28 How To Join Two Objects In Javascript
In this quick tutorial, we'll learn how to combine two or more JSON object into one object in JavaScript. Object.assign() The Object.assign is the most straightforward approach to add two or more objects. Sep 15, 2020 - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object.
 Javascript Merging Two Objects Youtube
Javascript Merging Two Objects Youtube
This guide will show you how to merge two or more JavaScript objects into a new object. The new object will contain the properties of all the objects that were merged together. JavaScript provides…

How to join two objects in javascript. 3 Ways To Merge Objects In Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 24, 2020 January 30, 2021 Welcome to a tutorial on how to merge or combine two objects together in Javascript. JavaScript program to merge two objects into a single object and adds the values for same keys. We have to write a function that takes in two objects, merges them into a single object, and adds the values for same keys. This has to be done in linear time and constant space, means using at most only one loop and merging the properties in the pre ... Jun 02, 2017 - The ES6 spread operator feature in JavaScript allows for merging multiple object properties with a JavaScript library.
Jul 06, 2019 - Almost everything in JavaScript is object, but still it does not have any good methods to merge two or more different objects. After ES6 there are new methods added which can be used to merge objects. Object.assign() method also used to merge two or more objects. First, we will see about the spread operator and then we will move to the Object.assign() method. Merge Objects By using spread operator(…) Spread operator (…) is introduced in ES6 and it is used to merge two or more objects. It creates a new object with the properties of the ... * * @param firstArray The original object-like array. * @param secondArray An object-like array to add to the firstArray. * @param keyProperty The object property that will be used to check if objects from different arrays are the same or not. * @param objectPropertiesToMerge The list of object properties that you want to merge. It all must be ...
Jul 04, 2019 - Joining two arrays may sound like an easy task yet looking, for example, at this StackOverflow question and the number of answers (let’s note that none was accepted up to this day!) it may cause a… 3/1/2020 · Summary: in this tutorial, you will learn how to merge two or more JavaScript objects and create a new object that combines the properties of all the objects. To merge objects into a new one that has all properties of the merged objects, you have two options: Use a spread operator ( ...) Use the Object.assign() method @Fabrice my guess is that, when writing the answer, the (incorrect) assumption was that [].find() required the found item to be returned, rather than just a boolean. But since it's in the answer now, we can make up some use for it :-) Now it avoids a match if item is falsey. So it's a bit like a JOIN in a three-valued relational algebra such as SQL (won't equijoin on NULL).
In this tutorial, you'll learn how to merge two objects in JavaScript. You'll use two ways to do it. One using Object.assign and another one using ES6 Spread operator. Merge Two Objects Using Object.assign The join () method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join () does not change the original array. This makes it an inner join, you could remove this filter and have a full outer join. finally each element is mapped to it's value, and you have the merged array. ... Not the answer you're looking for? Browse other questions tagged javascript arrays inner-join or ask your own question.
Example 1: Merge Property of Two Objects Using Object.assign() // program to merge property of two objects // object 1 const person = { name: 'Jack', age:26 } // object 2 const student = { gender: 'male' } // merge two objects const newObj = Object.assign(person, student); console.log(newObj); Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object ), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. The concat () method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array.
Following is the code to merge two JavaScript objects together −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... The easiest way to merge two objects in JavaScript is with the ES6 spread syntax / operator (... Merging Two JSON Objects using jQuery. In order to merge the json objects we have to use jQuery's extend () function which takes up multiple parameters. Here is the syntax for the method. jQuery.extend ( [deep], target, object1 [, objectN]) Where 'deep' when set as TRUE, makes the merging process recursive (optional).
Jan 06, 2019 - This article explains three methods for combining objects in JavaScript to get new behavior. Learn how to merge two or more objects in javascript. Almost everything in javascript is object, but still it does not have any good methods to merge two or more different objects. After ES6 there are new methods added which can be used to merge objects in javascript. There are two different types of merge that can be performed on the objects. 1). Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer.
2/4/2020 · Merging objects in JavaScript is possible in different ways. Two common approaches are Object.assign () or the … spread operator. Merge Objects With Object.assign The outcome of Object.assign () and the … spread operator are the same. Then we will take care of the actual merging of the JSON objects. So, we will start by defining a new object with brackets. Then, we will use the spread operator "…" to copy the properties of each original object to the new one. We are using this syntax to merge two objects, but we could merge more objects in the same assignment operation. In JavaScript, it is possible to merge the properties of two or more objects and make a new object by using the spread operator. The spread operator was standardised in ECMAScript 2018 and is represented by... (three dots) preceding an object. Let's have a look at this in action. Using the Spread Operator
Apr 14, 2017 - What’s the best/standard way of merging two associative arrays in JavaScript? Does everyone just do it by rolling their own for loop? Aug 14, 2019 - In modern javascript, its very easy to merge two objects, but do you know how to merge more complex objects or arrays based on unique values on two different objects. Lets leran that technique together. Jul 26, 2021 - Learn how to merge two or more objects in JavaScript and combine their values in one final object.
Extend a JavaScript object with the key/value pairs of another. If both objects have a property with the same name, then the second object property overwrites the first. The best solution in this case is to use Lodash and its merge () method, which will perform a deeper merge, recursively merging object properties and arrays. See the documentation for it on the Lodash docs. 8 - Lodash _.merge(object, [sources]): const result = _.merge(obj1, obj2); There are a couple of important differences between lodash's merge function and Object.assign: 1- Although they both receive any number of objects but lodash's merge apply a deep merge of those objects but Object.assign only merges the first level. For instance:
Aug 15, 2017 - Vanilla JavaScript doesn’t offer any native method to merge objects together. (Technically, you could use Object.assign(), but it has some limitations and doesn’t support deep merging.) Today, I’m going to show you how to write a simple helper function for merging objects with vanilla JS. Apr 22, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 14/6/2020 · In vanilla JavaScript, there are multiple ways available to combine properties of two objects to create a new object. You can use ES6 methods like Object.assign () and spread operator (...) to perform a shallow merge of two objects. For a deeper merge, you can either write a custom function or use Lodash's merge () method.
If more than two objects are being merged, the rightmost object overrides the ones to the left. Merge JavaScript Objects Using Object.assign () Another common way to merge two or more objects is to use the built-in Object.assign () method: Object.assign (target, source1, source2,...); Join two objects by key in JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have two child and parent JSON arrays of objects like these − ... JavaScript code to Merge Multiple Objects. The above code will give the output in the console that you can see below: You can clearly see that the output contains all the value or items from our three objects. That means we are able to merge the three objects into a single one just by using three dots before each object variable.
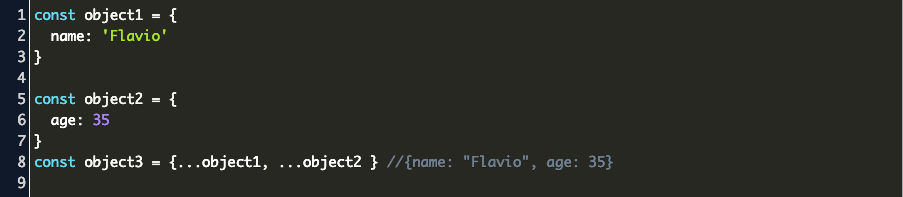
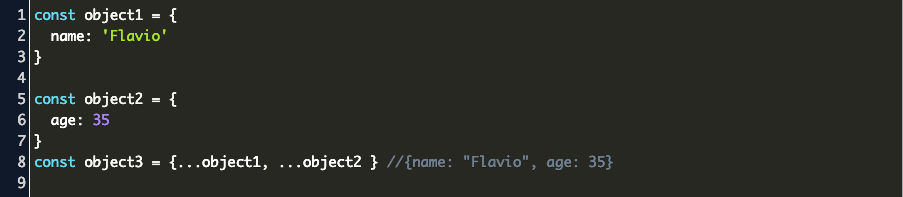
Merge the contents of two or more objects together into the first object. const object1 = { name: 'Flavio' } const object2 = { age: 35 } const object3 = {...object1, ...object2 } //{name: "Flavio", age: 35} The Object.assign() This method copies all properties from one or more source objects into a single target object. It will return the target object . Example-1
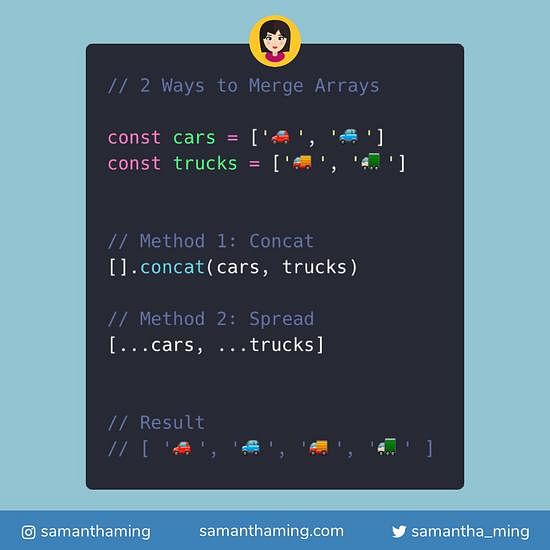
 2 Ways To Merge Arrays In Javascript Samanthaming Com
2 Ways To Merge Arrays In Javascript Samanthaming Com
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
Snapping Two Objects Together Modeling Blender Artists
 Javascript Array Sort Sorting An Array More Effectively
Javascript Array Sort Sorting An Array More Effectively
 Merging Javascript Objects Laptrinhx
Merging Javascript Objects Laptrinhx
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Copying Properties From One Object To Another Including
Copying Properties From One Object To Another Including
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Javascript Fundamental Es6 Syntax Compare Two Objects To
Javascript Fundamental Es6 Syntax Compare Two Objects To
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 How To Combine Objects In Illustrator
How To Combine Objects In Illustrator
 Concatenate Two Json Objects Node Js Merge Two Json Objects
Concatenate Two Json Objects Node Js Merge Two Json Objects
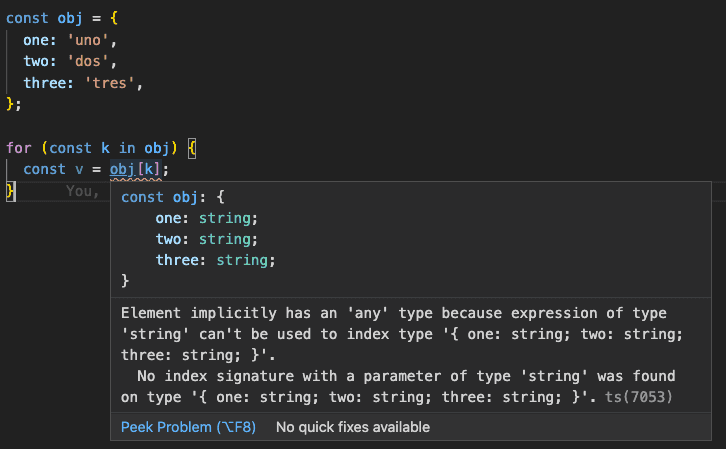
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 Rope Tension Between Two Objects Physics Stack Exchange
Rope Tension Between Two Objects Physics Stack Exchange
 Javascript Compare Two Objects And Get Differences Javascript
Javascript Compare Two Objects And Get Differences Javascript
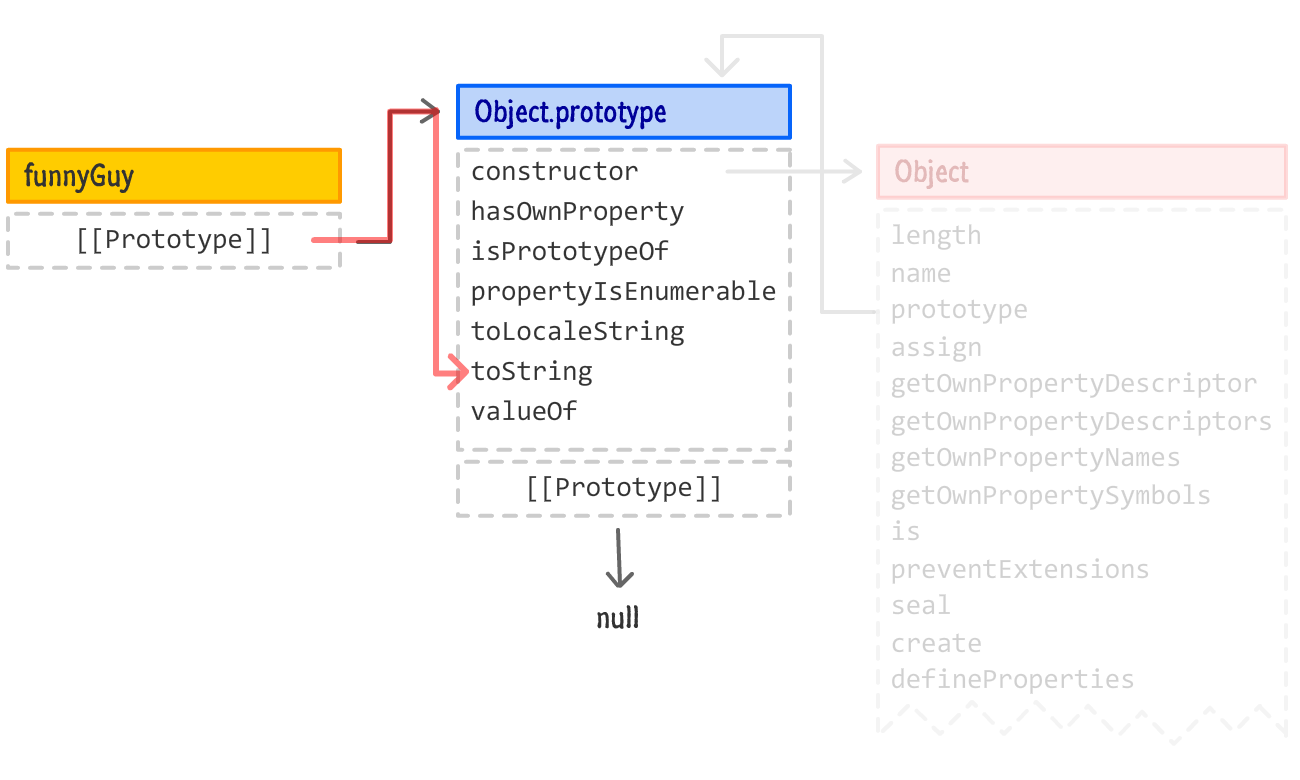
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Combine And Prefill Two Forms With Javascript Two Unrelated
Combine And Prefill Two Forms With Javascript Two Unrelated
 How To Compare Two Objects In Javascript
How To Compare Two Objects In Javascript
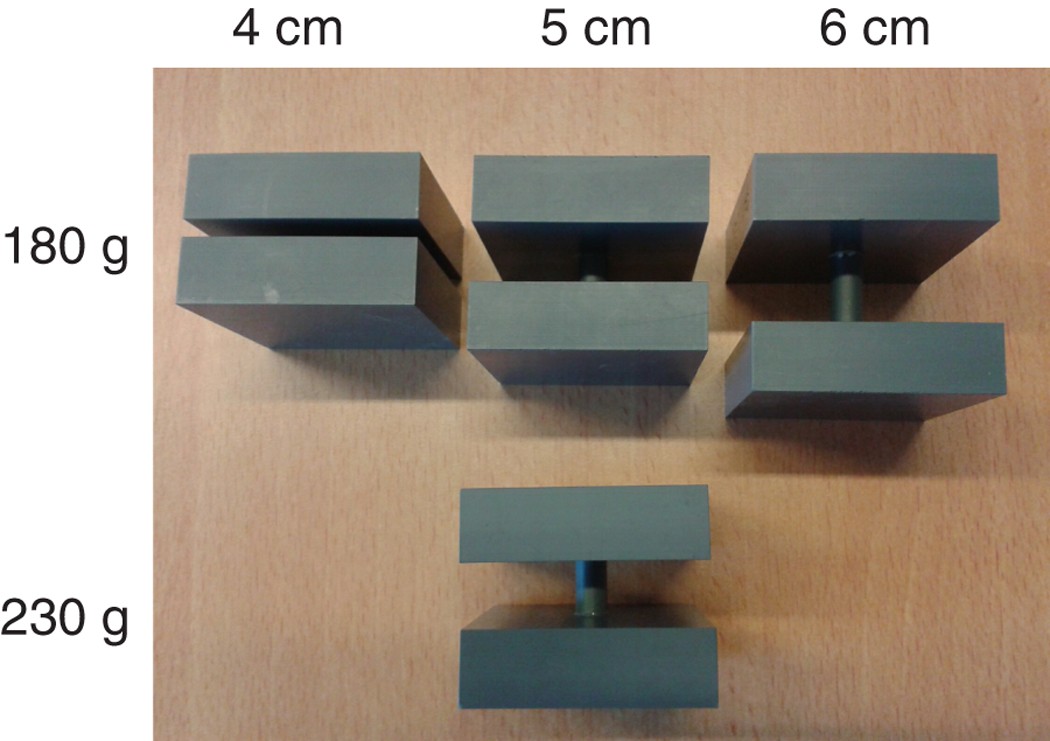
 Object Size Can Influence Perceived Weight Independent Of
Object Size Can Influence Perceived Weight Independent Of
 How To Merge Two Objects Js Code Example
How To Merge Two Objects Js Code Example
Chapter 17 Objects And Inheritance
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 Object Assign How Does Object Assign Work In
Object Assign How Does Object Assign Work In
0 Response to "28 How To Join Two Objects In Javascript"
Post a Comment