
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 Javascript Try Catch How Does Try Catch Work In Javascript
Javascript Try Catch How Does Try Catch Work In Javascript
 Javascript Try Catch Dev Community
Javascript Try Catch Dev Community
 Javascript Errors Throw And Try To Catch Geeksforgeeks
Javascript Errors Throw And Try To Catch Geeksforgeeks
 Try Catch Error Typo In Node Modules Puppeteer Lib Cjs
Try Catch Error Typo In Node Modules Puppeteer Lib Cjs
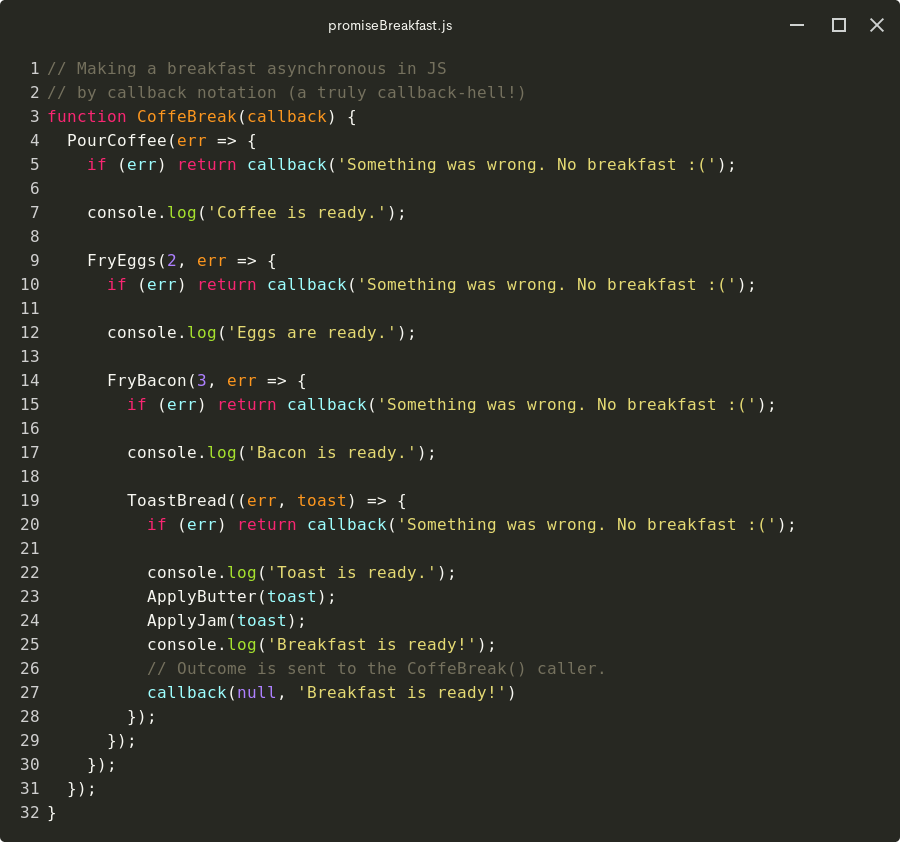
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In

 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
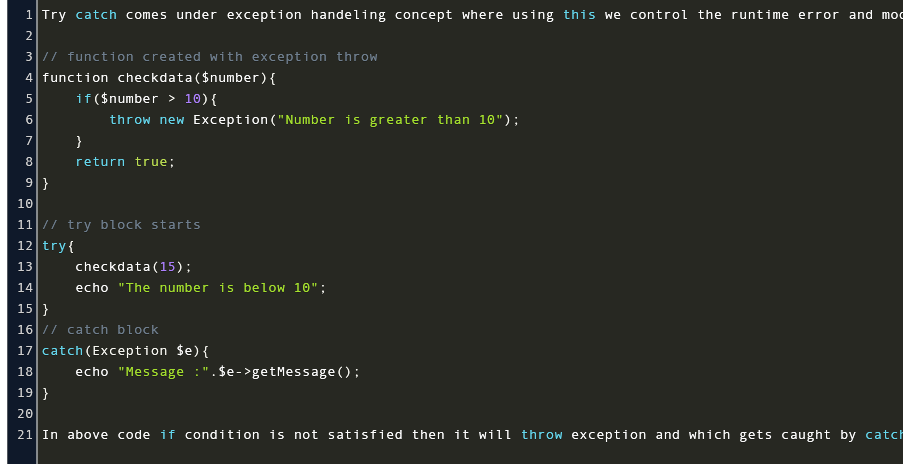
 Php Try Catch Ignore Exception Code Example
Php Try Catch Ignore Exception Code Example
 Javascript Try Catch Code Example
Javascript Try Catch Code Example
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Deep Link Redirect Not Working In React Microsoft Teams
Deep Link Redirect Not Working In React Microsoft Teams
 Multiple Api Calls Javascript Try Catch And Async Await Code
Multiple Api Calls Javascript Try Catch And Async Await Code
 Javascript Try Catch A Step By Step Guide Career Karma
Javascript Try Catch A Step By Step Guide Career Karma
 Try Catch To Avoid Program Freeze In Javascript
Try Catch To Avoid Program Freeze In Javascript
Error Handling With Try Catch In Javascript Coded Creatures
What Is Try Catch In Javascript Errors And Exception
 When The Jenkins Plugin Sonarqubescanner 2 12 Scans Js Files
When The Jenkins Plugin Sonarqubescanner 2 12 Scans Js Files
 How To Handle Photonjs Errors Issue 600 Prisma Prisma
How To Handle Photonjs Errors Issue 600 Prisma Prisma
0 Response to "31 Try Catch Javascript Not Working"
Post a Comment