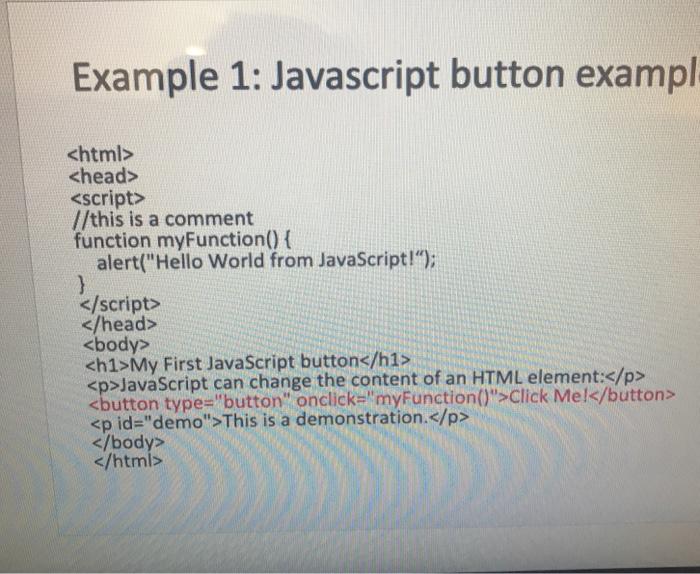
24 Onclick Change Image Javascript Example
Sep 09, 2017 - JavaScript allows us to change HTML attributes. In this example we are going to change the “src” attribute of an HTML element – “img”. ... Click on the image and observe what will happen. onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
 Change Image Src Using Javascript Program Onclick Event Example
Change Image Src Using Javascript Program Onclick Event Example
Javascript onclick change images with simple and easy steps.This will help you to change or switch images on clicking image.

Onclick change image javascript example. In all the three thumbnails, add changeBGImage (0), changeBGImage (1), changeBGImage (2) as the value of onclick attribute, respectively. If that doesn't work, post your code here. PS: Your background images may take time to change when you click on the corresponding thumbnail. <!DOCTYPE html> < html > < head > < title > onClick Demo </ title > </ head > < body > < script > function toggleImage { var img1 = "http://placehold.it/350x150"; var img2 = "http://placehold.it/200x200"; var imgElement = document.getElementById('toggleImage'); imgElement.src = (imgElement.src === img1)? img2 : img1; } </ script > < img src = "http://placehold.it/350x150" id = "toggleImage" onclick = "toggleImage();" /> </ body > </ … » How to change image on button click using Javascript How to change image on button click using Javascript Posted on: January 9, 2021 | By: sandeepchhn - Leave a Comment
Sep 04, 2012 - This blog have blog tutorial, Javascript and HTML tips (including jQuery). Intention of this blog is to help readers and explain things in simple manner. This also include articles about web traffic and SEO (Search engine optimization). ... How to change image with onclick javascript event ... Demonstration of How to change the images in JavaScript by using HTML attributes? Prev Demo. JavaScript > Changing The Images. Next Demo . Write code here. J | B | A Javascript- Onclick Event Handler. The Onclick event handler in Javascript is an event handler that executes when a user clicks on a web element. This web element can be anything, such as a button, an image, a header, or any other various HTML element. Thus, when the element is clicked that has a onclick event handler attached to it, the ...
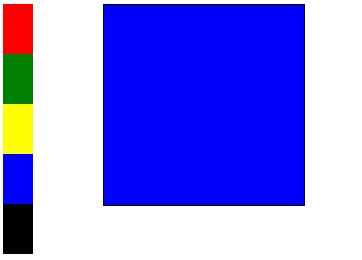
This tutorial teaches you how to change image source using javascript. Watch this video and make sure you understand it, and if possible pause the video as m... In case we want to change the images in JavaScript, we can follow this approach. In the above code snippet, getElementById finds a image with id " myImage " and changes the image by each click on "Change" button. In the <script> code image.src.match () attribute is used in this .match () tests if image.src contains the string "colorbottel". Button onclick JavaScript Example. Let's say you want to change some text on a web page after you click on a p element, or a paragraph. We can use the onclick attribute to implement this feature on a website. Let's start with an HTML page with a button and some text. We'll also create a JavaScript file that will hold our event code.
Jan 04, 2017 - This code will set image to maximize.png if current img.src is set to minimize.png and vice versa. For more details visit: Change image onclick with javascript link Get code examples like"javascript change multiple images onclick". Write more code and save time using our ready-made code examples. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event. The onclick event in JavaScript lets you execute a function when an element is clicked. Example
Oct 10, 2018 - Replace an image on click with jQuery, swap the src value of the images attribute via an element such as a button JavaScript can change HTML attributes, <p>JavaScript can change HTML attribute values.</p> <p>In this case JavaScript changes the value of the src (source) attribute of an image.</p> <button JavaScript example to change image on click. jQuery Show or Hide text on button click Highlight and get the details of table row on click using JavaScript It is suggested to keep the other dimension value auto, to maintain the aspect ratio of the image. Animation effect can be added using .style.transition to give an appealing look. When the function is called using the .onclick() method on the image tab, the size of the image will change as per the given dimensions. Example:
Button onclick change background image Html OnClick change background image, do is apply a css class that changes the background on the click event, Example will change the background image of<br /> HTML Div Tag JavaScript is just about the only way you're going to be able to click on an object, mouse-up and the background is still changed. 16/7/2020 · Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area. <div> <h2>Change image onClick event here...</h2> <img src="imageName1.jpg" id="getImage"> </div> <div> <button onclick="imagefun()">Image Change</button> </div> Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags:
JavaScript programming example demonstrating how to switch an image using the onclick() event handler. Search for jobs related to Change image onclick javascript w3schools or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs. How It Works ... onclick change image javascript example , change ... After we apply onclick in this JavaScript example, we are indicating that users' clicks change the background color. Learn how to set window.onclick now! ... Change the Text Color With JavaScript onclick Example has been featured in these posts: onclick. 2 min read. 5 examples ...
JavaScript changes the value of the src (source) attribute of an image on based on click changeImg () function. Based on click we can replace the image with another image using javascript. Below are the image tag with src and ID. Based on id and changeImg () function we can change the image src. Change Orientation Save Code Change Theme, Dark/Light. ... < p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > < button onclick = "document.getElementById('myImage') ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Example2 - Using JavaScript. In this example, we are using JavaScript's onclick event. Here we are using the onclick event with the paragraph element. When the user clicks on the paragraph element, the corresponding function will get executed, and the text of the paragraph gets changed. 11/1/2021 · HTML example code to change the src of an img tag Programmatically in JavaScript (JS). We created a function to change the image dynamically on the click button (using the onClick event). <!DOCTYPE html> <html> <body> <img id="imageid" src="abc.png" id="image" /> <button onclick="changSRC ()">Change Image</button> <script> function changSRC ... 19/4/2014 · Thanks. Note:This is a problem I have encountered for exam preparation and as such I can't use JQuery-must be JavaScript. <html> <head> <script> function preloadImages () { Image1=new Image (); Image1.src = "image1.jpg"; } </script> </head> <body onLoad="preloadImages ();"> <img name="myButton" src="image2.jpg" onClick="document.myButton.
In the previous tutorial, we looked at how to change an image by clicking on it using an onclick event, a function, and the getElementById() method. However, the image would only change once and when we clicked on the image again it would not change back. In this tutorial, we will be learn how to be able to swap images every time they are clicked. Get code examples like"how to use text onclick to display images in javascript". Write more code and save time using our ready-made code examples. Join Stack Overflow to learn, share knowledge, and build your career.
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Apr 29, 2017 - This whole program may seem to work but no. I'll just be able to change the color of my image once. After clicking for the second time, nothing happens. What I mean is that I can only change the color from Red to Blue. Could you please help me figure out why? How to toggle between two images using the Javascript onclick event and a simple custom function.
Here is an example on how to change the image with the correct syntax CP_js_changeImage - JSFiddle [ ^] The syntax should be. JavaScript. Copy Code. var arr = document. getElementsByClassName ( "d1" ); arr [ 0 ].style. backgroundImage = " url (path to image) "; Permalink. Posted 11-Jul-18 8:36am. Bryian Tan. Add a Solution. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 05, 2014 - I have tried playing with ‘onClick’ to change image, and it works, but it won’t change it back to Black & White when I press on another icon. So in other words I need ‘current’ to use its colored image. I also know that I will need to assign an ID to each image and then write a javascript ...
5 days ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Click Replaces One Div With Another
Click Replaces One Div With Another
 Javascript Change Image Onclick Event Mouse Button Multiple
Javascript Change Image Onclick Event Mouse Button Multiple
 Jquery On With Click Change And Other Events 7 Examples Online
Jquery On With Click Change And Other Events 7 Examples Online
Change Input Button Color And Background Color With Onclick
 5 Ways To Change Override Css With Javascript Simple Examples
5 Ways To Change Override Css With Javascript Simple Examples
 Jquery Replace An Image On Click Via Src Attribute Such As A
Jquery Replace An Image On Click Via Src Attribute Such As A
Changing Of Images In Javascript Tech Funda
 Jquery Get Selected Bootstrap Tab Or Active Tab On Click
Jquery Get Selected Bootstrap Tab Or Active Tab On Click
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 How To Call Javascript Function Onclick Button Code Example
How To Call Javascript Function Onclick Button Code Example
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
 Javascript Change Multiple Images Onclick Code Example
Javascript Change Multiple Images Onclick Code Example
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon

0 Response to "24 Onclick Change Image Javascript Example"
Post a Comment