34 Javascript Ajax Get With Parameters
Mar 14, 2016 - The reason for setting the datatype as 'jsonp' is due to browser same origin policy issues, but if you are making the request on the same domain where your javascript is hosted, you should be fine with datatype set to json. If you don't want to use the jquery $.get then see the docs for $.ajax ... May 04, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Minajax Js Javascript Library For Ajax Post Get Request
Minajax Js Javascript Library For Ajax Post Get Request
When everything looks fine and your form still doesn't work, trying to solve the problem can get very aggravating, very quickly. Here are some common issues along with their fixes. ... Your JavaScript is fine, but there's a problem with the server handling your AJAX request.

Javascript ajax get with parameters. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 24, 2016 - I have followed the tutorial as stated in this link. In the code below for some reason the data is not appended to the url as parameters, but if I set them directly to the url using /?field1="hello... Jul 09, 2013 - Hi, Initially when an AJAX search is run, a list of links (pagination) are created similarly to the code below. Each link contains a single parameter ‘f’. ‘f’ contains the paged number ie ?f=2 . When one of the links built by AJAX is selected I can not get the value of ‘f’. I need ...
In this tutorial you will learn how to make GET and POST requests using Ajax to send or retrieve data from a web server with jQuery $.get() and $.post() methods. Using GET with parameters Example This function runs an AJAX call using GET allowing us to send parameters (object) to a file (string) and launch a callback (function) when the request has been ended.
Sep 19, 2009 - Here is the form at the beginning ... via Ajax GET instead: ... The form in this case simply becomes a way for the user to enter data, and doesn't do anything else. If the data is static, it very well may come from within a DIV or SPAN instead. It doesn't matter to Ajax, as the data is simply dynamically extracted using JavaScript, and can come ... Performing GET requests using Ajax (Ajax introduction) ... Copyright (c) 2016 JavaScript Kit. NO PART may be reproduced without author's permission.
Apr 28, 2020 - How should I be passing query string values in a jQuery Ajax request? I currently do them as ... { UserID: UserID , EmailAddress: EmailAddress } ); This tutorial shows how to send ajax request using jQuery ajax() method. The jQuery ajax() method provides core functionality of Ajax in jQuery. It sends asynchronous HTTP requests to the server. Aug 16, 2011 - The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function.
Load data asynchronously from the server using GET or POST HTTP requests. Set data type (xml, json, script, text, html) and decode returned data. This tutorial shows how to send asynchronous http GET request using get() method of jQuery. The jQuery get() method sends asynchronous http GET request to the server and retrieves the data. 2/3/2021 · javascript by Ankur on Mar 02 2021 Donate Comment 1 $.ajax({ url: "ajax.aspx?ajaxid=4&UserID=" + UserID + "&EmailAddress=" + encodeURIComponent(EmailAddress), success: function(response) { //Do Something }, error: function(xhr) { //Do Something to handle error } });
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 30, 2020 - function GetUrlParameter(sParam) { var sPageURL = window.location.search.substring(1); var sURLVariables = sPageURL.split('&'); for (var i = 0; i Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
May 05, 2020 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Ajax is a technology that allows developers to make asynchronous HTTP requests without the need for a full page refresh. To make the process less cumbersome than it would be in pure JavaScript, devs have been ... Aug 02, 2018 - All we need to grab the response with AJAX success callback. It has also a twin brother, wp_send_json_error, but we’ll get to that part later. The object from these functions has two properties: success Is a boolean and depends if you call it success or error function. data If you provide the parameter ... 29/8/2016 · With the function above, you can get individual parameter values: getUrlParameter('post'); // "1234" getUrlParameter('action'); // "edit" Anyways, enjoy this function -- you'll find yourself needing it more than you think!
May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make The first parameter of $.get () is the URL we wish to request ("demo_test.asp"). The second parameter is a callback function. The first callback parameter holds the content of the page requested, and the second callback parameter holds the status of the request.
 How To Send Get And Post Ajax Request With Javascript Makitweb
How To Send Get And Post Ajax Request With Javascript Makitweb
 How To Use Ajax In Wordpress A Real World Example Sitepoint
How To Use Ajax In Wordpress A Real World Example Sitepoint
 Posting Complex Javascript Types To Mvc Using Ajax I Came
Posting Complex Javascript Types To Mvc Using Ajax I Came
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
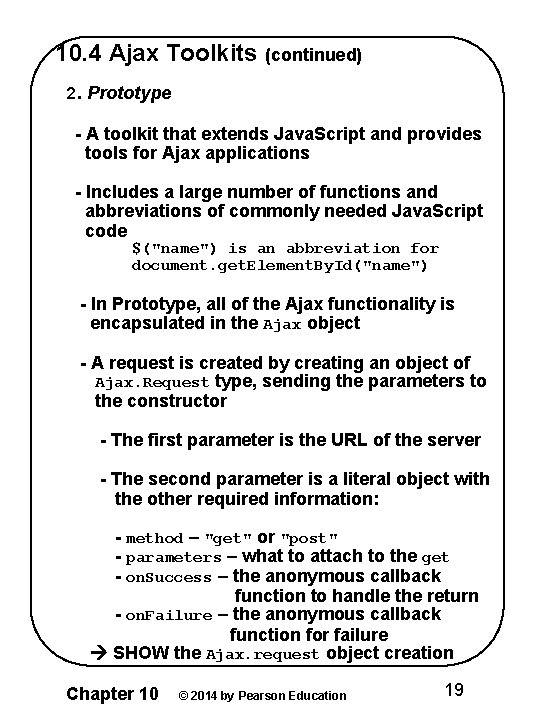
 10 1 Overview Of Ajax History Possibility Began
10 1 Overview Of Ajax History Possibility Began
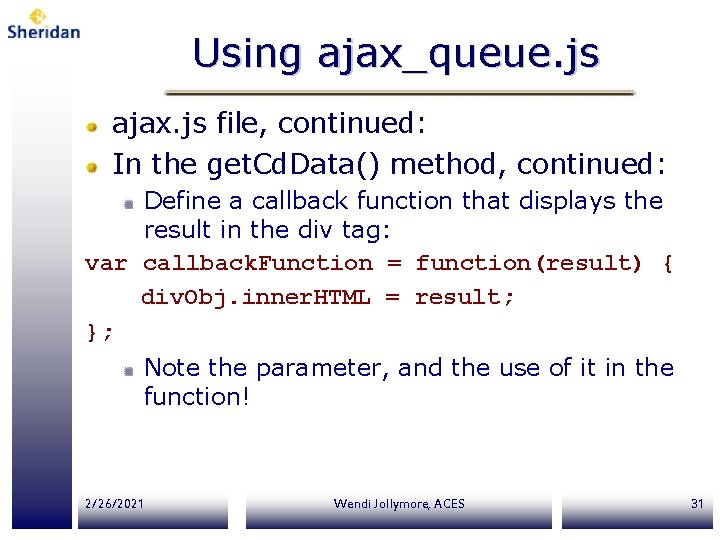
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 Flatten Deep Javascript Objects For Ajax Requests Pine
Flatten Deep Javascript Objects For Ajax Requests Pine
 Ajax Call Controller Method From Javascript In Asp Net Core Mvc
Ajax Call Controller Method From Javascript In Asp Net Core Mvc
 How To Pass Parameter In Ajax Url Stack Overflow
How To Pass Parameter In Ajax Url Stack Overflow
 Get Request Using Ajax By Making Custom Http Library
Get Request Using Ajax By Making Custom Http Library
 Ajax Request Method And Jquery Programmer Sought
Ajax Request Method And Jquery Programmer Sought
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Ajax Performance Testing Using Jmeter Software Quality
Ajax Performance Testing Using Jmeter Software Quality
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Syst 28043 Web Technologies Ajax Javascript Review Quick
Syst 28043 Web Technologies Ajax Javascript Review Quick
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 How Do I Send Parameter In Ajax Function Call In Jquery
How Do I Send Parameter In Ajax Function Call In Jquery
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 Jquery Ajax Delete Working And Examples Of Ajax Delete Request
Jquery Ajax Delete Working And Examples Of Ajax Delete Request
 Jquery Ajax Calling Functions Codeproject
Jquery Ajax Calling Functions Codeproject
 Jquery Ajax Syntax Dot Net Odyssey
Jquery Ajax Syntax Dot Net Odyssey
 Jquery Ajax Method Geeksforgeeks
Jquery Ajax Method Geeksforgeeks
 A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript
 How To Call C Method Function Using Jquery Ajax
How To Call C Method Function Using Jquery Ajax
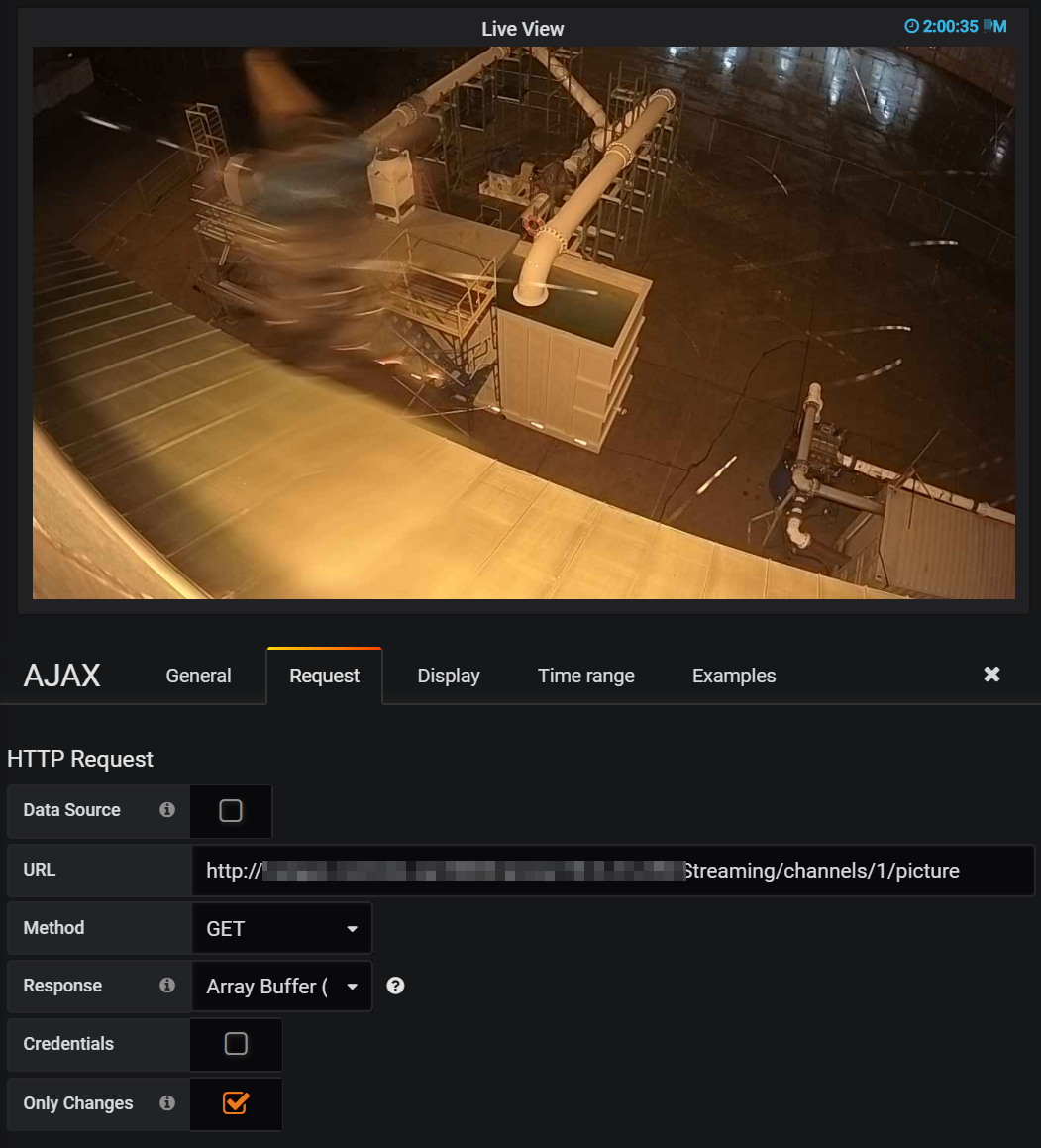
 Github Ryantxu Ajax Panel Ajax Panel Plugin For Grafana
Github Ryantxu Ajax Panel Ajax Panel Plugin For Grafana
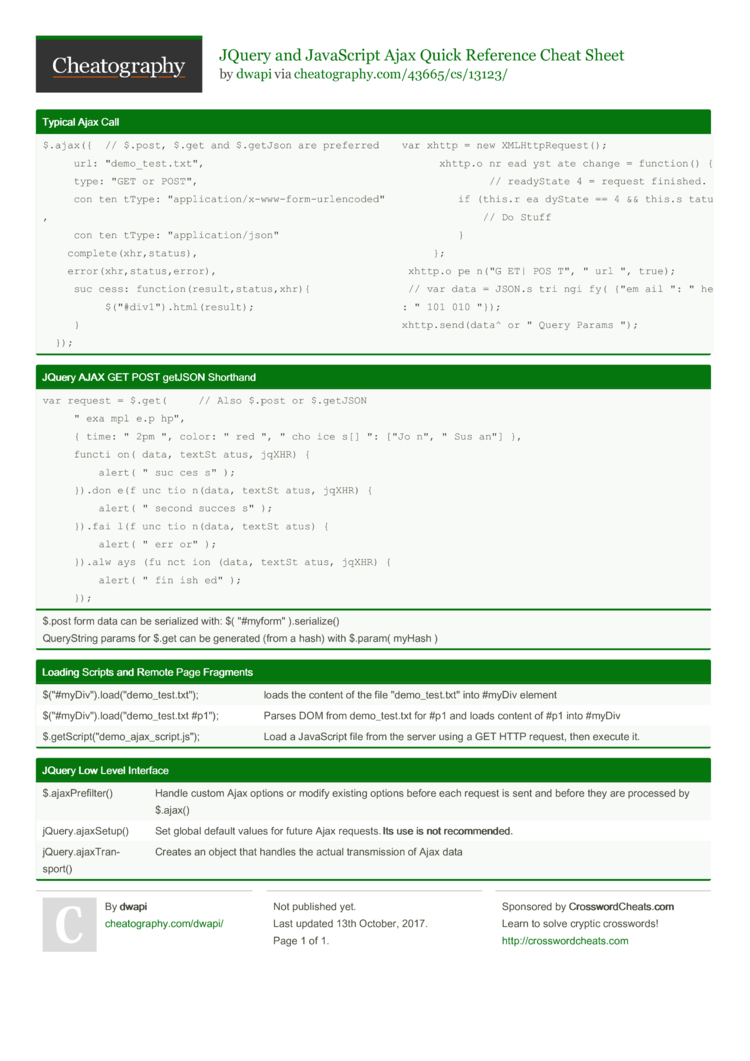
 Jquery And Javascript Ajax Quick Reference Cheat Sheet By
Jquery And Javascript Ajax Quick Reference Cheat Sheet By
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django




0 Response to "34 Javascript Ajax Get With Parameters"
Post a Comment